mobile animation web design
網頁設計組 20140430 學習分享會
Create by Tide@gamesofa
我們有哪些選擇?
5. css3 動畫
6. js 動畫
這些選擇的優缺點

flash 轉 html5動畫
基礎篇
1. 安裝 createjs 的 toolkit
2. 製作flash動畫
3. 整理匯出的檔案,到專案頁面
4. 處理 舊版的android 的 responsive 的問題
1. 安裝 createjs 的 toolkit
(a). 到官網下載檔案
(b). 參考的安裝教學頁面
2. 製作flash動畫
注意事項
(1). 不能使用導引線
(2). 儘量不要用到向量圖
3. 整理匯出的檔案
(請參考附件原始檔說明圖1~3)
4. 處理舊版anodroid 的問題
(a). 加上我寫好的一個 js 檔
<script src="js/responsive_html5.js"></script> (b). 在上述的js檔裡面,修改動畫的寬高。
var ow = 960; // your stage width
var oh = 364; // your stage height(未完)
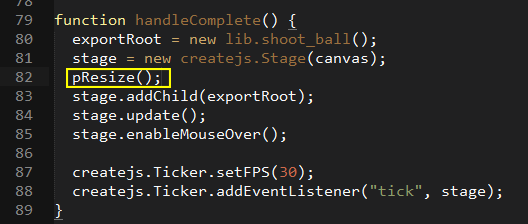
(c). 在原本的javascript 中,加上一行程式碼
pResize();
FLASH 轉 HTML5動畫
進階篇
1. flash 主場景label的命名
2. 讓轉換程式看得懂你的命令
3. 和後端程式的串連
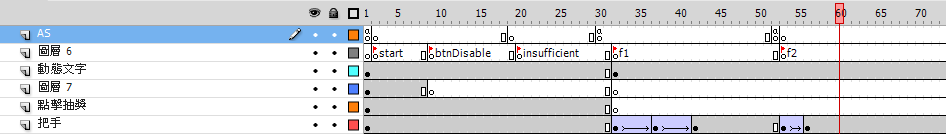
1. flash 主場景label的命名

-
第2格的位置start
- 沒有按鈕的位置 btnDisable
- 承上,多建一個insufficient
- 每段互動動畫給一個名稱(ex:f1、f2、f3、f4)
2. 讓轉換程式
看得懂你的命令
(a). 停止動畫
stop();
/* js
this.stop();
*/ /* js
this.按鈕名稱.addEventListener("click", function(){
gotoSomeWhere(); //網頁中的javascript
});
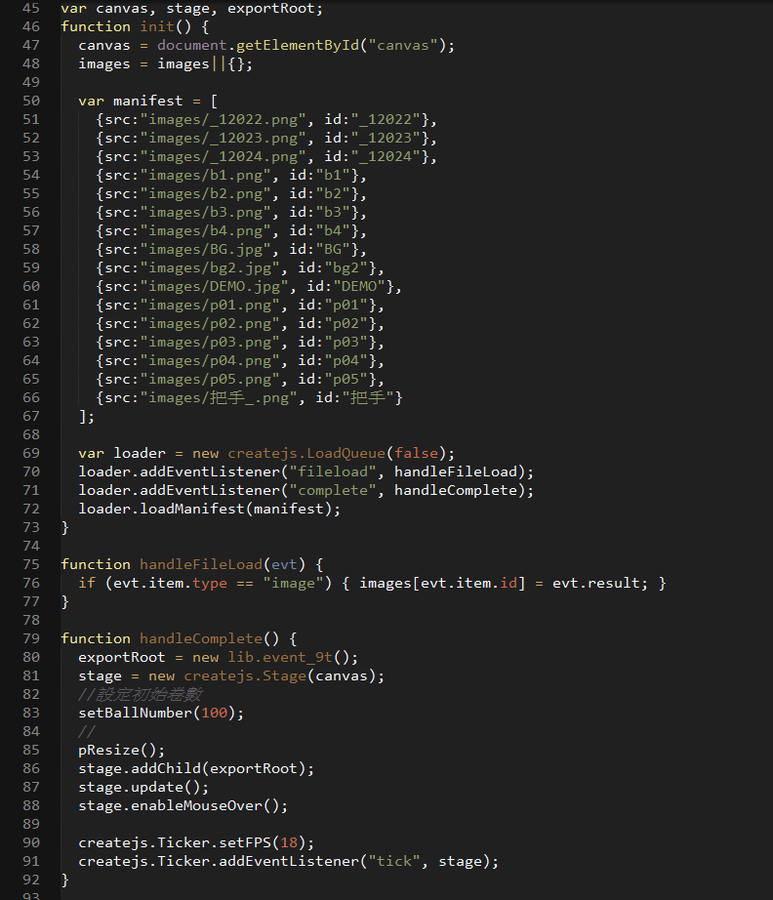
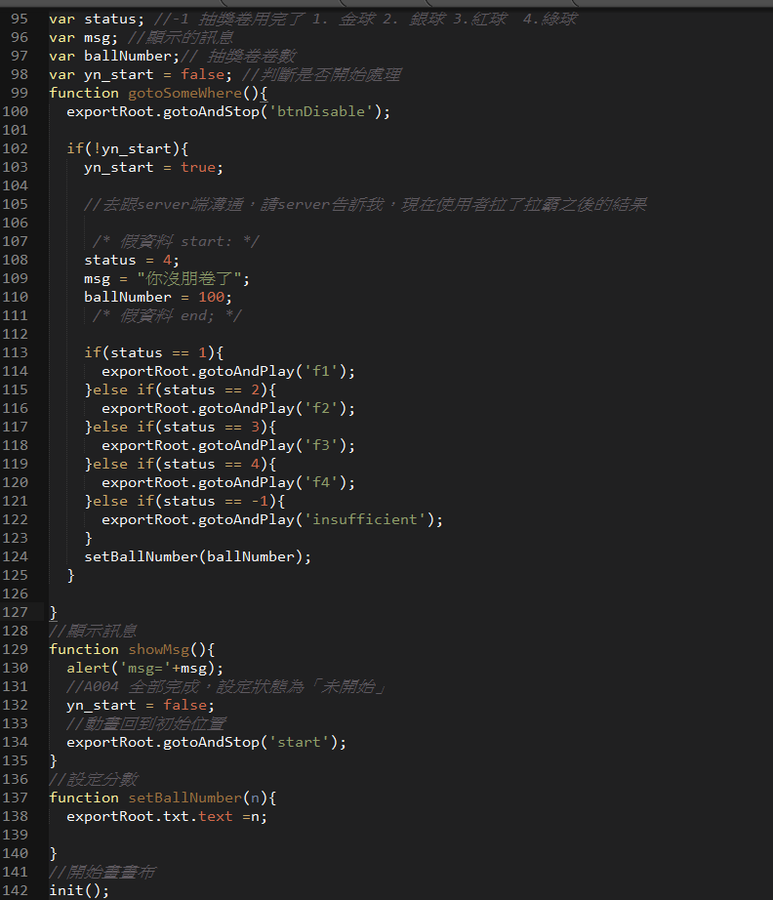
*/3. 和後端程式的串連
(a). 交給Tide處理就好
(b). 想自己做看看......
附件. 和後端程式串連_上半部.png

附件. 和後端程式串連_下半部.png

延申閱讀
THE END
mobile animation webpage
By drawtide hu
mobile animation webpage
- 468



