SwiftUI
JaxNode/JaxMUG October 2019
What is SwiftUI
- New UI framework
- For iOS, tvOS, macOS, iPadOS and watchOS
- Declarative expressive code based view development

Chris Lattner, LLVM, Clang and Swift
iPhone Size
- Original 3.5"
- iPhone 5 had 4" screen
- iPhone 6 had 4.7" and 5.5"
- iPhone X has 5.7" and 6.5"
Previous UI in iOS
- Nib/Xib files
- Storyboards
- Manual view code
- Autolayout features for different screen sizes
- iPadOS and macOS allow different sized windows
SwiftUI
- Compose layouts in code
- Views are written as Structs
- Takes advantage of the 'some' keyword in Swift 5.1
Swift Structs and Classes
- Classes are classic definition of a software object
- Structs used for defining data structures
- Swift structs have many of the same features as Swift classes
- Swift Structs are value types while Swift Classes are reference types


Getting started
- Basic knowledge of Swift
- Xcode 11
- macOS Catalina (10.15) if you want live preview
struct ContentView: View {
var body: some View {
Text("Hello JaxNode!")
}
}Demo 1
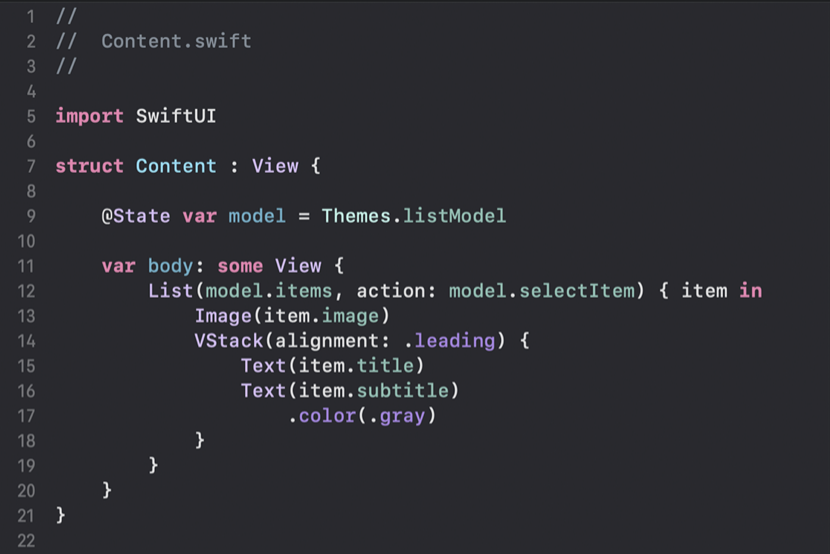
SwiftUI Views
- structs
- must inherit View
- Have a 'body' property of type View
Basic Elements
- Text
- Image
- Spacer
- Divider
- Circle
- Rectangle
- Rounded Rectangle
Data Input Elements
- TextField
- SecureTextField
- Stepper
- Picker
- DatePicker
- Slider
Containers
- HStack
- VStack
- ZStack
- Form
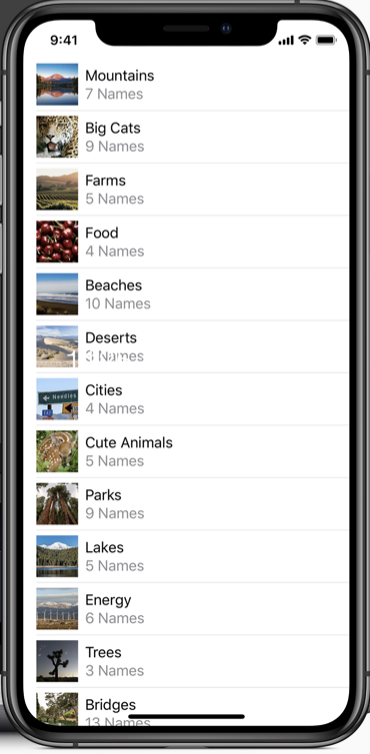
View Iterators
- List
- ForEach
- These can be used in combination
Data Flow Property Wrappers
- @State allows property binding in View
- @Binding allows child views to use state
- @ObservedObject allows classes to update SwiftUI
- @EnvironmentObject are like globals
Demo 2
Interoperability
- SwiftUI views can be used in UIViewControllers
- UIViewControllers can segue to SwiftUI views
- UIViews and NSViews can be used in SwiftUI
- UIPageControl and UIPageViewController
Should I start
using SwiftUI now?
Resources
- developer.apple.com/xcode/swiftui/
- developer.apple.com/tutorials/swiftui/
- Lets Build that App on YouTube
- Paul Hudson
SwiftUI
By David Fekke
SwiftUI
- 1,386



