React Native Maps
And Location Services

Welcome to JaxNode

Java USA Tour 2017
This Saturday at Availity
Node.js 8
- Delayed by a Month
- Upgrading to V8 5.9
- New compiler and interpreter pipeline
- Will use TurboFan/Ignition pipeline
- Eventually replace FullCodeGen and CrankShaft
- V8 6 expected in August
- Node 8 expected end of May
"Pilots are never lost.
Sometimes they are
temporarily disoriented, but they are never lost."
Old Pilot Joke







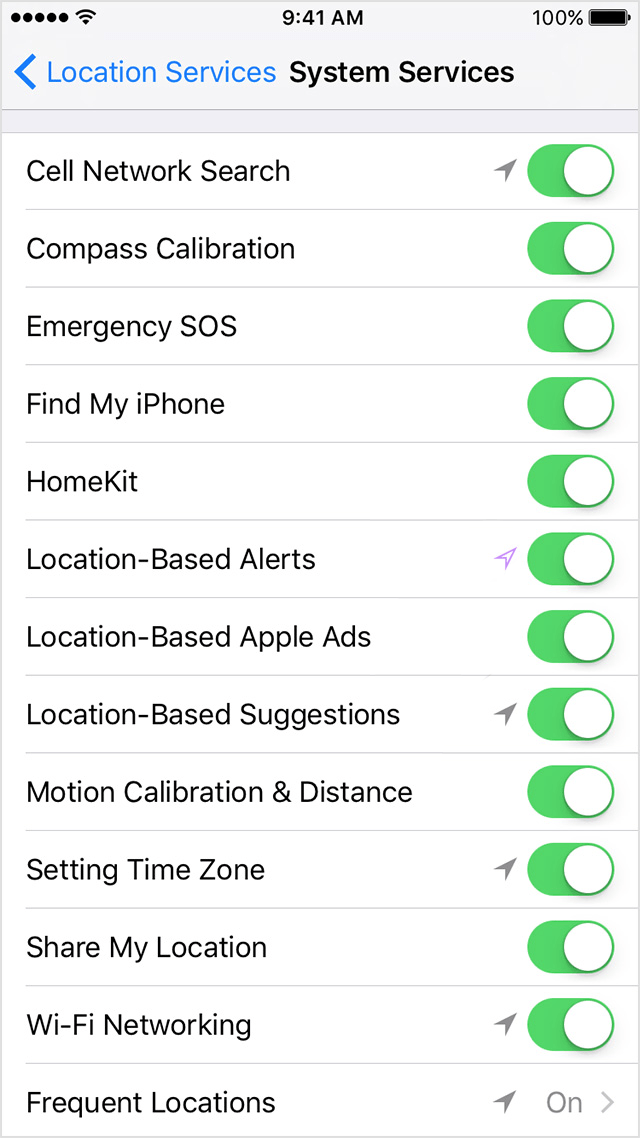
Location Services
- Core Location on iOS
- Google Play Location API on Android
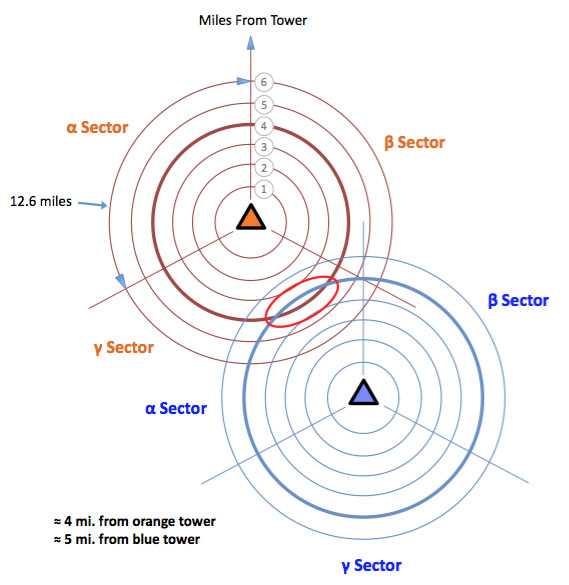
- Cell Towers
- Wi-Fi SSID Database
- Global Positioning System (GPS)
- iBeacon (in door positioning system)


GPS
- Each Satellite has an Atomic clock
- Need at least four satellites for exact position
- GPS Satellites orbit over 12,000 miles above Earth
- Position determined by Linear Algebra
- Warm-up period can take a minute
- Radio signal is actually extremely weak

Retrieving your location
- iOS and Android have location services
- Mobile browsers also have an API
- Watch Battery when using GPS
// Get current position
if ("geolocation" in navigator) {
navigator.geolocation.getCurrentPosition(pos => {
console.log(`Lat: ${pos.coords.latitude} & Long: ${pos.coords.longitude}`)
});
}
// Get updated position
const geoOptions {
enableHighAccuracy: true,
maximumAge : 30000,
timeout : 27000
};
if ("geolocation" in navigator) {
const wpid = navigator.geolocation.watchPosition(geoSuccess, geoError, geoOptions);
}
function geoSuccess(pos) {
console.log(`Lat: ${pos.coords.latitude} & Long: ${pos.coords.longitude}`)
}
function geoError() {
console.error('An error occurred');
}
Geofencing
- Background API
- Can use it to alert an User when they are near
- Core location limits 20 per app
- react-native-geo-fencing module for React Native
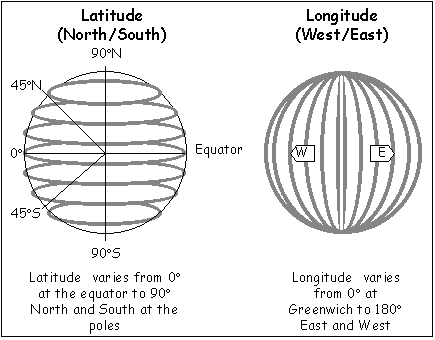
Coordinate System
- Latitude and Longitude
- Measured in degrees, minutes and seconds
- 30˚ 14" 52', -81˚ 23" 21.2'
- Map SDKs use decimal degrees
- 30.247778, -81.389222

// distance function from GeoDataSource.com (C) All Rights Reserved 2015
function distance(lat1, lon1, lat2, lon2, unit) {
const radlat1 = Math.PI * lat1/180;
const radlat2 = Math.PI * lat2/180;
const theta = lon1-lon2;
const radtheta = Math.PI * theta/180;
let dist = Math.sin(radlat1) * Math.sin(radlat2)
+ Math.cos(radlat1) * Math.cos(radlat2) * Math.cos(radtheta);
dist = Math.acos(dist);
dist = dist * 180/Math.PI;
dist = dist * 60 * 1.1515;
if (unit=="K") {
dist = dist * 1.609344;
}
if (unit=="N") {
dist = dist * 0.8684;
}
return dist;
}Haversine Algorithm
Why Use Maps in a App
- Nearly all Smartphones have location services
- Most common use case is to show user physical location of a place and the distance
- Display user in relation to another user
- Show closest locations to user's current location
Apps that use Maps
- Maps
- Waze
- AirBNB
- FourSquare
- Hotels.com
- Ubér
- Pokémon GO
Map SDKs
- Apple Maps
- Google Maps SDK
- Can use Google SDK on both iOS and Android
- Google requires an API Key
- Both maps use Web Mercator Projection
- The projection is how to display a curved surface on a flat screen
React Native Options
- Used to be iOS MapView
- Benefits of Open Source can other implementation
- AirBNB developed alternative
- Use AirBNB Maps, now default
- yarn add react-native-maps
- react-native link react-native-maps
React-Native components
- MapView
- MapView.Marker
- MapView.Callout
- Polygons, Polygon lines and circle
<MapView
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
/>constructor() {
this.state.region = {
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421
};
}
onRegionChange(region) {
this.setState({ region });
}
render() {
return (
<MapView
region={this.state.region}
onRegionChange={this.onRegionChange}
/>
);
}<MapView
region={this.state.region}
onRegionChange={this.onRegionChange}
>
{this.state.markers.map(marker => (
<MapView.Marker
coordinate={marker.latlng}
title={marker.title}
description={marker.description}
/>
))}
</MapView>Map Events
- onRegionChange
- onRegionChangeComplete
- onPress
- onMarkerPress
- onMarkerDrag
- onMarkerSelect
DEMO
Questions?
Next Month
- Functional JavaScript
- Salesforce MobileSDK
- WWDC
Resources
- https://github.com/airbnb/react-native-maps
- https://github.com/jaxnode-UG/JNMaps
- https://slides.com/davidfekke/react-native-maps
React Native Maps
By David Fekke
React Native Maps
These are the slides I used for my presentation on React Native Maps
- 2,592



