AMP
Google AMP Taipei 2018
Derek Hung
Accelerated 加速
Mobile 行動版
Pages 網頁
AMP HTML
AMP JS
AMP CACHE
WHY AMP ?
快!
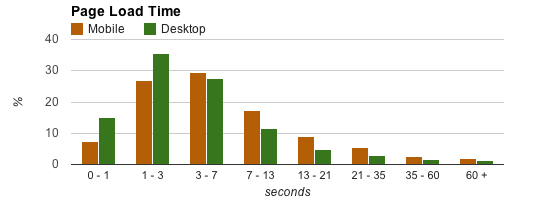
第一次載入超過3秒
53%的用戶會離開
Factors
- Serverside handshake
- DNS lookup
- Internet delay
- Server render
- Resource blocking
- Render tree constructing
- Rendering blocking
- Ajax response time
- External files loading (like Images..)
- ....etc

亞洲導入AMP相對慢
WHY ?
How It works ?
等價交換
犧牲自由
換取效能



Nana
< 50kb
影響效能的都不能用
簡單來說
AMP Components
你可以不相信你家前端
你可以不相信你家資安
但你可以相信 Google
<amp-img src="/img/amp.jpg"
width="1080"
height="610"
layout="responsive"></amp-img>
<amp-pixel src="https://foo.com/pixel?RANDOM"></amp-pixel>Basic components
- 有一定的限制性
- Layout 屬性超便利
- 手機情境省下很多麻凡事

Layout
components
- 目前以RWD布局為主力
- 有些還在實驗階段,建議以官網放的example 去發想

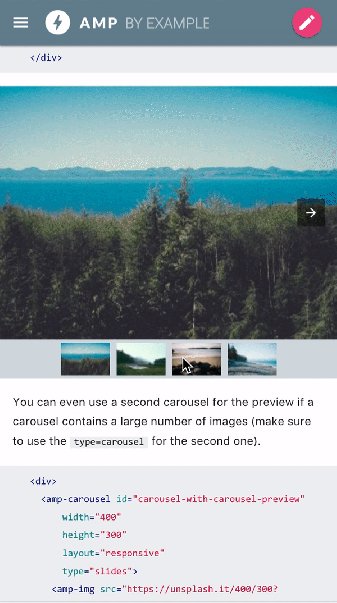
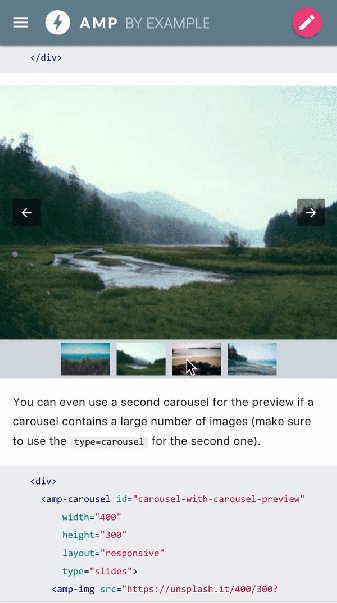
Rich components
- 隨著 use case 不斷增加
- 互動性高
- 延遲載入
- 高效能
- responsive

綁定事件
- 增加更多的擴展可能性
- 不能取代 JS 事件,要正確使用還是需要費很多心力

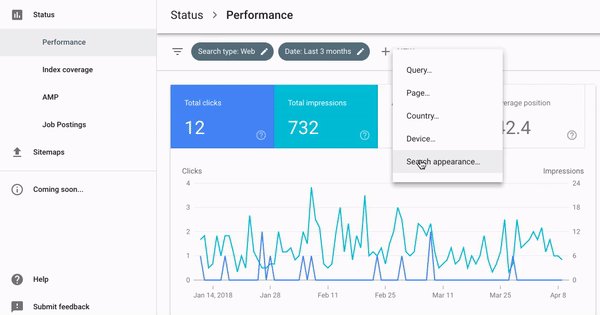
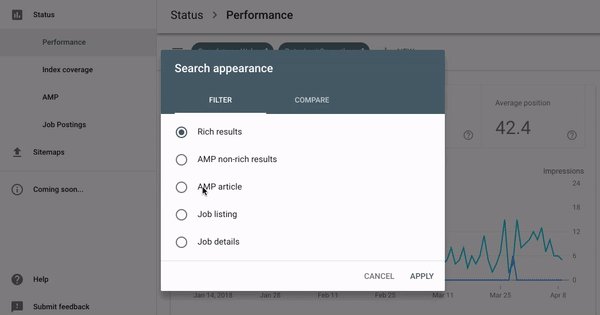
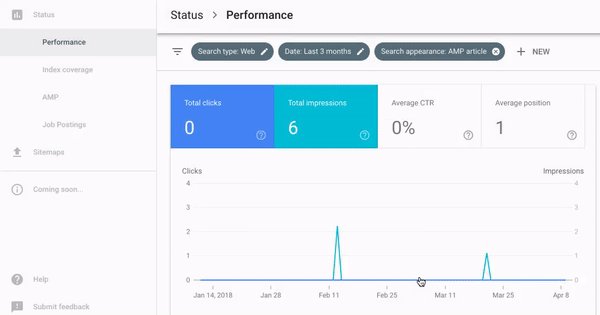
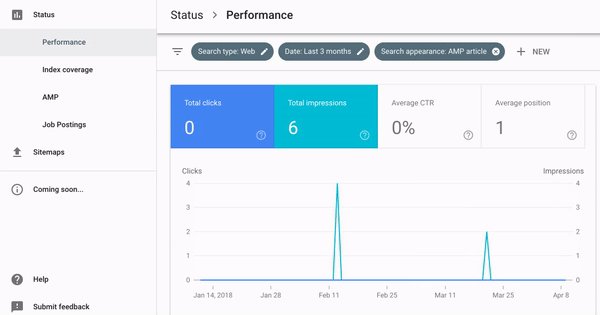
Analytics

更多的商務價值
When to use ?
TA
急於搜尋到關鍵資料的人
這就是為什麼是 Google AMP
Early adaptor
- 新聞網站、內容農場
- Wiki、知識家
- 個人 Blog、Brand
- e-commerce
郎有情、妾無意
- SPA ( Web application )
- 高度視覺化網站
- 澳門最大線上賭場
How about us ?
偷龍轉鳳
只取最適合的單頁置換
SPA + AMP = 各自在擅長的戰場作戰
Landing Page
- 重視載入速度
- 吸引+引導是核心目的
- 圖文為主
- 很大比例是搜尋的入口

PLUS主要應用
- 互動、行為為主體
- 重視後續行動的順暢
- 客製化程度高
- 搜尋、發文等複雜應用

Activity

- 重視載入速度
- 吸引+引導是核心目的
- 圖文為主
- 很大比例是搜尋的入口
工程可行性
也是相當重要的 Factor
一定要先跟工程確認!
Anything else ?
內容為主的POC
- 驗證內容的核心價值
- 只要熟悉語法的都能寫
- 效能、安全性都好棒棒
- 避免過度設計
- Wordpress 還有外掛可以直接轉
PO束縛器

Progressive Web Application
What's next ?
AMP Email
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/58674693/GmailAMP_Pinterest_Blog_01.0.gif)
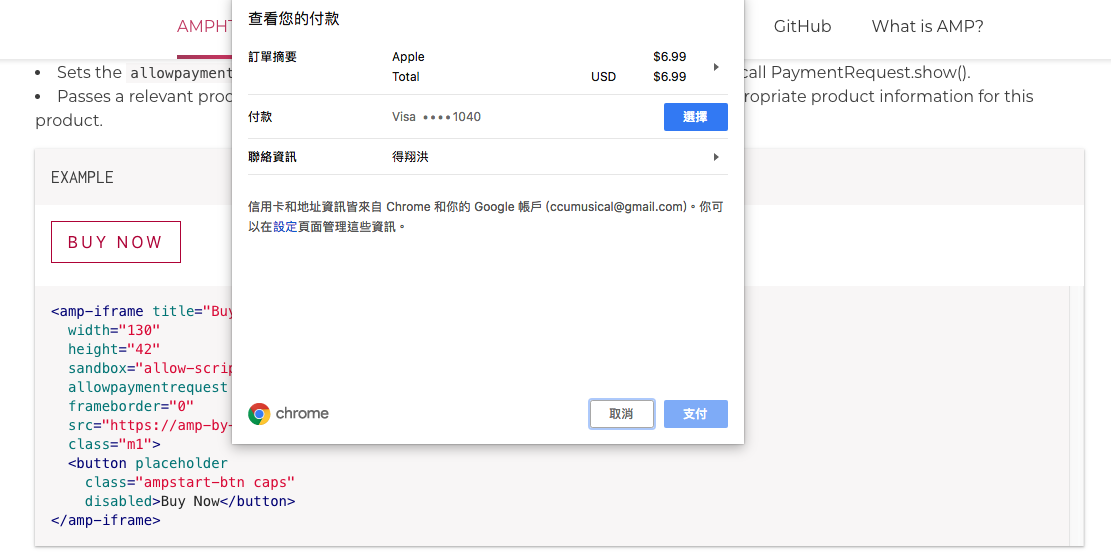
AMP Payment ?
- 電商的最後一哩路
- 付費型內容
- Pay in ads


- PWA
- Web packaging
- Web assembly
- Machine Learning
- Lighthouse
- Security
- Devops
Summary
『快』
互連網時代的硬道理
飛速成長
加快 Web 翻轉的速度
獨立且封閉
相較其他 Web技術
使用前請詳閱公開說明書
QA
敬請期待PWA
AMP
By Derek silenceshia
AMP
- 301



