React Native + Flutter Meetup
Hosted by GeekyAnts





Sanket Sahu
CEO & Co-Founder, GeekyAnts
@sanketsahu
Digvijay Wanchoo
Technical Content Writer, GeekyAnts
@kingosarcasm101
We are...


WiFi Password!
GeekyAnts 5.0 : GeekyAnts9
Our 9th Meetup on React Native...
...and 3rd on Flutter






We're regulars with conferences too!





We're known for our work in React Native!
NativeBase

-
Essential cross-platform UI components for React Native
-
Open Source
-
~ 11,600 Github stars
nativebase.io
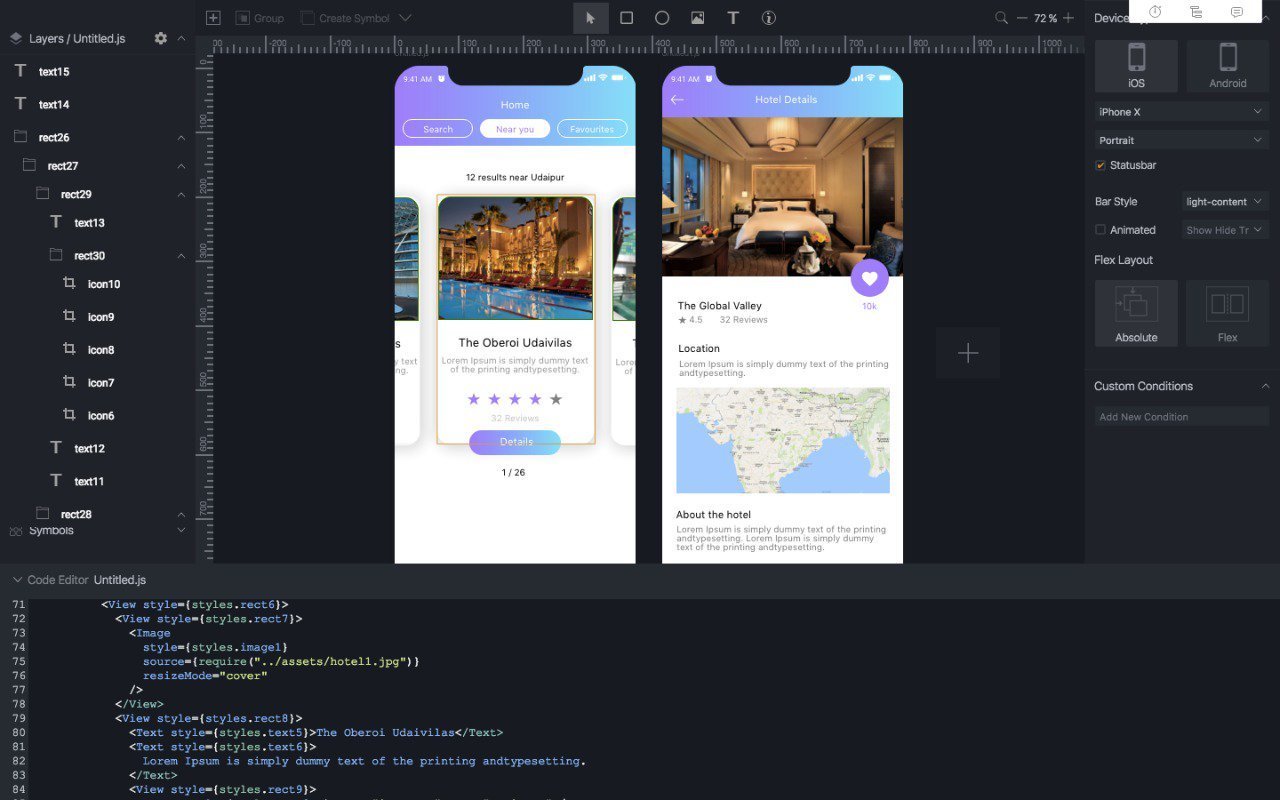
BuilderX
Screen design tool which codes React Native for you.
Flutter support on the roadmap

builderx.io

Vue Native

- Framework to build cross platform native mobile apps using Vue.js
- Open Source
- 5,800+ Github stars
vue-native.io

Recognised by
Evan You, Creator of Vue.js
vue-native.io
Our Journey With Flutter
Met Seth Ladd & Yegor
from the Flutter team at Google HQ in July 2017

Met Wm Leler
at Google's Conference, London

Open Source Contributions

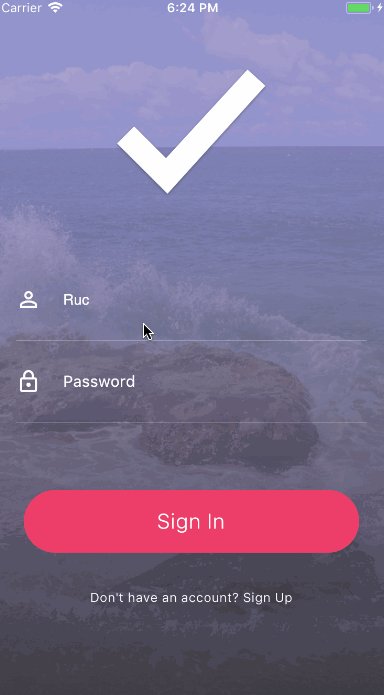
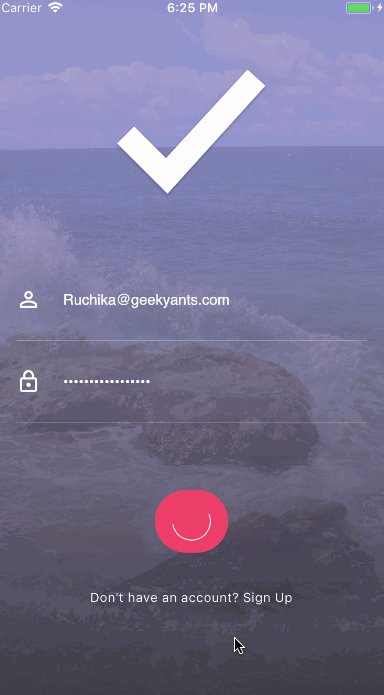
- Flutter Login Home Animation
- Flutter Flat App
- Trovami - Flutter Live Location Sharing App
- NewsBuzz - Flutter News app
- ....more!
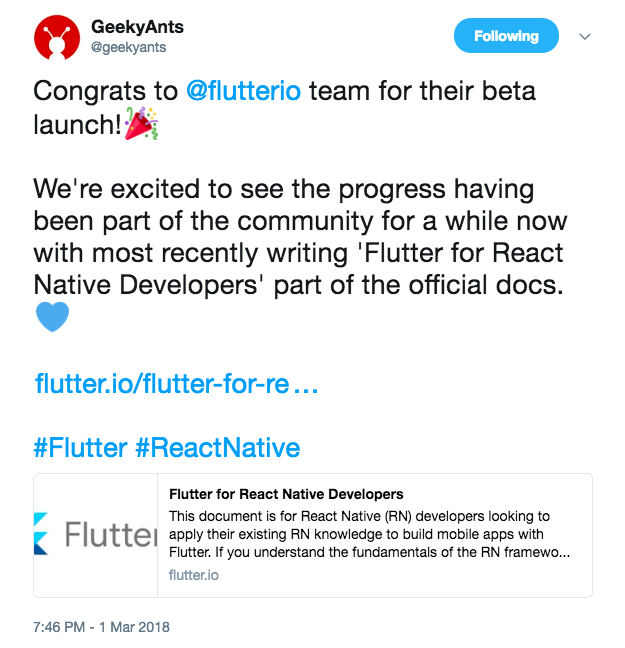
We wrote a part of the Flutter Docs specific for React Native devs

Flutter Live '18



Agenda
React Animated with Hooks
Nagarajan N, Senior Software Engineer at Snapwiz
@NagarajanFs

Zen Mode for your UI components with Storybook
Manish Kumar, UI/UX Designer & Front End Architect at Jio
@Manishalexin

A tri-platform App using React-Native & React Native Web
Vineeth George, Front End Developer at mitter.io
2:10-2:30
2:30-2:50
3:00-3:20
BREAK
2:50-3:00




Animation In Flutter
Sumant Raj, SE at GeekyAnts
@SumantR96446816

Rendering in Flutter
Nitish Sahani, SE at GeekyAnts
@Nash3546


The Science Behind Flutter's Success
Shubham Kumar, SE at GeekyAnts
@shubham5895

4:20-4:40
3:20-3:50
4:00-4:20

BREAK
3:50-4:00
Then we Party!
Tweet with #rnblr & #flutterblr
Connect with us!


@ReactNativeBLR
@FlutterBLR
Keynote: React Native + Flutter Meetup
By Digvijay Wanchoo
Keynote: React Native + Flutter Meetup
- 400



