
WELCOME
to
THE FUTURE!
(Maybe)
Coming up:

- Show Me What You Got!
- Call that a knife?
- There and Back Again: Our SatNav
- You don't have to go home...
- Shirts & Skins: Pick a side
- America: What Went Wrong?
- Episode IV: A New Hope
- Tweeldledum and TDD
- A Place To Call Our Own
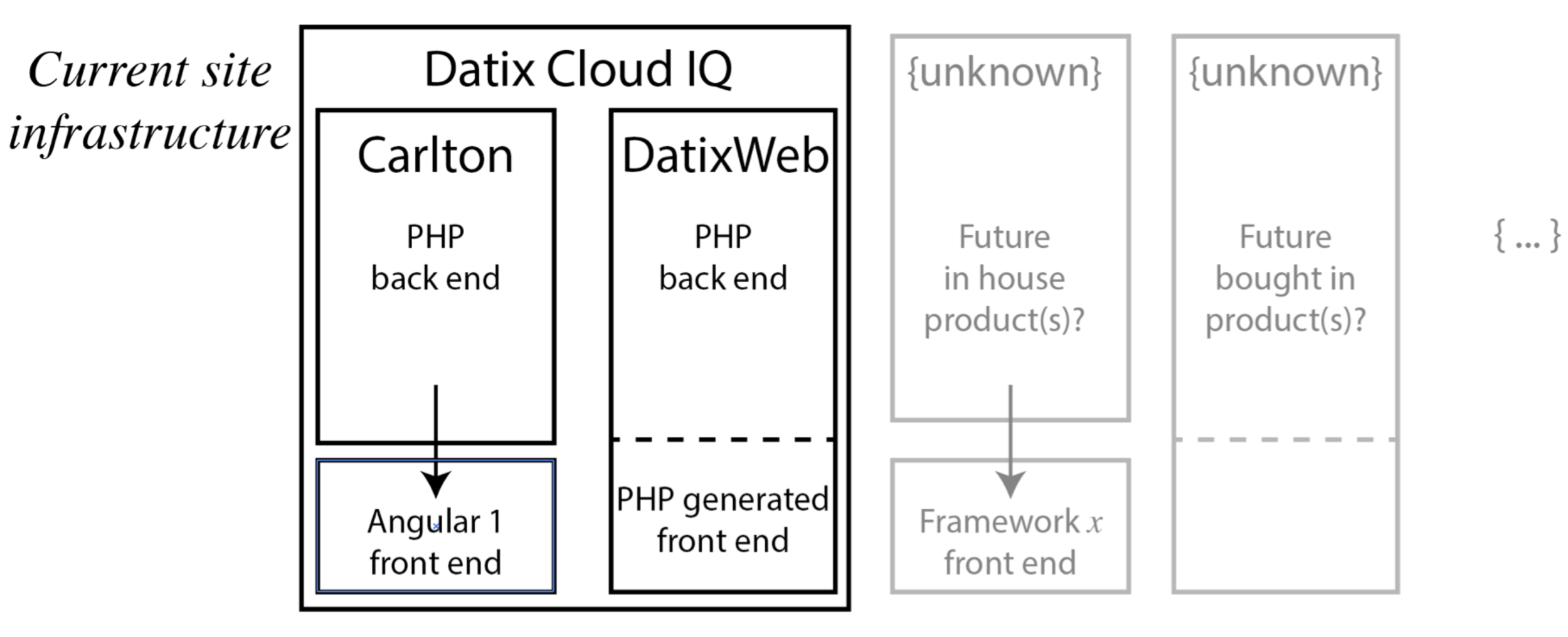
SHOW ME WHAT YOU GOT!

YOU CALL THAT A KNIFE?
...This is a knife!


Choosing a framework


- Popularity
- Familiarity
- Ease of use
- Performance
- Support
- Developer cost / ease of hiring
KEY CONSIDERATIONS
- Ember
- Vue
THE CONTENDERS
- Angular
- React
HEre comes the rain!
By rain I mean tables and graphs.
Lots and lots of tables and graphs...
(Sorry about that...)
Popularity
2018 Frontend Tooling Survey

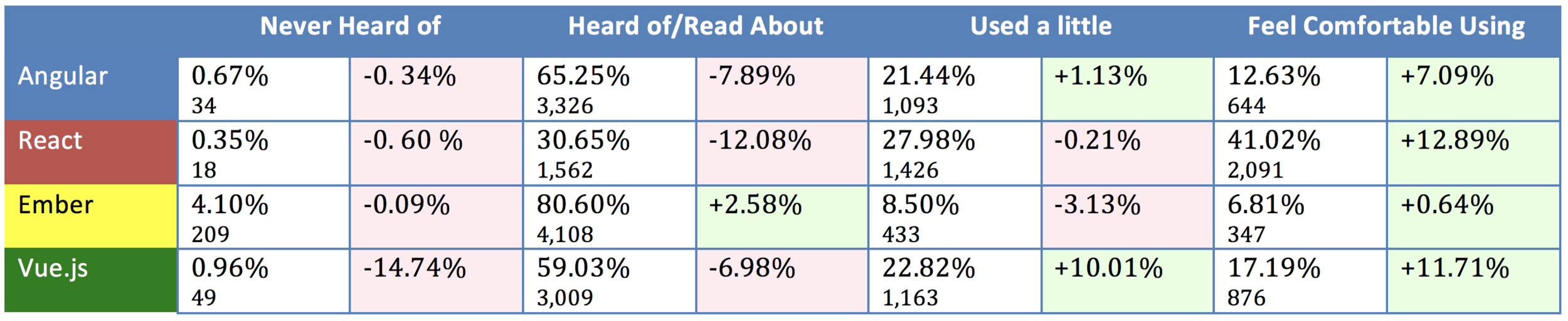
Popularity
2018 Frontend Tooling Survey
- One answer per respondant
- Each framework totals 100%
- Used / Comfortable using is relevant
- React makes the strongest showing
- Surprisingly strong response for Vue

Popularity
2018 Survey
- Reinforces results from previous chart
- Further confirmation for React
- Only React has more saying 'Comfortable'
- Possibly easier to find experienced React developers

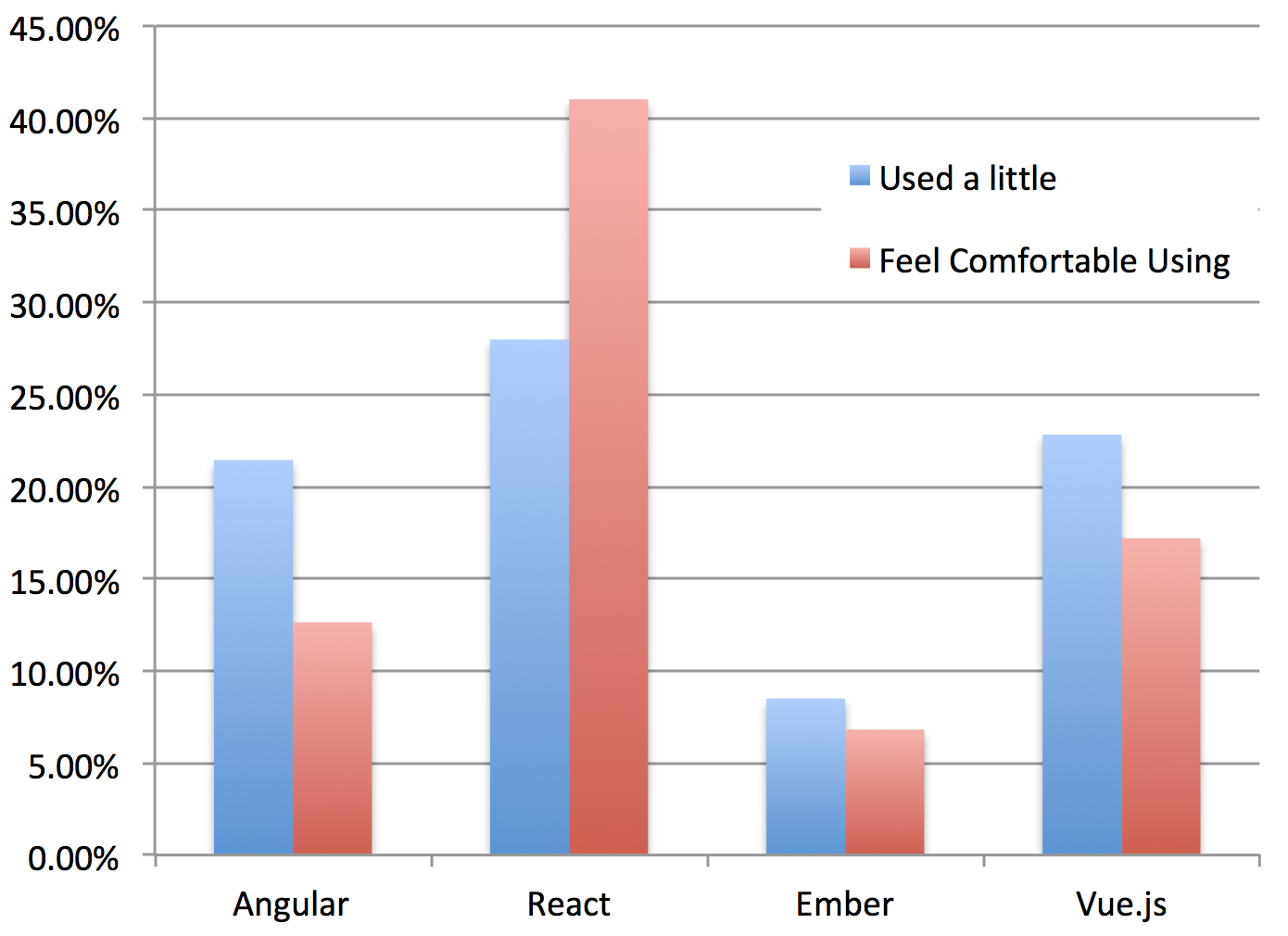
Used + Comfortable

Used vs Comfortable
- Large increase in React users saying they are comfortable with it
- Big jump from 'Heard of'

Popularity
2018 Survey
Year on year change
- Large increases for Vue.js
Popularity
Annual ‘State Of JS’ Survey

- Oh look. It's React all over. What a surprise.
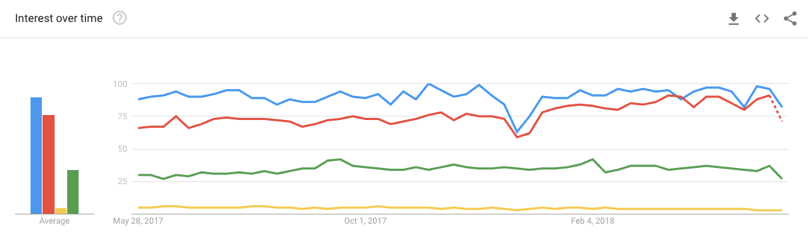
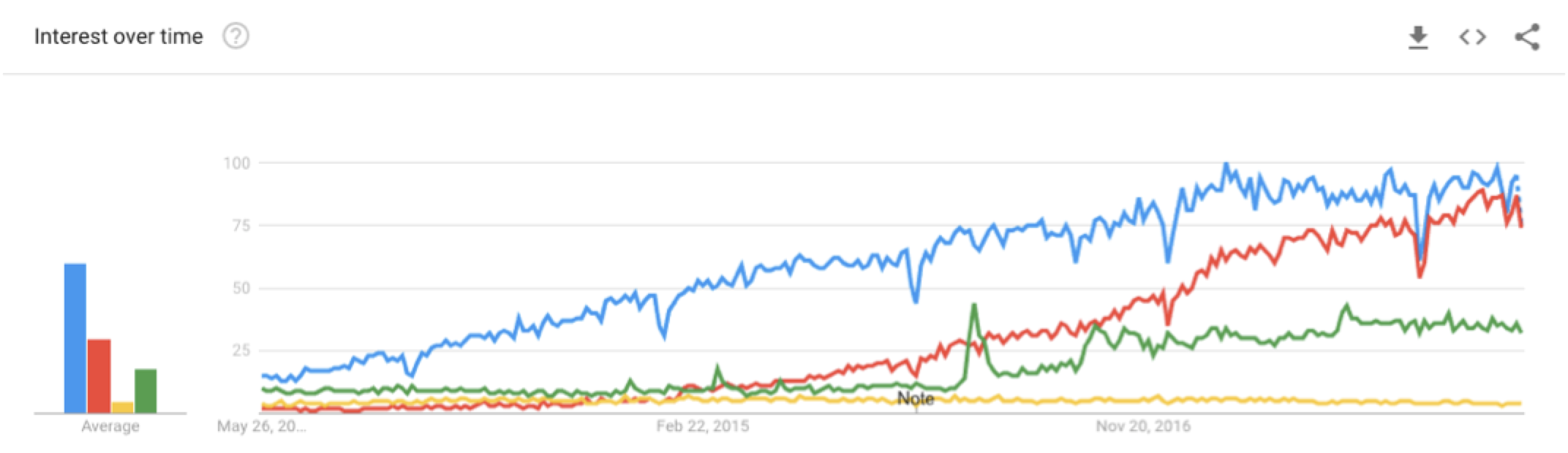
Popularity
Google Trends

- Trends in frequency of keyword searches
- Results generally match expectations with one exception
- Google mysteriously ranks their own framwork higher than anyone else. I call shenanigans!
Past 12 months
Popularity
Google Trends
- Angular was released in 2010
- Ember was released in 2011
Previous 5 years

- React was released in 2013
- Vue was released in 2014
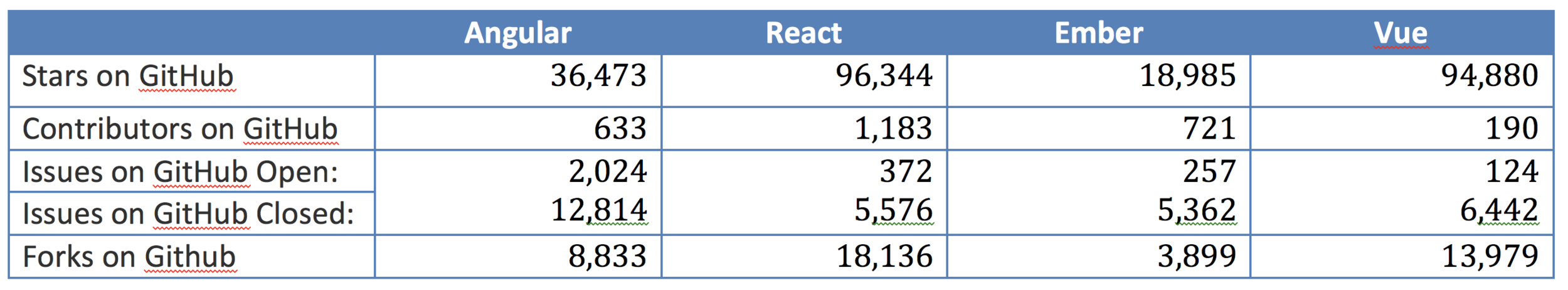
Popularity
github activity

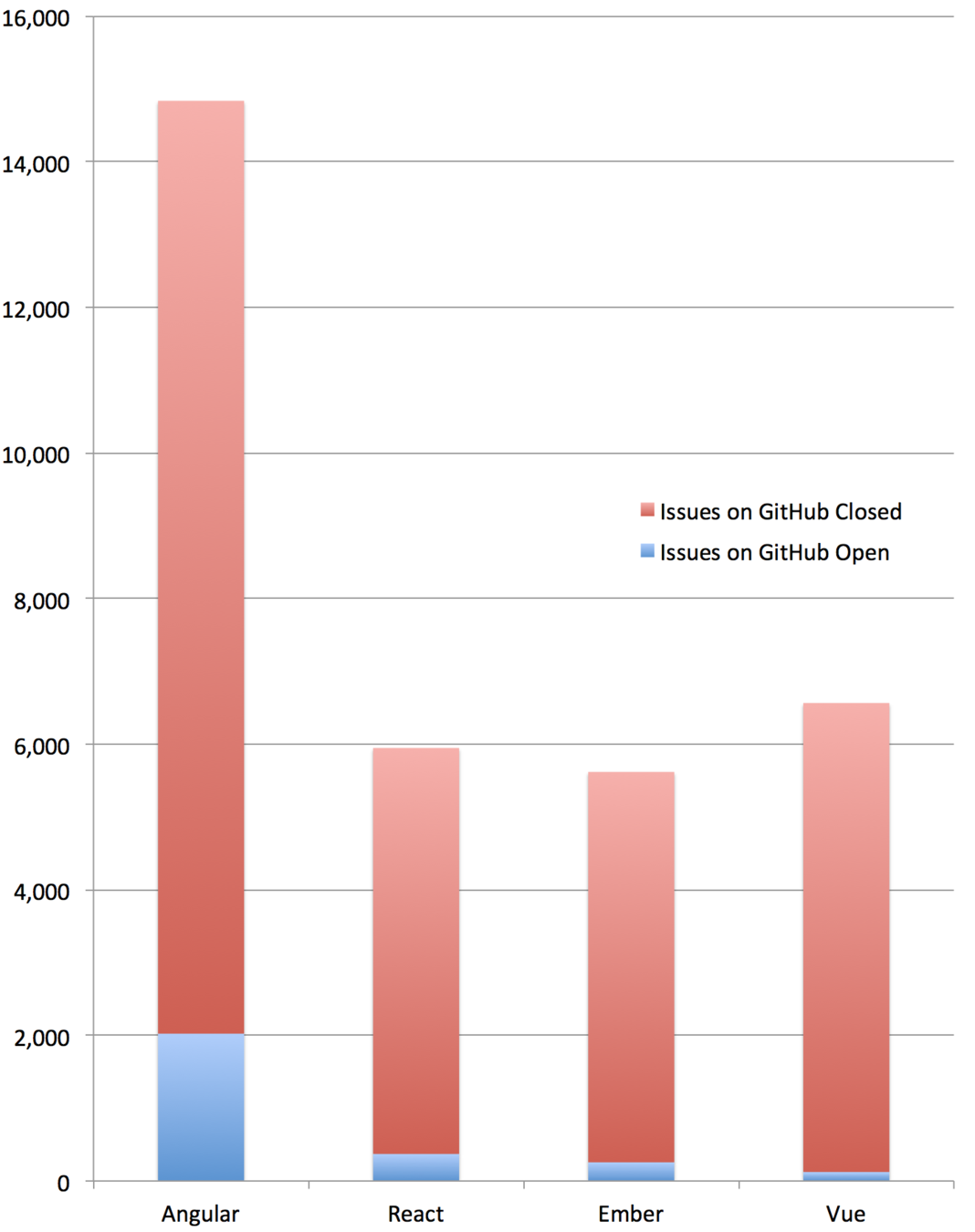
Popularity
Issues on github

- Angular: High numbers likely related to age of framework. Very high number still open
- React: Proportionally few open issues
- Ember/Vue: Disproportionately high numbers for the number of users. Possibly reflecting less community support outside of Github?
- Vue: Surprisingly few open issues for high number of questions. Indicative of very active support community?
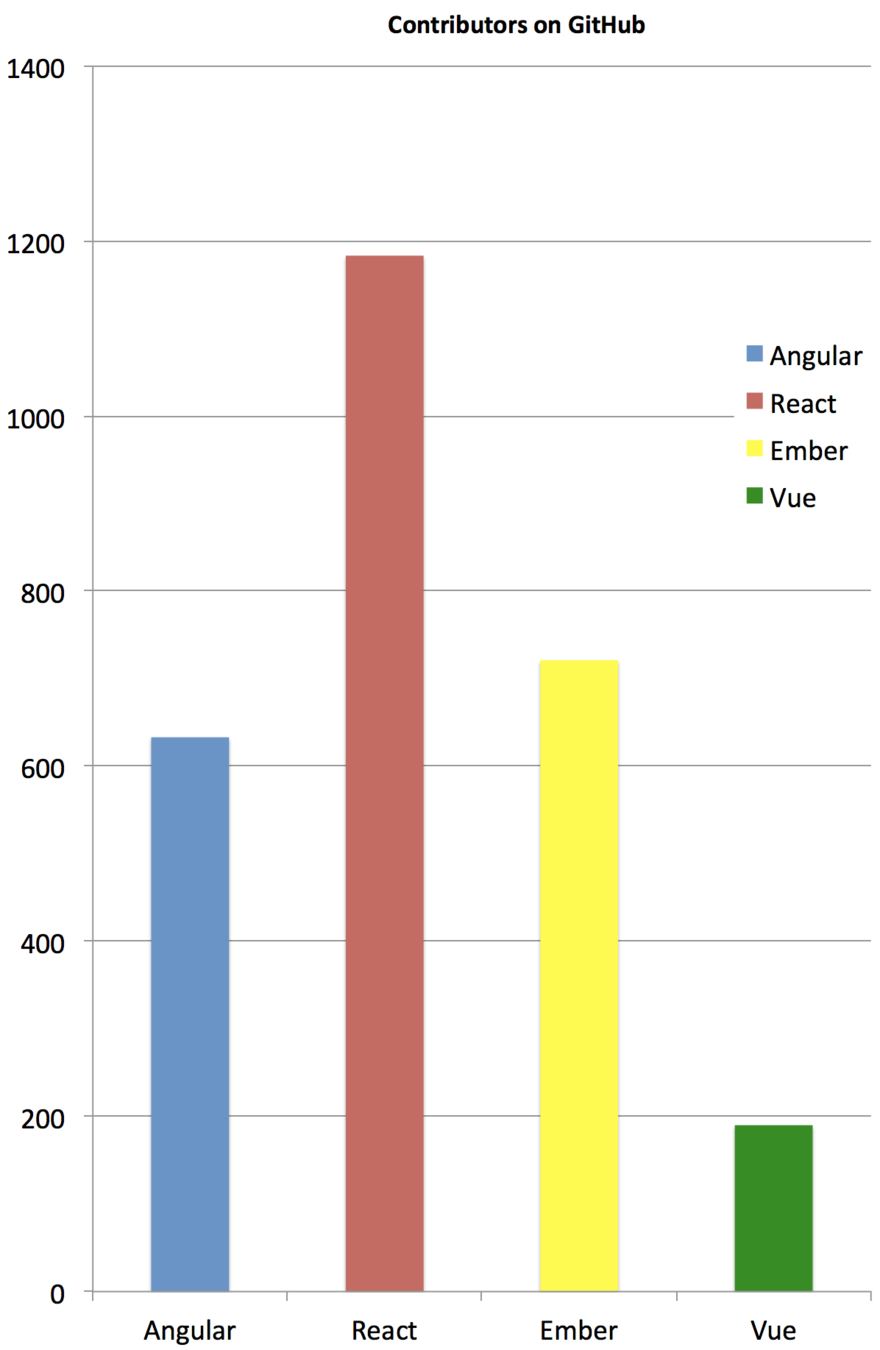
Popularity
github contributors
- Angular: Low numbers considering age of the framework
- Other results inline with expectations

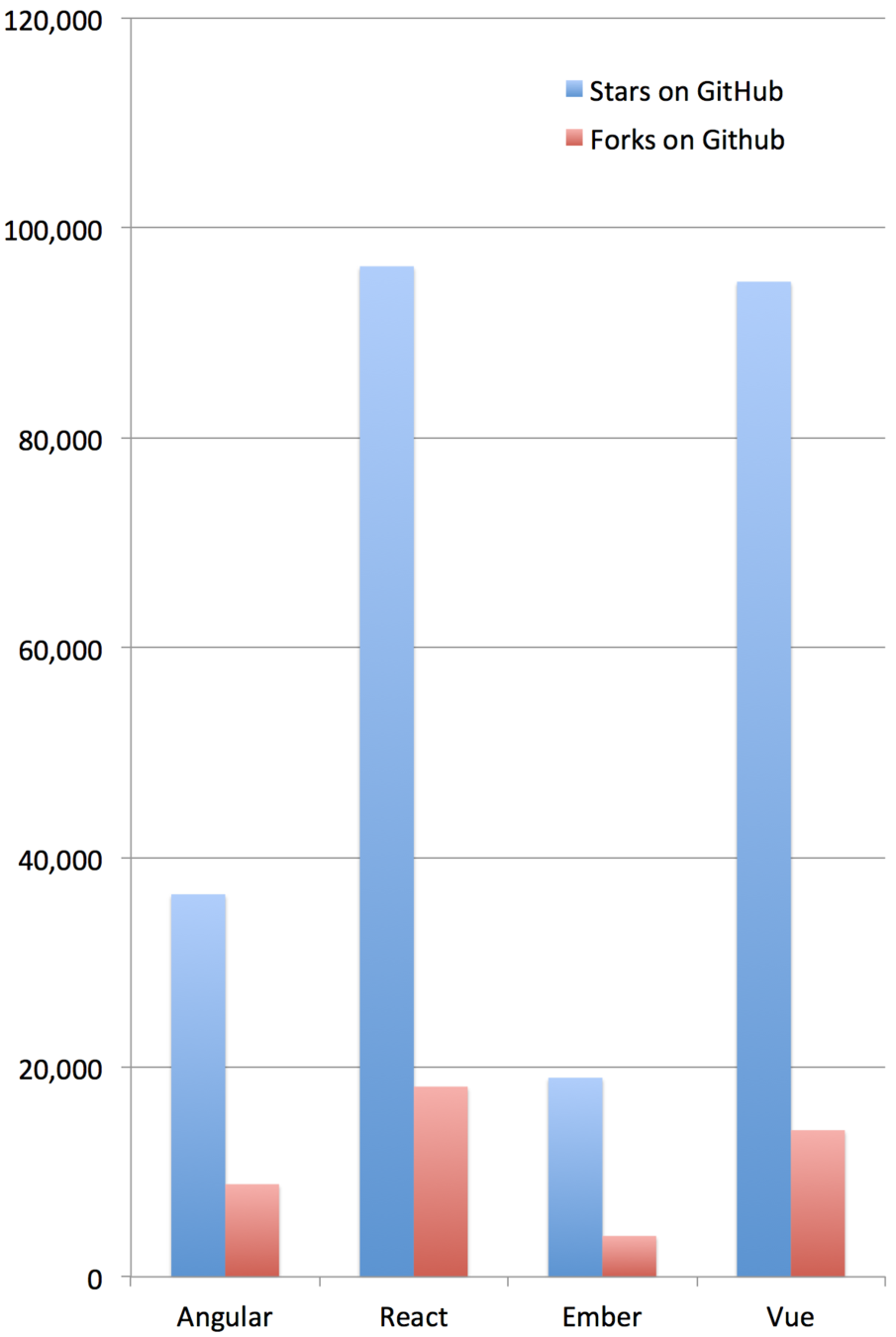
Popularity
stars & forks on github
- Stars are like 'Likes' on social media
- Forks: Copies made by developers to add features
- Results fit expectations bar the insane popularity of Vue. People LUUUURVE Vue...

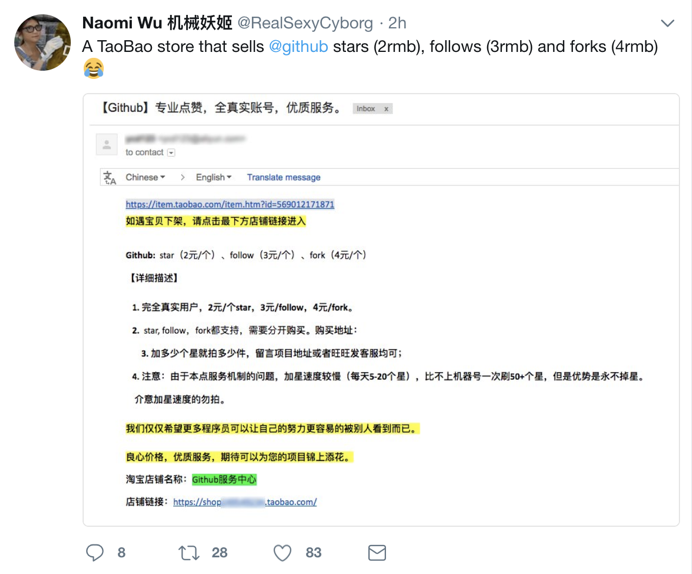
Popularity
github stats reliability

Well, err...
1 CNY = 0.109 GBP
Popularity
And the winner is...



Familiarity
18+ mo. with AngularJS, including 6 mo. on hybrid Angular 1/2 projects.
- Modicum of 'modern' Angular experience
- Reasonable total experience
- Experience on a variety of projects
- Hybrid experience not directly applicable
- Experience not recent
- Experience often how NOT to do Angular
Personal experience
3 mo. React experience on prototypes and POC for last client
- More recent experience
- Work not proven in production
- Experience is limited
- Full red-green-blue TDD experience, with Redux state management
Familiarity
Personal experience - conclusion
INCONCLUSIVE!
What do the team think?
Let's ask them!
Err. What next then?
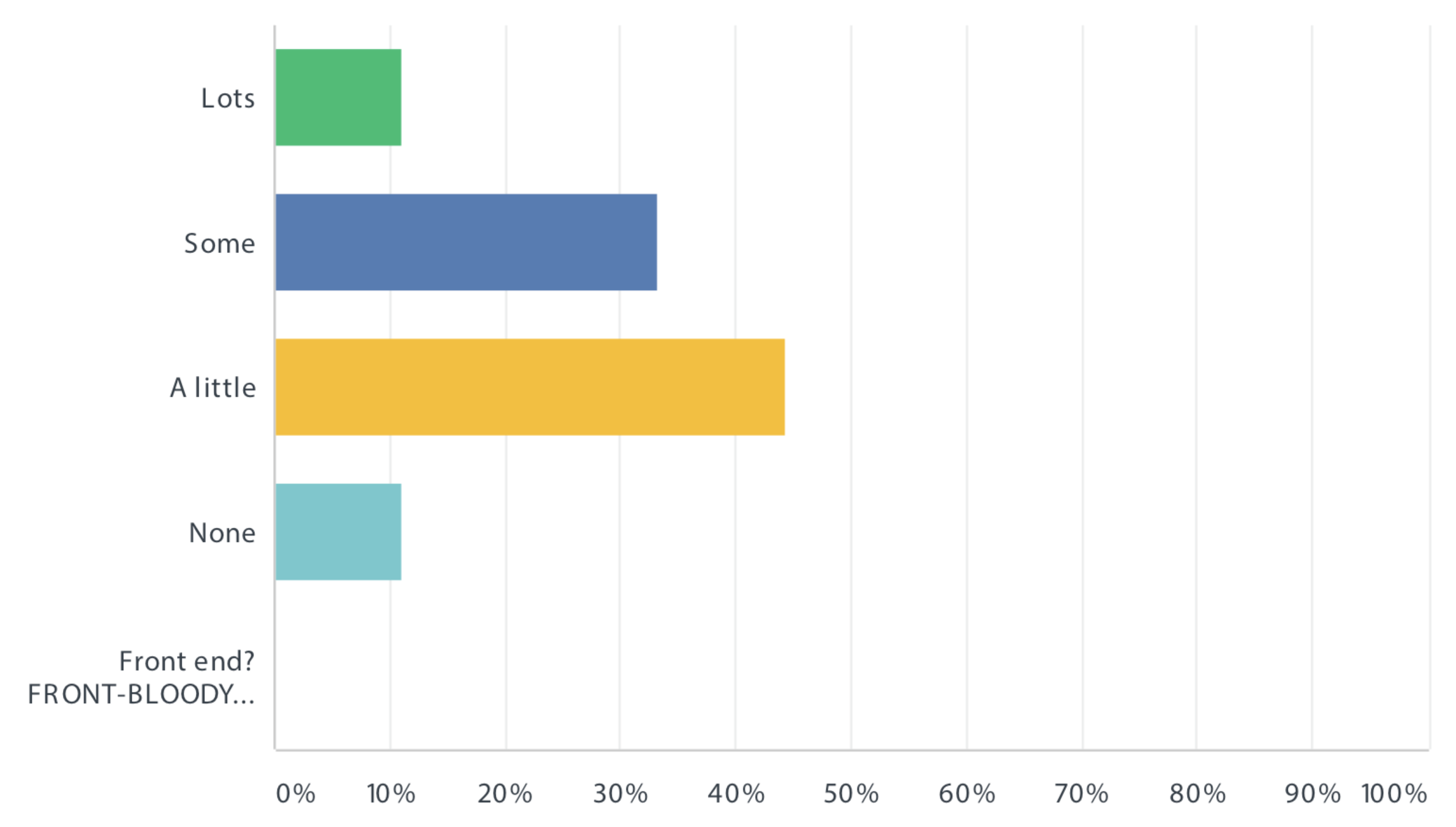
Familiarity
Team survey

- Almost everyone on the team does at least some front-end work, so their opinions hold at least some weight!
Do you do front end work at Datix?
Familiarity
Team survey
Would you be happy to be involved in FE work with a framework

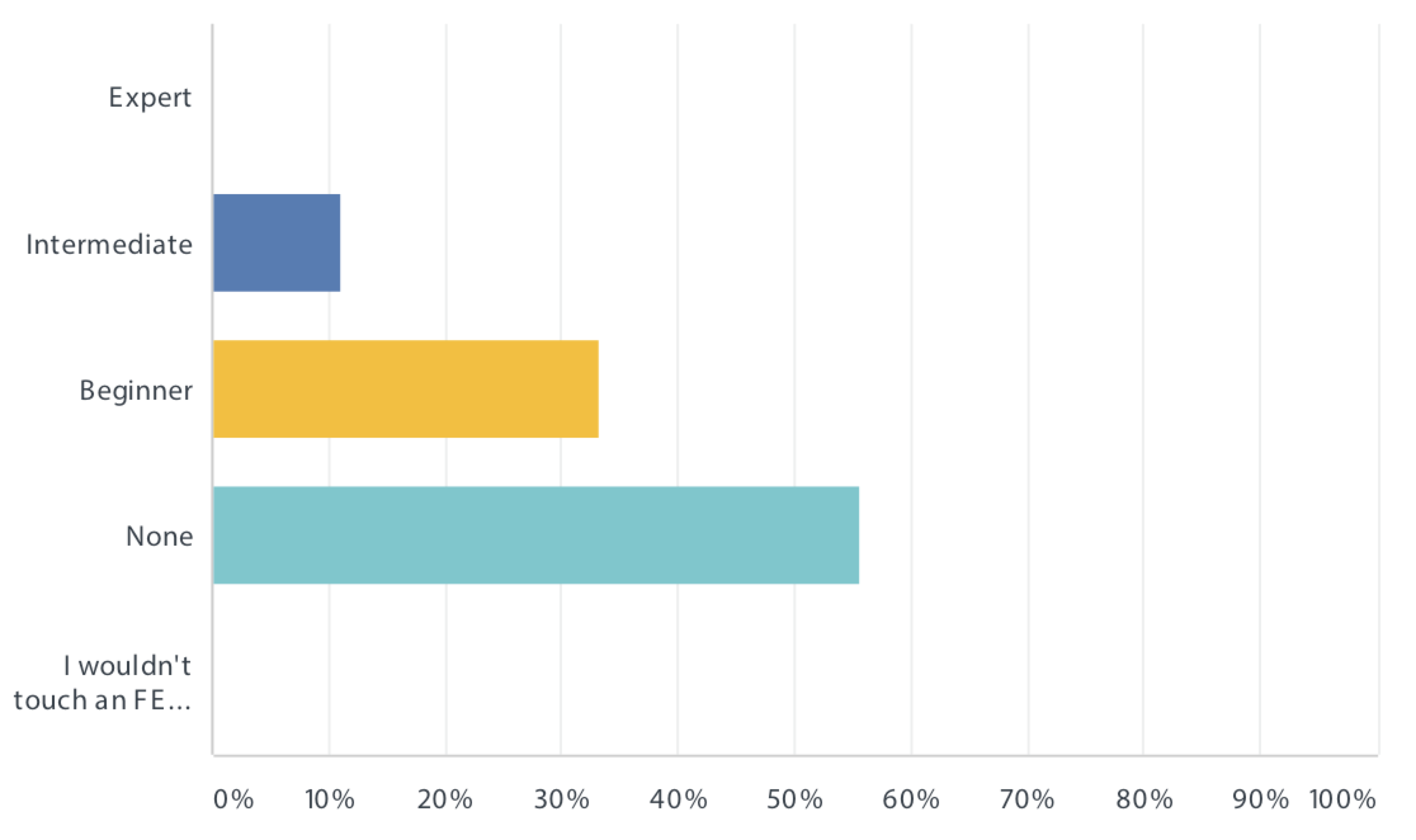
Familiarity
Team survey
- Very even split, slightly in favour of React
Do you have Angular experience?


Do you have React experience?
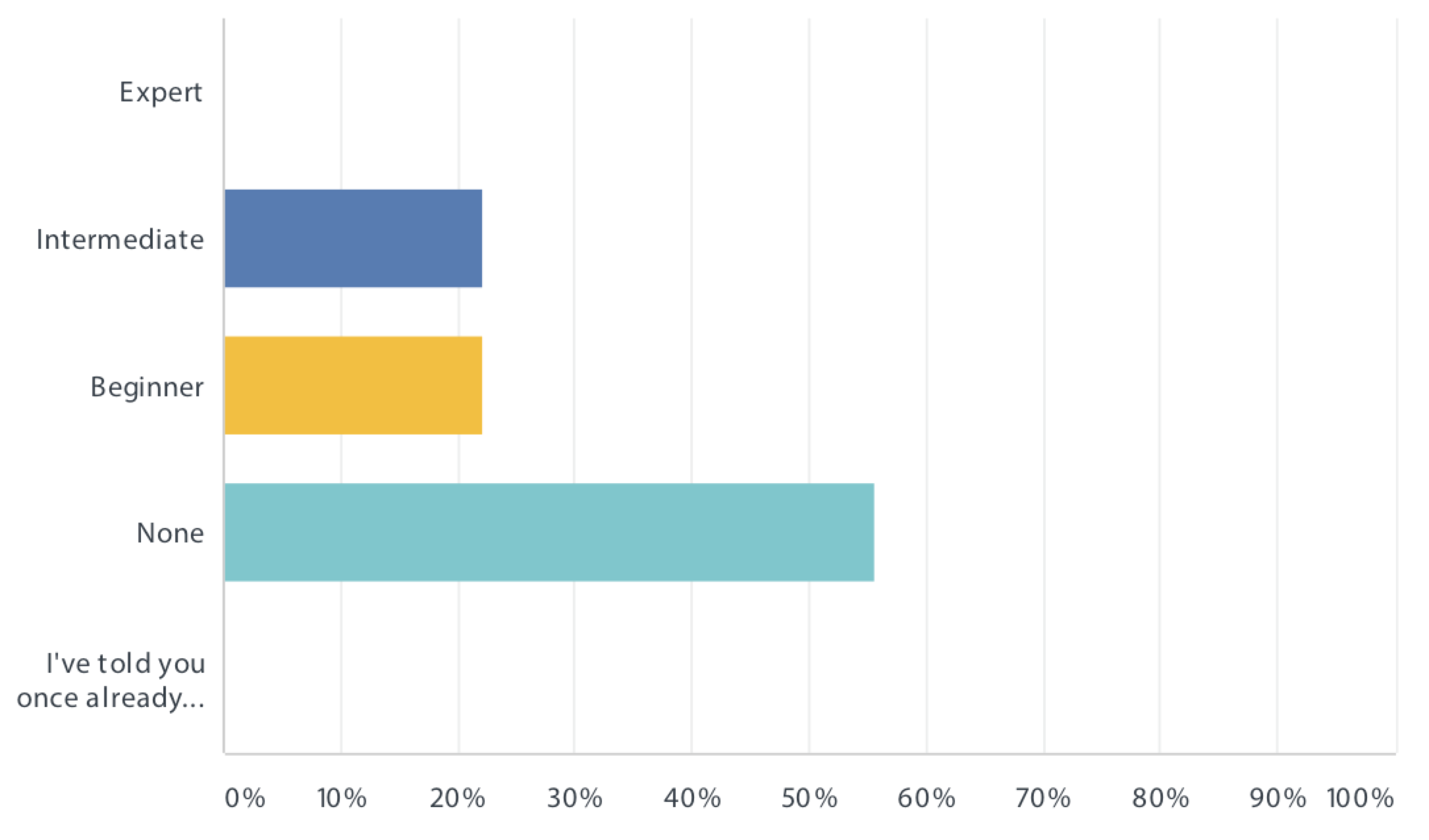
Familiarity
Team survey
- That's a definite preference for React
Given the option would you prefer Datix to use Angular or React?

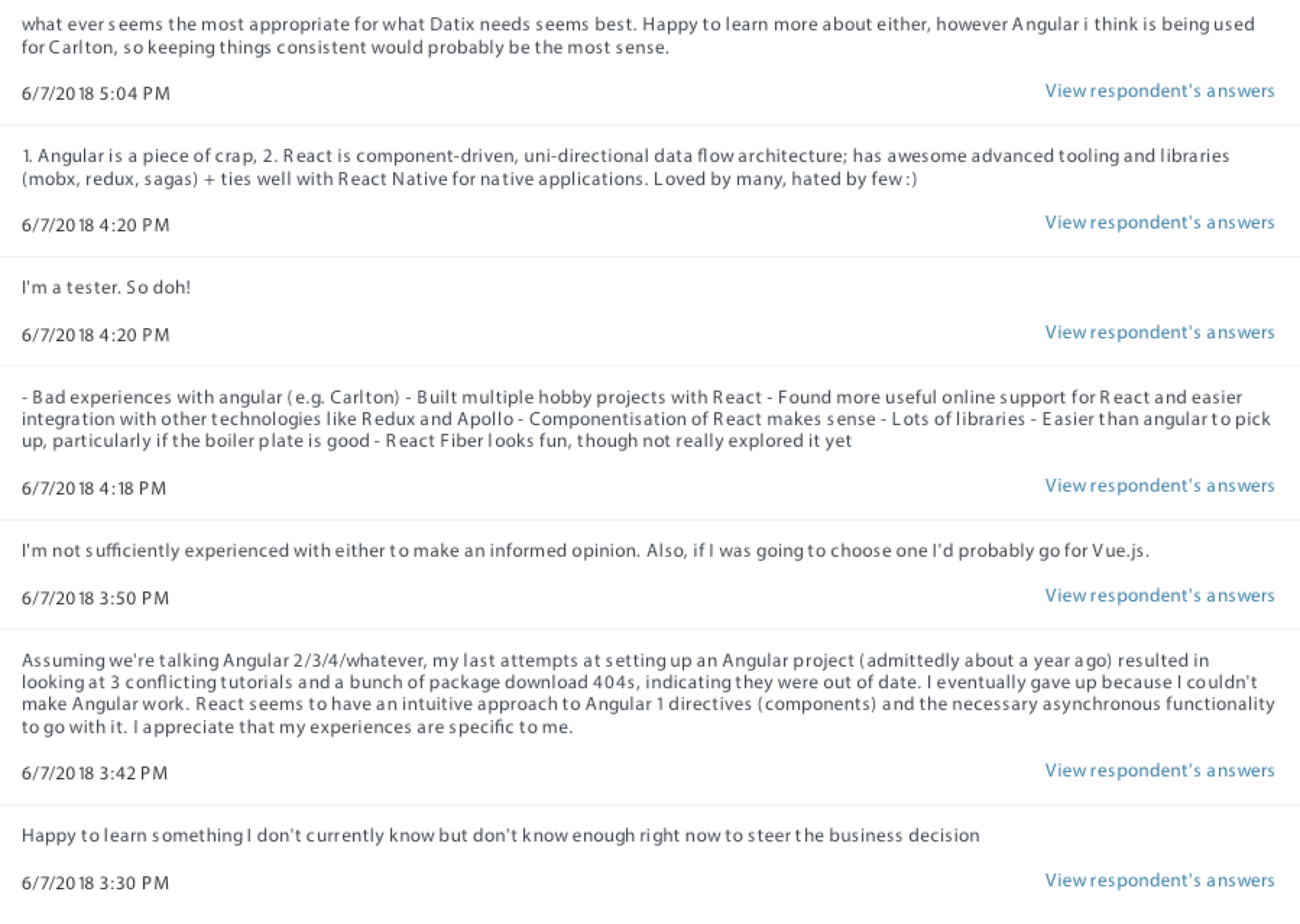
Familiarity
Team survey
Can you elaborate on your previous answer?

Familiarity
Team survey
Conclusions
- I didn't rig the survey or the results
- No, honestly, I didn't!
- It's React. Again. Always React...

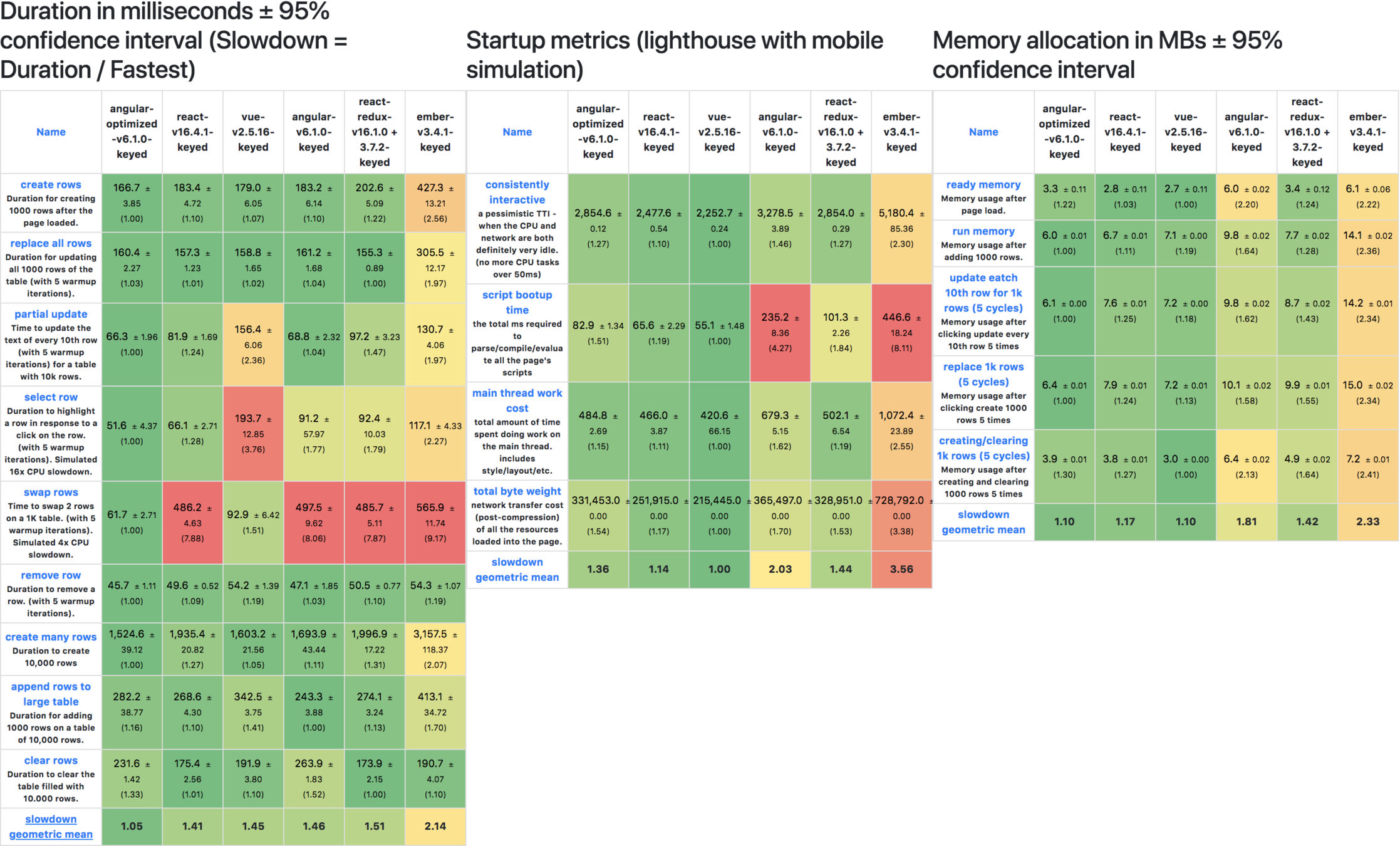
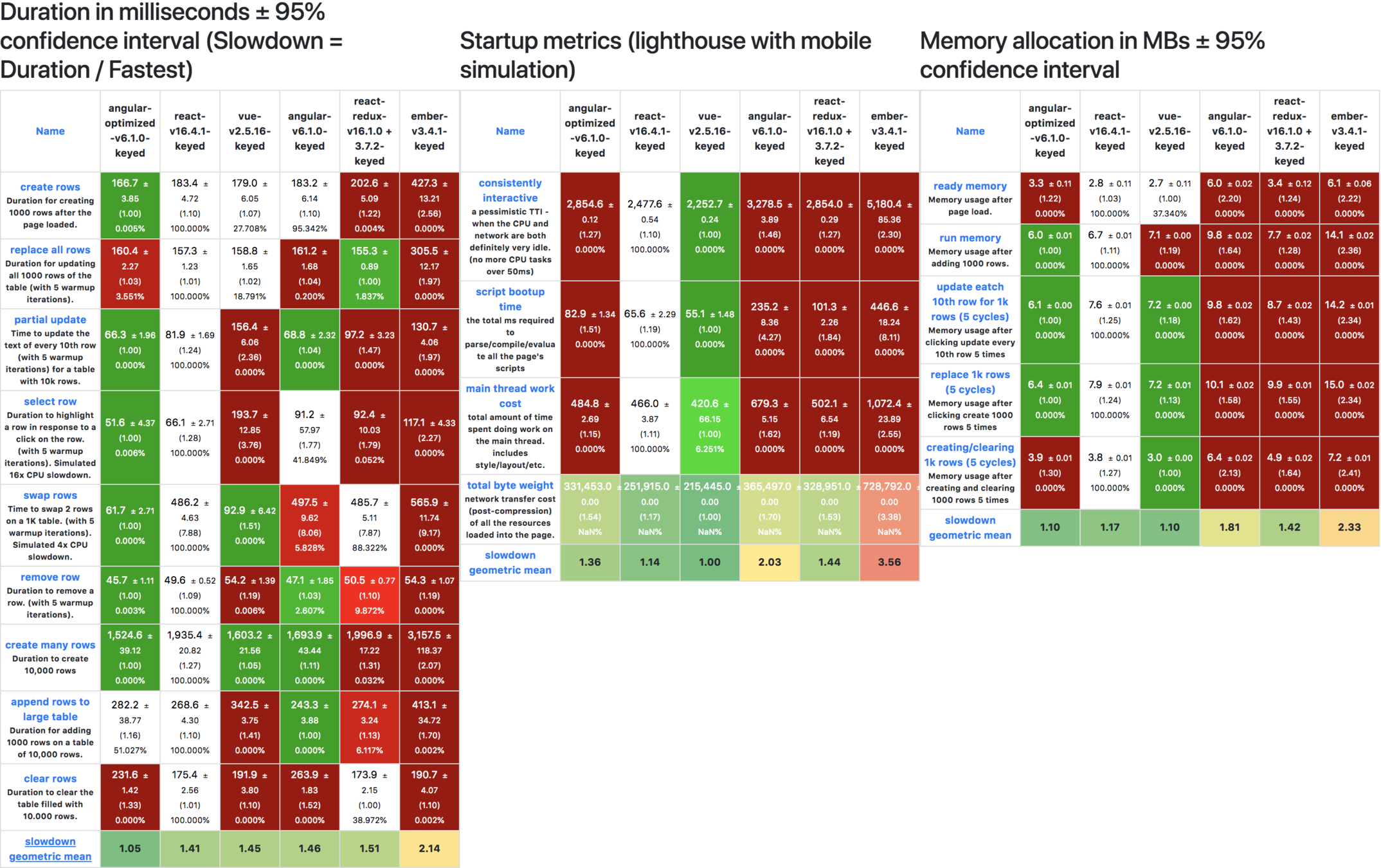
Performance
operational benchmarks


Other important factors
Ease of use
- Both frameworks claim to make development simple and quick
- Both can get complicated when creating components and applications
- My experience and team feedback suggest React is the easier to use.
support
- Both frameworks continue to be supported by major organisations
- Both are widely supported on stackoverflow, online tutorials, and through official and third party extensions and libraries
developer cost / ease of hiring
- Demand for React developers keeps rates higher than for Angular
- While there seems to be a larger pool for React devs, the demand makes finding and retaining them a challenge
A place to call our own
the component library
- Use an existing UI library as starting point for further devlopment
- Many such libraries exist, let's compare them!
- Ha! The look on your face...
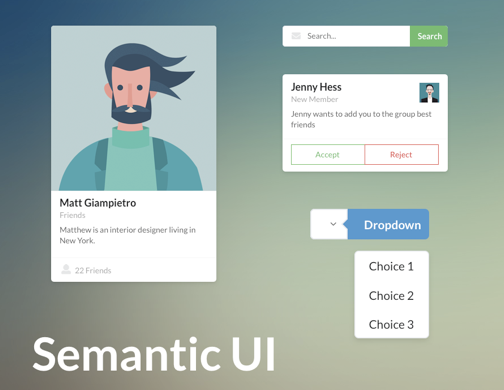
the component library
introducing: Semantic UI

- Agnostic, but has React version
- Simple clean style, east to adapt
- Clear class naming, inheritance, CSS/Less/SASS variables
- Base components are good match
- Easily support a11y through React
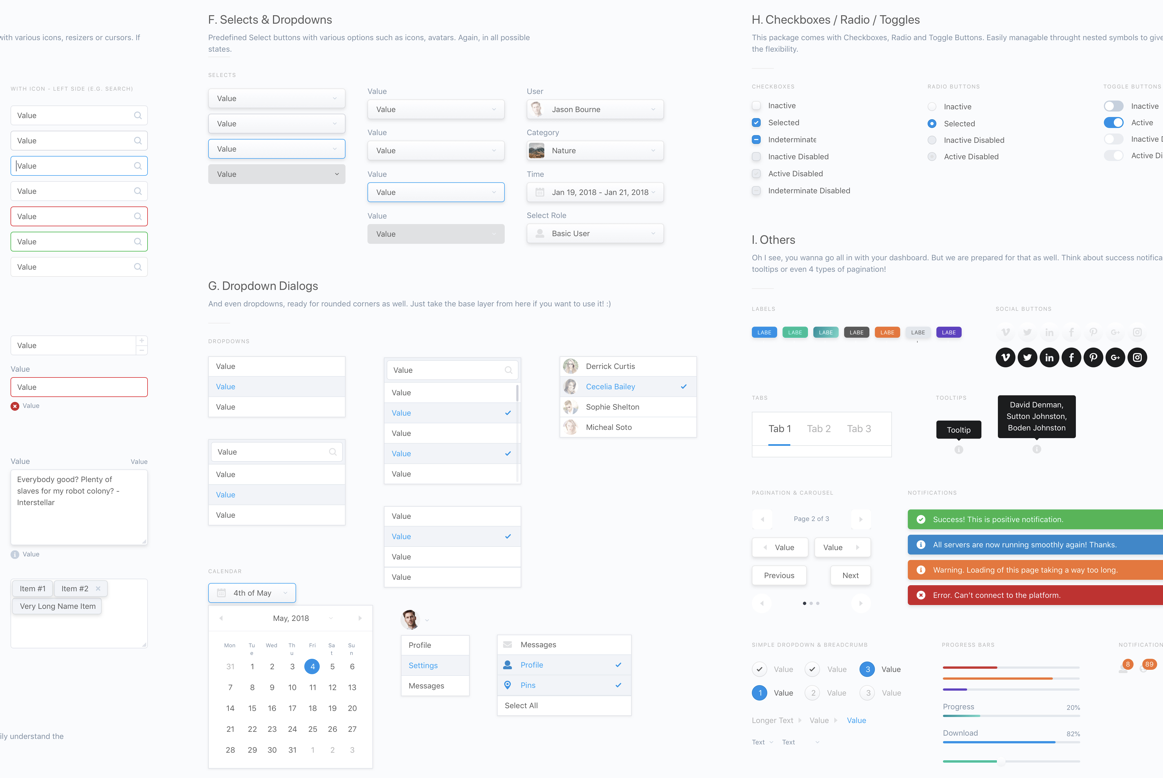
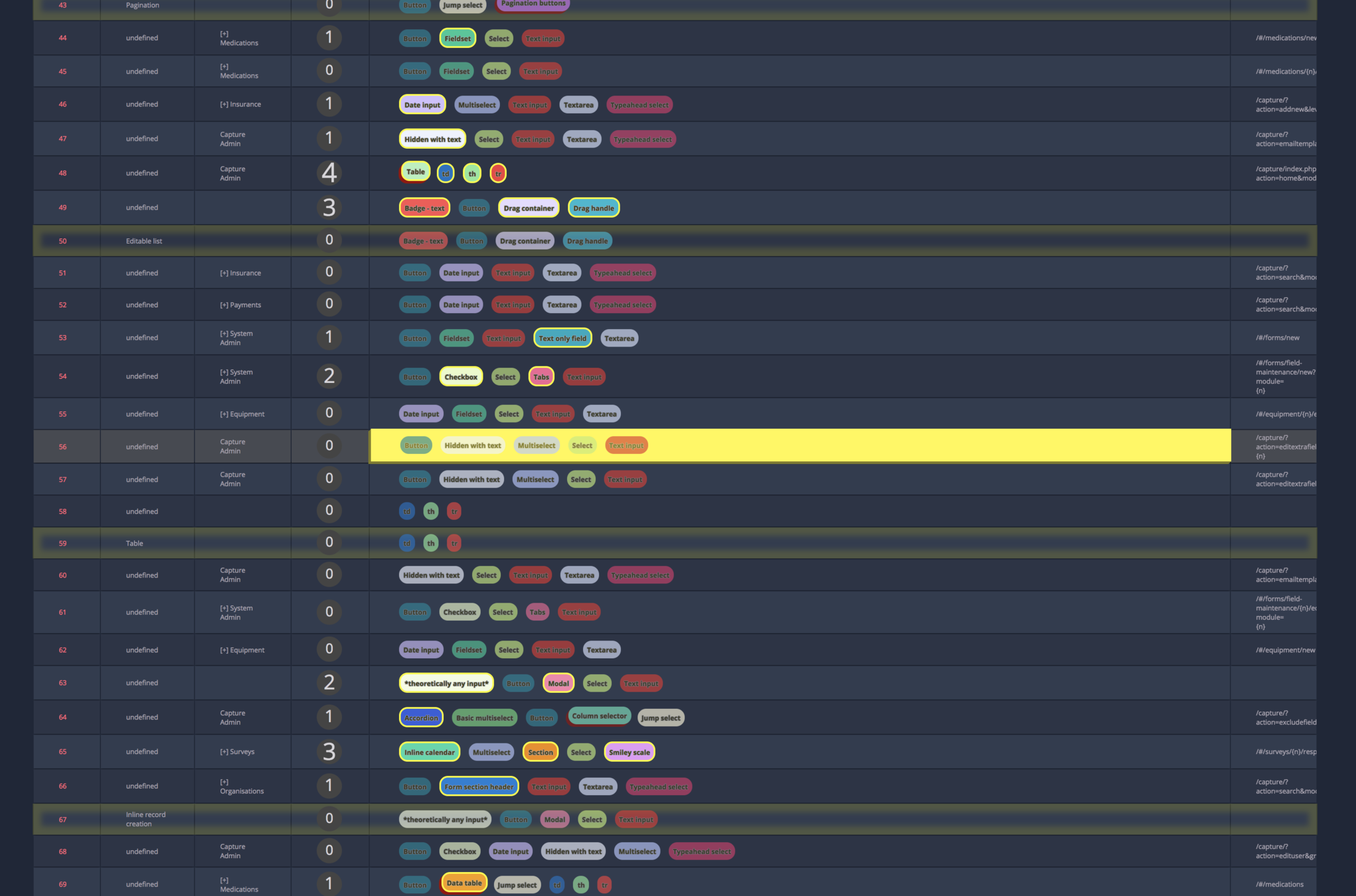
semantic ui components sample

A living style guide
- More than a library, documentation
- How components look and how they are implemented
- Code onscreen extracted from live files
- Changes immediately update library
- Basic implementation already exists

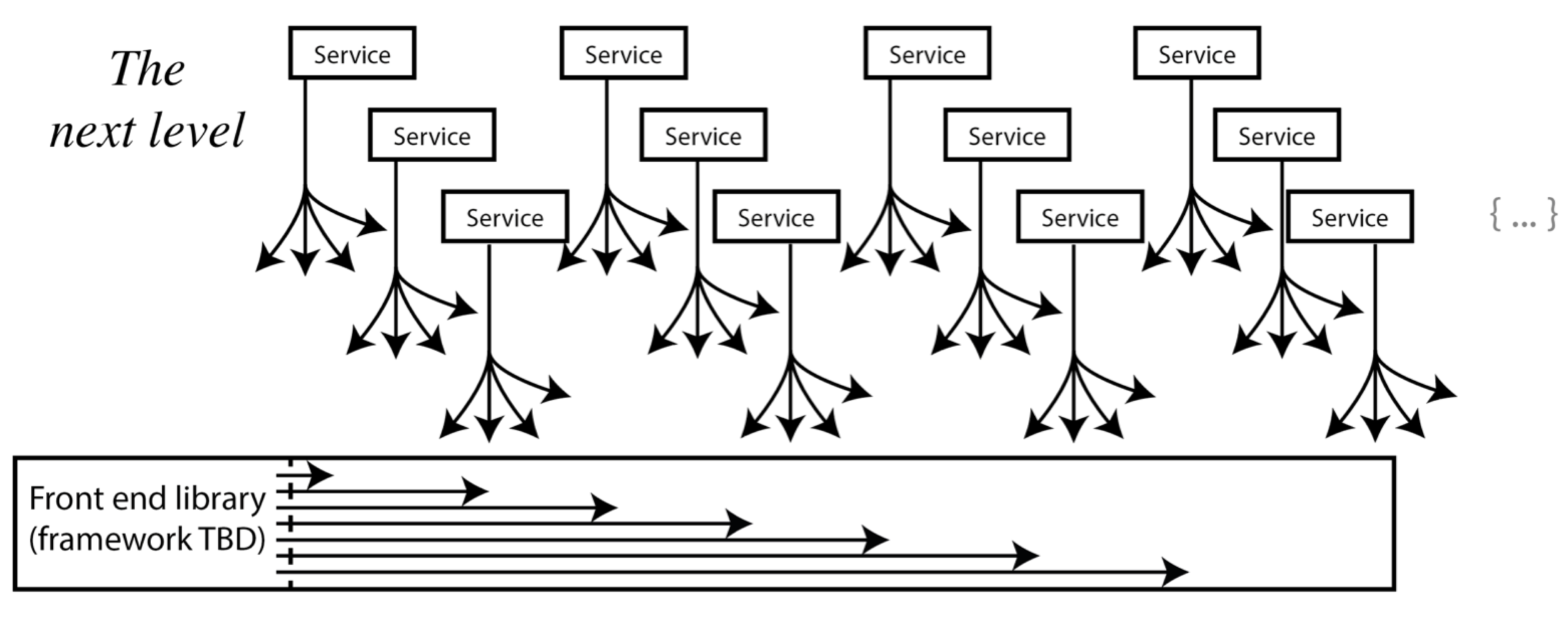
There and Back Again:
Automated SatNav for projects

Lets take a closer look...
The roadmap
Sat nav is great, but where are we going to?

Setup, initial components and first pages
- Four sprints
- Implement living styleguide
- Create initial components required for first pages
-Text display field -Button -Select -Typeahead select - Provides components for first 12 pages - complete as many as possible
Text
Three month map
- Based on velocity, project for next three months
- Split pages and components by sprint
- Rinse and repeat
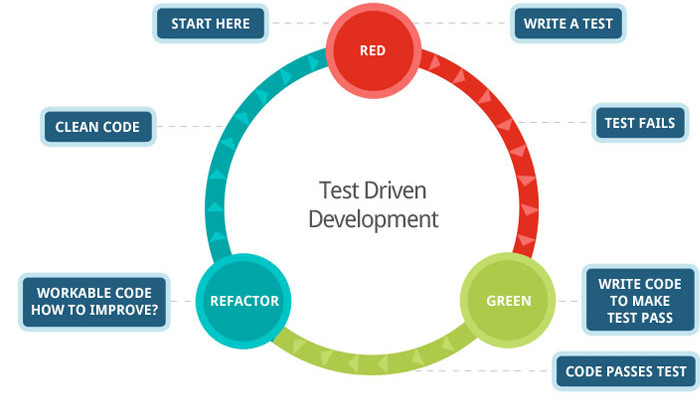
Tweedledum & TDD
clean code that just works

Benefits of TDD
- Devs focus on what is required of code
- Test process creates technical specification
- Reduced time spent debugging
- Reduced refactoring time
- Eliminate regression from inadvertently breaking other code
- Confidence to make deep changes
- Initial overhead cost provides increased returns by shortening development and eliminating the bug cycle

- Short iterations mean fast feedback
ELIMINATE THE BUG CYCLE!


NEXT LEVEL TESTING

-
Automated functional testing
Test components in UI
Check interaction between components
Ensure user journeys are operational and consistent
Potential for QA to expand further into automated testing
-
Visual Diff Testing
Automated screenshots compared to UI designs
Prevent visual regressions
Title Text
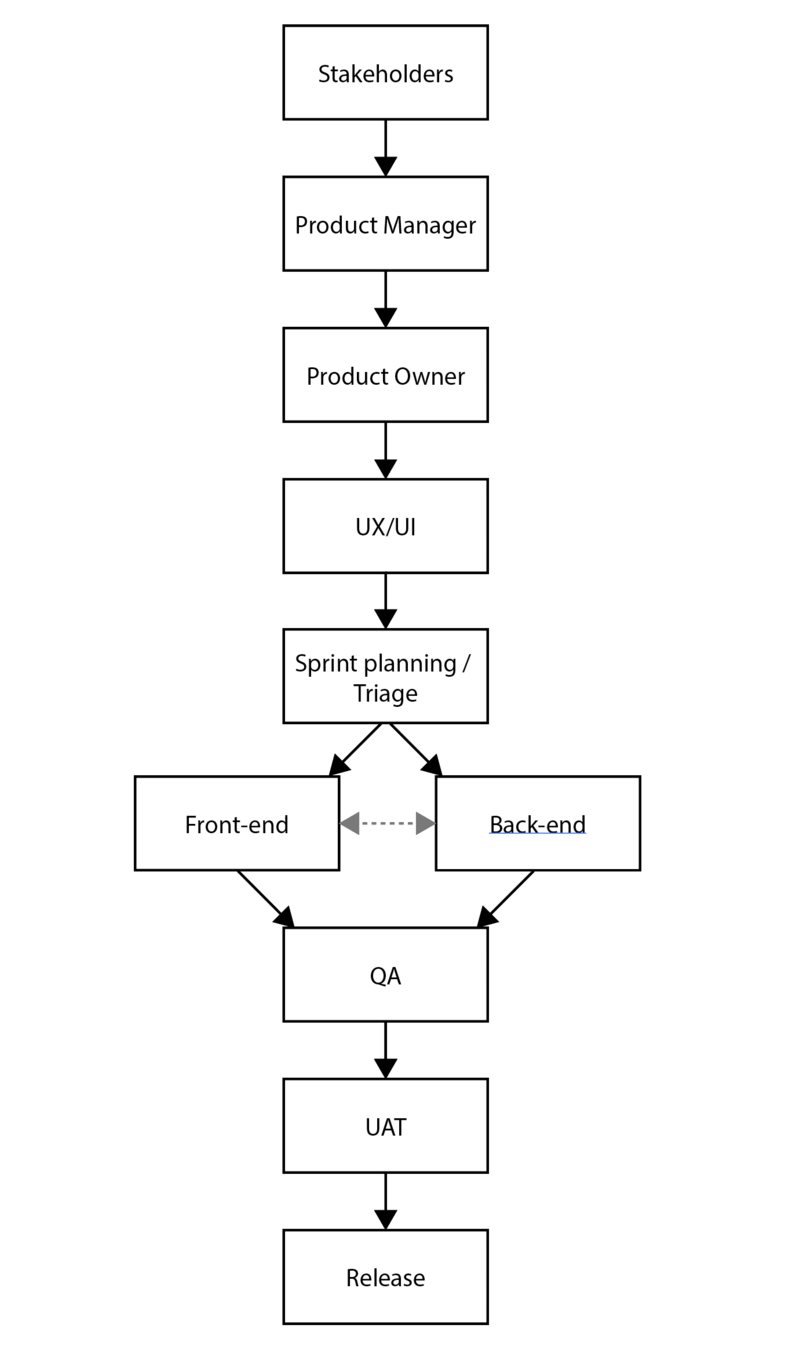
Issues with the development process:

- Lack of single authority
- Unclear or incomplete specifications
- Incomplete wireframes
- Scope creep
- Regressions
- Failure to meet requirements
EPISODE IV: A NEW hope PROCESS

- Redefined development flow
- Rigorous adherence to requirements
- Avoid ambiguity in development
- Reduce or eliminate most bugs
- High confidence before QA promotion
- Enable QA to be increasingly proactive
- Near continuous development

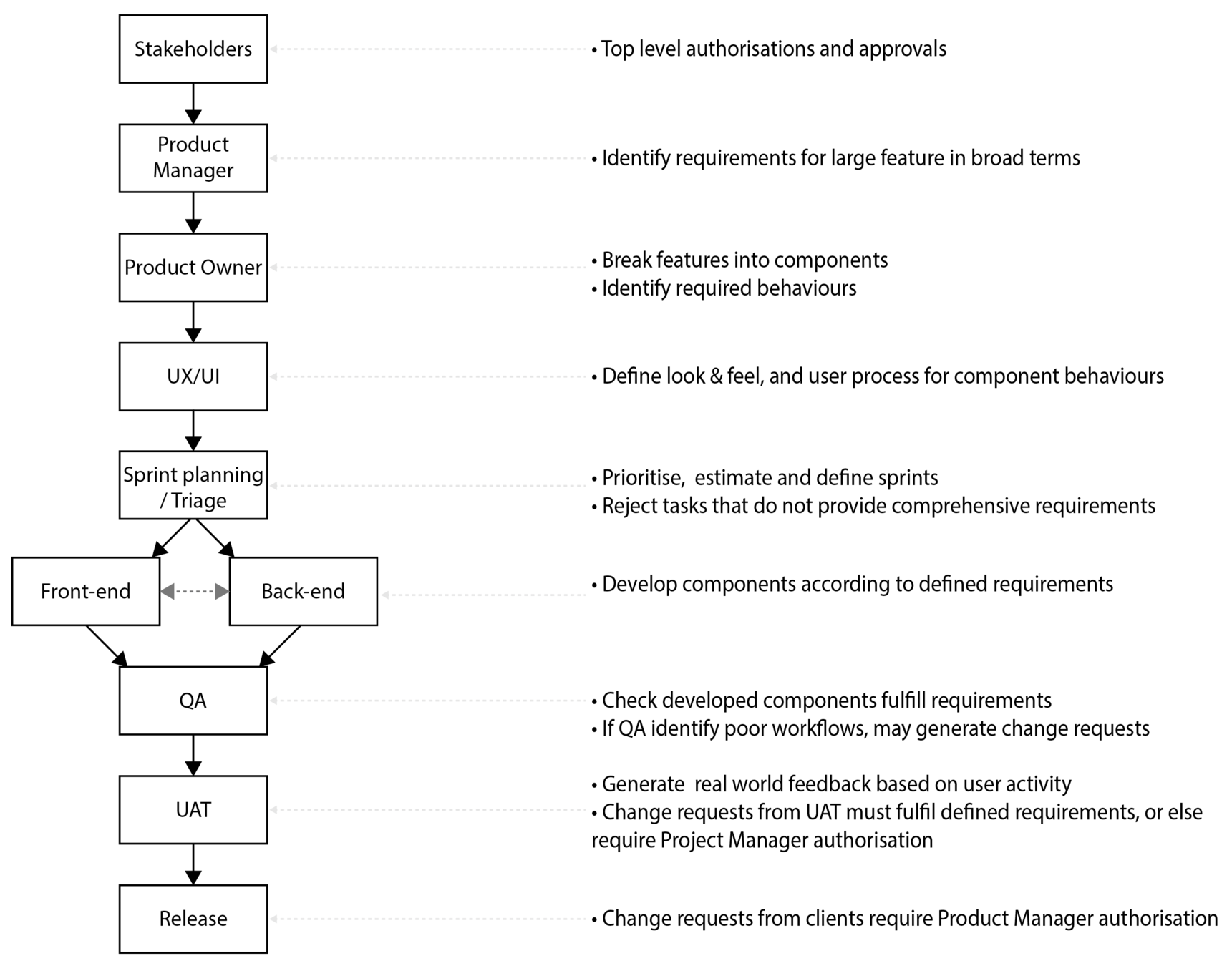
Product
Sponsors
controlling the Spice flow
- Change requests must go through Product Manager or Owner
- Bug reports and AC failures must be triaged before re-entering the queue
- All tasks, changes and bugs must conform to ticket templates


Bureaucracy will save us all!

No really, it will.

- Lack of single authority
- Unclear or incomplete specs
- Incomplete wireframes
- Scope creep
- Regressions
- Failure to meet requirements
Lack of single authority
- PO keeps request queue clean
Unclear or incomplete specs
- Adherence to template format
Incomplete wireframes
- Required by templates
Scope creep
- Strict change request flow
Regressions
- TDD and coding standards
Failure to meet requirements
- Clear requirements and TDD
SUCCESS:

Powered by rejection
You don't have to go home...
but you can't stay here
Bye!
Miss you already.
FIN.
deck
By David Benson
deck
- 691



