Info Jigs



Professor Dan Ryan
daniel.ryan@utoronto.ca
Information Jigs
https://slides.com/djjr/info-jigs
Part I
Resources
View on Google Drive
Notes
Review Questions
Playlist
Image Gallery
Bibliography
Readings

"Flipped" Content
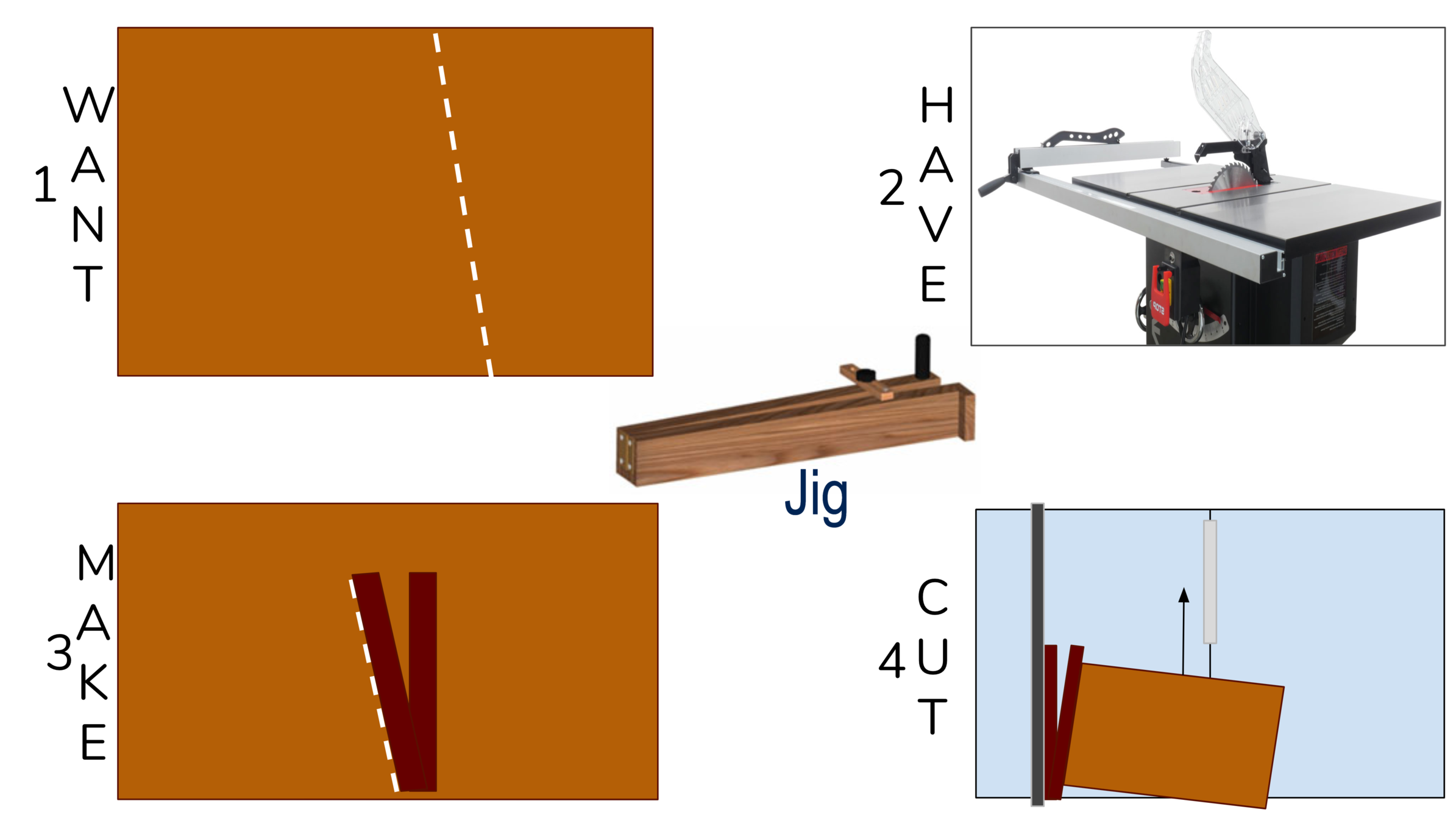
JIG
A jig is a sort of "meta-tool" that woodworkers use to hold a piece of work in a particular way so that their tools can produce a desired transformation.


Info Jigs
When dealing with information how we arrange it, how we hold it in place, has a big effect on how easy it is to manipulate and even how easy it is to think about.
Storyboard




What
is
information?

"This is Water" video
What
is
information?
Information is that which reduces uncertainty.
Information is the resolution of uncertainty
In what year will I die?
What's for dinner tonight?
How does this novel I am reading end?
Heads or tails?
Which
is
most
uncertain?
How would we investigate?
- What would it take for me to find out?
- How many factors go into determining it?
- How many possibilities are there?
How many possibilities?
In what year will I die?
Say I'm 60 now. At the extreme, humans live to, say, 120. So there are, at the outside, 60 possible years of my death.
What's for dinner tonight?
Let's see. If we are eating in and not shopping, we might prepare one of the ready-made meals we have, several kinds of eggs, French toast or pancakes, several kinds of soup, we have a number of meats and vegetable that could be combined…. All told, several dozen possibilities. But many are extremely unlikely - we don't like them, they run counter to cultural norms, they're too difficult to prepare. Each of those things reduces the uncertainty.
How does this novel I am reading end?
Well, *I* don't know how it ends; I've not finished reading it, but there is no uncertainty about how it ends. It ends like it ends. Maybe there's a difference between THE and MY uncertainty?
Heads or tails?
We can just flip the coin once and we will know.
How many factors?
In what year will I die?
Maybe my genome, my family history, my current health, and ....
What's for dinner tonight?
What is the decision process? What is the total set of relevant data going into it?
How does this novel I am reading end?
It is what it is.
Heads or tails?
We can just flip the coin once and we will know.
What would it take?
In what year will I die?
Perhaps if I had access to my genome, my family history, my current health, and lots of science I could "compute" this?
What's for dinner tonight?
Who gets to decide? How do they decide? Or should I just wait until tonight and find out?How does this novel I am reading end?
How does this novel I am reading end?
Read on.
Heads or tails?
We can just flip the coin once and we will know.
It
All
Suggests
that information is measurable and that there is an answer to "what's the smallest amount of information?"
What
is
uncertainty?
the probability that our best guess is wrong

I picked a card. How uncertain are you about my pick?

STOP+THINK: Can I give you any more information without telling you?
What is the smallest unit of information?
The answer to a single yes/no question.
A "bit" or binary digit.
So, how to measure information?
If I am certain, then information is "full."
Each "piece" of information reduces uncertainty.
So, how to measure information?
The amount of uncertainty reduction is the amount of information
So, how to measure information?
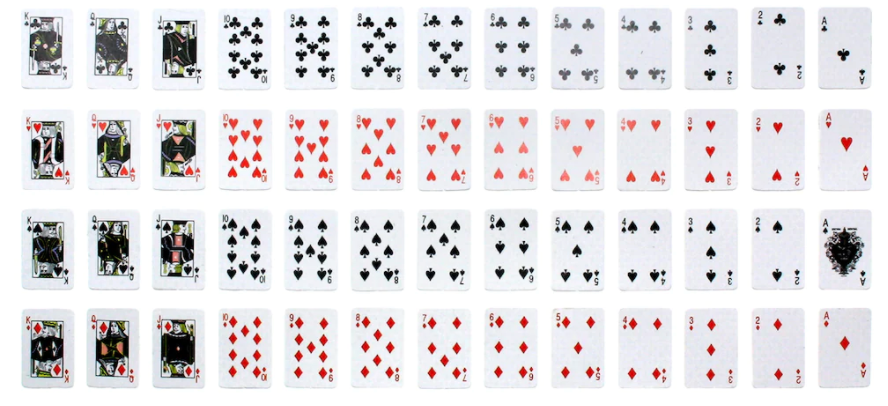
64 cards
red
diamonds
Imagine a deck of 64 cards. Four suits of 16 cards. Two red, two black as usual.
I select one card.
A-8
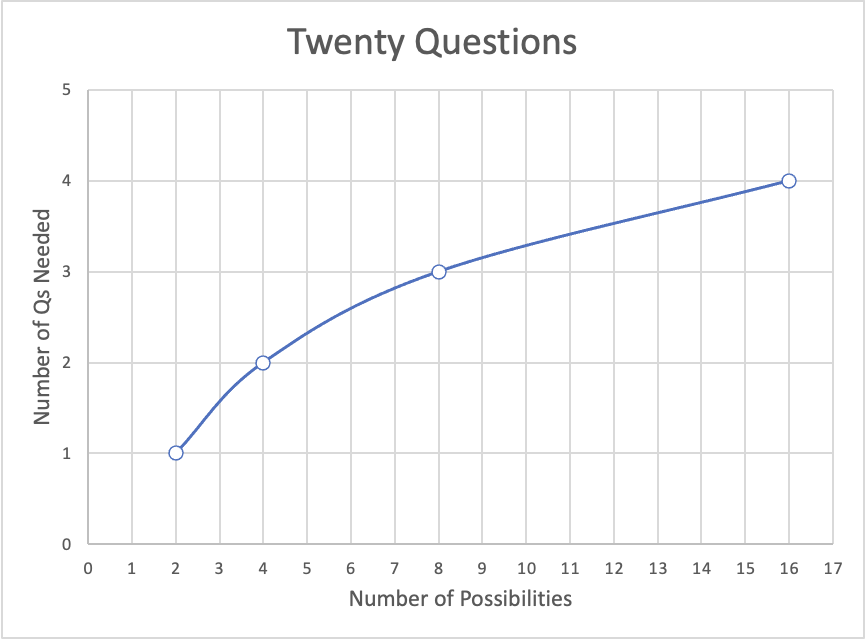
STOP+THINK: "TWENTY QUESTIONS"
What's the maximum number of possibilities you can resolve with one question? Two?
If one question can decide between two possibilities and two questions can decide between four possibilities, how many questions does it take to decide among three possibilities?
STOP+THINK: "TWENTY QUESTIONS"
If one question can decide between two possibilities and two questions can decide between four possibilities, how many questions does it take to decide among three possibilities?

More on Measuring Information
Before we continue, let's do a quick bit of math review for a tool we'll need in the following video. Think back to when you learned about exponents in school or our review of them in the Counting and Complexity module:
5×5×5=53=125
We can ask "to what power do you raise 5 to get 125?" Answer 3. We call 3 the logarithm base 5 of 125. We'd write this log5(125)=3.
Nothing too fancy about it: logarithm is just the opposite of raising a number to some power.
The other thing we want to recall from that module is how we count up the number of options when we make sequential choices. Suppose we have two letters A and B and we form three-letter words with them. How many different words are there?
STOP+THINK: The Hawaiian alphabet has 13 letters: five vowels (a e i o u) and eight consonants (h l k w m n p) and a "glottal stop" called 'okina. Use the "is it before or after" method to determine how many bits are required to represent a letter in this alphabet.
We'd reason like this: there are 2 ways to select the first letter, 2 ways to select the second letter, and 2 ways to select the third letter. And so there are, altogether 2×2×2=23=8 different three-letter words we can form using the letters A and B:
AAA AAB ABA ABB BAA BAB BBA BBB
A pattern that might remind us a little of when we wrote out truth tables.
Let's watch another in that series of videos from Khan Academy (9m52s).
Information
qua
Stuff
?
Any 2-valued phenomenon can physically represent
information

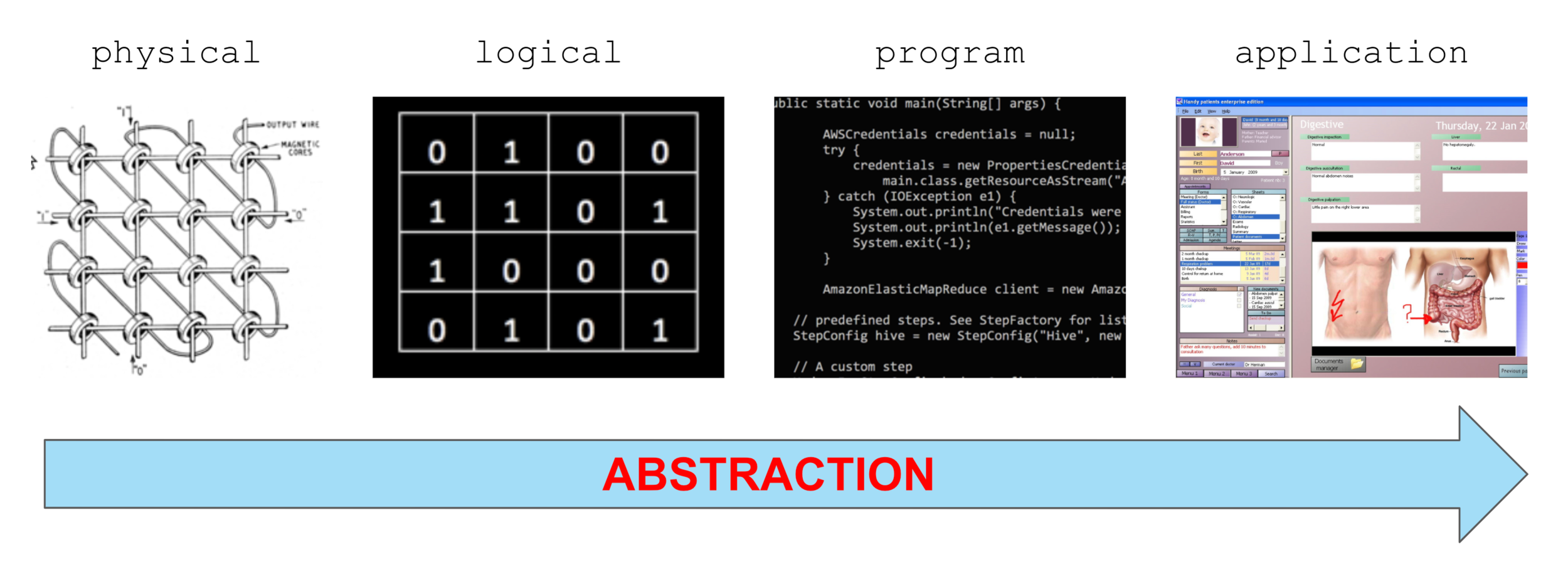
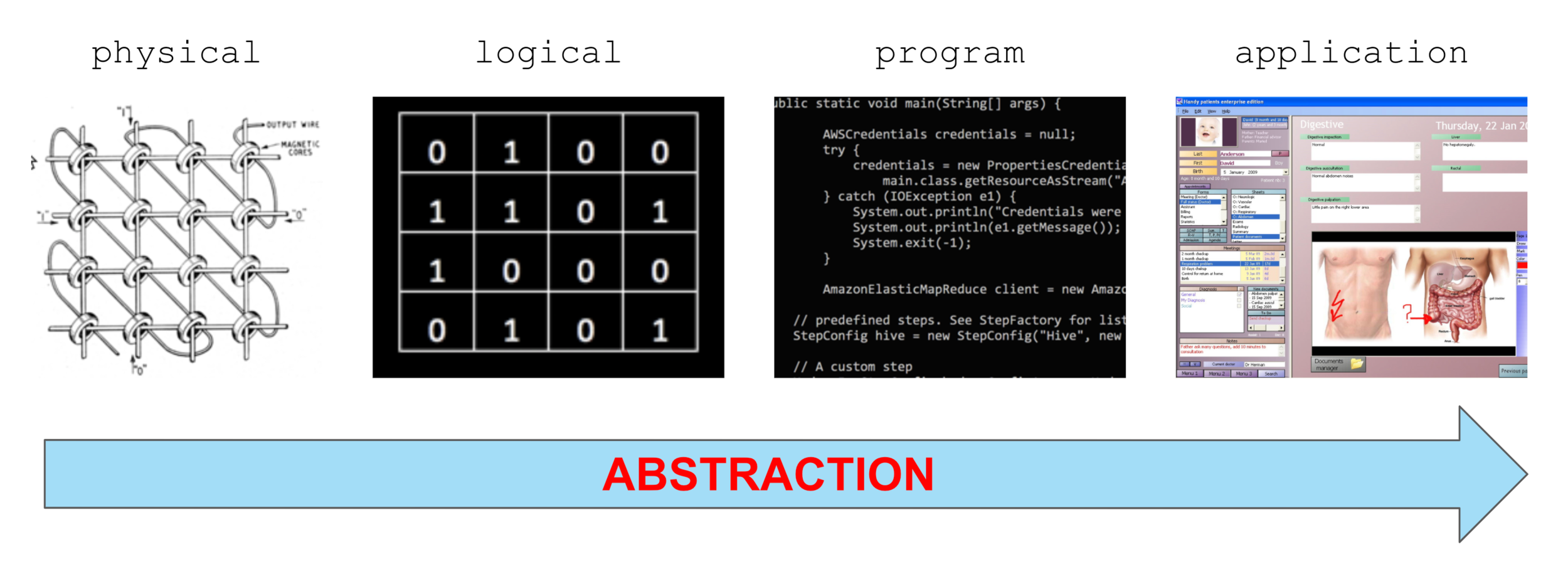
From
bits
to
data



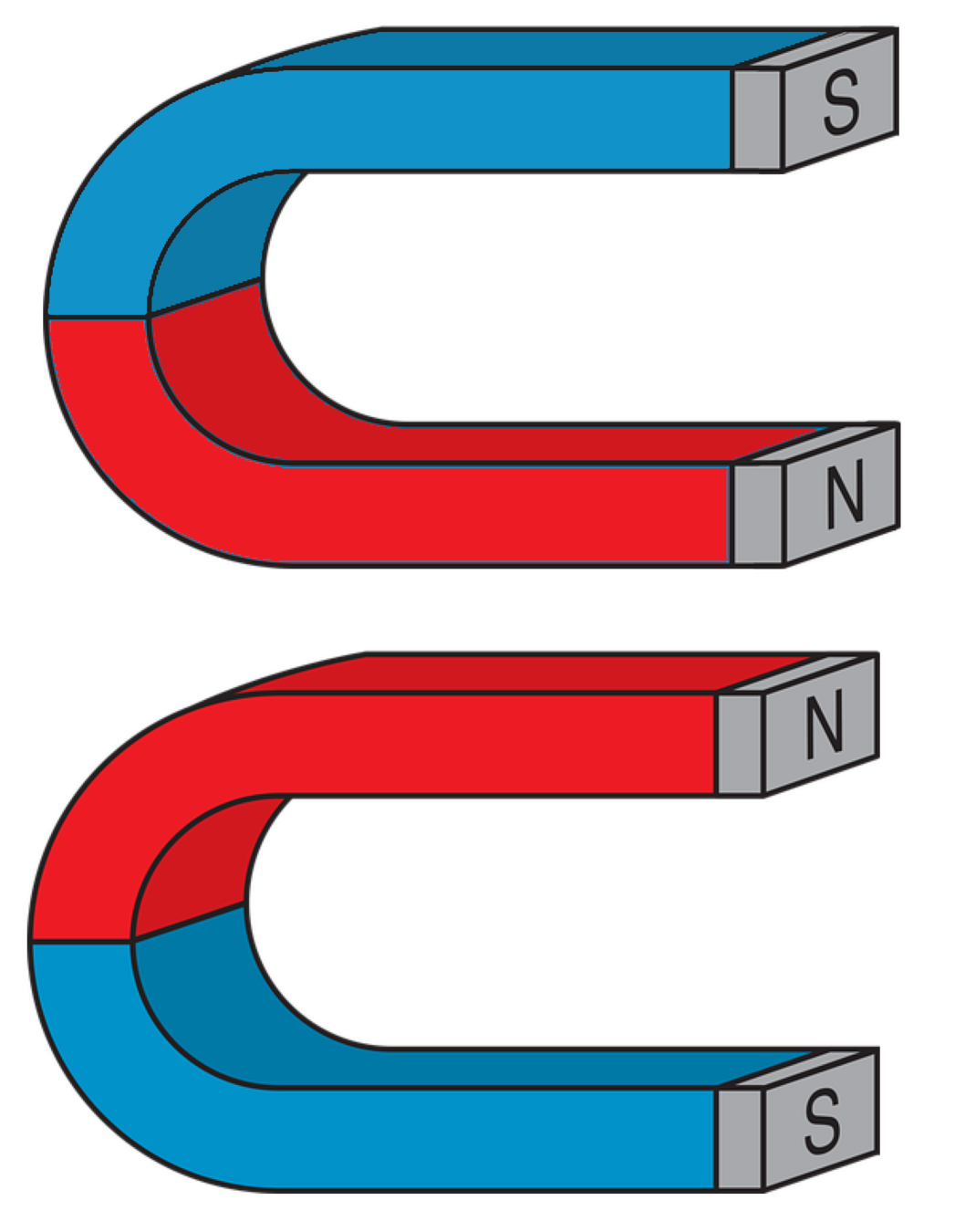
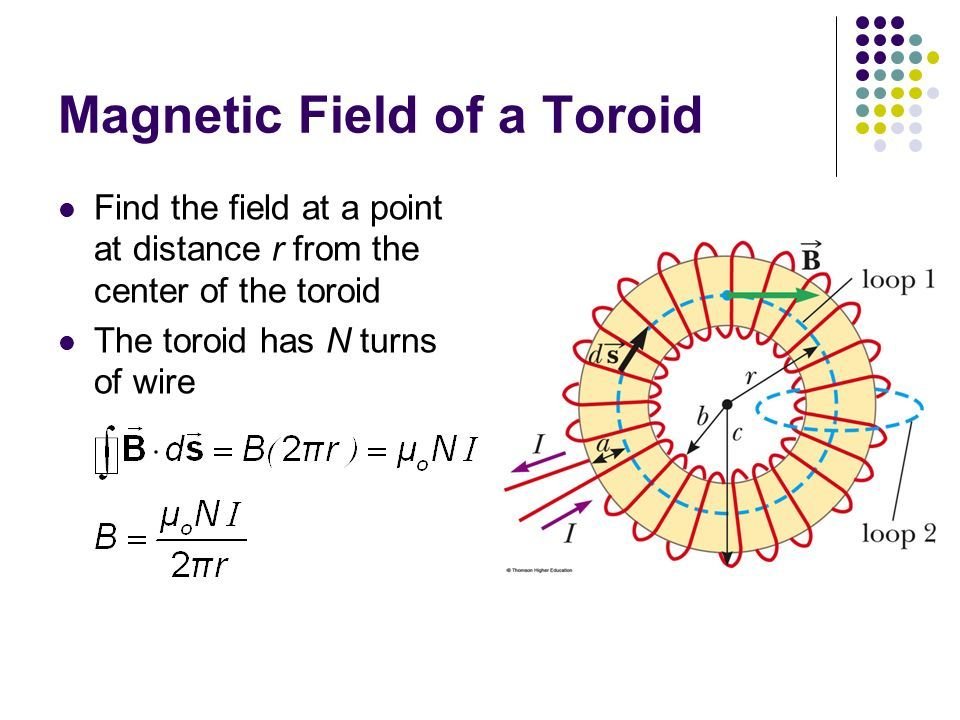
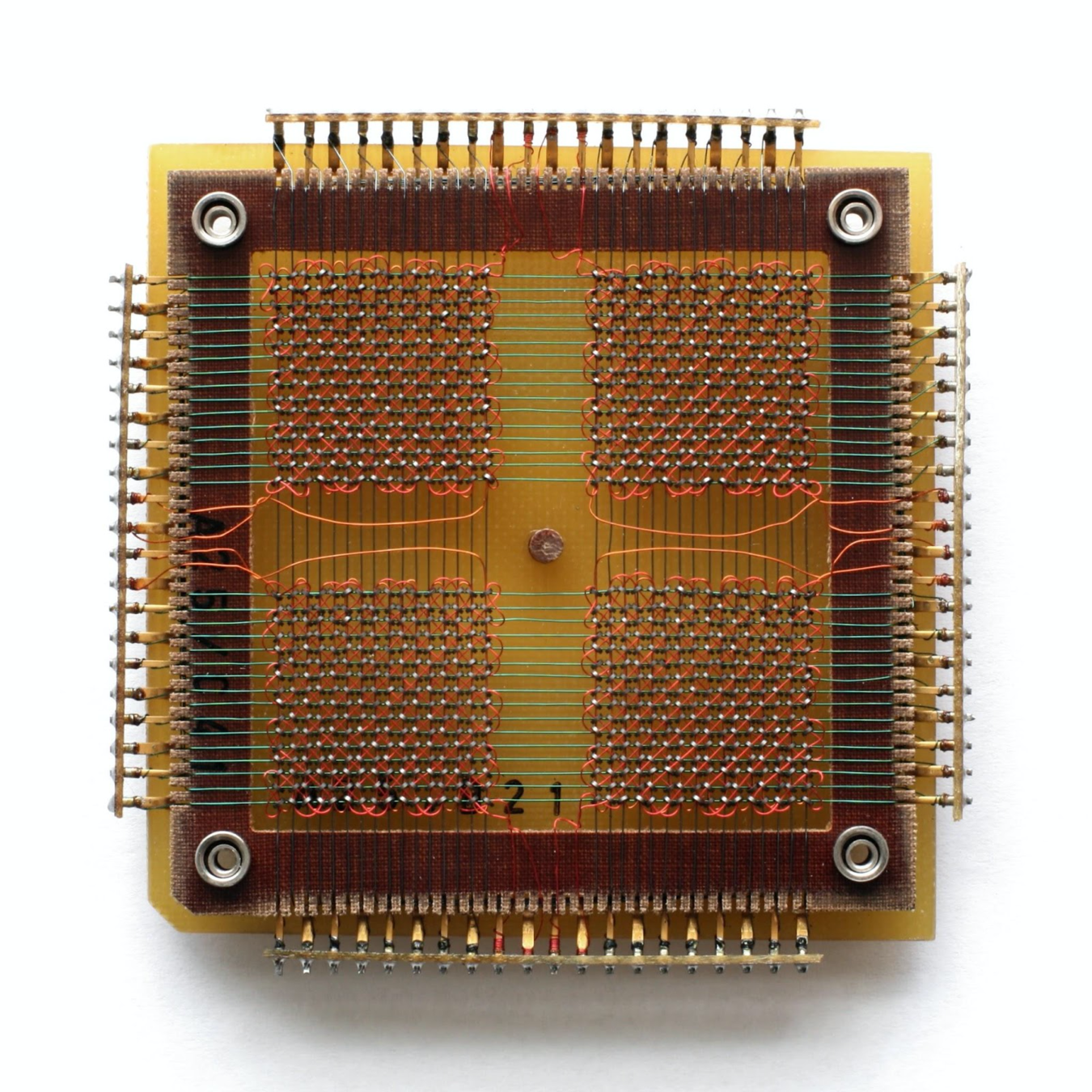
In the world of electricity, something that comes in two forms is magnets.



Donut Shaped Magnet


Here's the Storyline


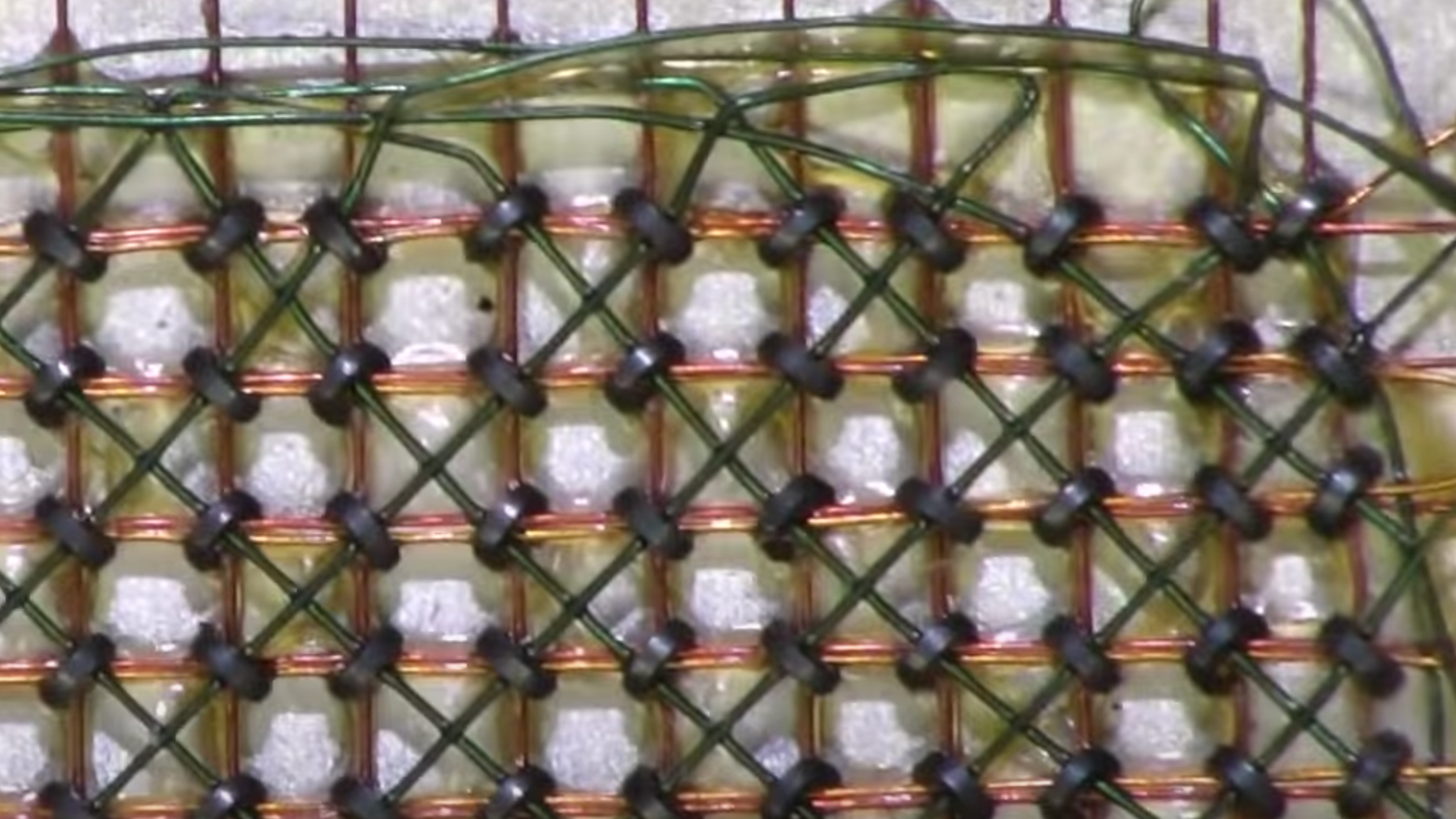
Read more at the Computer History Museum and more on the slides below

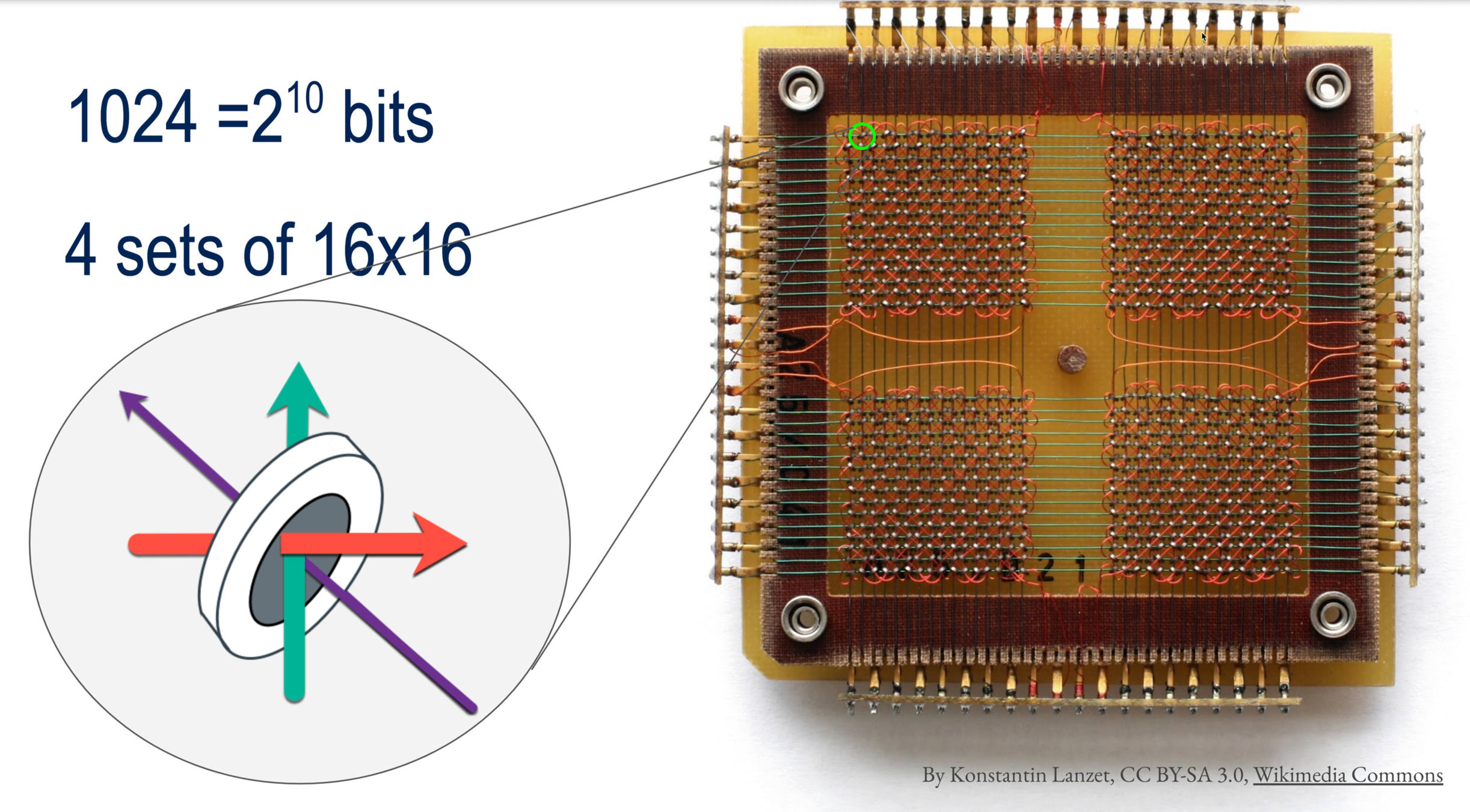
4 x 16 x 16 =1024 bits

Read more about magnetic core memory here
Video with closeups of ferrite core memory board (8m2s)


Jay Forrester
(1918-2016) MIT professor credited with founding field of "system dynamics," influencing the development of global sustainability models, and received patent for magnetic core memory.

From
bits
to
data

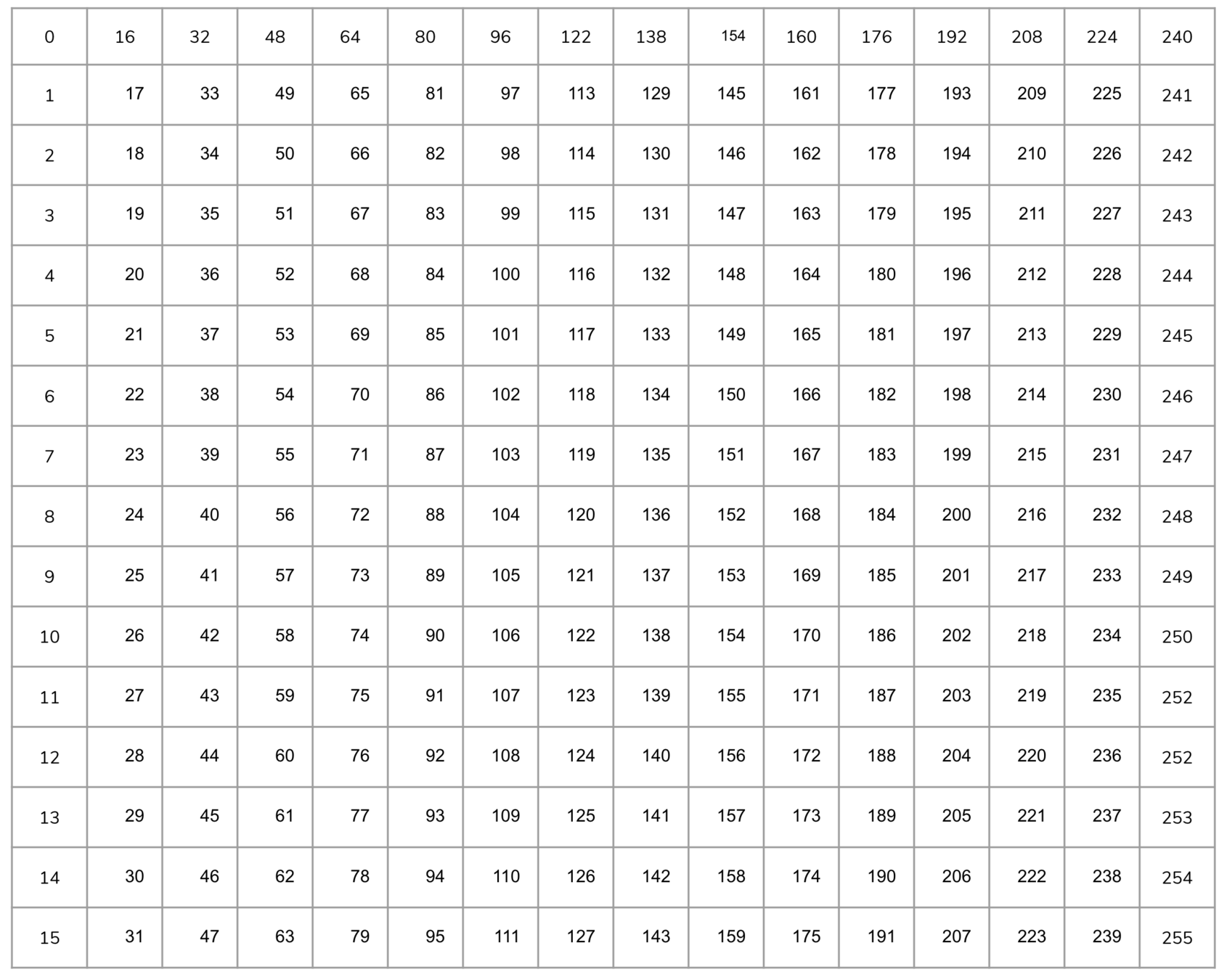
32
8-bit
words
(bytes)

16
16-bit
words

8
32-bit
words

4
64-bit
words

2
128-bit
words

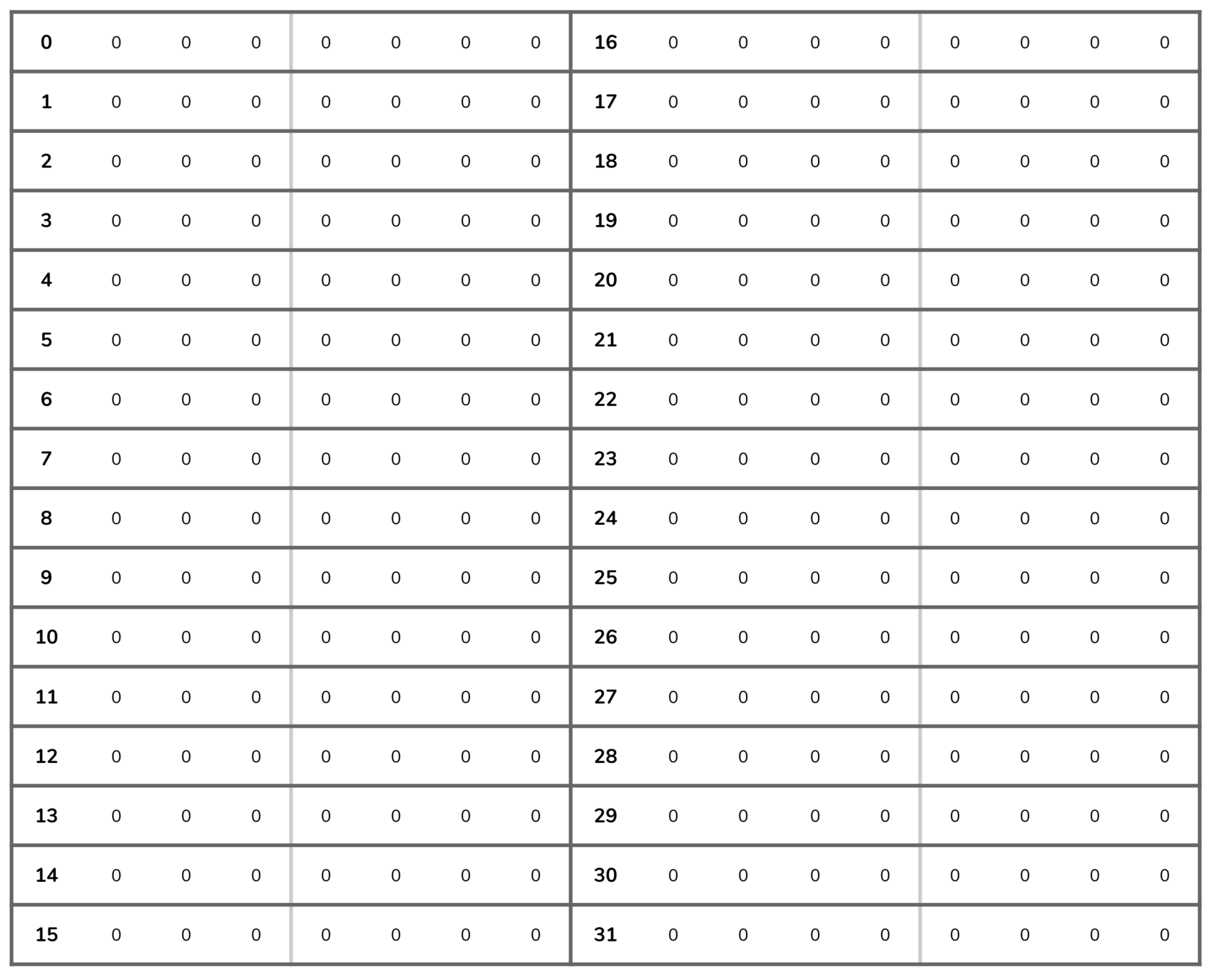
TIL
Memory composed of bits can be treated as words of different sizes.
Generally multiples of 2, starting with 8.
16 bit words,
32 bit words,
64 bit words,
128 bit words...
All the rest of the story happens here

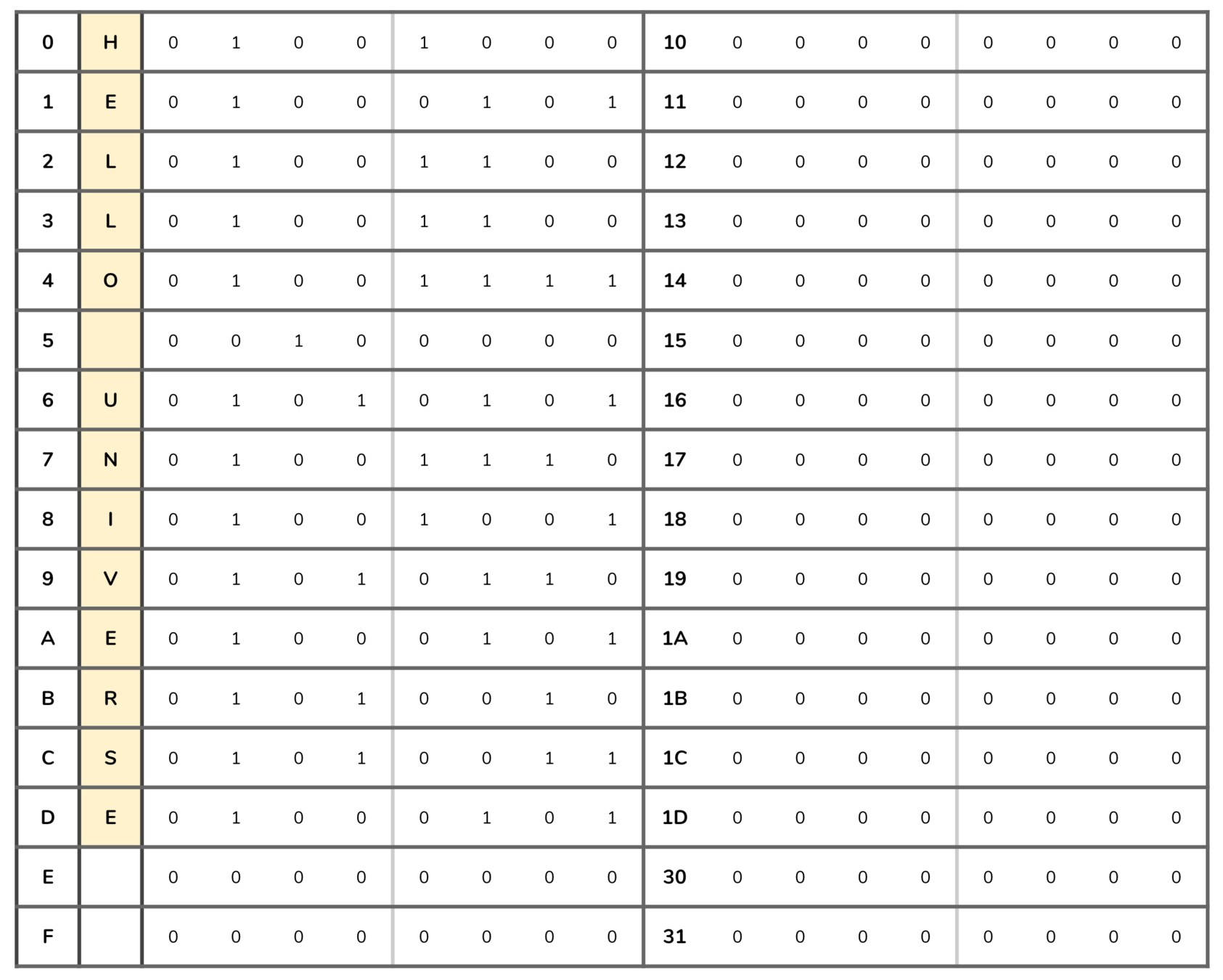
DATA "TYPE"
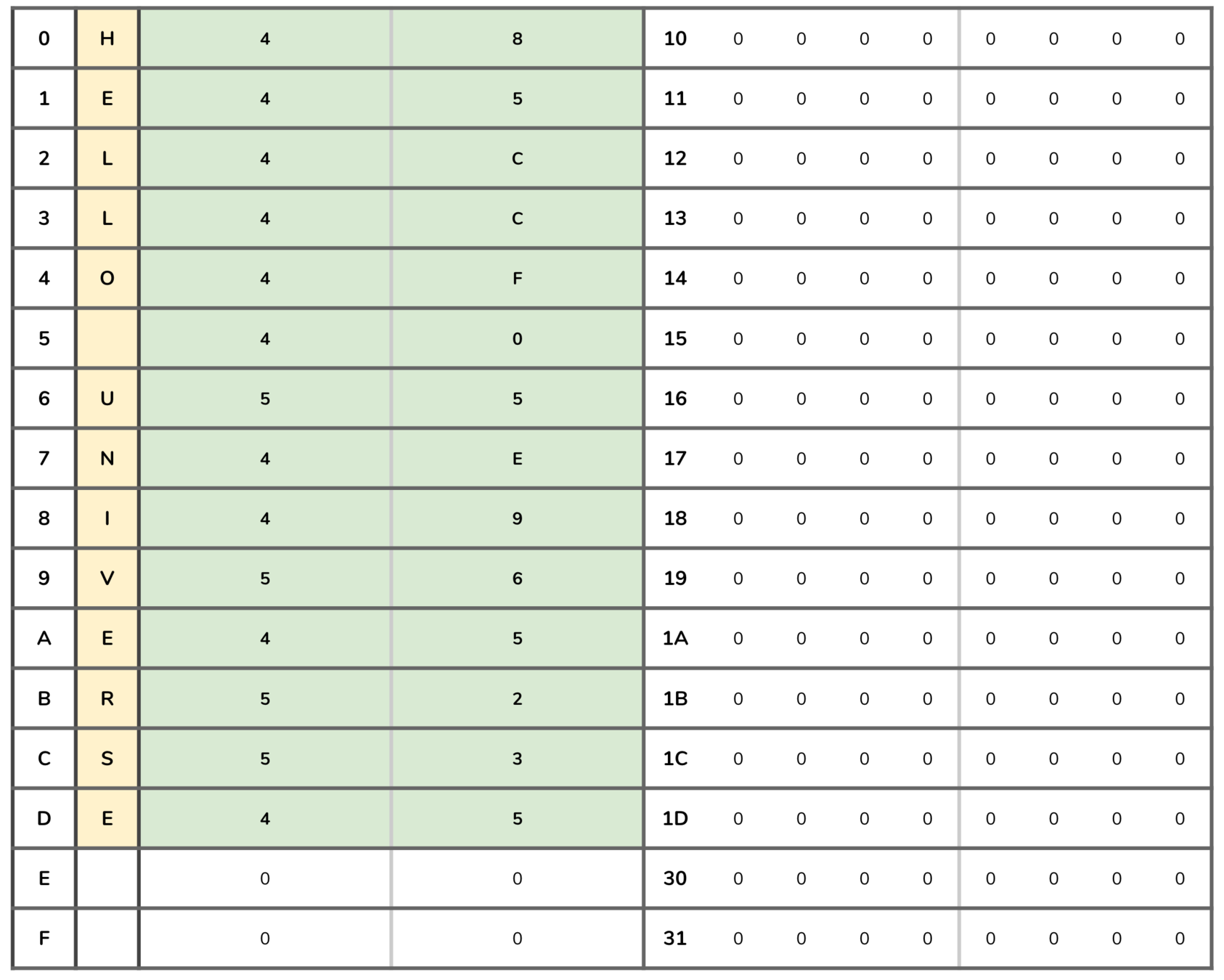
H 0100 1000 E 0100 0101 L 0100 1100 L 0100 1100 O 0100 1111 _ 0010 0000 U 0101 0101 N 0100 1110 I 0100 1001 V 0101 0110 E 0100 0101 R 0101 0010 S 0101 0011 E 0100 0101

H 48x=72 E 45x=69 L 4Cx=76 L 4Cx=76 O 4Fx=79 _ 40x=64 U 55x=85 N 4Ex=78 I 49x=73 V 56x=86 E 45x=69 R 52x=82 S 53x=83 E 45x=69

WDTM?
{
const x = 5;
var y = 'axe'
var z = [4,9]
}
Each line is a "declaration" of a name
const means "constant"
- we do not plan to change it
var means "variable"
- we plan to assign new values to it as the code runs
The initial values can be numbers, character strings, or even sets of numbers
What kind of name?
name
=
initial value
{
const x = 5;
var y = 'axe'
var z = [4,9]
}

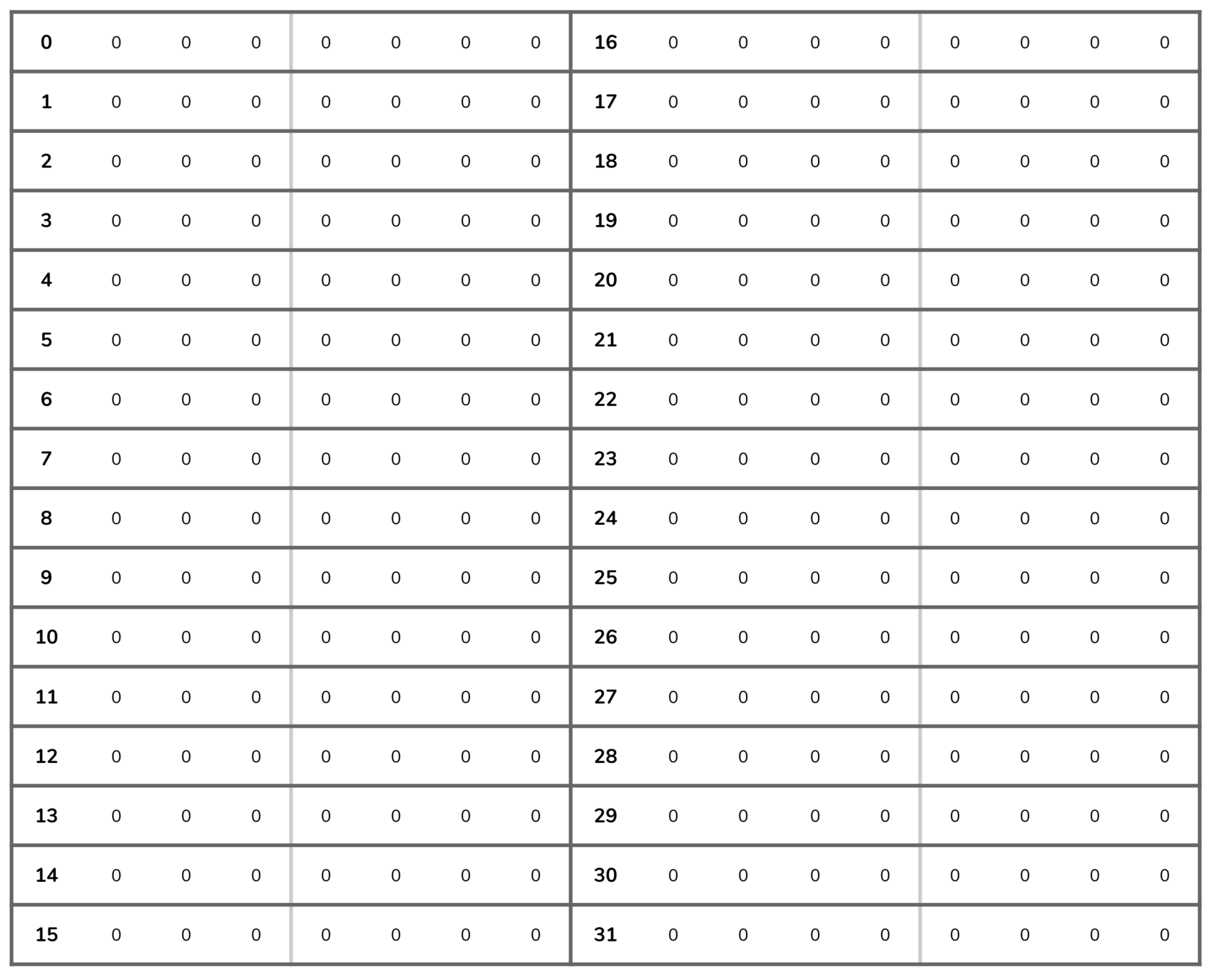
0 0 0 0 0 1 0 1
0 1 1 0 0 0 0 1
0 1 1 1 1 0 0 0
0 1 1 0 0 1 0 1
0 0 0 0 0 1 0 0
0 0 0 0 1 0 0 1
0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0
physical memory
- Register name
- kind of name
- base addresses
- store initial value
| Name | Kind of Name | Base Address |
|---|---|---|
x
y
z
constant
variable
variable
0
1
4
name table
0 0 0 0 0 0 0 0
Important Point
names
+
types
+
base address
means you can find stuff
From
data
to
primitive
data types

e.g.,
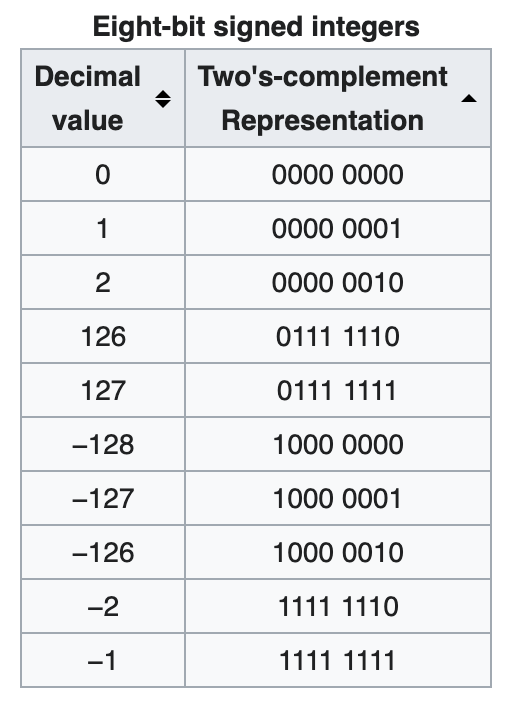
8-bit
signed integers
- 256 values can be represented
- range -128 ... +127
- operations +, -, *, /
(divide yields quotient and discards remainder)
- out of range results = 'undefined'
0010 1100 0011 1101 0100 1010 0011 1101
0000 0000 0000 0000 0000 0000 0000 0000
e.g.,
8-bit
signed integers
See also:

e.g.,
character
- 8 bits, each representing a printable character
0010 1100 0011 1101 0100 1010 0011 1101
0000 0000 0000 0000 0000 0000 0000 0000
0010 1100 0011 1101 0100 1010 0011 1101
0000 0000 0000 0000 0000 0000 0000 0000
data type
a set of values that bits can represent
and
a set of operations that can be done to these values
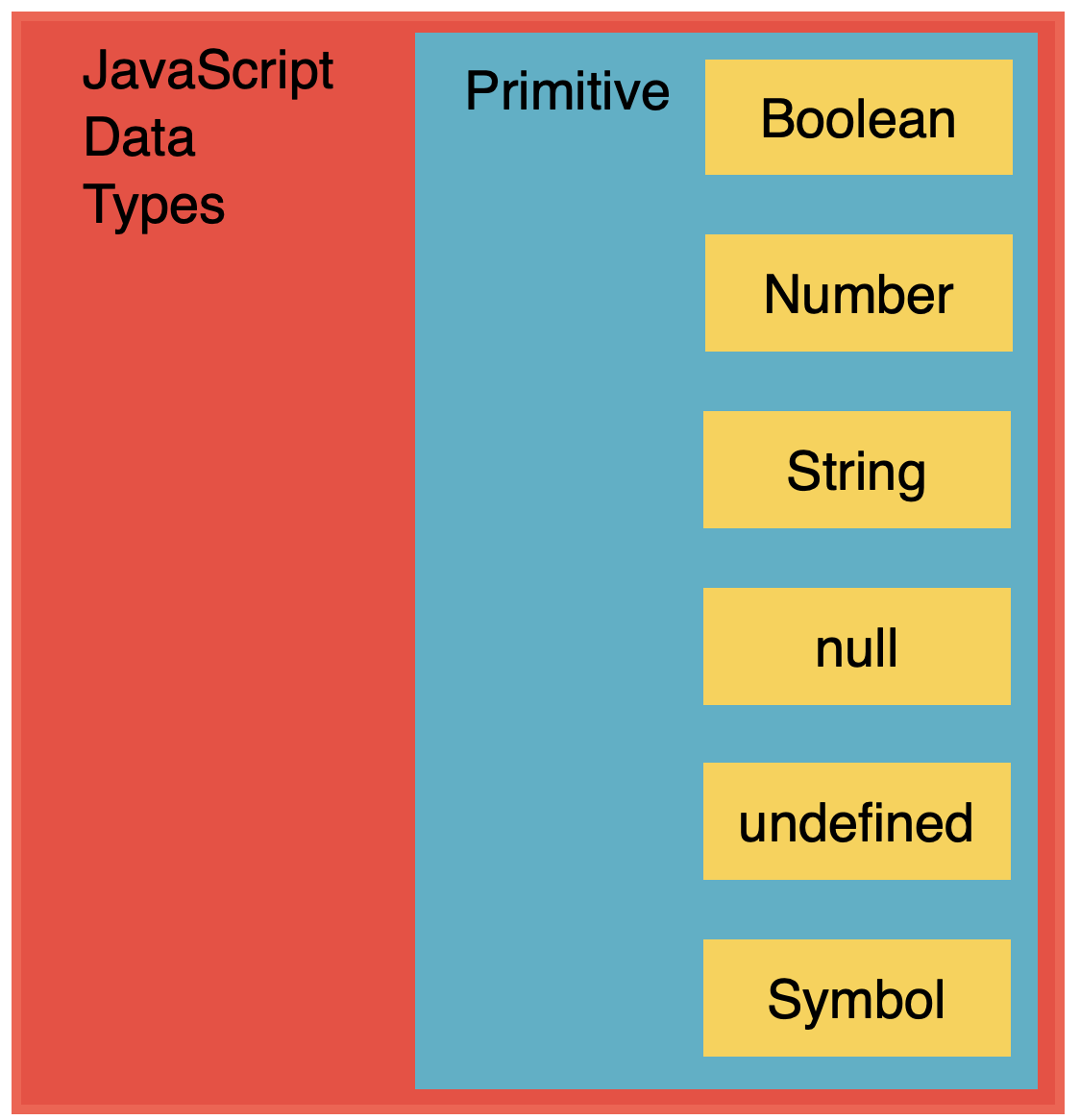
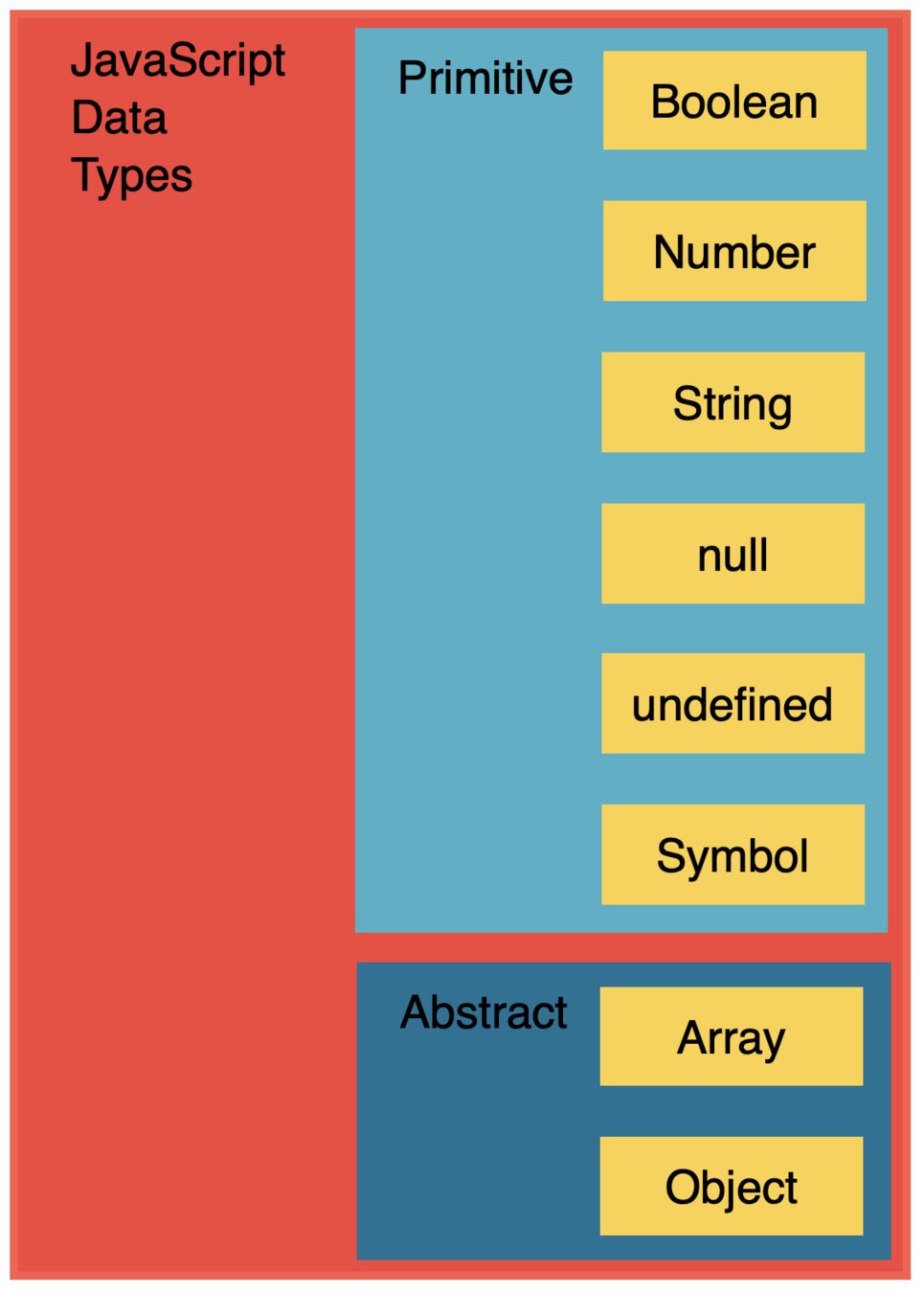
Primitive Data Type
0010110000111101 0100101000111101
742214205
44,61,74,61
2C3D4A3D
'D','a','t','a'
false,false,true,false,true,true,false,false,
false,false,true,true,true,true,false,true,
false,true,false,false,true,false,true,false,
false,false,true,true,true,true,false,true
'Data'


https://stackoverflow.com/questions/48304498/are-wrappers-of-a-primitive-type-primitives-types-too
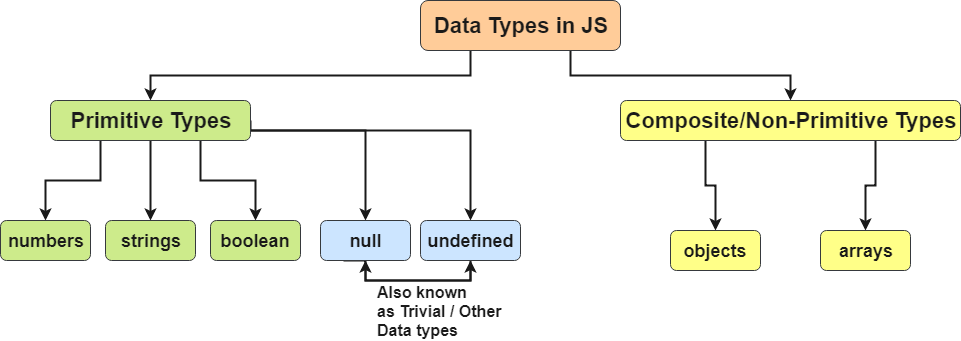
Primitive Data Types in JS
- number
- string
- Boolean
- null
- undefined
15, 34.65
"word", "hello you", "Say 'this'", ""
TRUE, FALSE
null
undefined
-
Null means this variable has a value but it is no value
- Undefined means this might be a name but it is not yet really a variable or it might be a name I never heard of
From primitive
to
abstract
data types



https://upload.wikimedia.org/wikipedia/commons/1/10/Python_3._The_standard_type_hierarchy.png
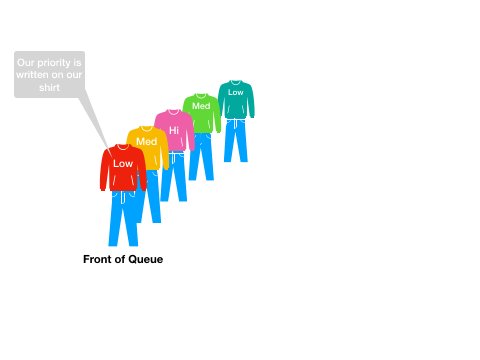
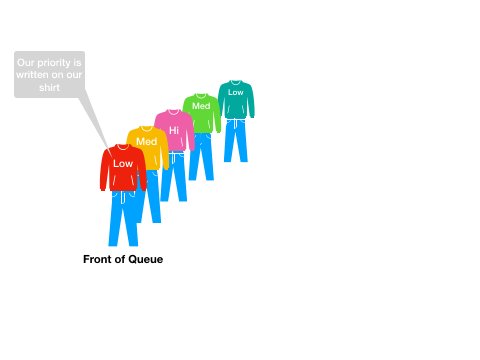
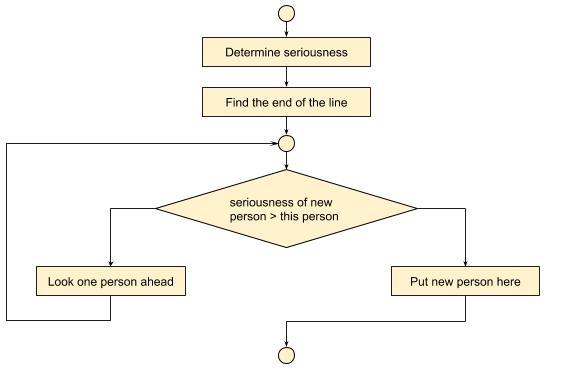
PRIORITY
QUEUE
Operations
x.enqueue(newItem,priority)
y = x.dequeue()
x = new priorityQueue()

STOP+THINK
Write a pseudocode version of the protocol for a priority queue.
Hospital emergency room…
Basic rule: first come, first served.
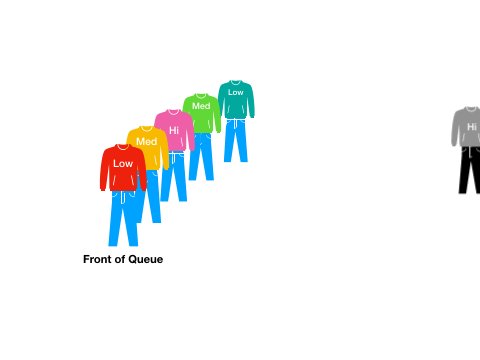
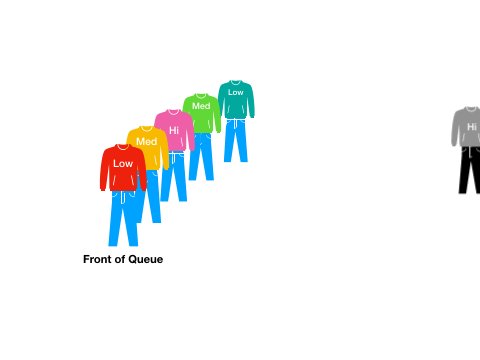
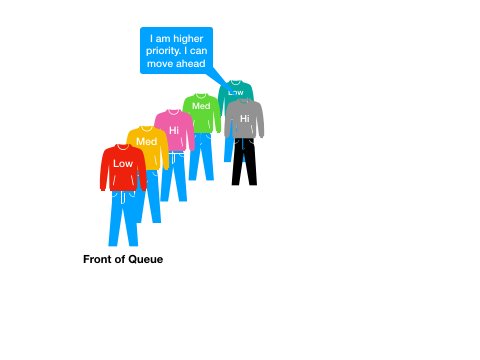
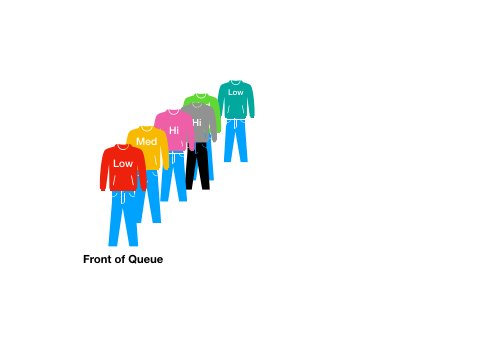
BUT we move more serious cases toward the front of the line. Assume three levels of seriousness: low, medium, and high.

STOP+THINK
Write a pseudocode version of the protocol for a priority queue.
-
Wait for newcomer to arrive -
Assess serious of newcomer’s illness -
Find last person in the queue -
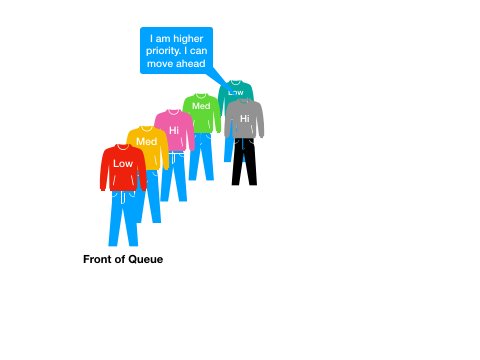
Compare seriousness -
If new more serious, consider next in queue -
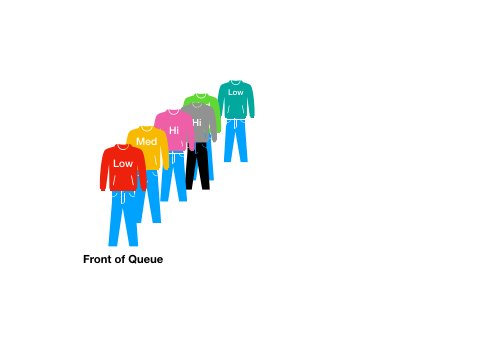
If new same or less, insert person in queue -
Repeat until newcomer is in queue

STOP+THINK
-
Wait for newcomer to arrive -
Assess serious of newcomer’s illness -
Find last person in the queue -
Compare seriousness -
If new more serious, consider next in queue -
If new same or less, insert person in queue -
Repeat until newcomer is in queue

Examples
QUEUE
Operations
enqueue(newItem)
dequeue()

FIRST COME, FIRST SERVED
STACK
Operations
push(newItem)
pop()

LAST DISH CLEANED IS FIRST DISH USED
Stack Simulation
LIFO
FIFO
STACK - LIFO
Last In, First Out
Useful when keeping track of interruptions.
QUEUE - FIFO
First In, First Out
Useful when things have to wait to be serviced.

LIFO
FIFO
STORE WANTS: FIFO
Customers
want
LIFO
LIFO
then
FIFO
STOP+
THINK
LIFO or FIFO?
ARRAY



Random access by index: bin #14
ARRAY
Has a name, for example, myArray
Has zero or more elements
Each element is referred to by an index which indicates its position.
The index typically starts from 0 for the first element
e.g., myArray[4]
myArray = [78, 91, 1, 0, -29]
We can list the elements in square brackets separated by commas
ARRAY
| 3 | 6 | 12 | 0 | 32 | 6 | 909 | 1 | 88 |
|---|
x
[0] [1] [2] [3] [4] [5] [6] [7] [8]
x[index] x.push(newItem)
x.length
MAP/DICTIONARY
0
1
2
3
"Who Knows?"
12
null
343.938
MAP/DICTIONARY
"alpha"
"carrot"
"777"
"Zebra"
"Who Knows?"
12
null
343.938
MAP/DICTIONARY
Keys
"alpha"
"carrot"
"777"
"Zebra"
Values
"Who Knows?"
12
null
343.938
myMap["carrot"] = 12
myMap.carrot = 12
"alpha"
"carrot"
"777"
"Zebra"
"Who Knows?"
12
null
343.938
myMap
Summary
Part II
OBJECTS
The Object
address = {"numStreet" : "6931 Greenwood Ave",
"city" : "Oakland",
"state" : "CA",
"postalCode" : "94602"
}
address = {"numStreet" : "6931 Greenwood Ave",
"city" : "Oakland",
"state" : "CA",
"postalCode" : "94602"
}

property

value
flowchart for objects
{
}
,
:
property
value
any?
more?
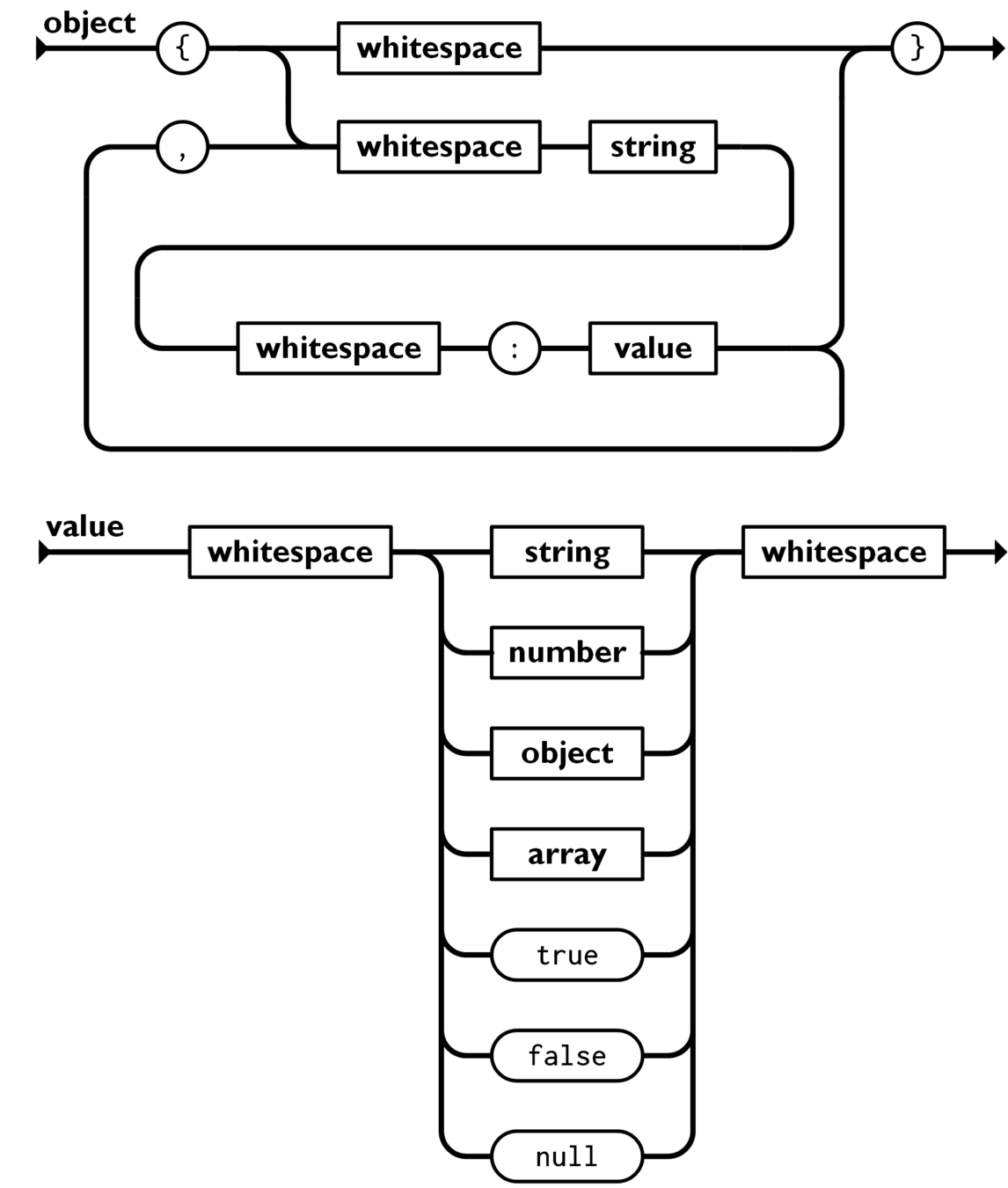
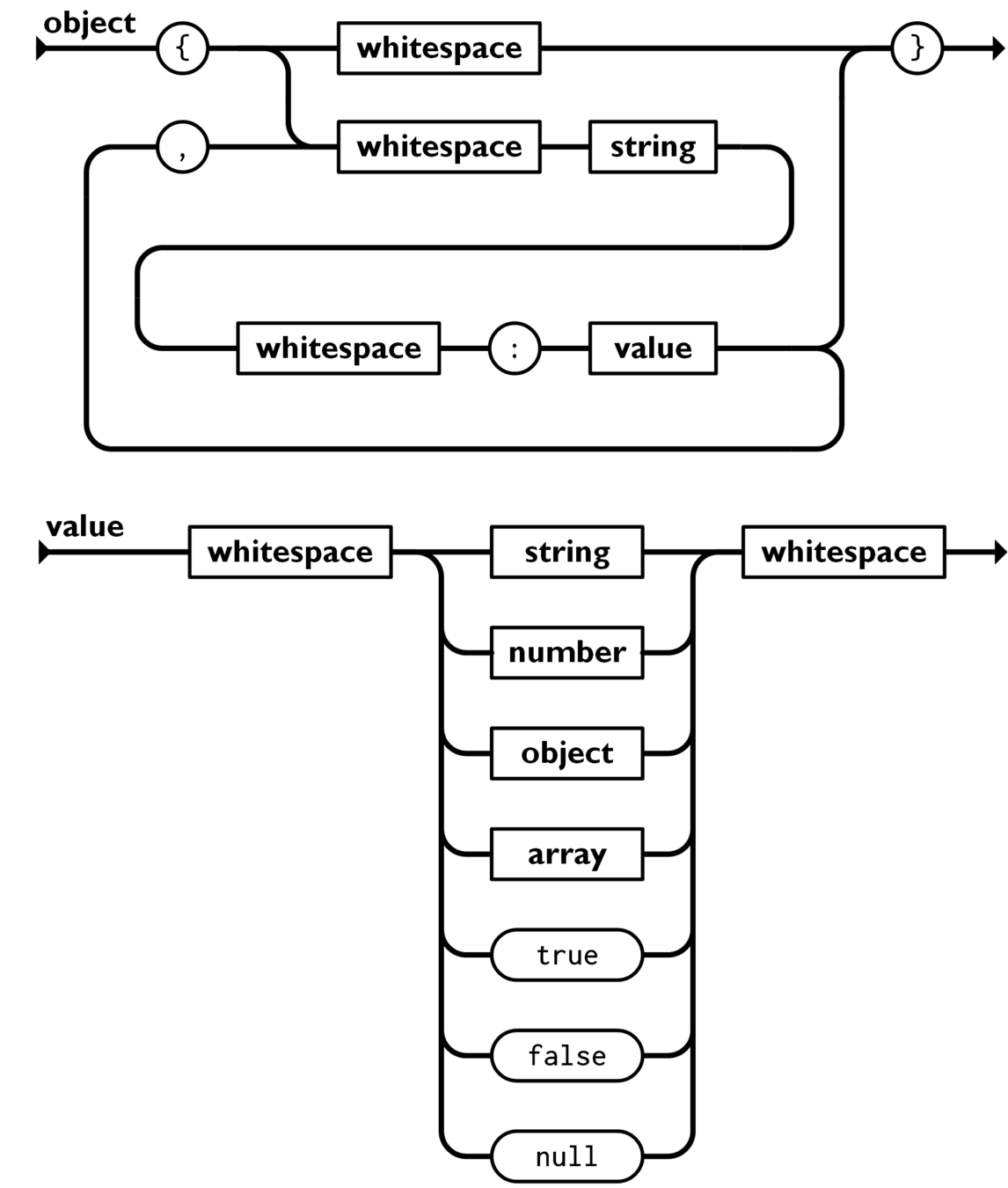
syntax chart for objects
{
}
,
:
property
value
STOP+THINK
Which are valid objects?
x = {}
x = {'name': 'Simrit'}
x = {name: 'Simrit'}
x = {'name': 'Harold',
'job': 'supervisor',
'degree': 'yes'}
x = {'name': 'Aretha',}
What is my address?
My Address as a "(data) OBJECT"
address
state
Oakland
city
6931 Greenwood Ave
CA
94602
postalCode
numStreet
My Address as a "(data) OBJECT"
address =
"state":
"Oakland",
"city":
"6931 Greenwood Ave",
"CA",
"94602"}
"postalCode":
{"numStreet":
My Address as a "(data) OBJECT"
address =
"property":
"value",
"property":
"value",
"value",
"value"}
"property":
{"property":
My Address as a "(data) OBJECT"
address =
"state":
"Oakland",
"city":
"6931 Greenwood Ave",
"CA",
"94602"}
"postalCode":
{"numStreet":
address.numStreet = "6931 Greenwood Ave"
JavaScript Object Notation
JavaScript Object Notation
1. An object is something inside of curly brackets
2. The "something" is zero or more property : value pairs separated by commas
3. Properties are strings
4. Values can be numbers, strings, Booleans, arrays of anything, or objects
JavaScript Object Notation
a = {}
myObject = {"brothers": ["Paul", "Jack"]}
yourObject = {"ID": "3493843",
"courses": ["math","chem","soc"],
"GPA": 3.46}
anObject = {"objects": [{"name": "bob", "age": 32},
{"name": "alan", "age": 28},
{"name": "siri", "age": 35}
] }
JavaScript Object Notation
a = {}
myObject = {"brothers": ["Paul", "Jack"]}
yourObject = {"ID": "3493843",
"courses": ["math","chem","soc"],
"GPA": 3.46}
anObject = {"objects": [{"name": "bob", "age": 32},
{"name": "alan", "age": 28},
{"name": "siri", "age": 35}
] }
myObject.brothers[1] =
"Jack"
JavaScript Object Notation
a = {}
myObject = {"brothers": ["Paul", "Jack"]}
yourObject = {"ID": "3493843",
"courses": ["math","chem","soc"],
"GPA": 3.46}
anObject = {"objects": [{"name": "bob", "age": 32},
{"name": "alan", "age": 28},
{"name": "siri", "age": 35}
] }
anObject.objects[2].name=
"siri"
JavaScript Object Notation
a = {}
myObject = {"brothers": ["Paul", "Jack"]}
yourObject = {"ID": "3493843",
"courses": ["math","chem","soc"],
"GPA": 3.46}
anObject = {"objects": [{"name": "bob", "age": 32},
{"name": "alan", "age": 28},
{"name": "siri", "age": 35}
] }
yourObject.courses.length=
3
STOP+THINK
Which are valid objects?
x = {"friends": ["amy","bill","chaia"]}
x = {"name": "Simrit","age": 29}
x = {["Simrit", "Raifia", "Jack"]}
x = {"name": "Harold",
"job": false,
"degree": true}
x = {"a": {"x": "yes",
"b': ["a","b","c"]},
"b": [1,2,8,9]}
Other Abstract Data Types


JSON for a TREE
root = tree[0]
{"tree": [{"value": 6,
"left": 1,"right": 2},
{"value": 4,
"left": null,"right": null},
{"value": 10,
"left": 3,"right": 4},
{"value": 8,
"left": null,"right": null},
{"value": 18,
"left": null,"right": null}]}
6
4
10
8
18
index into the array tree[ ]

JSON Viewer
JSON for a LINKED LIST
{"LL": [{"value": 6,"next": 1}, {"value": 4,"next": 2}, {"value": 10,"next": 4}, {"value": 8,"next": null}, {"value": 18,"next": 3} ] }
6
4
10
8
18
element 0 of the array
JSON Viewer
LINKED LIST

ALI
BETH
CARA
DOV
ELLIE
{'name': 'ALI',
'next': 'BETH'
}
ALI
BETH
CARA
DOV
ELLIE
{'name': 'BETH',
'next': 'CARA'
}
{'name': 'CARA',
'next': 'DOV'
}
{'name': 'DOV',
'next': 'ELLIE'
}
{'name': 'ELLIE',
'next': null
}
myClass = {"pupils": [{"name": "ali", "next": 1},
{"name": "Beth", "next": 2},
{"name": "Cara", "next": 3},
{"name": "Dov", "next": 4},
{"name": "Ellie","next": null}
]
}
What is myClass.pupils[2].next?
What is myClass.pupils[myClass.pupils[2].next].name?
Binary Search Trees
5
5,7,14,4,1,83, 0, 8
8
0
83
7
1
4
14
5
Build binary search tree from 5,7,14,4,1,83, 0, 8
8
0
83
7
1
4
14
5
8
0
83
7
1
4
14
Build binary search tree from 5,7,14,4,1,83, 0, 8
5
8
0
83
7
1
4
14
Build binary search tree from 5,7,14,4,1,83, 0, 8
5
8
0
83
7
1
4
14
Build binary search tree from 5,7,14,4,1,83, 0, 8
5
8
0
83
7
1
4
14
Build binary search tree from 5,7,14,4,1,83, 0, 8
5
8
0
83
7
1
4
14
Build binary search tree from 5,7,14,4,1,83, 0, 8
5
8
0
83
7
1
4
14
Build binary search tree from 5,7,14,4,1,83, 0, 8
5
8
0
83
7
1
4
14
Build binary search tree from 5,7,14,4,1,83, 0, 8
Part Two
Data Jigs in JavaScript
- numbers, strings, and Booleans
- arrays
- objects
1
0
1
w=0.7
w=-1.0
w=0.2
reLU
Queues in JS
A few tidbits about arrays in JavaScript
Different ways to add element to (the end of) an array
x[x.length] = 99;
An array can report its own length
var x = [44, 76, 59]
console.log(x.length); // 3
console.log(x) // [44,76,59,99]
x.push(101);
console.log(x) // [44,76,59,99,101]
https://codepen.io/djjrjr/pen/yLomwYN
Queues in JS
A few tidbits about arrays in JavaScript
An array can slice itself up
var x = [44, 76, 59, 99, 101]
console.log(x.slice(2)); // [59, 99, 101]
console.log(x.slice(2,4)); // [59, 99]
OUTTAKES
Dot Notation
x={"p": "val"}
x.p
LValue x.p = 'HELLO'
x = {"p":"HELLO"}
y={"a": {"b": ['a','b','c']},
"delta": 78}
x=y.delta
something = something
LVALUE = RVALUE
LOCATION = expression
Hey Dan, is
{"a": {"b": ["a","b", "c"]} }
same as
{"a": {"b": [{"a": null}, {"b": null}, {"c": null}]} }
create a class for a type of object
Class of Object called "NODE"
{"value" : _____,
"right": null,
"left": null}
It's all just bits, but...
Interpet the bit
Group and interpret bits
Abstract structure on grouped bits
Read my resume as a one-hot vector
SET
Hash



STOP+THINK
Suppose I have a group of kids and a priority queue where the priority depends on age (younger kids go first).
They arrive in this order:
Amy 7
Billy 5
Cardy 9
Disan 11
Ember 8
What order will they be served?
Amy
Billy Amy
Billy Amy Cardy
Billy Amy Cardy Disan
Billy Amy Ember Cardy Disan
Solution
STOP+THINK
Kids, stack, and a priority queue by age.
They arrive in this order:
Amy 7 Billy 5 Cardy 9 Disan 11 Ember 8 Flo 6
Push 'em all on the stack, pop them from the stack and put them in the queue as they come off. What order will they be served?
Amy
Billy Amy
Cardy Billy Amy
Disan Cardy Billy Amy
Flo Ember Disan Cardy Billy Amy
Ember Disan Cardy Billy Amy Flo
Disan Cardy Billy Amy Flo Ember
Cardy Billy Amy Flo Ember Disan
Billy Amy Flo Ember Cardy Disan
Amy Billy Flo Ember Cardy Disan
Billy Flo Amy Ember Cardy Disan
Solution
LINKED LIST
8
data
00
next
9
data
06
next
3
data
null
next
2
data
08
next
5
data
02
next
00 01 02 03 04 05 06 07 08 09 0A 0B 0C 0D
x
5,8,2,9,3
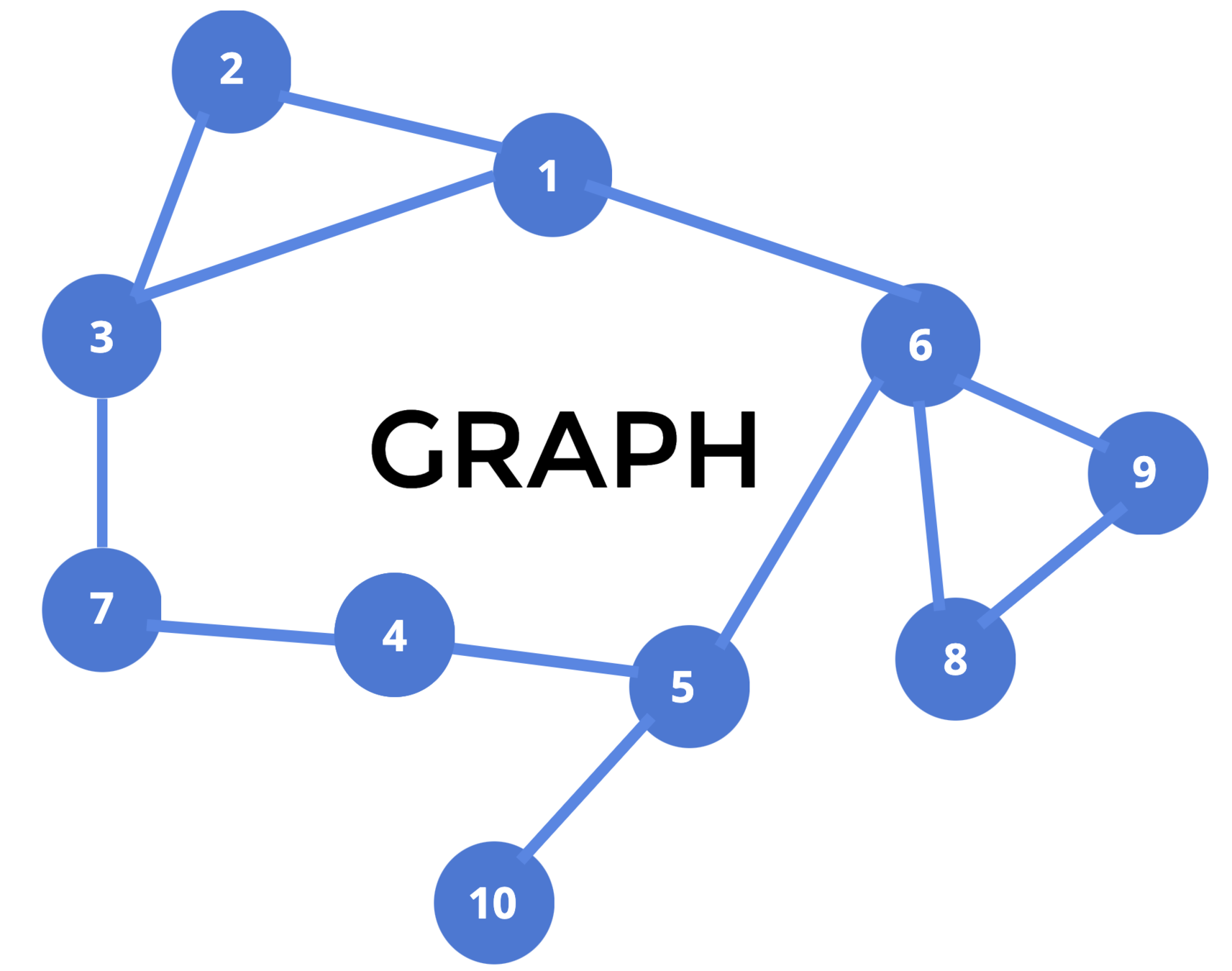
GRAPH
1
2
3
7
6
9
5
4
8
10
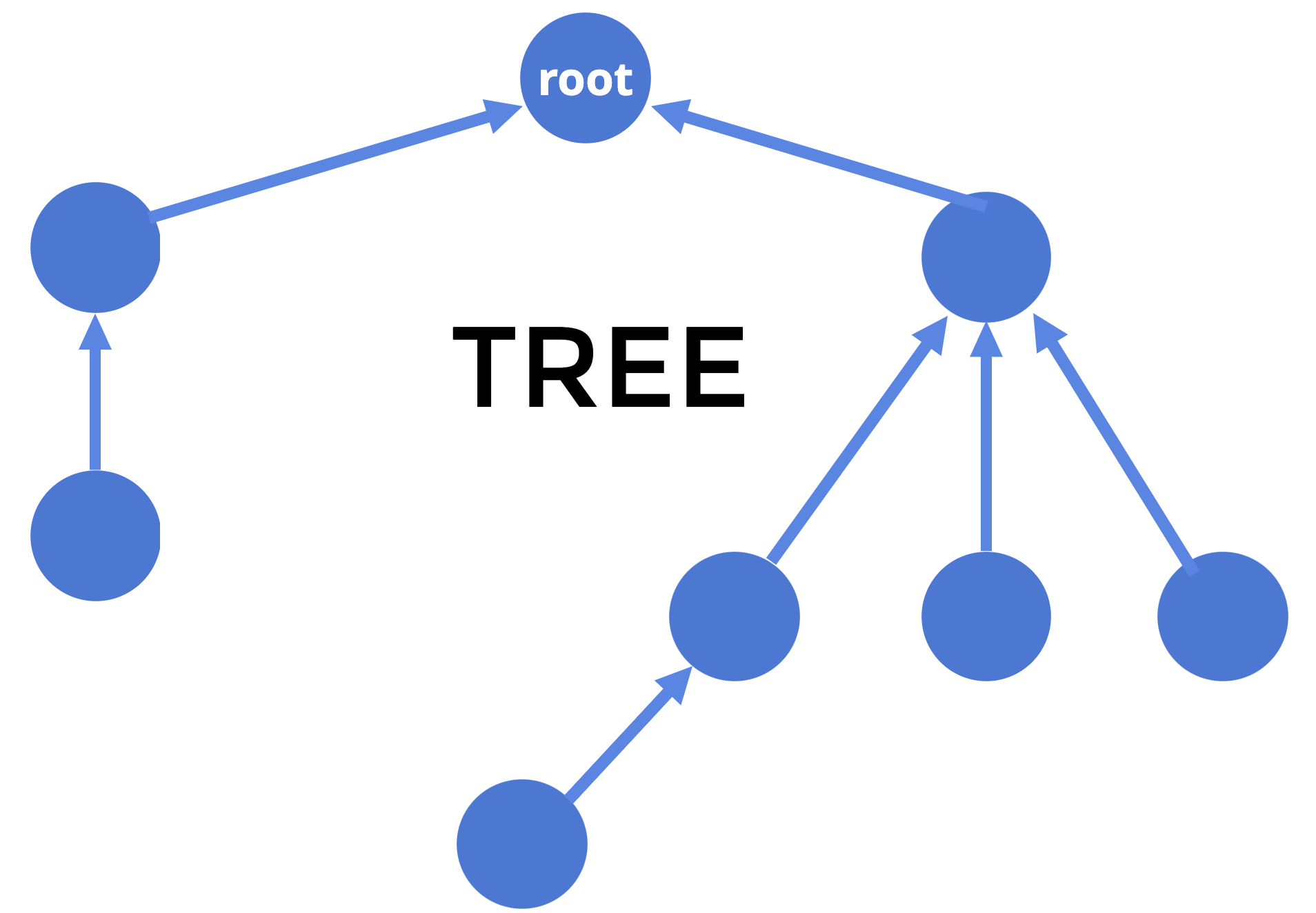
TREE
root
GRAPH
1
2
3
7
6
9
5
4
8
10
TREE
root
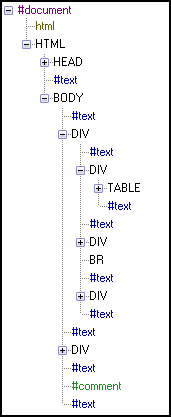
The Document
Object
Model


Binary Search
Tree
A specially constructed tree with nodes having at most two children. Useful for storing ordered objects in a manner that's easy to search.
See Filho pp 77ff
ARRAY of ARRAYS
Objects and JSON

Objects and JSON

Objects and JSON
whitespace
space
Info Jigs INF313F21W22
By Dan Ryan
Info Jigs INF313F21W22
- 590