Introducción a
Angular 2
Yo
{
"name": "Diego Coy",
"description": "A JavaScript developer",
"job": {
"company": "T̶a̶p̶p̶s̶i̶",
"title": "F̶r̶o̶n̶t̶ ̶E̶n̶d̶ ̶D̶e̶v̶e̶l̶o̶p̶e̶r̶"
},
"contact": "@UnJavaScripter",
"otherStuff": [
"AngularJS Colombia organizer/speaker",
"Plays DOTA2",
]
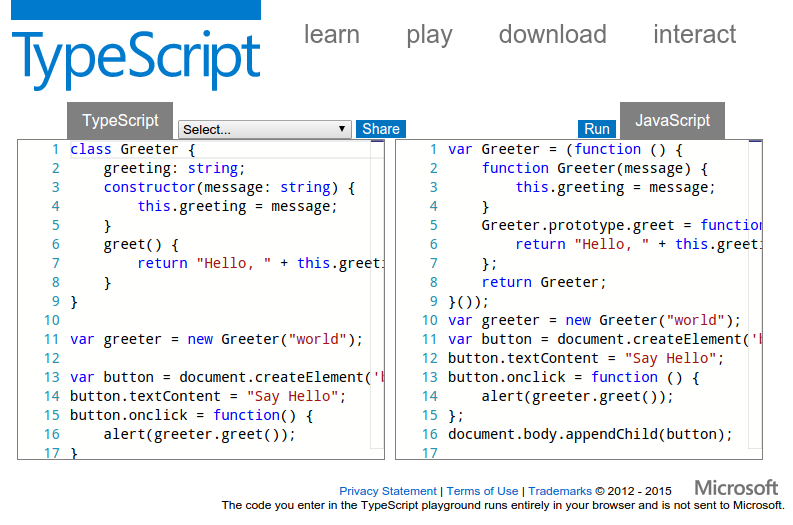
}Built on TypeScript

RIP controladores

RIP *

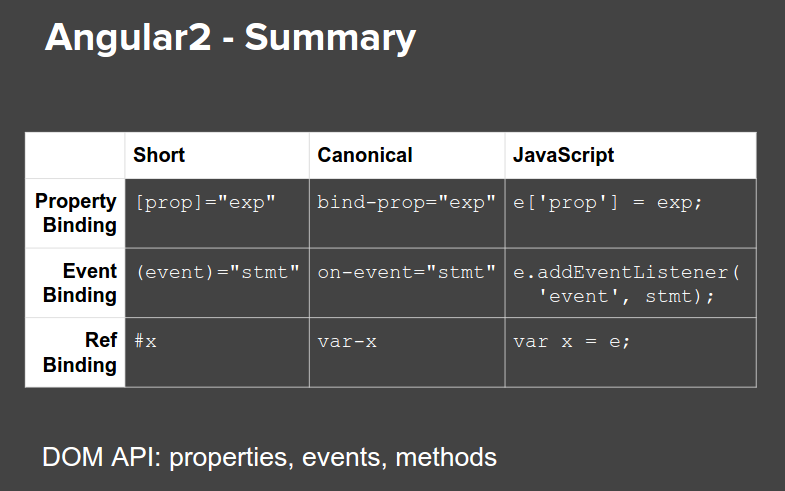
Binding

https://docs.google.com/presentation/d/1XoizA8Dm_S3SU1jYPERmgWVIbqjGOXolpF3Jm2b8xKA/edit#slide=id.g14433fbf582a474620
Directivas nativas
ng-value,
ng-show,
ng-hide,
ng-src,
ng-href,
...Directivas nativas
ng-click,
ng-change,
ng-blur,
ng-submit,
ng-checked,
...Annotations
@Component({
selector: 'mi-app',
styleUrls: './app/index.css',
template: `
<div>
<h2>Bla</h2>
<a href="#">Link</a>
<p>Lorem ipsum bla bla blebla bloblu</p>
</div>
`
})
export class MiApp {
}Bla bla bla
¿Código?
Demo time!
Angular-CLI
github.com/angular/angular-cli
Proyecto "terminado"
github.com/UnJavaScripter/listaDeCosasPorHacer-angular2
Crear un proyecto nuevo
$ sudo npm install -g angular-cli
$ mkdir carpetaParaMiProyectoDeEjemploHechoEnAngularJS2
$ cd carpetaParaMiProyectoDeEjemploHechoEnAngularJS2
$ ng new listaDeCosasPorHacer
// Esperar a que npm descarge el 75% de Internet. Idea: un npm p2p
$ ng serve...
La forma de escribir código cambia
- Mucho -
Pero trae ventajas
- Mantenible
- Probable
- Extensible

NativeScript

Integrates with Angular 2.0
Eso fue todo

http://forums.forzamotorsport.net/turn10_postst379_-APEX---BlueReaper--Metalworks.aspx
@AngularjsCO
slackengine-angularjs-ee.appspot.com
Angular 2 Intro
By Diego Coy
Angular 2 Intro
- 1,061

