Web Accessibility Like It's 2019

WE ARE THE JSLEAGUE


Whoami
Diana Miron
5+ years experience as front-end dev
CEO JSLeague, JSgirls
co-organizer JSHacks
web animations enthusiast
Forbes 30 Under 30 Europe for Technology 2019


JSLeague is an intensive program with workshops & coding on real projects, designed for high-performing individuals who want to level up and lead.
We take developers from good to great.
About JSLeague








A Better Web
Performance
Security
Accessibility

What is Accessibility
The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect.
Tim Berners-Lee, W3C Director and inventor of the WWW
Disabilities
- auditory
- cognitive
- neurological
- physical
- speech
- visual

A11Y
Without disabilities
- mobile, watches, smart TVs, small screens, different input modes, etc.
- older people
- “temporary disabilities”
- “situational limitations”
- slow Internet connection, limited or expensive bandwidth

But Why ?
More than 1 billion persons in the world have some form of disability. This corresponds to about 15% of the world's population.
Between 110-190 million people have very significant difficulties in functioning.


But Why ?

But Why ?

But Why ?
credit to @alexnmoldovan

But Why ?
Availability and Accessibility
credit to @alexnmoldovan

But Why ?
Availability and Accessibility
Safety and Privacy
credit to @alexnmoldovan

But Why ?
Availability and Accessibility
Safety and Privacy
Convenience and Cost
credit to @alexnmoldovan

But Why ?
Availability and Accessibility
Safety and Privacy
Convenience and Cost
UI/UX
credit to @alexnmoldovan

But Why ?
Availability and Accessibility
Safety and Privacy
Convenience and Cost
UI/UX
credit to @alexnmoldovan

Now What ?
Where to start 🤔

WCAG 2.1

1997

WCAG 2.1
Success criteria levels:
A (lowest)
AA (middle)
AAA (highest)

WCAG 2.1


A11y
1. UI/UX
Visuals, Motion, Experience

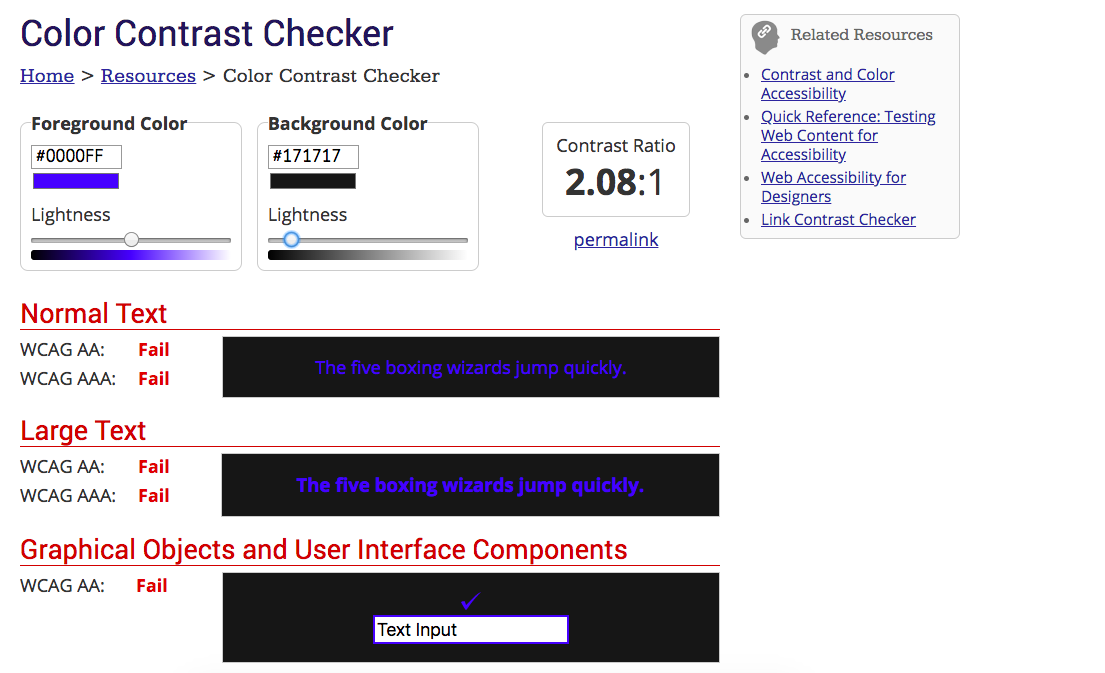
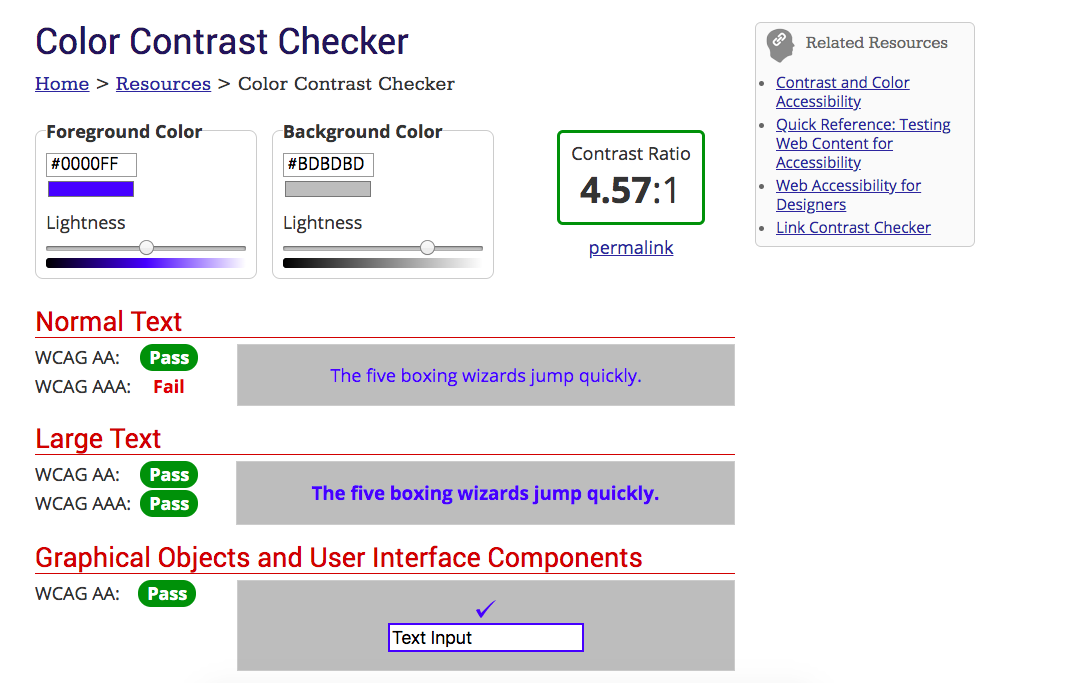
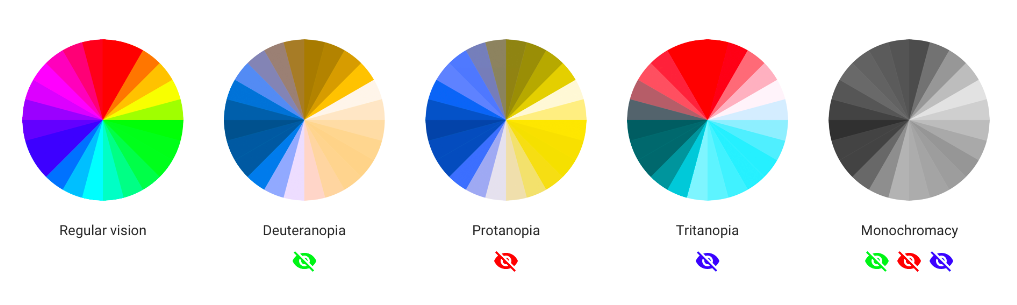
Color Contrast



Color Contrast

Color Contrast
An estimated 253 million people live with vision impairment: 36 million are blind and 217 million have moderate to severe vision impairment.



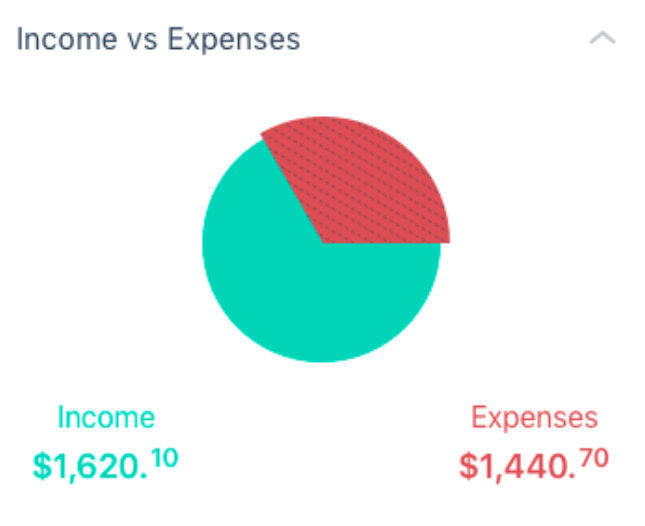
Color Contrast


Patterns & signs



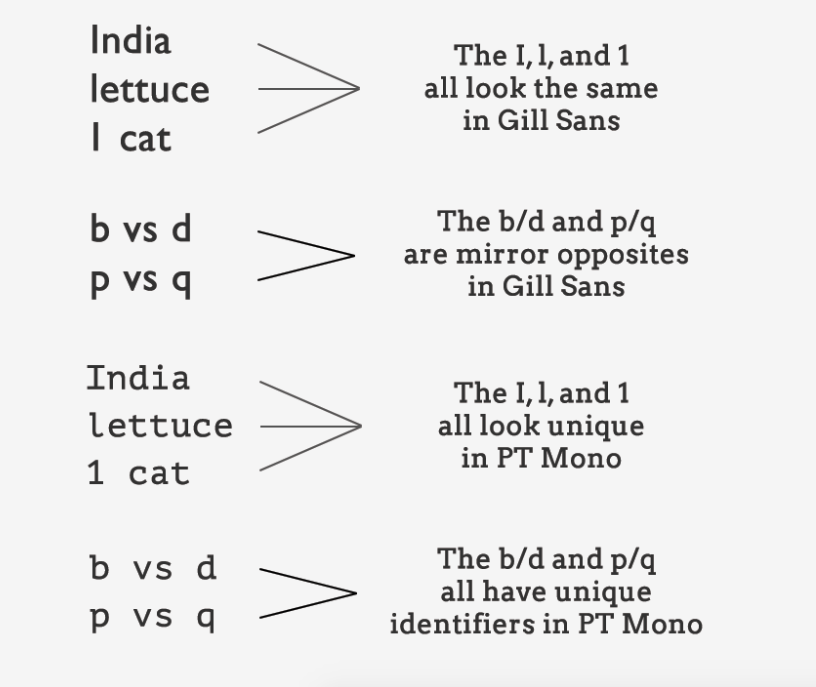
Typography


dyslexia
- common fonts
- at least 14px (0.875rem)
- relative values (%, rem, or em)
- only underline links
- markup instead of text on images
- 80 characters per line
- indentations and spacings

Typography

Animations
parallax
scroll animations
effects & transitions

Animations
vestibular disorder
motion sensitivity
.animation {
-webkit-animation: vibrate 0.3s linear infinite both;
animation: vibrate 0.3s linear infinite both;
}
@media (prefers-reduced-motion: reduce) {
.animation {
animation: none;
-webkit-animation: none;
}
}- @media prefers-reduced-motion
- allow control of sliders and carousels
- HTML Videos instead of animated GIFs
- prevent auto-play

Animations

A11y
2. The Semantic Web
HTML 5 anyone?

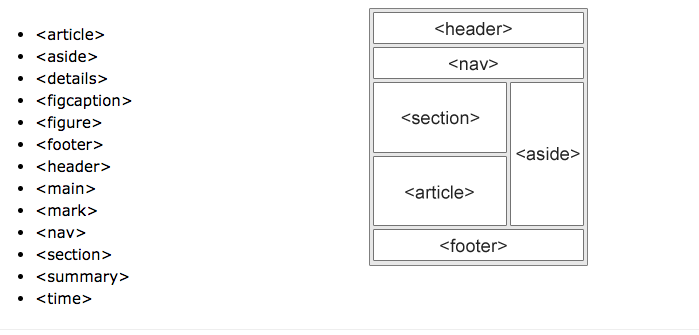
Semantic



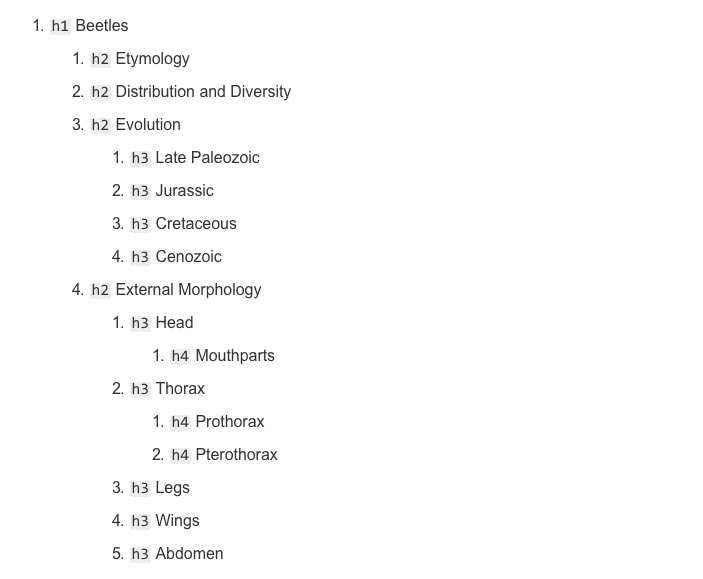
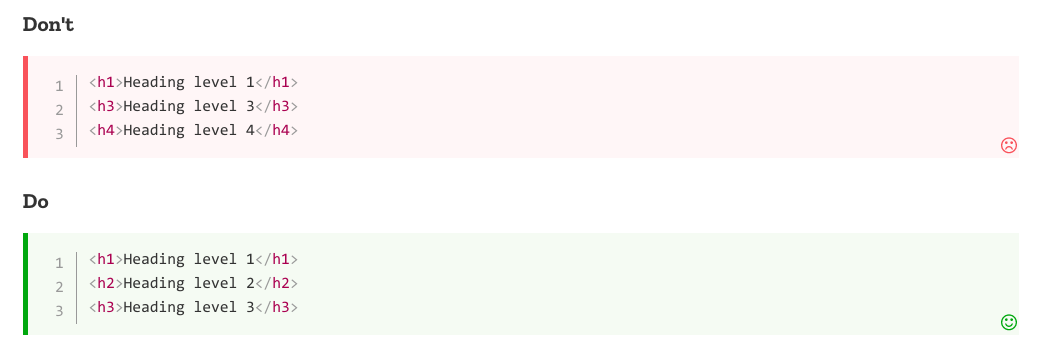
Headings

<header>
<nav aria-labelledby="primary-navigation">
<h2 id="primary-navigation">Primary navigation</h2>
<!-- navigation items -->
</nav>
</header>
<!-- page content -->
<footer>
<nav aria-labelledby="footer-navigation">
<h2 id="footer-navigation">Footer navigation</h2>
<!-- navigation items -->
</nav>
</footer>
Labels

Menus
<nav aria-labelledby="sections-heading">
<h2 id="sections-heading">Products</h2>
<ul>
<li><a href="/products/dog-costumes">Dog costumes</a></li>
<li><a href="/products/waffle-irons">Waffle irons</a></li>
<li><a href="/products/magical-orbs">Magical orbs</a></li>
</ul>
</nav>Keyboard accessible

Images
<img src="blossoms.png" alt="Cherry trees in bloom on the UW campus">Standard images
- CSS background-image
- empty alt=""
- role="presentation"
Decorative images
<ul>
<li><a href="here.html" tabindex="1">Here</a></li>
<li><a href="there.html" tabindex="3">There</a></li>
<li><a href="limbo.html" tabindex="2">Limbo</a></li>
</ul>
Links
Tabindex
<p>Softbinator Talks #115. <a href="talks.html" title="A talk by Diana Miron
about web accessibility">Click here</a> to find out more.</p><a href="somepage.html" accesskey="s">Some page</a>Title
Accesskey

Keyboard & Focus
- tabindex in natural order
- Tab, Enter/ESC, Spacebar support
- links and buttons :focus and outline
- trap focus inside modal
* {
outline: none;
}
:focus {
outline: none;
}
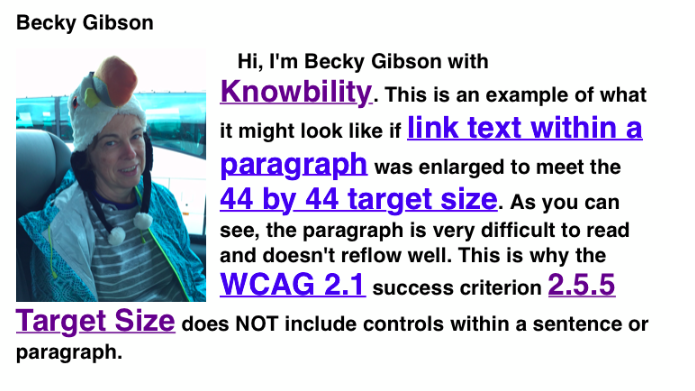
Touch area
Target Size (Level AAA) - 44x44 px


A11y
3. Tools

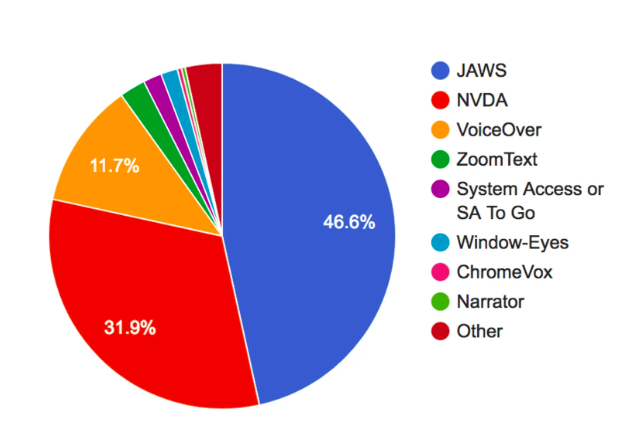
Screen Readers




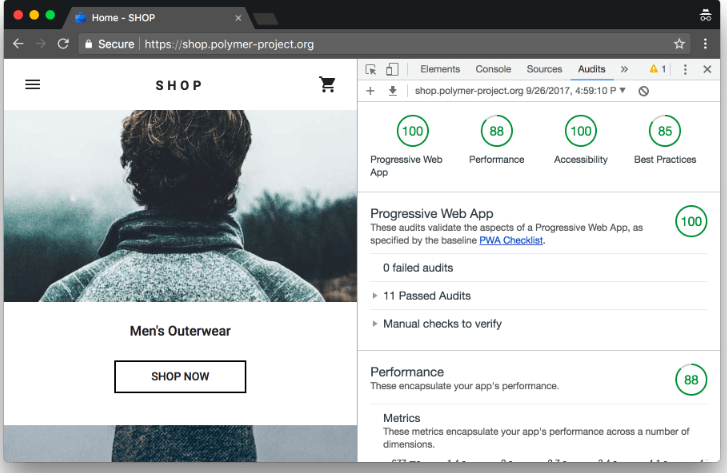
Testing Tools




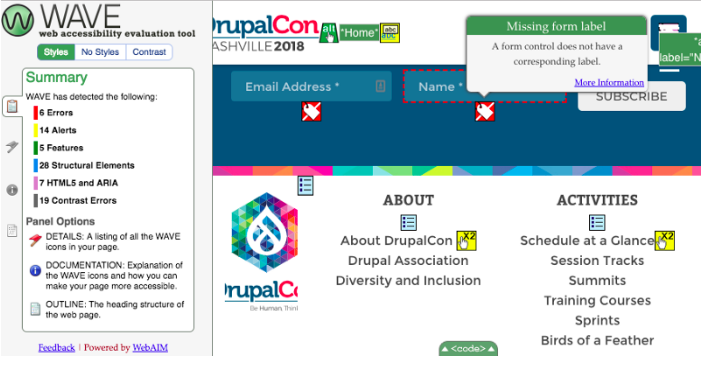
Testing Tools

A11y
4. The Future


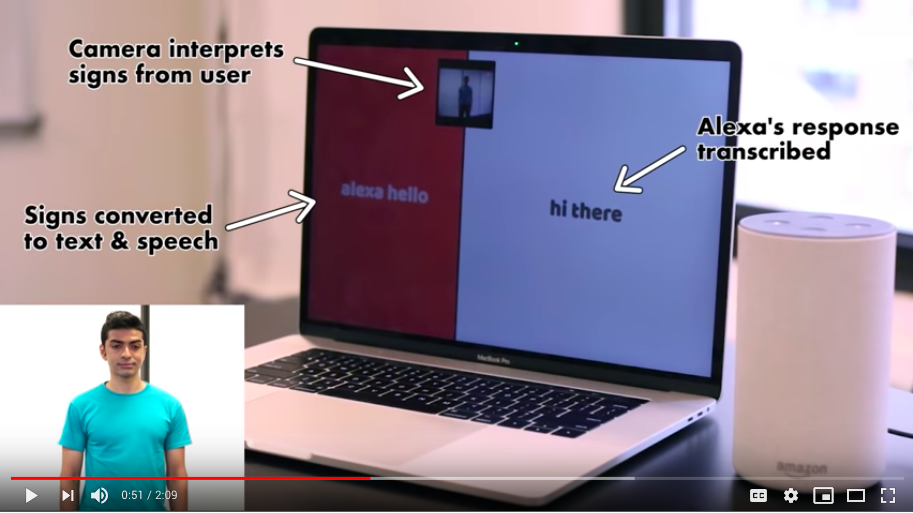
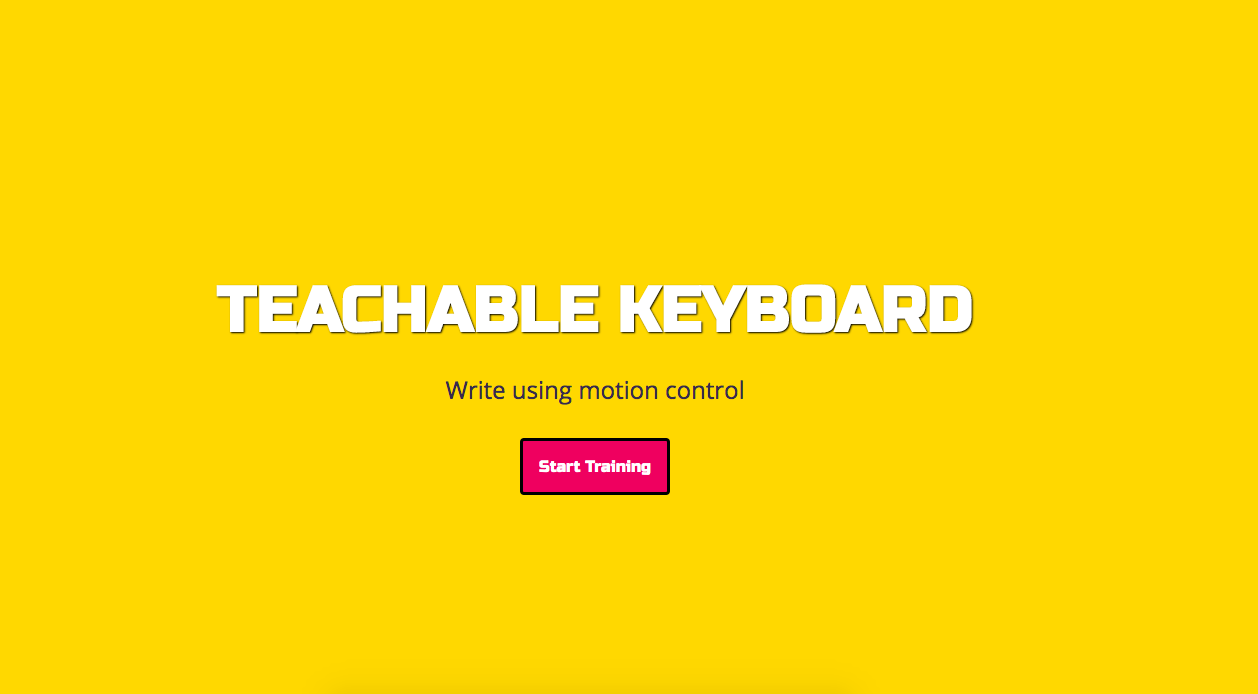
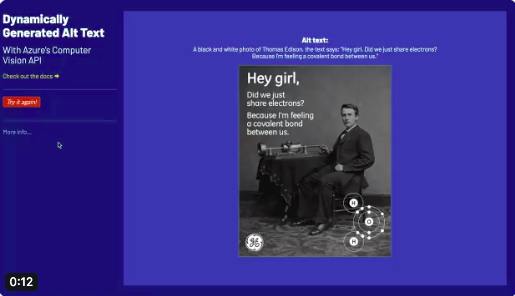
The Future

The Future


The Future


The Future

USA

All websites created after 23 September 2018 will have to be accessible by 23 September 2019.
Existing websites will have to comply by 23 September 2020.
All mobile applications will have to be accessible by 23 June 2021.

EU

Conclusion
Thank you!
diana@jsleague.ro
dianadesign19

Web Accessibility Like It's 2019
By Diana Gabriela Miron
Web Accessibility Like It's 2019
- 1,408



