PWA
Mr. G
@DyanGalih


Https://www.dyangalih.com
Building Web App That Feels Like (Native) Apps using Progressive Web Apps
PWA?
Progressive Web Apps are experiences that combine the best of the web and the best of apps. They are useful to users from the very first visit in a browser tab, no install required. As the user progressively builds a relationship with the App over time, it becomes more and more powerful. It loads quickly, even on flaky networks, sends relevant push notifications, has an icon on the home screen and loads as a top-level, full screen experience.
PWA Implementation
- Instant Loading
- Responsive
- Add To Home Screen

Https://webappid.com/gtfw
Tools
- Webserver(Apache/nginx/other)
- Serverside Programming(Php, nodejs, other)
- Editor/IDE(Sublime, Notepad++, Notepad)
- Internet

Skills
- xHtml
- CSS
- Javascript
Application Shell
The app's shell, is the minimal HTML, CSS, and JavaScript that is required to power the user interface of a progressive web app and is one of the the components that ensures reliably good performance. Its first load should be extremely quick, then immediately be cached. This means that the shell does not need to be loaded every time, but instead just gets the necessary content.

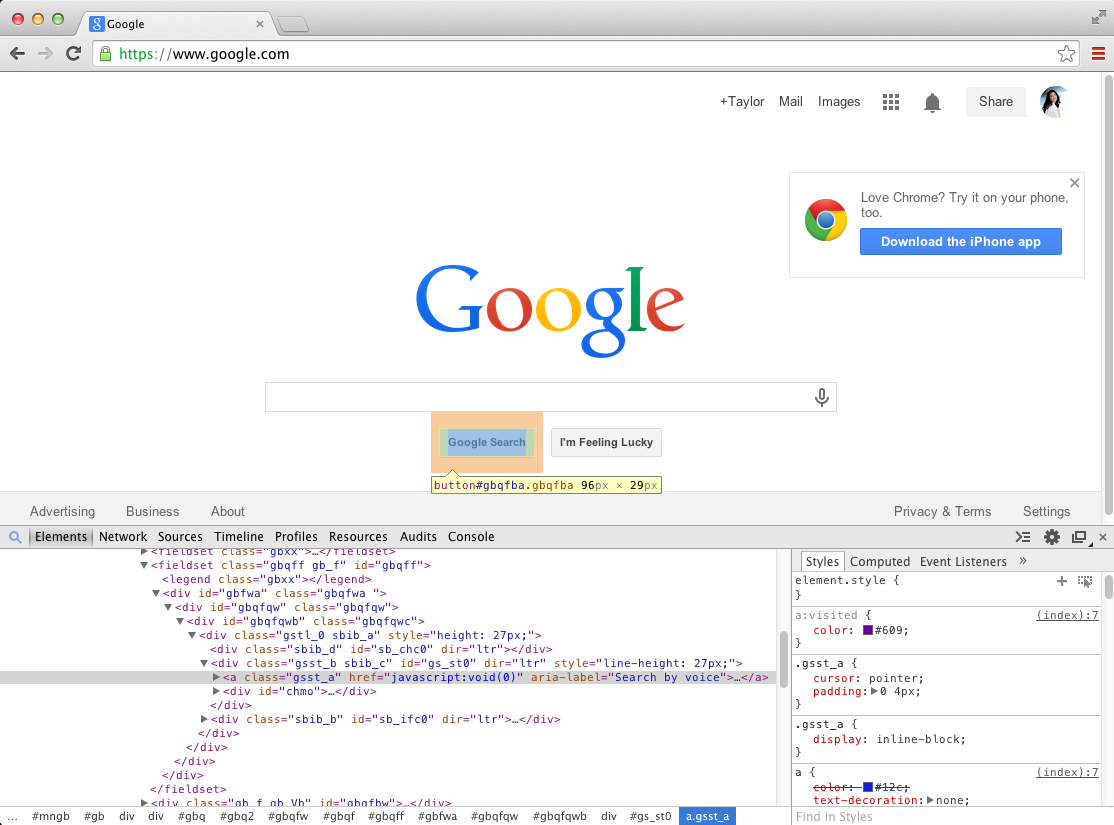
Chrome Developer Tools

Instant Loading
Service workers allow your apps to load nearly instantly and reliably, no matter what kind of network connection your user is on.

Add to Home Screen
Web app install banners give you the ability to let your users quickly and seamlessly add your web app to their home screen, making it easy to launch and return to your app.

Secure
HTTPS secures the connection between you and your users, ensuring your users information is protected and isn't tampered with.

Responsive
Modern users live on phones, tablets and laptops; your apps and websites should do the same. Learn how to structure and code your content to look great on screens of any size.

PWA List

Terimakasih
https://developers.google.com/web/progressive-web-apps/
Telegram Group WebApps:
https://telegram.me/webappid
WorkShop - Progressive Web App
By Dyan Galih
WorkShop - Progressive Web App
- 2,704




