Hello, React Native
BUILD MOBILE APPS WITH REACT
FB group: React Native Taiwan
DMoon
中央資工所
創科資訊工程師
CTJS 2016 講者
React Native Taiwan 社群發起人
前端及 React 愛好者,喜好參與社群交流
近期接觸 React Native 後,開始嘗試跨平台手機應用開發
喜歡前端經常迸出令人驚艷的潮潮東西,還有豐富活躍的社群文化
React Native
Released in Sep, 2015 (Android)
然後
一覺醒來
我就會寫 App 了
React
Learn Once, Write Anywhere.
class Welcome extends Component {
render() {
return (
<View>
<Text>
Welcome
</Text>
</View>
);
}
}class Welcome extends Component {
render() {
return (
<div>
<span>
Welcome!
</span>
</div>
);
}
}Web
React Native
[問卦] JavaScript 要統治世界了?
JavaScript 能做什麼
- Web 前端
- 後端 ( Node.js )
- Hybrid App ( PhoneGap, Ionic )
- Desktop App ( Electron )
- Native Mobile App ( React Native )
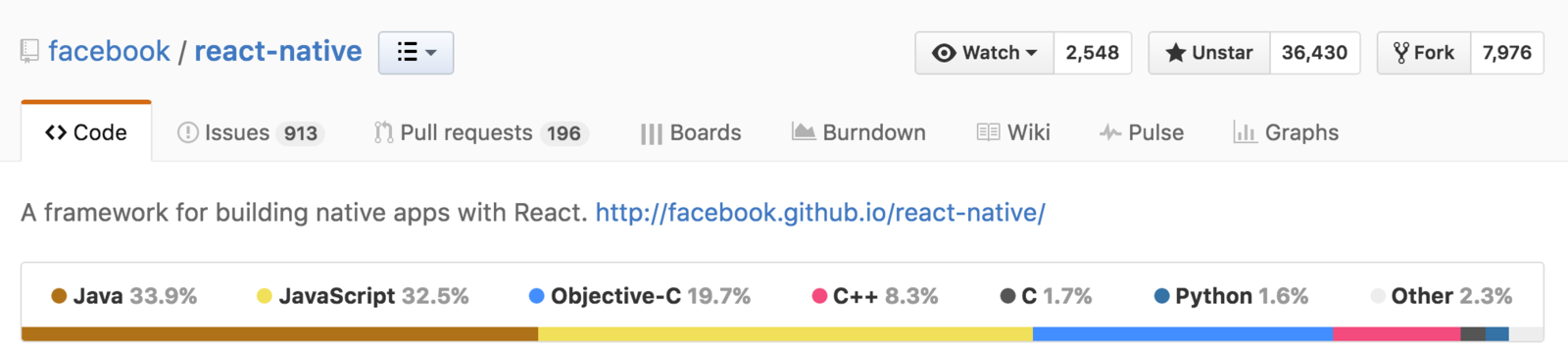
誰在使用 React Native
經典範例
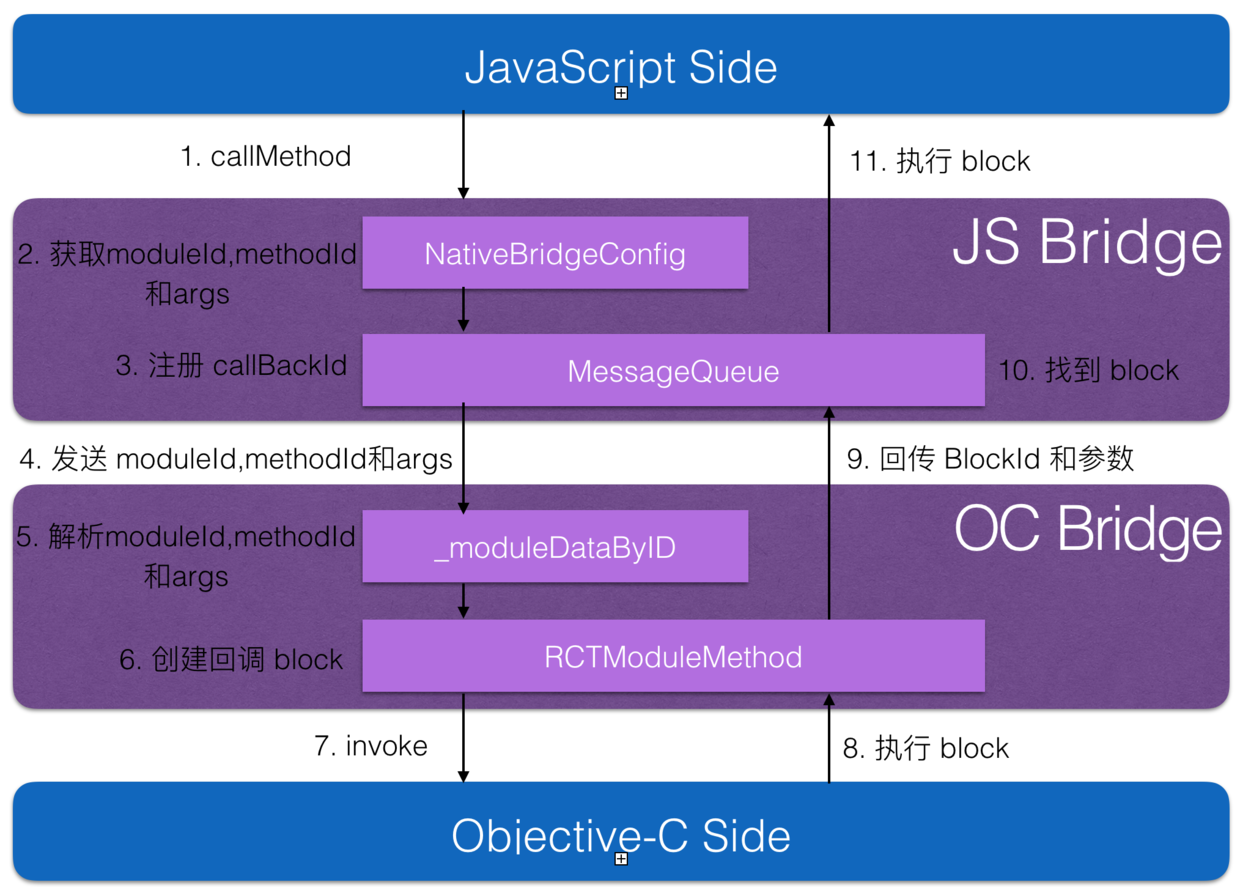
React Native 背後原理
React.js 的設計
- createElement 返回的不是某個實體 DOM 對象,而只是一個數組
- 透過 lib 將數組轉換成 DOM
- 底層的渲染核心是可以更換的
React.js
Visual DOM

Web
Component
DOM manipulation by ReactJS





Visual DOM
Native
Object
React Native
ReactJS
Web
Component
?
iOS
Android
Windows


Advantages
&
Disadvantages
Features & Advantages
- Web 前端開發者易於入門
- Cross-Platform
- 模組化及重用性 ( Facebook 團隊程式碼重用率 85% )
- 開發速度比傳統原生開發更快
- 相較 Hybrid 效能更高
- UX 相較 Hybrid 體驗佳
- Developer Experience (Hot Reloading)
- 利用動態更新 JavaScript,即時更新 App,快速迭代
- 自製 Native 元件與 JavaScript 接口,使用 React 調用
Disadvantages
- 依賴 React Native 提供的元件和功能接口
- 在開發上仍需要對於原生平台有所瞭解
- JavaScript 和 Objective-C 之間需要切換,所以性能還是不及原生
- 尚不穩定,每兩週 Release 一次新版本
- 升不升級兩難
結論
Z > B
環境安裝
- Node.js
- NPM
- react-native-cli
- watchman
- 原生平台環境
- 裝置模擬器
相比當初學習 React Web 環境
ES6
Webpack
Babel
hot-reload
NPM
live-reload
gulp
browserify
bower
First RN-App
iOS 可參考: React Native 初心者攻略
Init Project
$ react-native init FirstRNApp$ npm install react-native-cli -g1. Run Simulator (genymotion)
2. Build & Install App on Simulator
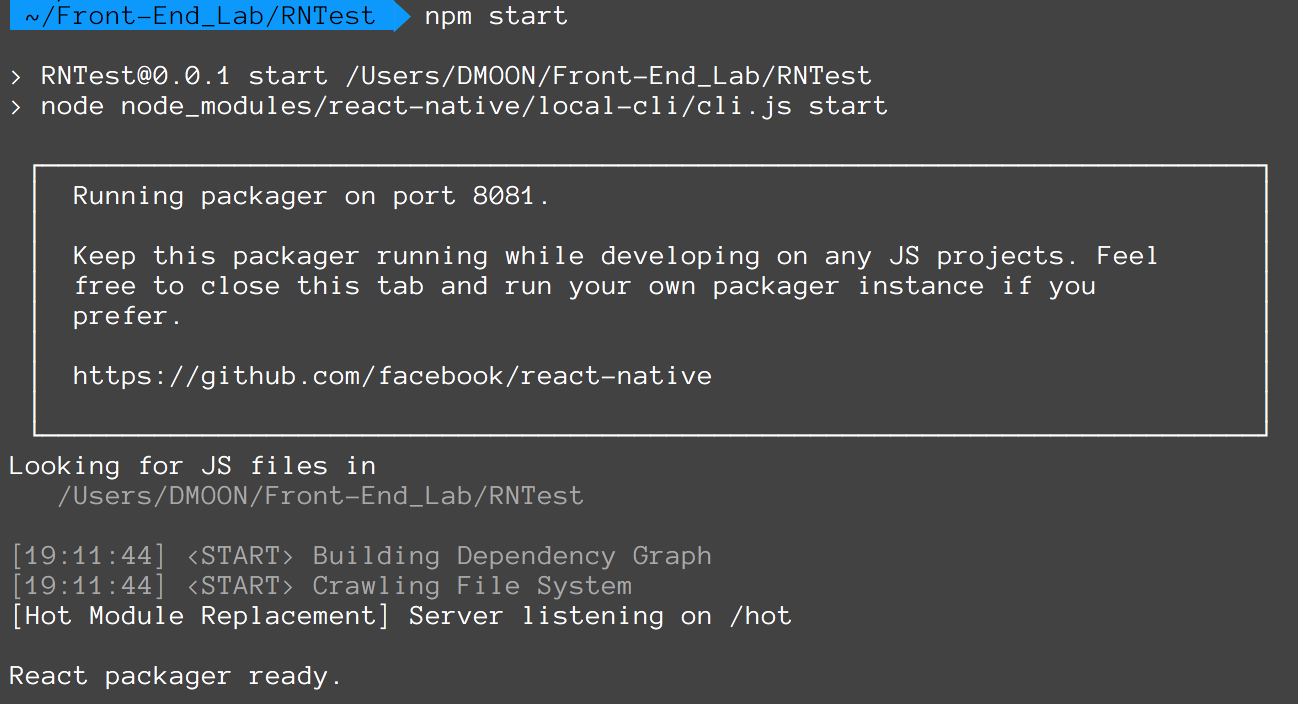
$ react-native run-androidRun Packager Server
$ npm start

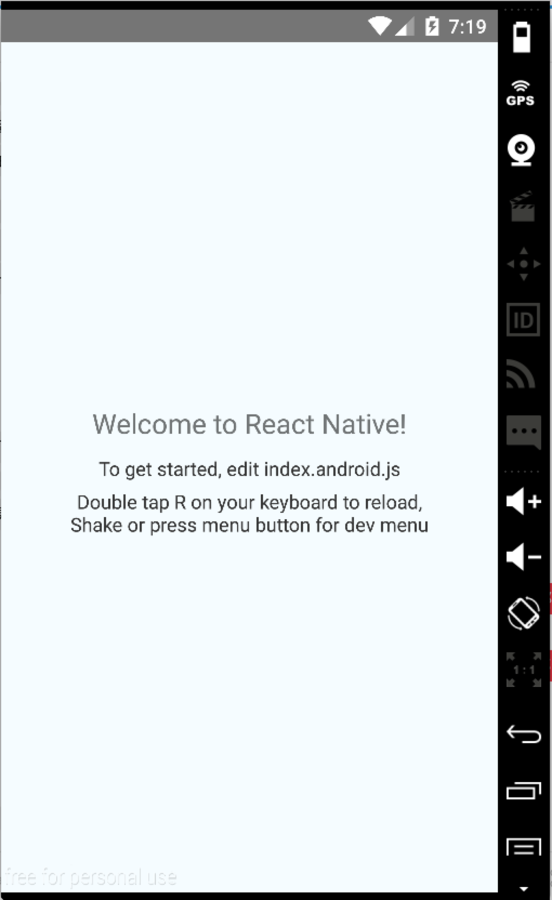
You have arrived.

編輯 index.android.js 開始開發
Devtools

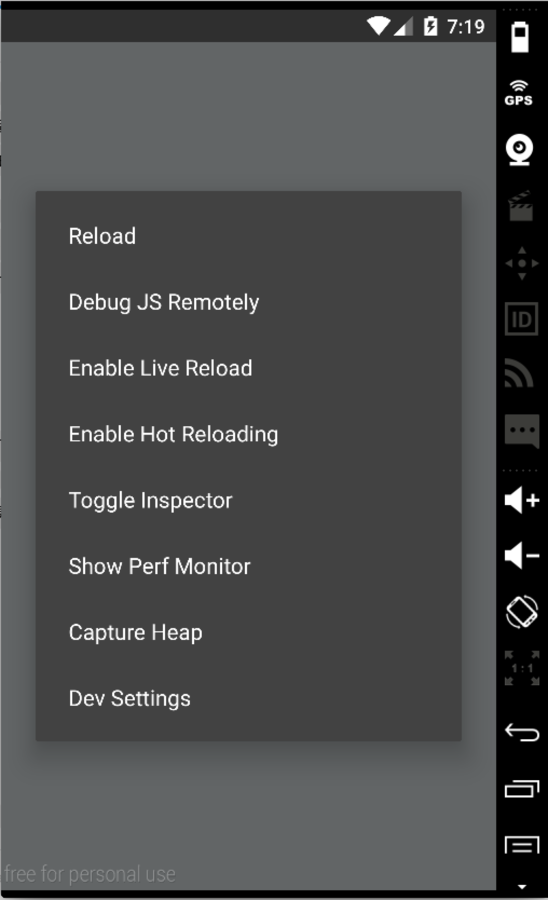
Develope Menu
- 按下工具列 menu 按鍵
- 快捷鍵 cmd + m (genymotion)
- 搖晃裝置 (實體機器)
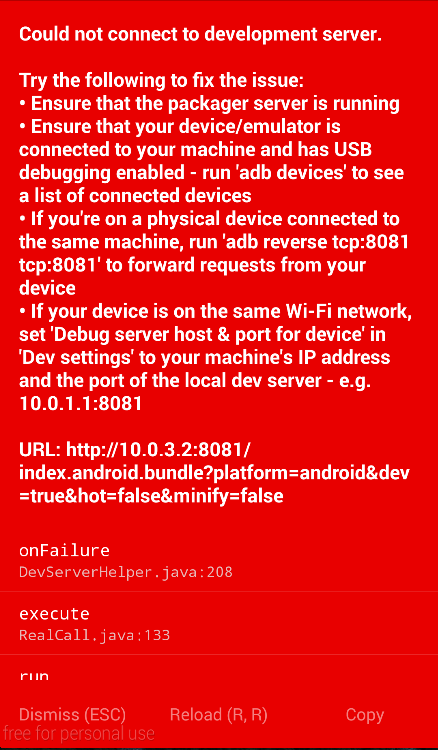
Red box

Reload
快捷鍵:連按兩下R
從 packager server 拿新的 JS 重新渲染
Live Reload
偵測檔案更動自動 Reload
Hot Reloading
保留狀態更新
Debug JS Remotely
Debug in Chrome
Debugger UI:
http://localhost:8081/debugger-ui
Basic Components
View
創建 UI 最基本的組件,類似 div
Container ,支援 Flexbox 佈局
ScrollView
Text
TextInput
練習: 使用 Component
加入一個 TextInput Component 的名稱欄位
輸入後讓畫面顯示 Hello, XXX
TouchableOpacity
練習:BMI 計算
用兩個 TextInput 分別讓使用者輸入身高, 體重
輸入完成後按按鈕進行計算,用 Text 顯示 BMI 值
Image
雷 1
必須要給寬高
雷 2
練習: pokedex 查詢
一個 TextInput 讓使用者輸入 pokemon index (001~151)
輸入完後點按鈕顯示該神奇寶貝圖片
神奇寶貝圖片url:https://pokeadvisor.com/img/mon/123.png
Style
StyleSheet.create
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});與 CSS 相似率高達 87%!
駝峰式的 CSS 屬性名稱
使用樣式
<View style={styles.container} />使用多個樣式
<View style={[styles.container, style.style2]} />與 Object.assign 相同,若有衝突,右邊優先
增加樣式條件
<View style={[
styles.base,
this.state.active && styles.active
]} />練習: 樣式套用
- render 一個 TouchableOpacity component
- 使用 StyleSheet.create 編寫兩個 style ( button1 及 button2),分別設定不同的顏色
- 透過按鈕 onPress 的事件觸發時,切換 button 套用的 style
CSS-Layout
Flexbox
FlexDirection
排版方向,預設是 column

row
column
Flex
flexDirection 方向排版比例
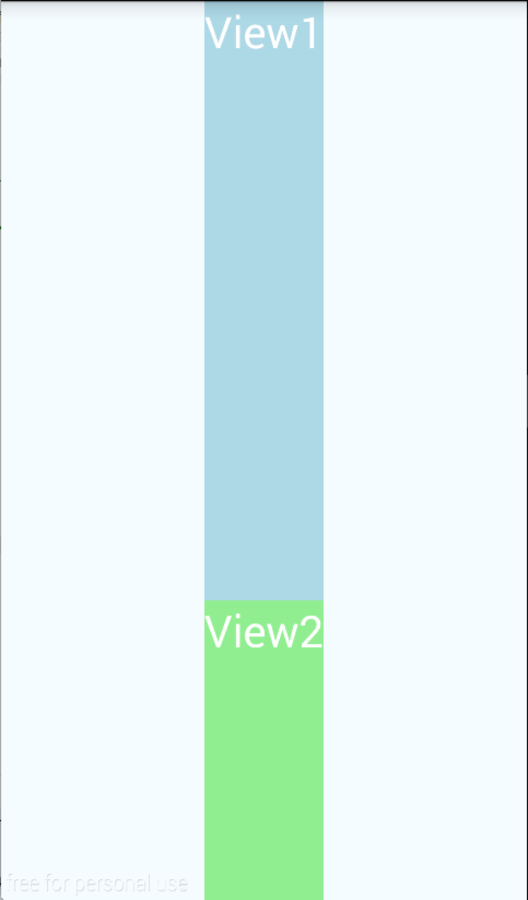
<View style={styles.container}>
<View style={{
flex: 2,
backgroundColor: 'lightblue'
}}>
<Text>View1</Text>
</View>
<View style={{
flex: 1,
backgroundColor: 'lightgreen'
}} >
<Text>View2</Text>
</View>
</View>
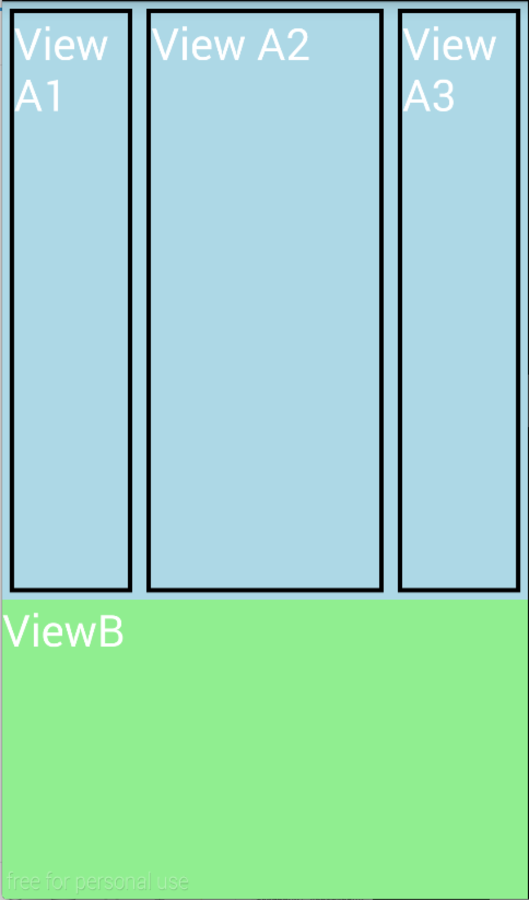
練習: Flexbox 排版

2
1
2
1
1
justifyContent & alignItems
| 說明 | value | |
|---|---|---|
| justifyContent | flexDirection方向的子元素排版 | flex-start, center, flex-end, space-around, space-between |
| alignItems | 垂直 flexDirection 方向的子元素排版 | flex-start, center, flex-end, stretch |
使用第三方套件
1. 安裝 package
2. 若套件有使用到 RN lib 沒有的原生元件,才需要使用
$ rnpm link
# 若沒有安裝過 rnpm ,請先安裝
$ npm install rnpm -g
$ npm install packageName套件哪裡找?
1. JS Coach
2. Awesome React Native
練習: 使用套件
- npm 安裝 React Native App Intro
- npm 安裝 React Native Vector Icons
rnpm link
Fetch
const response = await fetch(searchApi, {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify(data),
});練習:用 Fetch 發 request
給一個 TextInput 輸入當作 limit 值,輸入完成後按完成按鈕進行發 request 查詢 limit 數內的 pokemon 資料,用 ScrollView 印出所有神奇寶貝名稱及圖片
api: http://pokeapi.co/api/v2/pokemon/?limit=30&offset=0
React Native Workshop (android)
By dmoon
React Native Workshop (android)
- 2,557