Mobile Apps Development Like It's 2019

Native vs. Hybrid


Diana Miron
front-end developer, 6y exp
iOS dev, UI/UX designer
BucharestJS, JSgirls, JSHacks
JSLeague founder

Whoami

JSLeague
JSLeague is an intensive program with workshops & coding on real projects, designed for high-performing individuals who want to level up and lead.
We cover all JS tech stack. Angular, ReactJS, Vue.js, Node.js, we have it all!
About

Context
Native



own SDK
Hybrid
web based







Context
Somewhere in between

write JS code, build native

iOS
Objective C, Swift
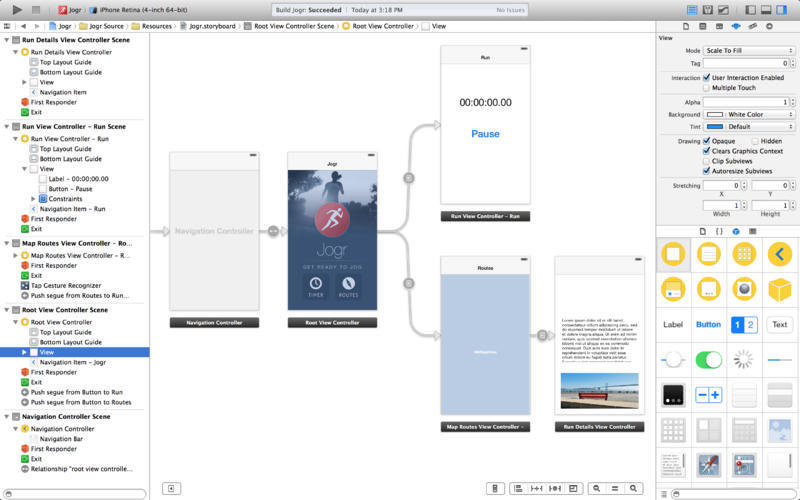
Xcode

Cocoa Touch, CocoaPods


iOS
Build & Run

iOS
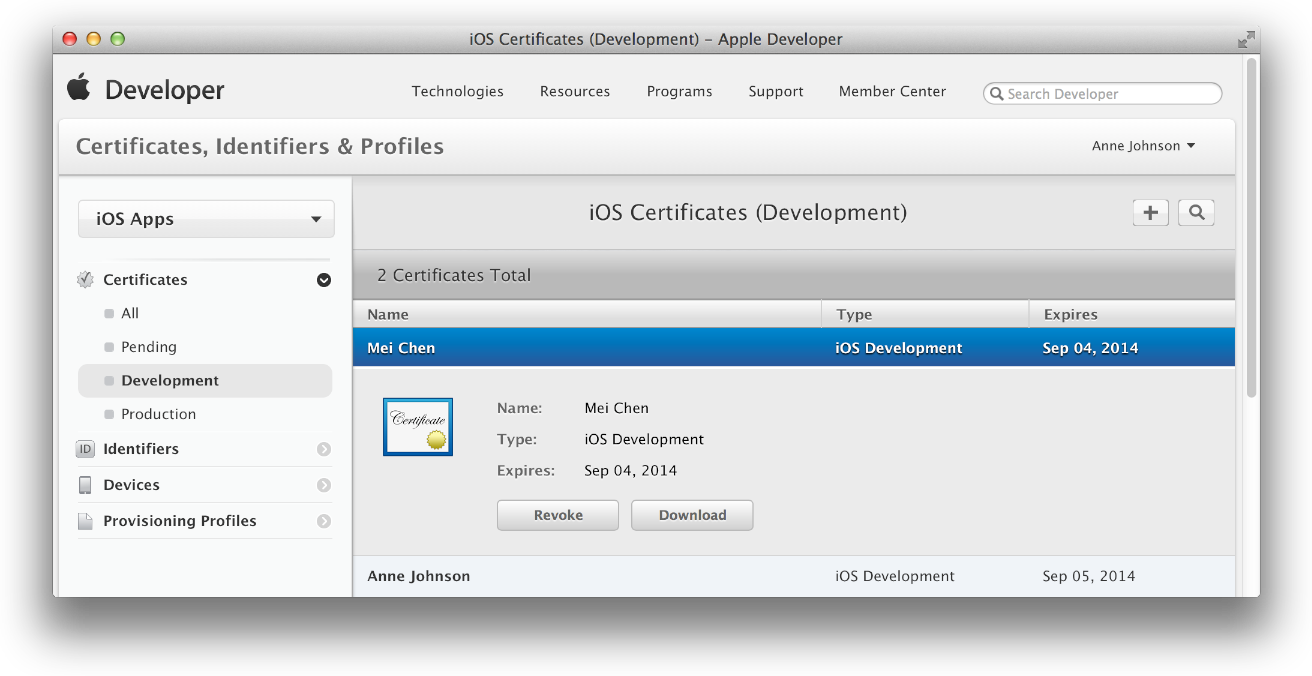
Deployment:
Dev Account $99 + Certificates + iTunes Store


Android
Java for Android, Kotlin
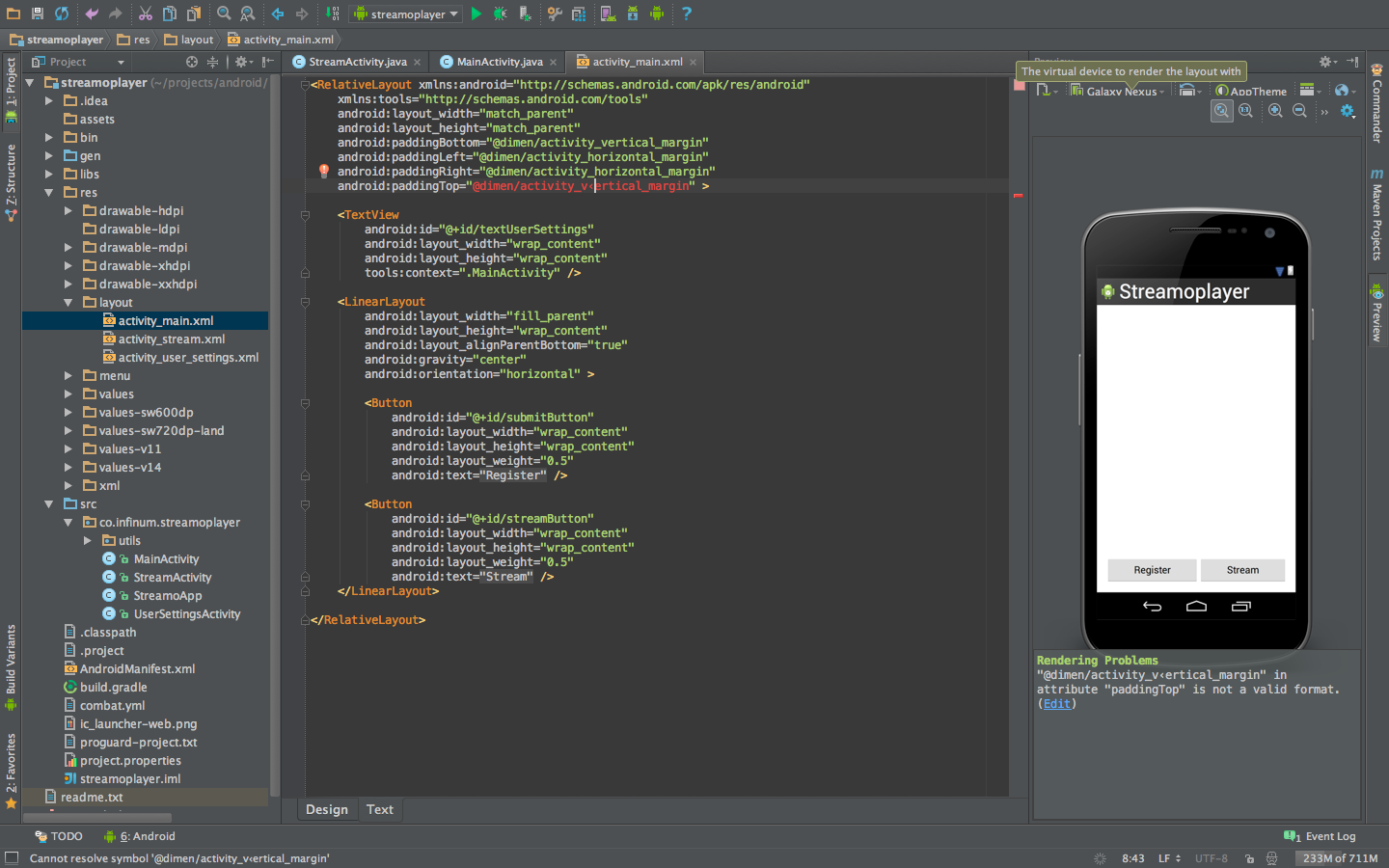
Android Studio
JDK, Gradle


Android
Deployment:
Dev Account $25 + App signing + PlayStore



Hybrid
HTML, CSS and JavaScript
Native shell: Cordova, Ionic
1 code base
Access to all the native device features like touchId, media etc. but dependent on native plugins
Dependent on different libraries - up to date + compatibility issues
Platform specific bugs
Performance issues - JS is slow
3D, HD games, high graphics-oriented apps are a NO NO

Ionic 2 + Angular





Setup: https://ionicframework.com/docs/intro/installation/
Components: https://ionicframework.com/docs/components/#overview

Ionic 2 + Angular
Versions
ionic 1 + AngularJS (1)
ionic 2 + Angular (>2)
ionic 4 Beta: https://beta.ionicframework.com/docs/

Ionic 2 + Angular
Previous knowledge of:
JS, ES6, Typescript, Angular



Ionic 2 + Angular

Ionic 2 + Angular


Ionic 2 + Angular
Example time!


React Native
With React Native, you don’t build a “mobile web app”, an “HTML5 app”, or a “hybrid app”. You build a real mobile app that’s indistinguishable from an app built using Objective-C or Java.
https://facebook.github.io/react-native/

React Native





React Native
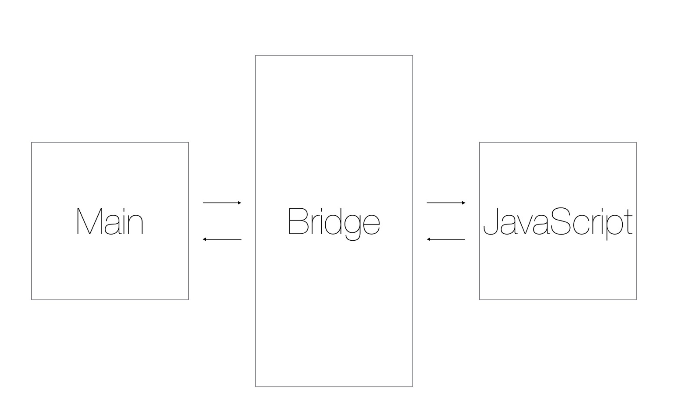
Architecture

2 threads:
1st - responsible for displaying the UI and handling user gestures.
2nd - specific to RN, executes the JS code in a separate JS engine.

React Native
React vs. React Native



Different UI
components
Similar CSS
rules
Same data layer (Redux)

React Native Components
React
class ExampleWebComponent extends React.Component {
render() {
return (
<div className="w100">
<div className="menuTitleWrap">
<img src={this.props.url} className="shadowImage" alt="" />
</div>
<p>{this.props.title}</p>
</div>
);
}
}
class ExampleRNComponent extends React.Component {
render() {
return (
<View style={styles.w100}>
<View style={styles.menuTitleWrap}>
<Image
source={this.props.url}
style={styles.shadowImage}
/>
</View>
<Text>{this.props.title}</Text>
</View>
);
}
}React
Native

React Native Style
React
.w100 {
width: 100%;
background-color: "white";
flex: 1;
}export default StyleSheet.create({
w100: {
width: '100%',
backgroundColor: 'white',
flex: 1,
},
});React
Native
All properties must be written in camel case (instead of using dashes)
No cascading, meaning the styling from a parent component is not applied to its children
No mixins, limited functionality, flexbox

React Native Data



React Native Setup
1. Create React Native App
$ create-react-native-app AwesomeProject2. Build projects with native code
$ react-native init AwesomeProject
$ react-native run-ios3. Run App: simulator or device



React Native Dependencies
UI/UX
Navigation
Camera, video, face recognition, scanner
Video player
Blob fetch
Offline mode
Push notifications

React Native UI/UX
UI Components and Styling
https://nativebase.io/


React Native Routing and Navigation
- react-navigation – created by the community;
- react-native-navigation – authored by Wix;
- react-native-router-flux – this one is based on react-navigation

React Native Others
- React-native-camera (photos, videos, face recognition, scanner)
- React-native-camera-roll-picker (gallery)
- React-native-video & react-native-video-player
- React-native-fetch-blob
- Offline Mode - Redux & Redux Persist
- Push Notifications - OneSignal
https://github.com/facebook/react-native/issues

React Native Issues
Buggy libraries
RN v0.57
Limited styling
Libraries link in native IDEs

Conclusions
Things to consider when choosing native vs. hybrid
UI/UX flexibility
Performance
Capabilities
Security
Time vs. Costs
Maintenance
Debugging
https://blog.jscrambler.com/10-frameworks-for-mobile-hybrid-apps/
https://facebook.github.io/react-native/
https://www.nativescript.org/
https://developer.apple.com/videos/developer-tools/
https://medium.com/we-talk-it/react-native-what-it-is-and-how-it-works-e2182d008f5e
https://www.appticles.com/blog/2018/05/building-ios-and-android-apps-with-react-native/
https://medium.com/dailyjs/comparison-of-state-management-solutions-for-react-2161a0b4af7b
https://jscrambler.com/

Resources
Thank you!
diana@jsleague.ro

Mobile Apps Dev 2019
By Diana Gabriela Miron
Mobile Apps Dev 2019
- 1,212



