Spree Ecommerce
Commit University Workshop
19/06/2014
Stefano Mancini
STEFANO MANCINI
- Co-Founder di DevInterface snc
- Agile Web Developer
- Startupper
- Globitalia srl
- Laureato in Informatica a Verona
- Contatti:
- stefano.mancini@devinterface.com
- https://twitter.com/stefano_mancini
- http://it.linkedin.com/in/mancinistefano/
AGENDA
- introduzione a Spree Ecommerce
- funzionalità principali
- architettura
- estensioni ufficiali e popolari
- come scrivere un'estensione
- considerazioni finali
- Q&A
Perchè spree?
ecommerce opensource
l'unica vera soluzione di ecommerce per RoR
perché siamo sviluppatori e ci piace poter personalizzare i prodotti secondo le esigenze dei clienti
demo site: http://demo.cloud-ecommerce.it
demo code: https://github.com/devinterface/commit_university_demo
demo code: https://github.com/devinterface/commit_university_demo
overview - homepage

overview - lista prodotti

overview - dettaglio prodotto

overview - checkout prodotto

overview - admin prodotti

overview - admin ordini

overview - admin configurazioni

caratteristiche principali
estensibile (rails engines)
seo friendly
/t/categories/brand
/products/samsung-tv-t22c300-22-full-hd
/products/samsung-tv-t22c300-22-full-hd
localizzazione del sito e dei contenuti
ricerche configurabili (built-in, Solr, ElasticSeach)
CARATTERISTICHE PRINCIPALI
supporto per temi grafici
interfacciabile con i maggiori gateway di pagamento
Paypal, Braintree, Stripe
Mobile ready (responsive , skeleton)
API REST
ARchitettura
core (models, mailers e tutte le funzionalità principali)
frontend (store, lista prodotti, dettaglio prodotti, checkout prodotti, area riservata utenti)
backend (area di amministrazione)
API RESTFUL (per integrarsi in lettura e scrittura con sistemi esterni)
architettura - prodotti

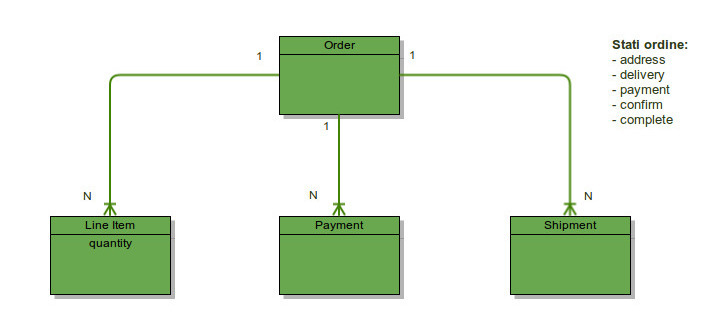
architettura - ordini
architettura - pagamenti

Check
Bank Transfer
Gateway
architettura - spedizioni

shipping methods (spedizionieri)
zones (zone geografiche)
calculations (flat, per quantità, per peso)
architettura - magazzino

architettura - rest api
Permette di leggere/scrivere ogni risorsa dell'ecommerce
Dipende dai permessi dell'API KEY utilizzata, quindi dai permessi dell'utente
Ritorna un JSON di risposta
architettura - rest api
GET /api/products/1
$ curl http://demo.cloud-ecommerce.it/api/products/1.json?token=YOUR_KEY_HERE
{
"id": 1,
"name": "Example product",
"description": "Description",
"price": "15.99",
"display_price": "$15.99",
"available_on": "2012-10-17T03:43:57Z",
"permalink": "ruby-on-rails-tote",
"meta_description": null,
"meta_keywords": null,
"taxon_ids": [
1,
2,
3
],
"shipping_category_id": 1,
"has_variants": true,
"master": {
"id": 1,
"name": "Ruby on Rails Tote",
"sku": "ROR-00011",
"price": "15.99",
"display_price": "$15.99",
"weight": null,
"height": null,
"width": null,
"depth": null,
"is_master": true,
"cost_price": "13.0",
"permalink": "ruby-on-rails-tote",
"description": "A text description of the product.",
"options_text": "(Size: small, Colour: red)",
"in_stock": true,
"option_values": [
{
"id": 1,
"name": "Small",
"presentation": "S",
"option_type_name": "tshirt-size",
"option_type_id": 1
}
],
"images": [
{
"id": 1,
"position": 1,
"attachment_content_type": "image/jpg",
"attachment_file_name": "ror_tote.jpeg",
"type": "Spree::Image",
"attachment_updated_at": null,
"attachment_width": 360,
"attachment_height": 360,
"alt": null,
"viewable_type": "Spree::Variant",
"viewable_id": 1,
"mini_url": "/spree/products/1/mini/file.png?1370533476",
"small_url": "/spree/products/1/small/file.png?1370533476",
"product_url": "/spree/products/1/product/file.png?1370533476",
"large_url": "/spree/products/1/large/file.png?1370533476"
}
]
},
"variants": [
{
"id": 1,
"name": "Ruby on Rails Tote",
"sku": "ROR-00011",
"price": "15.99",
"display_price": "$15.99",
"weight": null,
"height": null,
"width": null,
"depth": null,
"is_master": false,
"cost_price": "13.0",
"permalink": "ruby-on-rails-tote",
"description": "A text description of the product.",
"options_text": "(Size: small, Colour: red)",
"in_stock": true,
"option_values": [
{
"id": 1,
"name": "Small",
"presentation": "S",
"option_type_name": "tshirt-size",
"option_type_id": 1
}
],
"images": [
{
"id": 1,
"position": 1,
"attachment_content_type": "image/jpg",
"attachment_file_name": "ror_tote.jpeg",
"type": "Spree::Image",
"attachment_updated_at": null,
"attachment_width": 360,
"attachment_height": 360,
"alt": null,
"viewable_type": "Spree::Variant",
"viewable_id": 1,
"mini_url": "/spree/products/1/mini/file.png?1370533476",
"small_url": "/spree/products/1/small/file.png?1370533476",
"product_url": "/spree/products/1/product/file.png?1370533476",
"large_url": "/spree/products/1/large/file.png?1370533476"
}
]
}
],
"product_properties": [
{
"id": 1,
"product_id": 1,
"property_id": 1,
"value": "Tote",
"property_name": "bag_type"
}
],
"option_types": [
{
"id": 1,
"name": "tshirt-size",
"presentation": "Size",
"position": 1
}
]
}estensioni - gemme ufficiali
Spree Wishlist (https://github.com/spree/spree_wishlist)
Spree Recently Viewed (http://github.com/spree/spree_recently_viewed)
Spree Paypal Express (http://github.com/spree/spree_paypal_express)
Spree i18n (https://github.com/spree/spree_i18n)
Spree Social (http://github.com/spree/spree_comments)
Spree Related Products (http://github.com/spree/spree_related_products)
Spree Related Products (http://github.com/spree/spree_related_products)
estensioni - altre gemme popolari
Blogging Spree (http://github.com/stefansenk/spree-blogging-spree)
Spree Simple CMS (http://github.com/damianogiacomello/spree_simple_cms)
Spree Loyalty Points (http://github.com/vinsol/spree-loyalty-points)
Spree Solr (https://github.com/devinterface/spree_solr)
Spree Monetaweb (https://github.com/devinterface/spree_monetaweb)
estendere spree
Override delle views:
- Deface (https://github.com/spree/deface)
- Template replacement
DEFACE
# app/views/spree/home/index.html.erb
<div data-hook="homepage_products">
<ul id="products" class="inline product-listing" data-hook>
<li id="product_2" class="columns three alpha" data-hook="products_list_item" itemscope itemtype="http://schema.org/Product">
<div class="product-image">
<a href="/products/apple" itemprop="url"><img alt="Apple" itemprop="image" src="/spree/products/2/small/Red_Apple.jpg?1376258869" /></a>
</div>
<a href="/products/apple" class="info" itemprop="name" title="Apple">Apple</a>
<span class="price selling" itemprop="price">£1.99</span>
</li>
</ul>
DEFACE
Deface::Override.new(:virtual_path => "spree/home/index",
:replace => "[data-hook='homepage_products']",
:name => "homepage_contents",
:partial => "home/homepage_contents")estendere spree
Extend ed override di models e controllers:
# app/models/spree/product_decorator.rb
Spree::Product.class_eval do
def some_method
end
end
Estendere spree
Extend ed override di models e controllers:
# app/controllers/spree/products_controller_decorator.rb
Spree::ProductsController.class_eval do
def some_action
end
end
Estendere spree
Cambiare l'output di una action:
# app/controllers/spree/products_controller_decorator.rbSpree::ProductsController.class_eval do respond_override :index => { :html => { :success => lambda { render 'shared/some_file' } } } end
estendere spree
Customizzare le dimensioni delle immagini:
Spree::Image.class_eval do
attachment_definitions[:attachment][:styles] = {
:mini => '48x48>', # thumbs under image
:small => '100x100>', # images on category view
:product => '240x240>', # full product image
:large => '600x600>' # light box image
}
endEstendere spree
la magia:
# config/application.rbmodule Mistercucinaclass Application < Rails::Application config.to_prepare do # Load application's model / class decorators Dir.glob(File.join(File.dirname(__FILE__), "../app/**/*_decorator*.rb")) do |c| Rails.configuration.cache_classes ? require(c) : load(c) end # Load application's view overrides Dir.glob(File.join(File.dirname(__FILE__), "../app/overrides/*.rb")) do |c| Rails.configuration.cache_classes ? require(c) : load(c) end end end
creare un'estensione
spree extension spree_monetaweb
rails g migration add_monetaweb_payment_id_to_payments
# Gemfile
gem 'spree_monetaweb', :path => '../spree_monetaweb'
bundle install
rails g spree_monetaweb:install
SPREE_MONETAWEB
engine.rb
https://github.com/devinterface/spree_monetaweb/blob/master/lib/spree_monetaweb/engine.rb
SPREE_MONETAWEB
moneta_web.rb
SPREE_MONETAWEB

SPREE_MONETAWEB
checkout_controller_decorator.rb
SPREE_MONETAWEB
monetaweb_controller.rb
SPREE_SOLR
engine.rb
https://github.com/devinterface/spree_solr/blob/2-2-stable/lib/spree_solr/engine.rb
spree_Solr
solr.rb
https://github.com/devinterface/spree_solr/blob/2-2-stable/lib/spree/search/solr.rb
spree_solr
product_decorator.rb
https://github.com/devinterface/spree_solr/blob/2-2-stable/app/models/spree/product_decorator.rb
considerazioni finali
PRO
- ottimo (praticamente l'unico) ecommerce per Rails
- permette di pubblicare soluzioni anche molto complesse
- è estensibile: si adatta alle esigenze più disparate dei clienti
- API
CONTRO
- pochi template html/css già pronti
- estensioni valide ma limitate (alcune non più aggiornate)
- è necessario saper mettere le mani sul codice
Q&A
grazie per l'attenzione
Stefano Mancini
DevInterface (http://www.devinterface.com)
Spree Ecommerce
By DevInterface SRL
Spree Ecommerce
- 1,753

