Testing components
- Why test?
- End-to-end tests
- Testing style
- Snapshot tests
- Unit tests
Table of contents
Edd Yerburgh
Twitter @eddyerburgh
Medium @eddyerburgh
Github eddyerburgh

Why test?

My first react job...
Solution: tests
- Check your application works
- Easier debugging
- Provides documentation
- Less bugs
Benefits
Testing 👌
Testing components is different to testing server side
We need new ideas

end-to-end tests
Benefits
- Test your whole application
- Closest to manual testing
- Easy to understand
Downsides
- Slow
- Difficult to debug
- Don't test style
Testing style
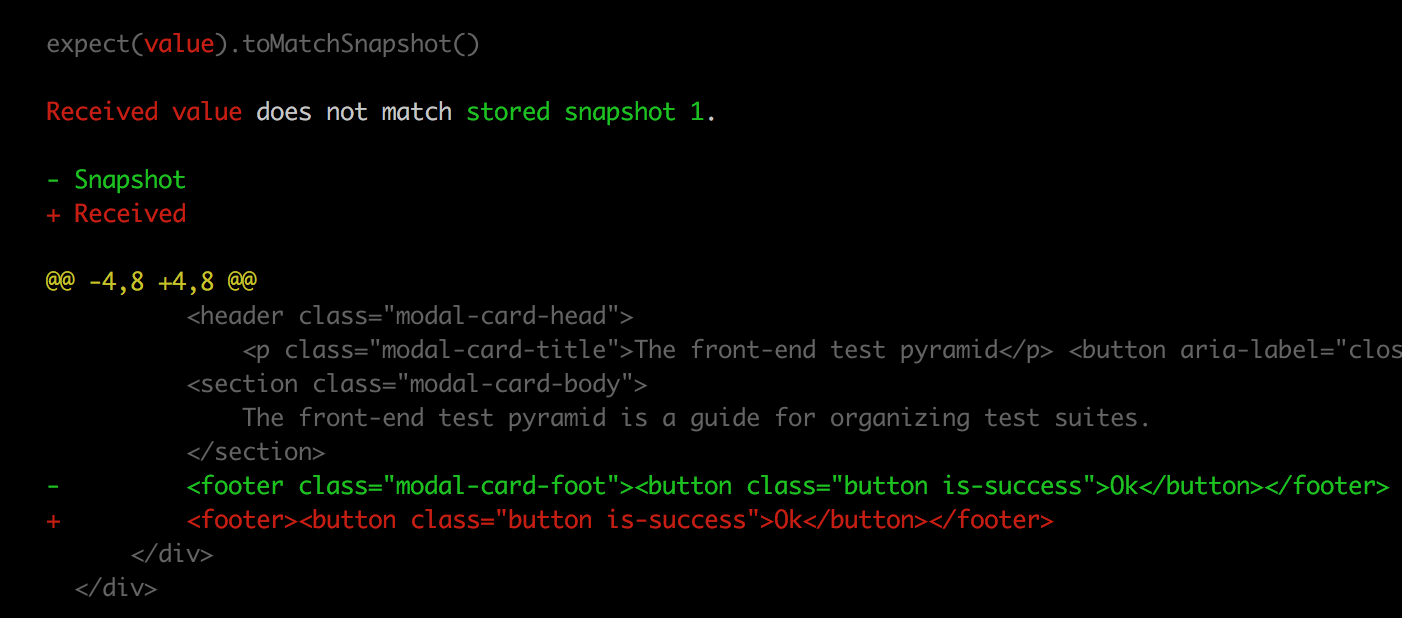
snapshot tests

snapshot tests check a component hasn't changed
Stop accidental style changes
Benefits
- Easy to setup
- Covers a lot of code
- Catches accidental style changes
Downsides
- Easy to add incorrect snapshots
- Noisy
Unit tests
Benefits of unit tests
- Granular
- Run quickly
- Easy to debug
Downsides of unit tests
- Does not test integration of units
How to write unit tests for components?
Trigger input and expect output
Input
- User actions
- Props
Output
- Rendered markup
- Events
Component contract
defines the expected behavior of your component and what assumptions are reasonable to have about its usage
Avoid testing implementation details
You can use classes in your tests
wrapper.find('.a-class')No integration tests

Testing Vue.js applications out now
manning.com/books/testing-vuejs-applications

Testing components
By Edd Yerburgh
Testing components
- 1,781



