Vue

FRAMEWORK JAVASCRIPT

LA SIMPLICITÉ AU SERVICE DU FRONT
Un nouveau ?





Librairie / framework front-end
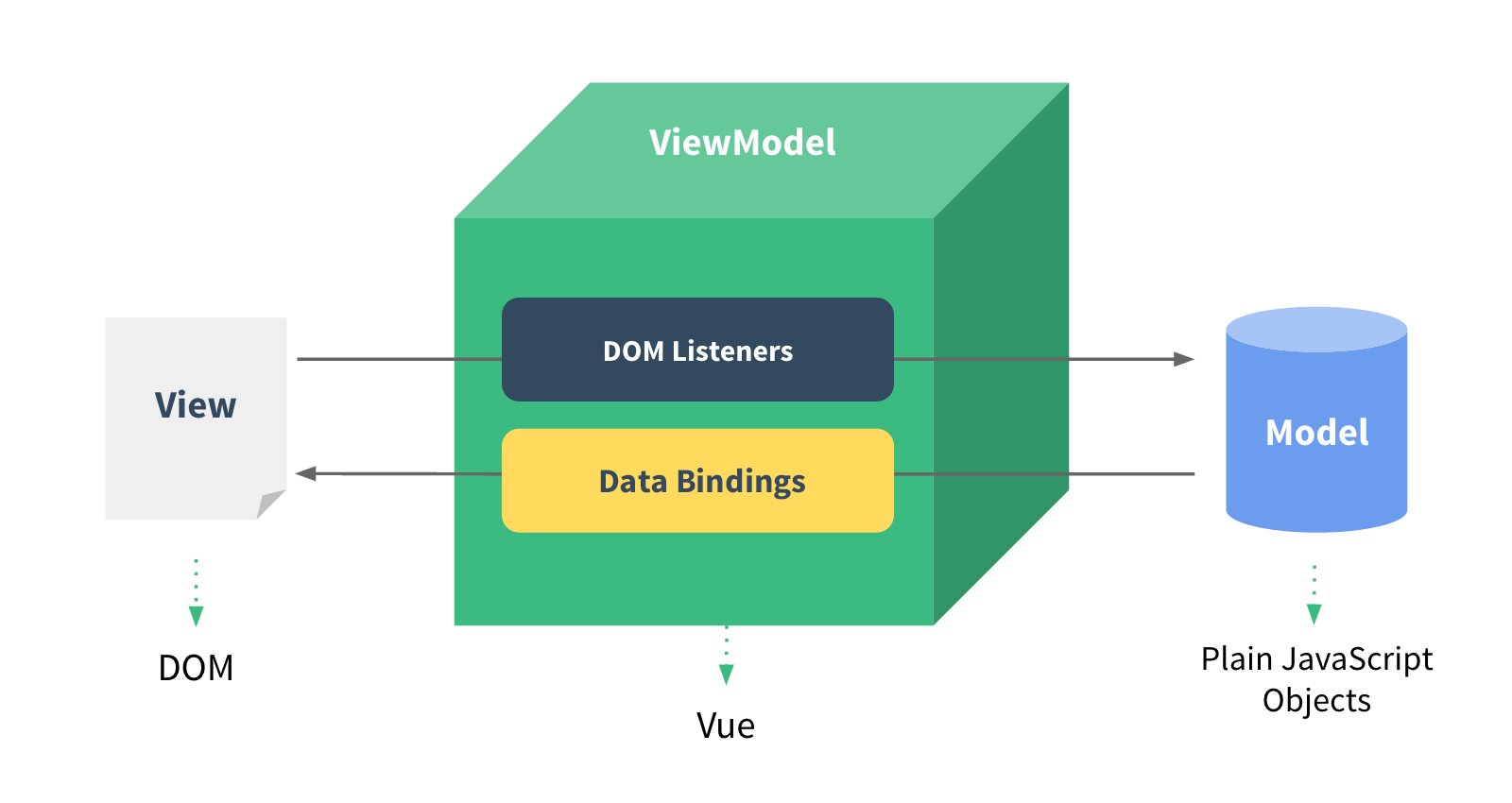
Philosophie Data-Driven
Virtual DOM




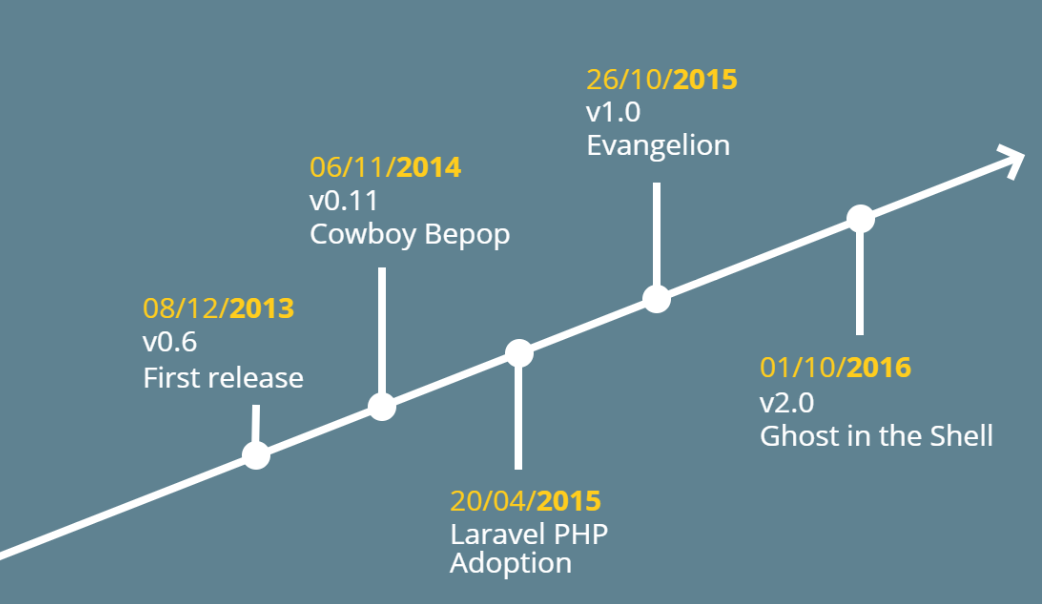
Evan You crée Vue seul, et sa nouvelle communauté l'a poussé à quitter Google.


2019
v3.0
Que propose Vue ?
- Une librairie pour le front-end
-
Simple et complet !
- Léger et progressif !
- Petit mais puissant !
- Innovant et documenté

Une librairie architecturale

Léger et pro
Rendu déclaratif
vue
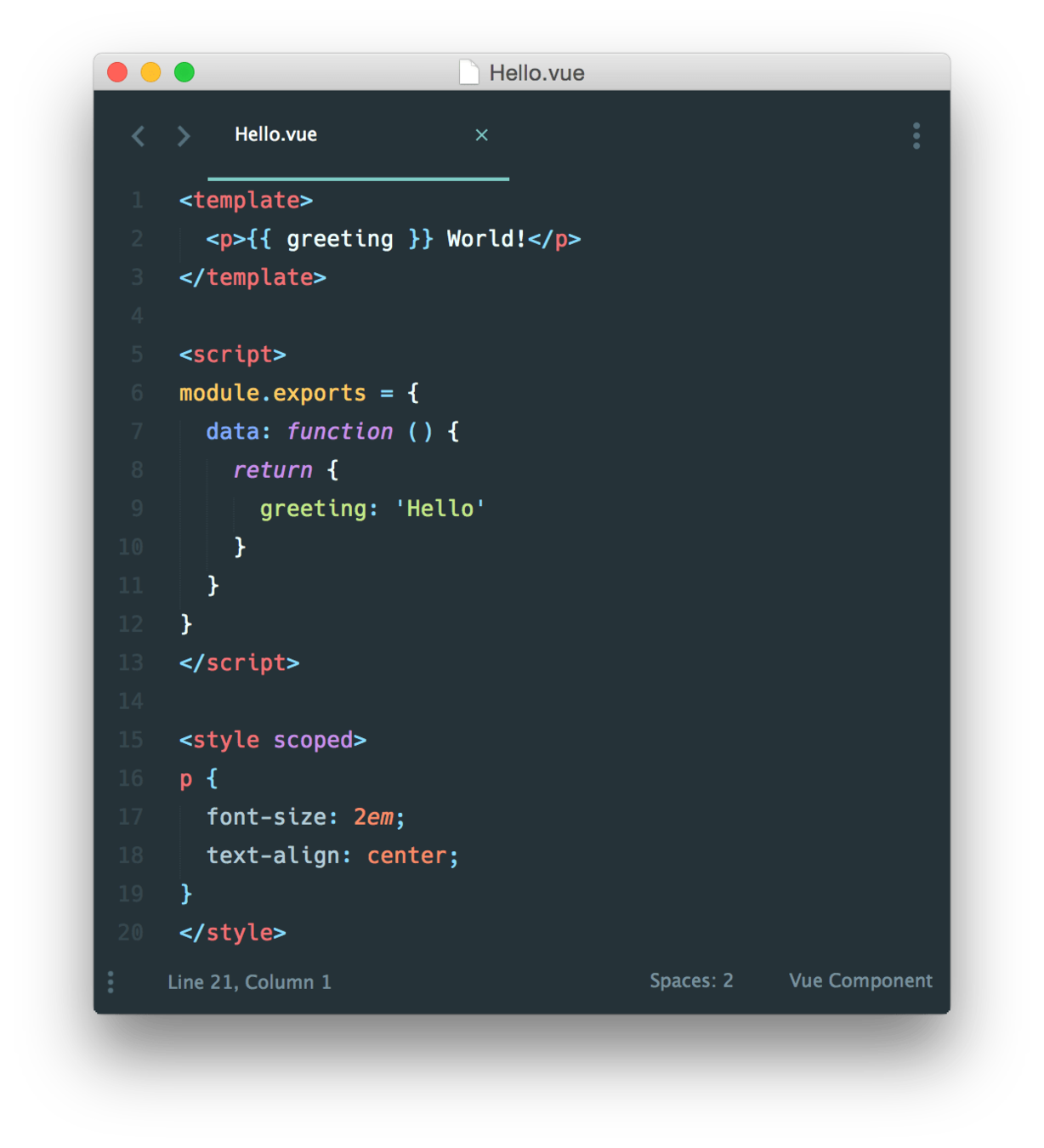
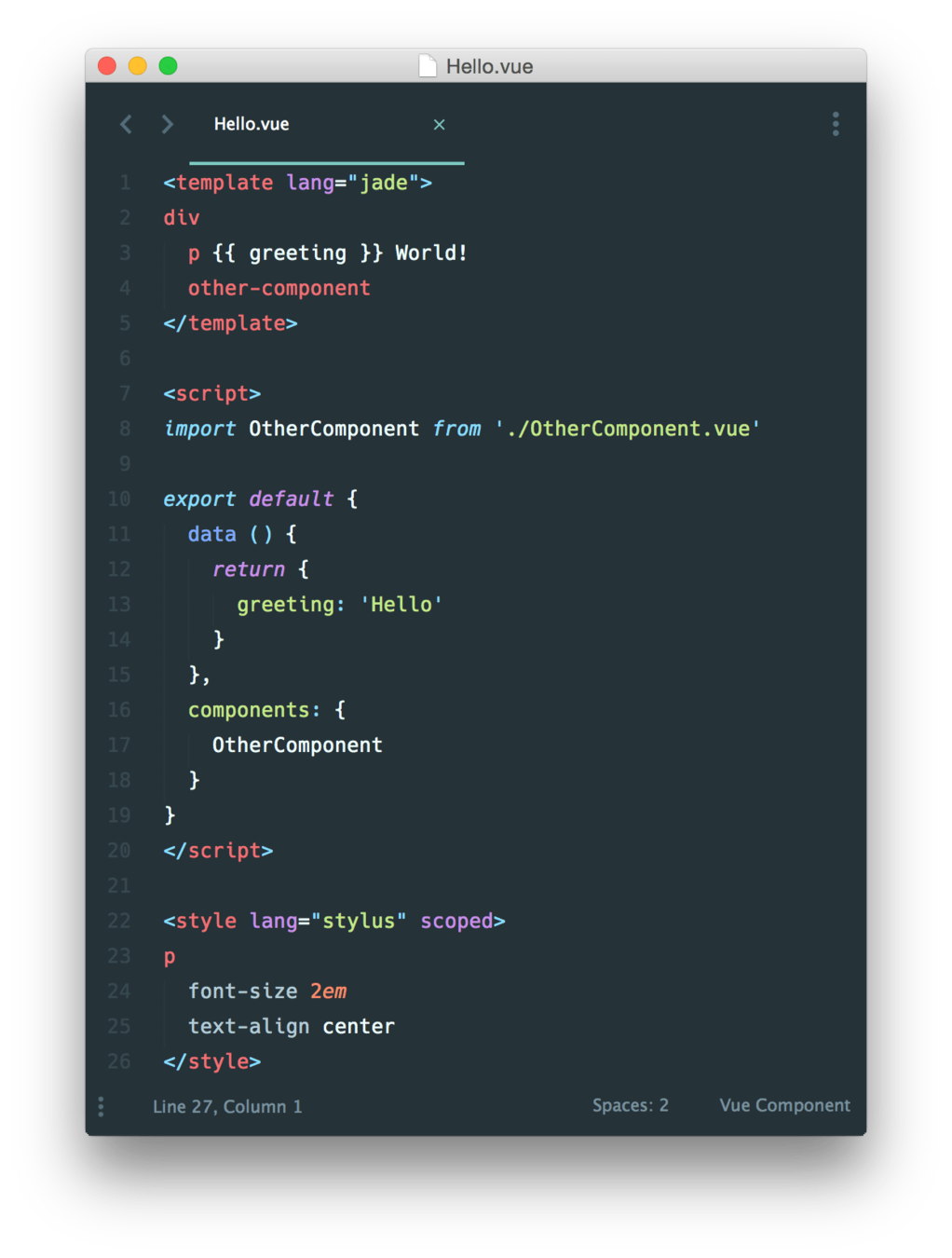
Composants
applicatifs
Routage des vues
vue-router
Gestionnaire d'état
vuex
Server-Side Rendering
Progressive Web App
Dev Env. facilities
nuxt
Native
native-script-vue
JSX support
babel-plugin-transform-vue-jsx
...
Interface de commande
@vue/cli
...
Internationalisation
vue-i18n
My Business Plugin
my-business-plugin
gressif
ooo
gressif
Simple
et complet

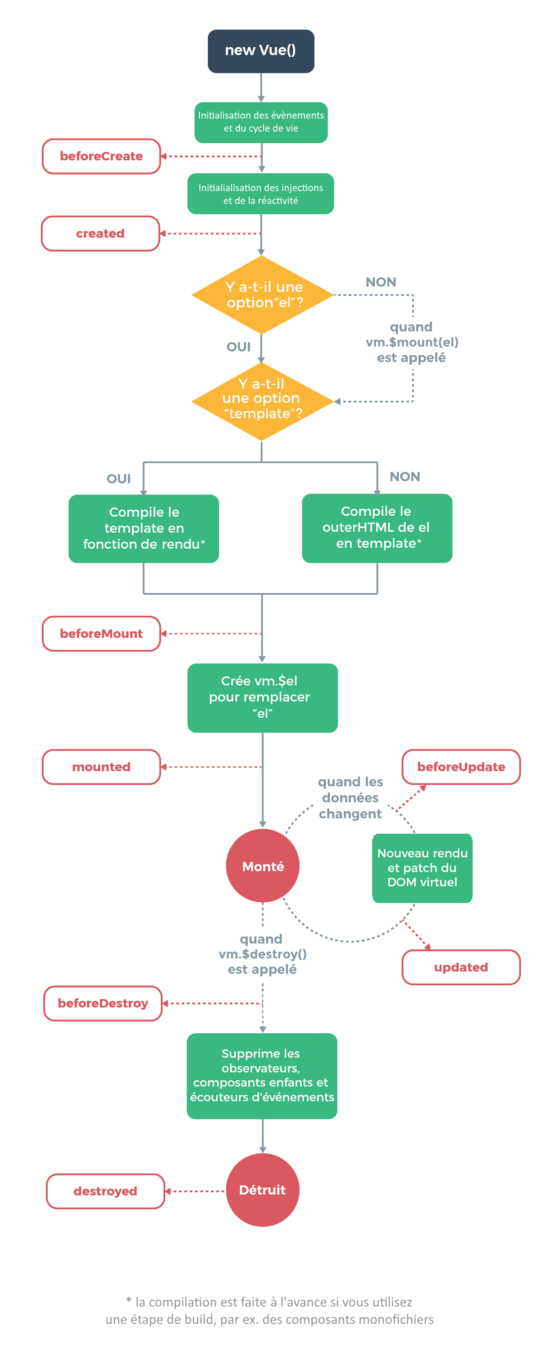
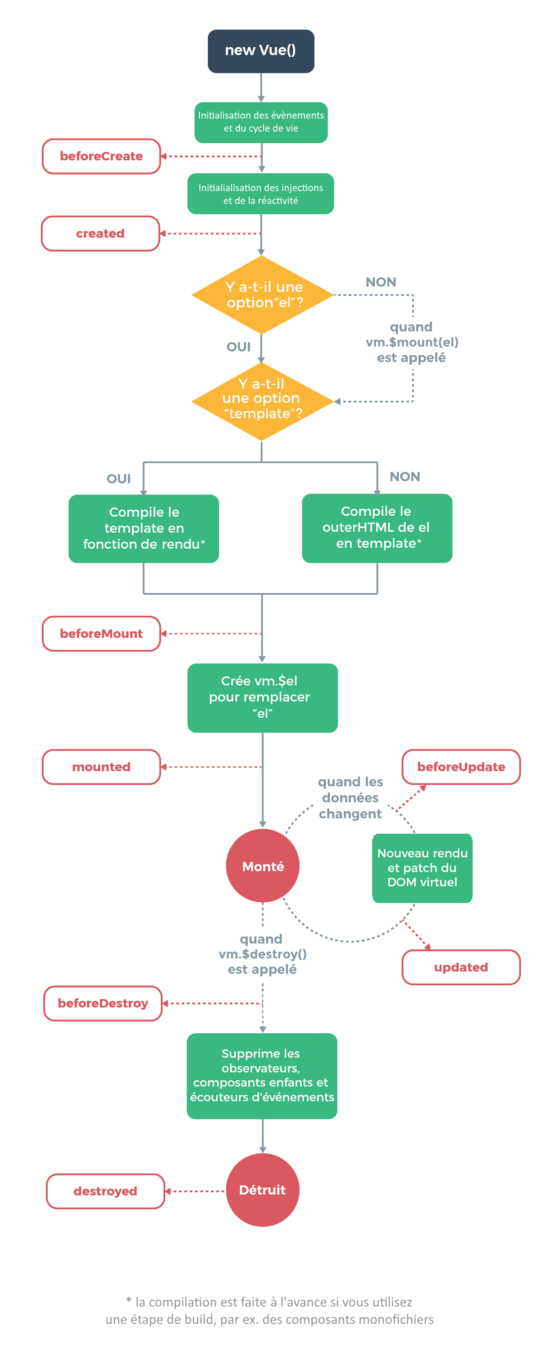
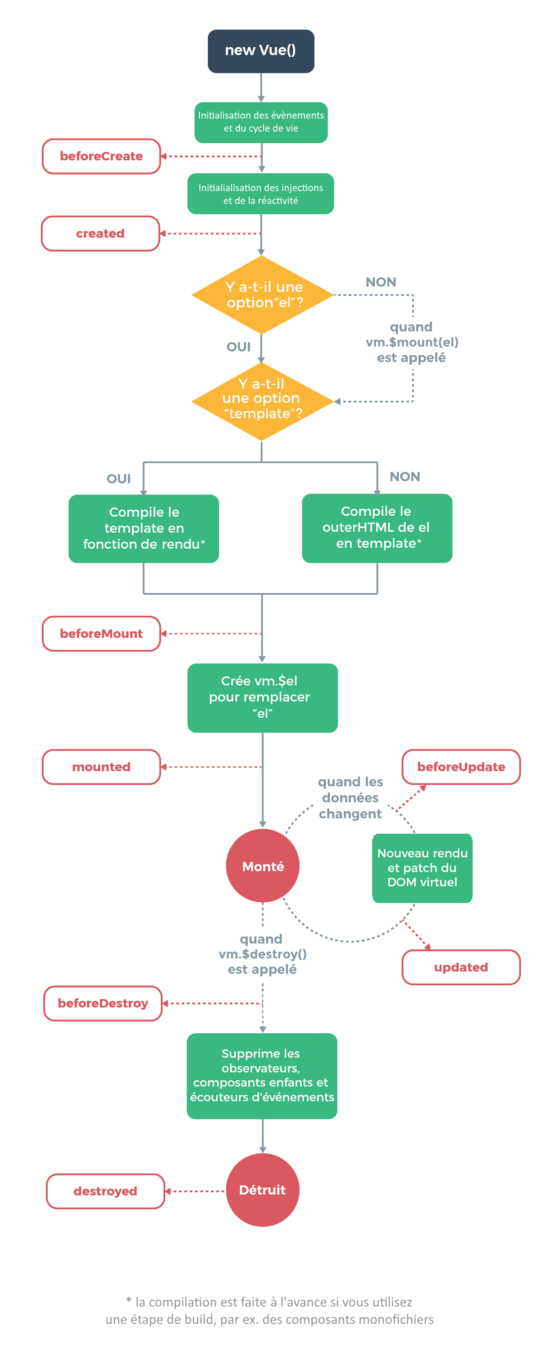
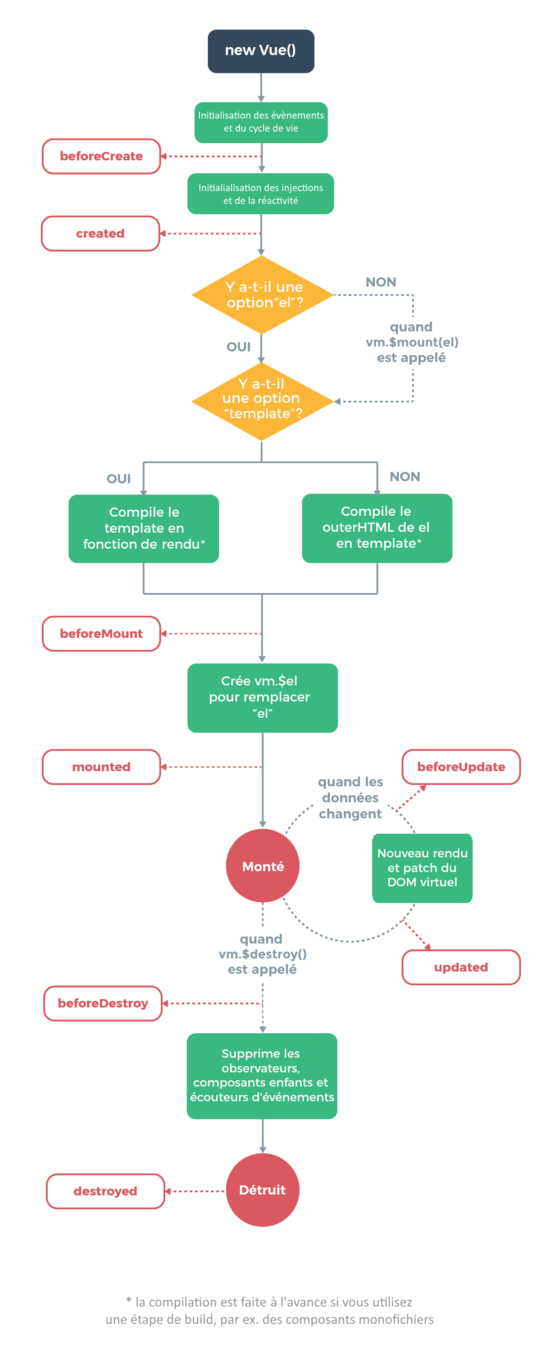
- Instanciation
Par raccrochage direct ou différé au DOM
- Compilation du template
& affichage de la vue
- En attente de changement
DOM virtuel
- Destruction



Petit mais puissant
Vue.use(MyPlugin);
Vue.component('myCustomComponent', {
data: {},
template: `<h1>hello</h1>`,
// The next attribute is an optional attribute
// which provides the ability to handle any
// specific action/mutation defined by the plugin
myPluginAddon: { /* my plugin logic addon */ }
}Vue.use(Vuex);
// .. Store initialization .. //
Vue.component('myCustomComponent', {
created: {
// $store attribute is an addon by Vuex
// which permits to interact with store
// without any dependency
this.$store.dispatch('myCustomAction')
}
}Progressif !
Innovant : 3 en 1


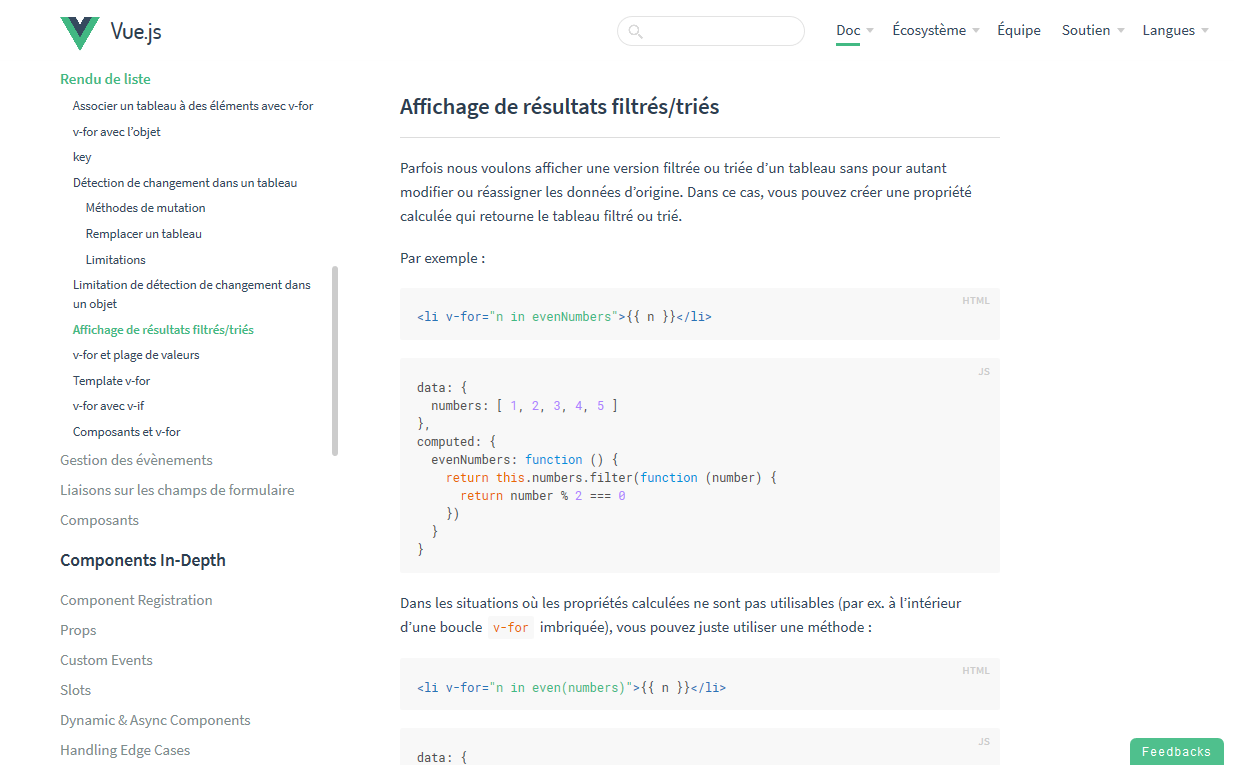
Innovant : très bonne doc

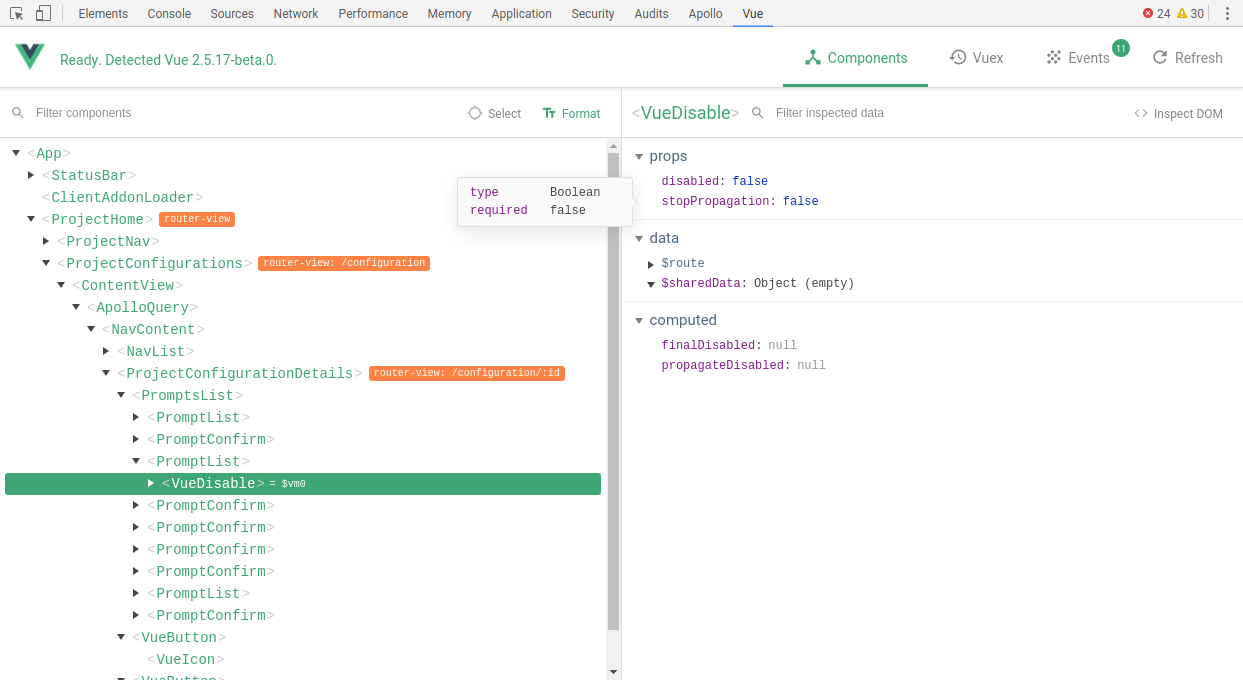
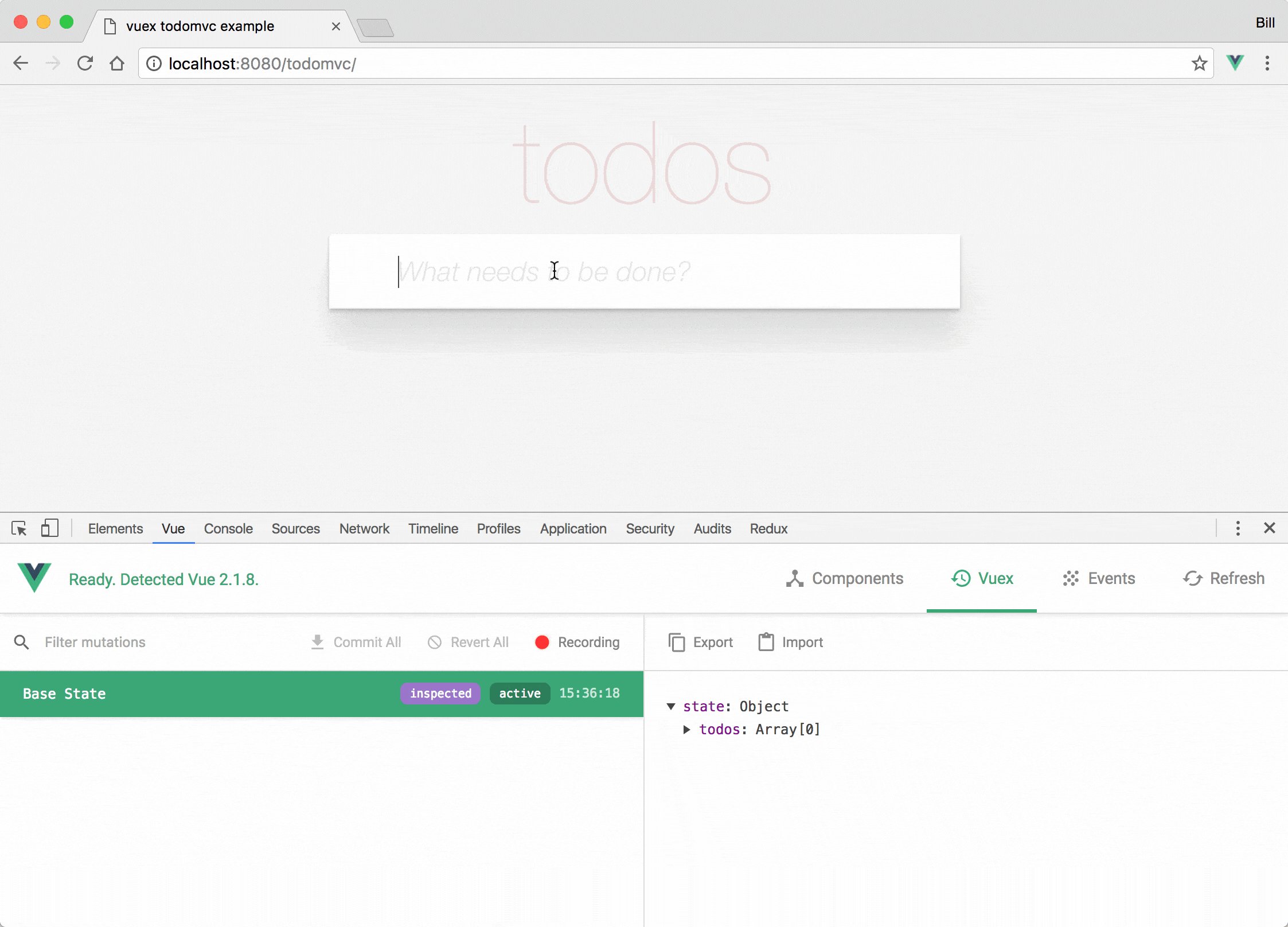
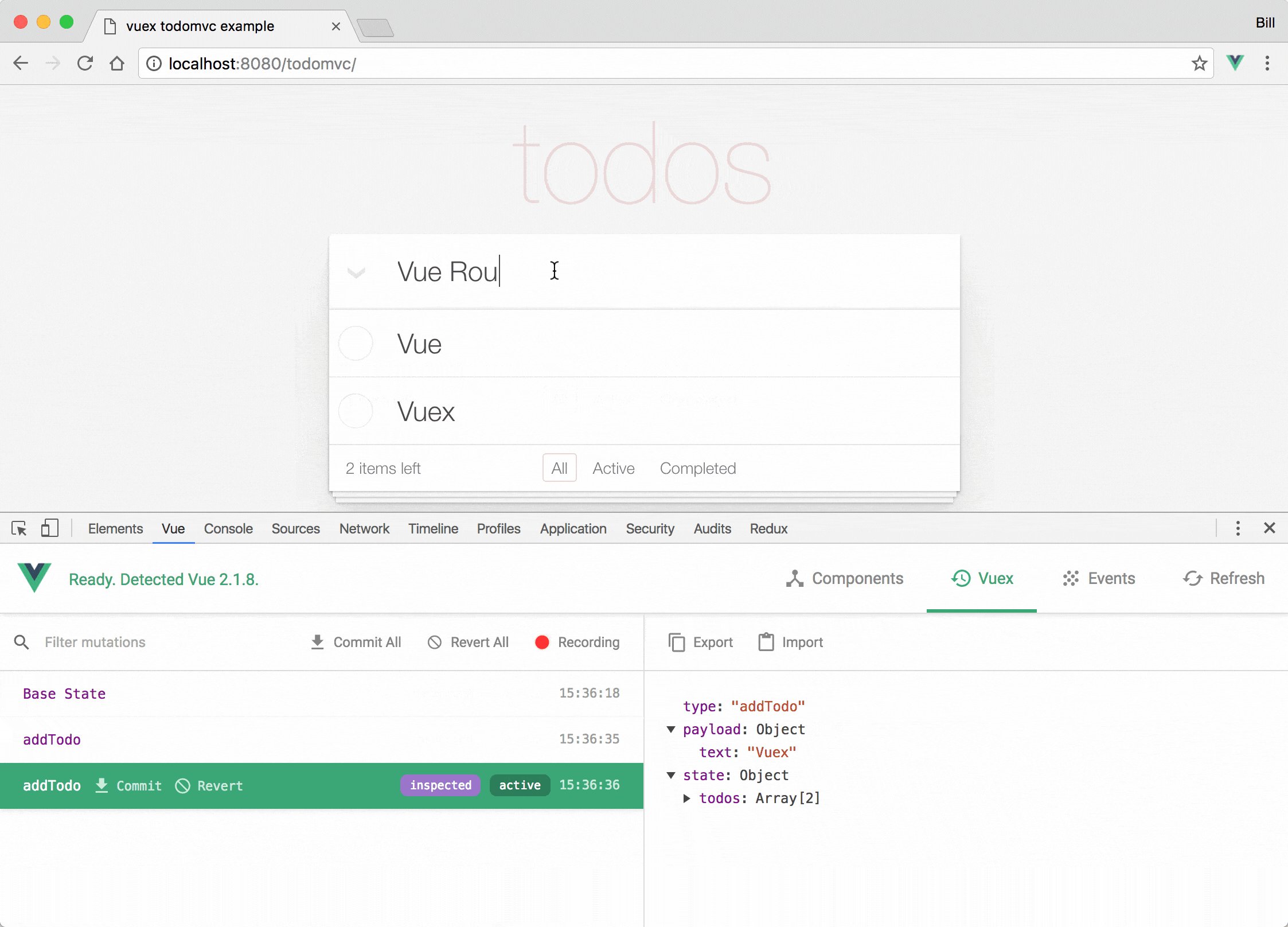
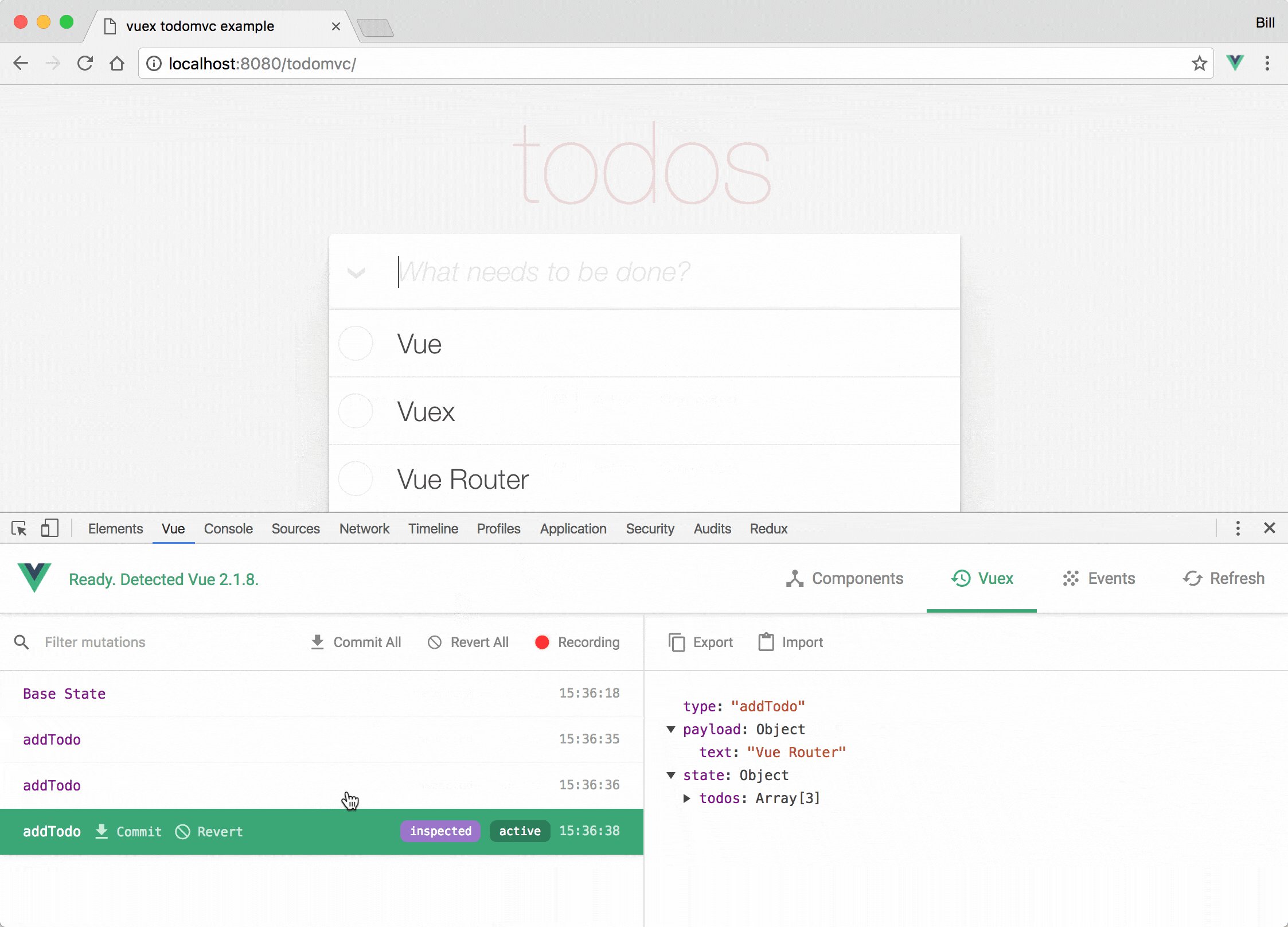
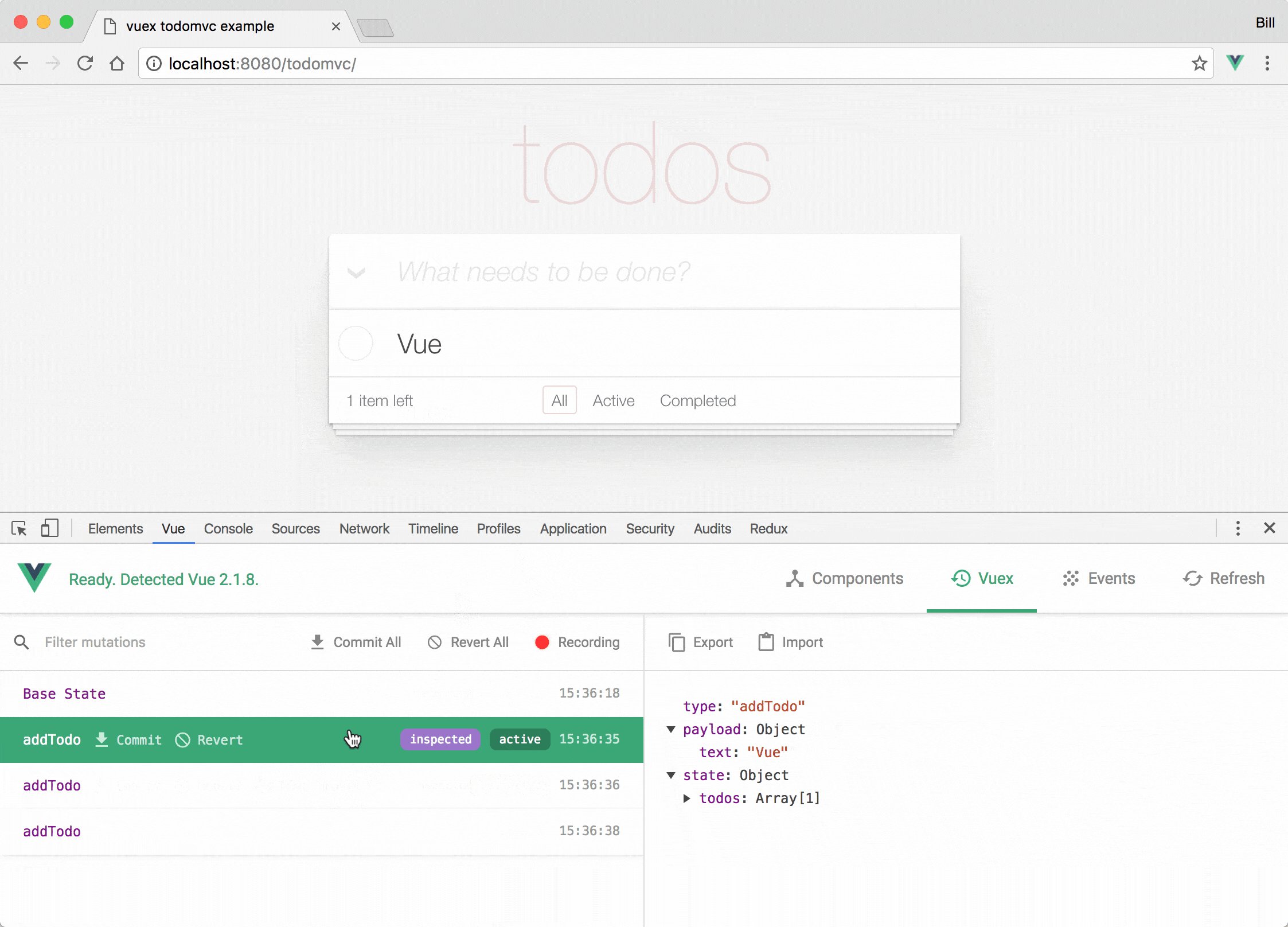
Innovant : Dev Tools


Pour aller plus loin :
vueschool.io
vuemastery.com



vuejs.org
Introduction à Vue.js
By Michel EDIGHOFFER
Introduction à Vue.js
- 859



