Lighthouse and optimize image - PWA
Akakom @2017
https://dyangalih.com
Who Am I?
A Simple Person Who Love Code, Share Knowledge and Always Learning about Java, PHP, Linux sysadmin, Android, Javascript.
IT Enthusiast, Web And Mobile Security Enthusiast, Public speaker
Community:
YAC - Yogyakarta Android Club
NgeSec - Ngelab Security
Php Indonesia
GDG Jogja
@DyanGalih

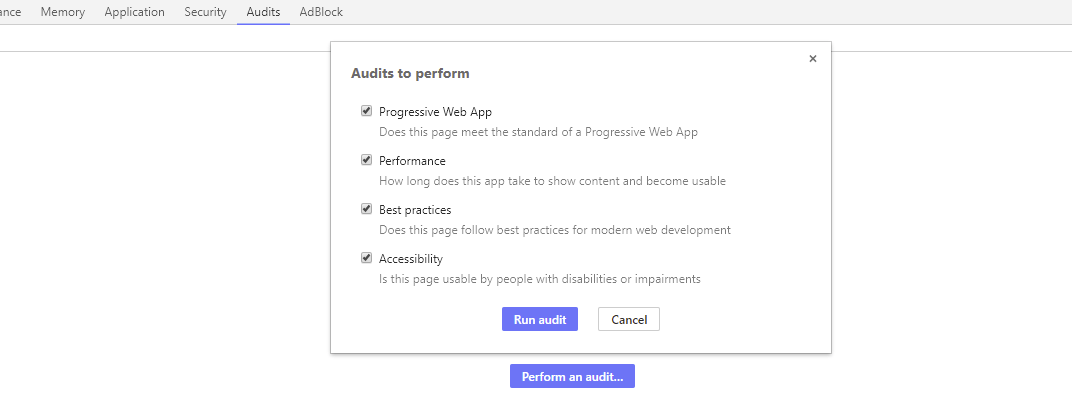
Lighthouse - Audit Tool

Webp

WebP is a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster.
WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index.
Lossless WebP supports transparency (also known as alpha channel) at a cost of just 22% additional bytes. For cases when lossy RGB compression is acceptable, lossy WebP also supports transparency, typically providing 3× smaller file sizes compared to PNG.
Webp

Webp - Utilities

- Encoder
- cwebp [options] input_file -o output_file.webp
- Decoder
- dwebp [options] input_file.webp
- File Viewer
- vwebp [options] input_file.webp
Thank You
lighthouse and optimize image - pwa
By Dyan Galih
lighthouse and optimize image - pwa
- 1,694



