Angular Elements


About me
Lymarenko Denys
Software Engineer at JSDaddy


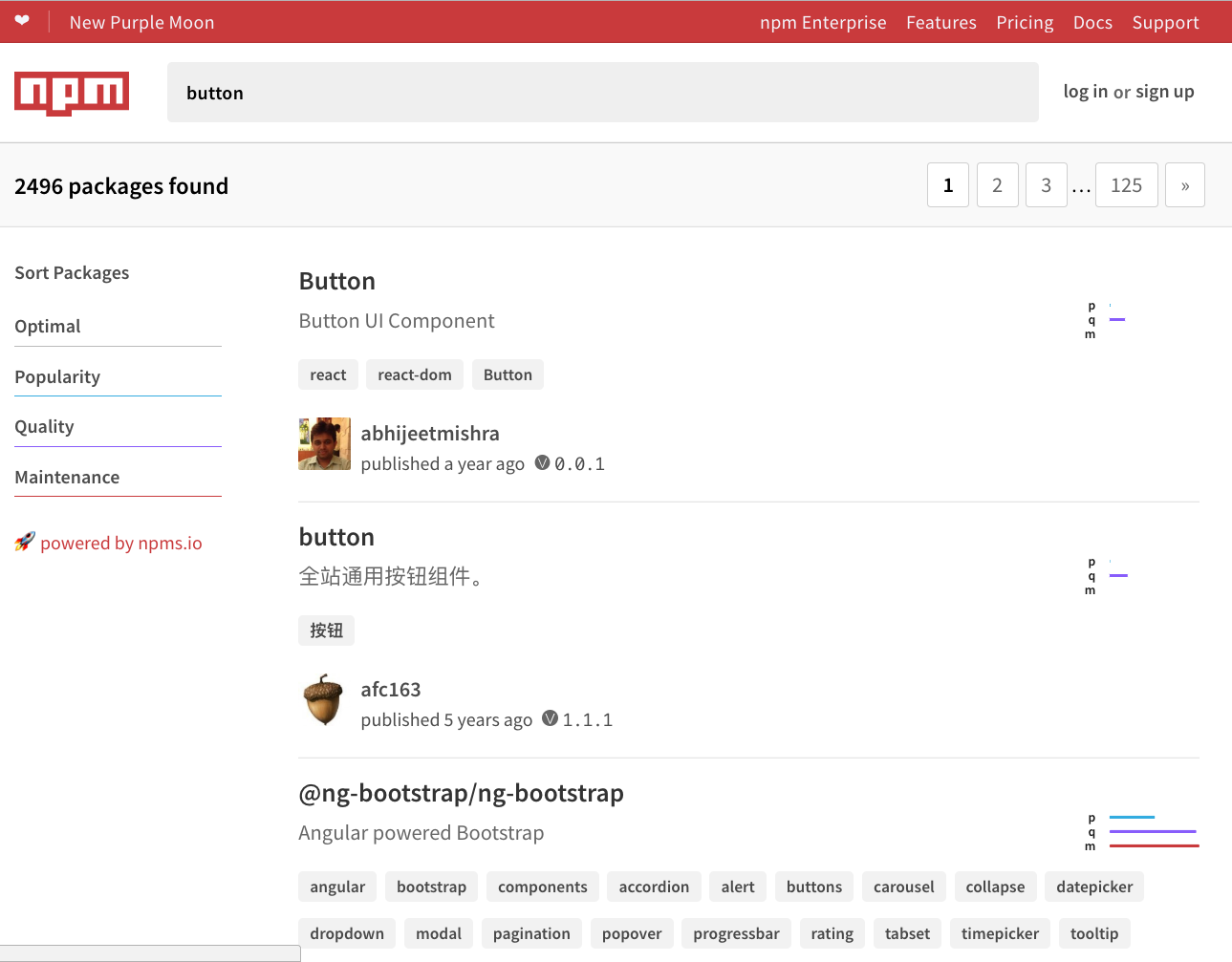
Reusable components

Web Components
Custom elements
Shadow DOM
HTML templates
HTML Imports
<custom-square></custom-square>
<script>
// add polyfills
class Square extends HTMLElement {
static get observedAttributes() {return ['w', 'l']; }
constructor() {
super();
var div = document.createElement('div');
var style = document.createElement('style');
}
connectedCallback() {
console.log('Custom square element added to page.');
}
disconnectedCallback() {
console.log('Custom square element removed from page.');
}
adoptedCallback() {
console.log('Custom square element moved to new page.');
}
attributeChangedCallback(name, oldValue, newValue) {
console.log('Custom square element attributes changed.');
}
}
customElements.define('custom-square', Square);
</script>Solutions
Native JS WebAPI
Webcomponents.org
Polymer
Angular elements
<custom-square></custom-square>
<script>
// add polyfills
class Square extends HTMLElement {
static get observedAttributes() {return ['w', 'l']; }
constructor() {
super();
var div = document.createElement('div');
var style = document.createElement('style');
}
connectedCallback() {
console.log('Custom square element added to page.');
}
disconnectedCallback() {
console.log('Custom square element removed from page.');
}
adoptedCallback() {
console.log('Custom square element moved to new page.');
}
attributeChangedCallback(name, oldValue, newValue) {
console.log('Custom square element attributes changed.');
}
}
customElements.define('custom-square', Square);
</script>Angular elements
A bridge between the DOM APIs and Angular Components
Anyone can use
One framework
DEMO
First Widget (Input, Output)
Widget Usage (set value)
Disadvantages
My Demo app - 450KB(3 components)
SEO
Experimental release
References
https://www.youtube.com/watch?v=vHI5C-9vH-E
https://www.youtube.com/watch?v=9OM5tXm3R_0
https://github.com/robwormald
https://www.youtube.com/watch?v=N15ie0cGuB0
Thank you for your attention! Questions?
Angular Kharkiv Meetup, Angular elements
By Denys Lymarenko
Angular Kharkiv Meetup, Angular elements
- 1,384



