Web Accessibility Like It's 2019

WE ARE THE JSLEAGUE


Whoami
Diana Miron
front-end dev
CEO JSLeague, JSgirls
co-organizer JSHacks
web animations enthusiast
Forbes 30 Under 30 Europe for Technology 2019


What is Accessibility
The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect.
Tim Berners-Lee, W3C Director and inventor of the WWW
Disabilities
- auditory
- cognitive
- neurological
- physical
- speech
- visual

A11Y
Without disabilities
- mobile, watches, smart TVs, small screens, different input modes, etc.
- older people
- “temporary disabilities”
- “situational limitations”
- slow Internet connection, limited or expensive bandwidth

WCAG 2.1
Success criteria levels:
A (lowest)
AA (middle)
AAA (highest)

A11y
1. UI/UX
Visuals, Motion, Experience

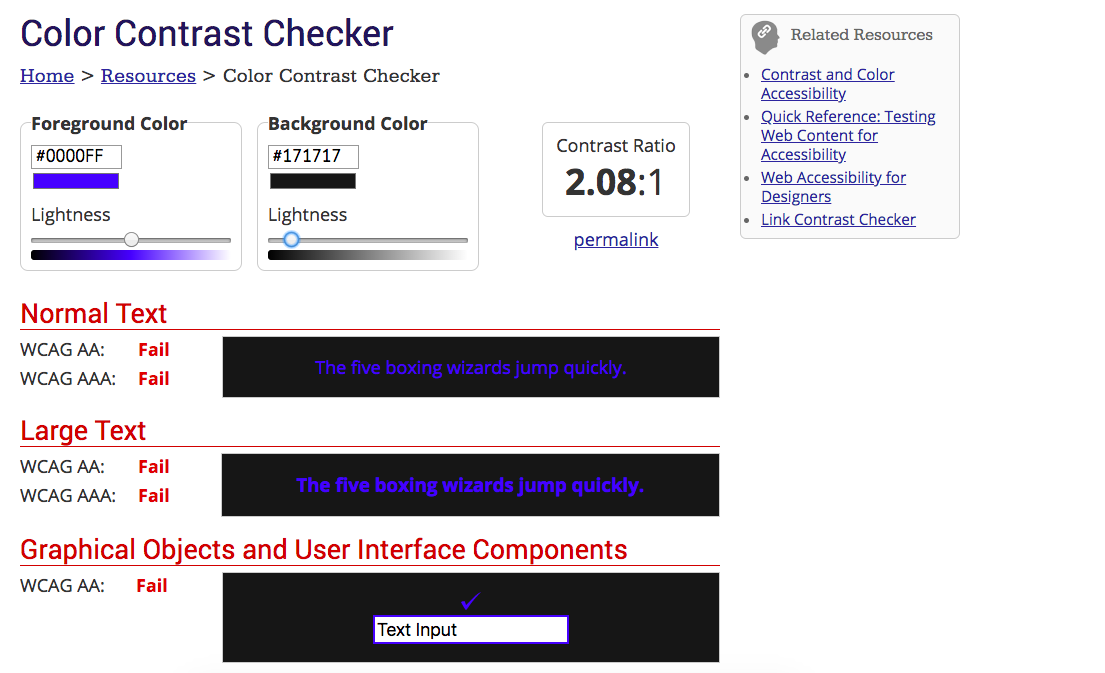
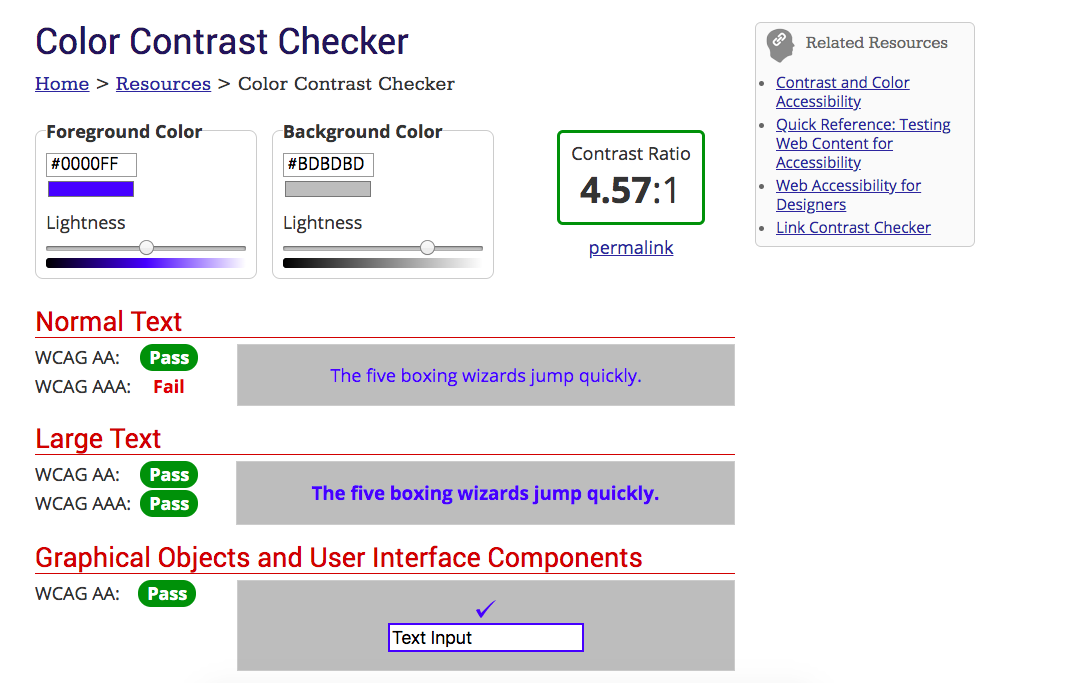
Color Contrast



Color Contrast

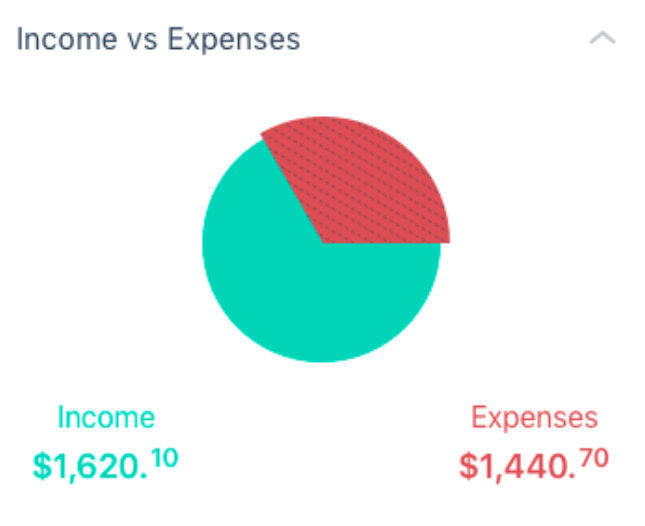
Patterns & signs


- common fonts - dyslexia
- at least 14px (0.875rem)
- relative values (%, rem, or em)
- only underline links
- markup instead of text on images
- 80 characters per line
- indentations and spacings

Typography
- @media prefers-reduced-motion
- allow control of sliders and carousels
- HTML Videos instead of animated GIFs
- prevent auto-play
- no parallax

Animations
.animation {
-webkit-animation: vibrate 0.3s linear infinite both;
animation: vibrate 0.3s linear infinite both;
}
@media (prefers-reduced-motion: reduce) {
.animation {
animation: none;
-webkit-animation: none;
}
}
A11y
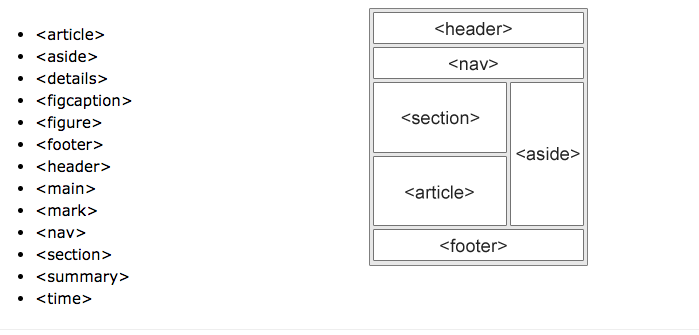
2. The Semantic Web
HTML 5 anyone?

Semantic



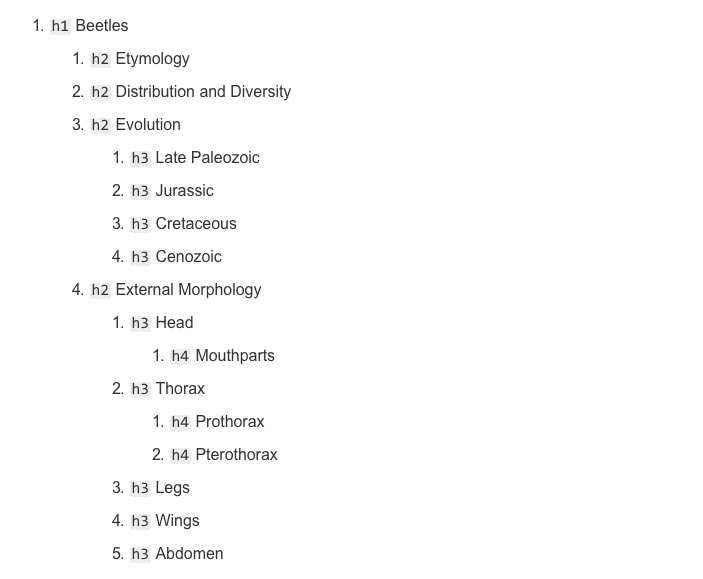
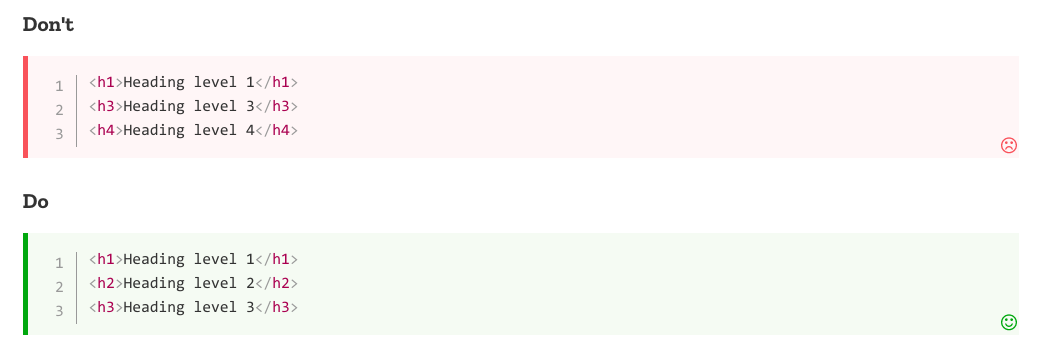
Headings


Images
<img src="blossoms.png" alt="Cherry trees in bloom on the UW campus">Standard images
- CSS background-image
- empty alt=""
- role="presentation"
Decorative images

Keyboard & Focus
- tabindex in natural order
- Tab, Enter/ESC, Spacebar support
- links and buttons :focus, outline and title
- trap focus inside modal
* {
outline: none;
}
:focus {
outline: none;
}
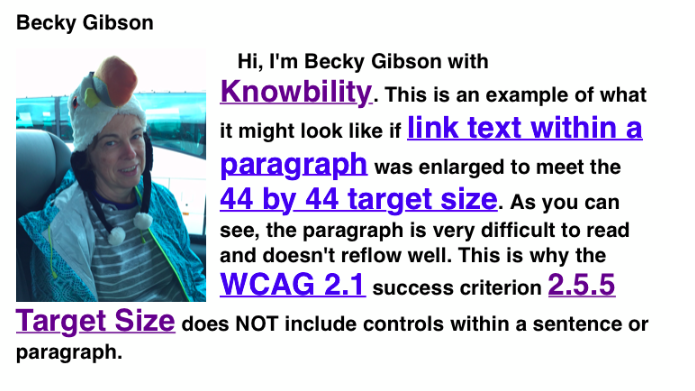
Touch area
Target Size (Level AAA) - 44x44 px


A11y
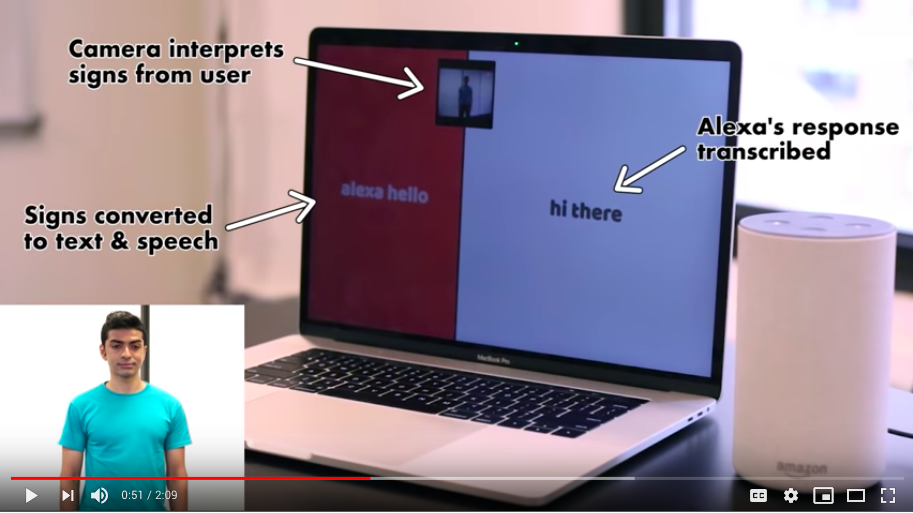
3. The Future


The Future

The Future


A Better Web
Performance
Security
Accessibility
All websites created after 23 September 2018 will have to be accessible by 23 September 2019.
Existing websites will have to comply by 23 September 2020.
All mobile applications will have to be accessible by 23 June 2021.

EU
Thank you!
diana@jsleague.ro
dianadesign19

Web Accessibility Like It's 2019 @BJS
By Diana Gabriela Miron
Web Accessibility Like It's 2019 @BJS
- 1,095



