Wireframes
Prototipos
Wireframe
Esquema de página o plano de pantalla
- Es un elemento básico del trabajo de experiencia del usuario, es el esqueleto de un sitio, aplicación o proyecto. Este muestra la prioridad y la organización de los elementos y cómo los usuarios van a llegar a otras partes del sitio.
- Los Wireframes oscilan en fidelidad, desde bocetos rápidos sobre papel hasta representaciones detalladas de ordenador.
¿Que es y que no es?
- Que contenido va en el sitio
- Como esta organizado el contenido
- Que contenido es mas importante
- Como navegan los usuarios
-
Experiencia de usuario (Parcial)
¿QUE ES Y QUE NO ES?
- No es la definición total de un sitio o aplicación
- No refleja colores, tipografías ni aspecto visual
-
No implica una restricción en cuanto orden o diagramación
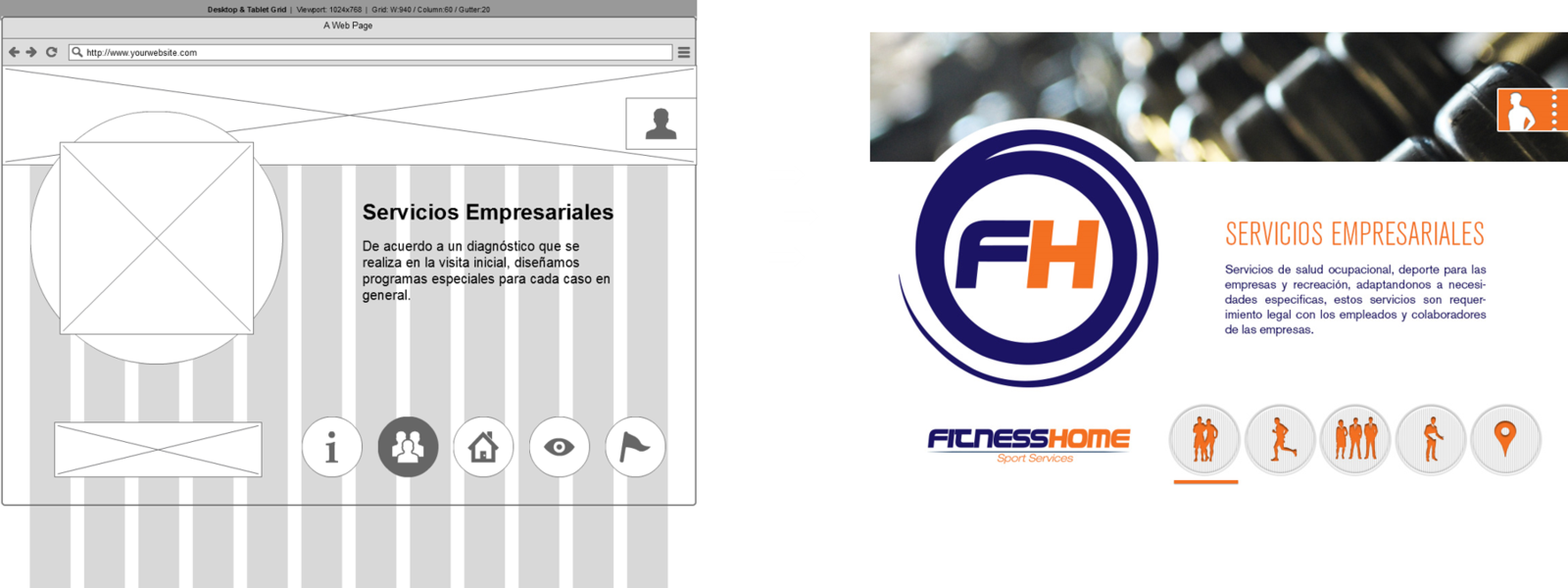
Wireframe - mockup
Ejemplo de un wireframe y hacia donde se dirige

Preguntas frecuentes
a la hora de crear un wireframe
- ¿Falta algo importante en el sitio?
- ¿El contenido más importante esta ubicado correctamente?
- ¿Hay algo en la página que no debería estar ahí?
- ¿Cual contenido se relaciona y cómo?
- ¿Puede ir a todas las secciones principales del sitio desde aquí?¿Debería ser posible?
- ¿Todas las etiquetas tiene sentido?
-
¿Sabe lo que son todos los elementos en la página?
Recursos
Referencia e inspiración
Herramientas
Wireframes
By David Ruiz P.
Wireframes
- 309