We take developers from good to great

WE ARE THE JSLEAGUE

Intro to Web
HTML+CSS+JS


Whoami
Diana Miron
5+ years experience as front-end dev
CEO JSLeague, JSgirls
co-organizer JSHacks
web animations enthusiast


Assistants


Agenda Day 1
10-30 - 11:00 Web history
11:00 - 11:25 Introduction to HTML, Front-end versus Back-end
11:25 - 11:45 What is CSS and JavaScript, Text Editors
11:45 - 12:00 Coffee break
12:00 - 12:20 Web page structure (elements, tags, attributes, syntax, nesting)
12:20 - 13:00 Primary tags (paragraphs, headings, lists, links, images, forms, tables)
13:00 - 14:00 Lunch break
14:00 - 16:00 Let's make some heroes
16:00 - 16:15 Coffee break
16:15 - 17:00 CSS: ids, classes and selectors, attributes
17:00 - 18:00 Let's make some pretty things

2x 15' coffee break + 1h lunch break
We expect cooperation from all participants to help ensure a safe environment for everybody.
We treat everyone with respect, we refrain from using offensive language and imagery, and we encourage to report any derogatory or offensive behavior to a member of the JSLeague community.
We provide a fantastic environment for everyone to learn and share skills regardless of gender, gender identity and expression, age, sexual orientation, disability, physical appearance, body size, race, ethnicity, religion (or lack thereof), or technology choices.
We value your attendance and your participation in the JSLeague community and expect everyone to accord to the community Code of Conduct at all JSLeague workshops and other events.

Code of conduct

Partners







JSLeague
Let's write some code

90's kids will remember
Web history
A short history of web 👩🏻💻

Web history


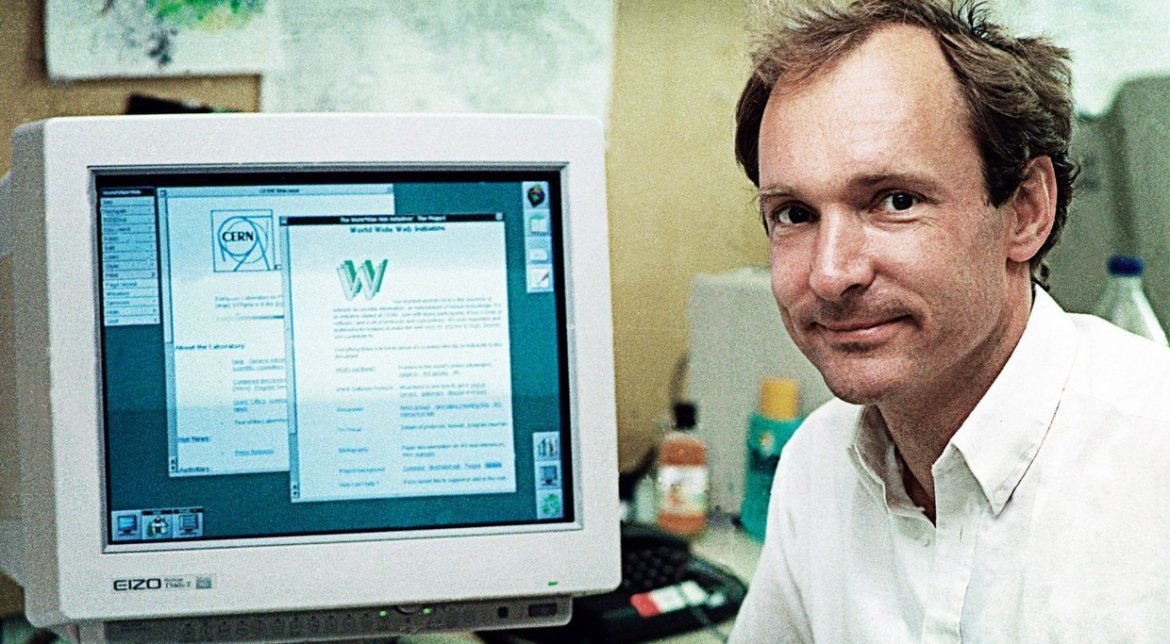
- The World Wide Web was invented by Tim Berners-Lee and developed at CERN in 1989-1990
- The first web browser was released to the public on August 1991

Web history
1991
- First Linux kernel released by Linus Torvald
- Intel 486 chip released
- Creative Labs releases first sound card
- Street Fighter 2 released
- Symantec releases Norton Anti Virus
- Terminator 2: Judgment Day released
- The Soviet Union dissolved - end of Cold War
- Start of Gulf War and Balkan War
- Nirvana releases Nevermind album
- Freddie Mercury died


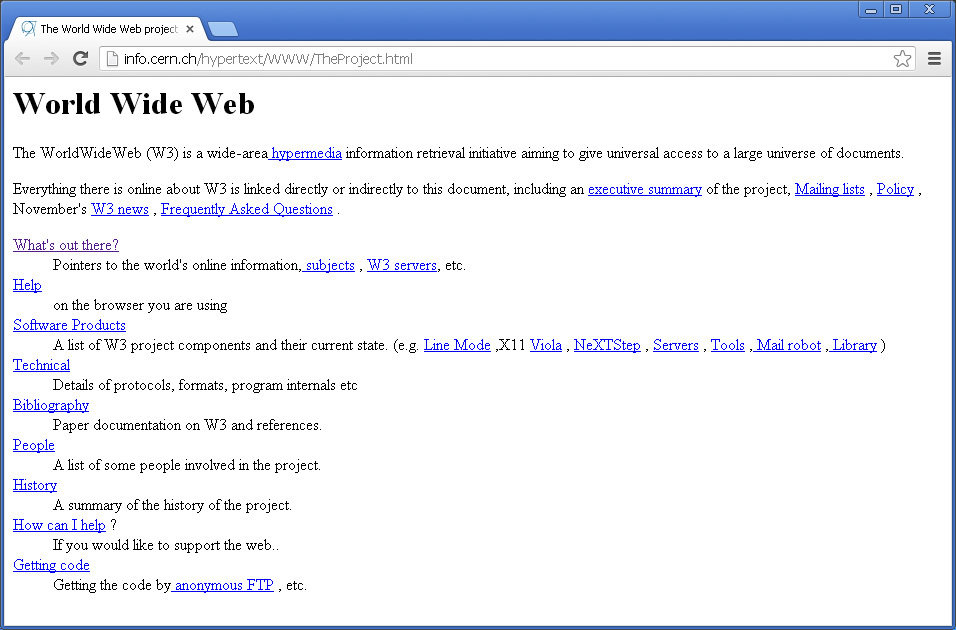
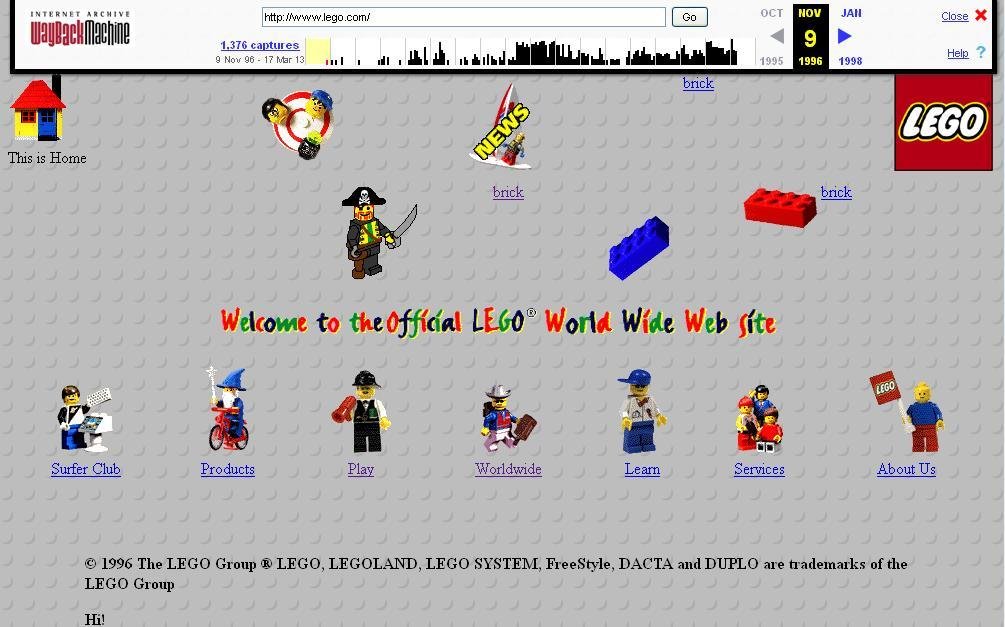
The first web page

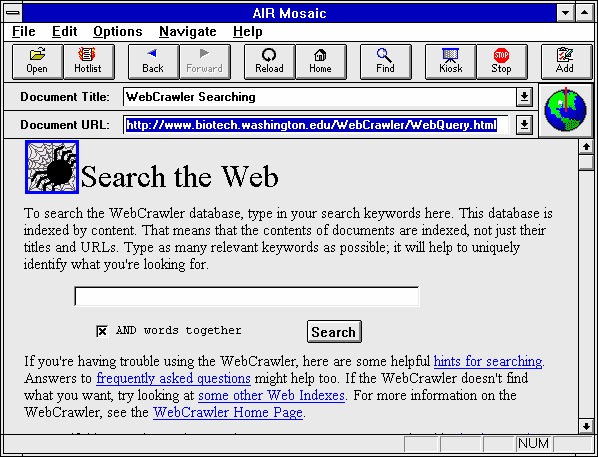
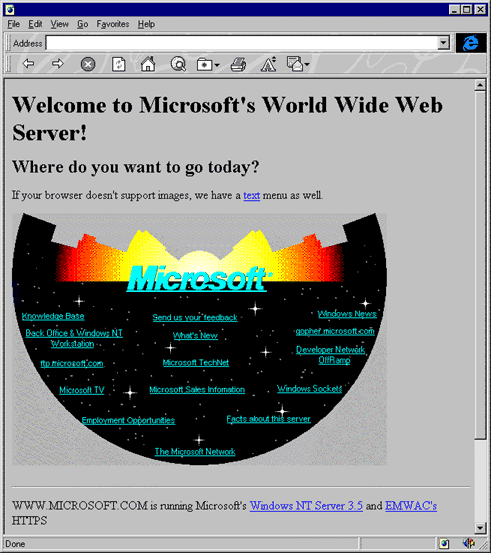
First browsers



1993 - Mosaic browser - first commercial browser
1995 - Netscape and Internet Explorer



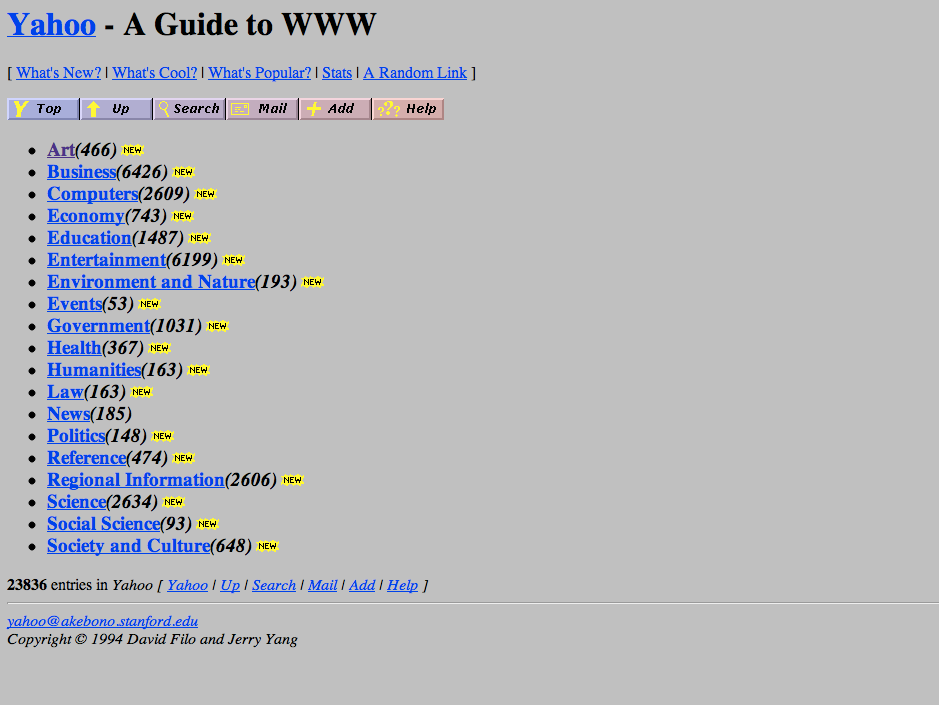
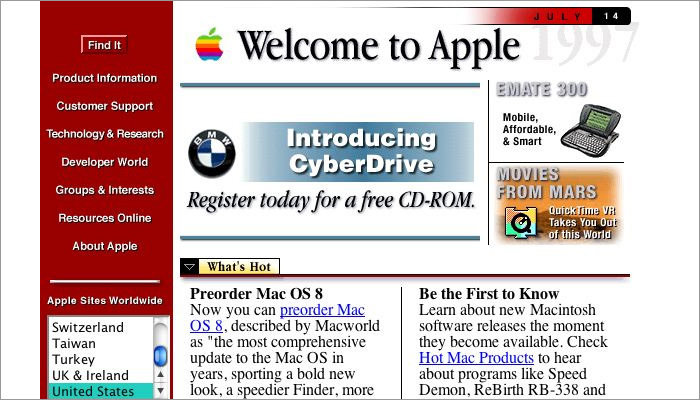
Early days

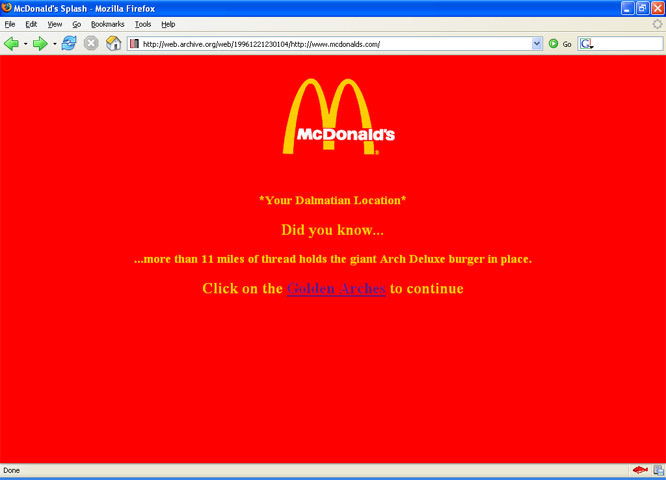
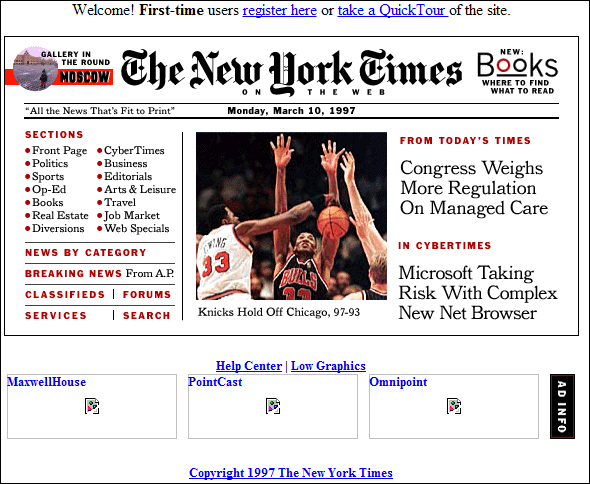
Second generation websites





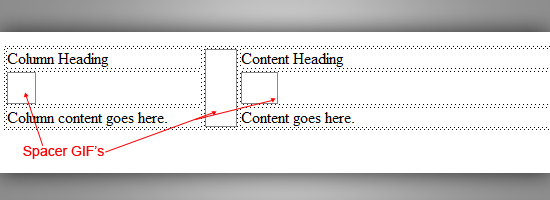
Table based layouts

Table based layouts

Spacer gif


Web timeline
- 1991 - HTML
- 1994 - HTML 2
- 1996 - CSS 1 + Javascript
- 1997 - HTML 4
- 1998 - CSS 2
- 2000 - XHTML 1
- 2002 - Tableless Web design
- 2005 - AJAX
- 2009 - HTML 5
- 2012 - CSS 3

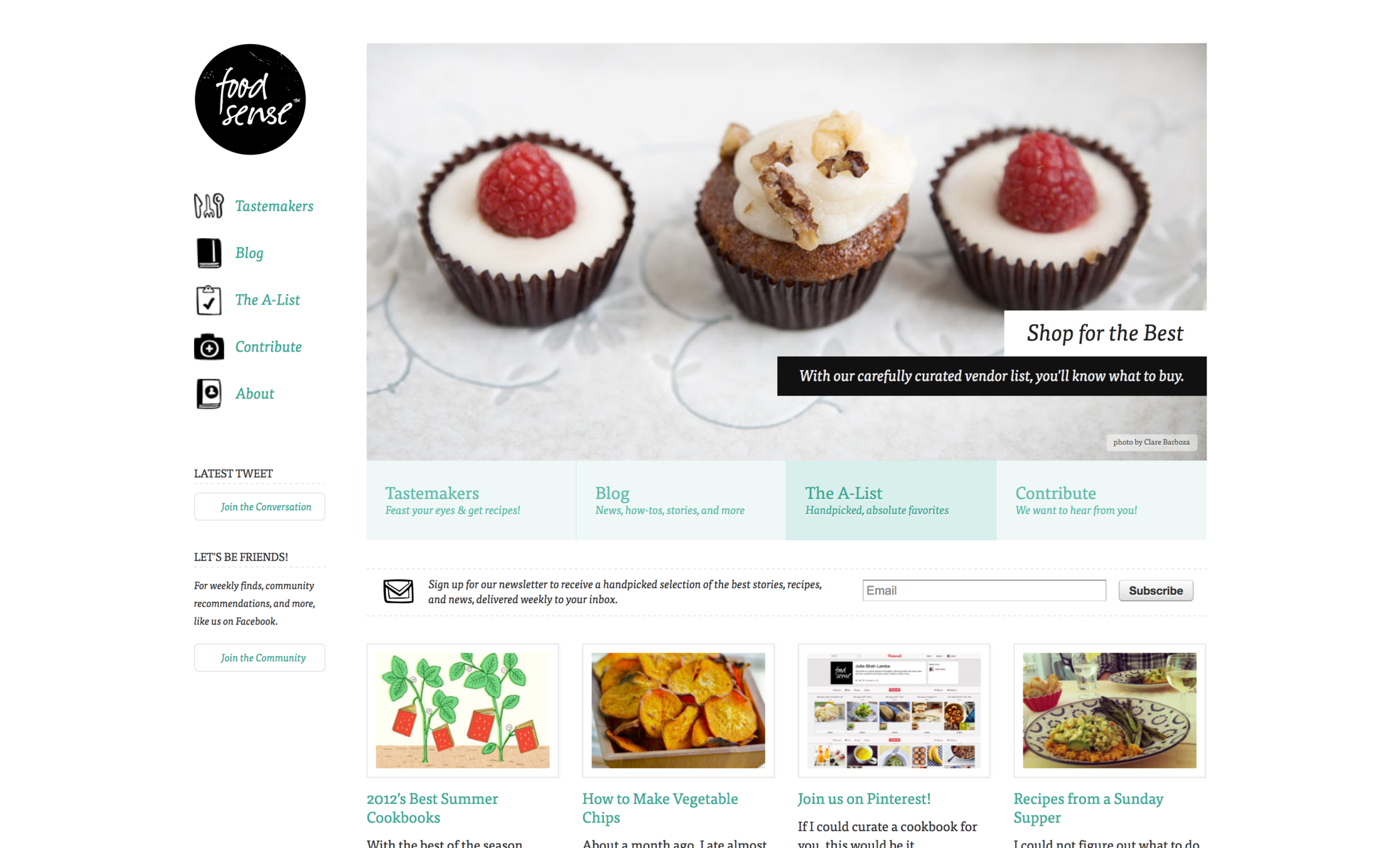
New generation websites


New generation websites

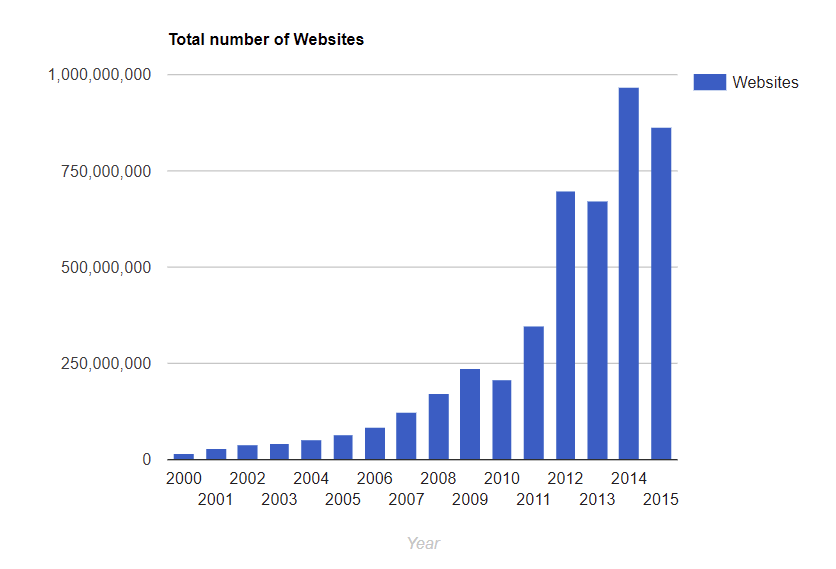
Today

654 Million websites

The website trio
Introduction to HTML
HTML + CSS + JS = 💙

The Mighty Trio


HTML + CSS + JS
HTML = Hyper Text Markup Language
CSS = Casscading Style Sheets
JS = JavaScript
JavaScript != Java

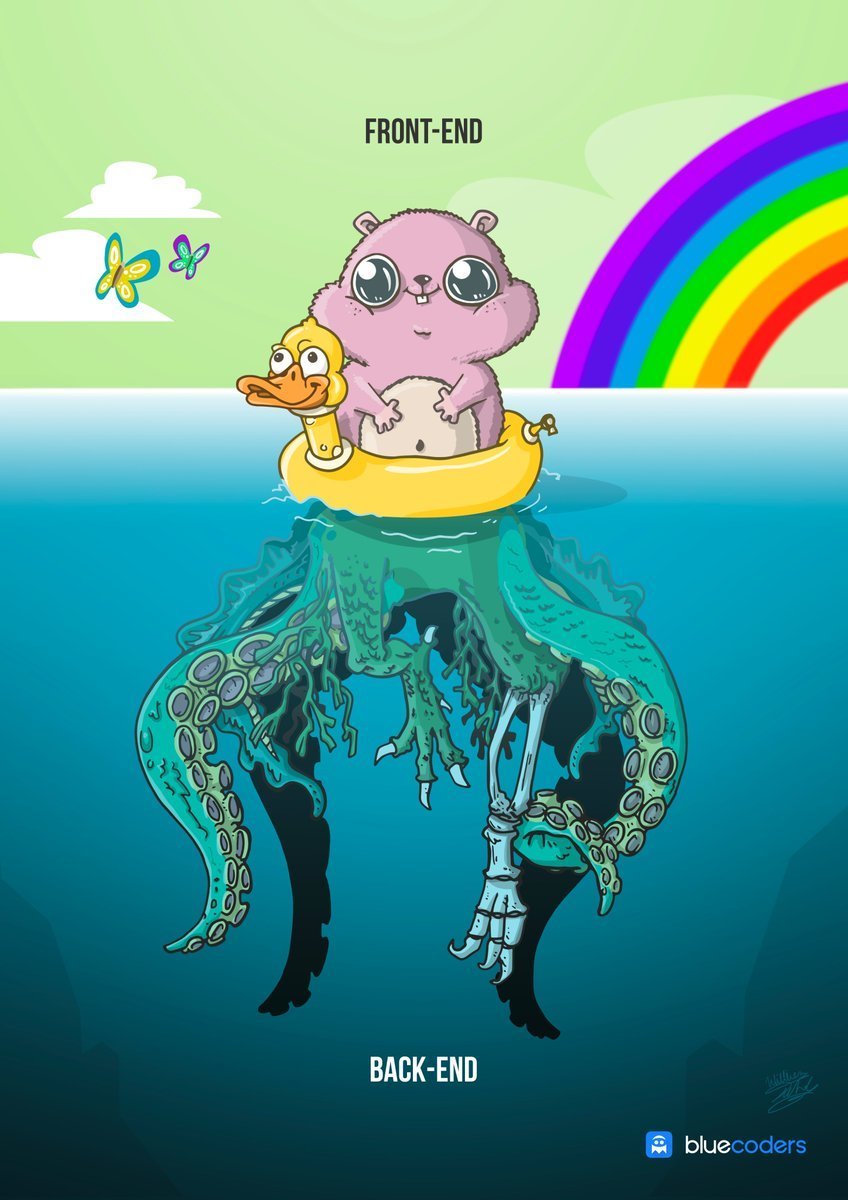
Front-end vs. Back-end

Java
C#
Objective-C
Python
Scala
Go Lang
.....
700 programming languages https://en.wikipedia.org/wiki/List_of_programming_language

Code


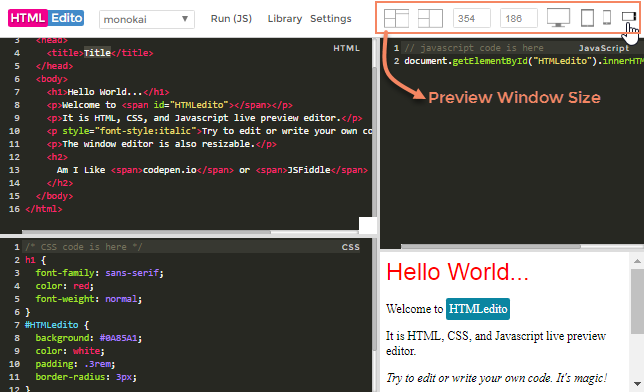
Text editors


Text editors



What web is made of
Web page structure
Sugar, spice and everything nice 🌈

HTML
- HTML = Hyper Text Markup Language
- is a mark-up language
- can be used by anyone
- can be written in a variety of text editors (Notepad, Notepad ++, Sublime, Atom etc.)
- can be processed by a variety of devices (computer, mobile phone, tablet etc).

HTML
- All HTML code is made up of tags
- These are two-fold:
- pair (close)
- unpaired (no need to be closed)


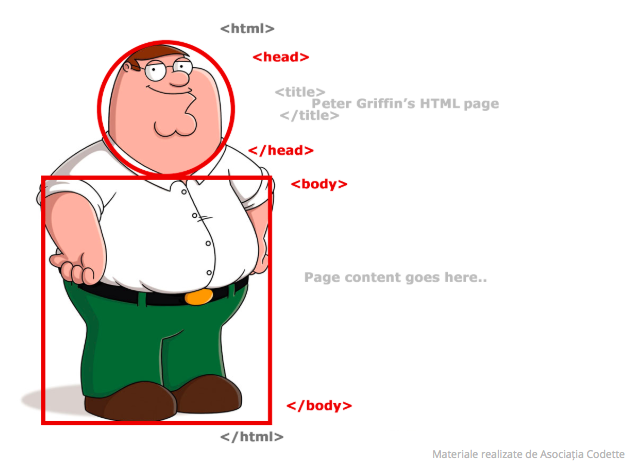
HTML
<html>
<head>
<title> Prima mea pagina </title>
</head>
<body>
<div>
<p>>Hello, there!</p>
</div>
</body>
</html>

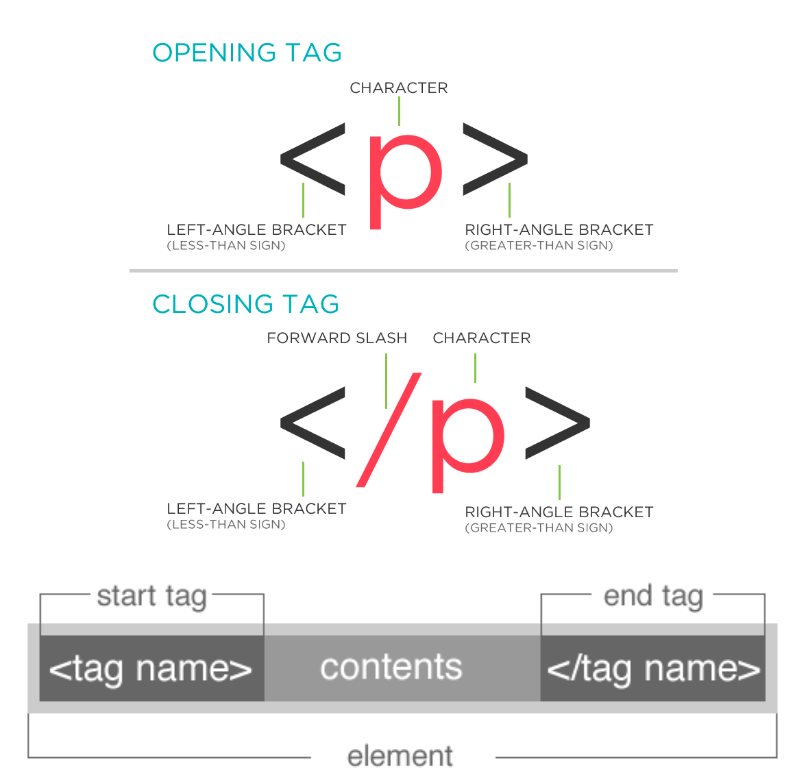
HTML


Tags
Primary tags
Tag, you're it! 🙀

HEAD
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,
shrink-to-fit=no, minimum-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=
Open+Sans:300,400,600,700&lang=en" />
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<link rel="stylesheet" href="stylesheet.css">
<script type="text/javascript" src="script.js"></script>
<title>My First Hero App</title>
</head>
Exercise
<section></section>
<header></header>
<footer></footer>
<aside></aside>
<div></div>
<p></p>
<h1></h1> .... <h6></h6>
<span></span>
<small></small>
<form></form>
<input/>
<select></select>
<button></button>
<ul></ul>
<ol></ol>
<table></table>
<a></a>
<img/>
<hr/>
<br/>
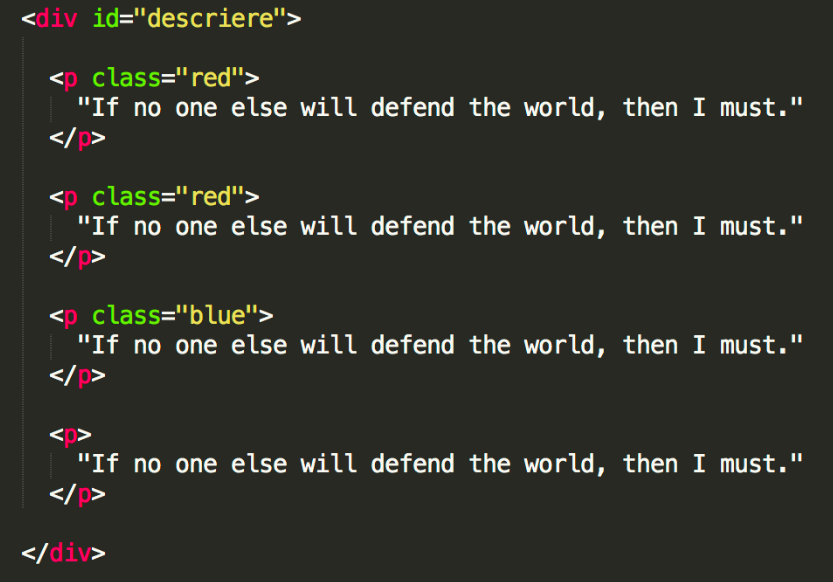
Attributes
<div class="hero jean" id="strange">
<a class="hero--btn previous" href="https://jsleague.ro"
onclick="previousHero()"><</a>
<div class="hero--left">
<div class="hero--image-container">
<img class="hero--image" src="img/Doctor_Strange.jpg" />
<img class="hero--image-back" src="img/Doctor_Strange_2.jpg" />
</div>
</div>


Exercise
Let's make some heroes

CSS: Ids, classes and selectors, attributes
CSS
The pretty part 🎁
<img class="hero--image img-green spanac" src="img/Doctor_Strange.jpg" id="hero-diana" />
ID vs Class
Ids are unique:
- relationship 1-1
- an item can have a single id
- an id with a given name can be used for a single element
- identified by #
Classes are not unique:
- multi-many relationship
- an element can have as many classes as possible
- the name of a class can be used for as many items as possible
- identified by dot

ID vs Class
<img class="hero--image img-green spanac"
id="hero-diana"
src="img/Doctor_Strange.jpg" />HTML
CSS
.hero--image {
border: none;
}
.spanac {
color: green;
}
#hero-diana {
background: pink;
}

Syntax
.hero {
width: 70%;
min-width: 900px;
position: absolute;
left: 15%;
top: 115px;
will-change: auto;
transition: left .45s ease-out;
}
Implementation
1. External file as link
<head>
<link rel="stylesheet" href="stylesheet.css">
</head>2. External file - in HEAD
<head>
<style>
.spanac {
color: green;
}
</style>
</head>2. External file - in HEAD
<h1 style="color: green;" class="spanac">SUNT UN SPANAC VERDE</h1>
Example


Example


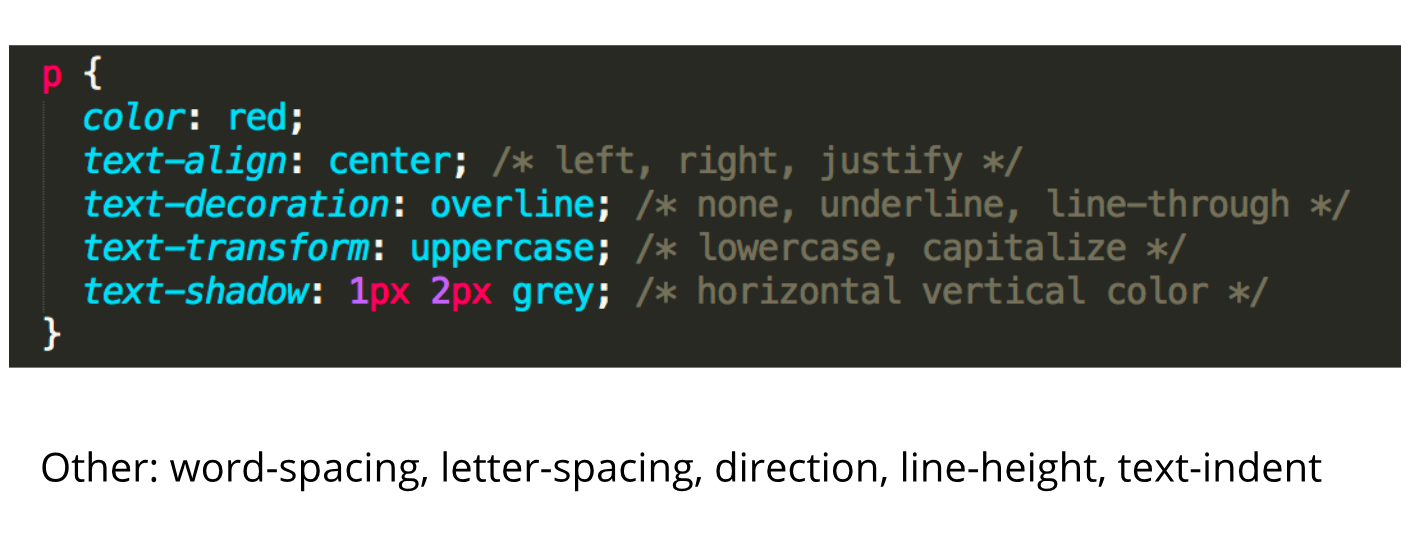
Text


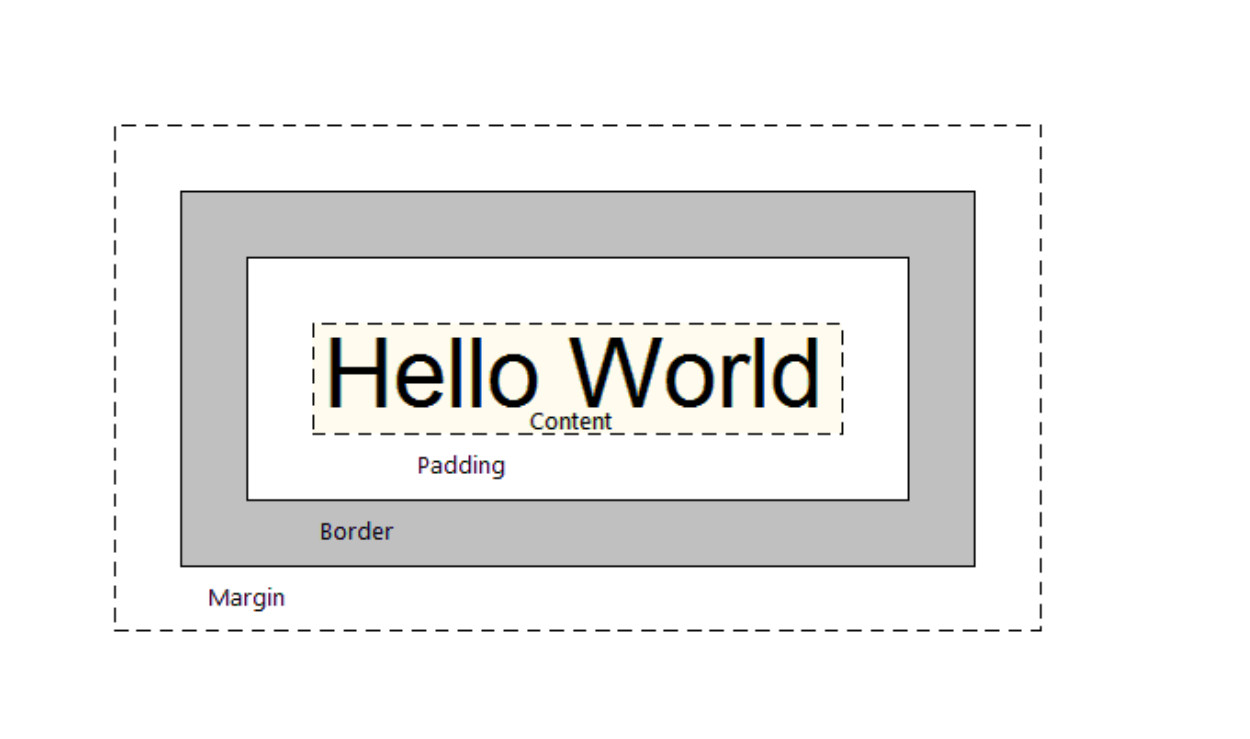
Box model


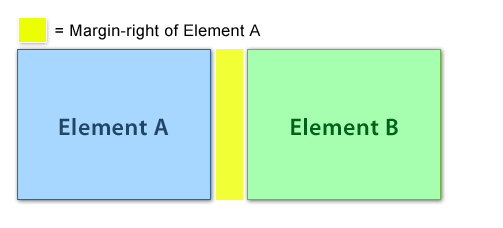
Margins


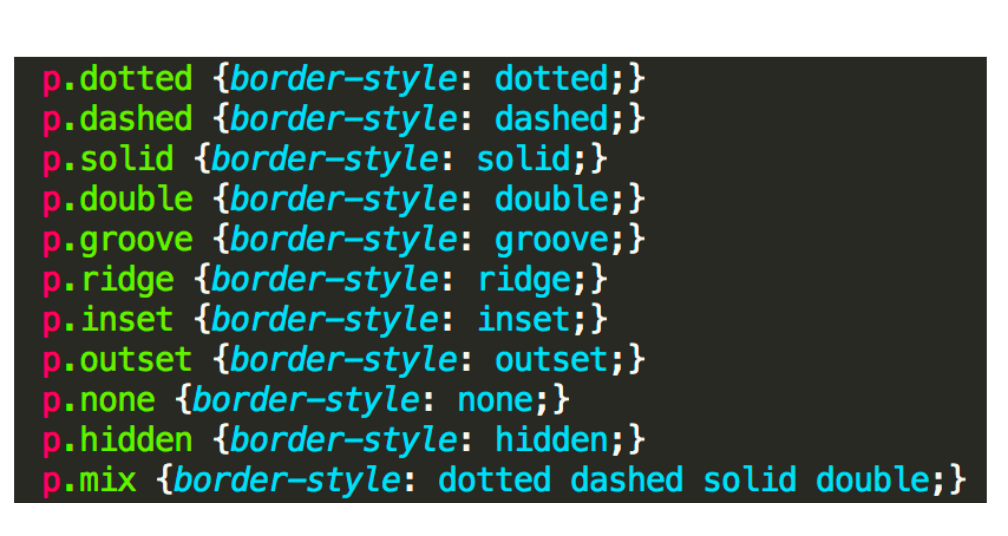
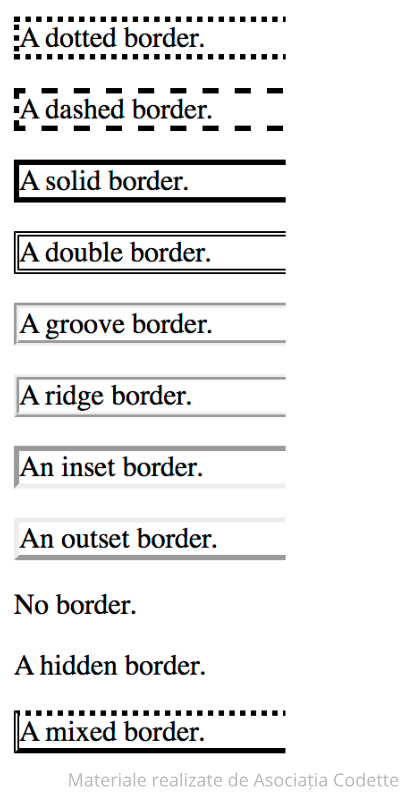
Border



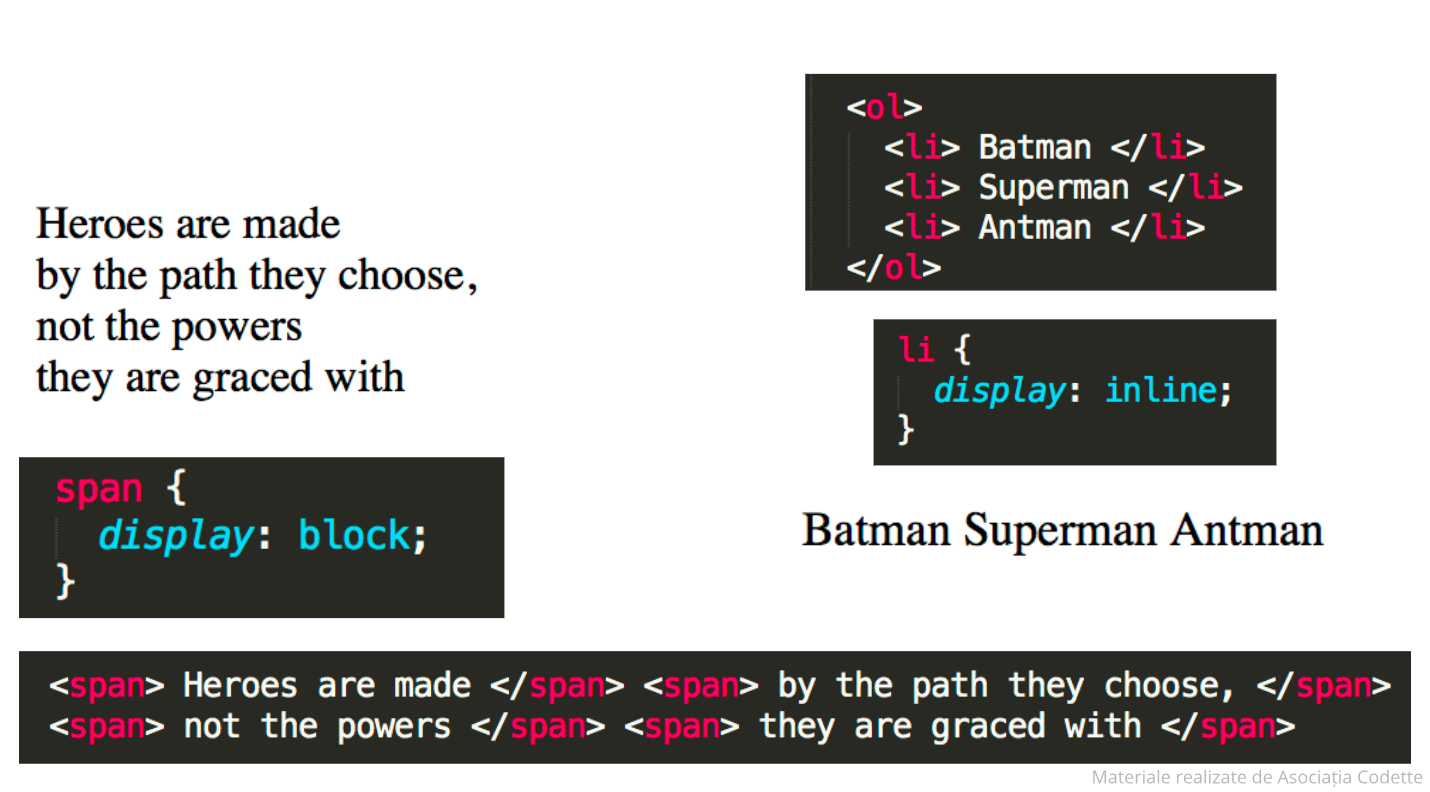
Display


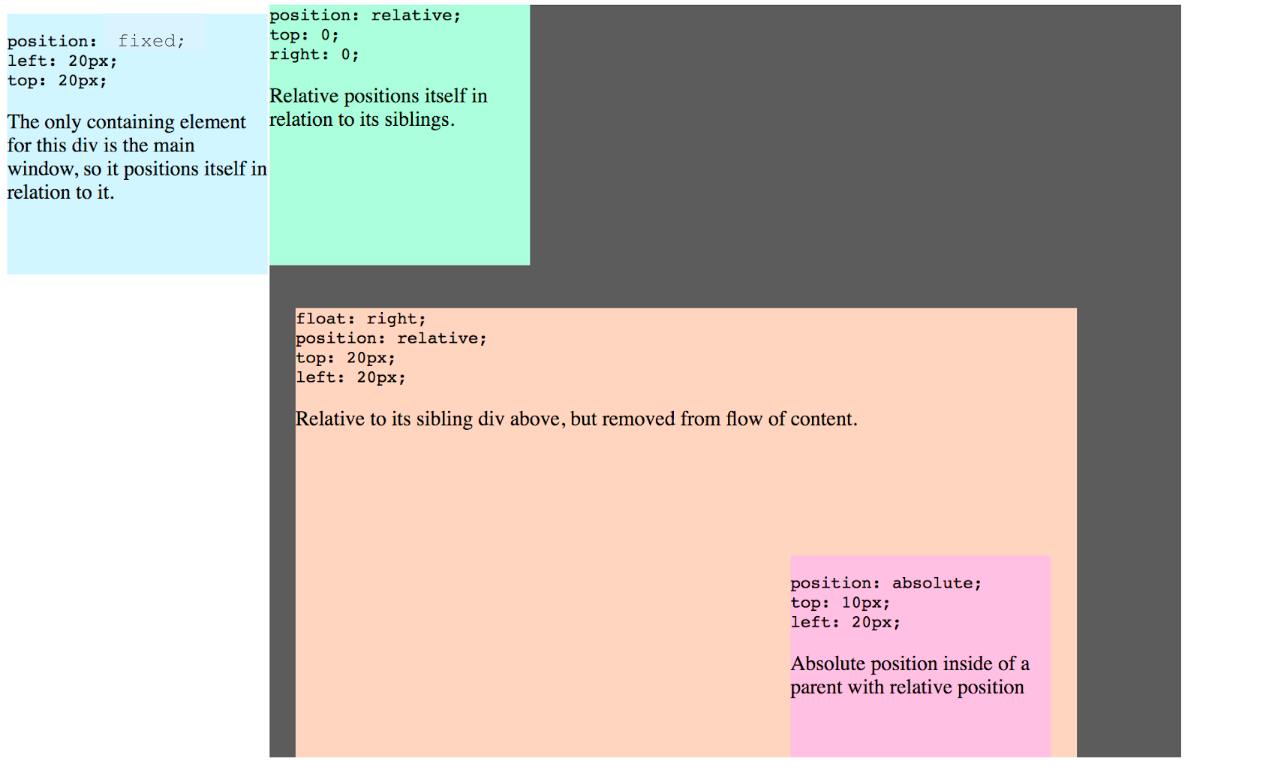
Position


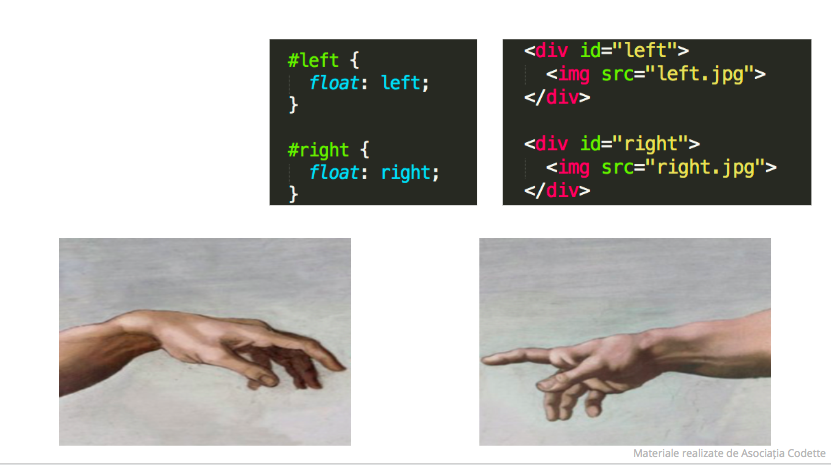
Float


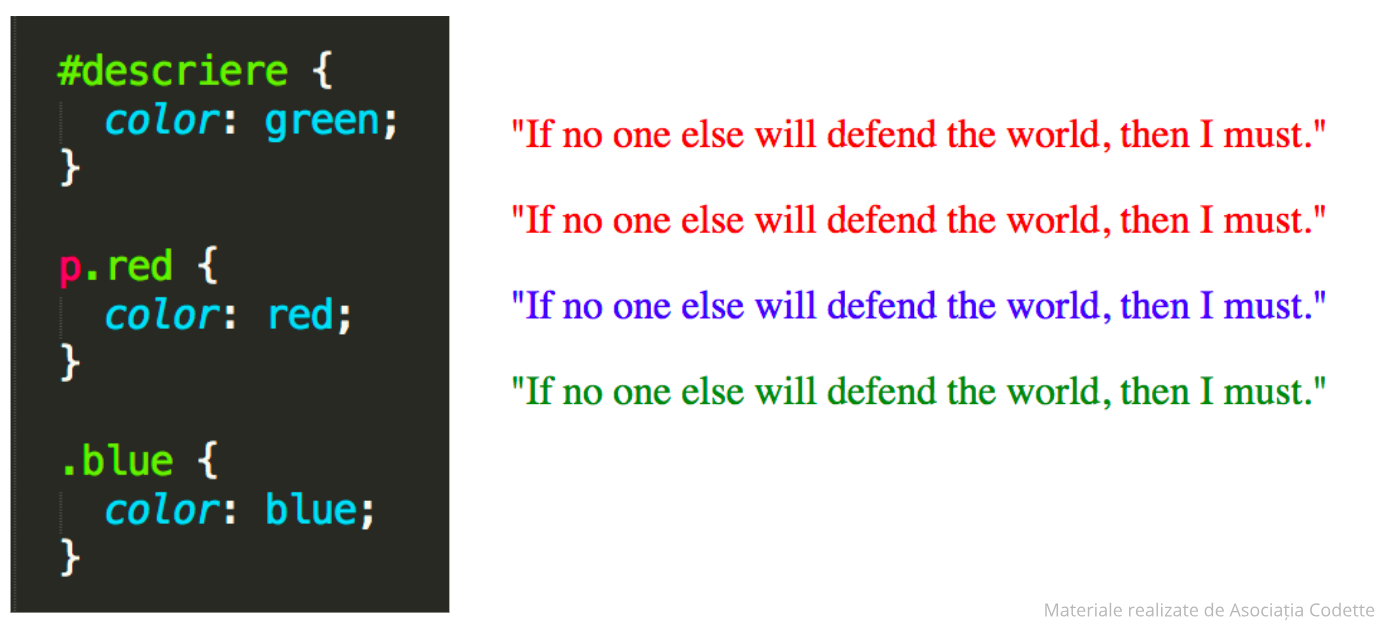
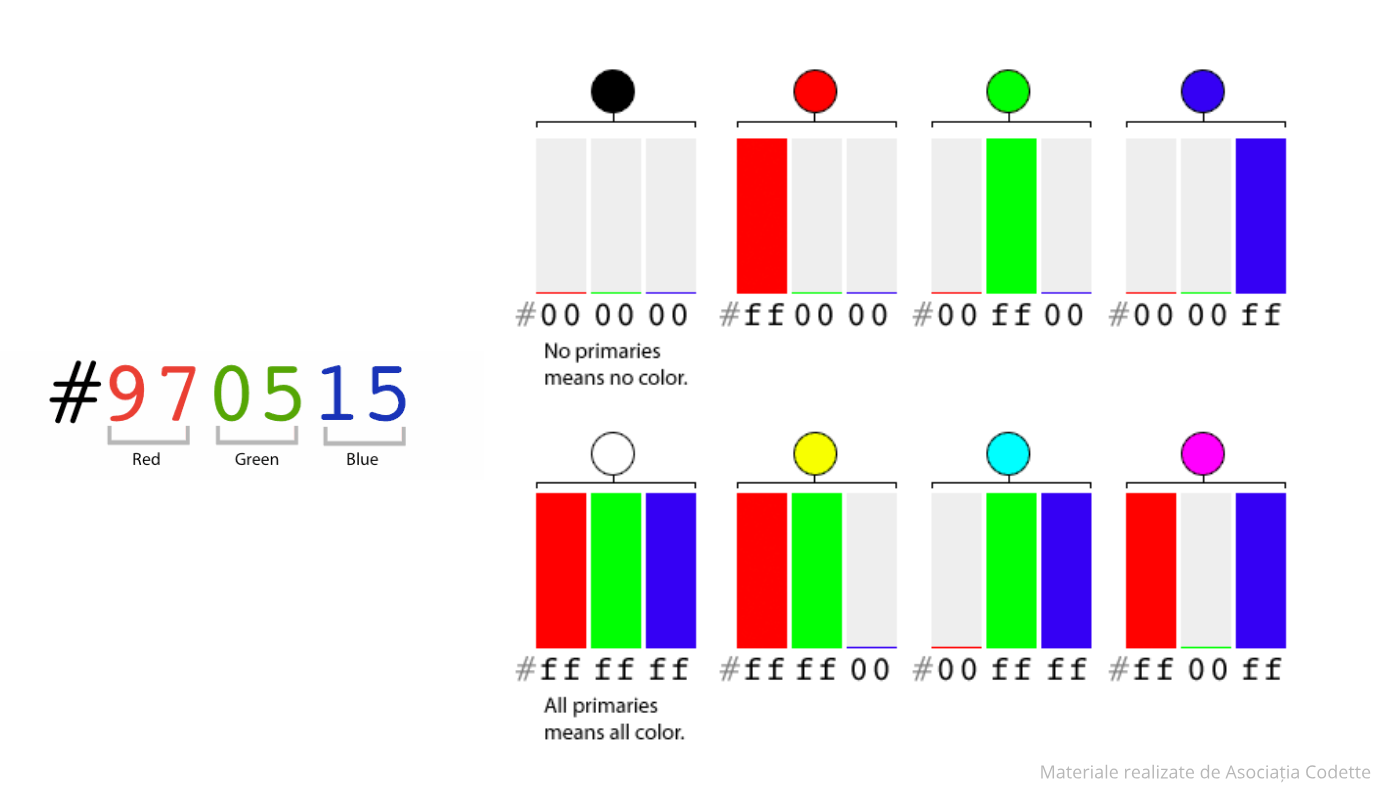
Colors



Coffee ?

Let's make some pretty things
JSLeague
yay 🚀

Day one over!
Intro to Web
OMG

Day two
Intro to Web
What a beautiful day for science 💣

Agenda Day 2
10-30 - 11:00 Day 1 recap
11:00 - 11:45 CSS Exercises
11:45 - 12:00 Coffee break
12:00 - 12:30 CSS Animations
12:20 - 13:00 Let's animate the web
13:00 - 14:00 Lunch break
14:00 - 15:00 Intro to JS, syntax, data types, console, debugging
15:00 - 16:00 Let's play
16:00 - 16:15 Coffee break
16:15 - 17:30 JS time
17:30 - 18:00 Discussion, pics and feedback

Day one recap
Intro to Web
'till you get it right! ✏️

CSS exercises
CSS
The web is so pretty 🎀


CSS Animations
CSS
Whaaaaat ?

Animations
/* The animation code */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}Keyframes
"from" and "to" (which represents 0% (start) and 100% (complete)
/* The animation code */
@keyframes example {
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
Animations

Animations
- ease - Specifies an animation with a slow start, then fast, then end slowly (this is default)
- linear - Specifies an animation with the same speed from start to end
- ease-in - Specifies an animation with a slow start
- ease-out - Specifies an animation with a slow end
- ease-in-out - Specifies an animation with a slow start and end
- cubic-bezier(n,n,n,n) - Lets you define your own values in a cubic-bezier function
animation-timing-function
#div1 {animation-timing-function: linear;}
#div2 {animation-timing-function: ease;}
#div3 {animation-timing-function: ease-in;}
#div4 {animation-timing-function: ease-out;}
#div5 {animation-timing-function: ease-in-out;}
Animations
div {
animation-name: example;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
Animations
Shorthand property
div {
animation: example 5s linear 2s infinite alternate;
}

Animations

CSS Filters
img {
-webkit-filter: grayscale(100%); /* Safari 6.0 - 9.0 */
filter: grayscale(100%);
}filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();




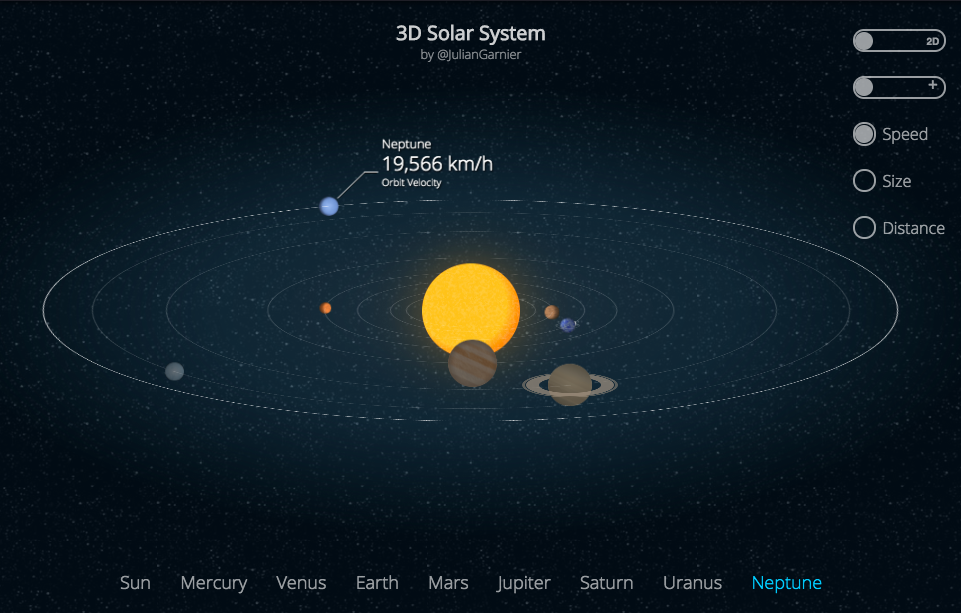
Complex animations

CSS Drawing

Let's animate the web
CSS Animations
Finally


Intro to JS
JavaScript
Syntax, data types, console, debugging
- What is JS?
- Variables, objects,
- Data types
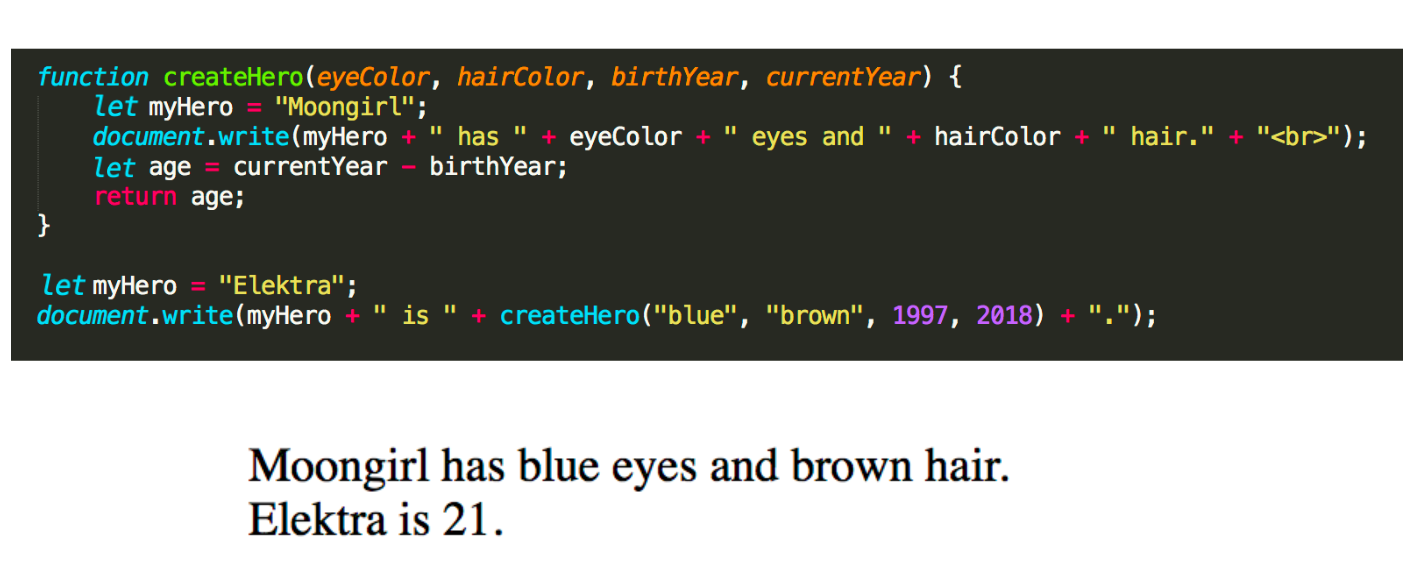
- Functions
- Control Flow
- onClick, onload
- Hands on!

JavaScript


Implementation
<script type="text/javascript" src="script.js"></script>1. External - as link
<script>
document.getElementById('demo').innerHTML = 'This is so awesome';
</script>2. Internal - inside HTML

Usage
document.getElementById ("idulMeu")
//accesses an HTML element with a unique unique id
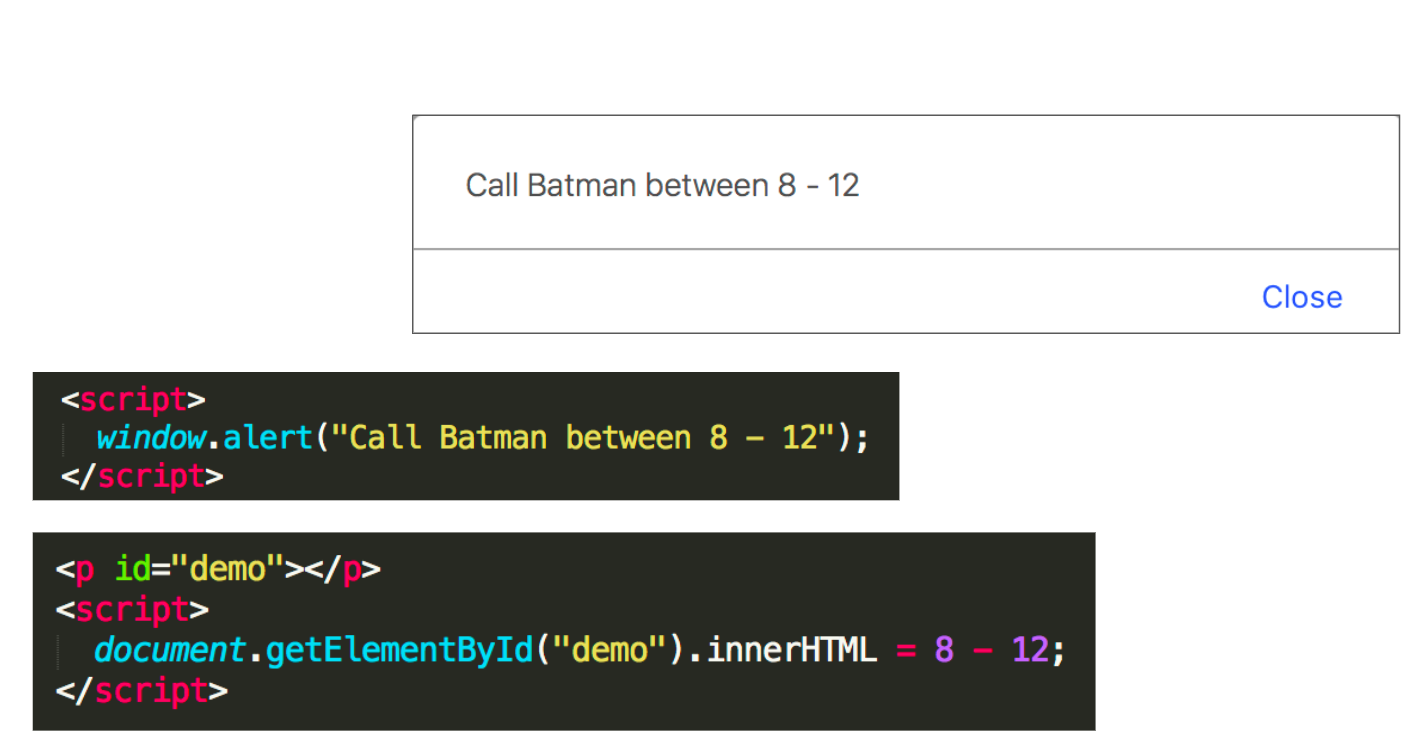
innerHTML
//a property that defines the HTML content of an item
window.alert ("Alert: Pay attention!")
alert on the screen
//document.write ()
web page prints
//console.log (myVariable + "message")
console printing, debugging
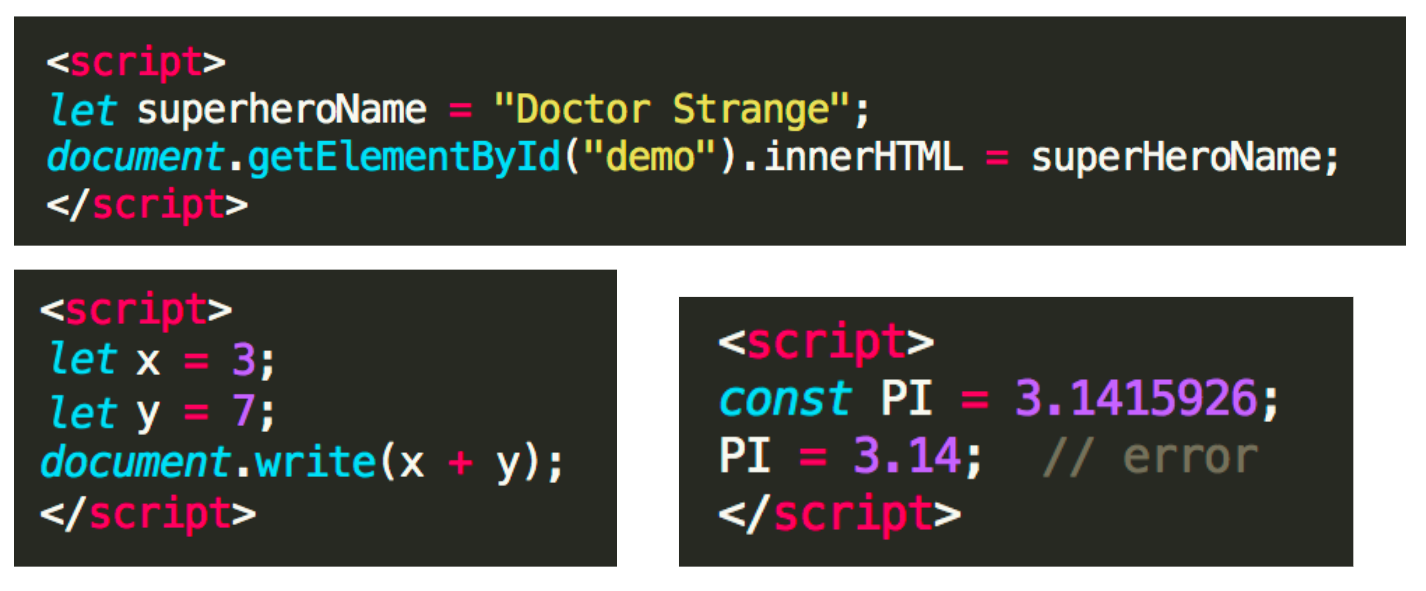
Example


Variables


Operators


Operators


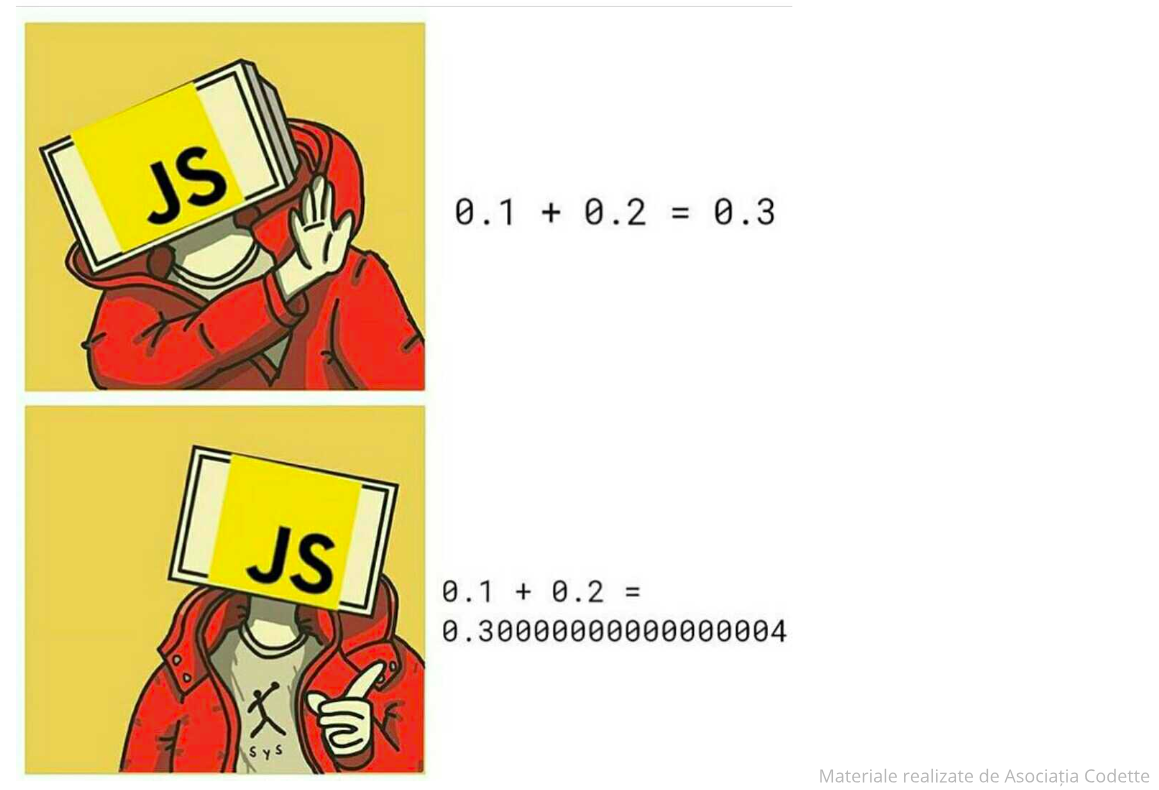
Data types
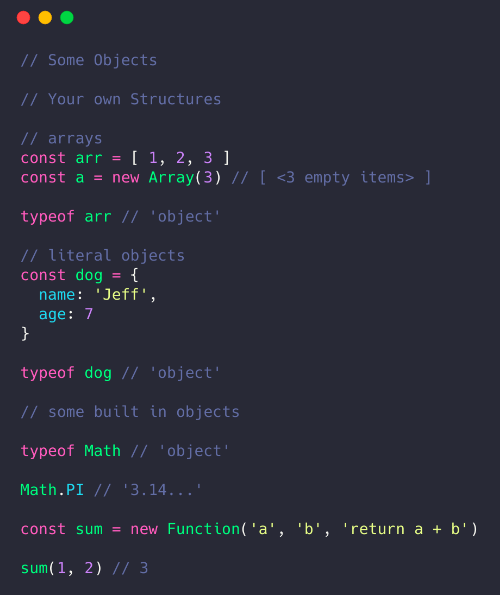
- Object
- Array
- Boolean
- Symbol
- Error
- Number
- String
- RegExp
- Math
- Set

Objects


== vs ===
77 == 77 //true
77 == “77” //true
false == 0 //true
“abc” == “abc” //true
50 == 60 //false
“Hero” = “hero” //false
3 === 3 //true
“abc” === “abc” //true
false === false //true
80 === “80” //false
“super” === “hero” //false
true === 1 //false

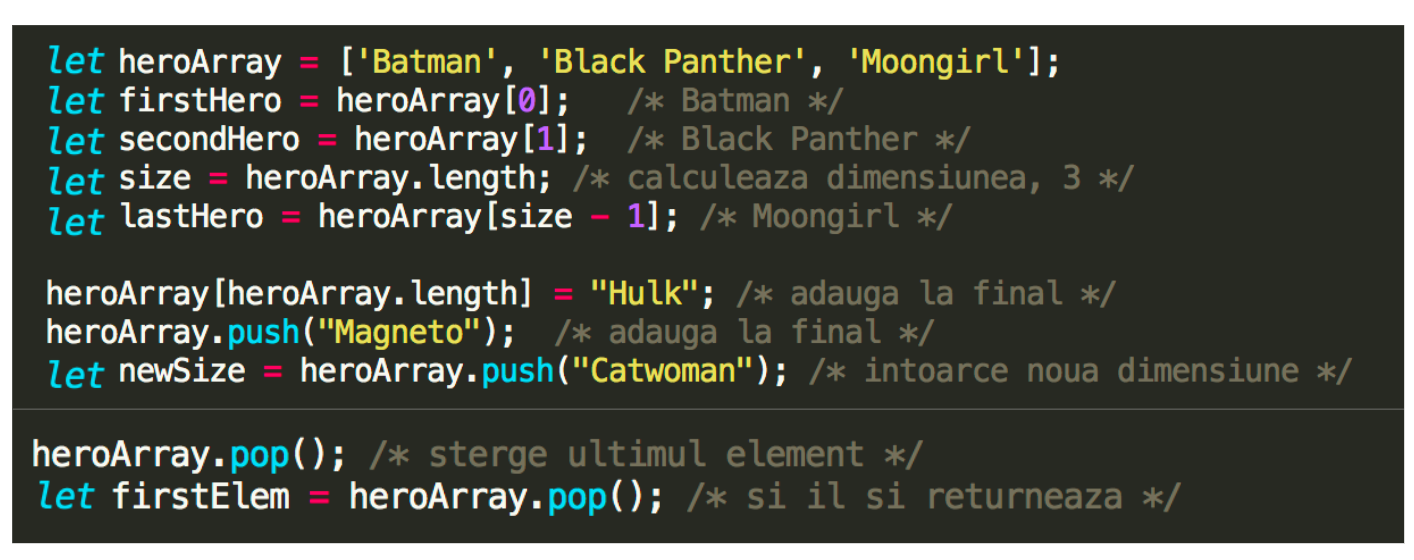
Arrays


Objects
let person = {
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
};
Functions


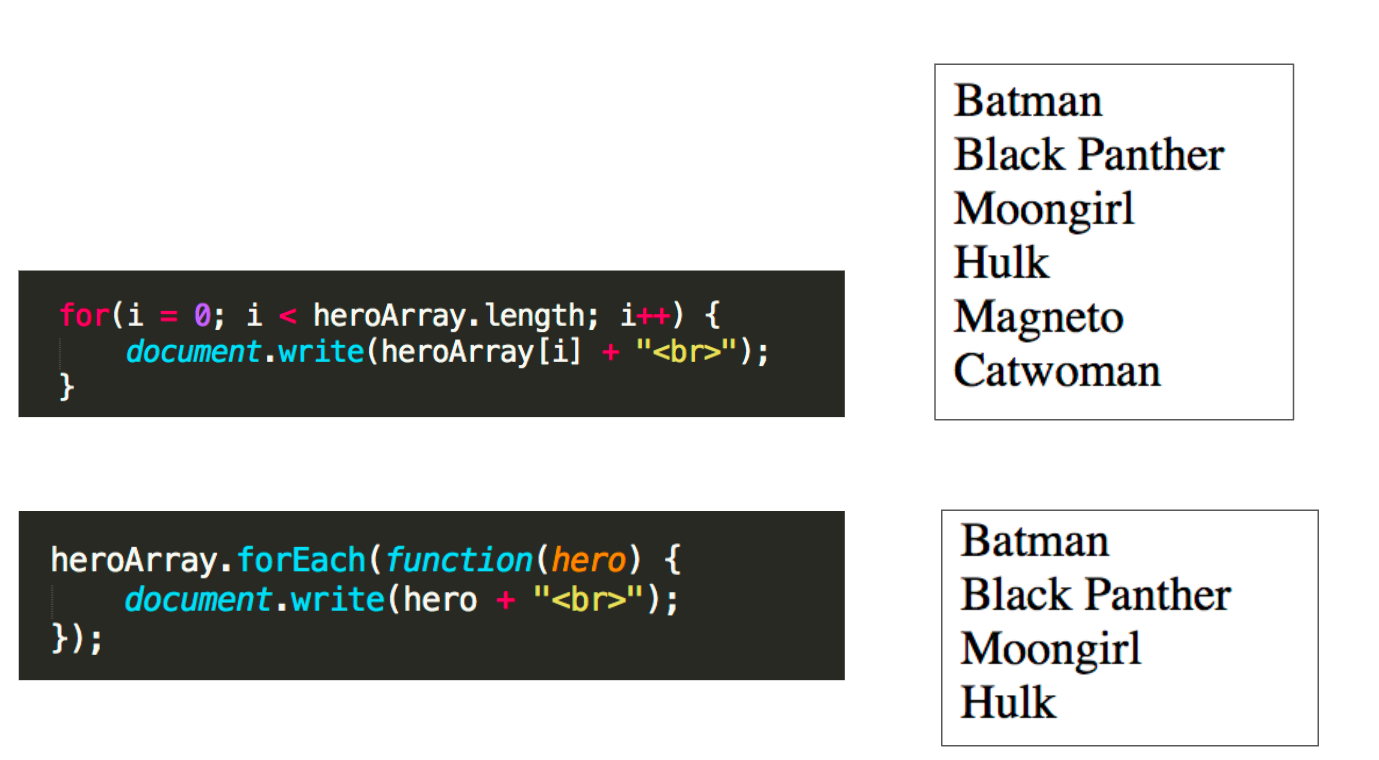
Loops


onclick()


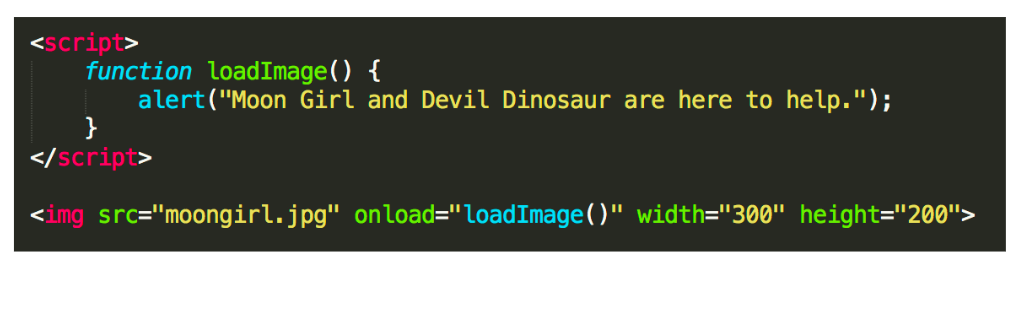
onload()


Let's play
JavaScript
Today we are programmers

Snacks ?


JS Time
JavaScript
Do we really have to ?

Cool JS stuff

Discussions & Pics
The End
Best weekend ever! 🙈

Q&A

Thank you!
diana@jsleague.ro
dianadesign19

JSLeague Intro to Web @PN
By Diana Gabriela Miron
JSLeague Intro to Web @PN
- 1,295