Advanced Frontend Development
Edan Kwan @edankwan
http://www.edankwan.com
Hong Kong 2015
Hi, my name is...
Edan Kwan
Client work
Personal work/Experiments
Programmable Animation
Animation Flow
get
initial value
update
new value
redraw
finish
if not finished, on next frame...
function loop() {
// clamp at maximum 60fps in browser
requestAnimationFrame(loop);
render();
}
function render() {
// draw something
}Lerping - frame-by-frame animation in a nutshell
function lerp(from, to, ratio) {
return from + (to - from) * ratio;
}Easing function by Robert Penner
Choose the one physically makes sense


ease-in-out
ease-in / ease-out
Further Reading: Google Material Design
Choose the cheap one
- IE opacity
- Background-color
- Border-radius
- Width/Height
- Webkit-filters
Lazy frame-by-frame easing
var x = 0;
function loop() {
// x = lerp( x, newX, 0.1 );
x += ( newX - x ) * 0.1;
}var tmX = 0;
var tmY = 0;
var mX = 0;
var mY = 0;
var easeRatio = 0.1;
var ball = document.querySelector('.ball');
window.addEventListener('mousemove', onMouseMove);
function onMouseMove(evt) {
tmX = evt.pageX;
tmY = evt.pageY;
}
function loop() {
requestAnimationFrame(loop);
mX += (tmX - mX) * easeRatio;
mY += (tmY - mY) * easeRatio;
ball.style.left = mX + 'px';
ball.style.top = mY + 'px';
}
loop();Further Reading: Useful Math Snippets by Howling Moon Software
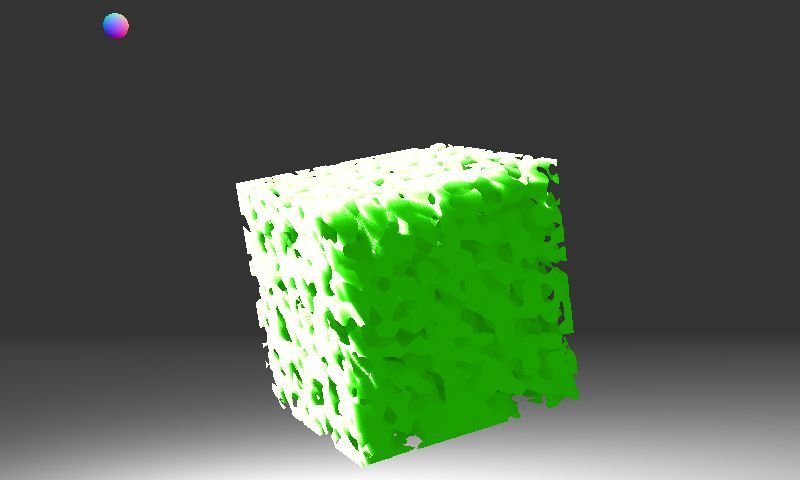
WebGL
What is WebGL?
WebGL != 3D
WebGL != ThreeJS
- OpenGL ES 2.0
- Lower level rendering
- Experimental(still)
WebGL Shader
Vertex Shader
Fragment Shader

Vertex Shader
JS with WebGL API
var vertices = [x0, y0, x1, y1, x2, y2...]
gl.drawArrays(gl.TRIANGLES, first, count);
// OR draw elements with Indices
gl.drawElements(gl.TRIANGLES, count, type, offset);
attribute vec2 aPosition;
void main(void) {
gl_Position = vec4(aPosition, 0.0, 1.0);
}GLSL
- gl.POINTS
- gl.LINES
- gl.LINE_STRIP
- gl.LINE_LOOP
- gl.TRIANGLES
- gl.TRIANGLE_STRIP
- gl.TRIANGLE_FAN
Fragment Shader
JS with WebGL API
var texture = gl.createTexture();
texture.image = image;
gl.bindTexture(gl.TEXTURE_2D, texture);uniform sampler2D uTexture;
varying vec2 vTexCoord;
void main() {
gl_FragColor = texture2D(uTexture, vTexCoord);
}GLSL


GLSL basis
GLSL Qualifiers
- attributes
- uniform
- varying
- ...
GLSL data types
- float
- bool
- int
- vec2
- vec3
- vec4
- ivec2/3/4
-
bvec2/3/4
- mat2
- mat3
- mat4
Exercises
Graph tools
- Desmos
- Microsoft Mathematics(Windows)
- Grapher(OSX)
THANKS!
Advanced Frontend Development (Hong Kong)
By Edan Kwan
Advanced Frontend Development (Hong Kong)
- 1,652