
The Code Liberation Foundation
Class 2 : p5.js

codeliberation.org
Hello, world!

The Code Liberation Foundation
Class 2 : p5.js
We are a community of

The Code Liberation Foundation
Class 2 : p5.js
Game developers and creative technologists.
Centred on women, nonbinary, femme and girl-identifying people.
We are NOT a coding bootcamp.
Our founder, Phoenix Perry, is with us today.

The Code Liberation Foundation
Class 2 : p5.js
We aim to create community and empower you to keep on learning.
Who am I?

The Code Liberation Foundation
Class 2 : p5.js
I'm into maths, music and machines.
A little about you?

The Code Liberation Foundation
Class 2 : p5.js
Is anyone new this week?
Please tell me your name, a bit about your background, and what drew you to Code Liberation.
Last week recap:

The Code Liberation Foundation
Class 2 : p5.js
Introduction to p5.js
- Comments
- x, y Coordinates
- The Canvas - Shapes - Colours
- Variables - For loops
Last week:

The Code Liberation Foundation
Class 2 : p5.js
- Mouse Interactivity
- Randomness
- Conditions
- Mapping
- Relational operators
Any questions?

The Code Liberation Foundation
Class 2 : p5.js
Feel free to ask any question if you don't understand or want to know more about something.
Just ask/say: I don't understand this, could you maybe give an example? Could you explain this in another way?
Last week's homework:

The Code Liberation Foundation
Class 2 : p5.js
// Random circles
var fr = 15; //starting frame rate
var x = 800;
var y = 600;
var dots = {
x:100, //x=100
y:50
}
var col = {
colR:0,
colG:0,
colB:255
}
function setup(){
createCanvas(x,y);
background(0);
}
function draw(){
if (mouseIsPressed) {
fill(255);
} else {
dots.x = random(0, 800);
dots.y = random(0, 600);
col.colR = random(0, 255);
col.colG = random(0, 255);
col.colB = random(0, 255);
}
stroke(0); // no outline
fill(col.colR, 0, col.colB);
ellipse(mouseX, mouseY, 50, 50);
}
Random circles.

The Code Liberation Foundation
Class 2 : p5.js
https://www.openprocessing.org/sketch/439570
Homework:

The Code Liberation Foundation
Class 2 : p5.js
We were asked to experiment with what was learned in last week's session.
Make some compositions with shapes, create fun characters with these shapes. Make them interactive. Use variables.
Any questions?
This week:

The Code Liberation Foundation
Class 2 : p5.js
- Editor
- Ball catch game
- Scenes
- Adding sound
This week:

The Code Liberation Foundation
Class 2 : p5.js
work in progress. you said charlie would cover some of these topics in week 4.
6/Translate, Rotate, Scale (look up pedagogical examples)
7/Media >> largely in session 4 but 1 image in background
8/Motion: Move and choreograph shapes.
9/Functions: Build new code modules. (week 4)
10/Objects: Create code modules that combine variables and functions. (week 4)
11/Arrays: Simplify working with lists of variables.
The Editor:

The Code Liberation Foundation
Class 2 : p5.js
Atom
- Cross-platform
- Packages
- Autocomplete
Atom.

The Code Liberation Foundation
Class 2 : p5.js
Press the download button on the https://atom.io/ site.
Once you have that file, click on it to extract the application.
Drag the new Atom application into your "Applications" folder.
Using Atom with p5.js

The Code Liberation Foundation
Class 2 : p5.js
https://p5js.org/get-started/
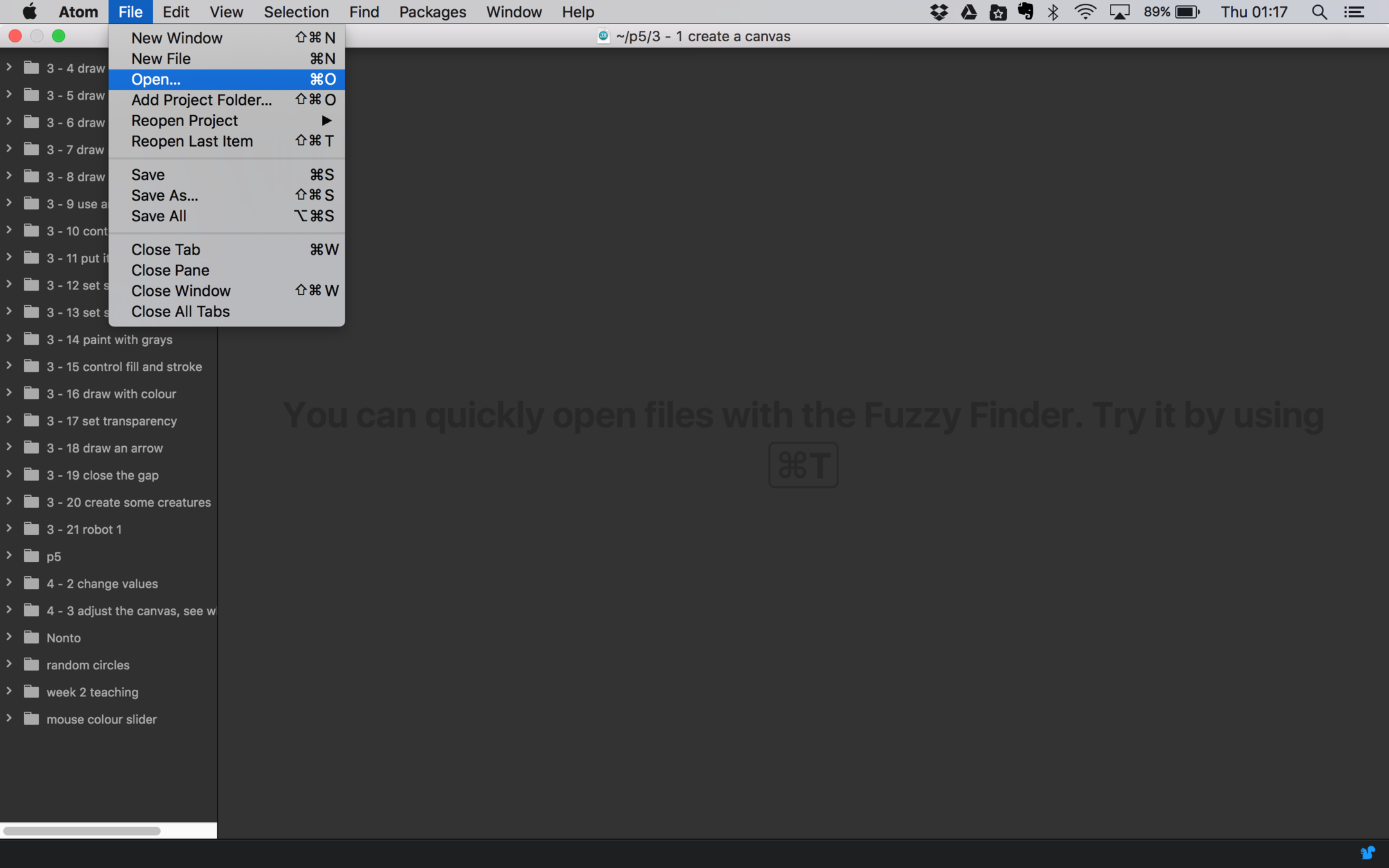
File >> Open ...

The Code Liberation Foundation
Class 2 : p5.js

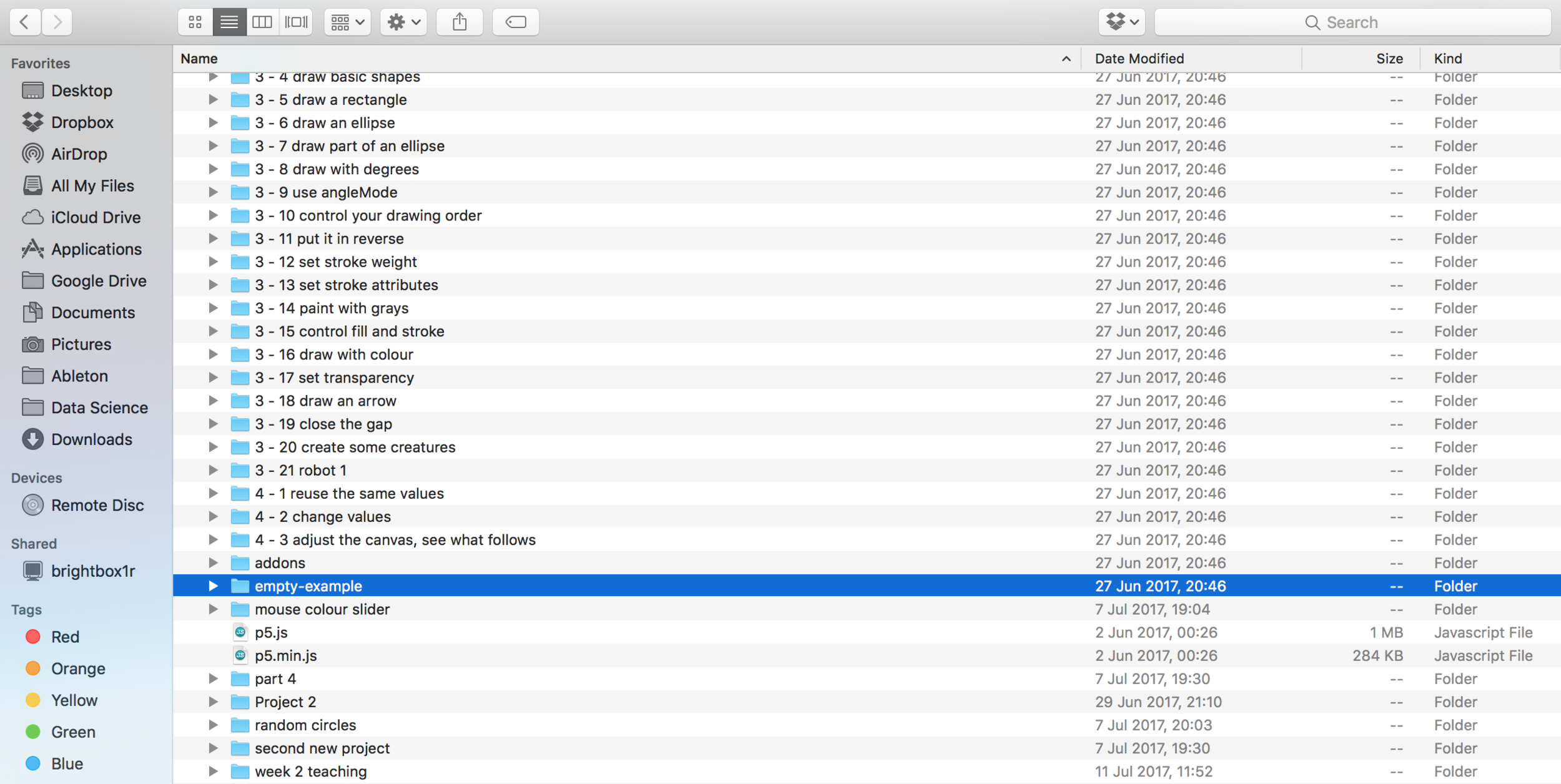
Using Atom with p5.js

The Code Liberation Foundation
Class 2 : p5.js

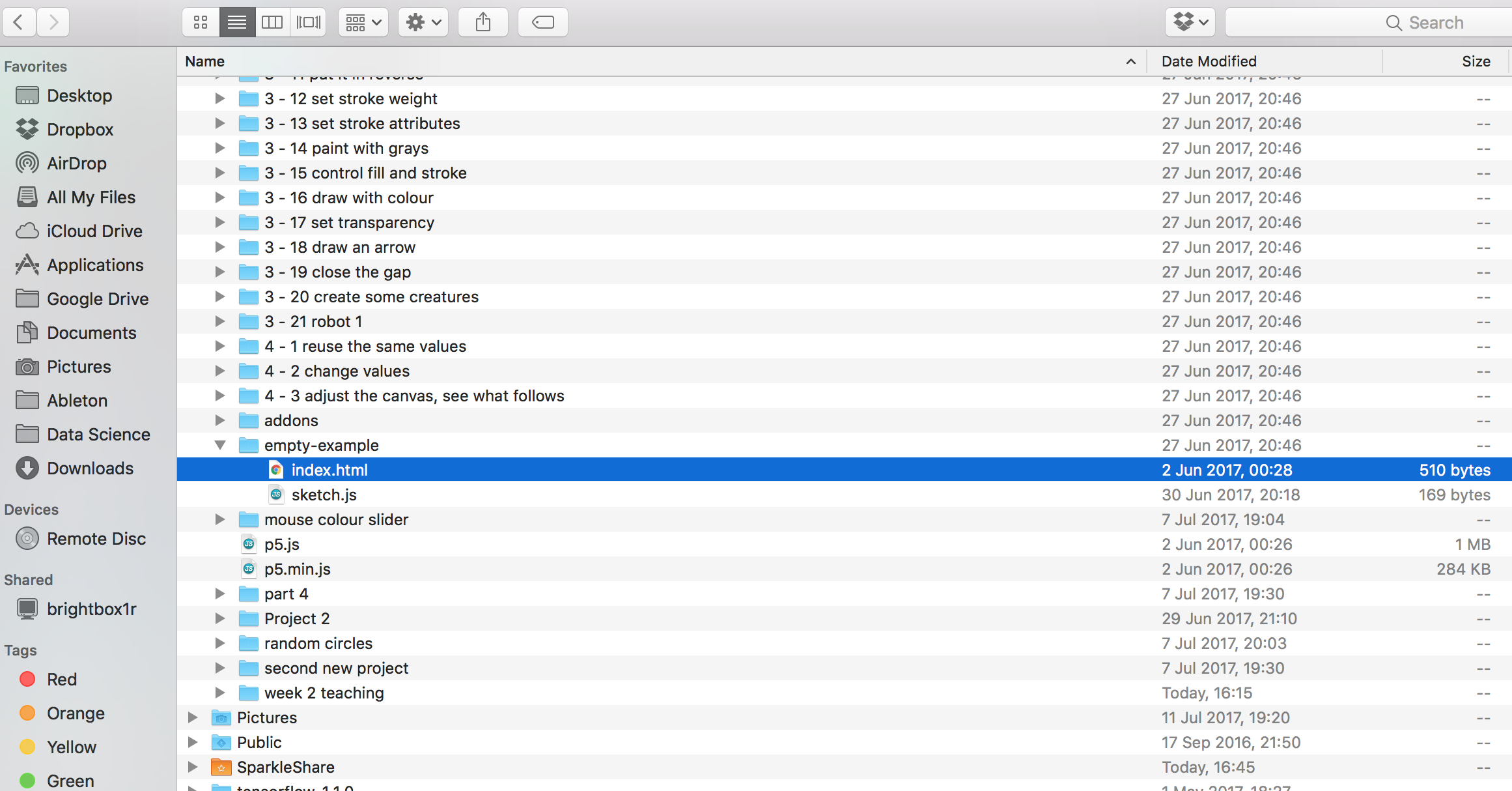
Using Atom with p5.js

The Code Liberation Foundation
Class 2 : p5.js

Let's code!

The Code Liberation Foundation
Class 2 : p5.js
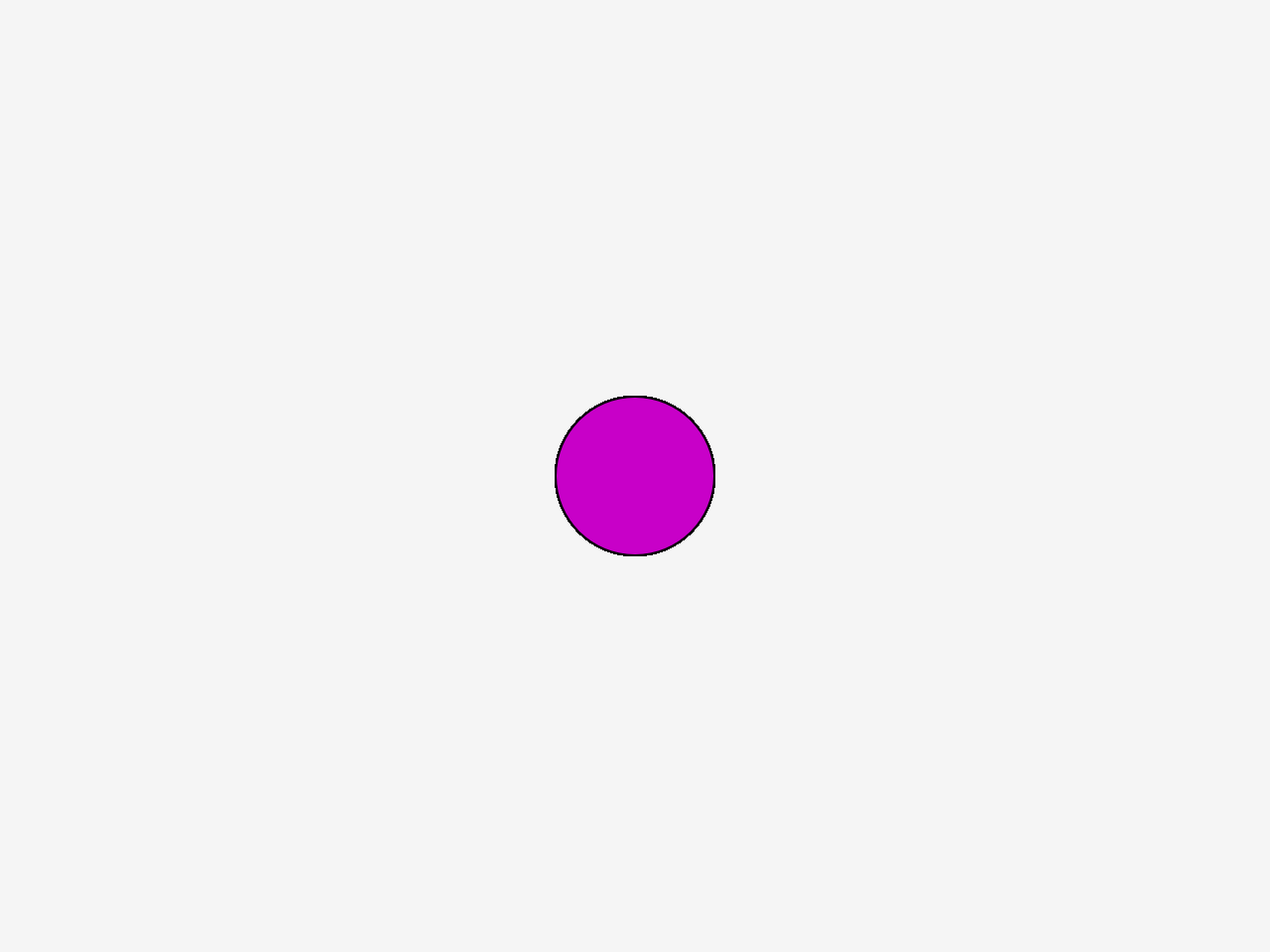
Create a ball

The Code Liberation Foundation
Class 2 : p5.js
function setup() {
createCanvas(640, 480);
background(245);
}
function draw() {
fill(200,0,200);
ellipse(320, 240, 80, 80);
}Ta-dah!

The Code Liberation Foundation
Class 2 : p5.js

Well done!

The Code Liberation Foundation
Class 2 : p5.js
Move ball mouse position

The Code Liberation Foundation
Class 2 : p5.js
function setup() {
createCanvas(640, 480);
background(245);
}
function draw() {
fill(200,0,200);
ellipse(mouseX, mouseY, 80, 80);
}Move ball mouse position

The Code Liberation Foundation
Class 2 : p5.js
https://www.openprocessing.org/sketch/439492
Try to change the colour
using mouse position

The Code Liberation Foundation
Class 2 : p5.js
Remember mapping from last week

The Code Liberation Foundation
Class 2 : p5.js
// map slider
var colR = 0;
var colG = 0;
var colB = 0;
function setup() {
createCanvas(640,480);
background(245);
}
function draw() {
// map color change to mouse movement
colR = map(mouseY, 0, 480, 0, 255);
colG = map(mouseY, 0, 480, 0, 255);
colB = map(mouseX, 0, 640, 0, 255);
background(245);
fill(colR,colG,colB);
ellipse(mouseX, mouseY, 80, 80);
}Let's see.

The Code Liberation Foundation
Class 2 : p5.js
https://www.openprocessing.org/sketch/439556
Let's experiment with looping

The Code Liberation Foundation
Class 2 : p5.js
https://p5js.org/reference/#/p5/loop
Create loop

The Code Liberation Foundation
Class 2 : p5.js
loop(); // (default)
noLoop();See what happens when you insert this code in the draw block.
BREAK

The Code Liberation Foundation
Class 2 : p5.js
Create a variable for position

The Code Liberation Foundation
Class 2 : p5.js
var x;
var y = 0;
// map slider
var colR = 0;
var colG = 0;
var colB = 0;
function setup() {
createCanvas(640,480);
background(245);
}
function draw() {
// map color change to mouse movement
colR = map(mouseY, 0, 480, 0, 255);
colG = map(mouseY, 0, 480, 0, 255);
colB = map(mouseX, 0, 640, 0, 255);
background(245);
fill(colR,colG,colB);
ellipse(x, y, 80, 80);
}
The Code Liberation Foundation
Class 2 : p5.js
See if you can change the y position
If statement

The Code Liberation Foundation
Class 2 : p5.js
// map slider
var colR = 0;
var colG = 0;
var colB = 0;
function setup() {
createCanvas(640,480);
background(245);
}
function draw() {
// map color change to mouse movement
colR = map(mouseY, 0, 480, 0, 255);
colG = map(mouseY, 0, 480, 0, 255);
colB = map(mouseX, 0, 640, 0, 255);
background(245);
fill(colR,colG,colB);
ellipse(mouseX, mouseY, 80, 80);
if (mouseIsPressed == true) {
fill(0);
}
ellipse(mouseX, mouseY, 80, 80);
}If statement

The Code Liberation Foundation
Class 2 : p5.js
// add if statement to draw block from previous example
background(245);
fill(colR,colG,colB);
ellipse(mouseX, mouseY, 80, 80);
if (mouseIsPressed == true) {
fill(0);
}
ellipse(mouseX, mouseY, 80, 80);
}What happens now when you click the mouse?

The Code Liberation Foundation
Class 2 : p5.js
If statement

The Code Liberation Foundation
Class 2 : p5.js
https://www.openprocessing.org/sketch/439571
What to do with x position

The Code Liberation Foundation
Class 2 : p5.js
x = random(width);Click function

The Code Liberation Foundation
Class 2 : p5.js
function mousePressed(){
y = 0;
}Click function ellipse

The Code Liberation Foundation
Class 2 : p5.js
if(mouseX > x-40 && mouseX < x+40 &&
mouseY > y-40 && mouseY < y+40){
y = 0;
x = random(width);
}Write some comments for the if statement

The Code Liberation Foundation
Class 2 : p5.js
Add a score counter

The Code Liberation Foundation
Class 2 : p5.js
add text & check p5.js website to look it up by studentsAdd number to score

The Code Liberation Foundation
Class 2 : p5.js
Make a variable for size

The Code Liberation Foundation
Class 2 : p5.js
change speed
why does the if statement not work when
=== becomes > / can not be the exact height numberEnd score

The Code Liberation Foundation
Class 2 : p5.js
if( score === 2 ){
x = width/2;
y = height/2;
speed = 0;
fill(255);
text("you won", width/2-40,height/2+10)
}Add variable for size

The Code Liberation Foundation
Class 2 : p5.js
random sizeSwitch statement

The Code Liberation Foundation
Class 2 : p5.js
A switch case is used to select one of many blocks of code to be executed.
Switch statement

The Code Liberation Foundation
Class 2 : p5.js
Can anyone think of an example scenario where a switch statement could be used?
Switch case?

The Code Liberation Foundation
Class 2 : p5.js
switch (new Date().getDay()) {
case 0:
day = "Sunday";
break;
case 1:
day = "Monday";
break;
case 2:
day = "Tuesday";
break;
case 3:
day = "Wednesday";
break;
case 4:
day = "Thursday";
break;
case 5:
day = "Friday";
break;
case 6:
day = "Saturday";
}Scene Manager

The Code Liberation Foundation
Class 2 : p5.js
https://github.com/mveteanu/p5.SceneManager
Challenge.

The Code Liberation Foundation
Class 2 : p5.js
Create a ping pong game.
In pairs.
Homework

The Code Liberation Foundation
Class 2 : p5.js
Coding homework
Think about what game you would like to make
Next week:

The Code Liberation Foundation
Class 2 : p5.js
- Game Design
- Initial discussion of ideas for exhibition
- Game Art
- Presentation of exhibition ideas for feedback
Further reading:

The Code Liberation Foundation
Class 2 : p5.js
An Individual Note of Music, Sound and Electronics
by Daphne Oram
Getting Started with p5.js by Lauren McCarthy
Processing: A Programming Handbook for Visual Designers and Artists by Casey Reas and Ben Fry
Form+Code by Casey Reas and Chandler McWilliams
Staying in contact:

The Code Liberation Foundation
Class 2 : p5.js
Keep in contact with us on social media.
🐤 : @codeliberation
🐤 : @dataflo9000
🐤 : @phoenixperry
Go forth and conquer
create!

The Code Liberation Foundation
Class 2 : p5.js

The Code Liberation Foundation
Class 2 : p5.js

Copy of Code Liberation V & A Workshops Lesson 2
By Nonto
Copy of Code Liberation V & A Workshops Lesson 2
just a backup, pre-edits
- 159
