dominik.wronski@gmail.com
agenda
- Co to jest Django
- Jak działa
- Dlaczego jest fajny
- Do czego się nadaje
Co udalo nam sie do tej pory zrobic
1. Zainstalowac Vagrant
2. Zainstalowac pip i Django
3. /manage.py runserver 0.0.0.0:8000
Django - wysokopoziomowy,


2005
| Lawrence Journal-World |

<div></div>

<div>
<div></div>
</div>
<div></div>

Model - View - Template

WSGI
NASZA APLIKACJA
-----------------
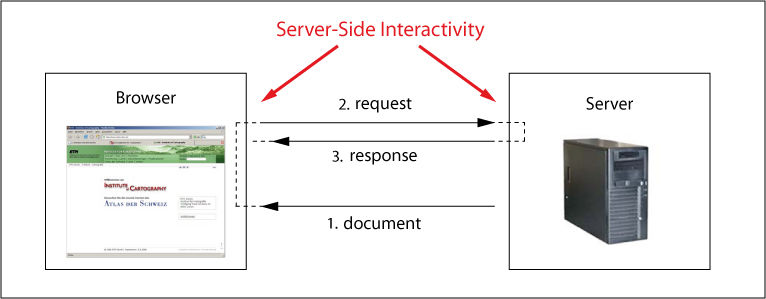
SERVER


---------------------


 <---->
<----> 
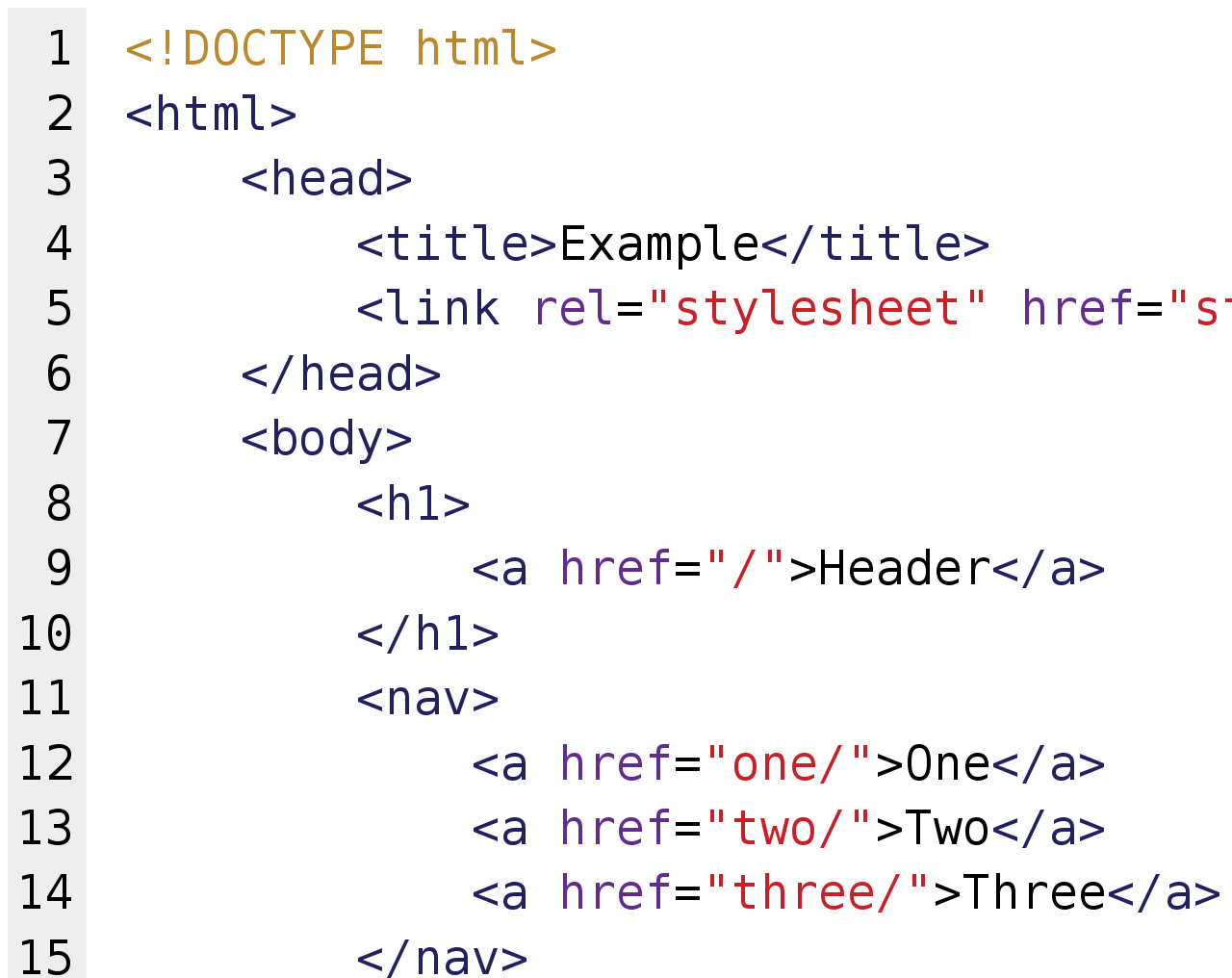
<!DOCTYPE=html>
<html>
<head>
<!-- tutaj ładujemu css -->
</head>
<body>
<ul>
<li>Ula </li>
<li>Ala </li>
<li> Ola </li>
</ul>
<!-- tutaj ładujemy .js -->
</body>
</html>
<html>
<head>
<!-- tutaj ładujemu css -->
</head>
<body>
<ul>
<li>Ula </li>
<li>Ala </li>
<li> Ola </li>
</ul>
<!-- tutaj ładujemy .js -->
</body>
</html>
<!DOCTYPE=html>
<html>
<head>
<!-- tutaj ładujemu css i .js -->
</head>
<body>
<ul>
{% for athlete in athlete_list %}
<li>{{athlete.name}}</li>
{% endfor %}
</ul>
</body>
<li>{{athlete.name}}</li>
{% endfor %}
</ul>
</body>
</html>
{% %}
{% if athlete_list %}
Number of athletes: {{ athlete_list|length }}
{% elif athlete_in_locker_room_list %}
Athletes should be out of the locker room soon!
{% else %}
No athletes.
{% endif %}
{% extends "base.html" %}
from django import forms class ContactForm(forms.Form): subject = forms.CharField(max_length=100) message = forms.CharField() sender = forms.EmailField() cc_myself = forms.BooleanField(required=False)
from django.shortcuts import render from django.http import HttpResponseRedirect def contact(request): if request.method == 'POST': # If the form has been submitted... # ContactForm was defined in the the previous section form = ContactForm(request.POST) # A form bound to the POST data if form.is_valid(): # All validation rules pass # Process the data in form.cleaned_data # ... return HttpResponseRedirect('/thanks/') # Redirect after POST else: form = ContactForm() # An unbound form return render(request, 'contact.html', { 'form': form, })
URL
http://blog.com/blogpost/default.asp?
sid=9DF4BC0580DF11D3ACB60090271E26A8
&command=freelist.
http://blog.com/blog/1
# URLconf
from django.conf.urls import patterns, url
urlpatterns = patterns('',
url(r'^blog/$', 'blog.views.page'),
url(r'^blog/page(?P<num>\d+)/$', 'blog.views.page'),
)
# View (in blog/views.py)
def page(request, num="1"):
# Output the appropriate page of blog entries, according to num.
...
1. Próbujemy zrozumieć process
2. Projektujemy strukturę bazy danych
3. Projektujemy panel admina
4. Piszemy <clue> naszej aplikacji
5. Frontend
2. Projektujemy strukturę bazy danych
3. Projektujemy panel admina
4. Piszemy <clue> naszej aplikacji
5. Frontend
from django.db import models class Person(models.Model): first_name = models.CharField(max_length=30) last_name = models.CharField(max_length=30)
CREATE TABLE myapp_person ( "id" serial NOT NULL PRIMARY KEY, "first_name" varchar(30) NOT NULL, "last_name" varchar(30) NOT NULL );
Person.objects.filter( ... first_name='The Beatles', ... last_name=''
settings.py
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': 'mydatabase', } }
DATABASES = { 'default': { 'ENGINE':'django.db.backends.postgresql_psycopg2', 'NAME': 'mydatabase', 'USER': 'mydatabaseuser', 'PASSWORD': 'mypassword', 'HOST': '127.0.0.1', 'PORT': '5432', } }

Co omowilismy
1. html
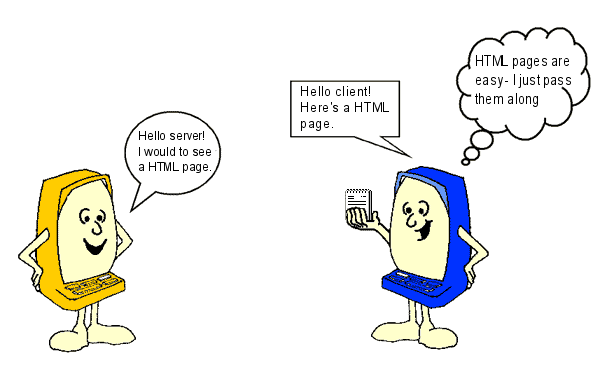
2. client side vs server side
3. MVC
Prosta Apka
1. Tworzenie modeli
2. Migracje
3. urls
4. widoki
5
Jak radzic sobie z bledami
1. Zobacz jaki blad jest w terminalu
2. Wyszukaj go na stackoverflow
3. W prawie 50% musisz cos dociagnac przez pip albo apt-get
4. W pozostalych prawie 50% zaponialas przecinka
5. W pozostalych przypadkach to jest trudniejsze
Regex
Some people, when confronted with a problem, think "I know, I'll use regular expressions." Now they have two problems.
https://github.com/Chive/django-poll-app
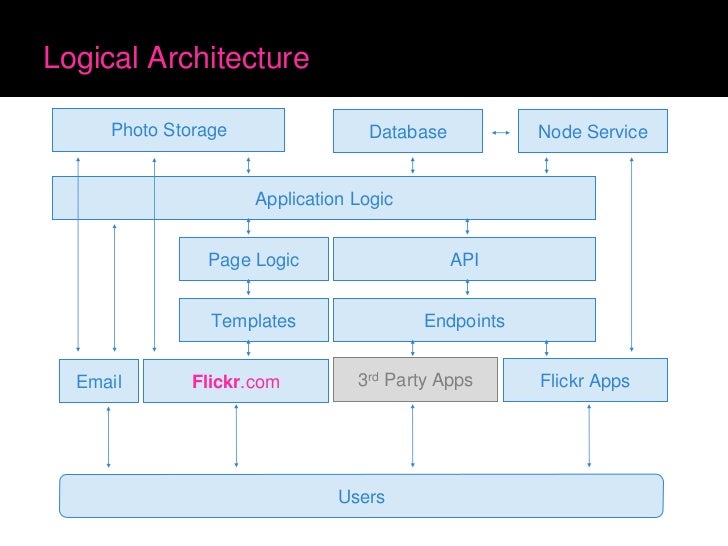
Czy sie skaluje
A o co dokładnie pytasz?
Kto uzywa Django







DATABASES = { 'auth_db': { 'NAME': 'auth_db', 'ENGINE': 'django.db.backends.mysql', 'USER': 'mysql_user', 'PASSWORD': 'swordfish', }, 'master': { 'NAME': 'master', 'ENGINE': 'django.db.backends.mysql', 'USER': 'mysql_user', 'PASSWORD': 'spam', }, 'slave1': { 'NAME': 'slave1', 'ENGINE': 'django.db.backends.mysql', 'USER': 'mysql_user', 'PASSWORD': 'eggs', }, 'slave2': { 'NAME': 'slave2', 'ENGINE': 'django.db.backends.mysql', 'USER': 'mysql_user', 'PASSWORD': 'bacon', }, }
import random class MasterSlaveRouter(object): def db_for_read(self, model, **hints): """ Reads go to a randomly-chosen slave. """ return random.choice(['slave1', 'slave2']) def db_for_write(self, model, **hints): """ Writes always go to master. """ return 'master' def allow_relation(self, obj1, obj2, **hints): """ Relations between objects are allowed if both objects are in the master/slave pool. """ db_list = ('master', 'slave1', 'slave2') if obj1._state.db in db_list and obj2._state.db in db_list: return True return None def allow_syncdb(self, db, model): """ All non-auth models end up in this pool. """ return True
Pomysly
- czytnik RSS blogow z Wroclawia
- Ogame / Mafia Wars / SchemeVerse
- strona podająca odległość (w kliknięciach) pomiędzy dwoma haslami na wikipedii
- Flatmate$ aplikacja do balansowania wydatkow miedzyuzytkownikami
- aplikacja do oceniania mieszkań
- aplikacja rozpoznaje co jest na zdjeciu, np czerwona sukienka i przeszukje pinterest zeby zarekomendowac pasujace buty.
- w której knajpie jest teraz fajnie
Linki

WiT - Ep2 - Django Introduction
By Dominik Wronski
WiT - Ep2 - Django Introduction
- 2,752