How Hearthstone
Onboards New Users


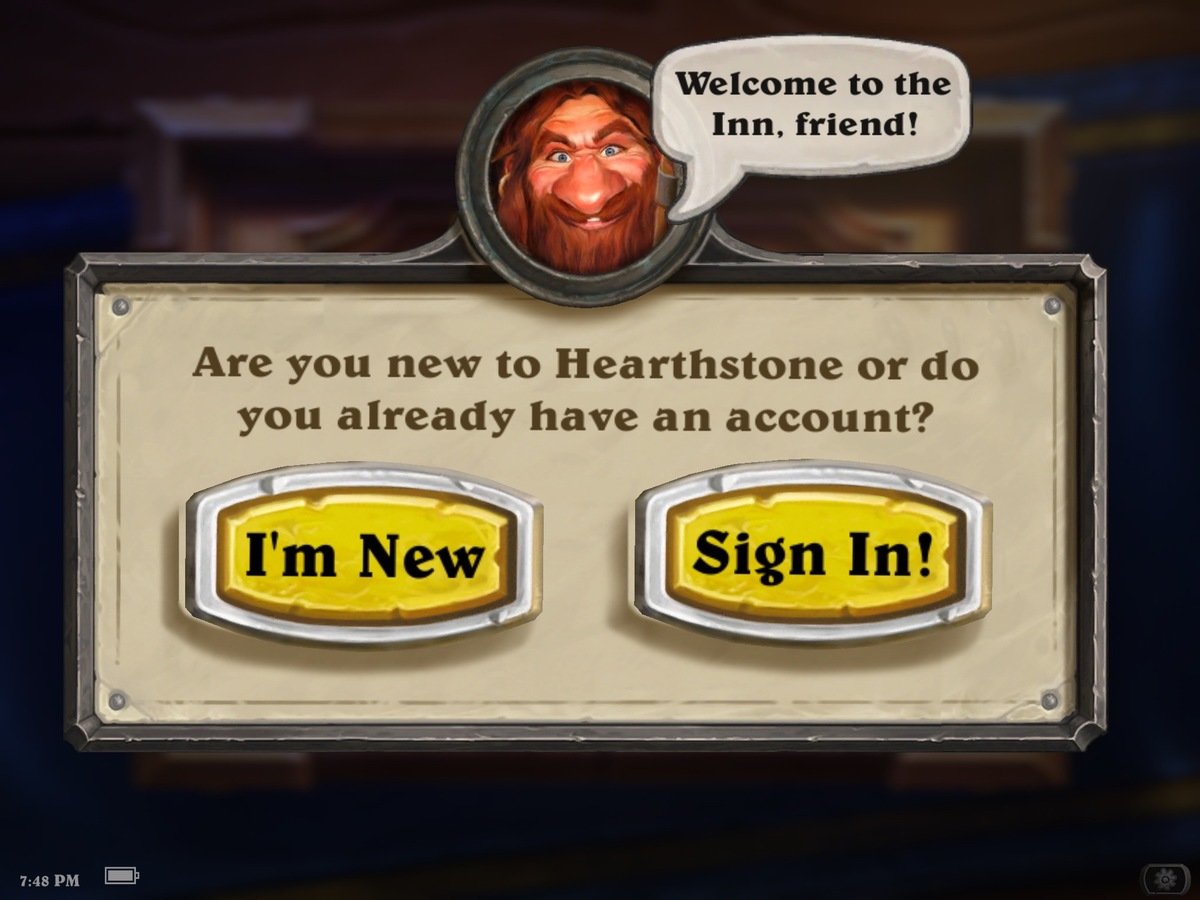
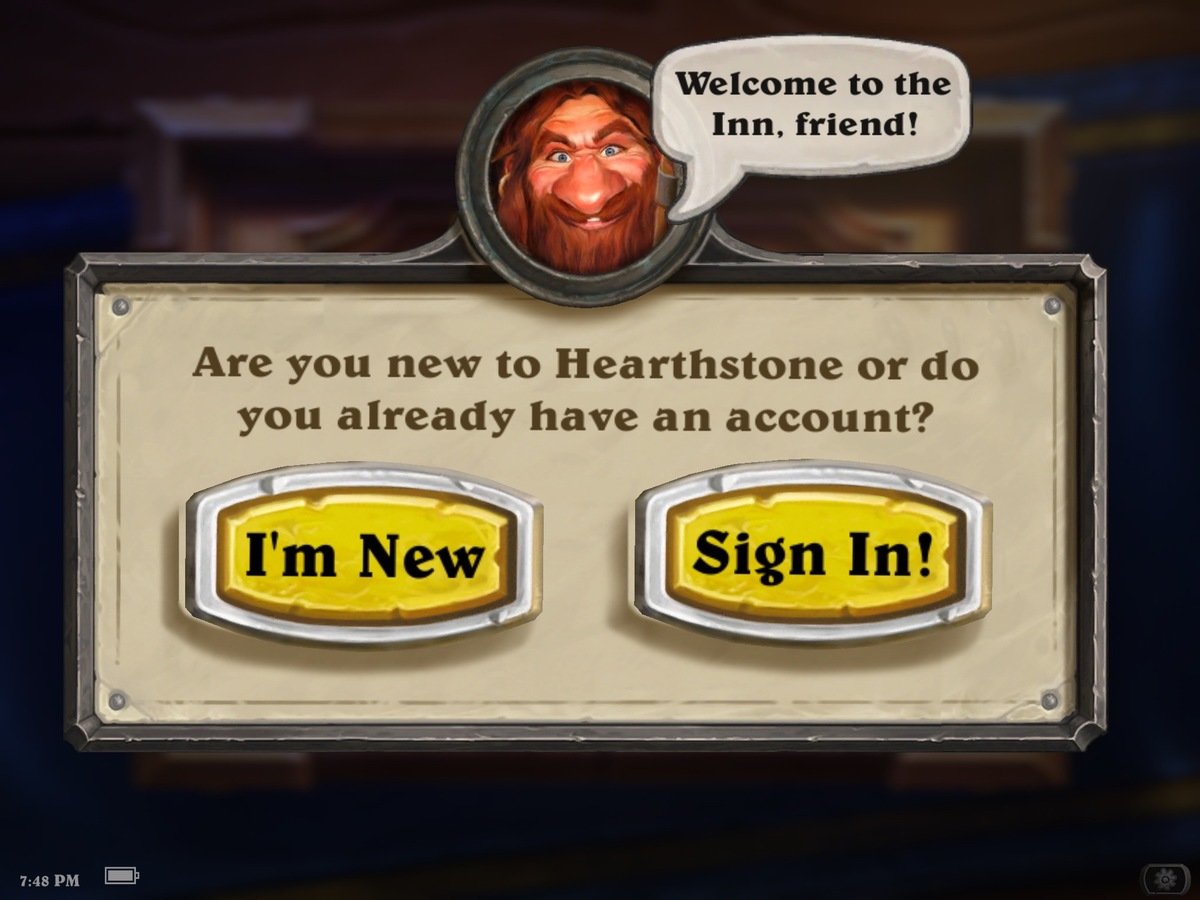
'Ahh woah thanks dude.' I'm new, so I'm going to click new.


Super clear instructions. Let's do this!


No info required, no blockers, no forms. One thing to do, get something for free! Aws
The interaction is short positive and literally rewarding. Yey free stuff!


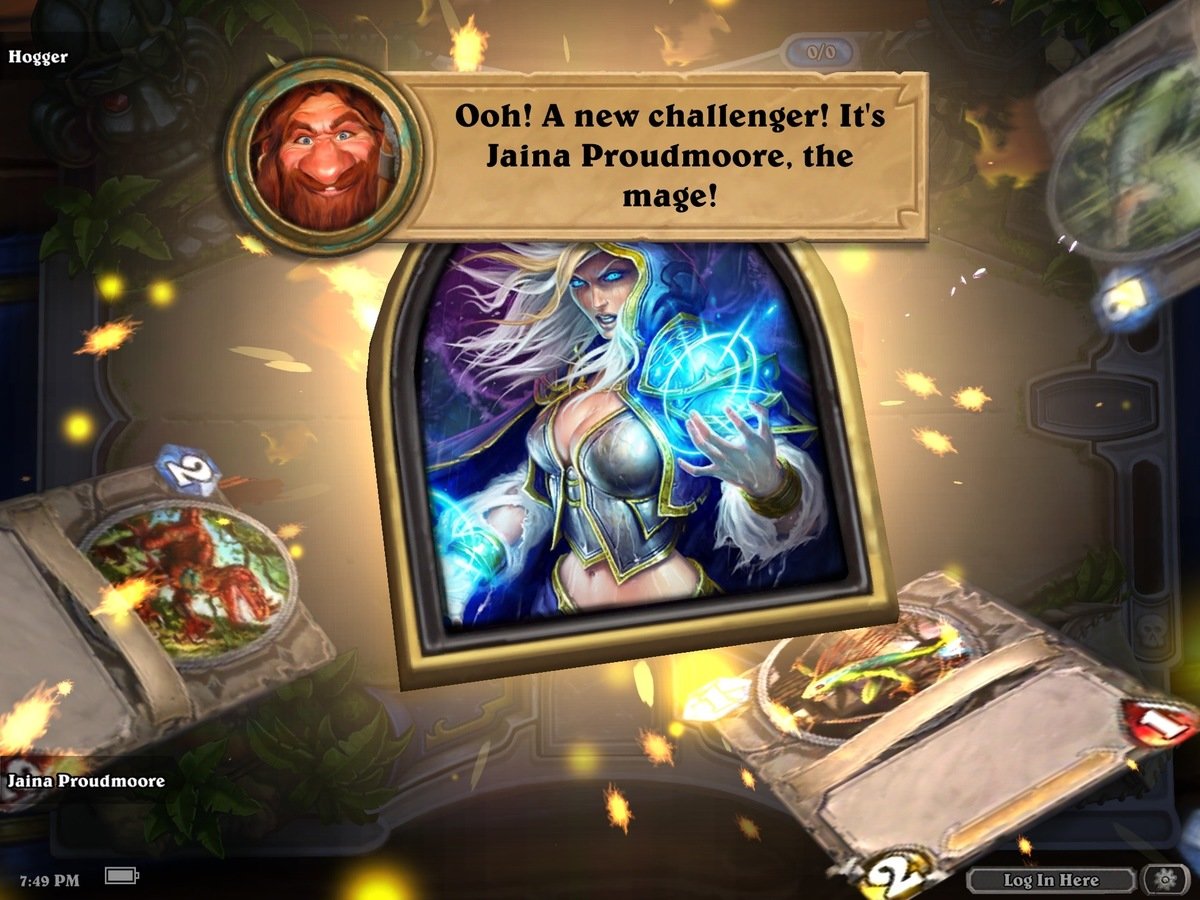
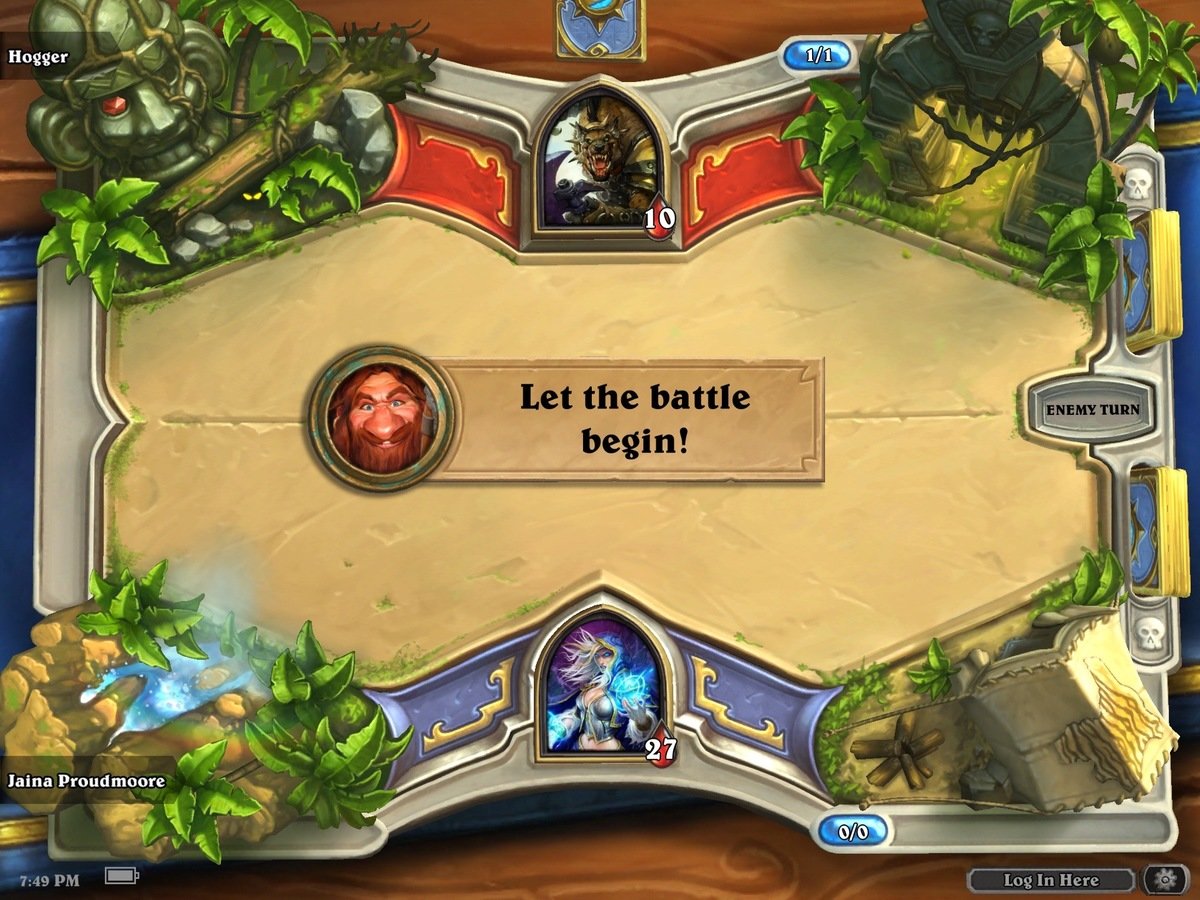
Ahh here they come! This animation sequence helps tell a story that would laborious to explain via words alone.

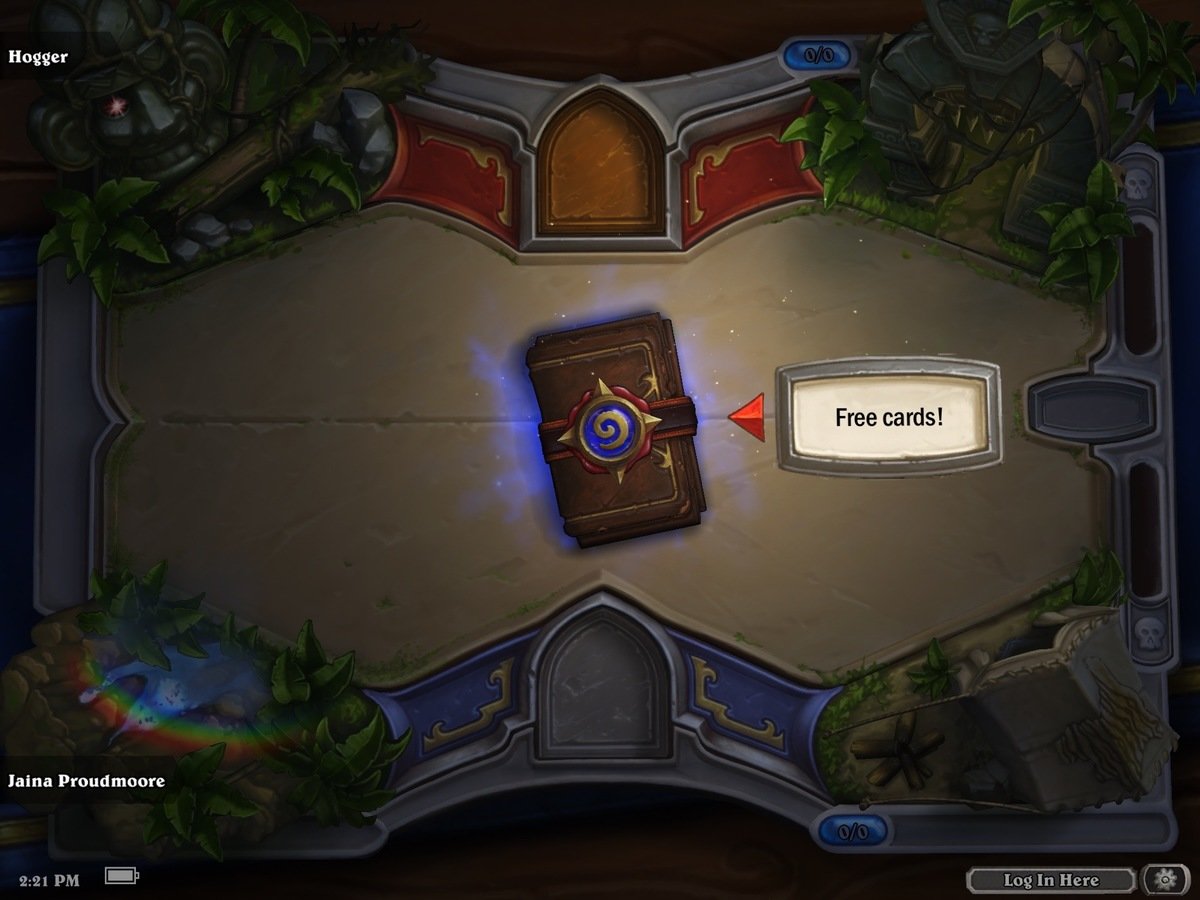
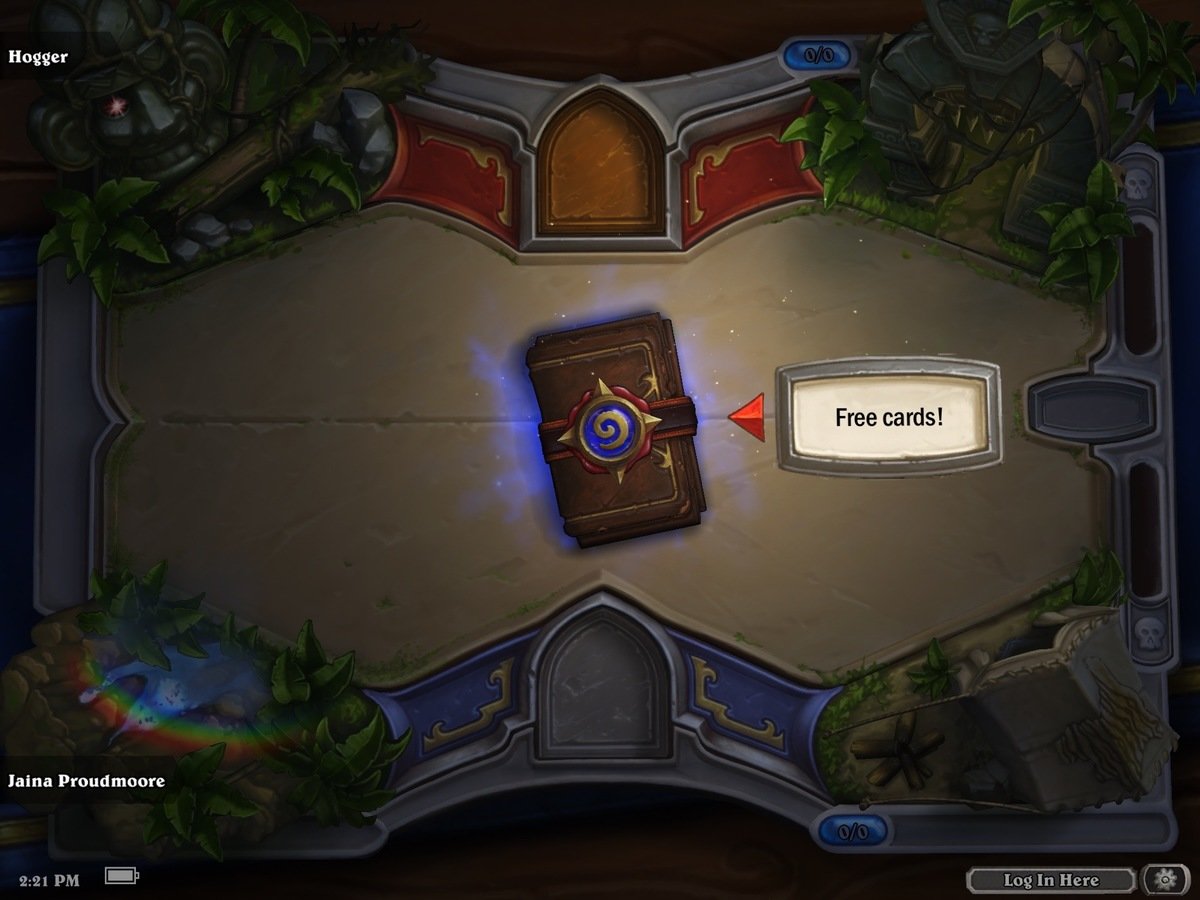
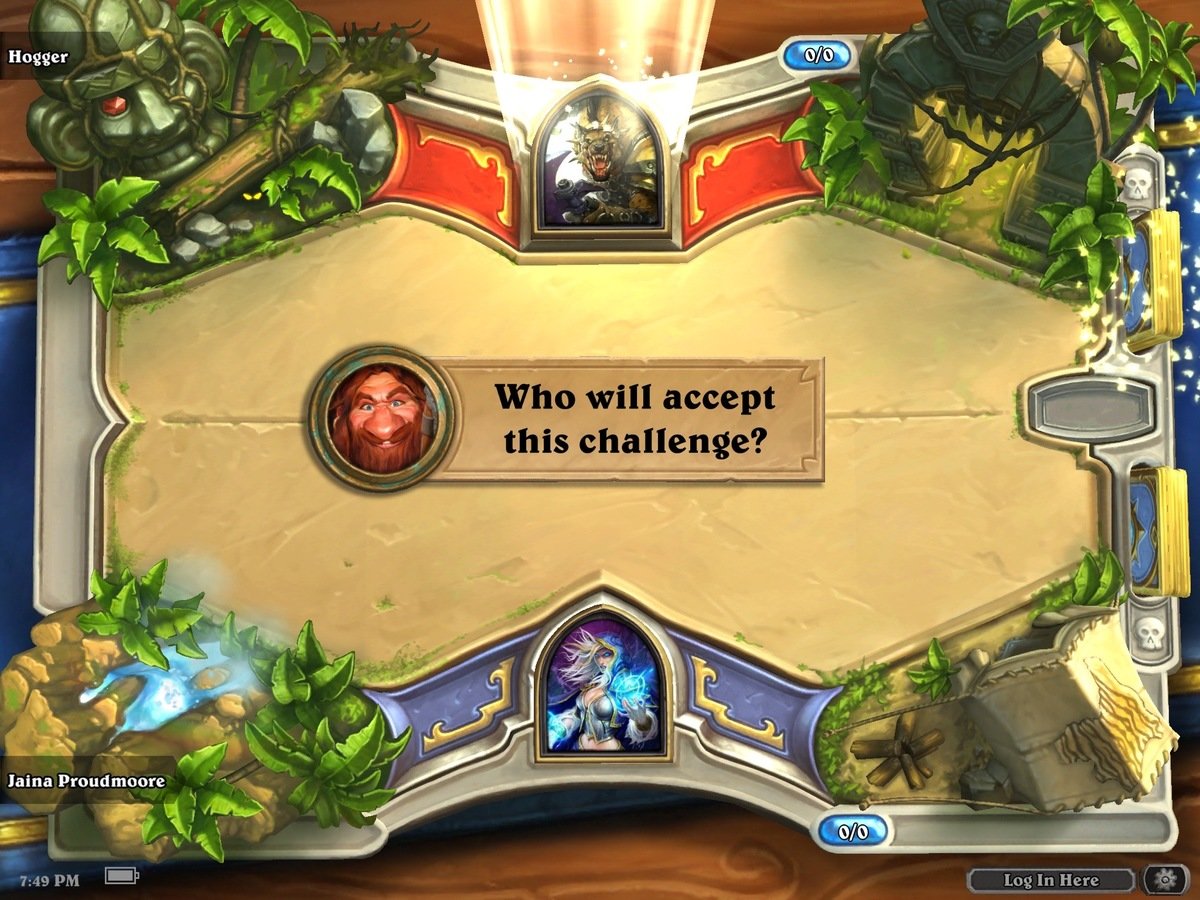
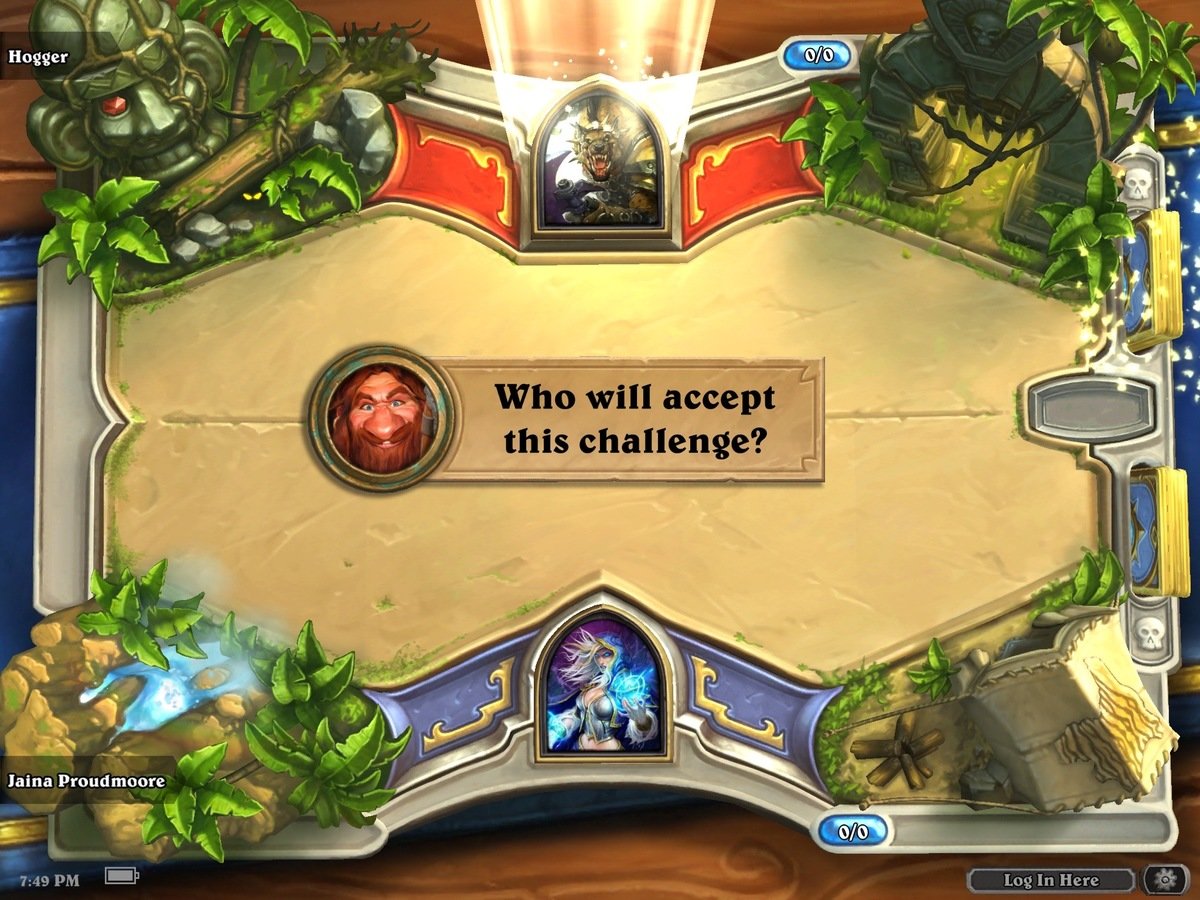
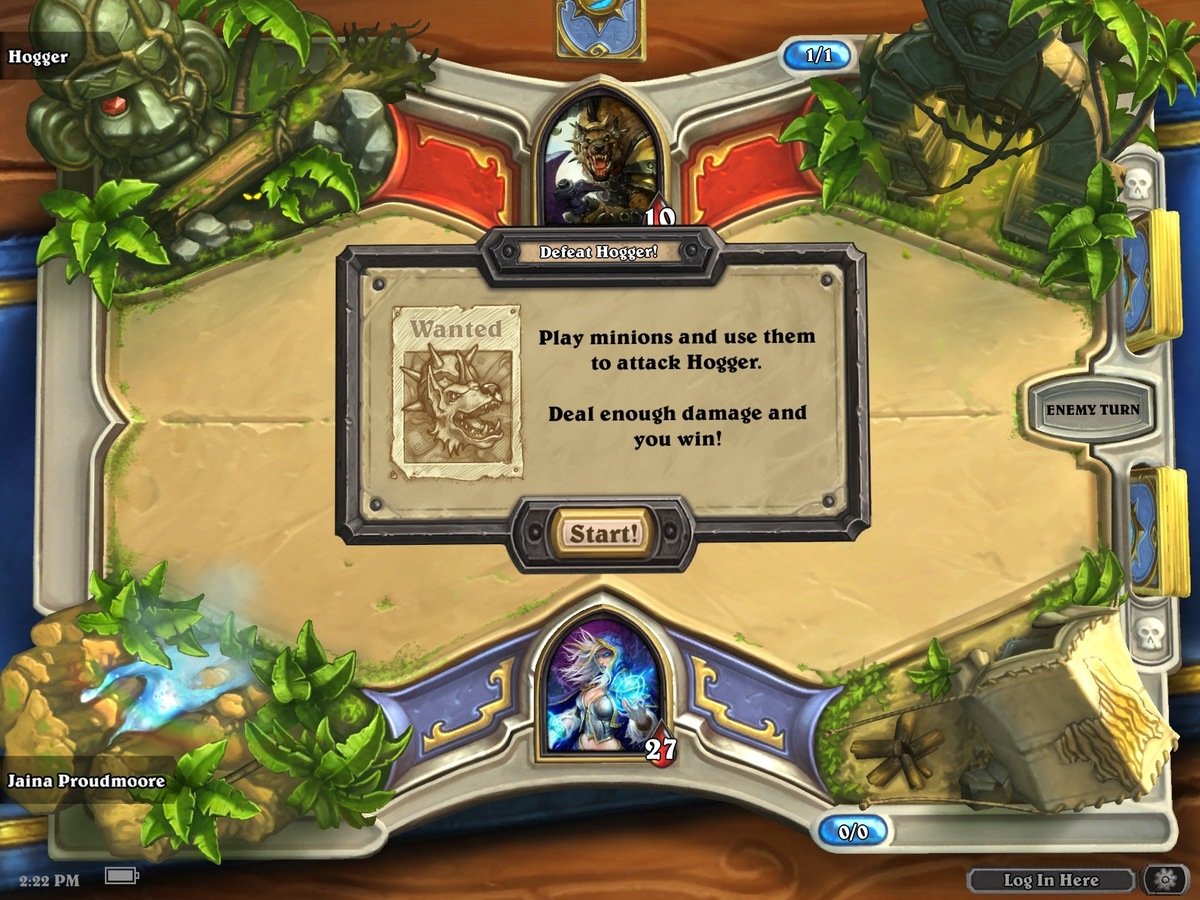
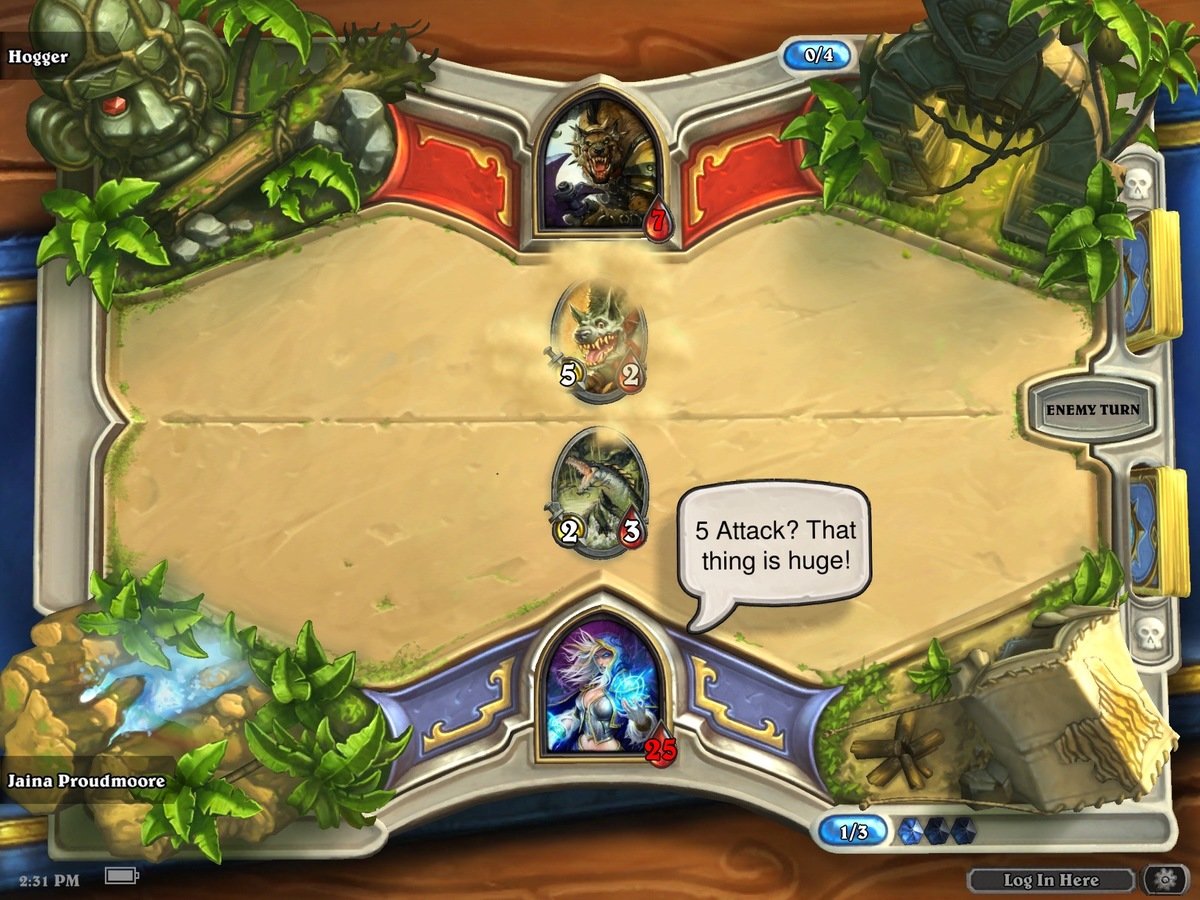
Straight into a battle situation. No idea what minions are or how to use them. I'm not sure who 'Hogger' is either but the second part of the message is easily understood!

I'm ready, I been ready!

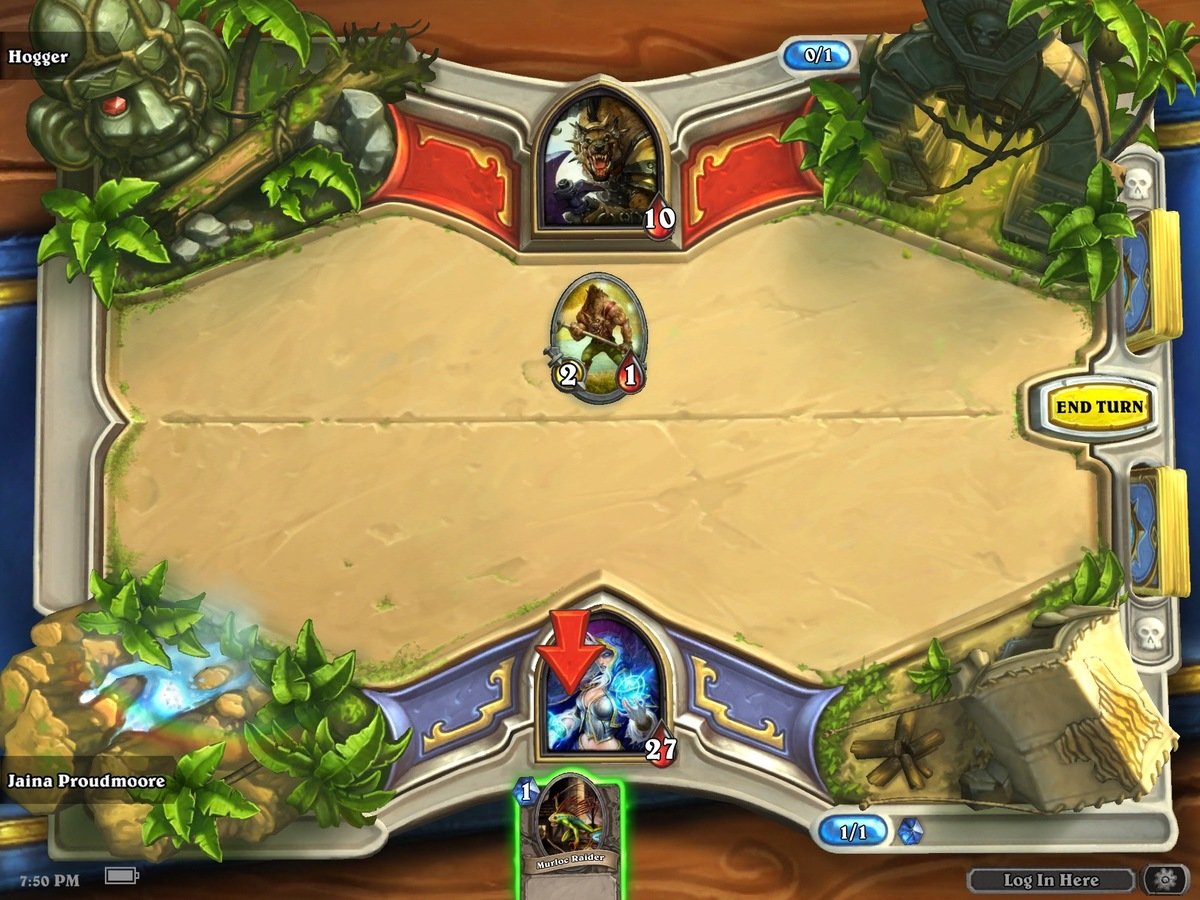
Ok I'm guessing I have to pick up that card. Note the nice visual cues at play here - Mr Red Arrow (get used to him) highlights where I should be looking.
The glowing card indicates some form of interaction heirarchy.


The highlighted 'drop area' lets me know where to place the card.
Interaction details like this really help to understand what's expected of me.
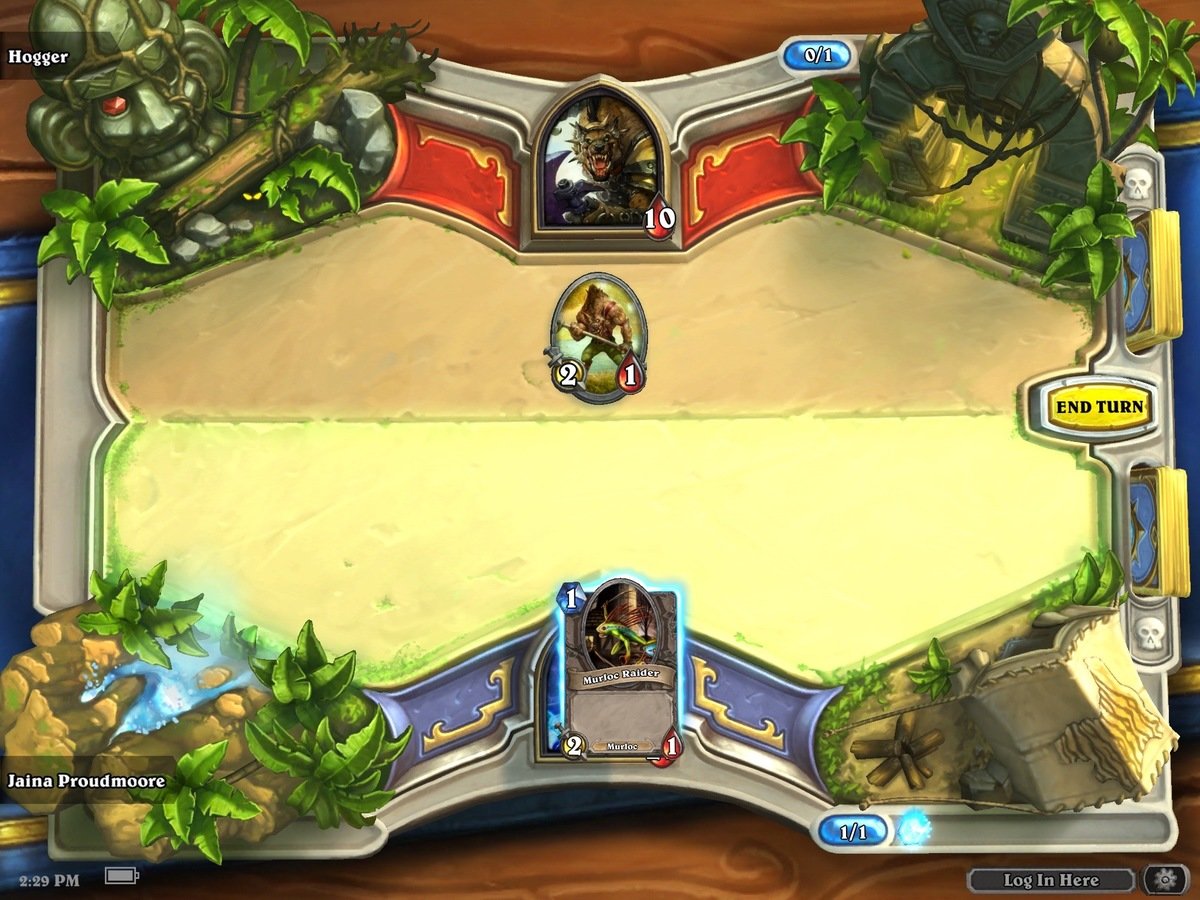
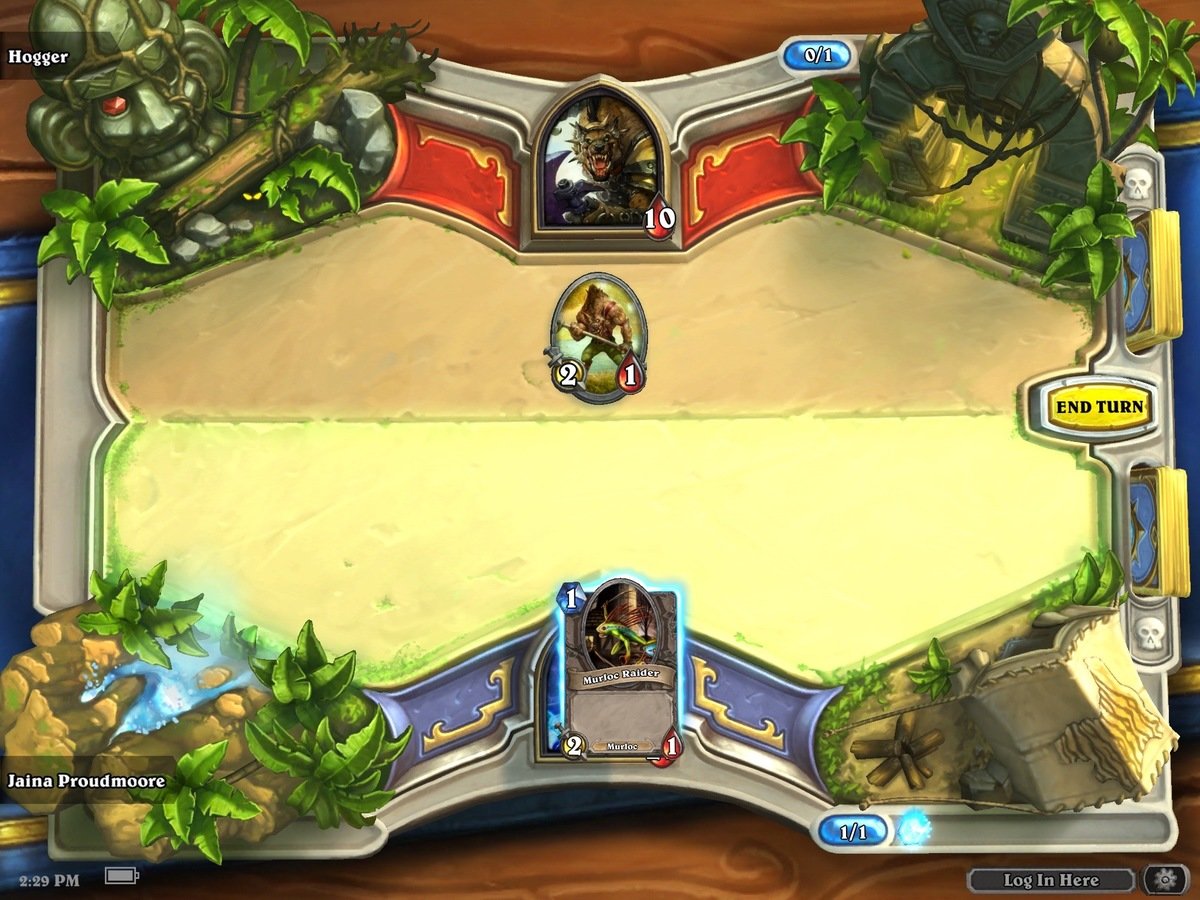
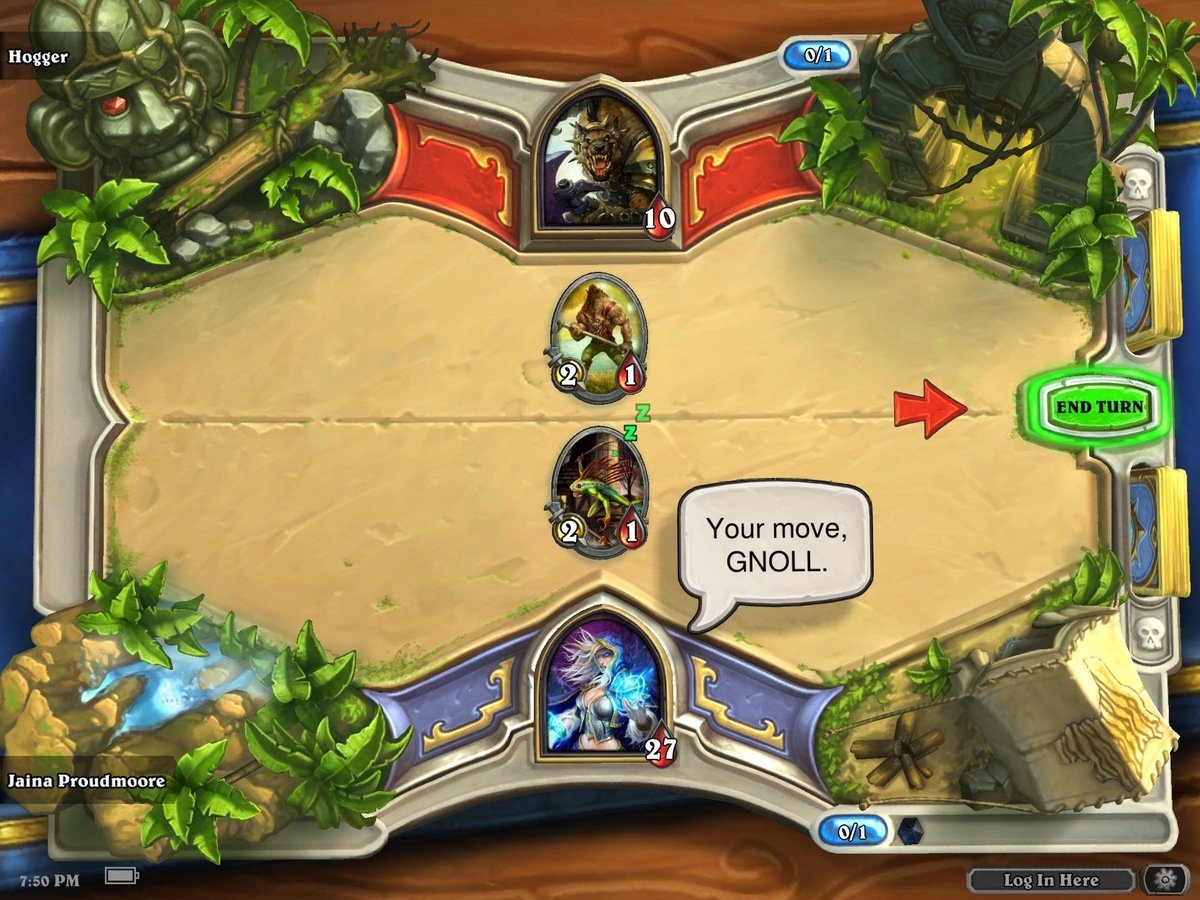
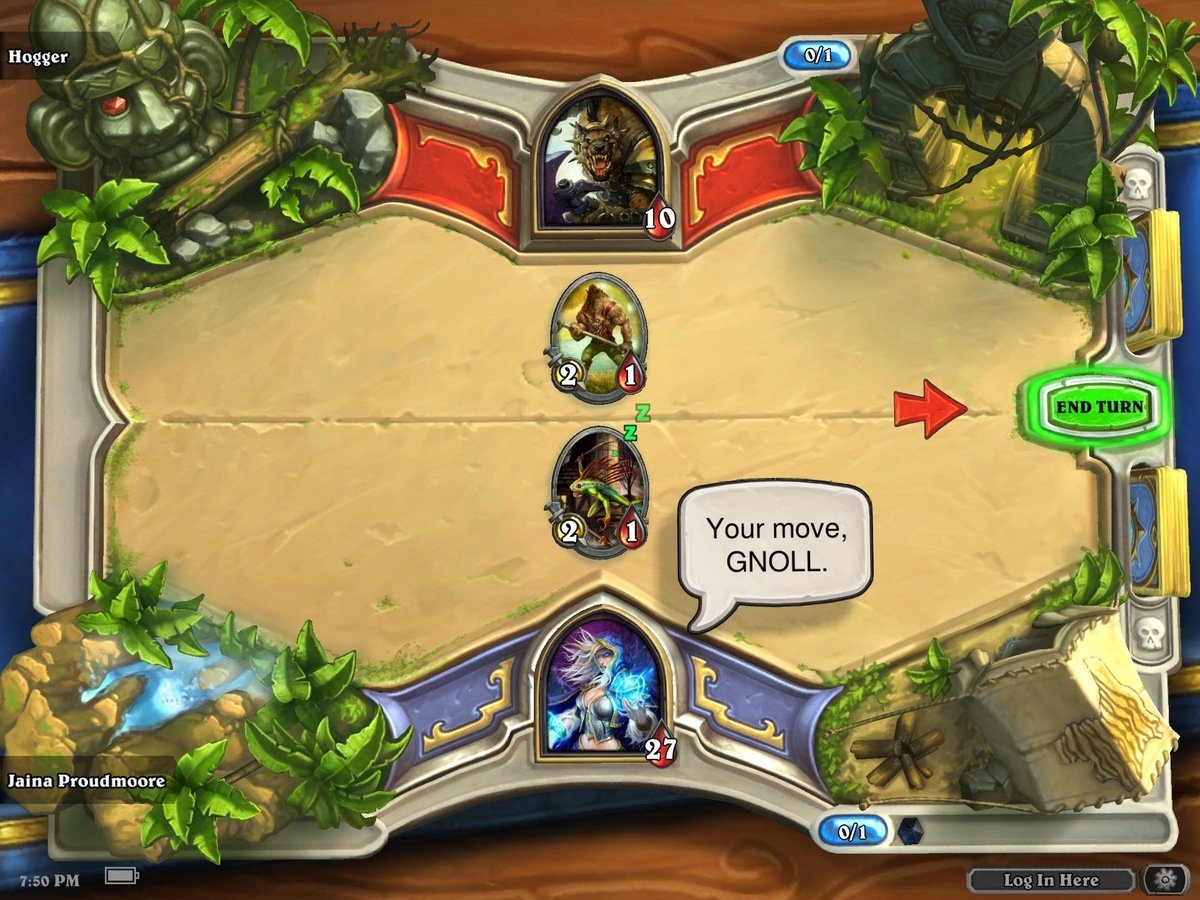
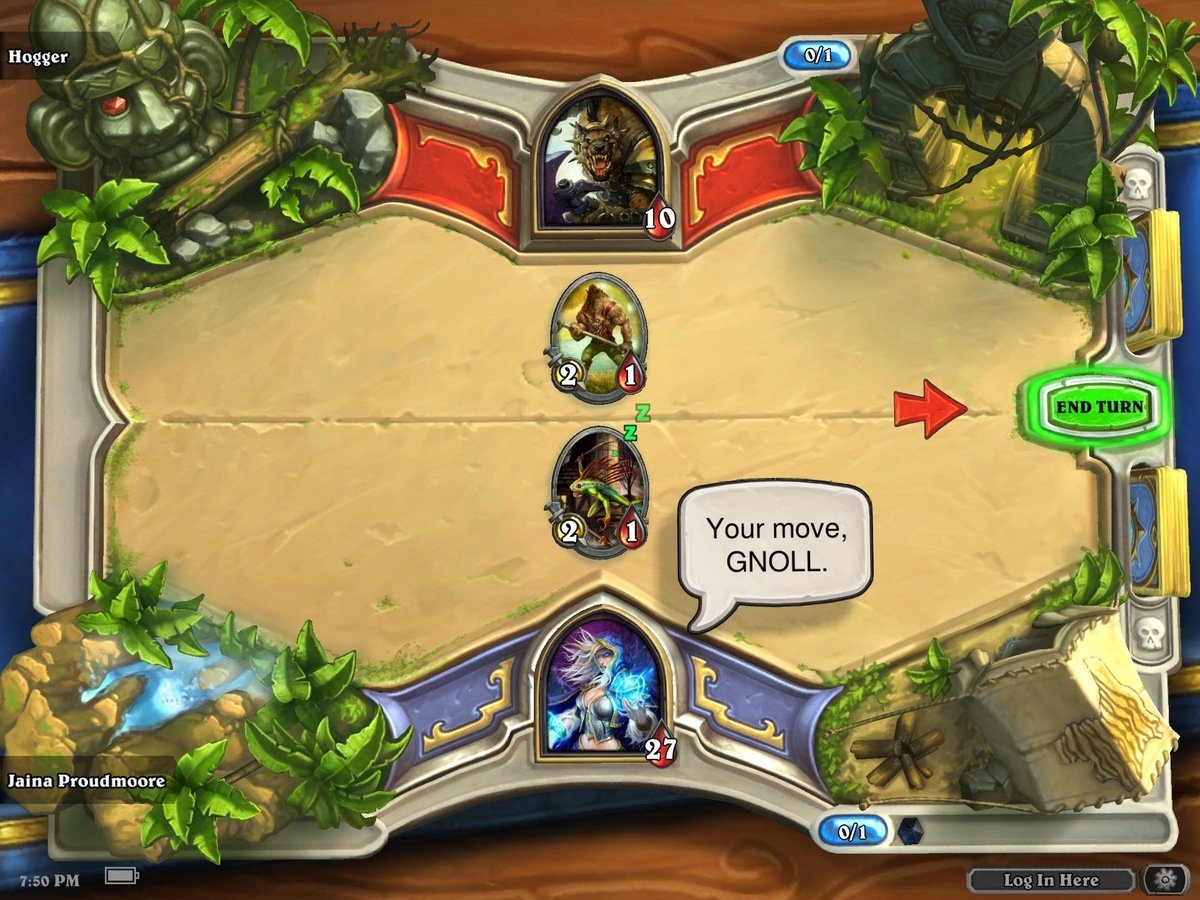
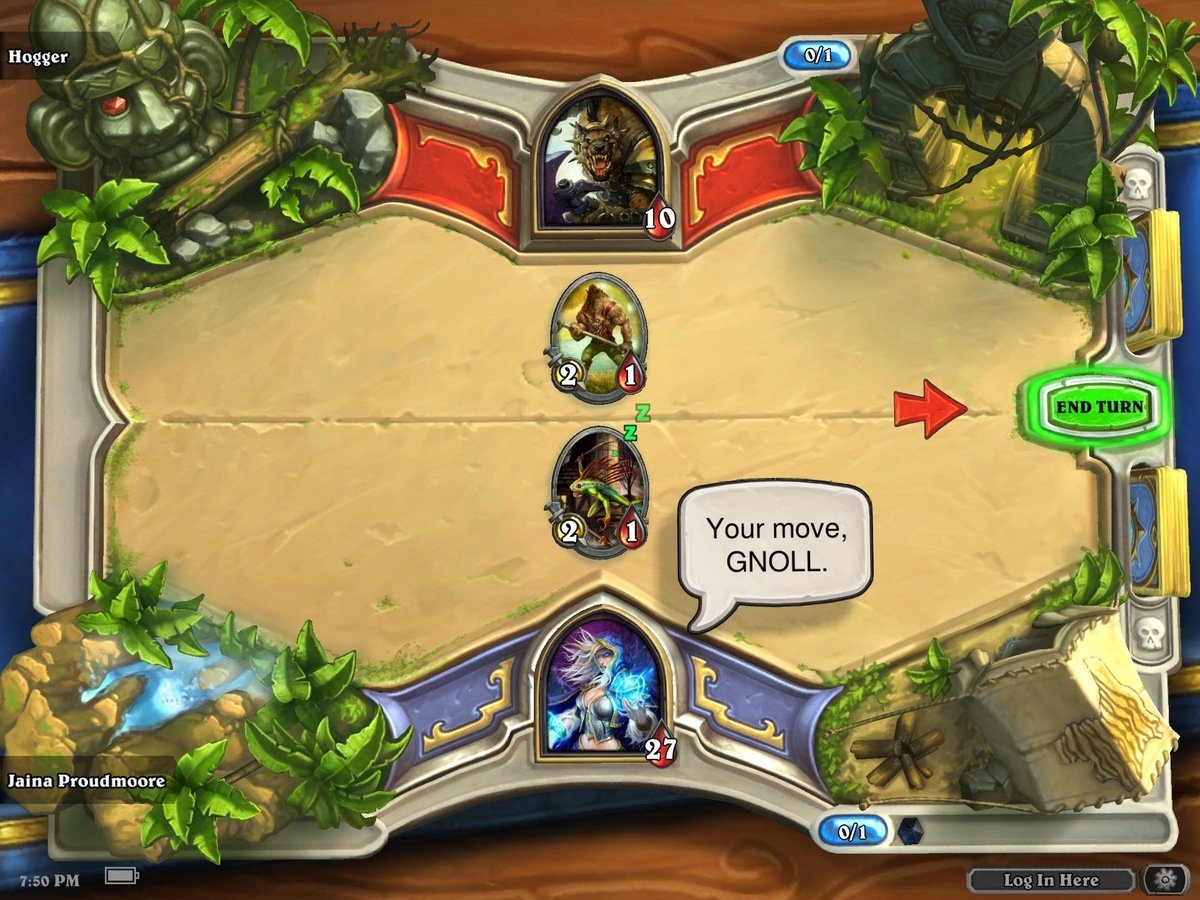
'Go forth and battle frog man dude!'


Ok here is that arrow again!
The 'End turn' button has changed from yellow to green' suggesting that button is active and should be considered.
UX designers take note rather than obscuring your UI with a big ass modals and lots of text Hearthstone does all that work with a much less obtrusive colour change and hovering arrow.

Also having a NPC help direct you is a luxury we don't often have as product designers.

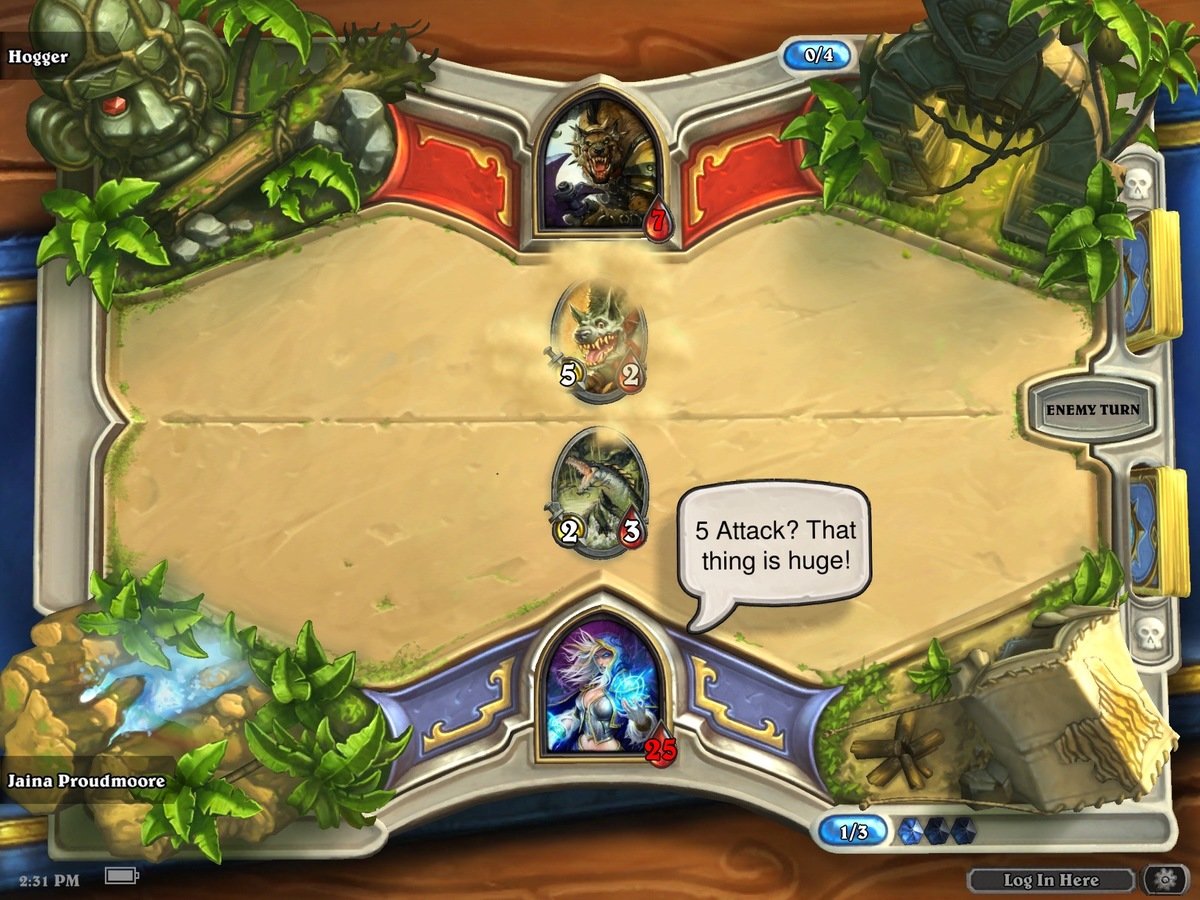
Yup we made a absolute mess of that



Loving these prompts! The game guides the user with simple commands after each major interaction.
Again notice there are no obstructions folks, no need to click on anything or close a modal.


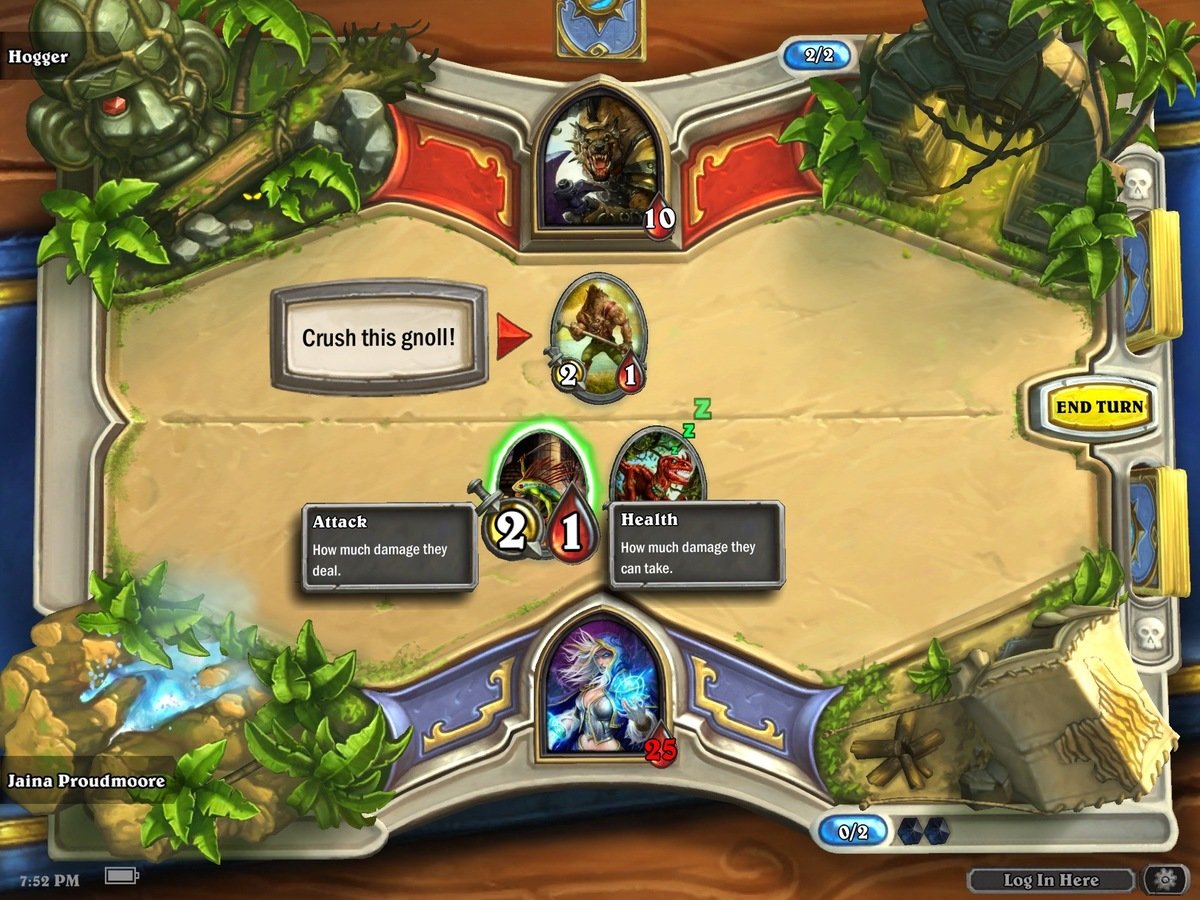
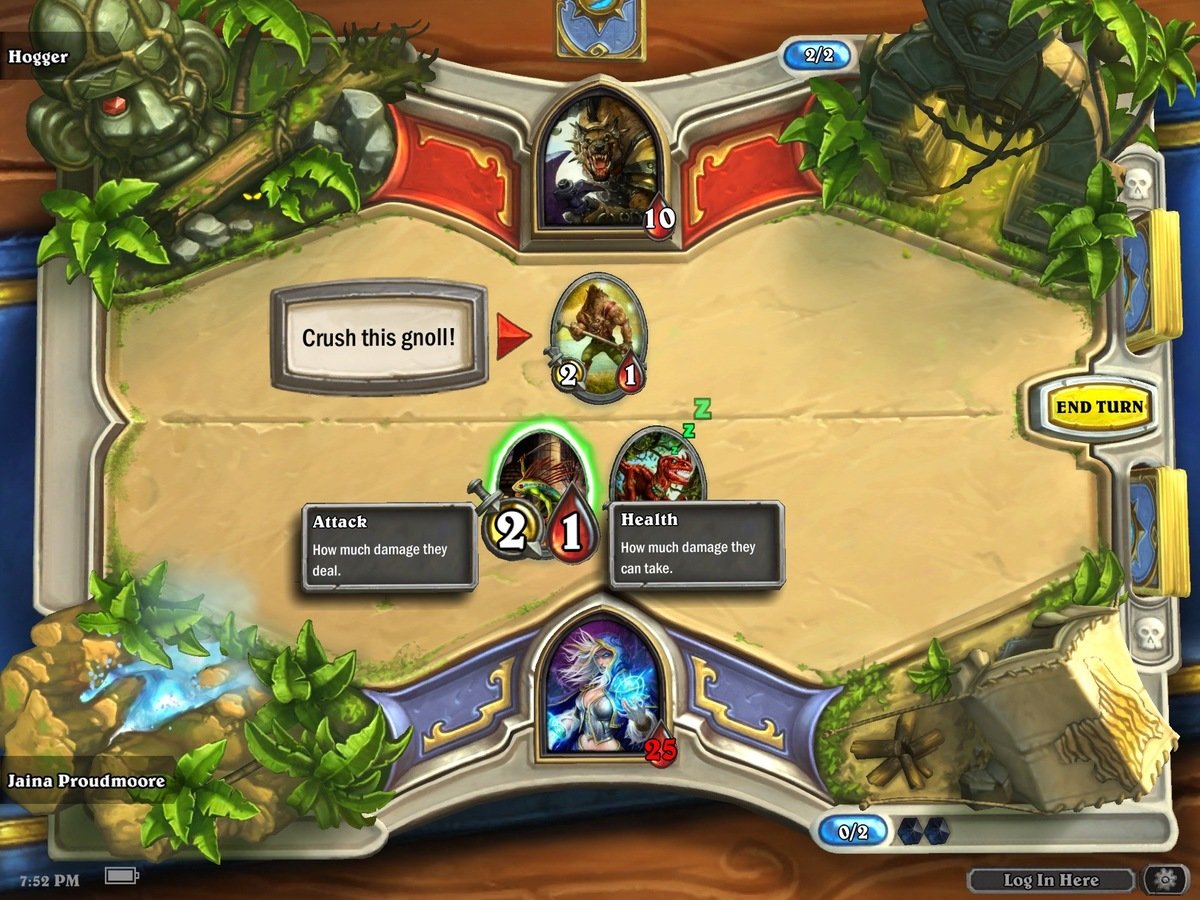
Ok more education! Notice how the attack and health information is larger now it is in question. The use of scale to emphasise UI is skilfully handled.


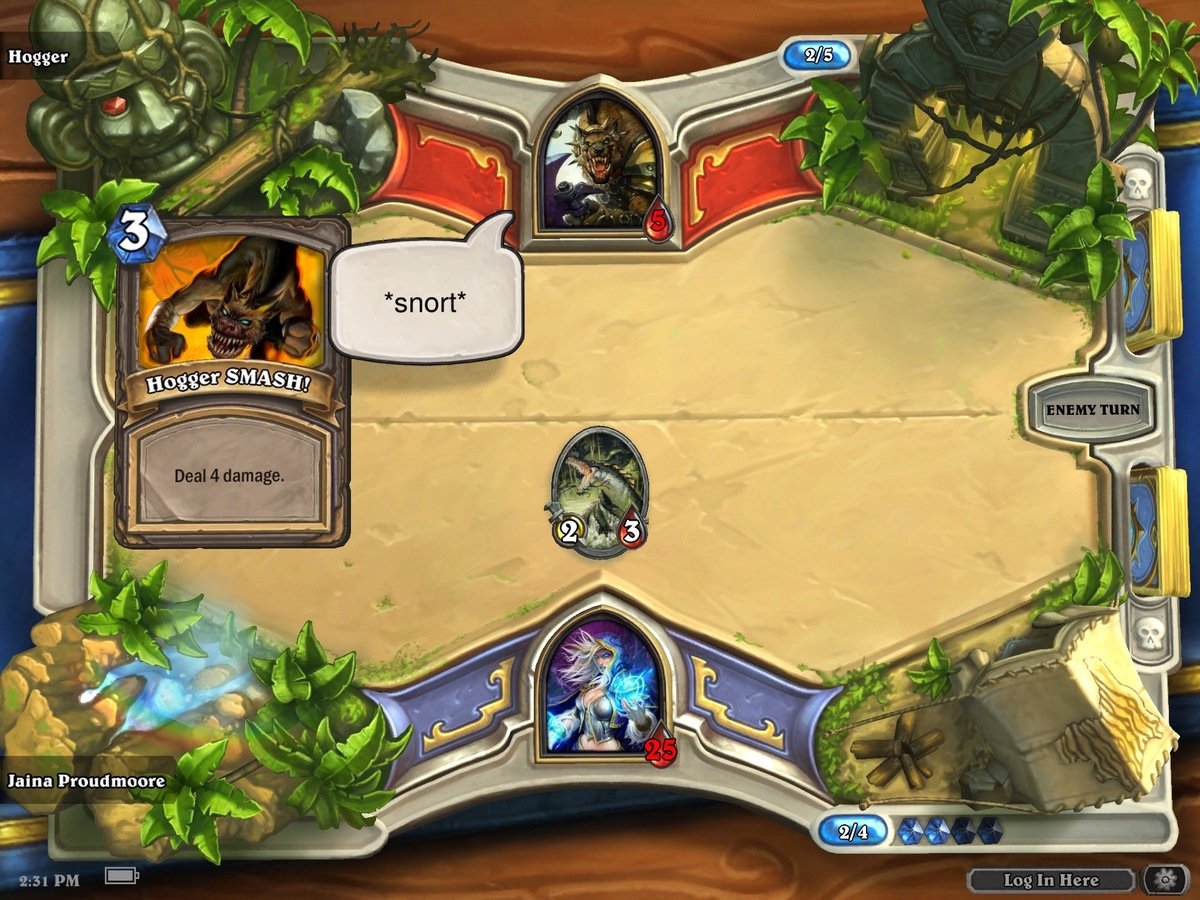
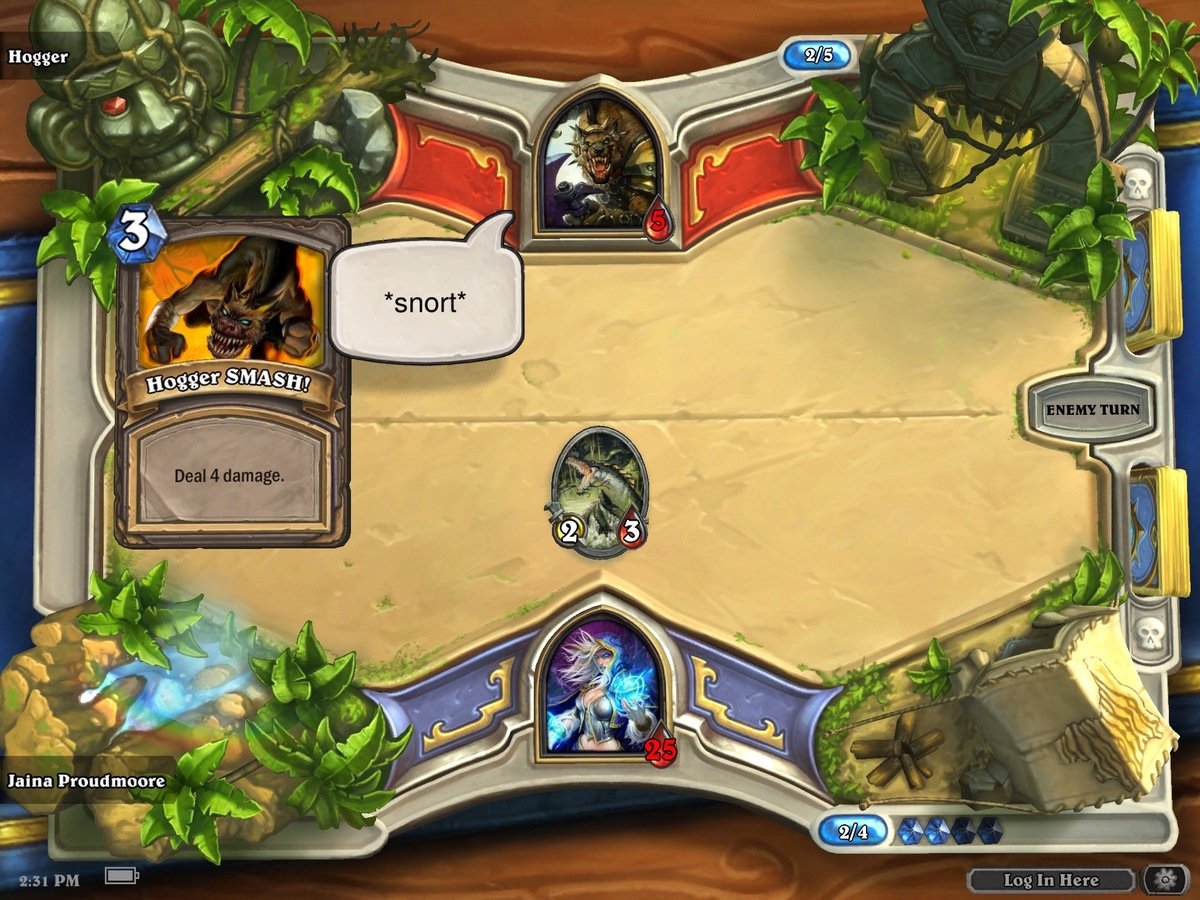
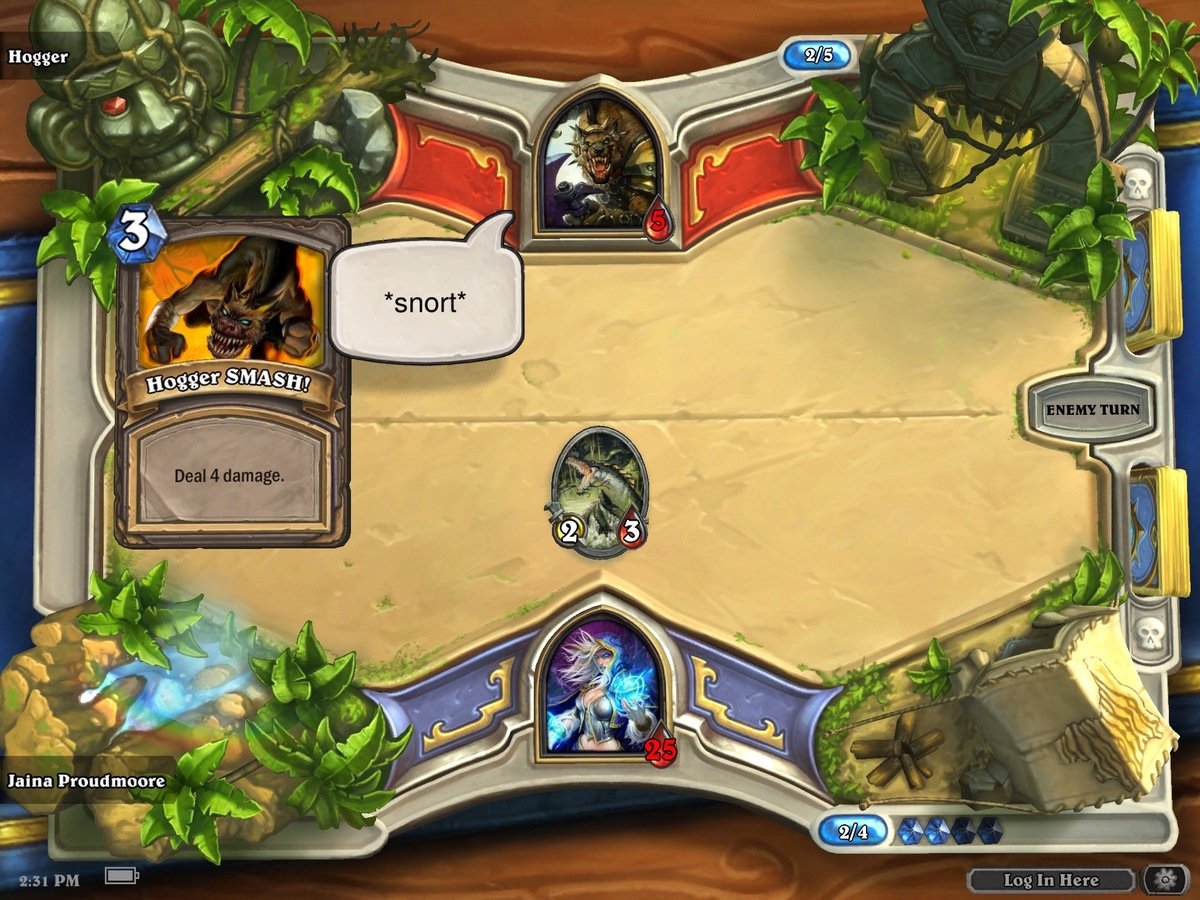
The copy is extremely direct and rarely more than 2 sentences long. The constant use of sound and text
prompts reassures me throughout gameplay.



Cards make swooshing noises when being held/tapped and card dimensions increase to compound the feeling holding a real item.
It was hard to remember to take screen shots as my brain was so immersed in the game!
I'm kicking ass BTW Ha


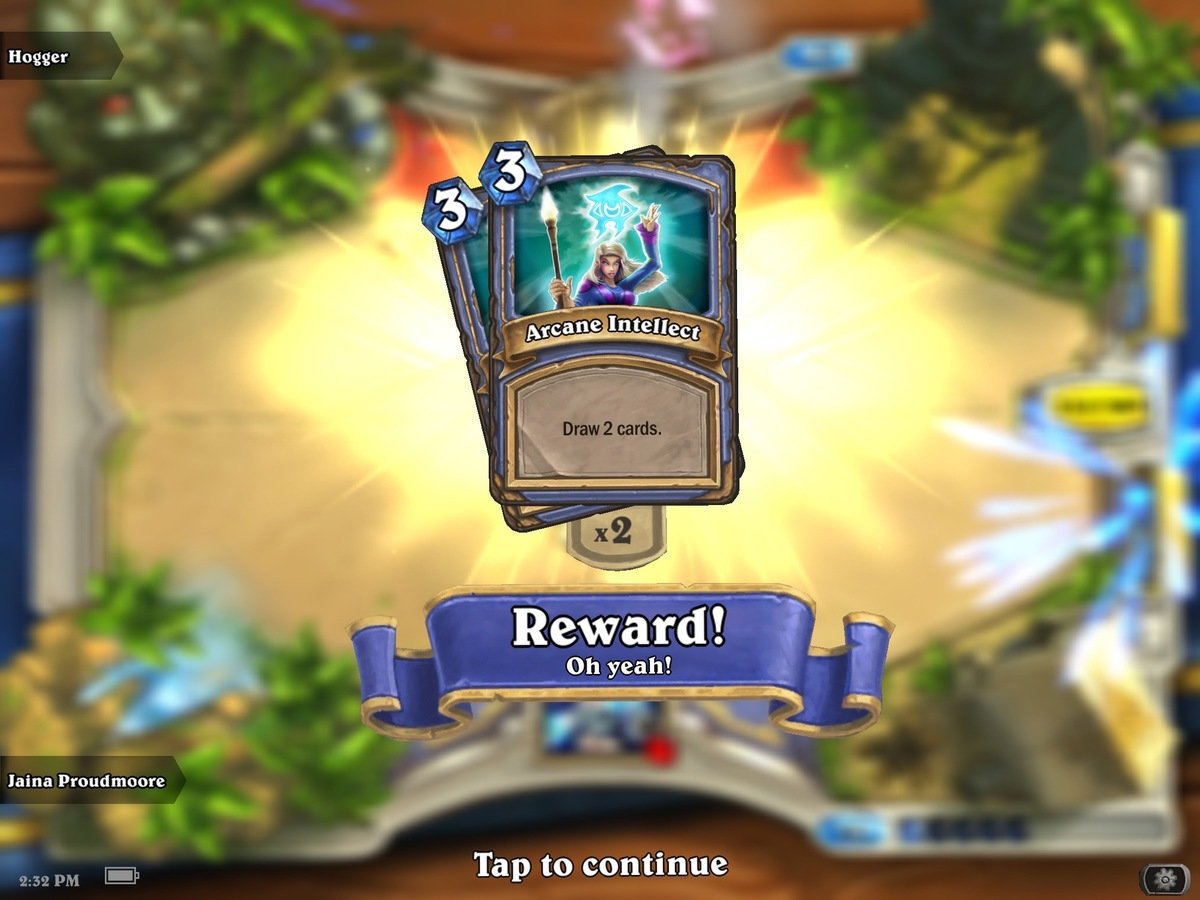
Talk about celebrating a victory with the users. This 'You have won the battle' animation is super! A lot of time was spent on making the victory as tangible as possible.
Talk about celebrating a victory with users well this animation is super!

And after the huge celebration more free stuff! You're damn right.
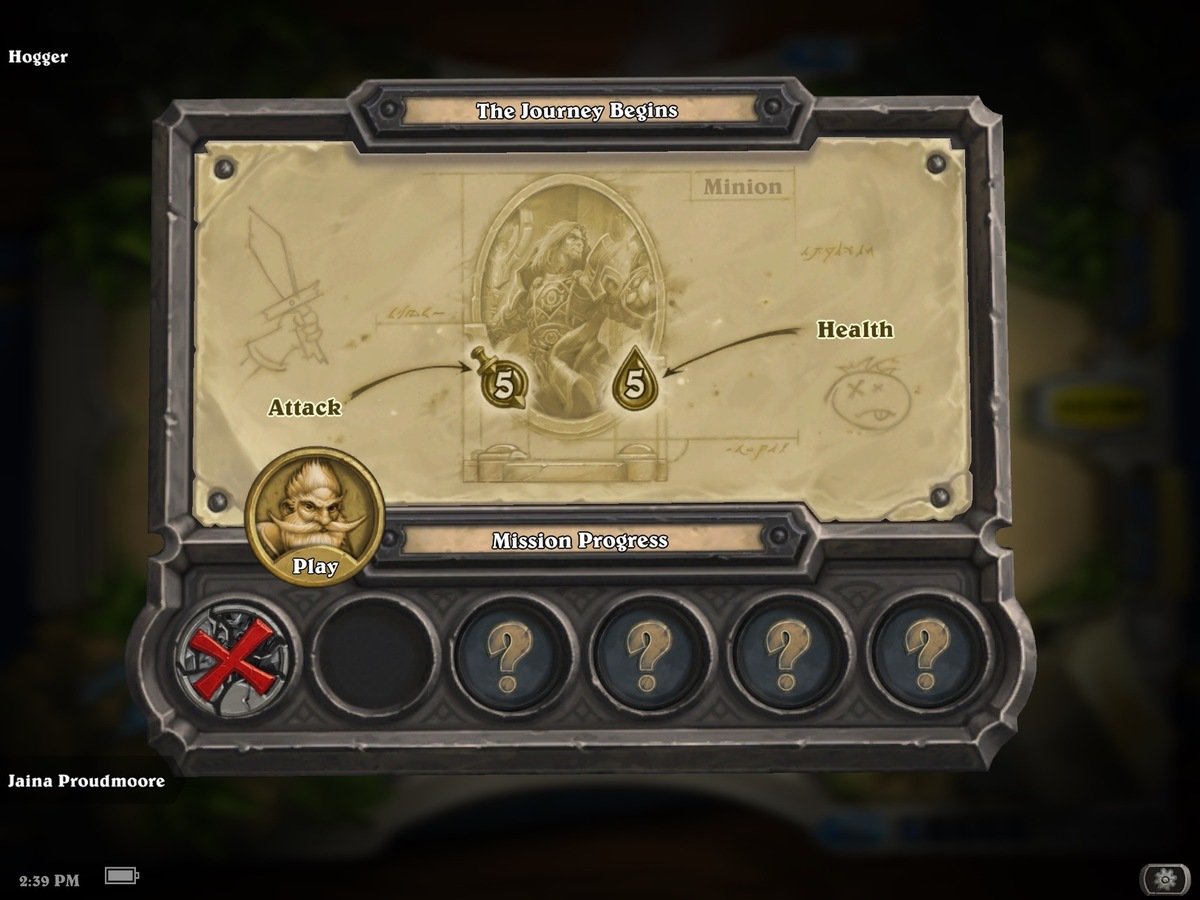
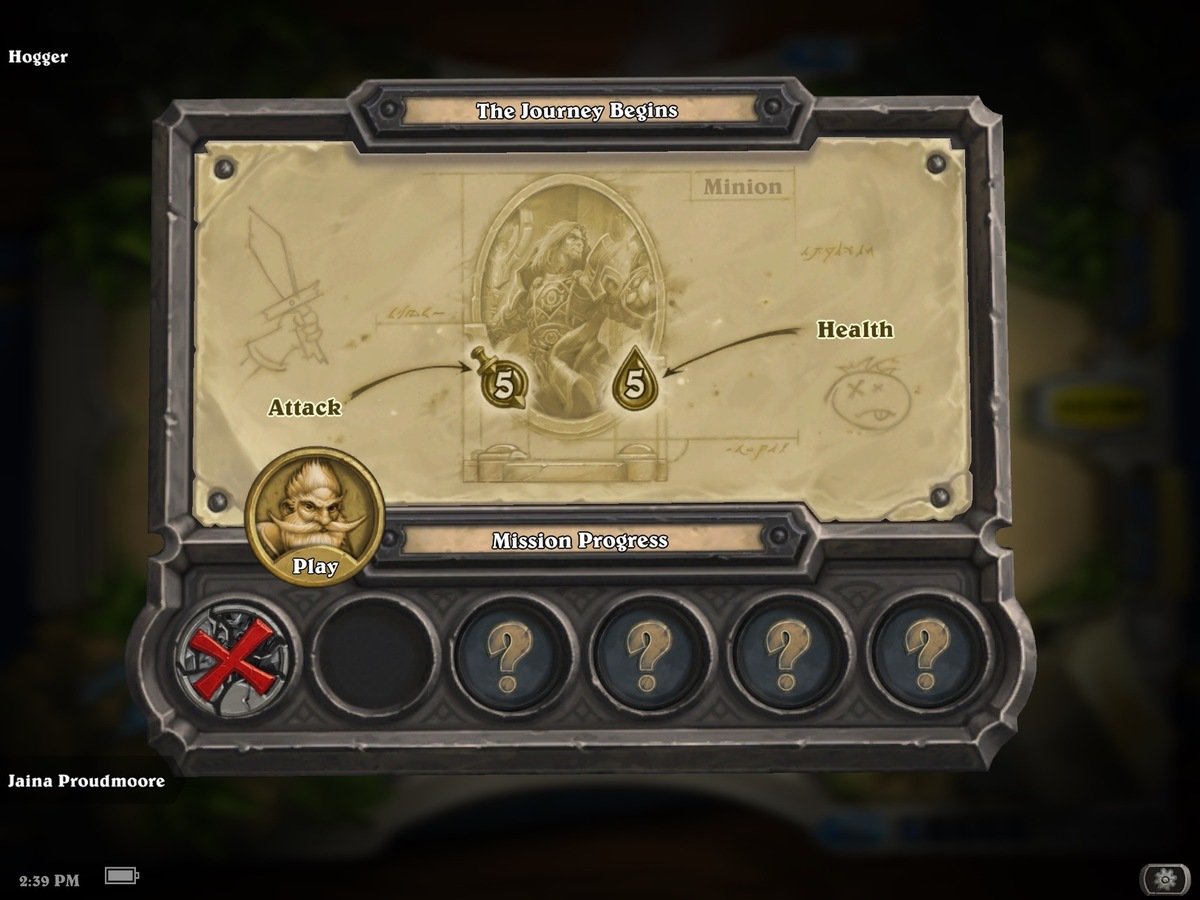
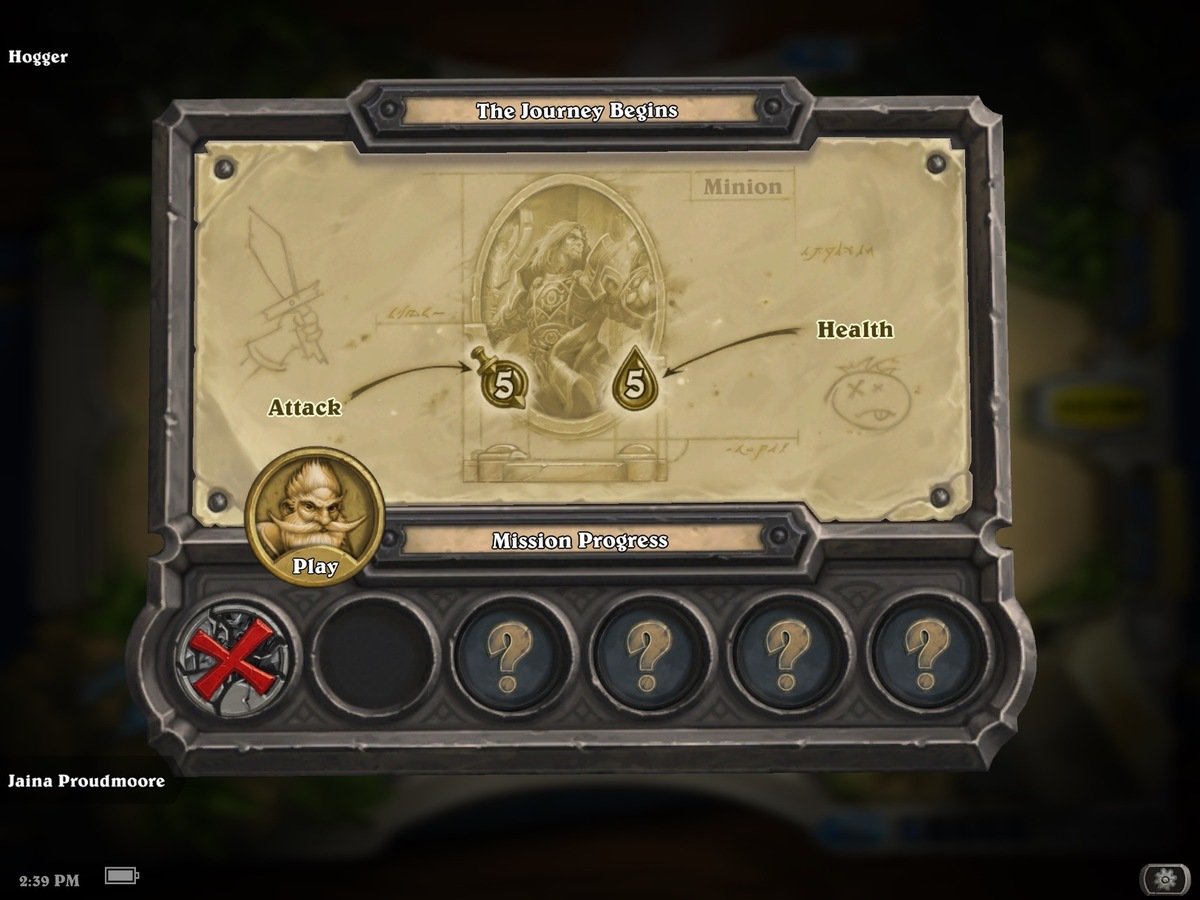
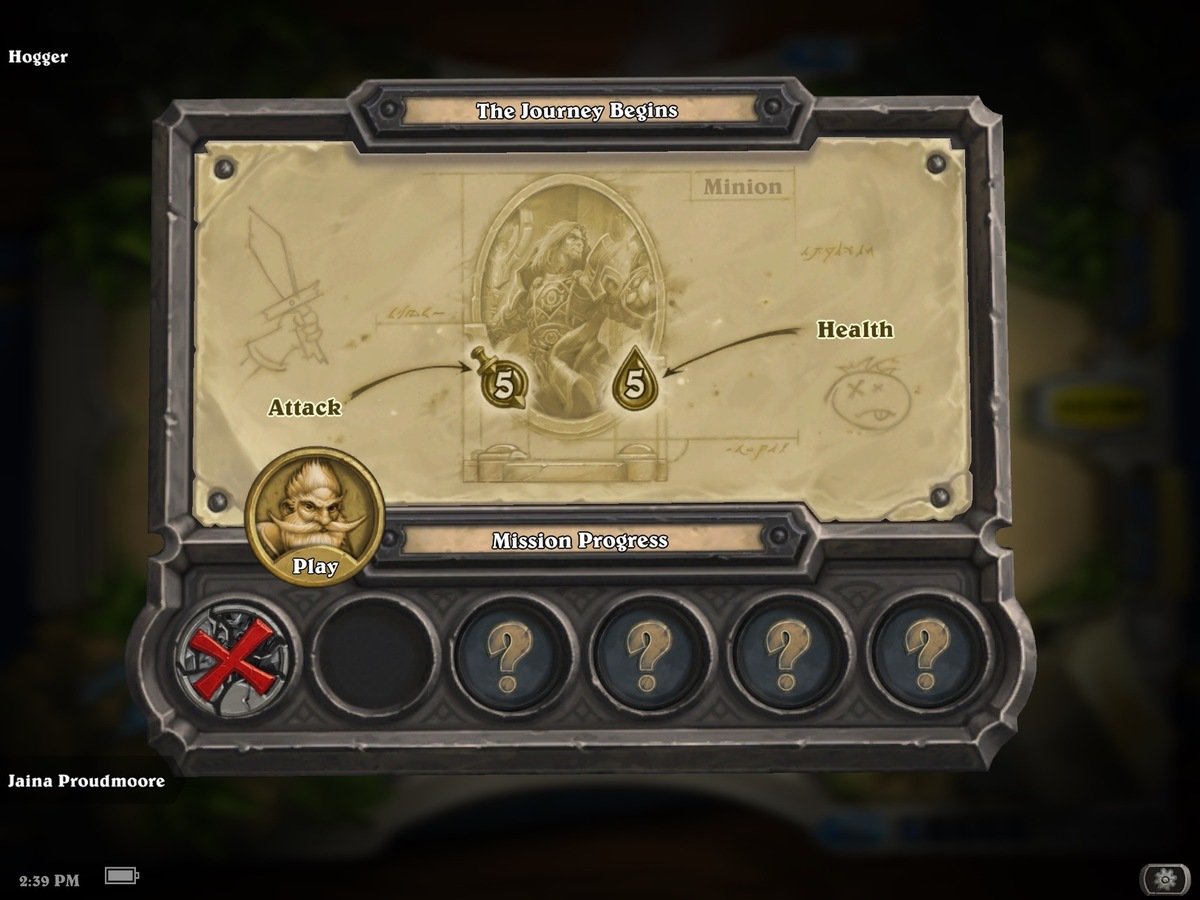
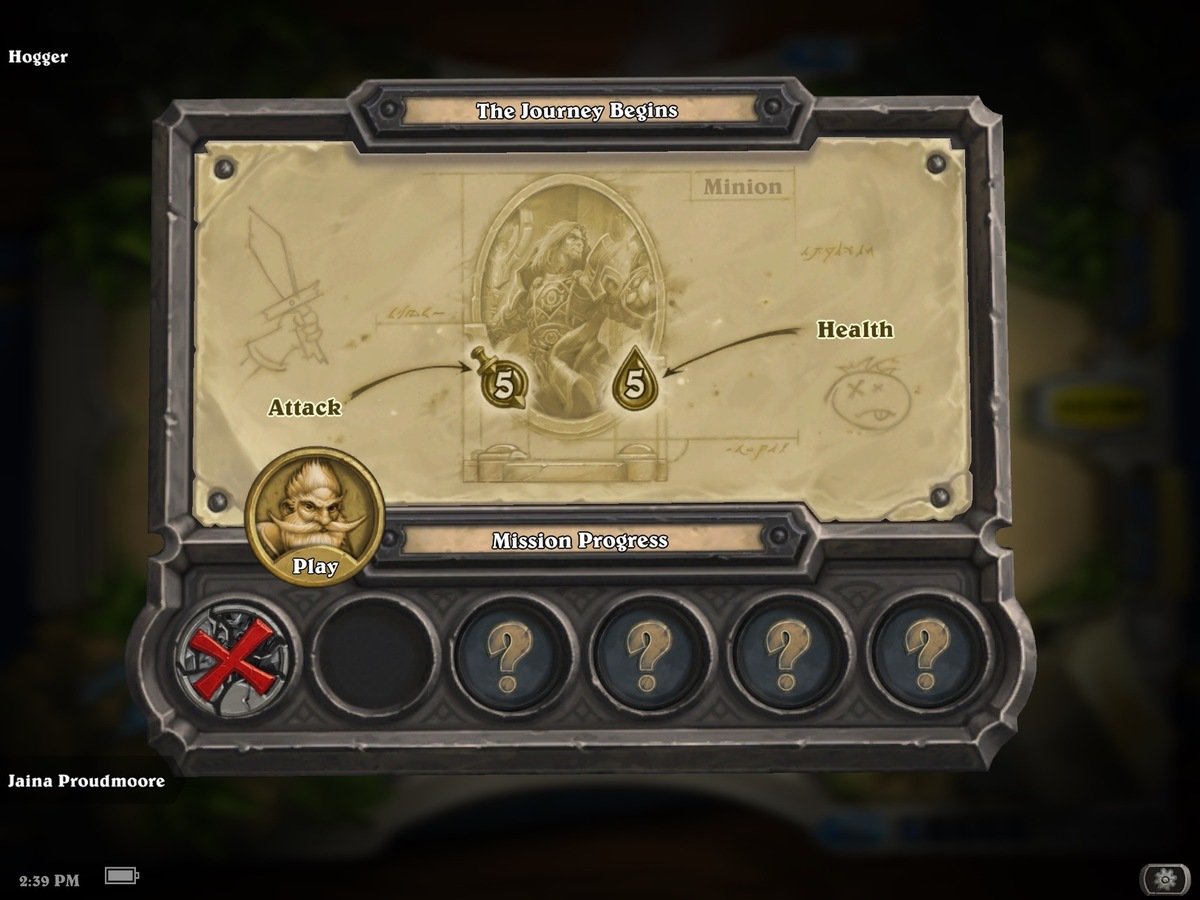
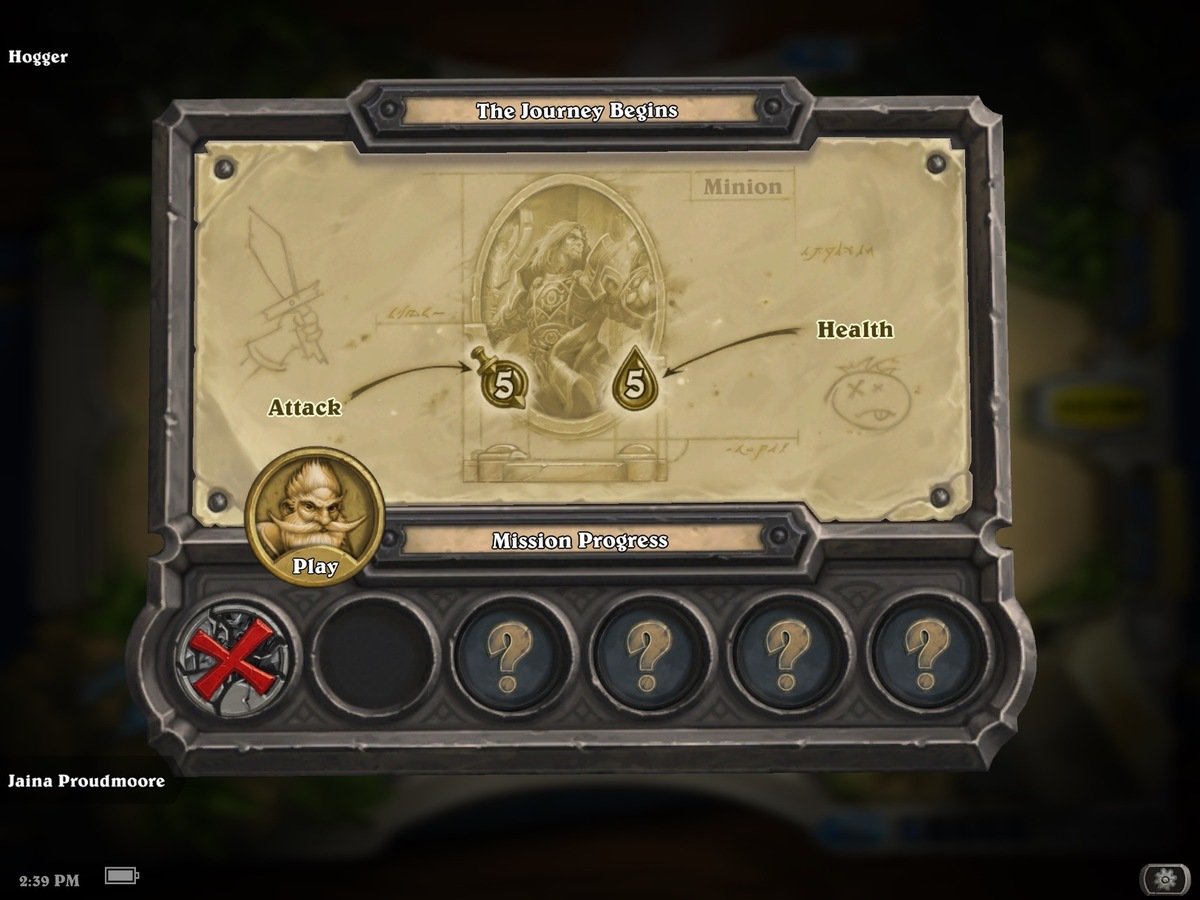
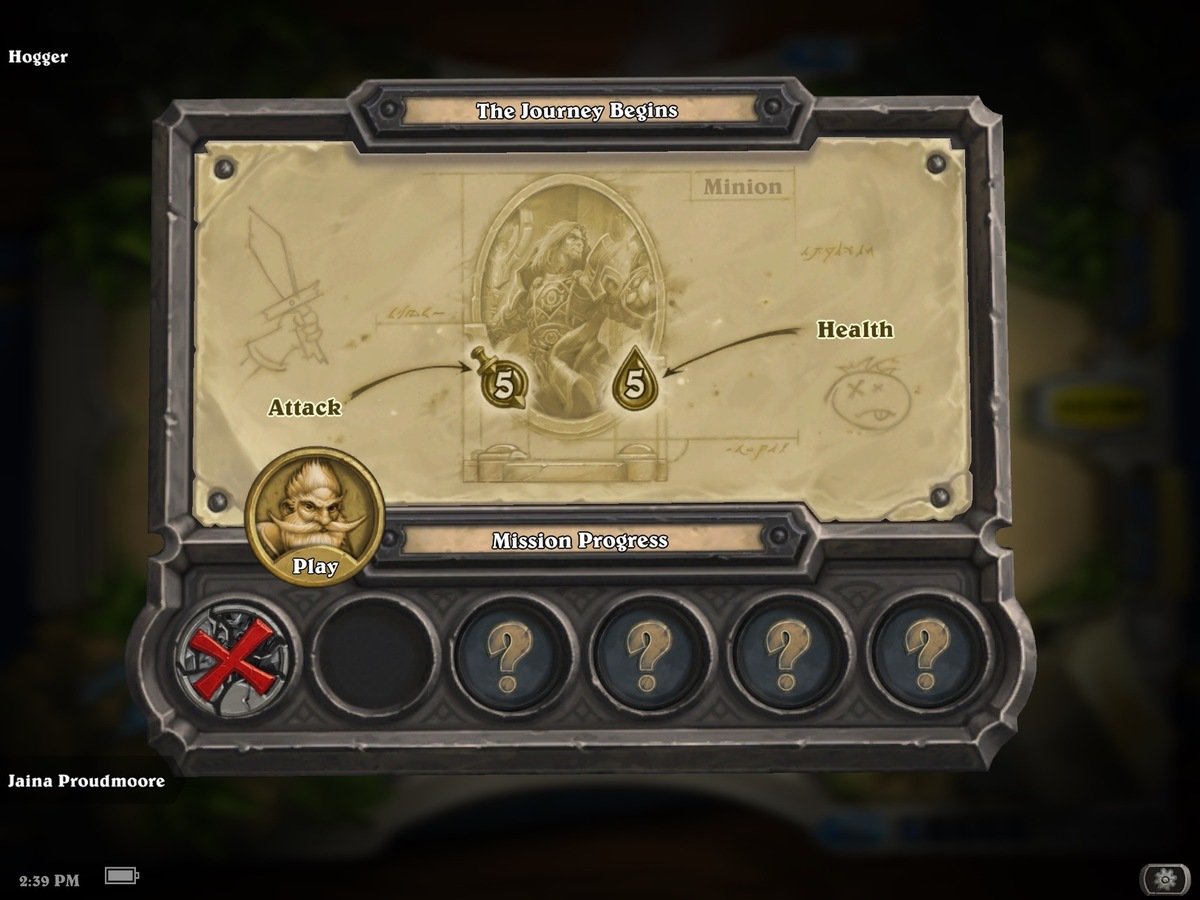
After the receiving the new cards gameplay slows and the Hearthstone introduces the idea of progression via the 'Mission Progress'

The map reveals that I have (unknowingly) completed the first step in a 6 level ‘mission’. In essence this is another freebie which has vested my first experience into a clear and formalised path for progression. Lets assume this reduces stress and increases engagment.

This level map allows us to visualise that this is a large'ish game and I may need several sessions in order to complete this area. As Heathstone is fun, i'm happy to visualise away!

Talk about celebrating a victory with users well this animation is super!
This screen is also used to cover the rules I've just learnt. In this case the ‘Health and Attack’ mechanic introduced in the previous battle.

The 'in game’ UI is communicated by a much simpler illustration style. These cartoon drawings help create broad form of communication.

After I beat this dude who's next? The 'Random viable reward' mechaninc is in full effect. Curiosity is a great tool for engagement.

Well folks that's the first level of Hearthstone. Hopefully you've picked up a few design tips that may influence your next product.
If you like what you've read and want to see more let me know.
derrick_l_grant on twitter
or pop me an email derrick.lloyd.grant@gmail.com

Onboarding Hearthstone - A guide for UI designers
By Derrick Grant
Onboarding Hearthstone - A guide for UI designers
games have a 20 year head start in interactive media there are a lot of lesson UI designer can learn simply by dissecting your favourite game. Here is my attempt Onboarding Heathstone
- 7,240