CSSイラストレーション
2019.07.30 Tue
Meguro.css #6
#profile {
name: deren ;
skill: HTML , CSS , React , TypeScript ;
twitter: @study_dedede ;
codepen: deren2525 ;
qiita: deren2525 ;

}
CSSでイラストレーション
~ 画像なんていらない、全部CSSで作れちゃうもの ~
あれは去年の10月のこと


あれは去年の10月のこと


あれは去年の10月のこと


あれは去年の10月のこと


あれは去年の10月のこと


Nakaya さんの作品「Only CSS: Paper Bird」
(゚ω゚)!?
(゚ω゚) ハードモードだあ
(゚ω゚) 2Dの静止画でしばらく修行だあ
はじめての作品「CSS Anpanman」
(゚ω゚) たのしい
こうして私のCSSイラストレーションライフが始まった
(JSそっちのけ)

話すこと
- こうやって作っています(静止画編)
- 作品を制作してこりゃ便利だと思った、こっちがいいなと思ったプロパティについて
私流(誰得)イラストレーション
「Challenges : CSS Dinosaurs animation」
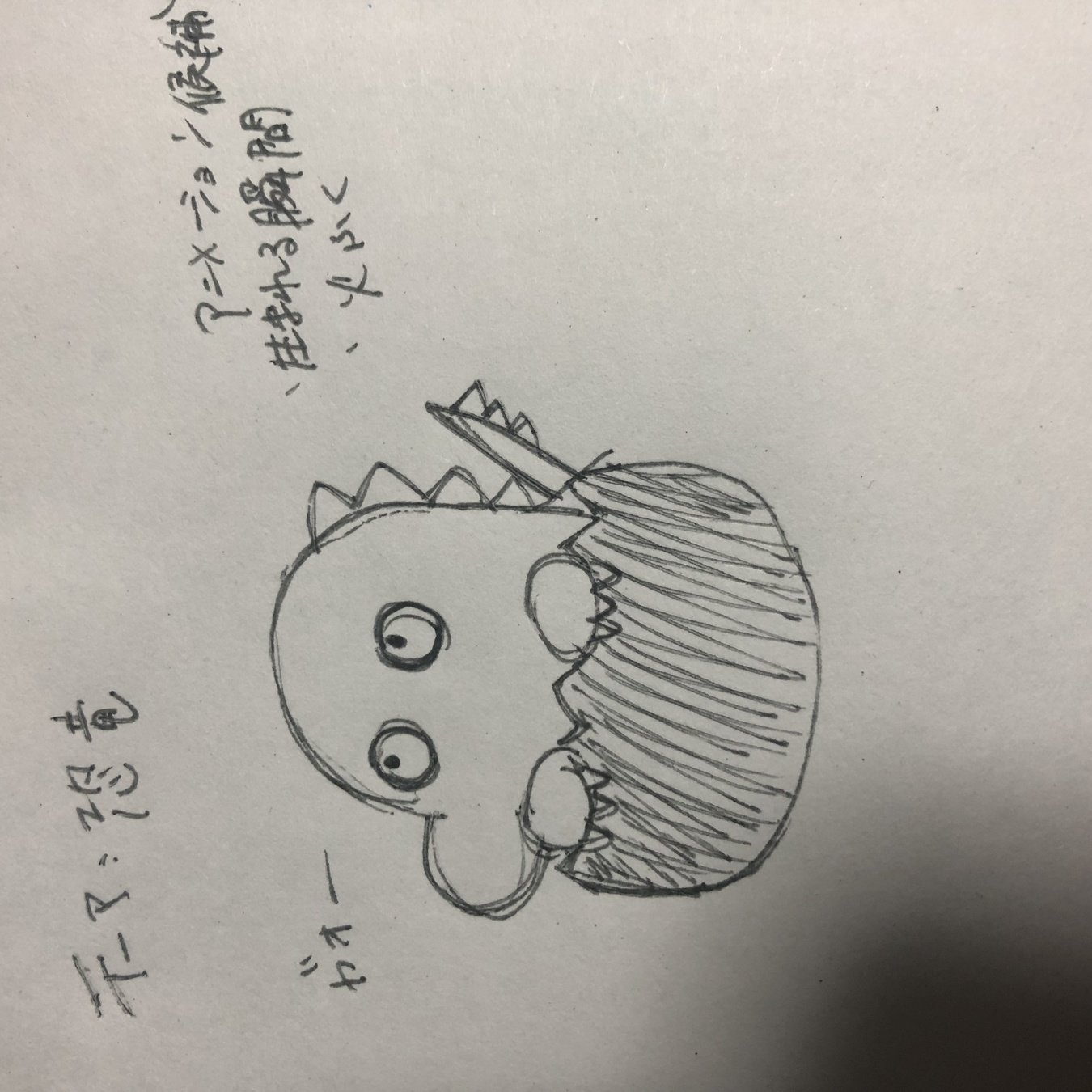
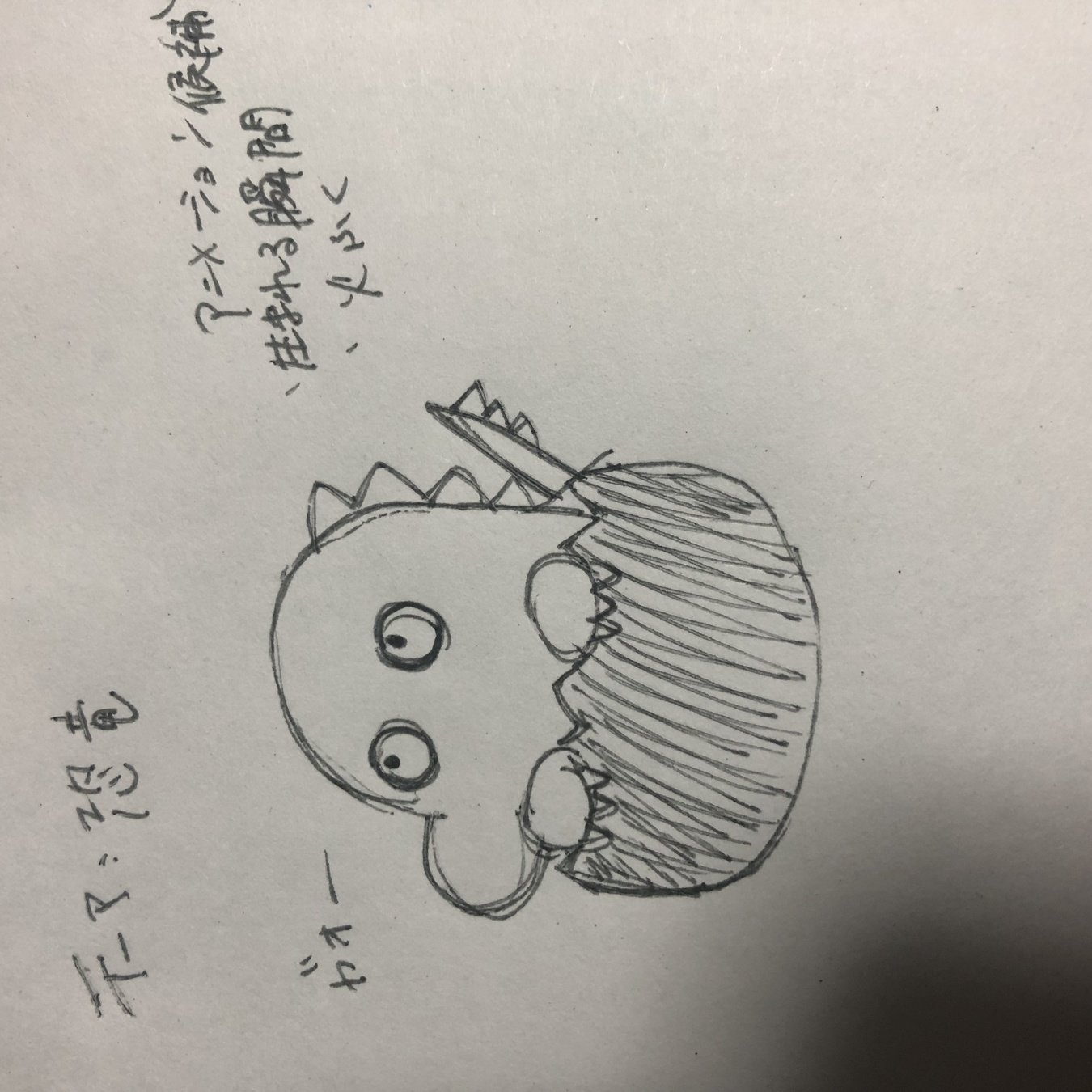
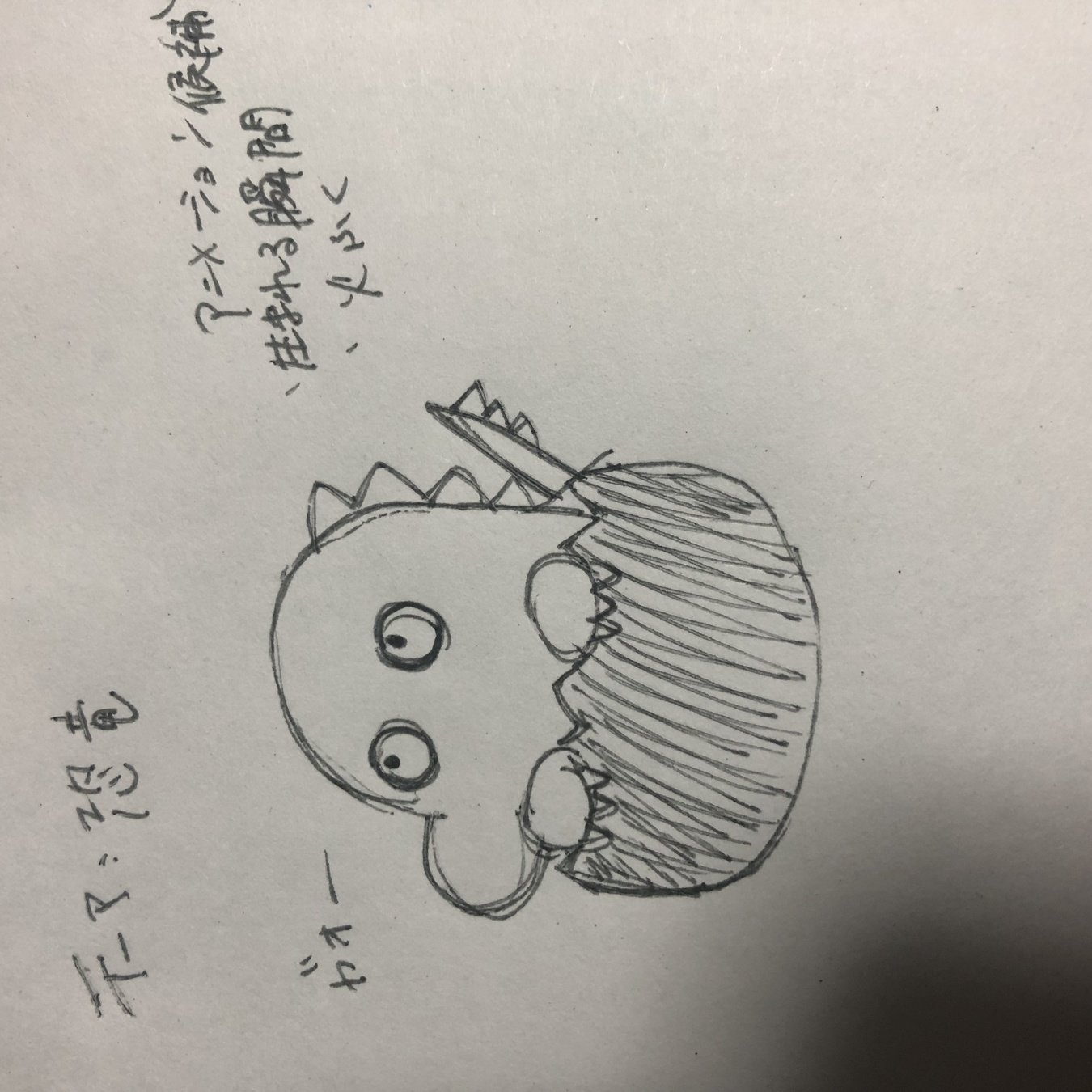
Step1:下絵を描く

デジタルで絵が書けないのでアナログです。
お察しの通り、そんなに絵は得意じゃないです。
Step2:パーツごとにdiv化する
恐竜を囲った大きなdivを作成して
その中にパーツのdivをどんどん作成する

恐竜の右手
恐竜の顔
恐竜の右目
恐竜の左手
恐竜のしっぽ
恐竜の左目
などなど....
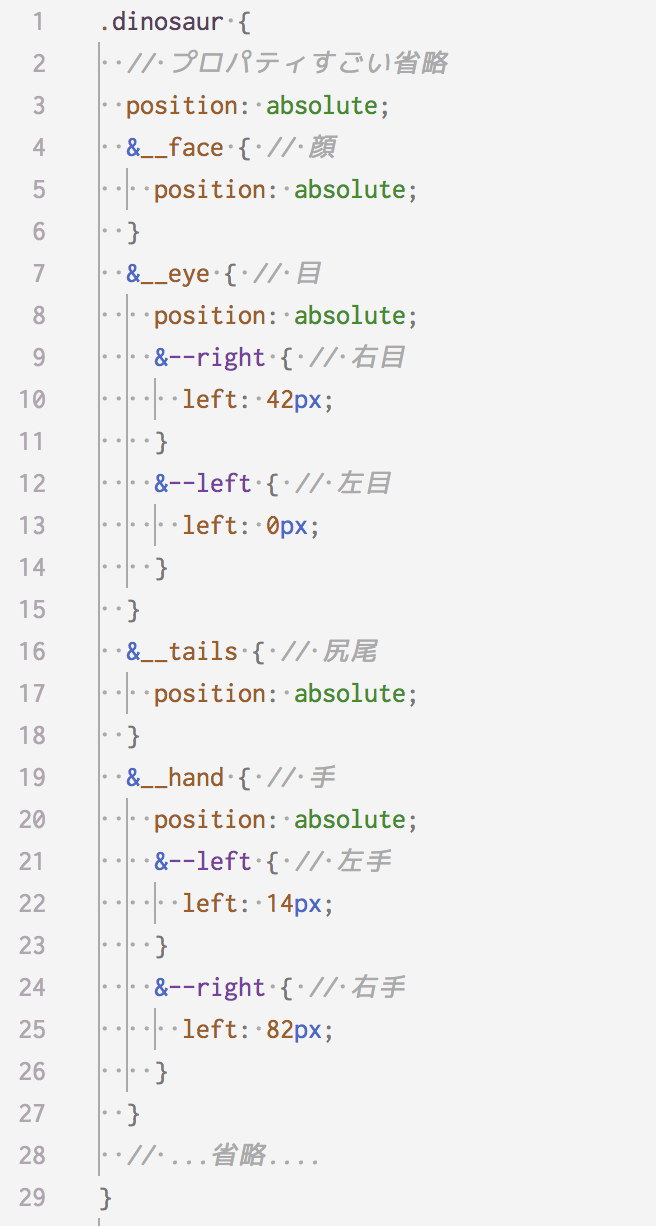
CSS設計はBEM
- Block、Element、Modiferの略
- 要素を3つのどれかに当てて命名していく方法
- コンポーネントを1つの塊、Blockとして捉え、命名の起点はすべてBlockをもとに考える
- Elementはそのコンポーネントを構成する子要素のこと
- Modiferはバリエーション違い

.dinosaur__hand
Block名はdinosaurとしています
Element名は今回はアンスコ2つで区切っています
Modifer名はハイフン2つで区切っています
(区切り方は人によって違う)
.dinosaur__eye
.dinosaur__hand--right
.dinosaur__eye--right
.dinosaur__face
.dinosaur__tail
.dinosaur__hand
.dinosaur__hand--left
などなど....
BEMのいいところ

- クラス名をパッと見たときにどこの要素を指しているのかわかりやすい
- クラス名被りにくい
- クラス名の起点はBlock名を使用するのでSCSSで見るとまとまりがいい
BEMのデメリット
- クラス名が長い
- ほぼほぼ position: absolute 祭り
- 世の中の物の形はだいたい○△□の組み合わせでできている○△□を制作してそれをひたすら組み合わせる
- 制作しながら必要に応じてdivやspanを追加する
- 擬似要素はほぼ使用しています。そのおかげでdivやspanの数はだいぶ減らせます
Step3:あとはパーツの形をひたすら制作

1つはdiv、1つはbefore要素、1つはafter要素で制作
3つのたてがみは実質1つのdivだけで済んでいる


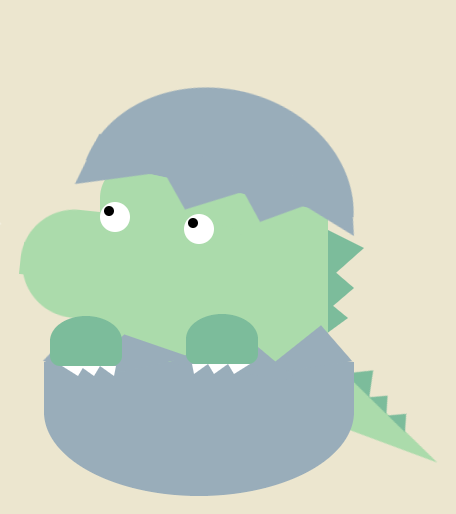
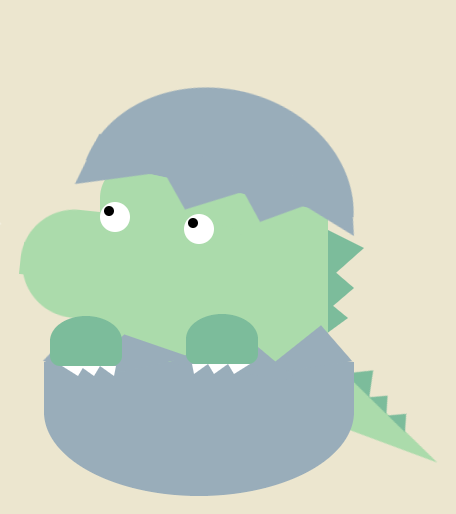
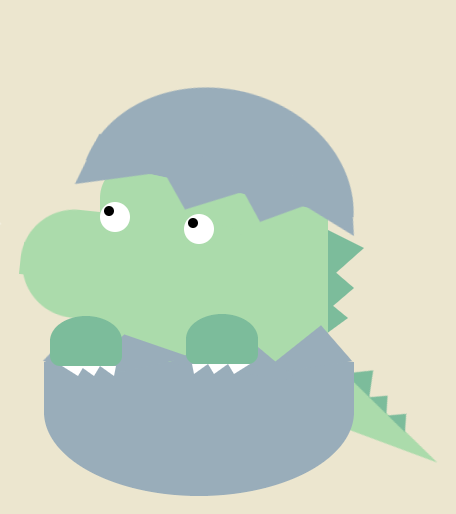
そしてこうなる
制作しているうちに下絵と少し見た目が変わる(あるある)
ここから余裕があったらアニメーションを加えるといった流れです
「Challenges : CSS Dinosaurs animation」
私がよく使うプロパティたち
はみ出た要素の表示方法を指定する
overflow
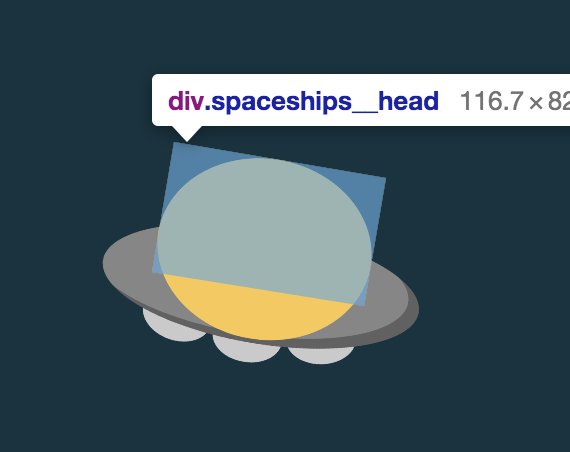
「Challenges : CSS SPACESHIPS」
(強調させるために対象の要素以外モノクロにしています)

親要素でサイズを指定とoverflowの指定をする
子要素の方で図を描く

overflow: hidden; あり
はみ出た要素は非表示
overflow: hidden;なし
「Challenges : CSS SPACESHIPS」
- translate
- rotate
- skew
- perspective
transform
- translate
- rotate
- skew
- perspective
transform
要素の表示位置の移動
translate
要素の配置
top: 10px;
left: 10px;
transform: translate(10px, 10px);
=
以下のプロパティは意味としては同じ
動きの滑らかさが違う
translateの方が滑らかに動く
transform-origin
中心点の変更
「Challenges : CSS CALLOT WALK」
(強調させるために対象の要素以外モノクロにしています)
中心点の変更
腕や足のアニメーションには必須
と言いつつ、私がこれを知ったのはつい最近
(それまで別の方法でゴリ押しで制作していました)
「Challenges : CSS CALLOT WALK」
CSSで何か作りたい
でも何作ろうか決められない...そんなあなた
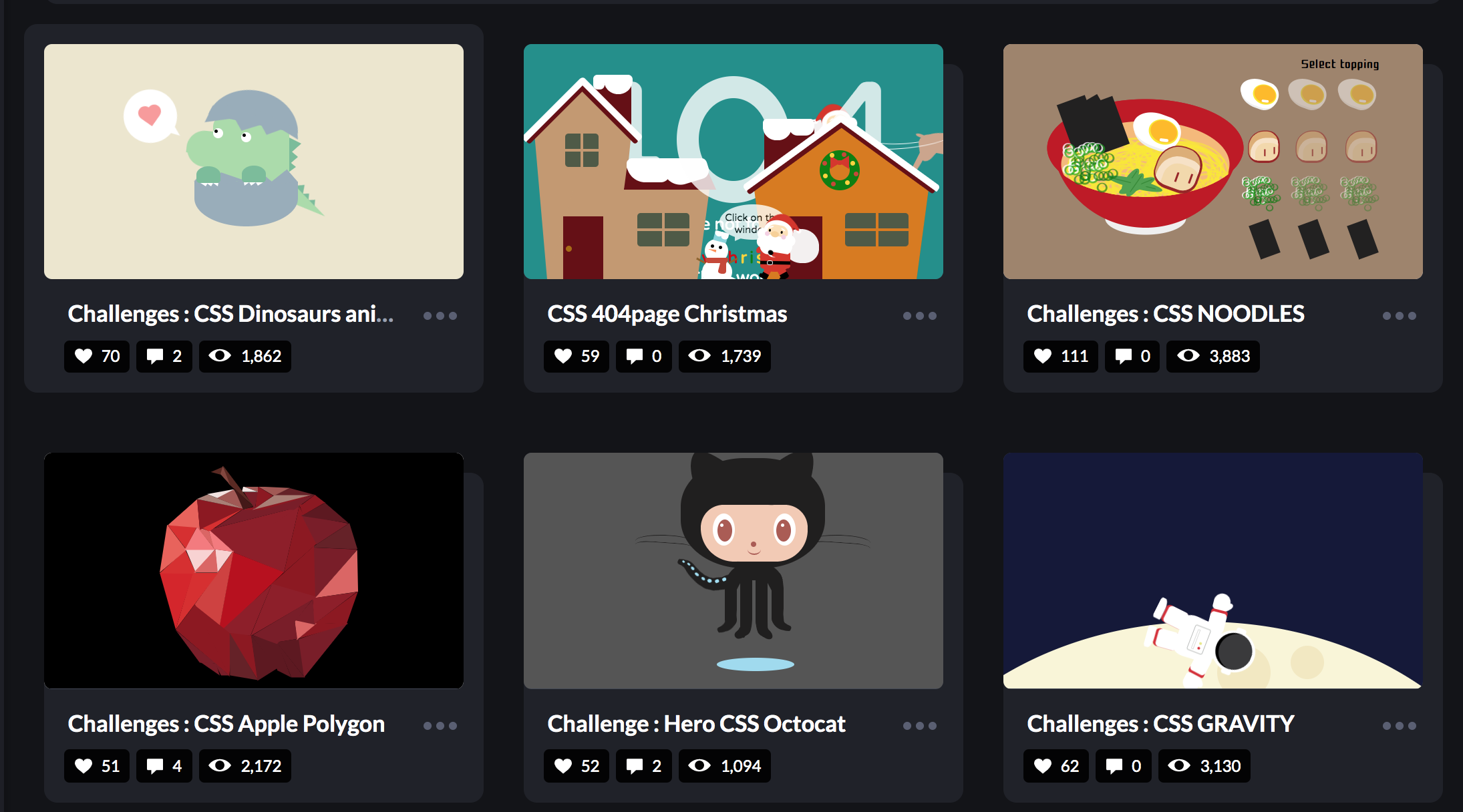
CodePenChallenges
毎週CodePenがお題を出してくれるのでいい修行になります

Let's enjoy CSS life!
CSSイラストレーション
By deren
CSSイラストレーション
Meguro.css #6 @ oRo 発表用スライド
- 2,226
