How to use Jquery parallax
Tide@gamesofa

接要
- 原理介紹
- Tide版套用流程
原理介紹

Text
http://www.sitepoint.com/jquery-parallax-tutorial/
Tide版套用流程
- jquery4u-parallax-demo_Tide
- JS
- div tag
- CSS
JS
//jquery 框架
<script type="text/javascript" src="js/jquery-1.6.4.min.js"></script>
//parallax 的js
<script type="text/javascript" language="JavaScript" src="js/jquery.jparallax.min.js" ></script>
<script type="text/javascript" language="JavaScript" src="js/jquery.event.frame.js" ></script>
//在網頁中啟動和處理
<script type="text/javascript">
jQuery(document).ready(function()
{
movePic();
});
window.onresize = function()
{
movePic();
}
function movePic(){
$('#parallax .parallax-layer')
.parallax({
mouseport: $('#parallax')
});
}
</script> div tag
<div id="parallax">
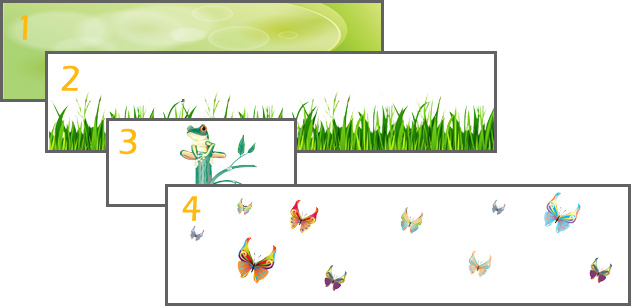
<div class="parallax-layer layer1"></div>
<div class="parallax-layer layer2"></div>
<div class="parallax-layer layer3"></div>
</div>CSS
/*容器。 一切互動的幅度,都是和容器的寬或高相減。*/
#parallax {
position:relative;
height:250px;
background:#000;
width:100%;
overflow:hidden;
}
.parallax-layer {
position: absolute;
}
/*內容物*/
.layer1{
width:900px;
height:250px;
/* margin 是沒有用的,因為滑鼠一移上去,畫面就會回到原位*/
margin-left:5%;
background:hsla(220,100%,70%,.5);
background-repeat:no-repeat;
}
.layer2{
background:url('images/grass.png');
background-repeat:no-repeat;
/*利用超過100%的數值,讓畫面縮放時不被裁切*/
width:120%;
height:250px;
/*利用背景控制位置*/
background-position:40% 0;
}
.layer3{
background:url('images/butterflies3.png');
background-repeat:no-repeat;
width:110%;
/*高度也會有影響*/
height:300px;
}
deck
By drawtide hu
deck
- 512



