Magento2
/
le debug
Généralités
- Plateforme e-commerce
- Création en 2008
- 2011 : eBay, 2015 : Permira, 2018 : Adobe
- 2.0 en 2015, fin support v1 en 2020
- Open Source/Commerce
Features
-
Compte client
-
Gestion catalogue
-
Gestion commandes
-
Tunnel de commande
-
Multisite
-
Gestion de promotions
-
Outils marketing
-
...
Complexité
- très lourd
- documentation
- expérience développeur
- communauté
- official guidelines
- bonnes pratiques
Philosophie
-
Design Patterns (Layered Architecture, MVC, EAV, Publish-Subscribe, Factory, Service Contract, etc...)
-
Utilisation du standard au maximum
-
Respect du standard
- app
- code – modules spécifiques au projet
- design – layouts, templates, CSS, LESS, polices…
- etc – configuration de la plate-forme
- i18n – traductions
- bin : contient l'exécutable “magento”, prévu pour être lancé en ligne de commande.
- dev : outils de développement
- generated : fichiers auto-générés
- lib : librairies de base du framework qui ne se trouvent pas dans vendor
Structure
- pub : errors/static/media
-
var : fichiers temporaires
-
log : fichiers de log
-
reports : reportings d’erreur (en mode default ou production)
-
cache : cache (si Redis ou Memcached non utilisé)
-
page_cache : Full Page Cache (même remarque)
-
view_preprocessed : fichiers CSS compilés
-
-
vendor : modules de Magento et modules tiers.
Structure
Config
ou philosophie ?

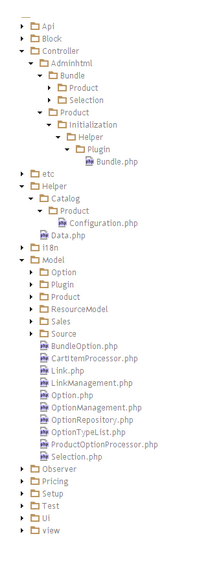
Les modules
contenu
- etc/
- i18n/
- view/
- view/web (js)
- Api/
- Model/
- Controlleur/
- Test/
- Setup/
- ...
Les modules
config minimum
- registration.php
- etc/module.xml
- composer.json (si réutilisable)

Back-end
- Observer : se branche sur événement
- Plugin : before/after/around - modifie méthode
- Preference/Rewrite : surcharge classe
3 types de "branchements"
Front-end
-
Layout - XML
-
UiComponent - XML
-
Block - PHP
-
Template - PHTML
-
CSS - LESS
-
JavaScript - KnockoutJs
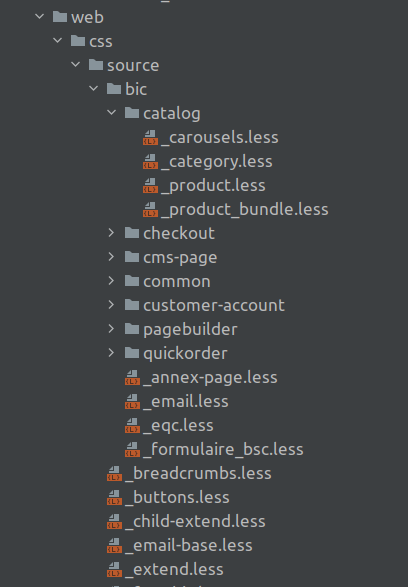
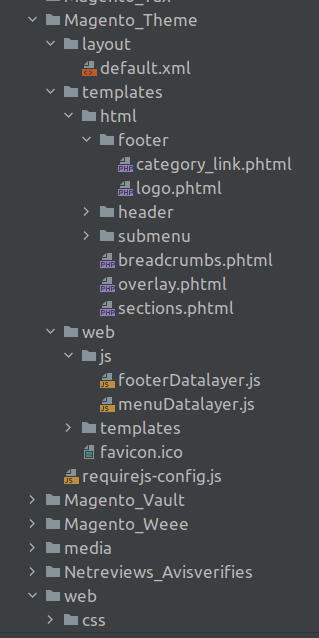
Thème
- app/design/{area}/{vendor}/{theme}/path/to/file
- principe d'héritage
Arborescence


Module
app/code/{vendor}/{module}/view/path/to/file
-
Layout - XML
-
UiComponent - XML
-
Block - PHP
-
Template - PHTML
Module
JavaScript - KnockoutJs
- principe de mixins
- fichier requirejs-config.js
Questions
Code ?
Le debug
Le debug
Presque un art
-
Gestion erreurs/logs/tests === debug plus facile
-
Trouver le bon scope
-
Masquer !== Résoudre
Il y a des outils !

Le debug
-
logs (console/fichiers)
-
commandes
-
navigateurs
-
inspecteur
-
console
-
debugger
-
réseau
-
-
XDebug
-
modules
Questions
Magento2
By djohn12
Magento2
- 448



