
Recap - HTML, CSS & JS


HTML
Hypertext Markup Language




Source: https://github.com/CS171/2014-lab1

HTML
Basics
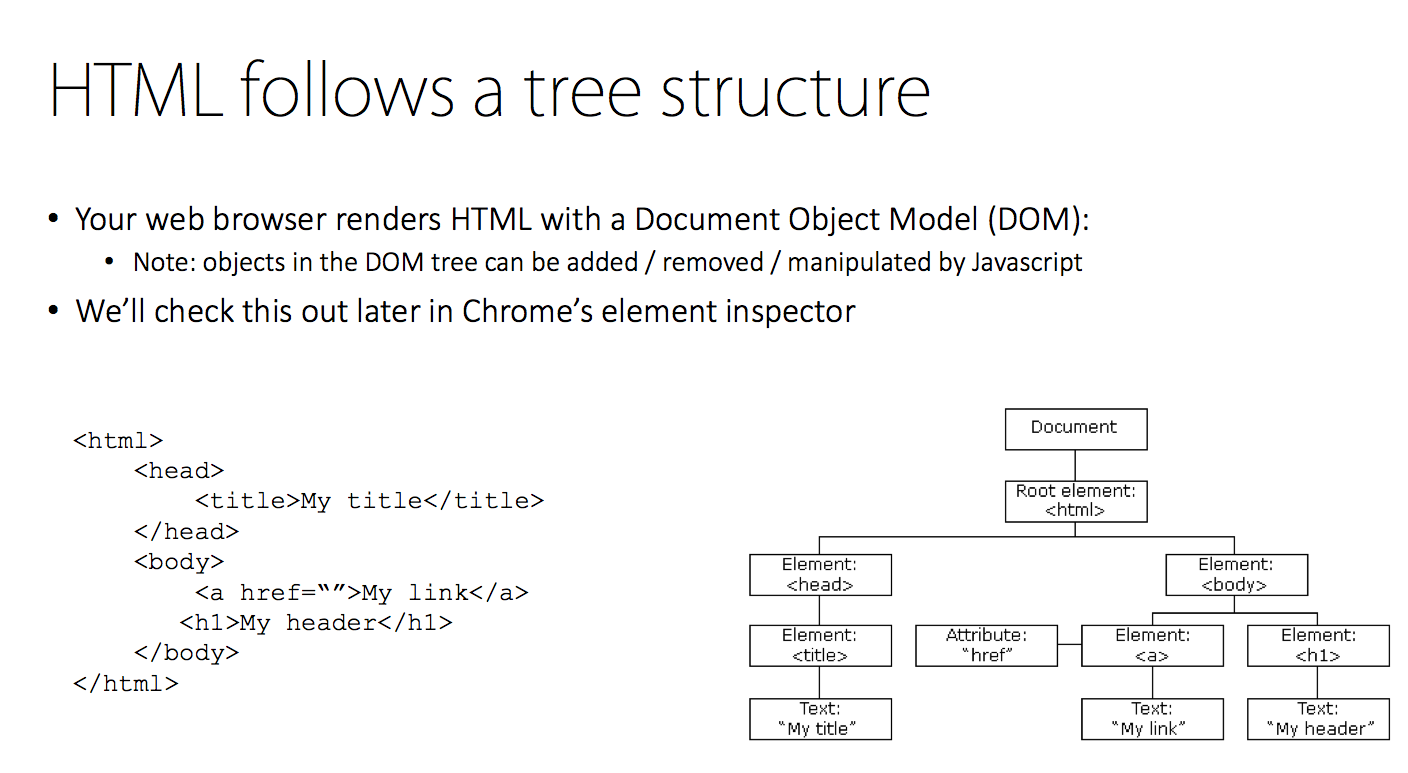
HTML is designed for marking up text by adding tags such as <p> to create HTML elements. HTML tags begin with < and end with >. Tags often occur in pairs of opening and closing tags. Some tags such as <img> always occur alone. Those tags usually (but not required to) have trailing slash.
Tags can have attributes. For example, <a> tag has href attribute for defining link target. Similarly, <img> tag has src attribute for defining image source.
Plain Text


Use HTML to Structure
html, body, h1, p, strong, em, a, img


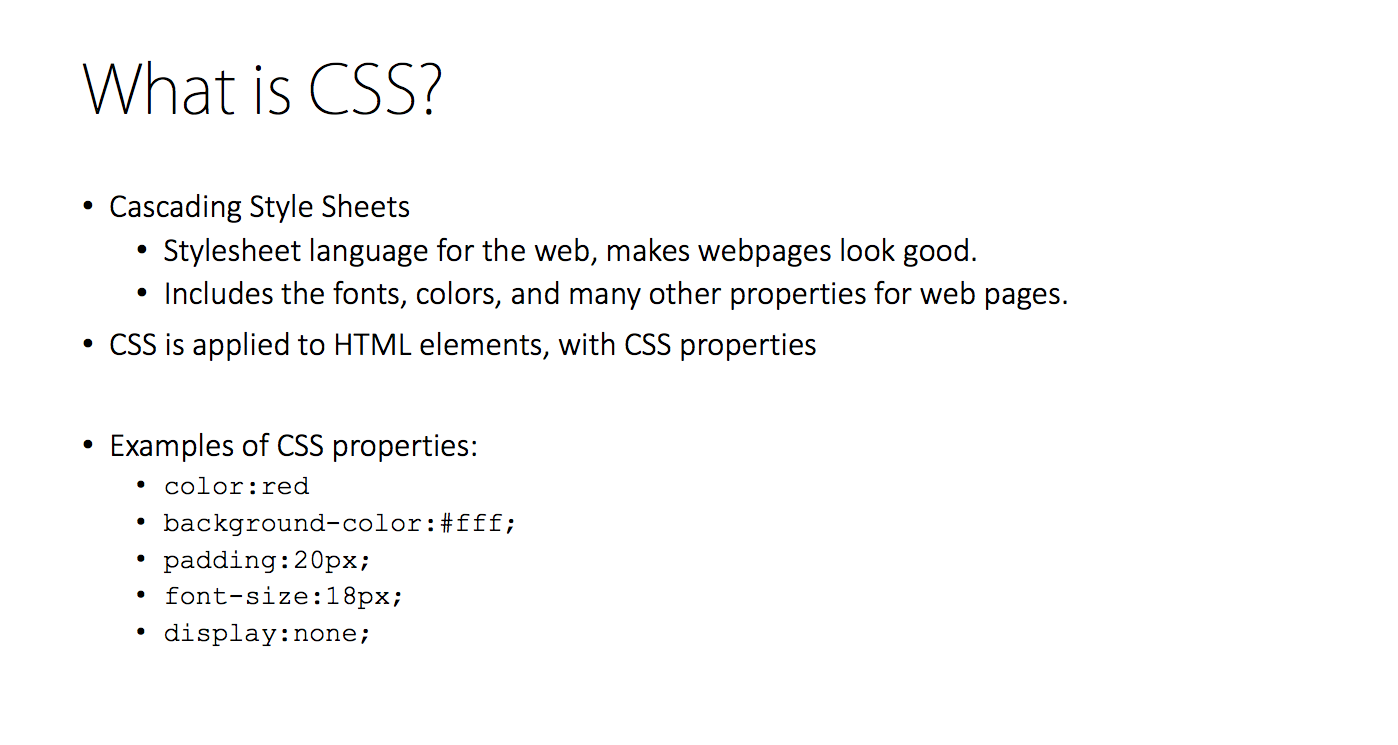
CSS
Cascading Style Sheets




Source: https://github.com/CS171/2014-lab1

Query the DOM Tree


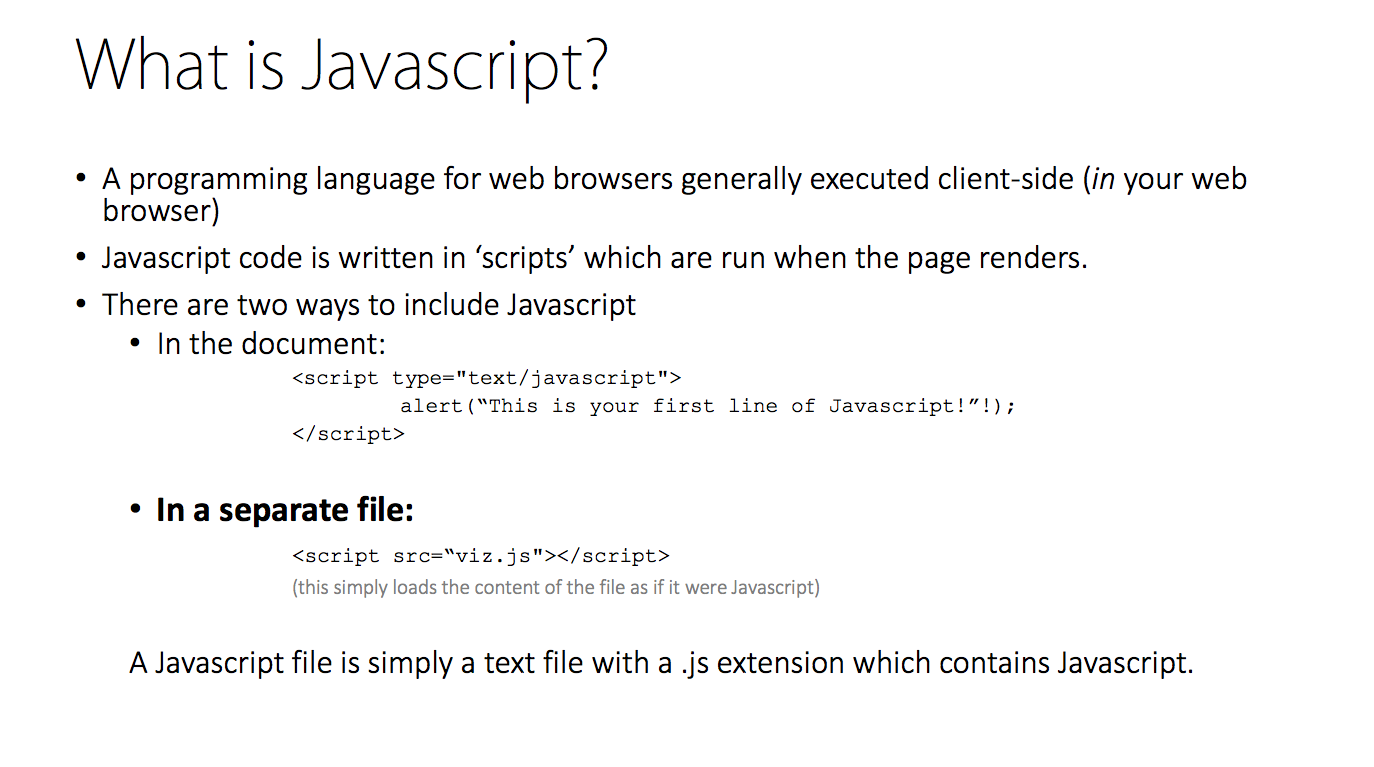
JavaScript




Source: https://github.com/CS171/2014-lab1

JS IN ACTION




InTERACTION
DESIGN
Structure
Conclusion
Recap
By David Dao
Recap
- 1,176



