PWA - Proggresive Web Apps
Amikom @2017


@DyanGalih
Https://www.dyangalih.com
Who Am I?
A Simple Person Who Love Code,
Share Knowledge and
Always Learning about Java,
PHP, Linux sysadmin,
Android, Javascript.

@DyanGalih
Apa itu PWA?
Progressive Web Apps are experiences that combine the best of the web and the best of apps. They are useful to users from the very first visit in a browser tab, no install required. As the user progressively builds a relationship with the App over time, it becomes more and more powerful. It loads quickly, even on flaky networks, sends relevant push notifications, has an icon on the home screen and loads as a top-level, full screen experience.
First Goal
- Progressive
- Responsive
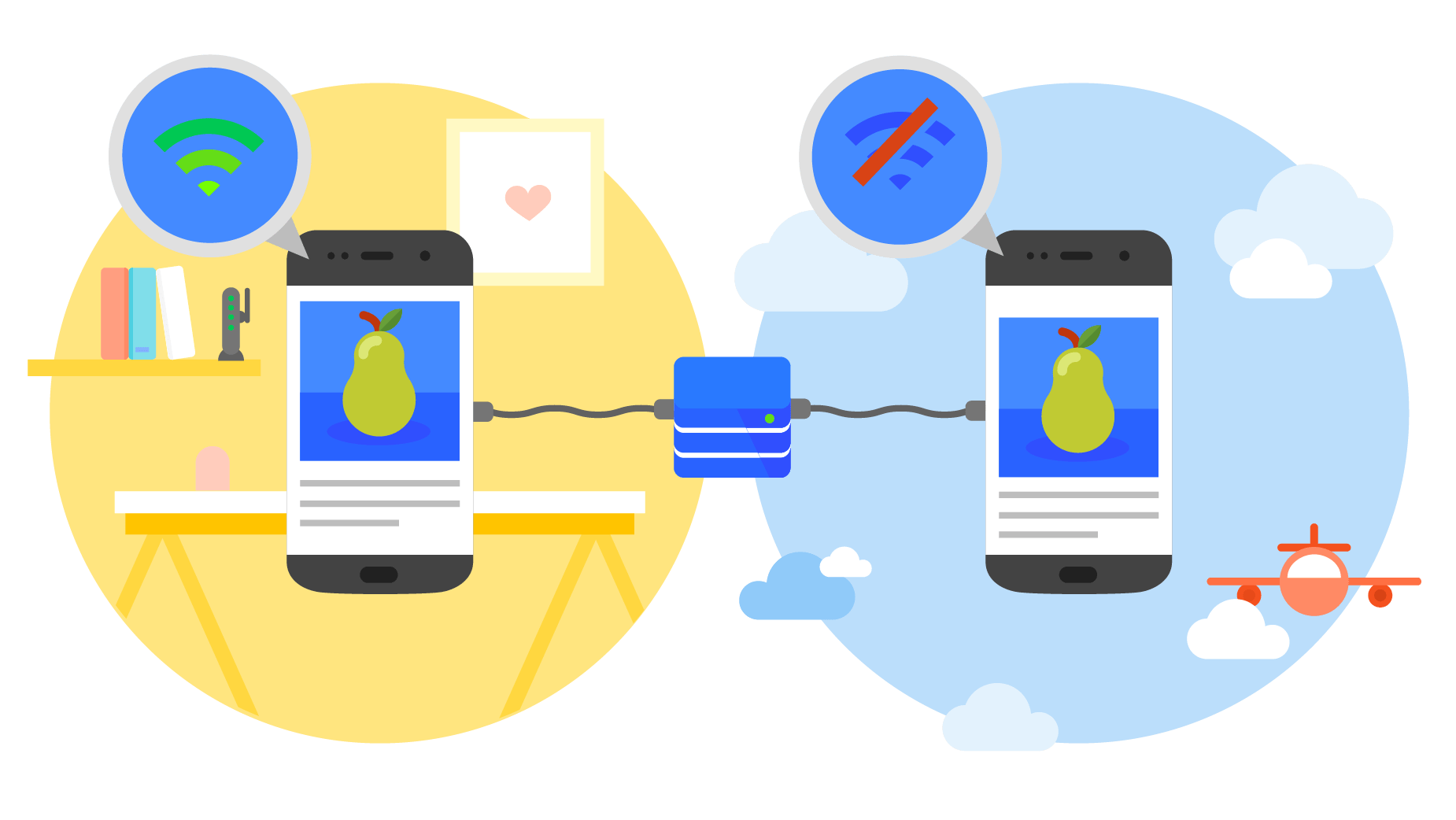
- Connectivity independent
- App-like
- Fresh
- Safe
- Discoverable and installable
- Linkable
What are we going to be building?
Safe - Https
HTTPS secures the connection between you and your users, ensuring your users information is protected and isn't tampered with.

- Reliable
- Fast
- Engaging
Progressive Web Apps are user experiences that have the reach of the web, and are
Load instantly and never show the downasaur, even in uncertain network conditions.
Reliable


Service Worker
Respond quickly to user interactions with silky smooth animations and no janky scrolling.
53% of users will abandon a site if it takes longer than 3 seconds to load! And once loaded, users expect them to be fast—no janky scrolling or slow-to-respond interfaces.
Fast

Optimizing
Content Efficiency

Critical
Rendering Path

Rendering Performance

Understanding Low Bandwidth and High Latency

The PRPL Pattern
Progressive Web Apps are installable and live on the user's home screen, without the need for an app store. They offer an immersive full screen experience with help from a web app manifest file and can even re-engage users with web push notifications.
The Web App Manifest allows you to control how your app appears and how it's launched. You can specify home screen icons, the page to load when the app is launched, screen orientation, and even whether or not to show the browser chrome.
The web app manifest is a simple JSON file that gives you, the developer, the ability to control how your app appears to the user in areas where they would expect to see apps (for example, a mobile device's home screen), direct what the user can launch, and define its appearance at launch.
Web App Manifest
Push Notif
Push and notification use different, but complementary, APIs: push is invoked when a server supplies information to a service worker; a notification is the action of a service worker or web page script showing information to a user.
Timely, Relevant, and Precise

Frameworks


Implementation
Start The Basic
App Shell

Language
- Html
- CSS
- Javascript
Develop Tools
- Browser
- Text Editor
- Webserver
Terimakasih
Join Us "LoveCoding" Telegram
PWA Amikom
By Dyan Galih
PWA Amikom
- 1,677



