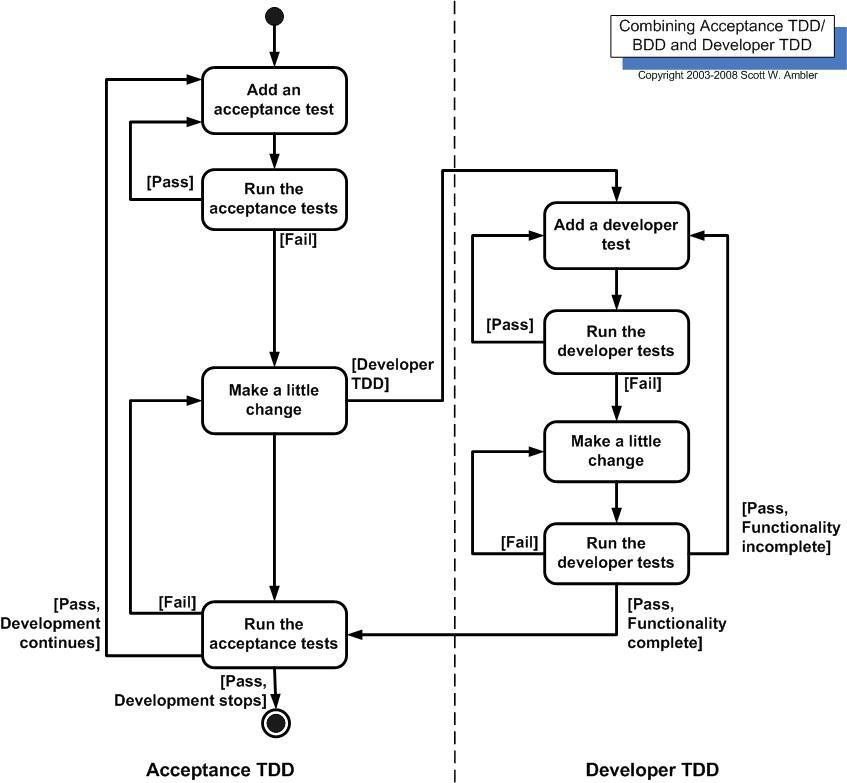
ATDD Y JENKINS
PROTRACTOR
Excelencia Corporativa
MATERIAL DE ESTUDIO

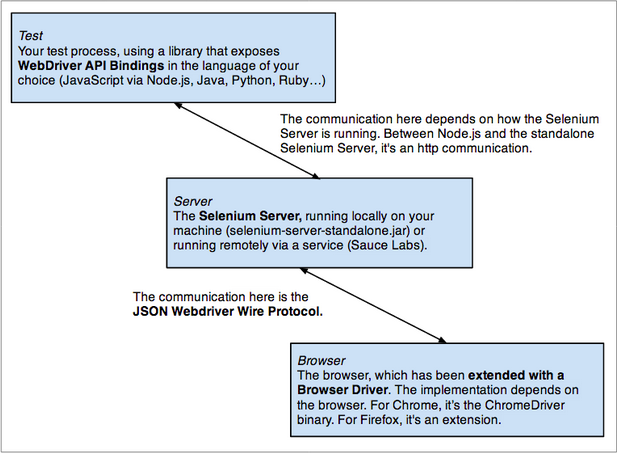
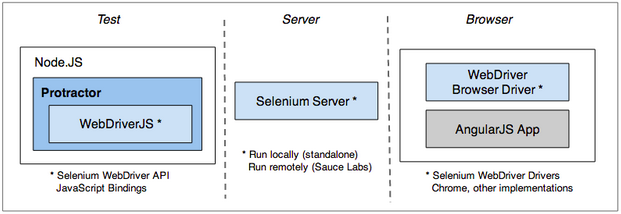
Protractor es un framework de pruebas end to end para aplicaciones desarrolladas con angularjs. Protractor permite realizar pruebas en aplicaciones que se ejecutan en un navegador real, facilitando interactuar con él como un usuario lo haría.
Pagina oficial:
https://angular.github.io/protractor/#/



Instalación
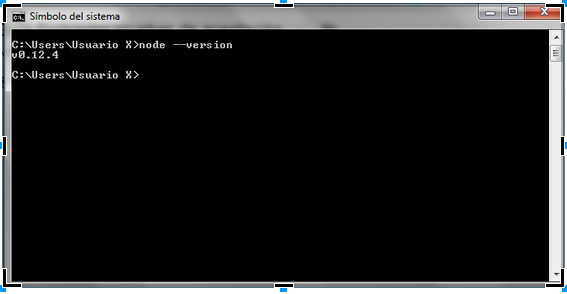
Debe instalar la versión más reciente de Nodejs según el sistema operativo que esté utilizando. Para comprobar el correcto funcionamiento de Nodejs puede ejecutar la siguiente instrucción en la consola de comandos.
Nota: La herramienta protractor funciona con Nodejs a partir de la versión 0.10.0 o superior y es instalada a través del gestor de paquetes NPM.
Pagina oficial:
https://nodejs.org/en/

Una vez instalado Nodejs, puede hacer uso del gestor de paquetes de esta plataforma de programación indicando en la consola la instrucción.
npm install -g protractor

-g es una opción para instalar la librería/herramienta en el SO de forma global.
- webdriver-manager update.
- webdriver-manager start.
localhost:4444/wd/hub/static/resource/hub.html

Al terminar satisfactoriamente el proceso de instalación de protractor debe actualizar e inicializar el webdriver-manager ejecutando en la terminal las siguientes instrucciones:
Protractor implementa selenium para interactuar con el contenido de aplicaciones web en diferentes navegadores. Por tal motivo, siempre se debe inicializar el webdriver-manager para ejecutar los respectivos Test.
Este por defecto crea un directorio con los archivos conf.js y spec.js en la siguiente ruta:
C:\Users\Usuario del sitema\AppData\Roaming\npm\node_modules\protractor\example
//Conf
// An example configuration file.
exports.config = {
//directConnect: true,
SeleniumAdress: 'http://localhost:4444/wd/hub/static/resource/hub.html',
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
/*multiCapabilities: [{
'browserName': 'firefox'
}, {
'browserName': 'chrome'
}],*/
// Framework to use. Jasmine 2 is recommended.
framework: 'jasmine2',
// Spec patterns are relative to the current working directly when
// protractor is called.
specs: ['Verificar_Referencia.js'],
// Options to be passed to Jasmine.
jasmineNodeOpts: {
defaultTimeoutInterval: 30000
}
};
//Script de escenarios de pruebas --example_spec
describe('angularjs homepage', function() {
it('should greet the named user', function() {
browser.get('http://www.angularjs.org');
element(by.model('yourName')).sendKeys('Julie');
var greeting = element(by.binding('yourName'));
expect(greeting.getText()).toEqual('Hello Julie!');
});
describe('todo list', function() {
var todoList;
beforeEach(function() {
browser.get('http://www.angularjs.org');
todoList = element.all(by.repeater('todo in todoList.todos'));
});
it('should list todos', function() {
expect(todoList.count()).toEqual(2);
expect(todoList.get(1).getText()).toEqual('build an angular app');
});
it('should add a todo', function() {
var addTodo = element(by.model('todoList.todoText'));
var addButton = element(by.css('[value="add"]'));
addTodo.sendKeys('write a protractor test');
addButton.click();
expect(todoList.count()).toEqual(3);
expect(todoList.get(2).getText()).toEqual('write a protractor test');
});
});
});Conceptos:
1. *.Js
2. browser.get("http://thetestroom.com/jswebapp");
3. browser.sleep(5000);
4. Formas de capturar los elementos:
// find an element using a css selector
by.css('.myclass')
// find an element with the given id
by.id('myid')
// find an element with a certain ng-model
by.model('name')
// find an element bound to the given variable
by.binding('bindingname')Link que describe los elementos que se pueden capturar y las funciones que se pueden realizar sobre los mismos:
https://angular.github.io/protractor/#/api
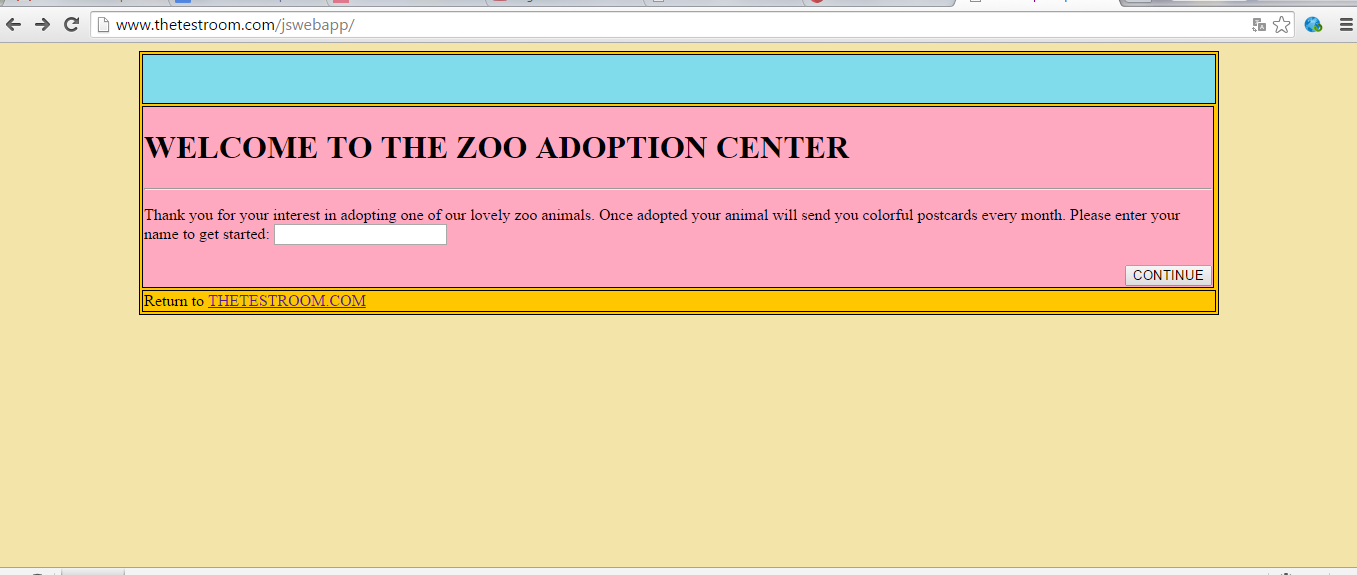
Ejercicio 1:
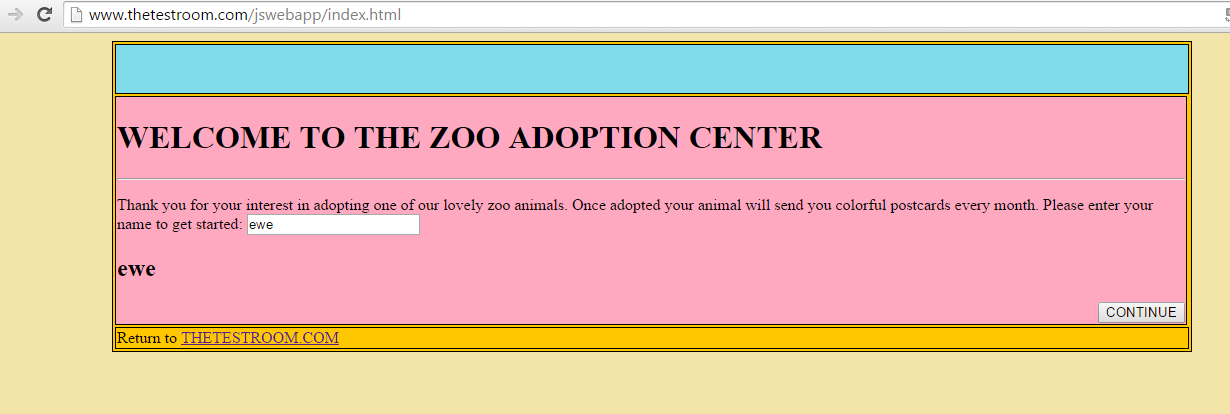
Ingrese a la página: http://www.thetestroom.com/jswebapp/, escriba cualquier cosa y capture el texto que aparece en la parte inferior para luego mostrarlo por consola.

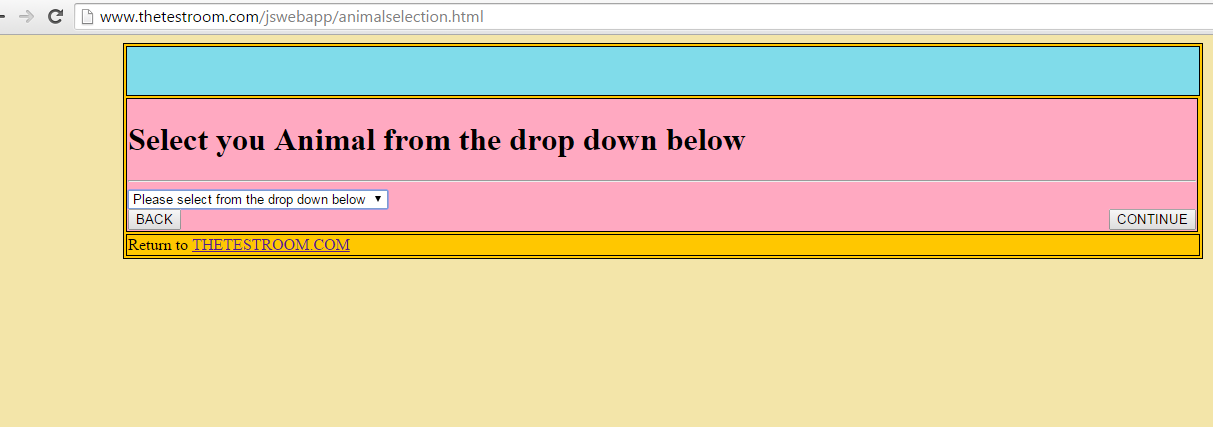
Ejercicio 2:
Diseñar un test que luego de realizar lo descrito en el ejercicio anterior, haga lo siguiente:
presione el botón continuar abriendose una nueva pagina, en esta seleccione un ítem del combobox y vuelva y presione nuevamente el botón continuar.

Ejercicio 3:
Al test del ejercicio 2 agregarle una validación para comparar que el texto ingresado sea el mismo que se está visualizando en la parte de abajo.
También debe realizar una validación que permita confirmar que la URL contiene la palabra "jswebapp".

Nota: Para realizar la actividad anterior pueden consultar: "expect (browser.getCurrentUrl())"
Ejercicio 4:
Para este ejercicio se propone realizar lo implementado en el ejercicio 2, con la diferencia de organizar de forma adecuada los pasos del escenario.
Nota: Para lo anterior hacer uso de la siguiente instrucción:
it ("nombre del paso o transaccion",function(){});
Ejercicio 5:
En protractor existe el "beforeEach", este nos permite definir instrucciones que se ejecutarán antes de cada función definida en un script, hacer uso de esta para organizar el script diseñado anteriormente.
describe ("Testing the JavaScript zoo site",function() {
beforeEach (function() {
browser.get("http://www.thetestroom.com/jswebapp/index.html");
});
it ("Should test by using css expresion",function(){
//css tag
element(by.css('input')).sendKeys("text test");
//css class
element(by.css('.ng-binding')).getText().then (function(text){
console.log(text);
});
//css ids
element(by.css('#continue_button')).click();
//css chaining
element(by.css('button#continue_button')).click();
//css child nodes
element (by.css('table td a')).getText().then(function(text){
console.log(text);
//css atributes
element(by.css('[id="title"]')).getText().then(function(text){
console.log(text);
});
});
});
});Diferentes formas para capturar datos con Protractor:
Uso del beforeEach y del afterEach
describe ("Adopt an animal on the zoo test site", function()
{
beforeEach(function(){
browser.get("http://www.thetestroom.com/jswebapp");
});
afterEach(function(){
console.log ("After method executed")
});
it ("should able on correct page",function(){
expect(browser.getCurrentUrl()).toEqual("http://www.thetestroom.com/jswebapp/");
});
describe ("should generate correct page", function(){
var textMessage;
beforeEach(function(){
textMessage = "Subscribe to more videosssssssssssssssssssss";
});
it ("should check correct text", function(){
element(by.model("person.name")).sendKeys(textMessage);
element(by.binding("person.name")).getText().then(function(text){
expect(text).toEqual("Subscribe to more videosssssssssssssssssssss");
});
});
/*it ("should check incorrect text", function(){
element(by.model("person.name")).sendKeys(textMessage);
element(by.binding("person.name")).getText().then(function(text){
expect(text).toNotEqual("Subscribe to more videosssssssssssssssssssss");
});
});*/
});
describe ("should check the correct number of items in drop down",function(){
var lengthOfItems;
beforeEach(function(){
// textMessage = "Subscribe to more videosssssssssssssssssssss"
lengthOfItems = 4;
});
it ("should check number of items", function() {
element(by.buttonText("CONTINUE")).click();
element(by.model("animal")).$("[value='1']").click();
element.all(by.css(".ng-pristine option")).then(function(items) {
expect(items.length).toBe(lengthOfItems);
expect(items[1].getText()).toBe("George the Turtle");
});
element(by.partialButtonText("CONT")).click();
});
});
it ("should check user is on the thank you page",function()
{
element(by.buttonText("CONTINUE")).click();
element(by.buttonText("CONTINUE")).click();
expect (browser.getCurrentUrl()).toContain ("confirm");
});
}); SUMINISTRAR VIDEOS
(SITE DE EXCELENCIA)
Video01_ATDD_Protractor
Video02_InstalacionProtractor
Video03_ExampleJS
Video04_ConceptosyEjercicio1
ATDD en Jenkins


¿Que es Jenkins ?
"Jenkins es un galardonado, multi-plataforma, integración continua y la entrega continua de aplicaciones que incrementa su productividad. Utilice Jenkins para construir y probar sus proyectos de software de forma continua por lo que es más fácil para los desarrolladores integrar cambios en el proyecto, y lo que es más fácil para los usuarios obtener una versión fresca. También le permite entregar continuamente e Integrar el software hecho por un grupo de desarrolladores rápidamente en una sola versión de manera rapida, con calidad y con una versión estable para salir a producción
Bienvenidos a este Dojo de Integración Continua:
npm install -g cucumber
npm install -g mocha
npm install -g chai
npm install -g chai-as-promised
//Conf
exports.config = {
framework: 'cucumber',
seleniumAddress: 'http://localhost:4444/wd/hub',
specs: ['lib.feature'],
cucumberOpts: {
require: './stepDefinitions.js',
tags: '@dev',
format: 'pretty'
}
}
//Lib.feature
Feature: Autenticandome en Hermes
Como un usuario de Hermes
yo deberia poder autenticarme
con mi usuario y contraseña del LDAP de TNS
@dev
Scenario: Autenticacion en Hermes
Given Yo deberia ingresar a la url de Hermes "http://190.0.8.134:4040"
Then Debo ingresar usuario "alejandro.sierra" y contraseña "silenthill1" visualizando el menu de selección con la opción "Proyecto"//StepDefinition
// Use the external Chai As Promised to deal with resolving promises in
// expectations.
var chai = require('chai');
var chaiAsPromised = require('chai-as-promised');
chai.use(chaiAsPromised);
var expect = chai.expect;
// Chai expect().to.exist syntax makes default jshint unhappy.
// jshint expr:true
module.exports = function() {
this.Given(/^Yo deberia ingresar a la url de Hermes(?: the website)? "([^"]*)"$/, function(url, next) {
browser.get(url);
next();
});
this.Then(/^Debo ingresar usuario "([^"]*)" y contraseña "([^"]*)" visualizando el menu de selección con la opción "([^"]*)"$/ , function(user,password,result, next) {
element(by.model('credentials.user')).sendKeys(user);
element(by.model('credentials.password')).sendKeys(password);
element(by.name('button')).click();
var tituloLogin = element(by.id("linkTitle")).getText();
expect(tituloLogin).to.eventually.equal(result).and.notify(next);
});
};
FIN
atdd y protractor
By edisonvasquez
atdd y protractor
- 603



