Accessibility ≠ disability
Dmitry Pashkevich, Nov 2018
This is a reinterpretation of the talk:
It's spelled "accessibility," not "disability"
by Scott Davis (ThoughtWorks)
[original slides]
Most content is borrowed from that talk and the resources it links to

Outline
- What does accessibility mean?
- What does disability mean?
- What this means for products and all users
- Accessibility and other best practices
Accessibility

Accessibility
1. The quality of being able to be reached or entered.
1.1 The quality of being easy to obtain or use.
1.2 The quality of being easily understood or appreciated.
1.3 The quality of being easily reached, entered, or used by people who have a disability.
Web accessibility
... the inclusive practice of ensuring there are no barriers that prevent interaction with, or access to websites, by people with disabilities.
When sites are correctly designed, developed and edited, generally all users have equal access to information and functionality.
Disability?

15%
of the world's population have some sort of disability

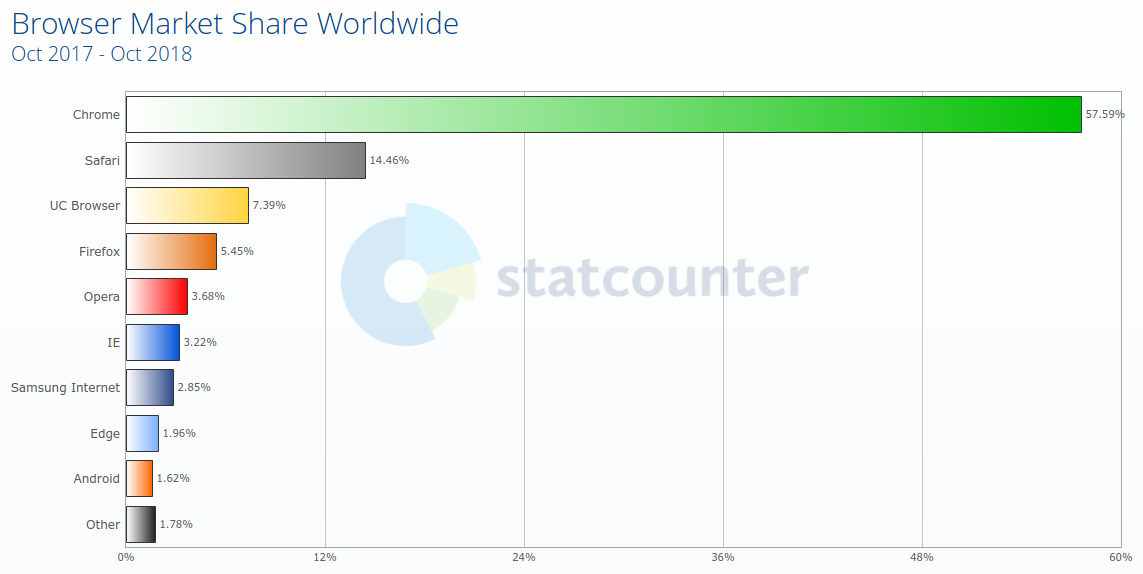
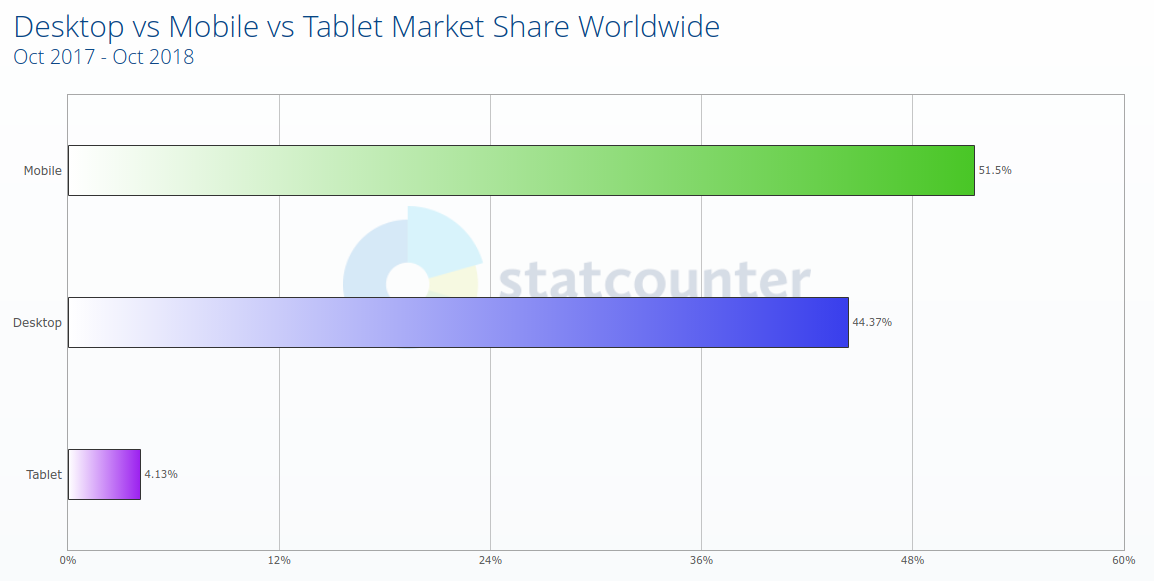
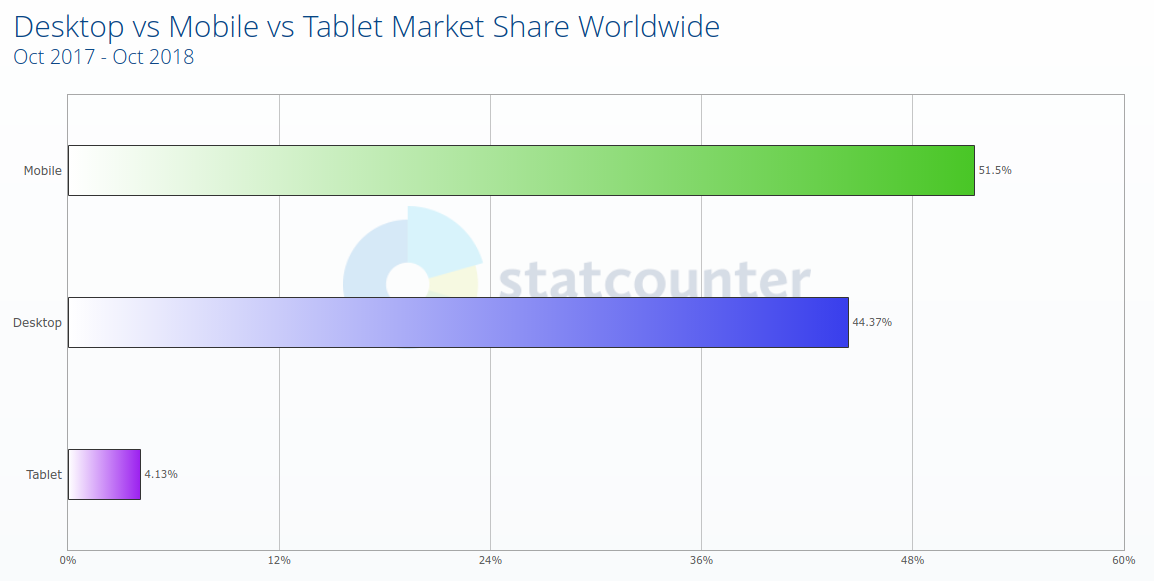
Data: statcounter
Data: statcounter


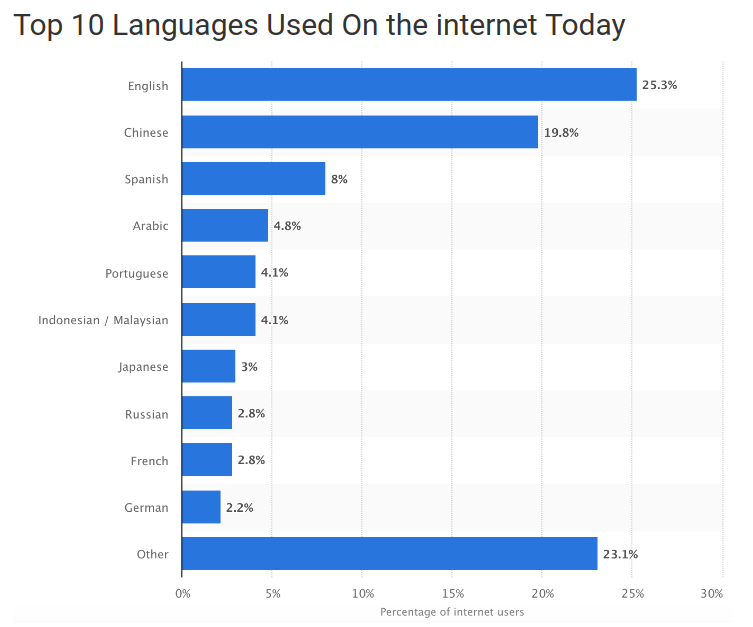
Data: Speakt
15%
of the world's population may have trouble using your app

Learnings about disability
#1: four main types of disability
That affect use of websites
-
Visual
Blindness, low vision and colour-blindness -
Auditory
Profoundly deaf and hard of hearing -
Motor
The inability to use a mouse, slow response time, limited fine motor control - Cognitive
Learning difficulties, distractibility, the inability to focus on large amounts of information
#2: disability is not binary
Deafness:
- mild
-
moderate
-
moderately severe
-
severe
-
profound
-
totally deaf
#2: disability is not binary
Vision/brain conditions
| astigmatism | color blindness | akinetopsia (motion blindness) |
| scotopic visual sensitivity (visual stress related to light) | visual agnosia (impaired recognition or identification of objects) |
vestibular disorders (motion sickness) |
:fastestparrot:
#2: disability is not binary
While we might have medical and government-recognised definitions that tell us what makes a disability, day-to-day life is not so straightforward. People experience varying degrees of different conditions, and often one or more conditions at a time, creating a false divide when you view disability in terms of us and them.
#3: (dis)ability isn't always permanent
We...
- get old
- have accidents or illnesses
- may struggle earlier or later in the day
- get tired... or angry... or sad
#3: (dis)ability isn't always permanent

#3: (dis)ability isn't always permanent

#4: Impairments between user and website
-
Slow connection
-
Bright light / low light
-
Low contrast projector screen
-
Noisy environment
-
Various devices, OS, browsers
Takeaway:
accessibility improves everyone's experience
Takeaway:
1. Visual—make it easy to read
2. Auditory—make it easy to hear
3. Motor—make it easy to interact
4. Cognitive—make it easy to understand and focus
Universal design
Universal design
Design that's usable by all people, to the greatest extent possible, without the need for adaptation.
Universal design and disability
Universal design isn’t strictly about disability, but it wouldn’t exist if disability didn’t exist.
In Real Life: The Curb Cut Effect

Grocery stores

Best practices
Mobile strategy

Mobile strategy
91% of people with disabilities use a “wireless device such as a cell phone or tablet.”
Mobile And Accessibility: Why You Should Care And What You Can Do About It (Smashing Magazine, 2014)
Mobile strategy
The Smashing Magazine article suggests some best pratices:
- making sure everything works with a keyboard,
- marking up forms semantically,
- providing plenty of contrast,
- ensuring that screen readers know what your controls do,
- testing your website on an actual screen reader.
Mobile strategy

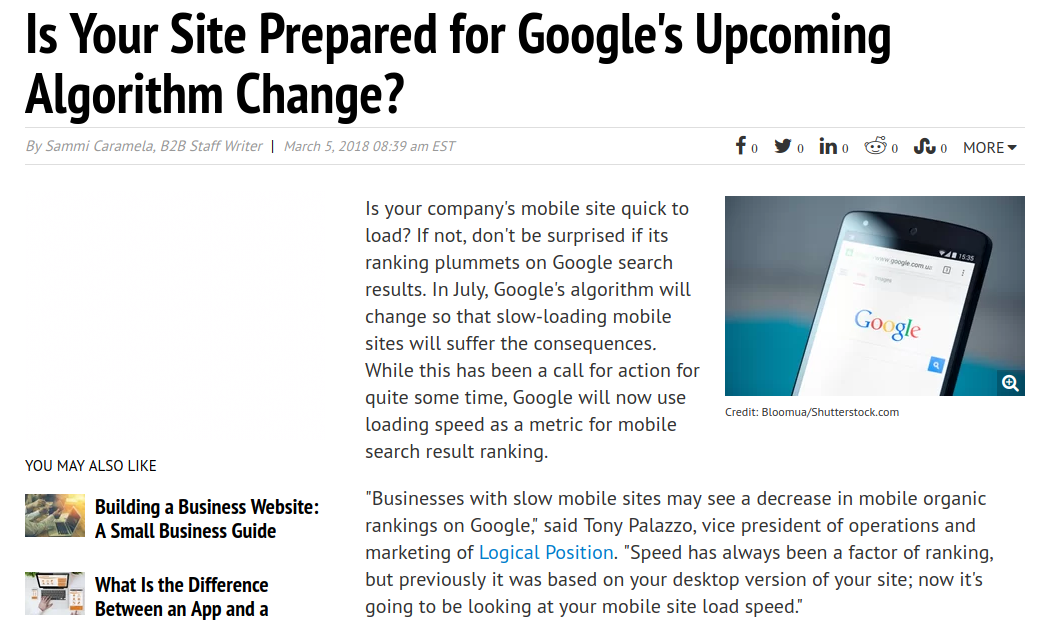
Google now uses loading speed as a metric for mobile search result ranking [source].
Mobile strategy
22 seconds is the average time it takes to fully load a mobile page.
—Think with Google, 2017
Multi-modal interaction
- Keyboard
- Mouse
- Touchscreen
- Smartwatch
- ...
- Smart assistant/conversational UI
SEO
Clean semantic markup makes your content more accessible by
-
Search engines
-
Screen readers
-
Social networks
-
Documentation tools
-
News readers
-
Smart assistants
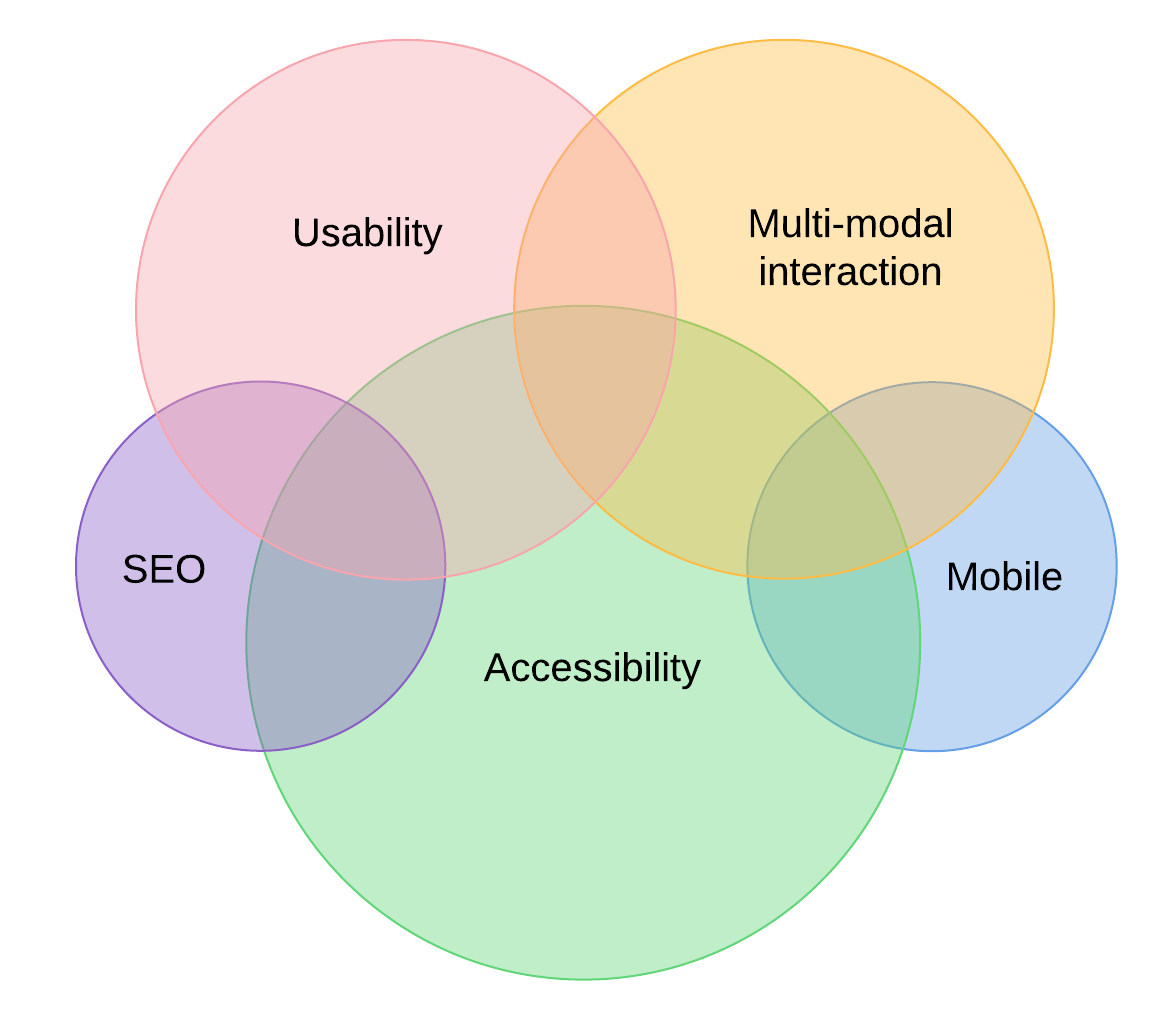
Improve everything!
Accessibility overlaps with other best practices such as mobile web design, device independence, multi-modal interaction, usability, design for older users, and search engine optimization (SEO).
—Accessibility, W3C
Accessibility tools
Your browser!
COMMON things that people do on the web:
-
click
-
Google search
-
search in page
-
copy and paste
-
navigate back and forward
-
share links and bookmark them
-
share/post on social networks
-
refresh pages
-
drag and drop
Your browser!
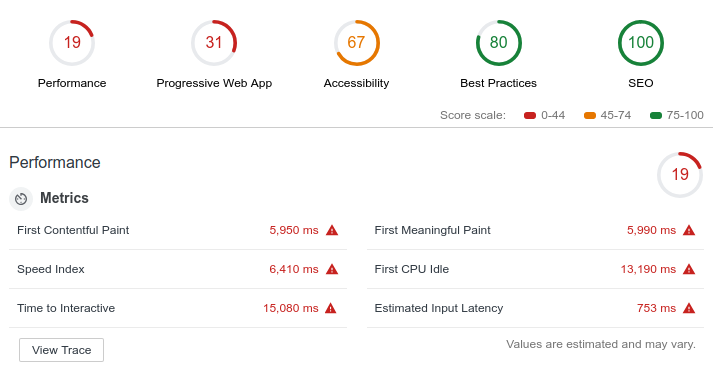
Chrome Audits tool

Your browser!
Speak all paragraphs on a page:
document.querySelectorAll('p').forEach((el) => {
let u = new SpeechSynthesisUtterance(el.textContent);
window.speechSynthesis.speak(u);
});
Other tools
Common a11y oversights
- :focus state
- :hover, :active states
- confusing links and buttons
- Missing alt or title
- Missing image replacement (e.g. icons missing images)
- Non-descriptive alt or title
- Abuse of div elements, non-semantic markup
- Content not zoomable on mobile
- Missing or non-logical heading outline
- Poor contrast ratio
RECAP
Accessibility > disability
Universal design

Questions?
Accessibility ≠ disability
By dpashkevich
Accessibility ≠ disability
The conversation around web accessibility is too often reduced to supporting a group of users with specific types of disability. This talk will offer a more hollistic approach to the subject and demonstrate the importance of universal design. I will go over specific universal design best practices and show how they overlap with the best practices for mobile web design, device independence, usability and SEO.
- 3,583



