Digital Media I
Hybrid Workflows
48-120 F'17
Online version:
Lecture Outline
- Assignment 2 Review
- Assignment 3 Overview
- Hybrid Workflows
- Representational Theory
RealtimeBoard Progress Submission Policy Reminder
-
First unexcused absence from a Critique will result in a whole letter grade reduction of the assignment.
- Second will result in a whole letter grade reduction of the final semester grade.
- Third will result in the failure of the course.
Assignment 2 Review
Assignment 2 Review
-
Detail-oriented 3D modeling and representational rigor
-
Effective communication of atmospheric qualities of the space
-
Imaginative renderings of users activating the space
-
Insightful inclusion of contextual information
-
Tidiness of work (e.g. layer management, accurately scaled textures)
-
Depth of research insight and inspiration, particularly in the employment of compositional techniques
Grading Criteria
Ellen Zhu

Rohan Zeng

Rohan Zeng

Clover Chau

Vivien Teng

Maya Greenholt

Adam (Xiaotian) He

Carol (Yuxin) Huang

Sean (Han) Meng

Tim Nelson

Tim Nelson

Tony (Lingheng) Tao

Yangjian Wang

Yingying Yan

Olivia Werner


Assignment 3 Overview
Assignment 3 Overview
Create a set of spatial diagrams and renderings of the assigned urban site using hybrid representational techniques. This assignment is a design exercise of rapidly iterating through preliminary design schemes for a building that consists of a public space, bookstore, and office space that is at least 4 stories tall. Hybrid techniques are ones that interchangeably use analog and digital representational media in service of efficiently working through design schemes. You will first create diagrams and drawings for 2 massing schemes. Afterwards, you will choose one of the 2 schemes to create 2 high quality rendered perspective views.
Assignment Description
Assignment 3 Overview

Assignment 3 Overview

Exterior Studies ONLY
Assignment 3 Overview
Classes 12 ~ 13 – Hybrid Workflow I – Diagrams & Elevations
Classes 14 ~ 15 – Hybrid Workflow II – 3D Rendering
No class Friday November 10th
Class 14: Guest Lecture on Representation!
Assignment 3 Overview
-
Creative and effective use of hybrid representational techniques
-
Focus on schematic resolution of the design problem, without excessively dwelling on details
-
Use of representational techniques to test design strategies in context
-
Clear communication of design intent and iterations through the use of diagrams and sketches
-
Effective communication of spatial qualities of your final scheme through the use of rendered perspective views, particularly in the provisions for providing and activating public space.
-
Depth of research insight and inspiration, particularly in the employment of hybrid techniques
Grading Criteria
Assignment 3 Overview
Digital Submission – submit one 42”×30” (W×H) PDF file no larger than 20MB via the course Canvas site. The PDF must contain the following:
-
2 initial schemes
-
Minimum of 2 axonometric analysis diagrams for each scheme
-
1 elevation drawing each scheme
-
-
1 final scheme
-
2 high quality rendered perspective views of 1 chosen scheme
-
-
Research images, citations, and descriptions of how they have served as your source of conceptual and graphical inspiration
Final Deliverables Due Nov 27 at 10:30am
(Monday after Thanksgiving break — plan ahead!)
Assignment 3 Overview
-
All drawings and diagrams must include context information.
-
The initial massing schemes must be created using the provided template.
-
The rendered perspective views must use real photographs of the site as an underlay.
-
The final PDF must be smaller than 20mb.
-
The final PDF must include the title block with the following information:
-
Your name
-
Digital Media I
-
Deliverables Requirements
Assignment 3 Overview
-
Archigram / NA680 .A68 1999
-
Buckminster Fuller : starting with the universe / NA737 .F8 A4 2008
-
Delirious New York : a retroactive manifesto for Manhattan / NA735 .N5 .K66 1994
-
Superstudio : life without objects / NA1118.5 .S96 L36 2003
-
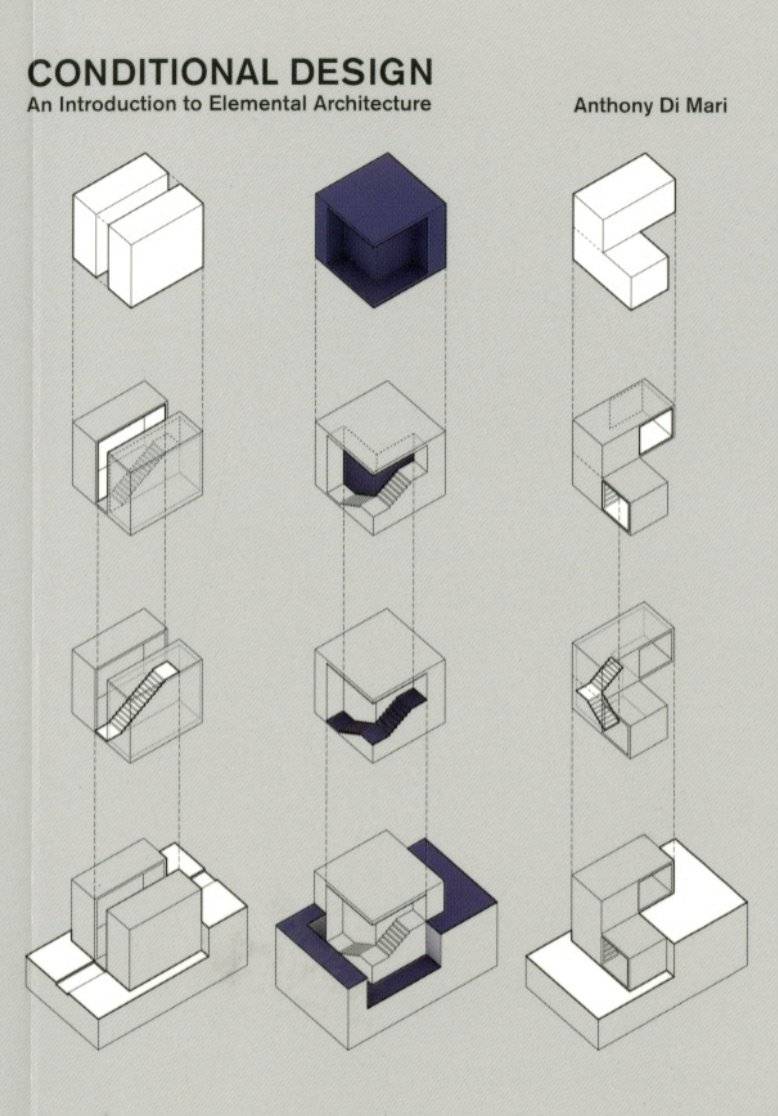
Conditional Design (reference for diagramming)
We've talked about these during class 4 lecture.
Available on the library book cart in studio.
Suggested Research Channels
Assignment 3 Overview
-
Not Applicable
-
It is about combining the skills covered in assignments 1 & 2
-
Up to you to to acquire and develop skills on your own
-
Supplemental Software Training
Assignment 3 Overview
Diagrams & Elevations
- Class 13 – Sketches of massing diagrams and elevations
3D Rendering
- Class 14 – Photoshopped massing diagrams and elevations
- Class 15 – Drafts of 2 perspective views
Critiques – To upload on Assignment RealtimeBoard
Hybrid Workflows
Hybrid workflow could be a combination of:
- Digital and analog media
- Vector and raster based media
- Two and three dimensional media
- Static and dynamic media
- Audio and video media
- Social and tactical media
- Augmented and virtual media
- and many more...
Why Hybrid?
- All an effort towards impactful and efficient communication of architectural design strategy and intent by deliberately utilizing and versatilely exhausting all types of media.
- Architects must become versatile in using media to be professionally competitive and relevant in the real world.
- The tools and media types architects use ultimately impacts the quality of the design.
- Can be as simple or complex as necessary.
- Could be considered a form of innovation in architectural design practice.
Let's shift (conceptually) into a higher gear.
This means the onus of technically learning the workflows and how to use the tools is increasingly on you.
Use the internet, software documentations, Google, Lynda.
Let's get real.

Hybrid workflows are not about fetishizing new/novel techniques.
Hybrid workflows are process-intensive and intentional.
(They are mental processes that take time and thinking)
Start developing your own Hybrid sensibilities.
Find precedents of Hybrid sensibilities to be inspired by.
Representational Theory
What I believe is that whether it be a question of sculpture or of painting, it is in fact only drawing that counts. One must cling solely, exclusively to drawing. If one could master drawing, all the rest would be possible.
Alberto Giacometti

MEDIA
- Line
- Render
- Mixed Media
TYPES
- Sketches
- Diagrams
- Plans
- Sections and elevations
- Axonometric and isometric projections
- Perspectives
MEDIA - Line
Coop Himmelb(l)au

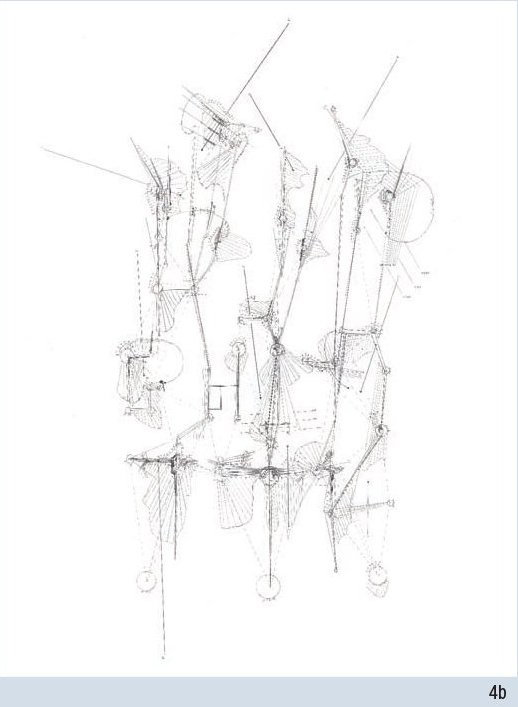
MEDIA - Line
Perry Kulper

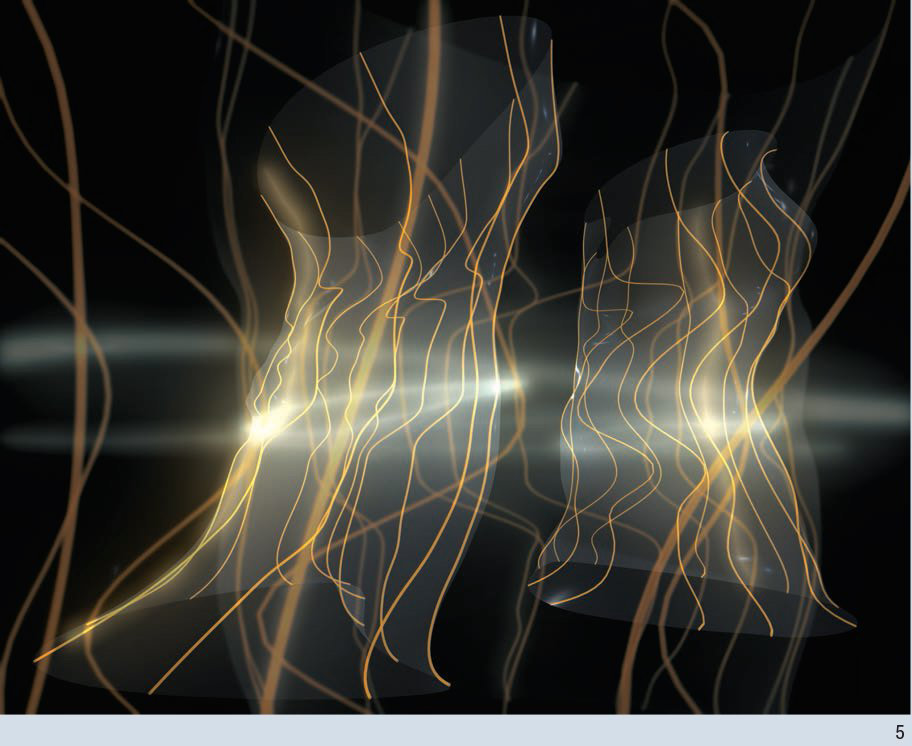
MEDIA - Line
Owen Dore


MEDIA - Line
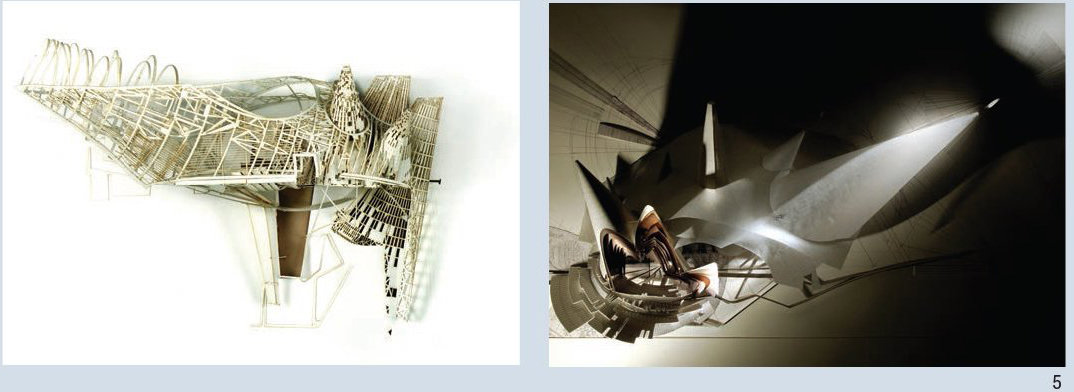
Archi-Tectonics

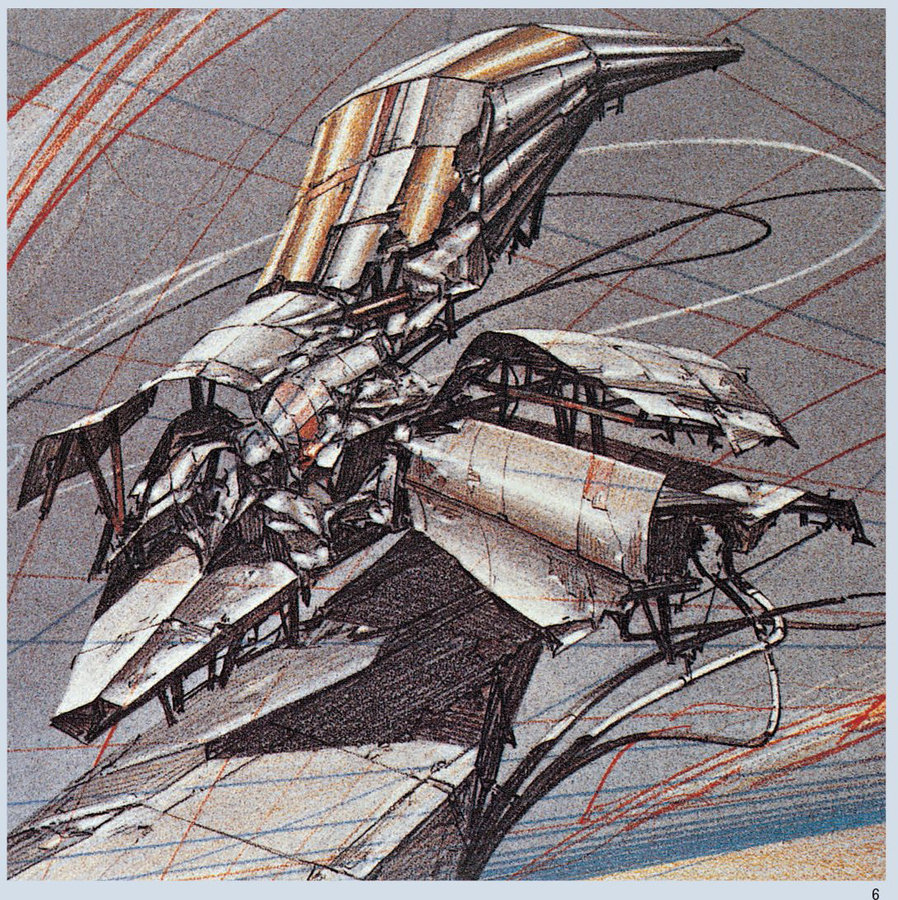
MEDIA - Line
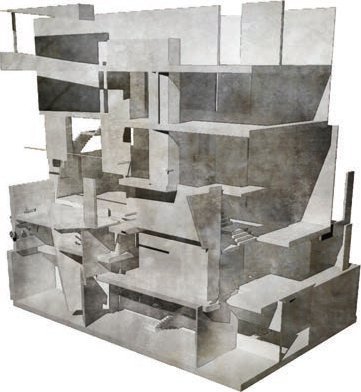
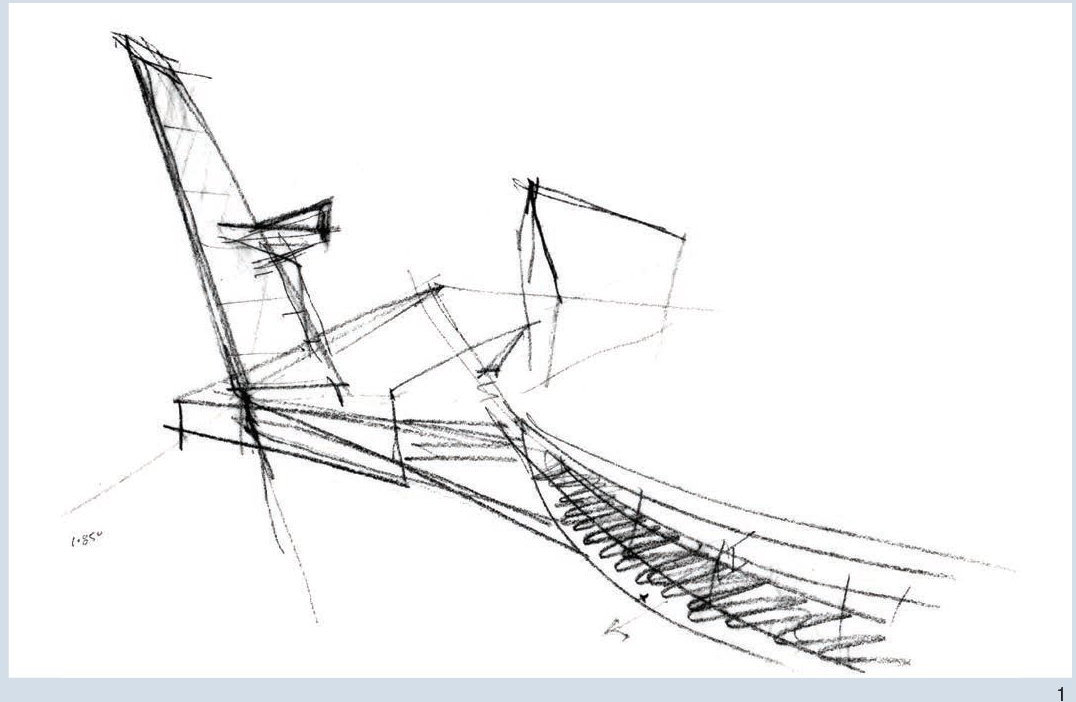
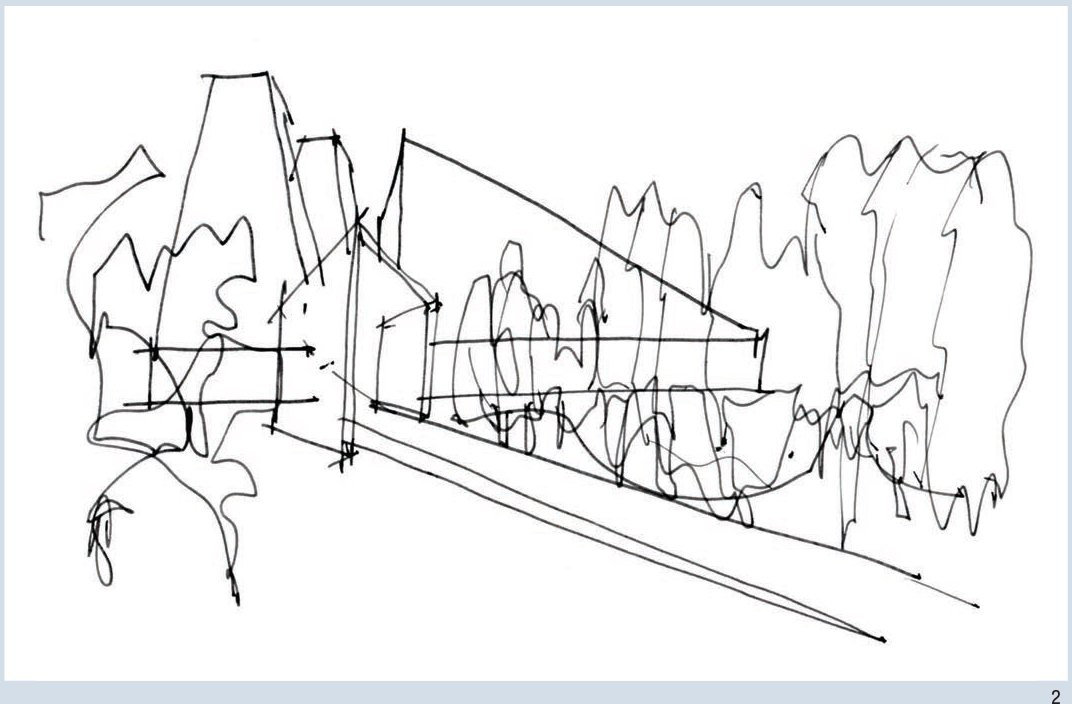
Lebbeus Woods

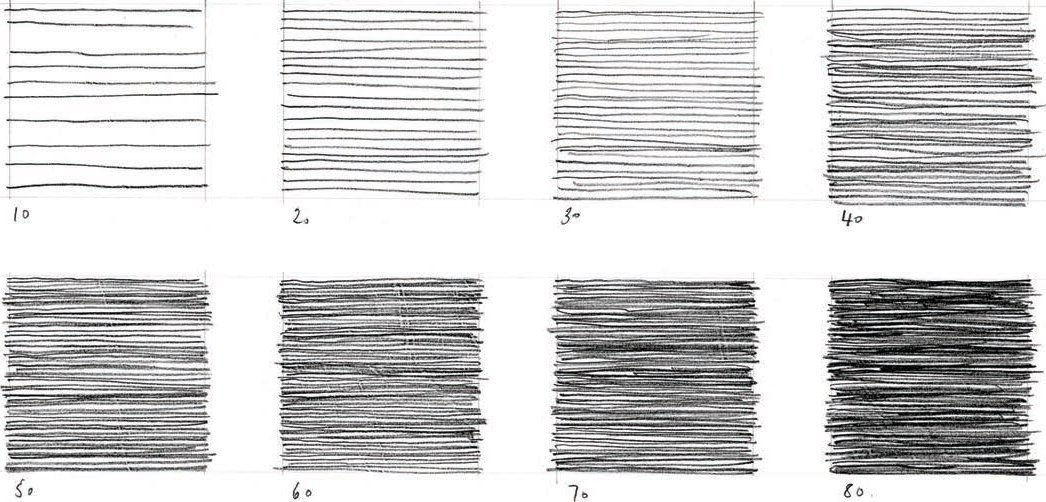
MEDIA - Line - Pencil

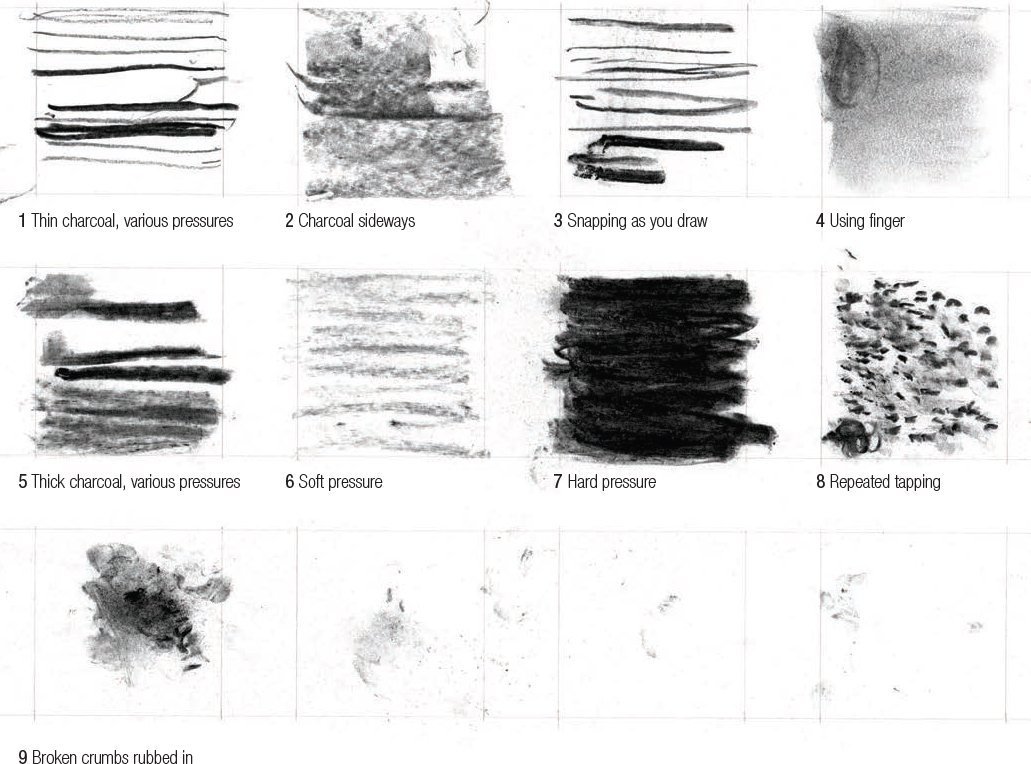
MEDIA - Line - Charcoal

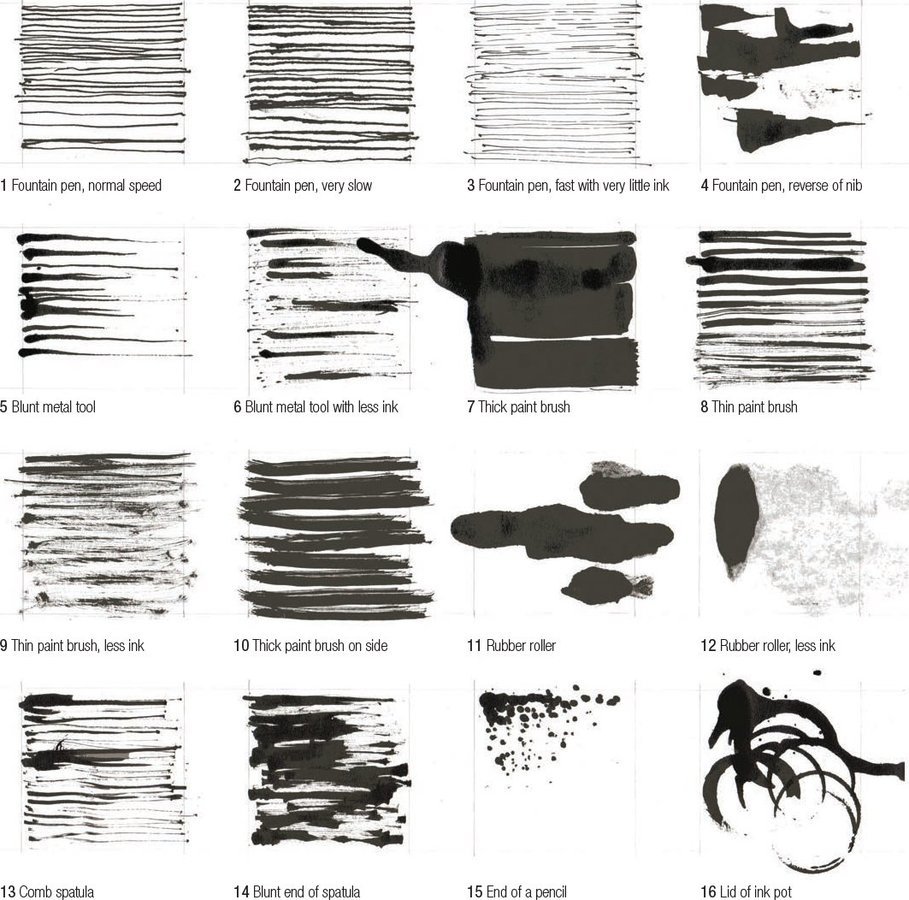
MEDIA - Line - Ink

Lines are the most vital components of almost any drawing. Great drawings are read through the character of individual lines and lines come together to define the spatiality of the drawing: lines are like boundaries and as such open up spatial relationships on a page.
The immediacy of a line is the most direct way to visualize thought and observation and as a line drawing evolves, and line weights differentiate, it can express a spatial depth and also define gradations of light and shadow.
David Dernie
MEDIA - Render
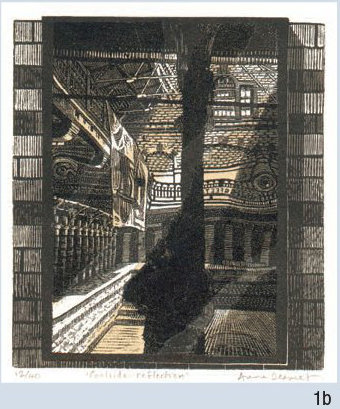
MEDIA - Render - Linocut Print
Anne Desmet

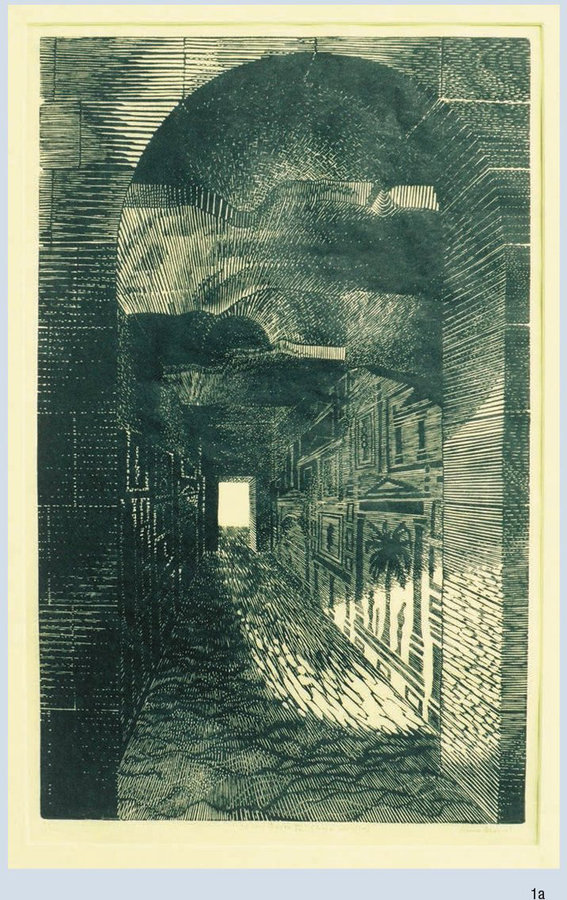
MEDIA - Render - Woodcut Print
Anne Desmet

MEDIA - Render - Colored Pencil and Crayon
Eric Parry

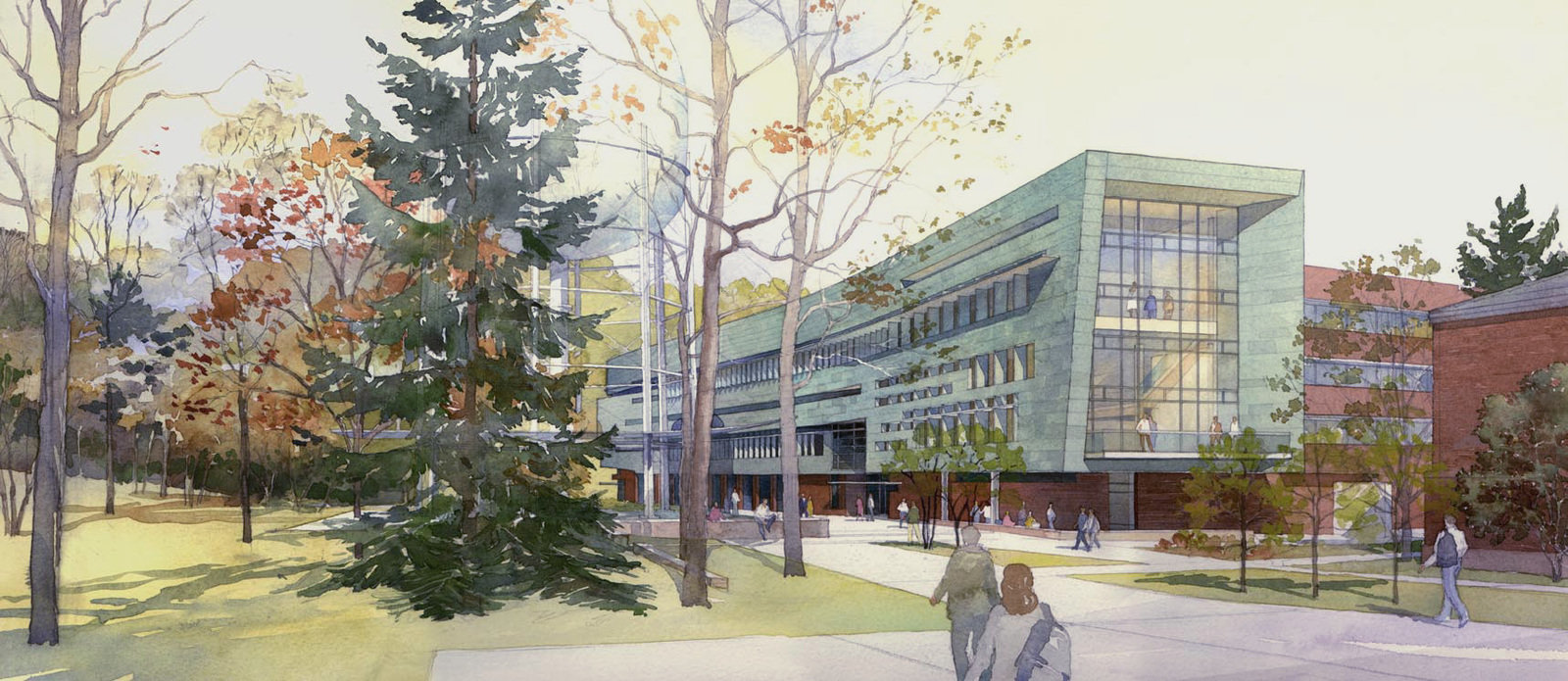
MEDIA - Render - Watercolor
Elizabeth Day

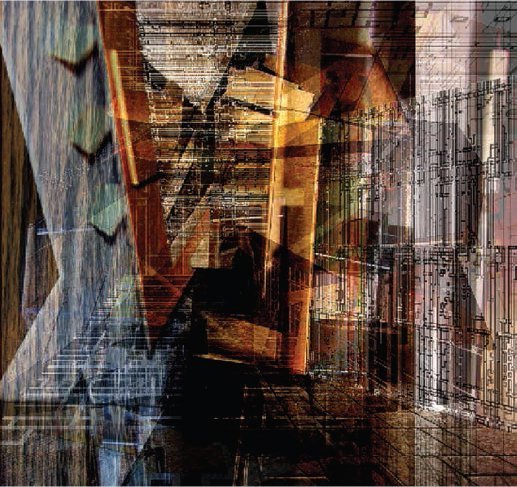
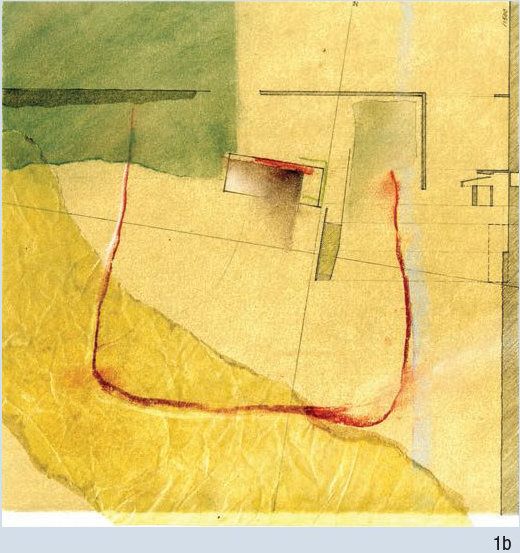
MEDIA - Render - Hybrid
Yakim Milev

MEDIA - Render - Hybrid
David Dernie

MEDIA - Mixed Media
Saraben Studio

MEDIA - Mixed Media
David Dernie

MEDIA - Mixed Media
David Dernie

MEDIA - Mixed Media
David Dernie


MEDIA - Mixed Media
Kenny Tsui

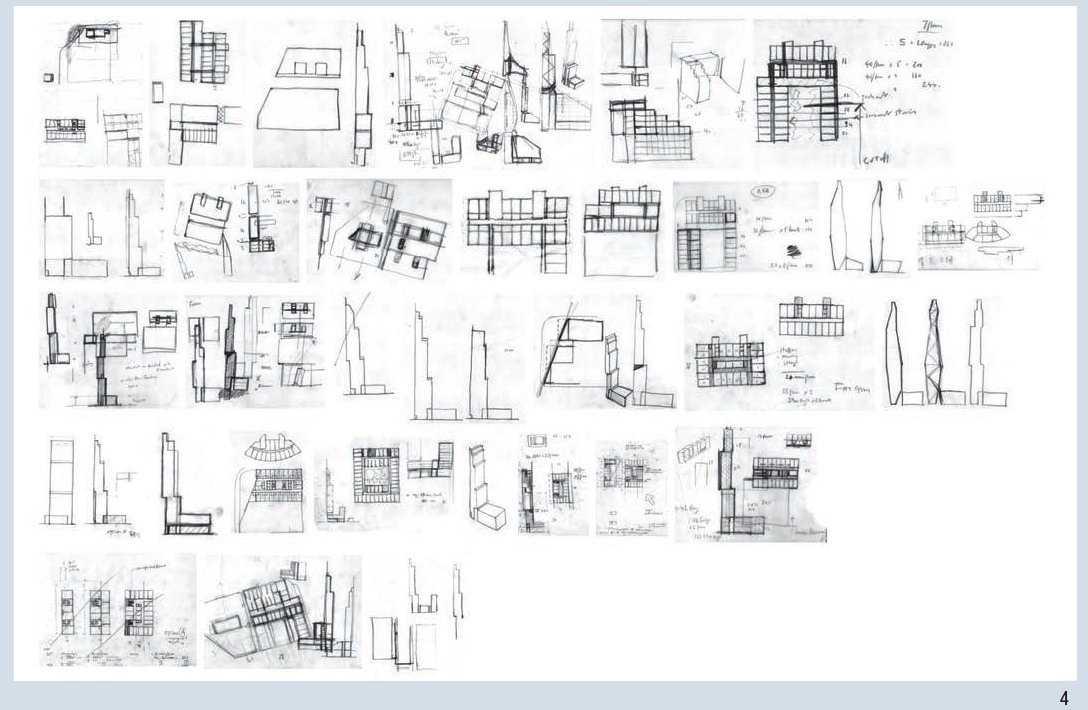
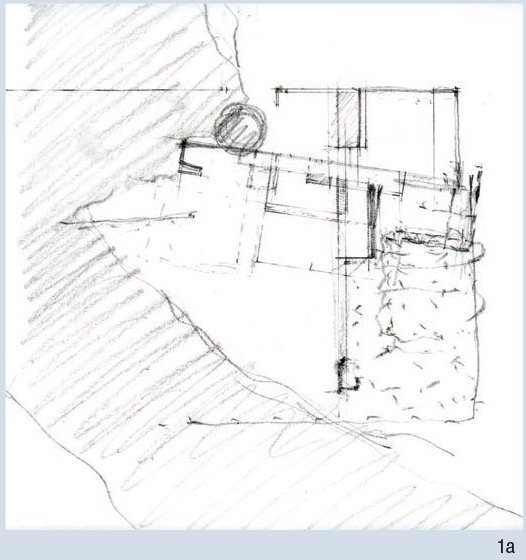
TYPES - Sketch
Eric Parry

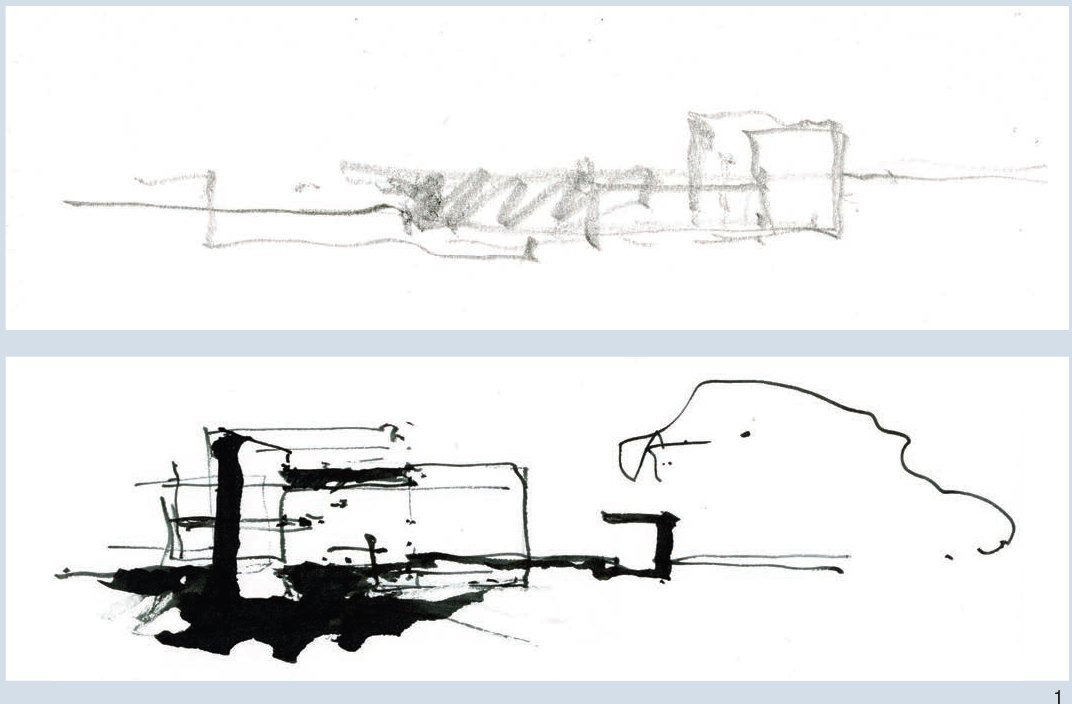
TYPES - Sketch
Eduardo Souto de Moura

TYPES - Sketch
Ian Simpson

TYPES - Sketch
David Dernie

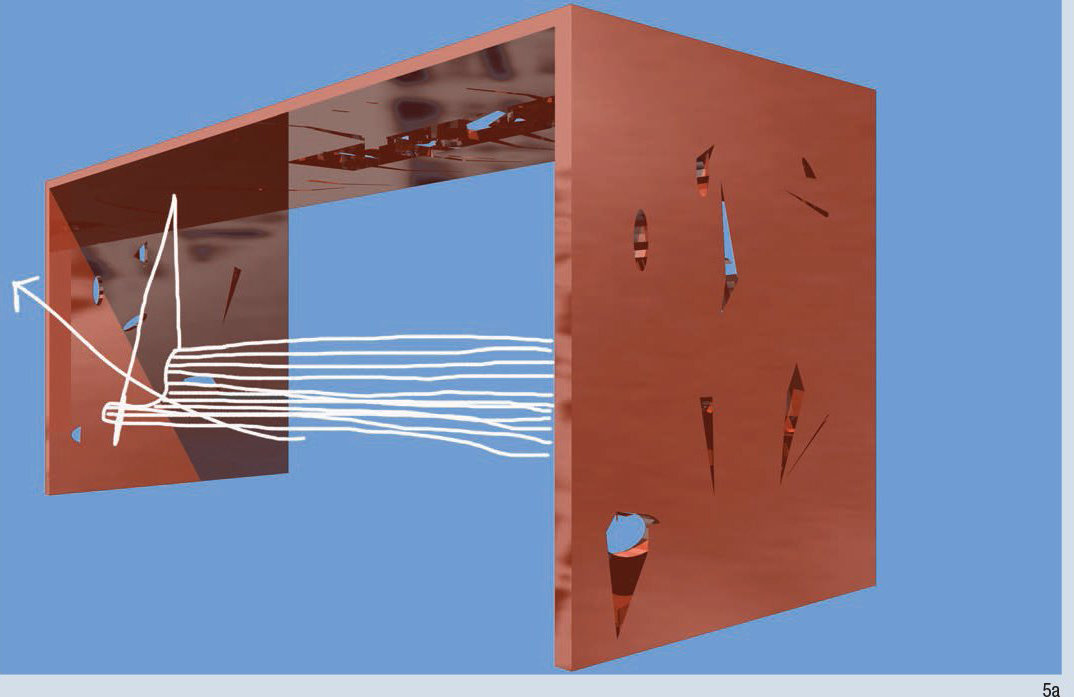
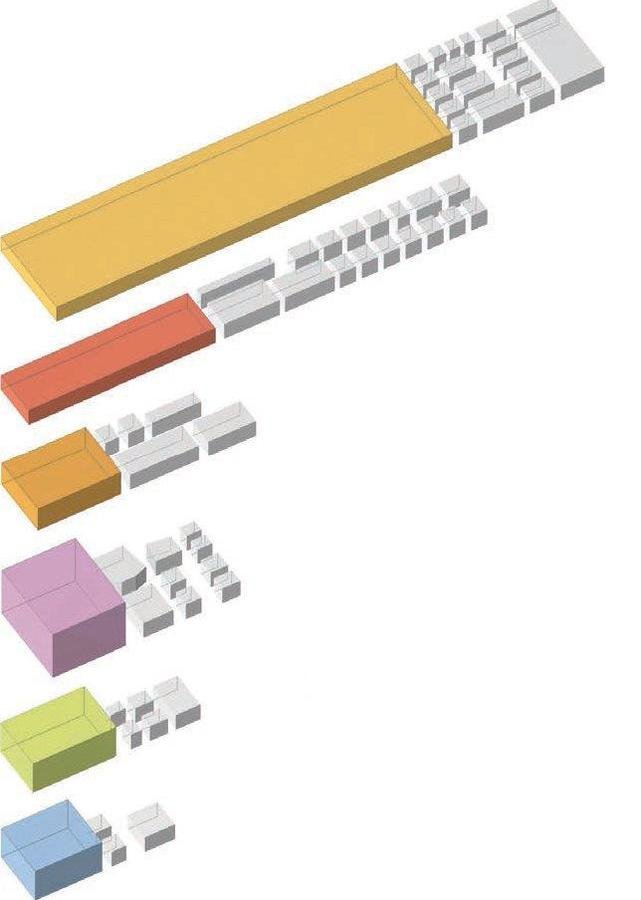
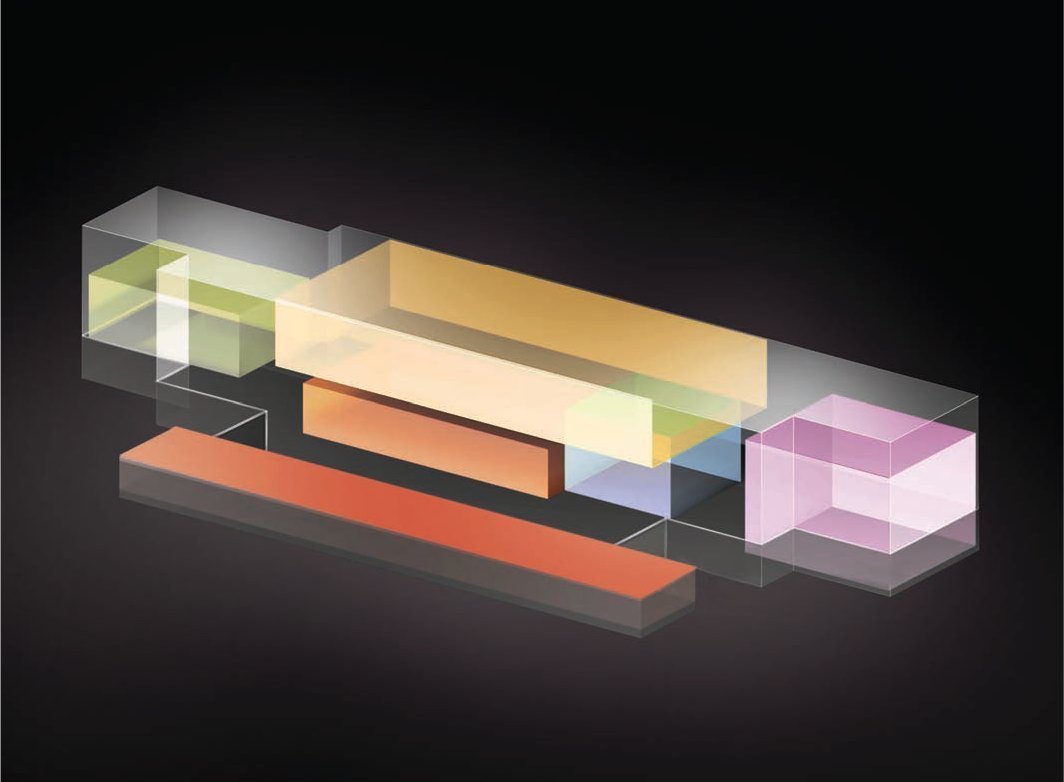
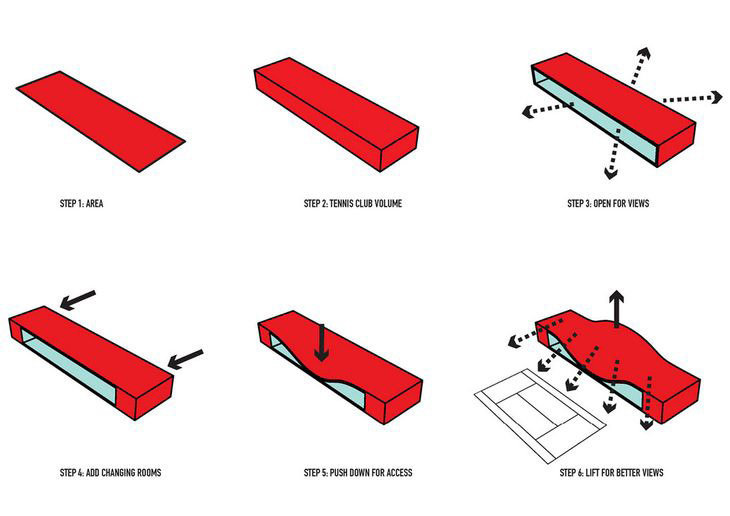
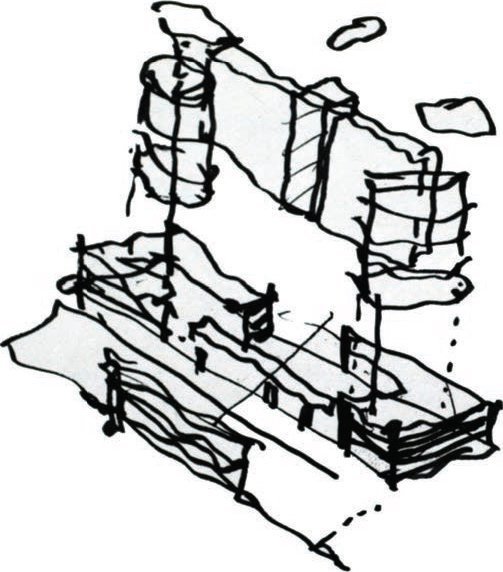
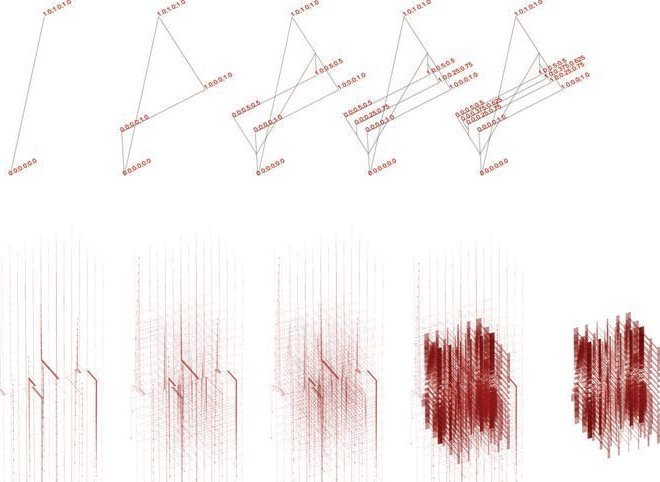
TYPES - Diagrams
Patkau Architects


TYPES - Diagrams
OMA

TYPES - Diagrams

TYPES - Diagrams
MVRDV

TYPES - Diagrams
David Dernie

TYPES - Diagrams
Sophia Cole


TYPES - Diagrams
David Dernie

While for some architects diagramming has become an essential mode of designing, diagrams are generally not used as a singular mode of representation, but as a drawing type they may help us to clarify a design at various stages of its development. Diagrams can be freehand, digital or hybrid; drawing technique will depend on the nature of the thinking or analysis that the diagram is articulating.
Diagrams can help us to understand essential components of a scheme and can be used at all stages of a building, from site analysis to initial design ideas to analysis of a building itself. Diagrams can be useful because they reduce complex architectural ideas to their composite elements. They can freeze otherwise shifting relational conditions, emphasizing clarity of communication of a singular aspect of a proposal or given condition.
David Dernie
TYPES - Plans
David Dernie

TYPES - Plans
David Dernie

TYPES - Plans
Philip Meadowcroft

TYPES - Plans
Philip Meadowcroft

TYPES - Plans
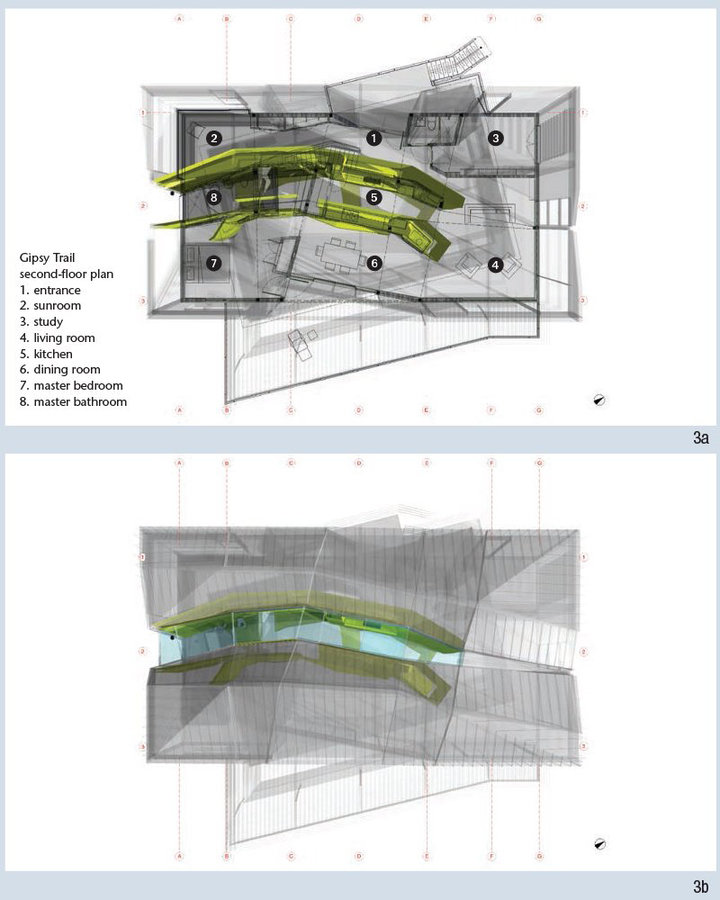
Archi-Tectonics

TYPES - Plans
Saraben Studio

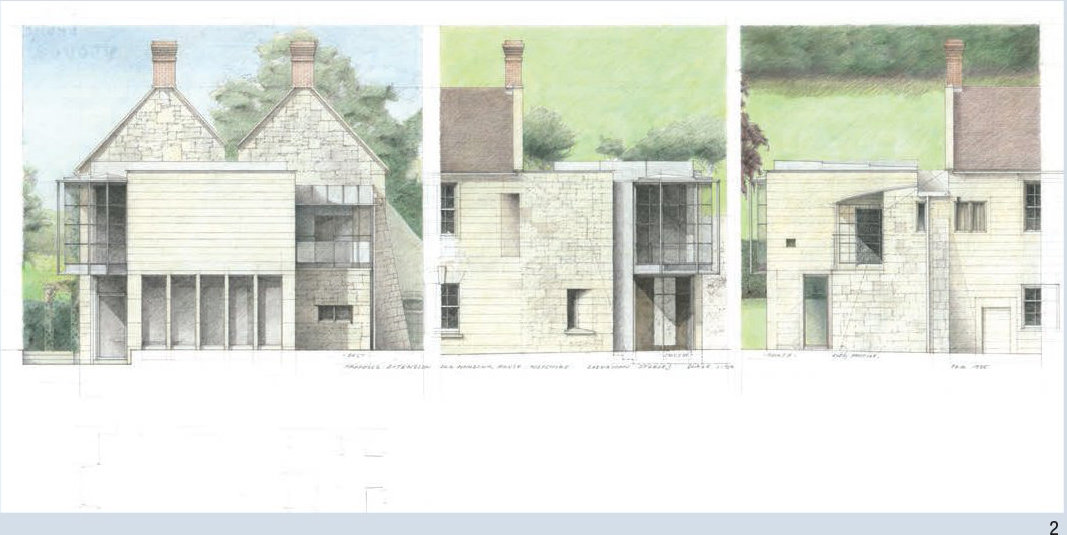
TYPES - Sections and Elevations
David Dernie

TYPES - Sections and Elevations
David Dernie

TYPES - Sections and Elevations
Philip Meadowcroft

TYPES - Sections and Elevations
Buschow Henley

TYPES - Sections and Elevations
Stephenson Bell

TYPES - Sections and Elevations
Hodder Associates

TYPES - Sections and Elevations
Saraben Studio

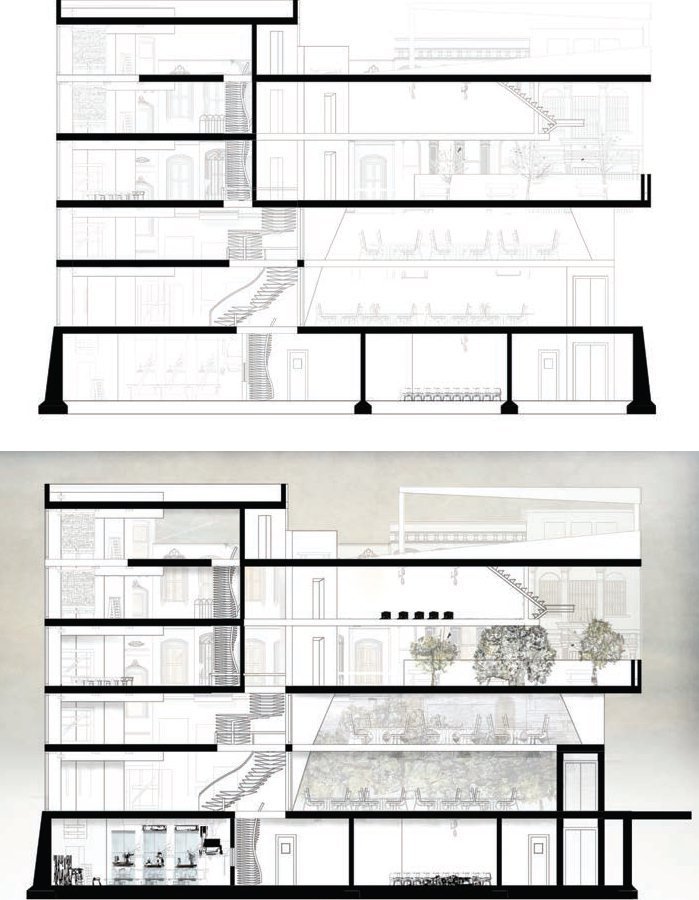
TYPES - Sections and Elevations
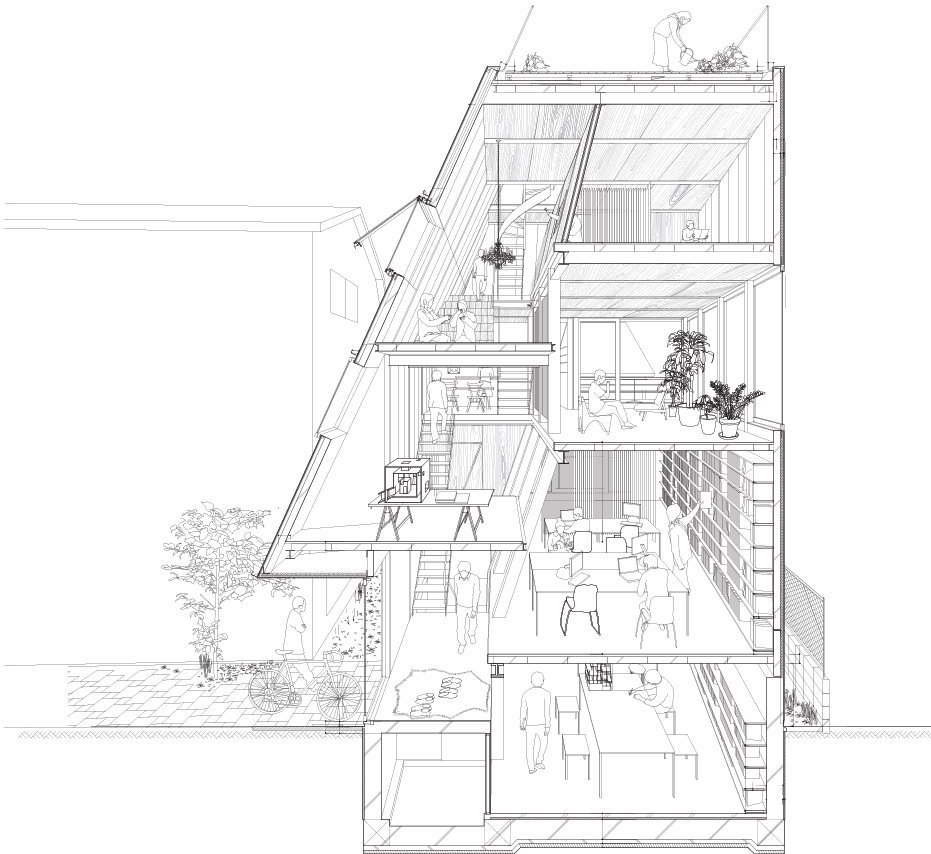
LTL Architects

TYPES - Sections and Elevations
Atelier Bow-wow

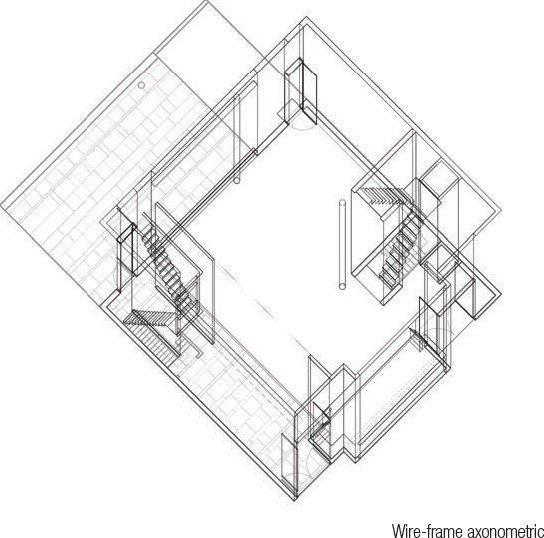
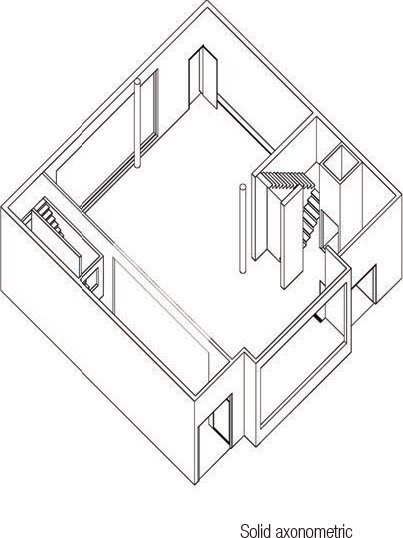
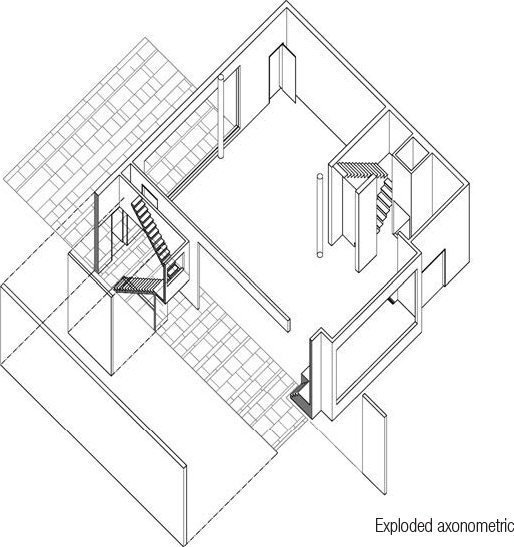
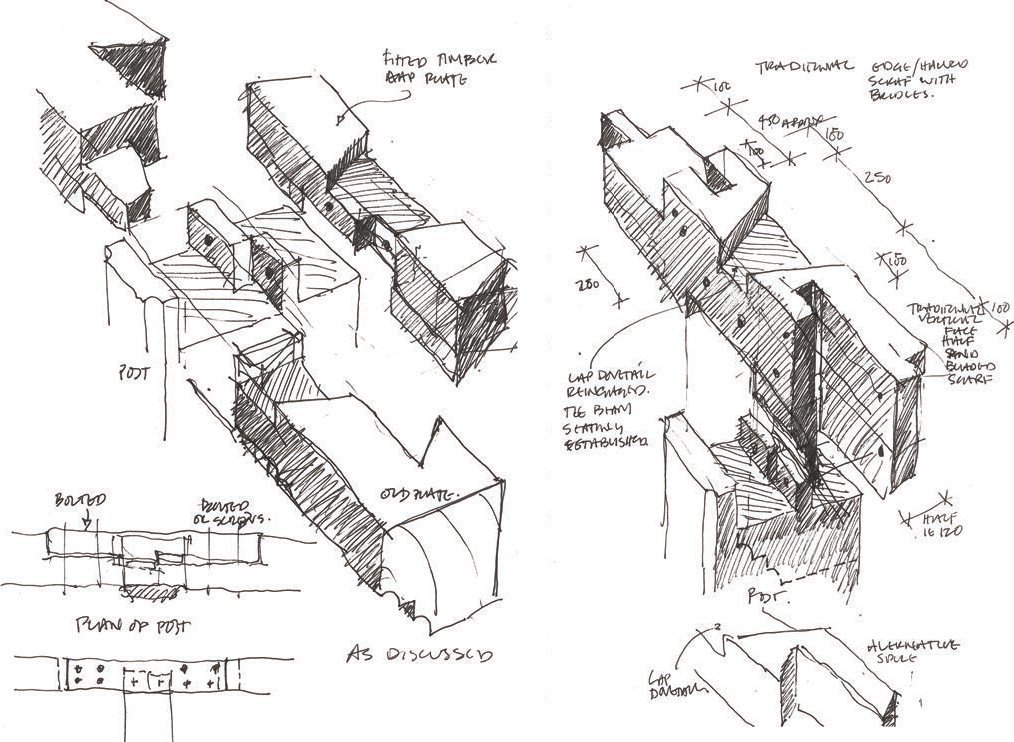
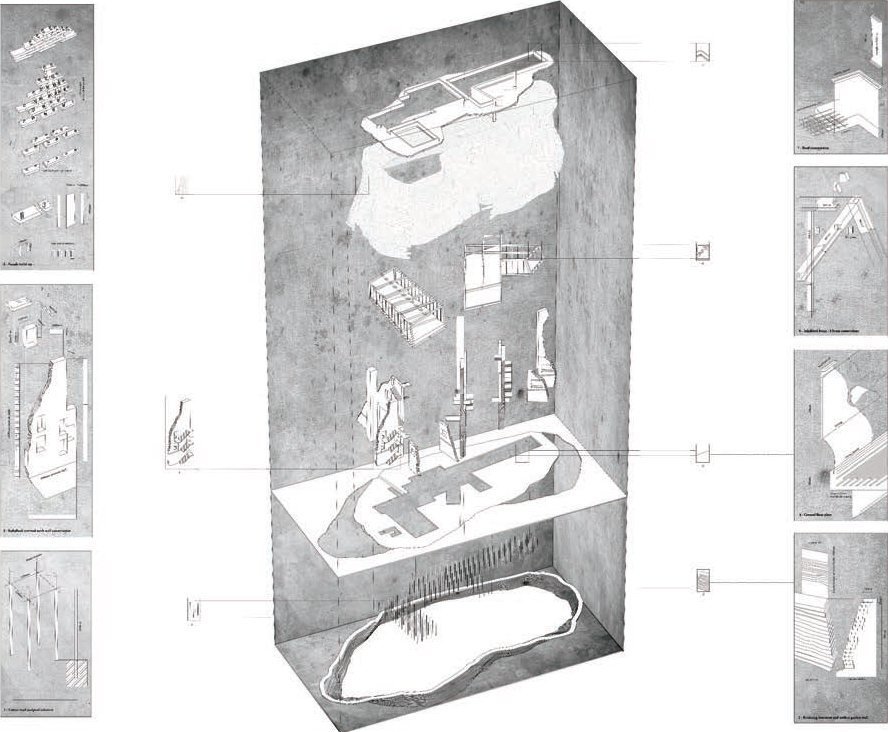
TYPES - Axonometric and Isometric Projections
David Dernie



TYPES - Axonometric and Isometric Projections
Gary Butler

TYPES - Axonometric and Isometric Projections
Sophia Cole

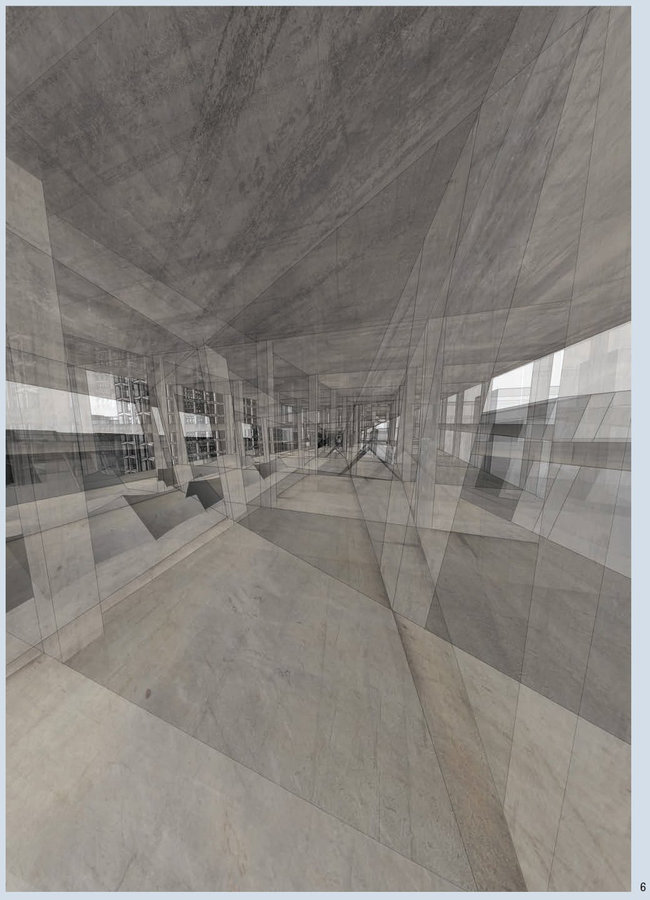
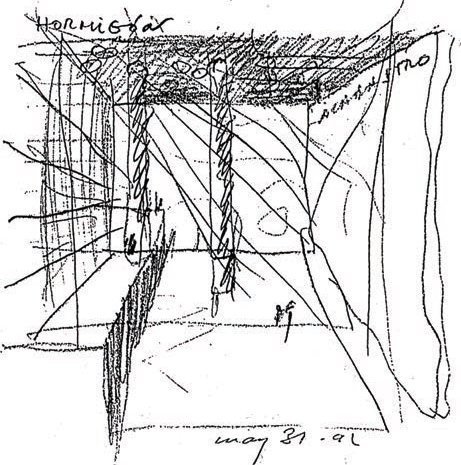
TYPES - Perspectives
Alberto Campo Baeza

TYPES - Perspectives
Kyle Henderson

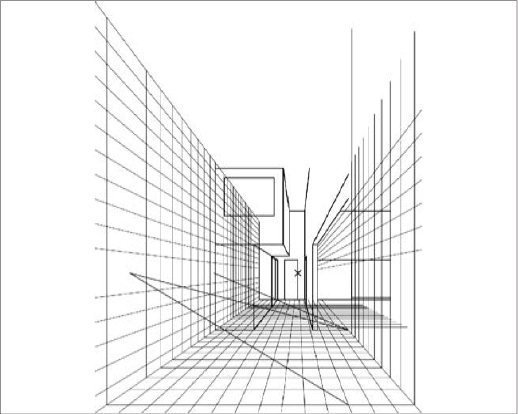
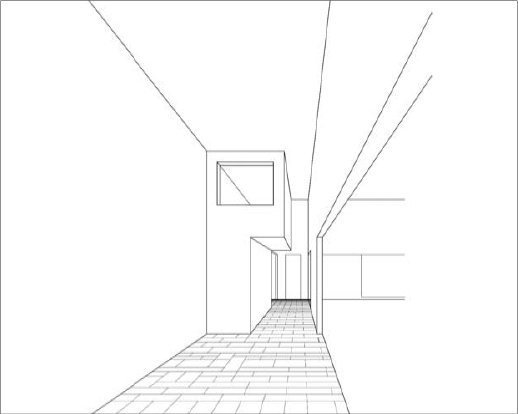
TYPES - Perspectives - One Point
David Dernie


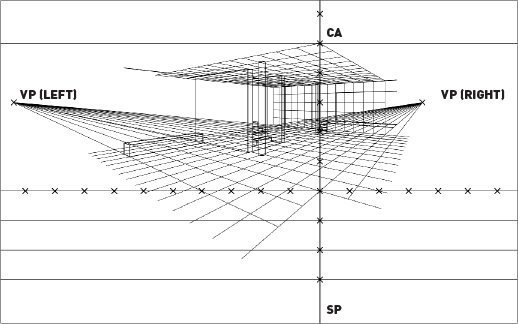
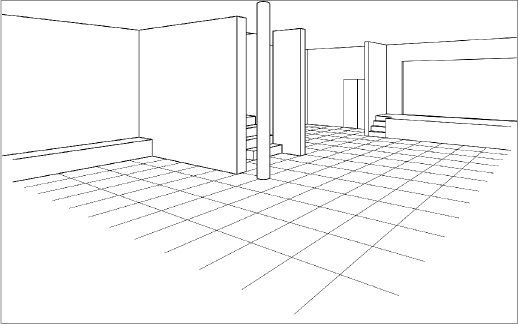
TYPES - Perspectives - Two Point
David Dernie


TYPES - Perspectives
Meadowcroft Griffin

TYPES - Perspectives
Neil Denari

Let's dig deeper..
Composition (visual arts)
Composition (visual arts)
In the visual arts—in particular painting, graphic design, photography, and sculpture—composition is the placement or arrangement of visual elements or ingredients in a work of art, as distinct from the subject of a work. It can also be thought of as the organization of the elements of art according to the principles of art.
Design Elements
Line — the visual path that enables the eye to move within the piece
Shape — areas defined by edges within the piece, whether geometric or organic
Color — hues with their various values and intensities
Texture — surface qualities which translate into tactile illusions
Tone — Shading used to emphasize form
Form — 3-D length, width, or depth
Space — the space taken up by (positive) or in between (negative) objects
Depth — perceived distance from the observer, separated in foreground, background, and optionally middle ground
Wikipedia
Design Principles
Unity / Harmony — A good balance between unity and variety must be established to avoid a chaotic or a lifeless design.
Balance — It is a state of equalized tension and equilibrium, which may not always be calm.
Hierarchy — A good design contains elements that lead the reader through each element in order of its significance.
Scale / Proportion — Using the relative size of elements against each other can attract attention to a focal point.
Dominance / Emphasis — Dominance is created by contrasting size, positioning, color, or shape.
Similarity and Contrast — Too much similarly is boring but without similarity important elements will not exist and an images without contrast is uneventful so the key is to find the balance between similiarity and contrast.
Wikipedia
Design Principles - Unity / Harmony
Methods
- Perspective: sense of distance between elements.
- Similarity: ability to seem repeatable with other elements.
- Continuation: the sense of having a line or pattern extend.
- Repetition: elements being copied or mimicked numerous times.
- Rhythm: is achieved when recurring position, size, color, and use of a graphic element has a focal point interruption.
Wikipedia
Design Principles - Balance
Types
- Symmetrical balance
- Asymmetrical balance produces an informal balance that is attention attracting and dynamic.
- Radial balance is arranged around a central element. The elements placed in a radial balance seem to 'radiate' out from a central point in a circular fashion.
- Noisy balance: Overall is a mosaic form of balance which normally arises from too many elements being put on a page. Due to the lack of hierarchy and contrast, this form of balance can look noisy but sometimes quiet.
Wikipedia
Design Principles - Similarity and Contrast
Similar environment
- Build a unique internal organization structure.
- Manipulate shapes of images and text to correlate together.
- Express continuity from page to page in publications using a template. Items to watch include headers, themes, borders, and spaces.
- Develop a style manual and adhere to it.
Wikipedia
Design Principles - Similarity and Contrast
Wikipedia
-
Space
- Filled / Empty
- Near / Far
- 2-D / 3-D
-
Position
- Left / Right
- Isolated / Grouped
- Centered / Off-Center
- Top / Bottom
-
Form
- Simple / Complex
- Beauty / Ugly
- Whole / Broken
-
Direction
- Stability / Movement
-
Structure
- Organized / Chaotic
- Mechanical / Hand-Drawn
-
Size
- Large / Small
- Deep / Shallow
- Fat / Thin
-
Color
- Grey scale / Color
- Black & White / Color
- Light / Dark
-
Texture
- Fine / Coarse
- Smooth / Rough
- Sharp / Dull
-
Density
- Transparent / Opaque
- Thick / Thin
- Liquid / Solid
-
Gravity
- Light / Heavy
- Stable / Unstable
Contrasts
Gestalt Principles
Learn how to visually identify all the elements and principles visual representation.
There may be an exam on all the concepts covered in this class at the beginning of Digital Media II.
Assignment Walkthrough
48120 F17 Class 12
By Eddy Man Kim
48120 F17 Class 12
- 1,610



