JAMStack con GatsbyJS
Diego Avila
¿Qué es un Stack?



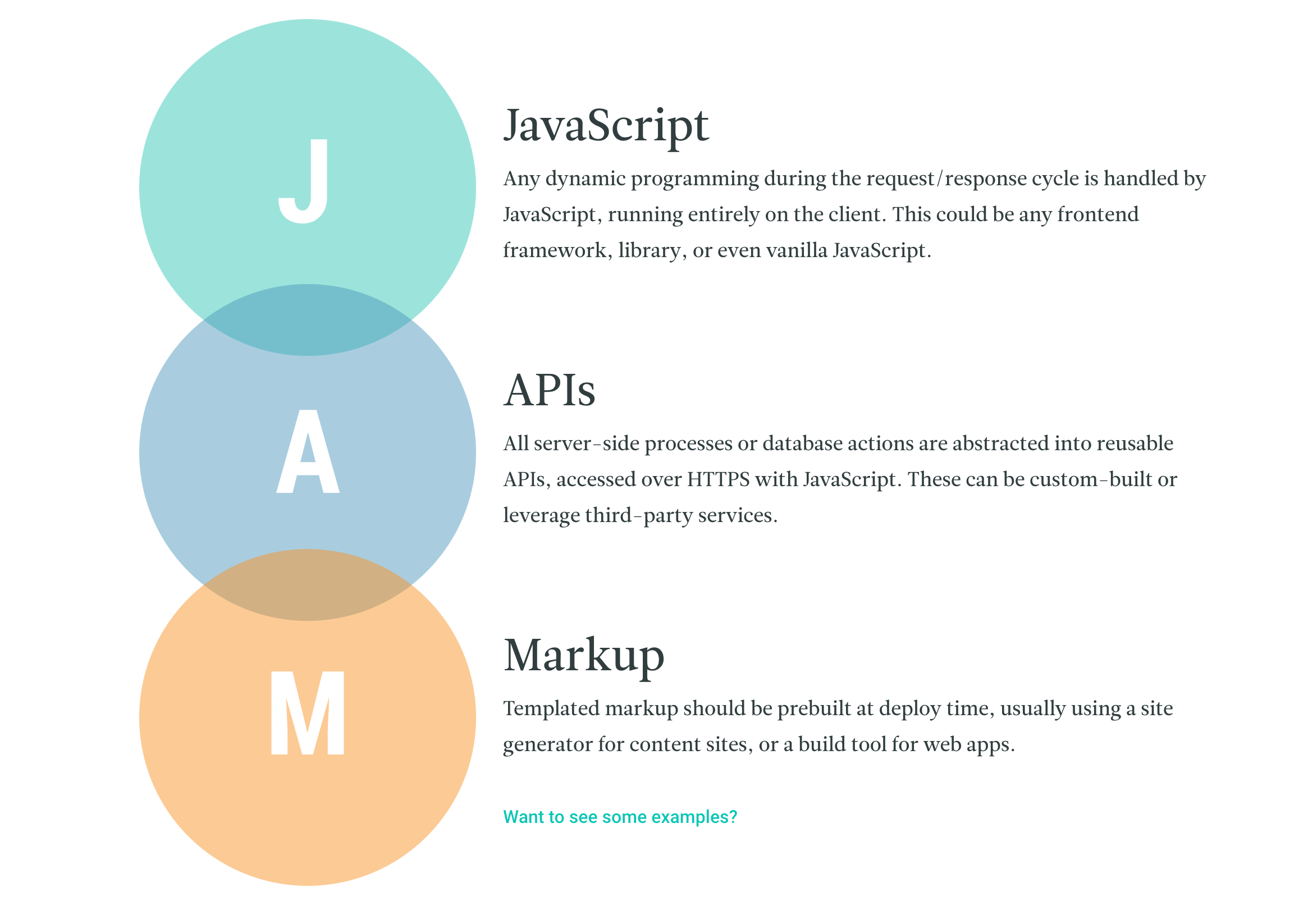
¿Qué es JAMStack?

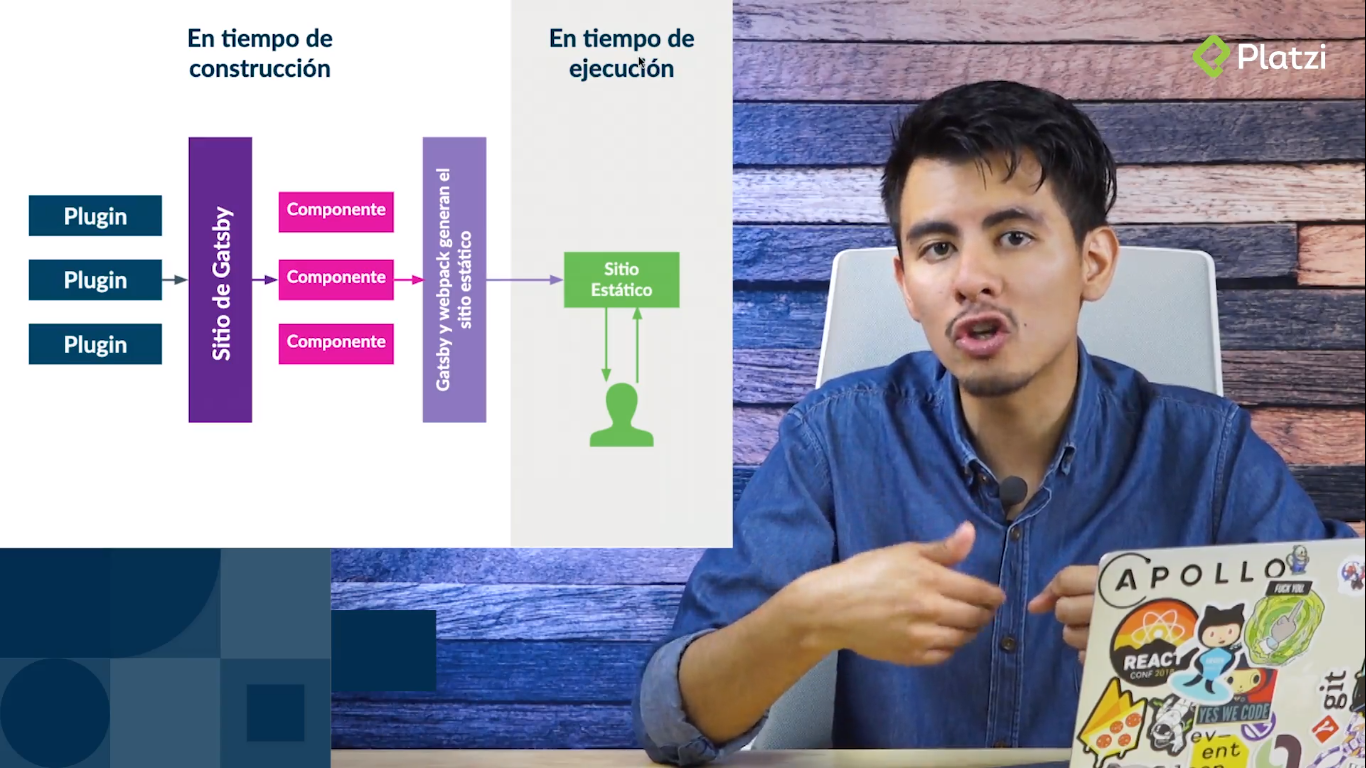
¿Qué es Gatsby?


Ventajas
- Velocidad
- Seguridad
- Despliegue Simple y barato.
Desventajas
- Contenido dinámico y Personalizaciones para cada usuario.
Formas de iniciar un Proyecto con GatsbyJS
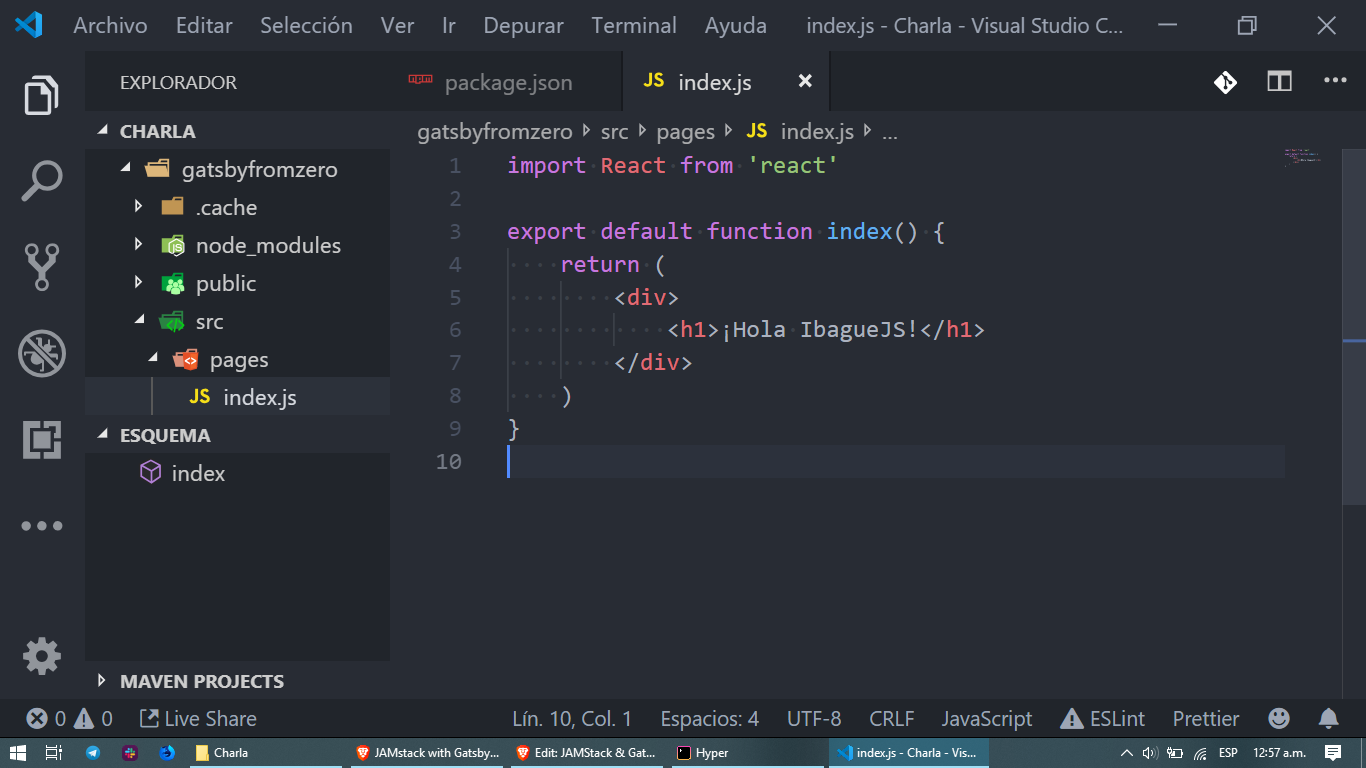
A Mano
npm install --save react react-dom gatsby
A Mano
gatsby develop
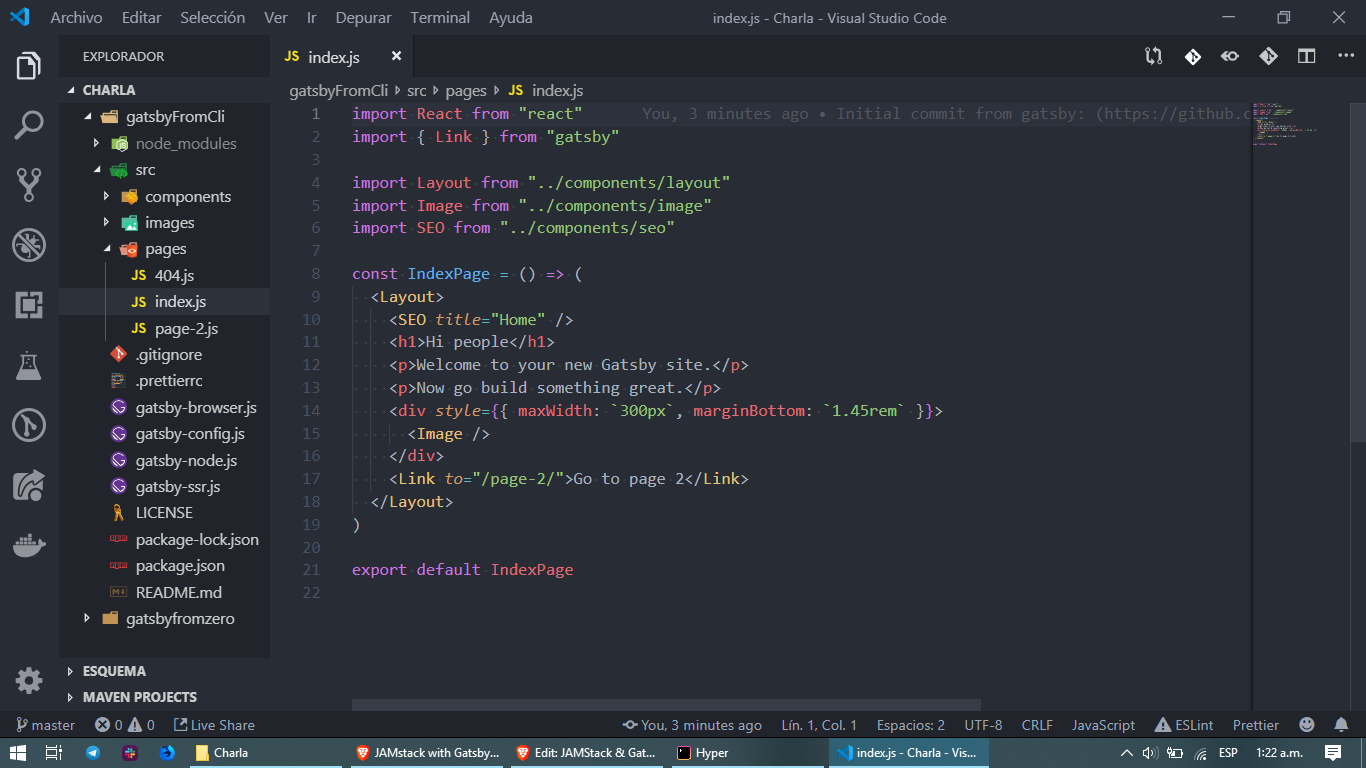
Gatsby CLI
npm i -g gatsby-cli
gatsby new gatsbyFromCli
Gatsby CLI

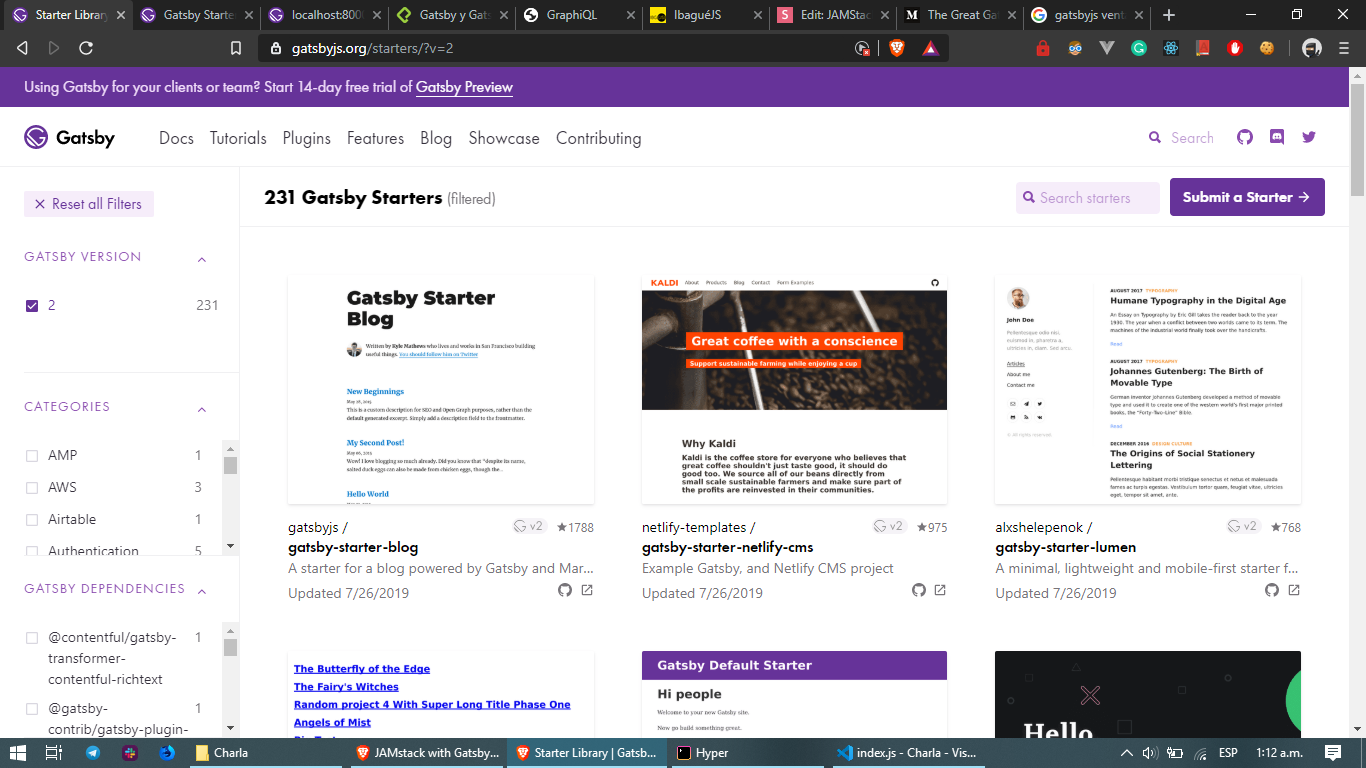
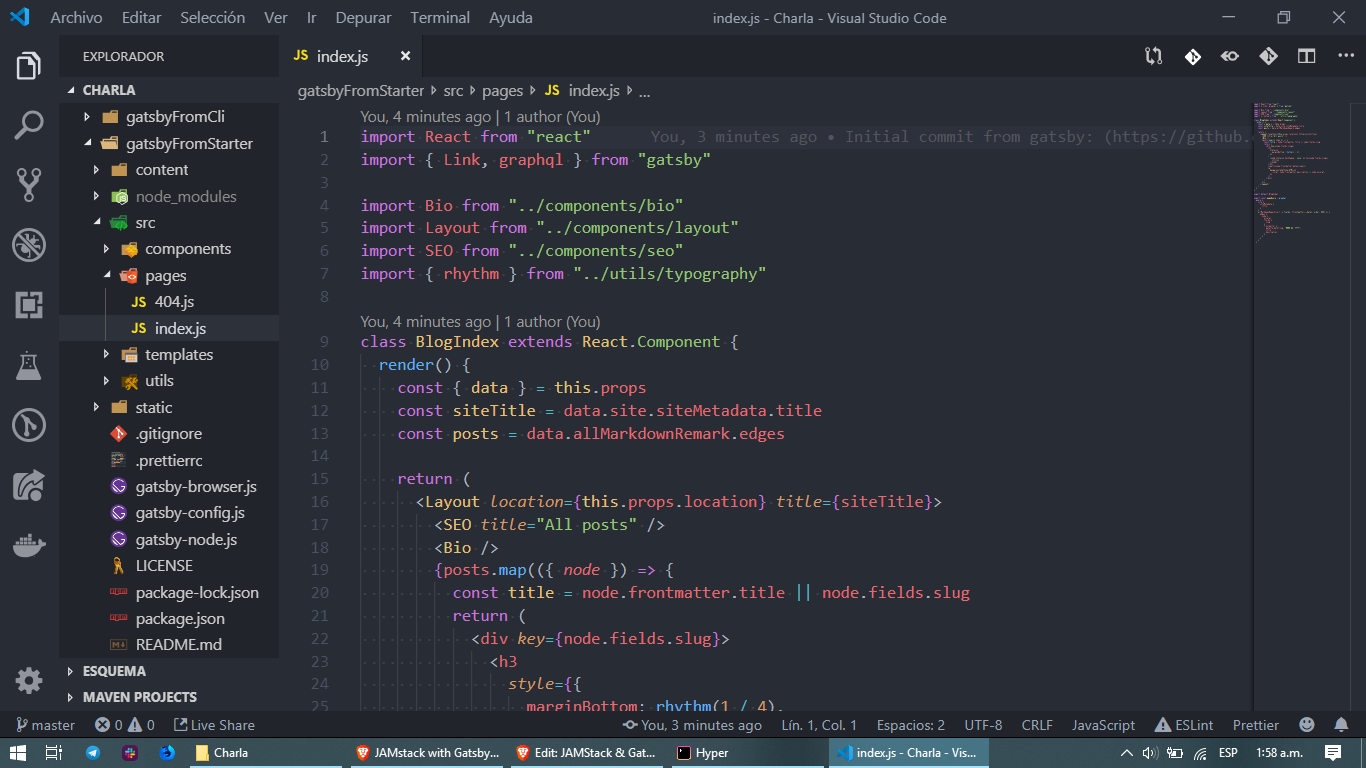
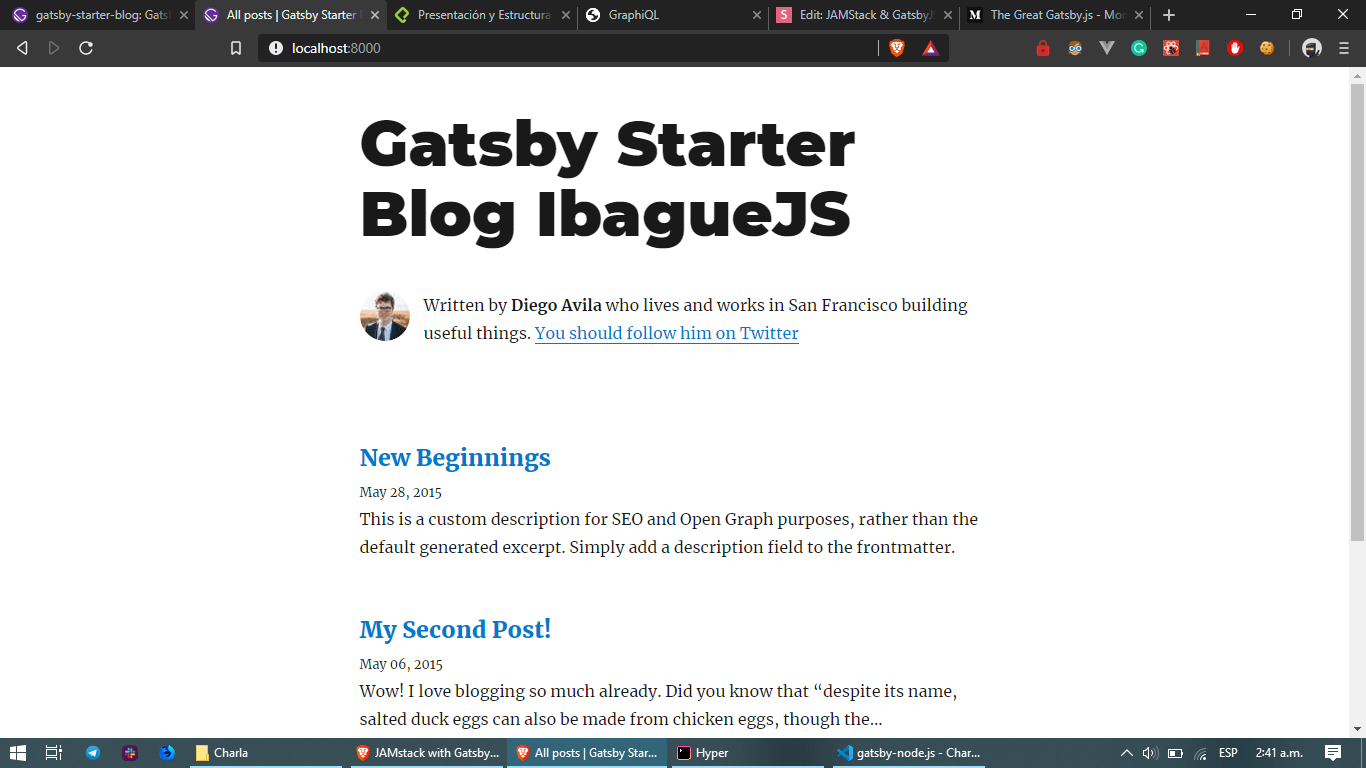
Starters

Starters
gatsby new gatsbyFromStarter gatsbyjs/gatsby-starter-blogStarters


Starters
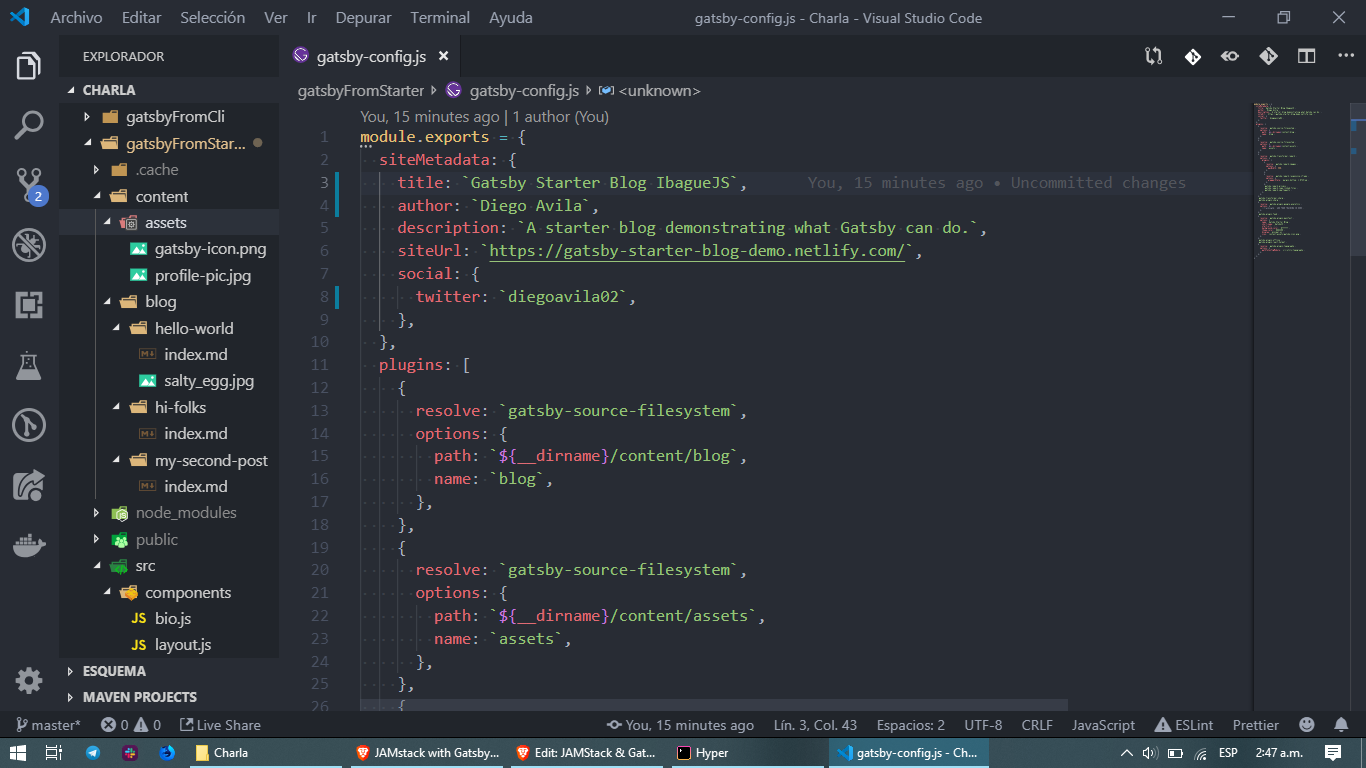
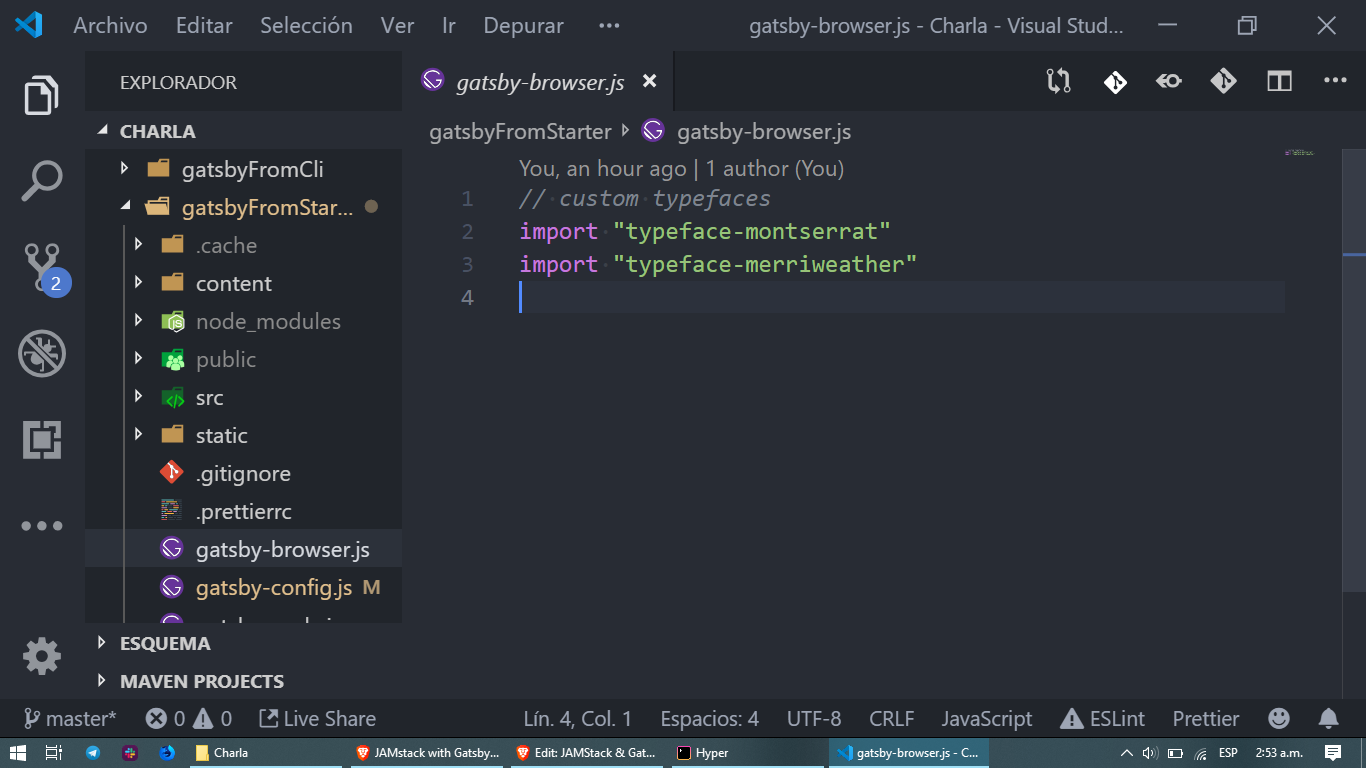
Archivos Relevantes en GatsbyJS
gatsby-config.js

gatsby-browser.js

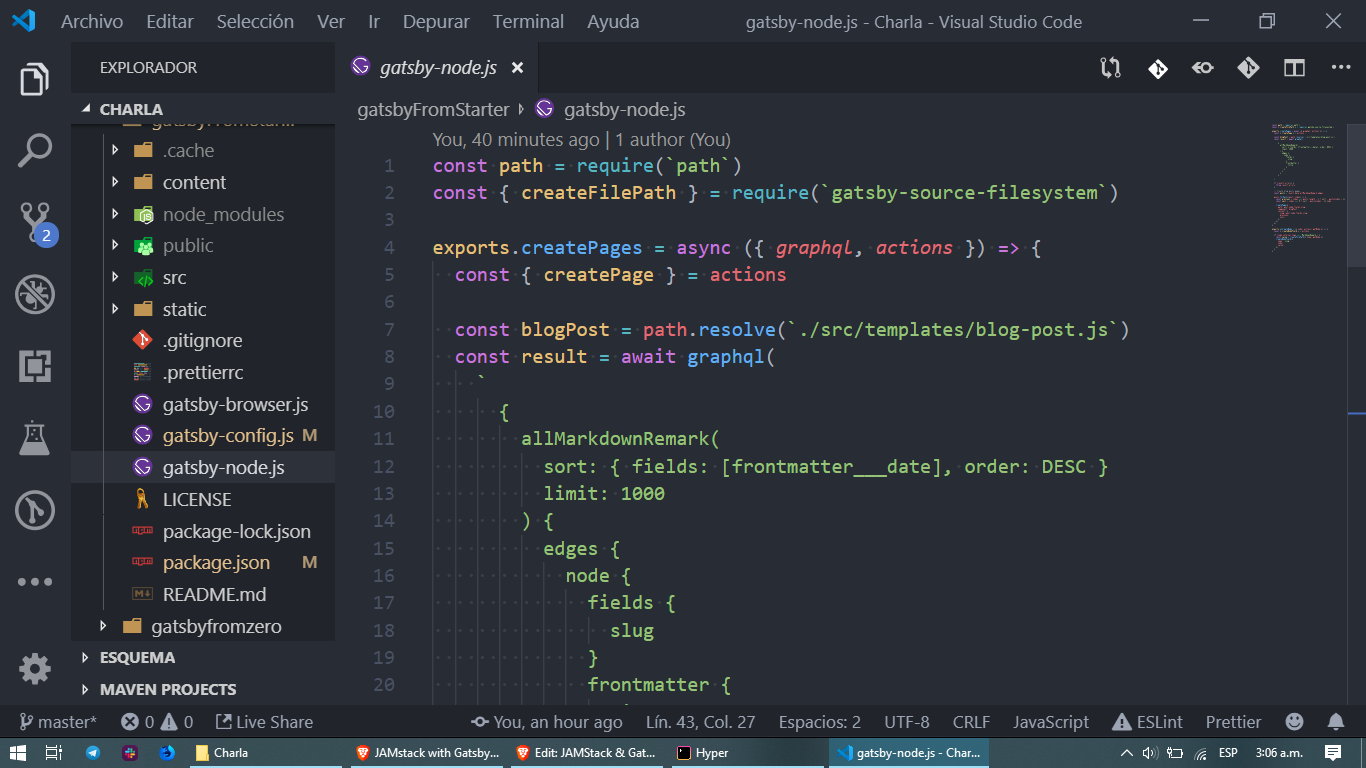
gatsby-node.js

gatsby-ssr.js
Plugins en GatsbyJS
-
Componente: configurado y enfocado para una problematica especifica.
-
Comportamiento: Ayudan a utilizar el primer tipo de plugin y además existen algunos que permiten transformar o adaptar la información a cierto formato o estilo especifico.
-
Fuente de Datos; Se ayudan de Graphql y Node para consumir una API de REST, Firebase, Wordpress o sistema de archivos y traer la información necesaria para poder incluirla en las vistas.
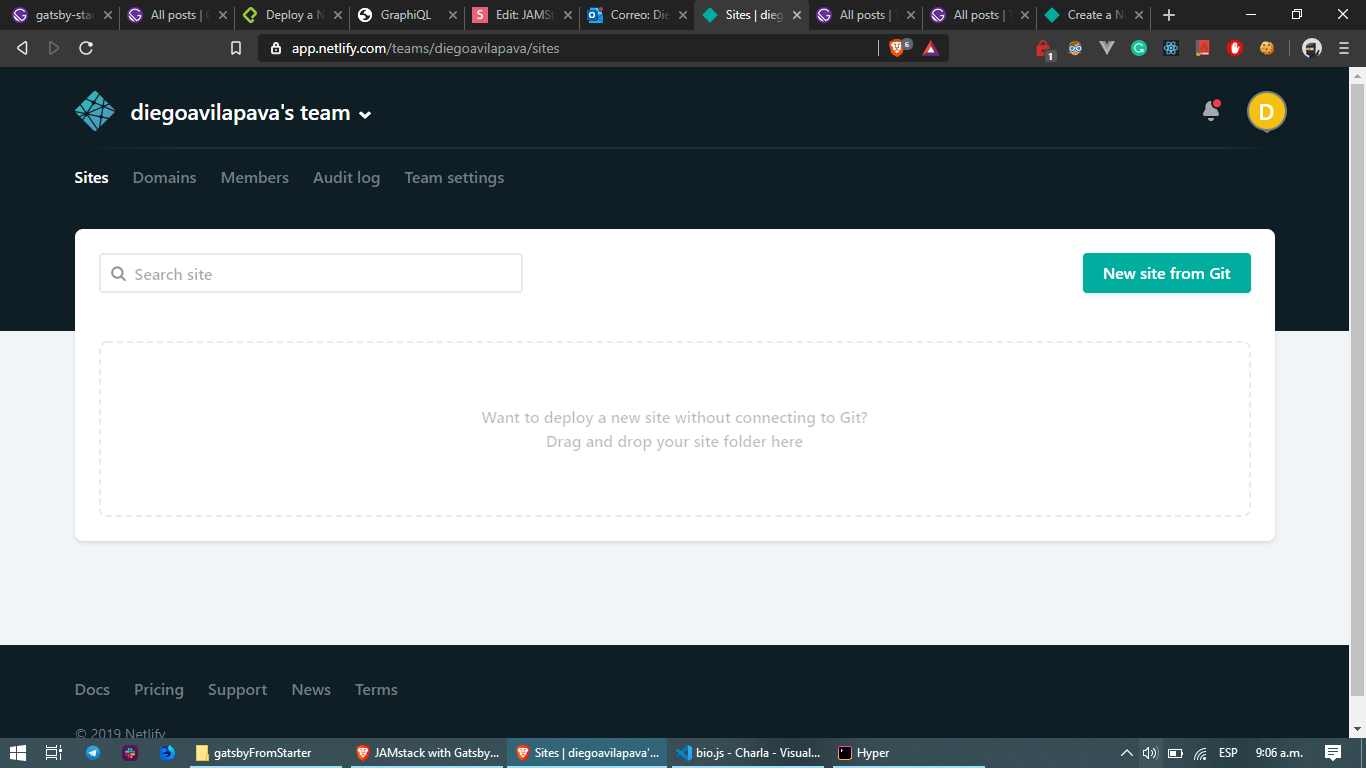
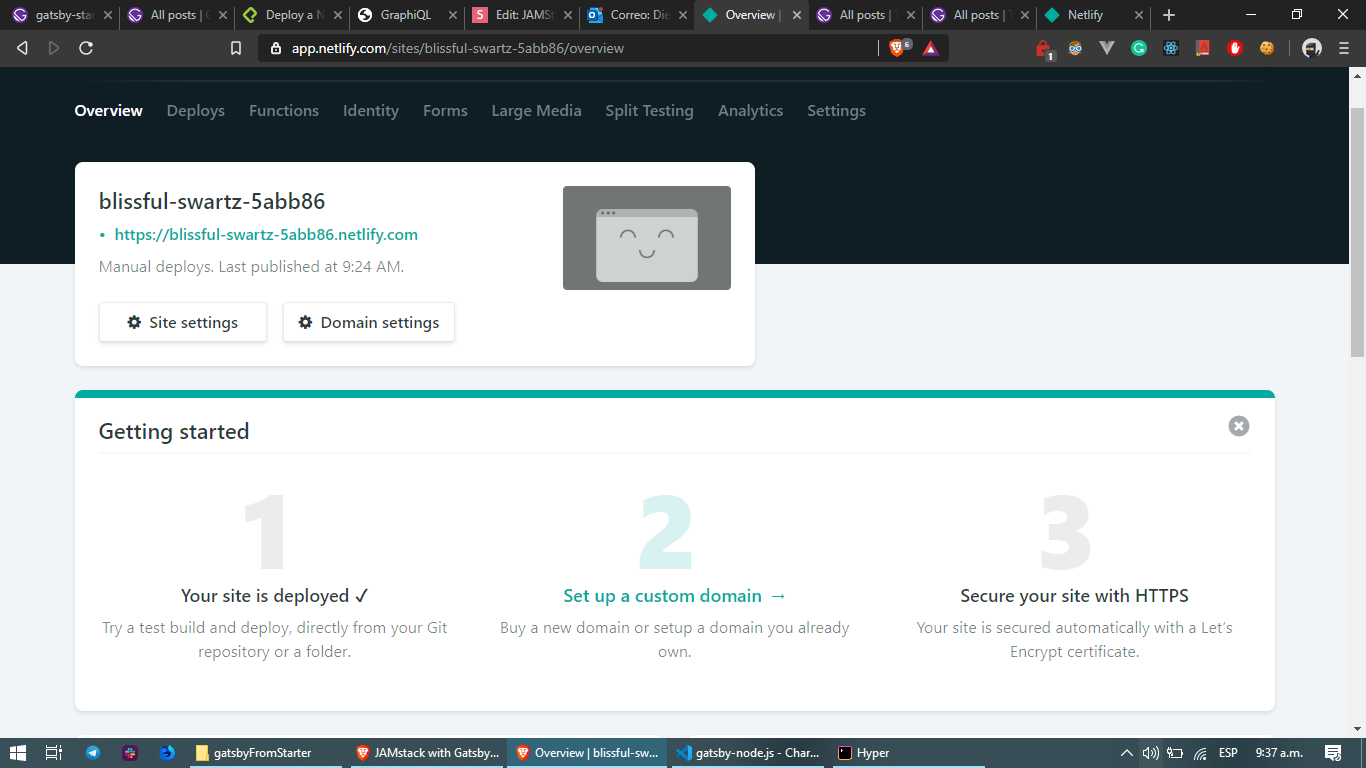
Despliegue con Netlify
Despliegue con Netlify
gatsby build


¿Preguntas?

JAMStack & GatsbyJS
By diegoavilap
JAMStack & GatsbyJS
- 177


