DOBROMIR HRISTOV
@d_m_hristov

MODERN E2E TESTING WITH
INTRODUCTION TO
Who am I ?
Dobromir Hristov
- Lead FE Developer @Hypefactors
- Article Author
- Open Source Enthusiast
- Vue Ecosystem Contributor
- Focused on Vuelidate and
Vue Community Guide
What is automated testing?
I
@d_m_hristov
I
What is automated testing?
Use a software tool to test another piece of software, comparing the actual outcomes against predicted outcomes.
What is automated testing?
@d_m_hristov
Why do people skip testing?
Too hard
Unexpected failing
Maintenance
Too much time
My code is just awesome
I
What is automated testing?
@d_m_hristov
Testing is hard
...

I
What is automated testing?
@d_m_hristov
I
When can we skip tests?
Why should we test?
Projects with little or no scope/end goal*
Quick, very short lifespan projects
@d_m_hristov
Well that was easy

@d_m_hristov
I
Best conditions for growing your own tests🌿
Why should we test?
- Open Source - 100%
- Complex applications with multiple external services
- Projects involving large teams
- Enterprise level applications - usually combine the above
@d_m_hristov
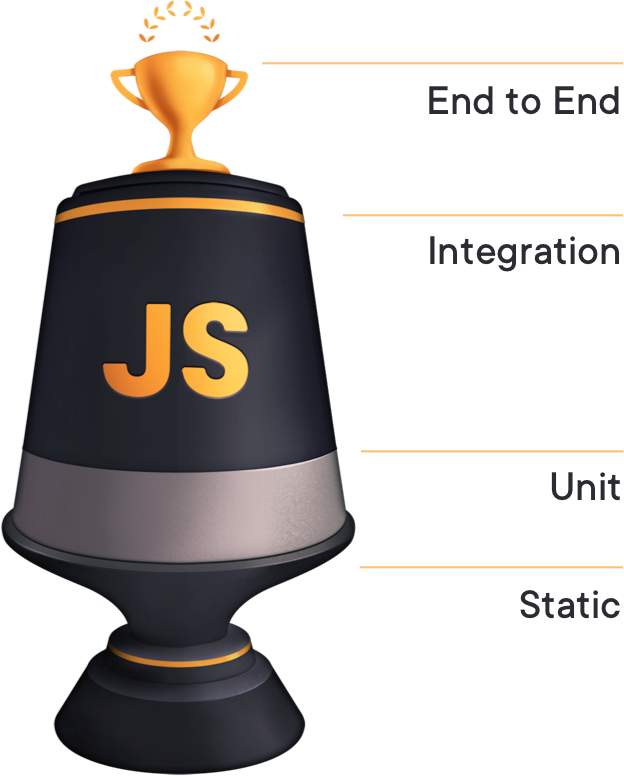
What types of tests are there?
I
Why should we test?

ESLint, Flow,
TS type check
Jest, Mocha, Jasmine, Ava
Nightwatch, TestCafe,
Puppeteer, Cypress
@d_m_hristov
State of End-to-end testing
II
@d_m_hristov
What is End-to-End testing?
End-to-end testing is a methodology used to test whether the flow of an application or device is performing as designed from start to finish.
@d_m_hristov

@d_m_hristov
E2E testing before
II
State of End-to-End testing
- Finicky installation
- Verbose syntax
- Require abstractions
- Hard to spy on requests
- Often Java/Python based
- Manual waiting for DOM updates
- No access to in App state
- Very slow
@d_m_hristov
II
State of End-to-End testing

- Single command install
- Easy to read & write tests
- Test runner GUI
- Flexible test organization
- Outstanding CI integration
- Extensive Docs
Free, Open Source, MIT License
@d_m_hristov
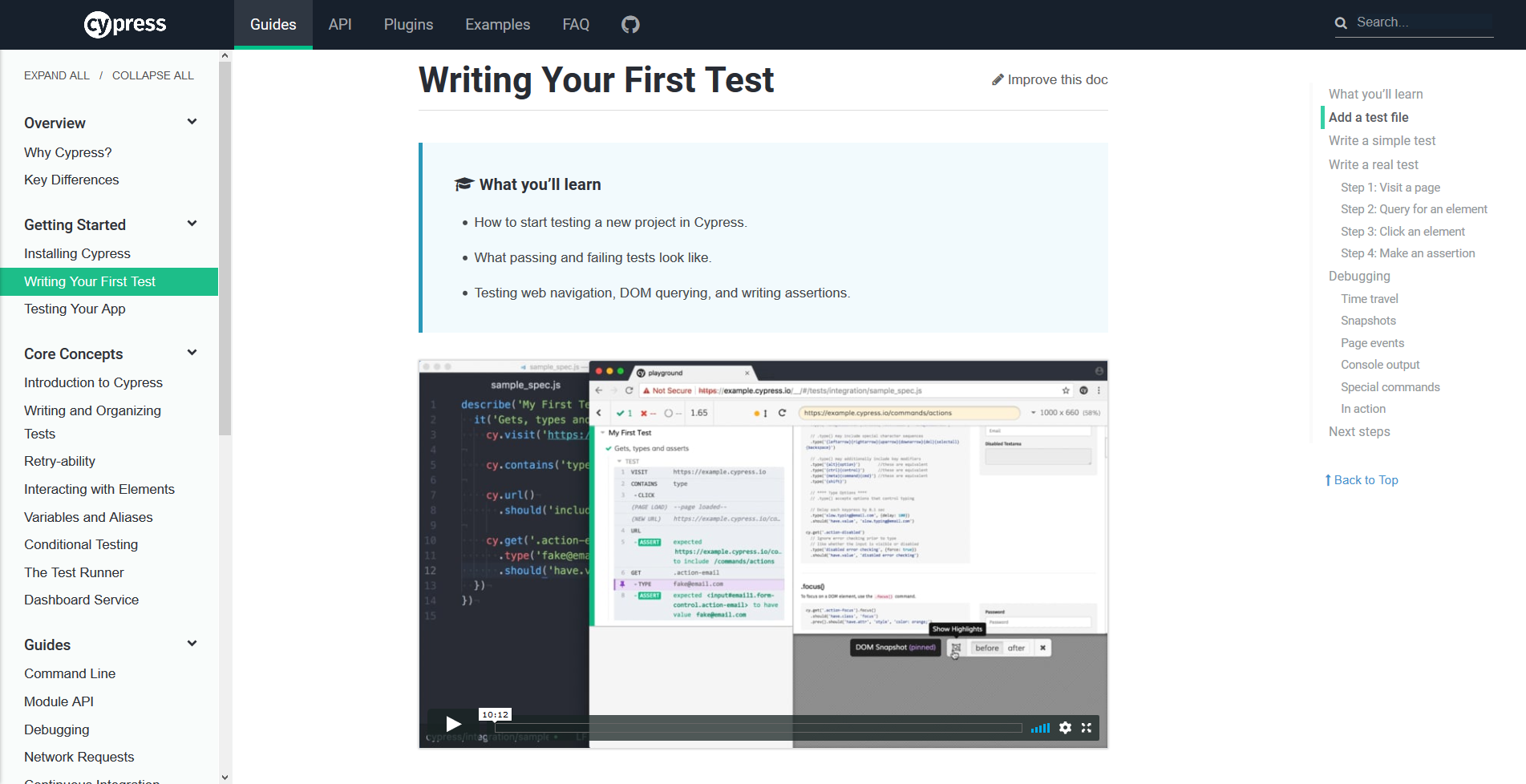
How to get started
1. Easy installation
npm install cypress && npx cypress openII
State of End-to-End testing
@d_m_hristov
If it ain't broke, don't fix it 🧐
- Familiar test organization
- Mocha, Chai, Sinon under the hood
- jQuery-like dom traversal 🤘🏻
- Lodash, Moment included
II
State of End-to-End testing
describe('Checkout', () => {
it('should add a pizza to the cart', () => {
cy.visit('https://marcos-pizza.com')
cy.get('h1')
.should('contain', 'Choose your pizza')
cy.get('.items > .item--pizza')
.contains('pepperoni')
.first()
.click()
cy.get('.cart .cart__items')
.should('have.length', 1)
cy.get('input.address-field')
.type('My home street 1')
cy.get('select.city')
.select('sofia')
cy.get('input.time')
.type(Cypress.moment().hour(18).minute(30).toDate())
cy.get('.cart .next')
.click()
cy.url().should('include','/cart')
})
})
@d_m_hristov
The missing parts 🧩
- Easily extract functions
- In-App state access 🤯
- Run actions before tests
- Make async requests
- Custom global commands
- Request mock and spying
- Rerun tests on change
- Community plugins
II
State of End-to-End testing
const getStore = () => cy.window().its('$app.$store')
describe('Checkout', () => {
beforeEach(() => {
cy.server()
cy.route('POST','/finish').as('sendPizzas')
})
it('should finish an order from cart', () => {
cy.visit('https://marcos-pizza.com/cart')
cy.request('/api/pizzas').its('responseBody').then(({ data }) => {
const pepperoni = Cypress._.find(data, { 'name': 'Pepperoni' })
cy.get('.cart-items').should('have.length', 0)
getStore().invoke('dispatch', 'addToCart', pepperoni.id)
})
cy.closeAdPopup()
getStore().its('state.cart.items').should('have.length', 1)
cy.getByTestId('CartComplete-Trigger').click()
cy.wait('@sendPizzas')
.its('status')
.should('eql', 200)
cy.contains('Your pizza is on its way')
})
})
@d_m_hristov
The unique in action 🦄
- Test runner GUI 😵
- Time traveling 🤔
- Dom inspection 😳
- Before/After snapshots
- Async DOM action retry
- HTTP Spies and Mocks
II
State of End-to-End testing

Little things that make us smile 🍩🍺
- Auto screenshot on fail
- Auto video generation
- Outstanding CI integration
- Lots of examples 🙌🏻
II
State of End-to-End testing
5. FREE

@d_m_hristov
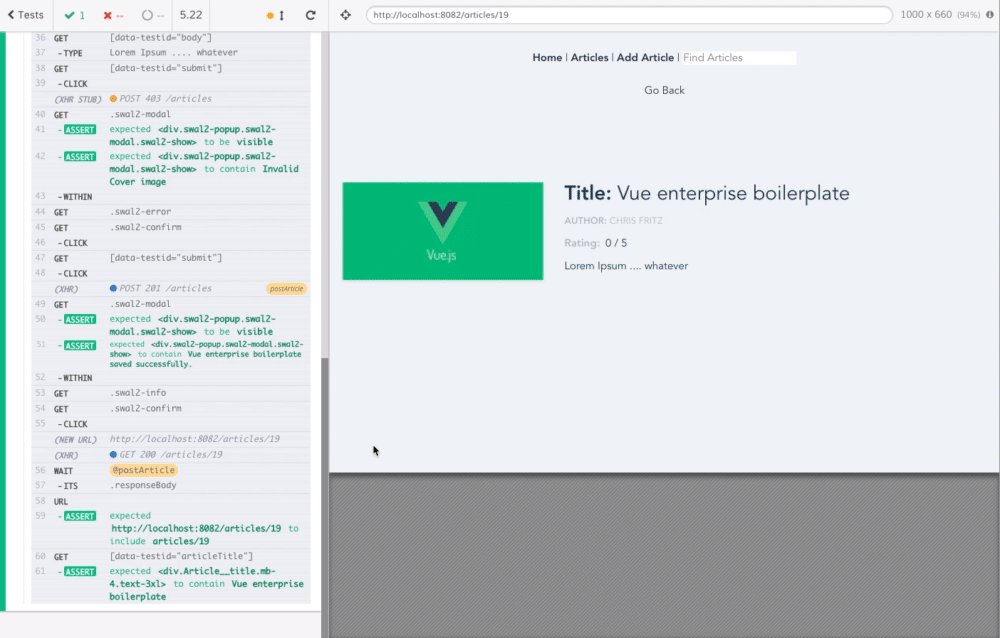
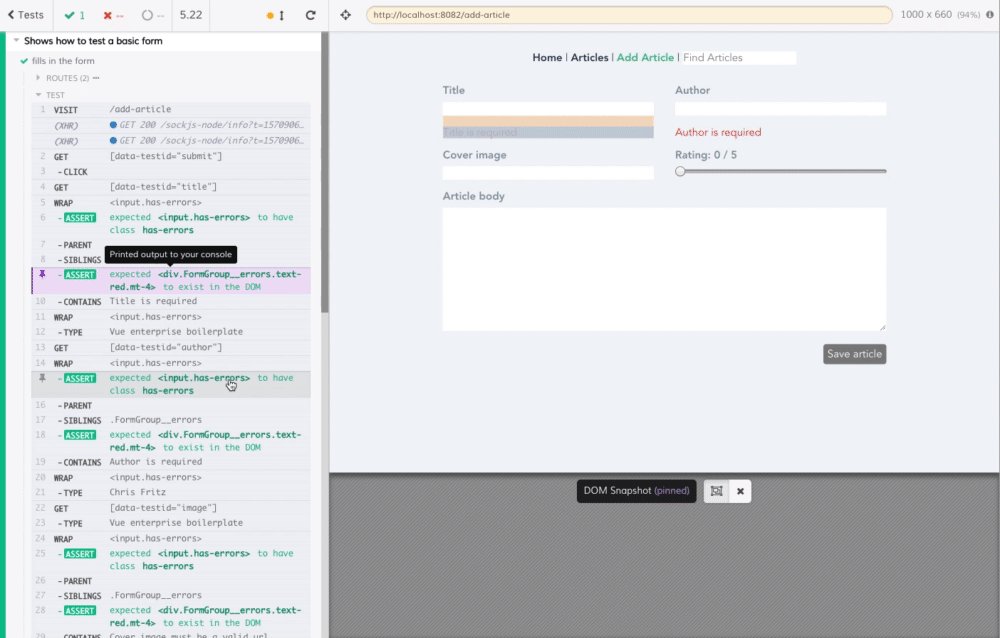
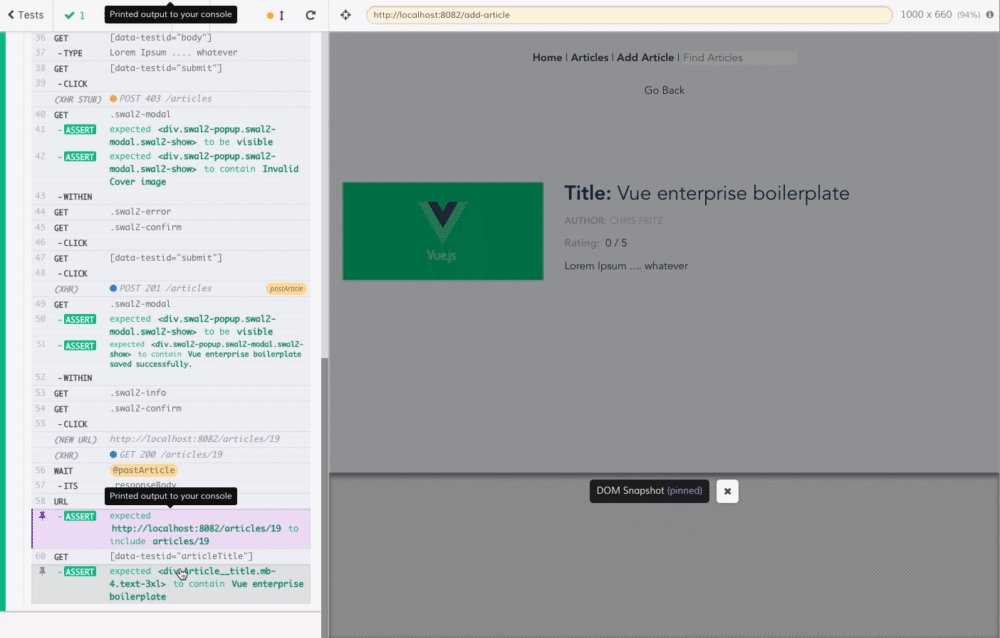
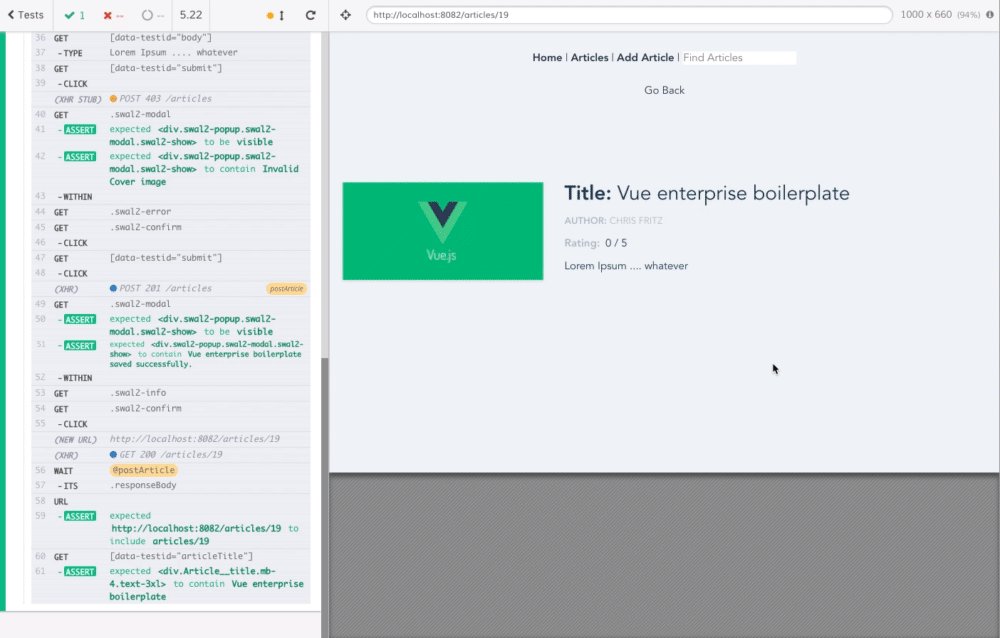
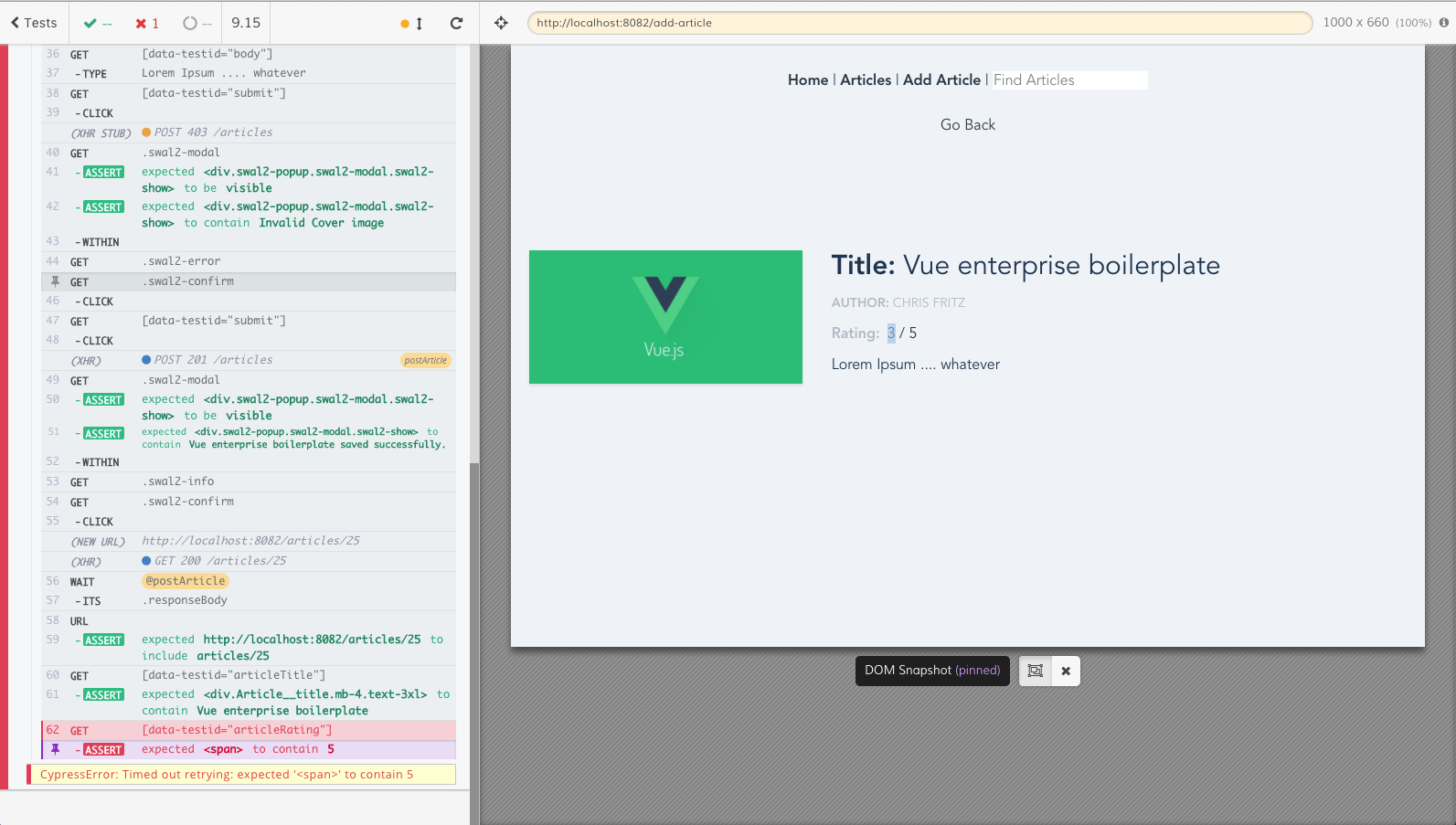
Cypress in Action
II
State of End-to-End testing
@d_m_hristov
The yet to come
II
State of End-to-End testing
- Chromium Only - FF very soon
- No native events
- No mobile testing
- No multiple tab support
- Iframe is a bit wonky
@d_m_hristov
Advanced techniques
II
State of End-to-End testing
- Prototype in Cypress before API is ready
- Integrate with CI or GitHub Actions
- Visual testing and diffing with Percy.io
- E2E test coverage
- App Actions
- Crawl your API to collect stubs
- Testing API responses and schemas
- Seeding your UI with data before tests
@d_m_hristov
DEMO TIME
II
State of End-to-End testing

Find me at
dobromir-hristov
d_m_hristov

dobromir_hristov


dobromir-hristov

Dobromir Hristov
Thanks
Modern E2E testing with Cypress
By Dobromir Hristov
Modern E2E testing with Cypress
Why testing in general, and how Cypress is a game changer.
- 2,969