Desarrollo de aplicaciones web con ASP.NET MVC
Angel Soto
dreamensys@gmail.com
@dreamensys

Web Developer
- ¿Cómo funciona la web?
- ¿Que es ASP.NET y para qué sirve?
- Introducción a C#
- Code cooking!
first things first...
Comunicación



Emisor
Canal
Mensaje
Receptor
Respuesta
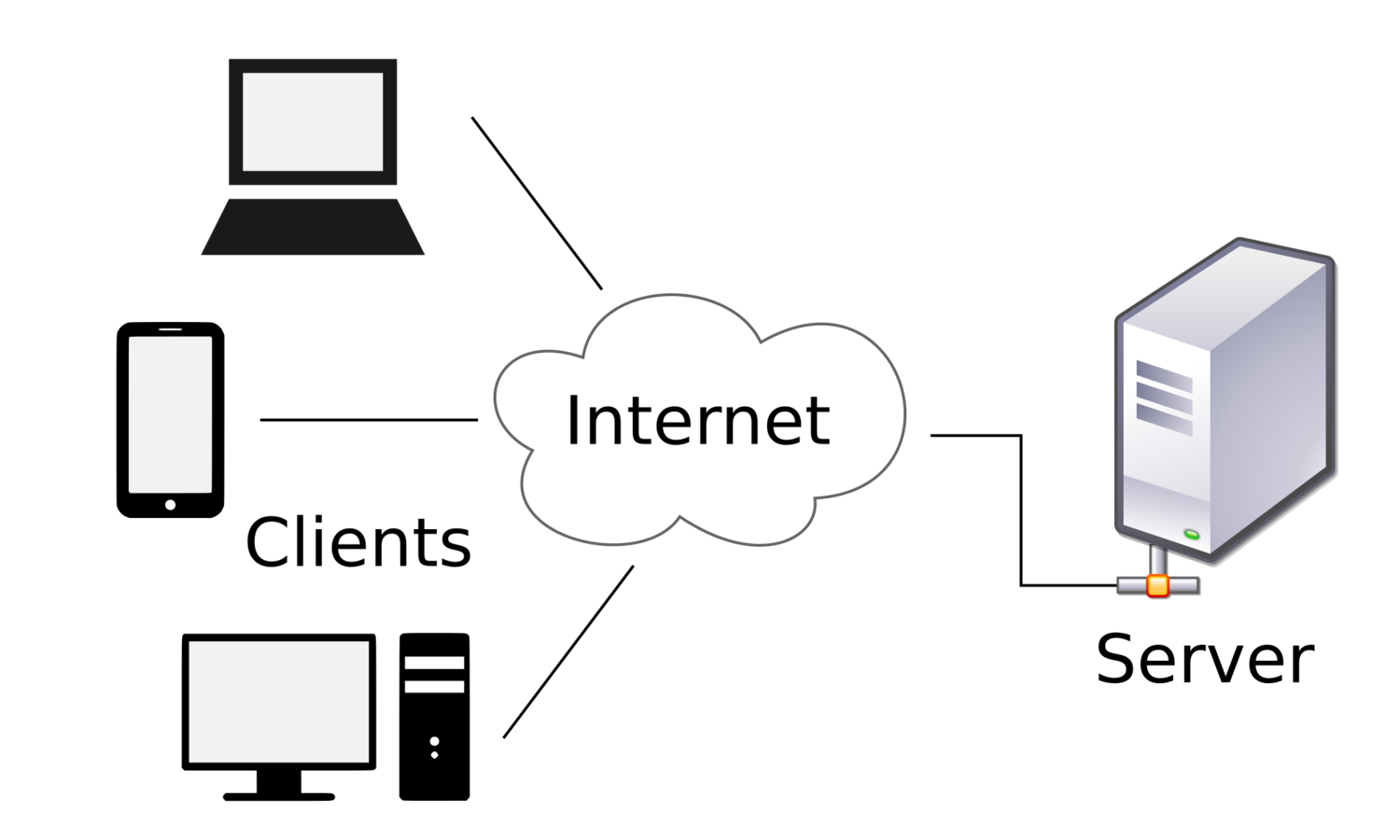
Cliente-Servidor

http request
http response
(HTML)
HTTP
HTML
(Hyper Text Transfer Protocol)
(Hyper Text Markup Language)
¿Qué es una aplicación web?
Pero entonces..
Cliente
- HTML
- CSS
- JavaScript
Servidor
- ASP.NET
- Ruby on Rails
- JAVA
- NodeJS
- Python
- Otros...
Cliente

HTML
HEAD(CABECERA)
BODY(CUERPO)
FOOTER(Pie de página)
<etiquetaHTML>
...contenido
</etiquetaHTML>
Estructura de etiquetas
<html>
<head>
<meta charset="utf-8">
<title>Mi Título</title>
</head>
<body>
Mi primera página en HTML
</body>
</html>Algunas etiquetas...
|
|
Botón |
|
|
Tabla |
| Caja de texto |
<button>
Click aquí
</button><table>
<tr>
<td>Celda 1</td>
<td>Celda 2</td>
</tr>
<tr>
<td>Celda 3</td>
<td>Celda 4</td>
</tr>
</table><input></input>|
|
Enlace |
|
|
Lista |
|
|
Bloque contenedor |
<a href="http://www.microsoft.com">
Soy un enlace a Microsoft
</a> <ul>
<li>
Item 1
</li>
<li>
Item 2
</li>
</ul><div>
<button>
Soy un boton contenido
en un bloque.
</button>
</div>Atributos
| id | Identificador |
| name | Nombre |
| class | Clase |
| style | Estilo |
| width | Ancho |
| height | Alto |
<etiqueta atributo="valor-atributo">
</etiqueta><html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<table id="MiTablaID" name="miTablaNombre" style="border-collapse: collapse;">
<tr >
<td style="border:1pt solid black">
Nombre
</td>
<td style="border:1pt solid black">
Edad
</td>
<td style="border:1pt solid black">
Teléfono
</td>
</tr>
<tr>
<td style="border:1pt solid black">
Pepito Perez
</td>
<td style="border:1pt solid black">
25
</td>
<td style="border:1pt solid black">
555555
</td>
</tr>
</table>
</body>
</html>CSS
(Cascade Style Sheet)

Selectores
-
Por identificador (#)
-
Por clase (.)
-
Por etiqueta
<style>
.nombreClaseEtiqueta{
clausulas css...
}
#idEtiqueta{
clausulas css...
}
etiqueta{
clausulas css...
}
</style>JavaScript

- Client Side
- Orientado a Objetos
- Case Sensitive

function Hello(){
var miVariable= "Hola JavaScript";
var miNumero = 2 + 2;
alert(miVariable);
alert(miNumero);
}






Servidor
Framework de .NET

MVC 5
- WinForms
- Básado en eventos(Init,Render,Dispose etc)
- Session Managing, ViewState, ServerControls
- WebForms(aspx) y Code Behind(.cs) estrechamente acoplados
- DPor su comportamiento acoplado, dificil testing
- Statefulness
- Desarrollo Drag and drop
Web Forms
- Patrón MVC
- Separación de resposabiñlidades
- Facilita TDD
- Control sobre HTML generado
- No PostBack, No ViewState
- HTML más limpio
- Razor
MVC
Además de...
- IIS (Internet Information Services)
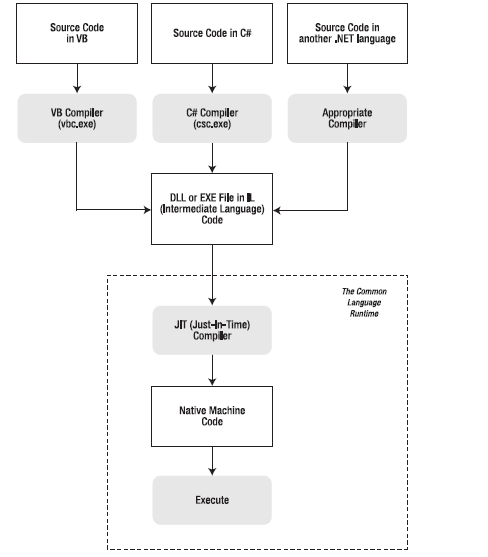
- CIL (Common Intermediate Language)
- CLR (Common Language Runtime)

IIS
Internet Information Services
Common Intermediate Language (CIL)
- Lenguaje intermedio resultado de compilar un lenguaje compatible con .NET
- DLL(Dynamic Link Library)
Common Language Runtime(CLR)
Escribe una vez, ejecuta donde quieras...
Cooking code!

Fundamentos ASP.NET MVC
By Angel Soto
Fundamentos ASP.NET MVC
Controller, Models, Actions, Views, Razor, Helpers, Partial Views
- 803



