Data Visualization for JS
David Martinez
dmartinez@esri.com
Text
Text


Data Visualization
Vector Layer
High Resolution
Easier to Update
Customize
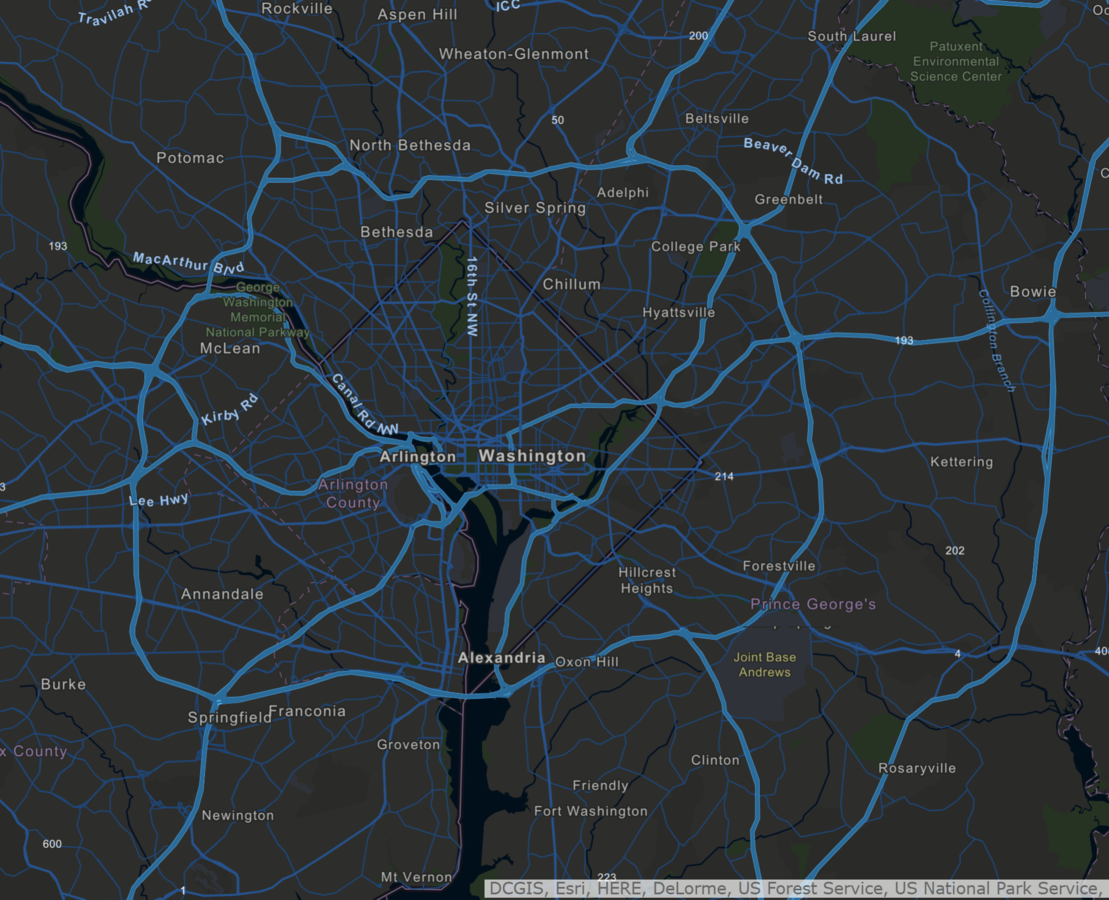
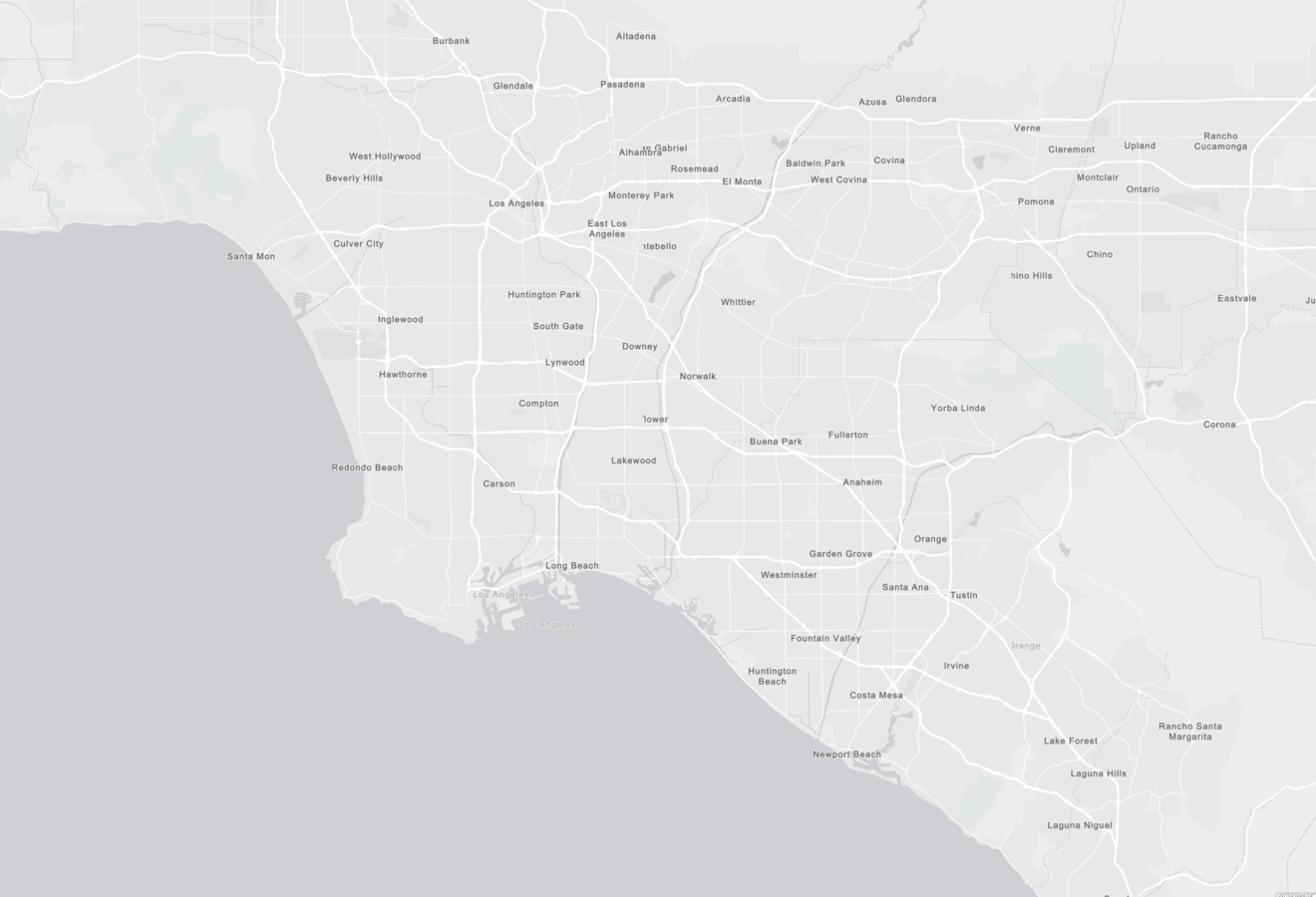
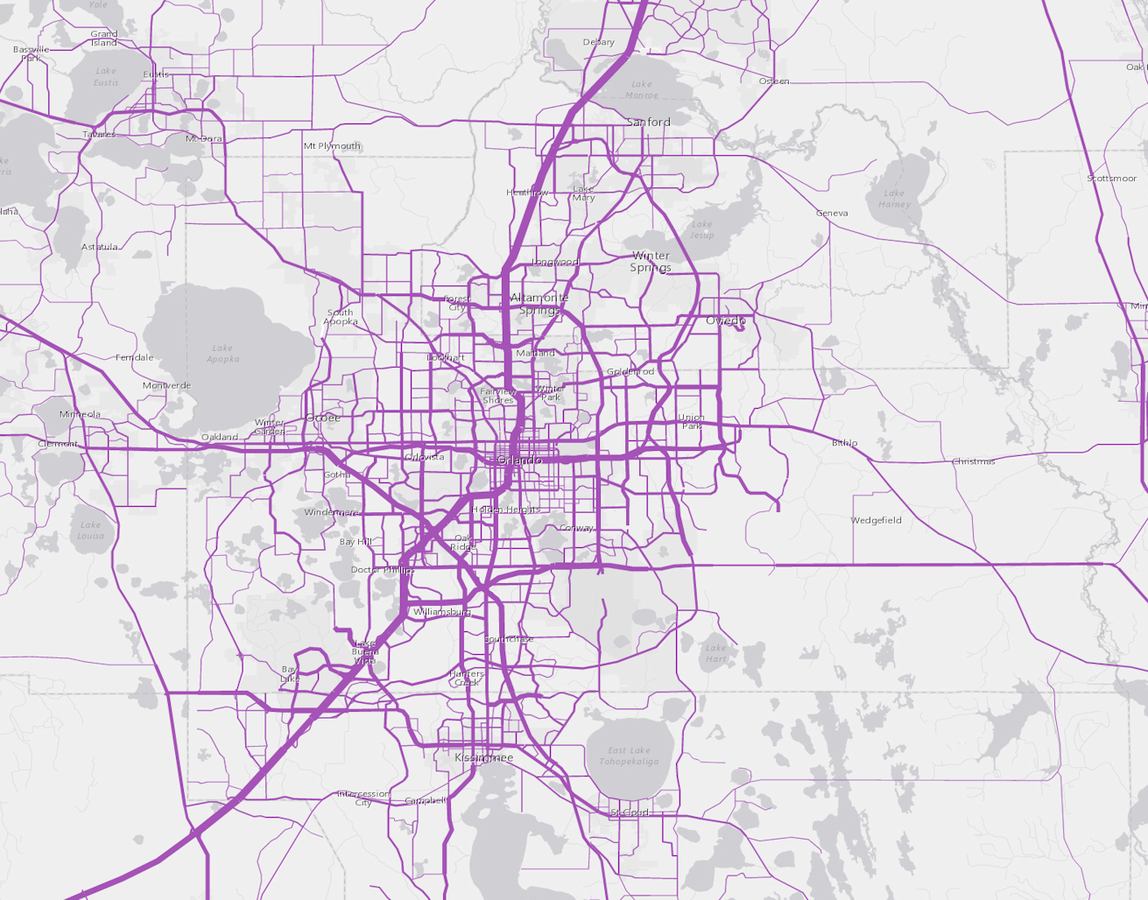
New Basemaps
World Streets
World Navigation
Dark Gray Canvas
Your Own

Style it
{
"type": "background",
"paint": {
"background-color": "#a6deff"
},
},
{
"layout": {
},
"type": "fill",
"source": "esri",
"id": "Land",
"minzoom": 0,
"source-layer": "Land",
"paint": {
"fill-color": "#dfffd9"
}
}Edit JSON
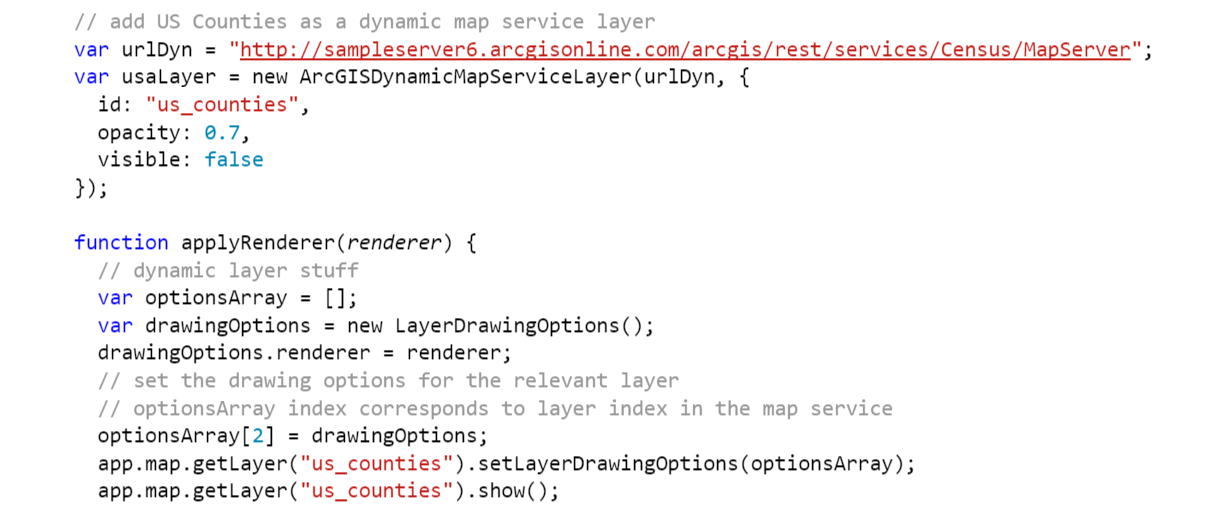
Server-Side


Requires ArcGIS Server 10.1 or above
Supports Dynamic Layers: true
Dynamic Map

Query String
[{"id":2,"name":"DetailedCounties","source":{"type":"mapLayer","mapLayerId":2},
"drawingInfo":{"renderer":{"type":"classBreaks","field":"POP2007","minValue":99,
"classBreakInfos":[{"classMaxValue":219570,"label":“-99 -219570”,
"description":"","symbol":{"color":[237,248,251,255],
”type”:”esriSFS”,"style":"esriSFSSolid"}}],
"classificationMethod":"esriClassifyNaturalBreaks"}},"minScale":0,"maxScale":0}]

Client-Side


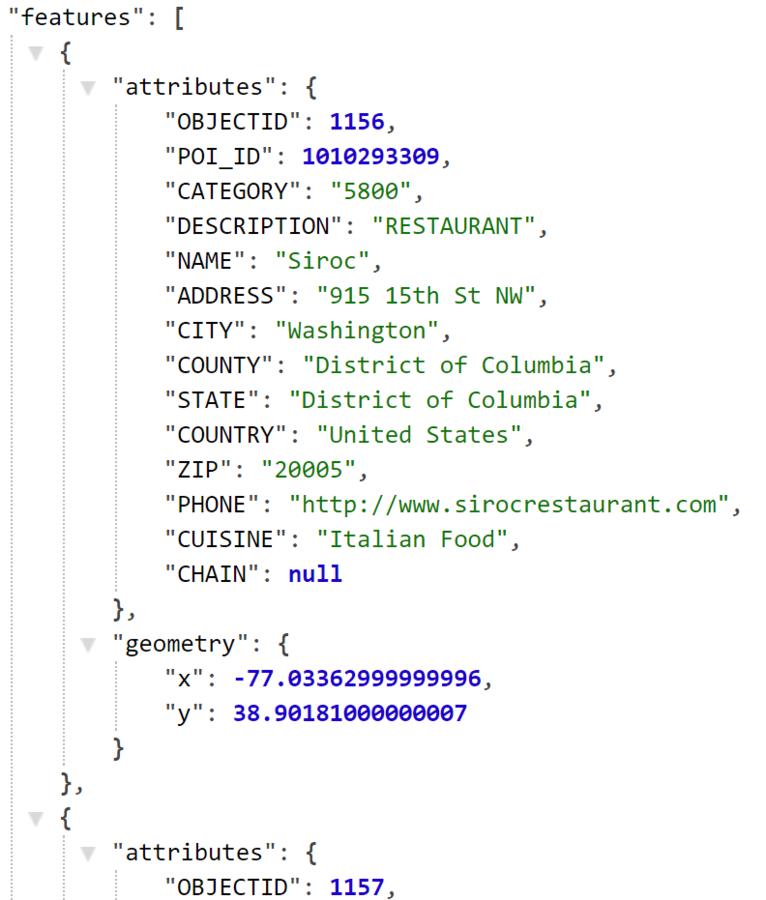
Feature Layer




Feature Layer Capabilities
Vector Data
Popups
Interactive
Editing
Query
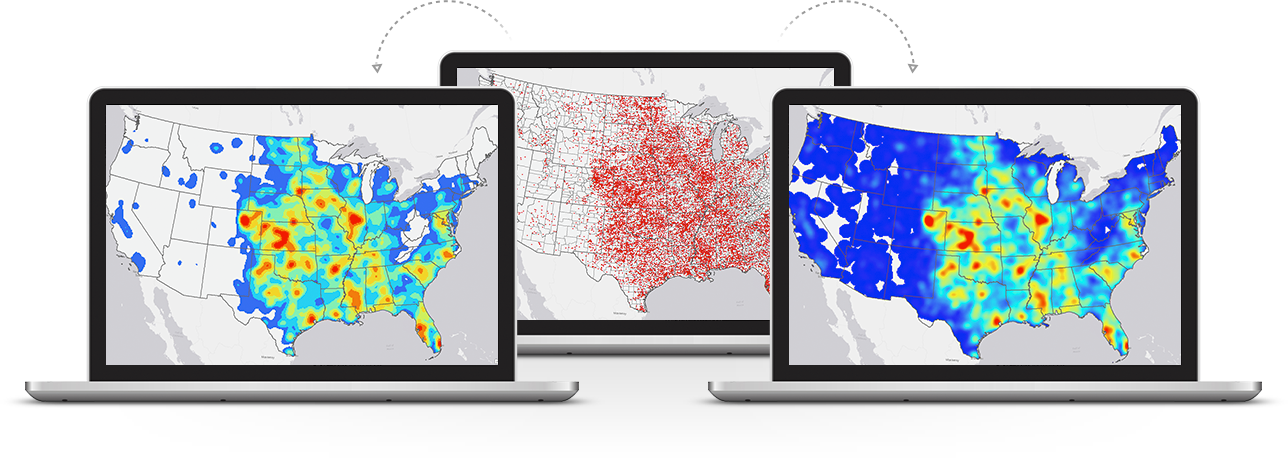
Renderers
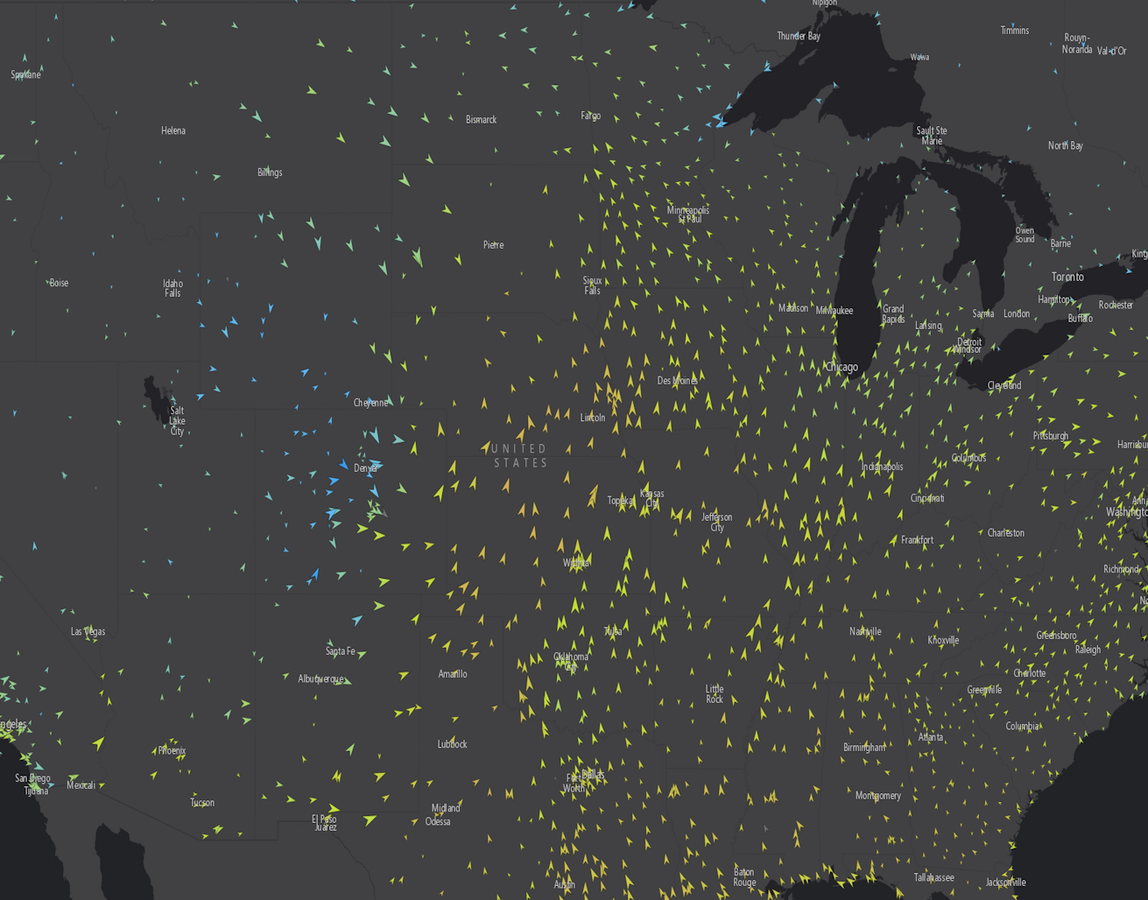
Render Techniques
Heat Map
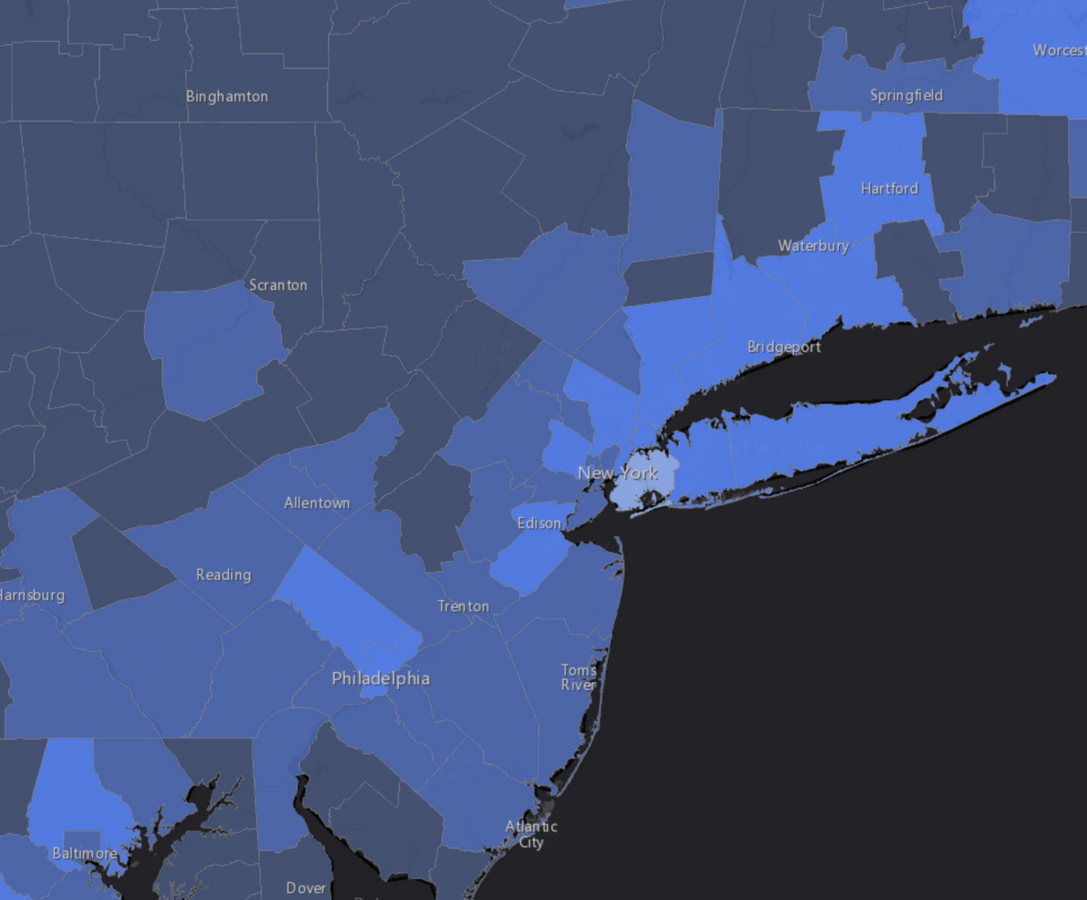
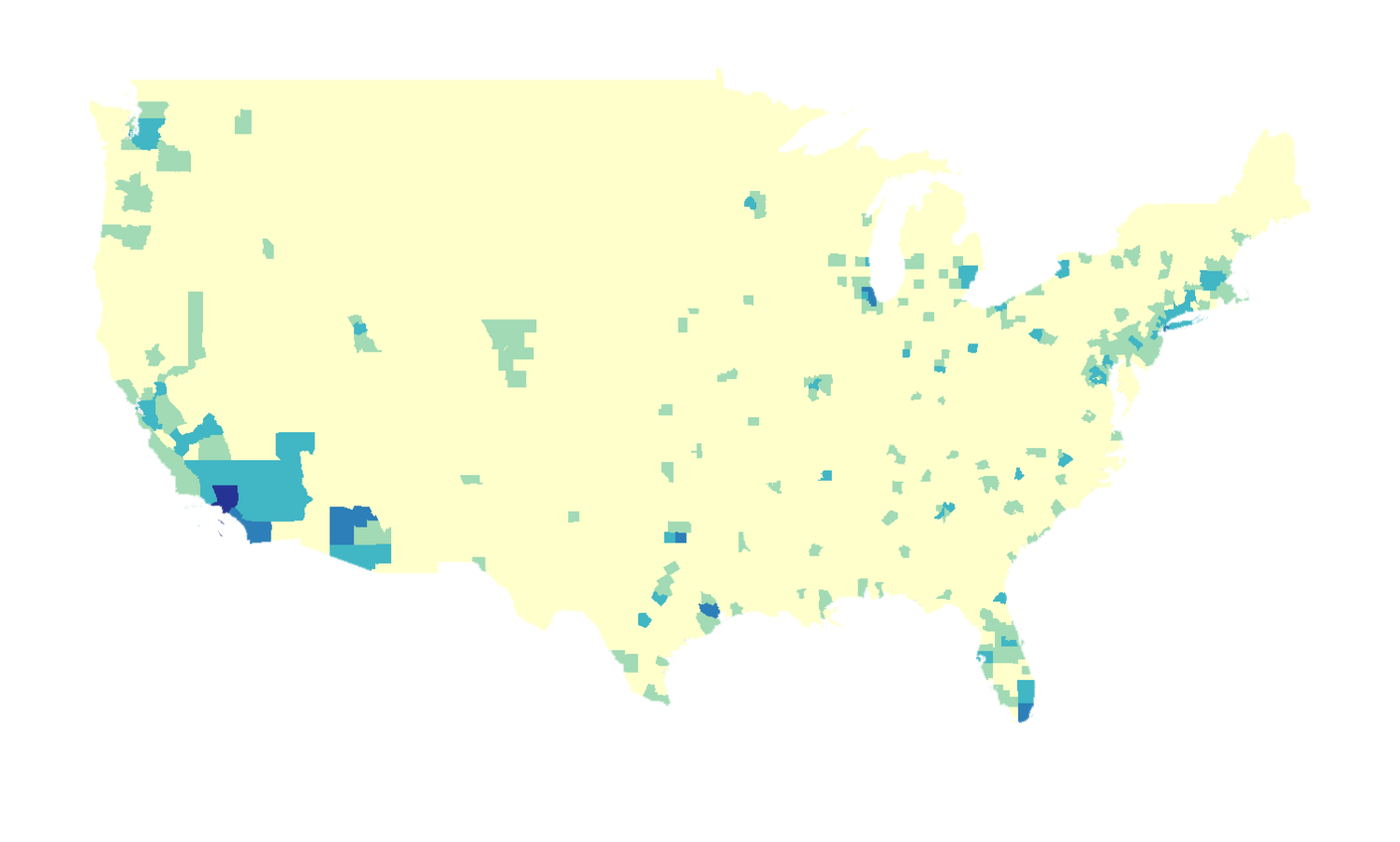
Class Break
Dot Density
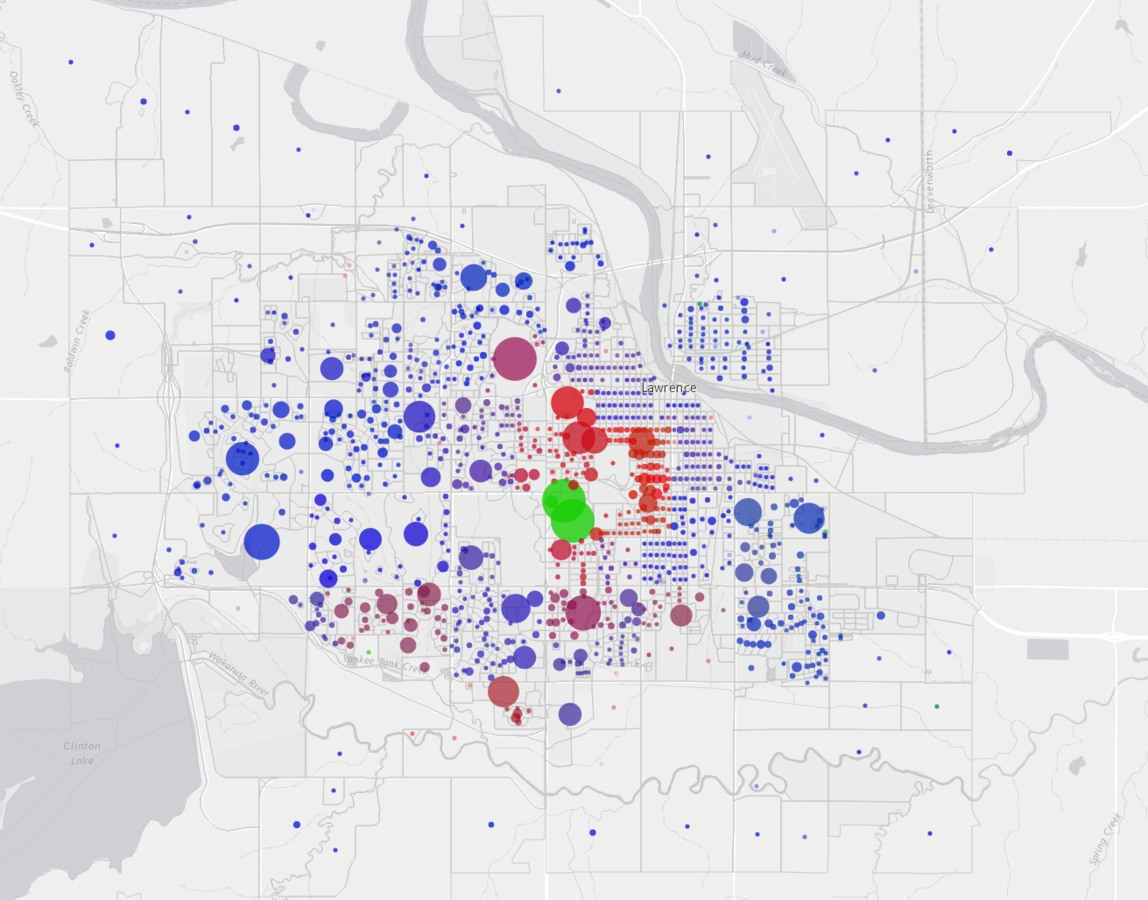
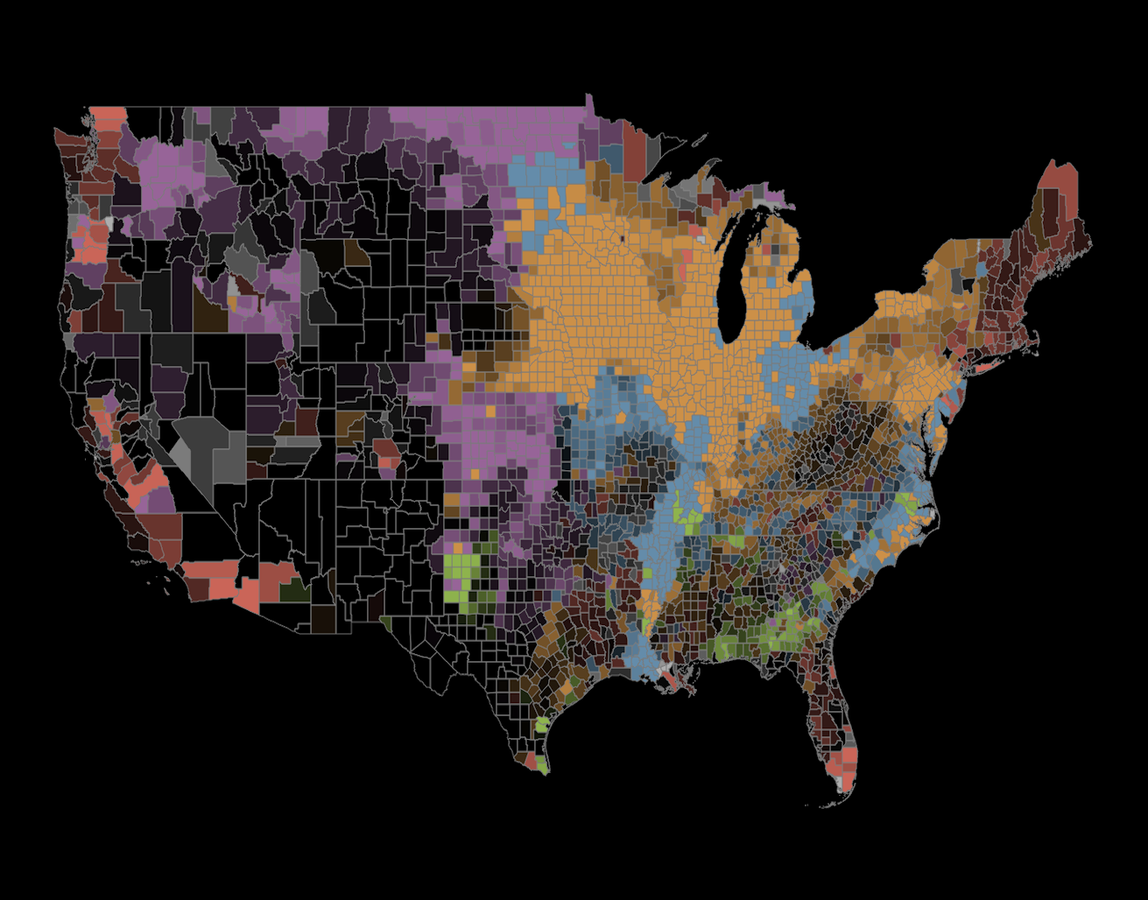
Blend Renderer
Smart Mapping
var renderer = new ClassBreaksRenderer(symbol, "P0010001");
renderer.addBreak(33, 1052, new SimpleFillSymbol().setColor(new Color([255, 255, 128, 0.5])));
renderer.addBreak(1052, 2072, new SimpleFillSymbol().setColor(new Color([56, 224, 9, 0.5])));
renderer.addBreak(2072, 3092, new SimpleFillSymbol().setColor(new Color([26, 147, 171, 0.5])));
renderer.addBreak(3092, Infinity, new SimpleFillSymbol().setColor(new Color([12, 16, 120, 0.5])));Class Break Renderer
var blendRendererOptions = {
blendMode: "darken",
symbol: new SimpleFillSymbol().setOutline(new SimpleLineSymbol().setWidth(0)),
fields: [
{
field: "B03002EST5",
color: new Color([245, 126, 32])
}, {
field: "B03002EST12",
color: new Color([0, 169, 230])
}, {
field: "B03002EST4",
color: new Color([56, 168, 0])
}, {
field: "B03002EST6",
color: new Color([255, 0, 197])
}
renderer = new BlendRenderer(blendRendererOptions);Blend Renderer
smartMapping.createColorRenderer({
layer: neighborhoodsLayer,
field: "P0010001",
basemap: currentBasemap,
theme: "high-to-low",
showOthers: false
}).then(function (colorRenderer) {
neighborhoodsLayer.setRenderer(colorRenderer.renderer);
neighborhoodsLayer.redraw();
legend.refresh();
});
};
neighborhoodsLayer.on("load", function() {
SetRenderer();Smart Mapping Renderer
What about Non-Map Visualizations?
Non-Map Visualization
InfoGraphics
Popups
Tables
Frameworks
D3
Cedar

Data Visualization for JS
By dmart
Data Visualization for JS
Speedgeeking
- 1,775



