

Web Components
<template id="element-details-template">
<style>
details {font-family: "Open Sans Light",Helvetica,Arial}
...
</style>
<details>
<summary>
<span>
<code class="name"><<slot name="element-name">NEED NAME</slot>></code>
...
</span>
</summary>
<div class="attributes">
<h4><span>Attributes</span></h4>
<slot name="attributes"><p>None</p></slot>
</div>
</details>
<hr>
</template>
customElements.define('element-details',
class extends HTMLElement {
constructor() {
super();
const template = document
.getElementById('element-details-template')
.content;
const shadowRoot = this.attachShadow({mode: 'open'})
.appendChild(template.cloneNode(true));
}
}
);
<element-details>
<span slot="element-name">template</span>
<span slot="description">A mechanism for holding client-
side content that is not to be rendered when a page is
loaded but may subsequently be instantiated during
runtime using JavaScript.</span>
</element-details>
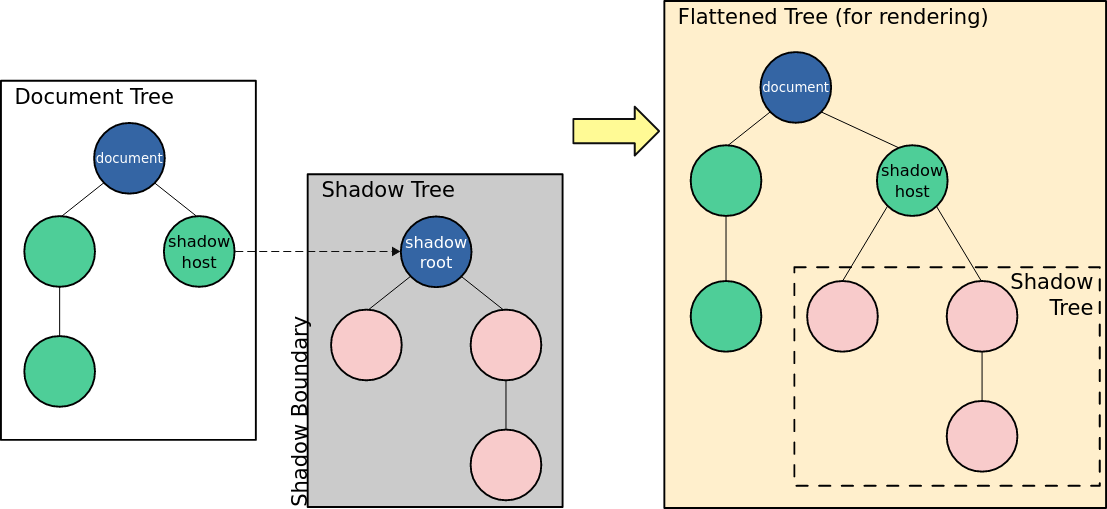
shadow DOM
@github/auto-complete-element

# Create and run a React app.
npx create-react-app webcomponents
cd webcomponents
npm start
# Install polyfills...
# Install components
$ npm install --save @vaadin/vaadin-text-field ...import '@vaadin/vaadin-button';
...
render() {
return (
<div className="App">
<div className="form">
<vaadin-text-field label="First Name" ref="firstName" />
<vaadin-text-field label="Last Name" ref="lastName" />
<vaadin-button ref="addButton"> Add </vaadin-button>
</div>
<vaadin-grid ref="grid">
<vaadin-grid-column path="firstName" header="First name" />
<vaadin-grid-column path="lastName" header="Last name" />
</vaadin-grid>
</div>
);
}
componentDidMount() {
let people = [];
this.refs.addButton.addEventListener('click', e => {
people = [
...people,
{
firstName: this.refs.firstName.value,
lastName: this.refs.lastName.value
}
];
this.refs.grid.items = people;
this.refs.firstName.value = '';
this.refs.lastName.value = '';
});
}App.js
Usage
Development
direflow create
Direflow
By Jonas Thelemann
Direflow
- 263



