Creative
Computation
for Visual
Communication
Design
WEEK 1 DAY 2
What did we learn?
-
JavaScript syntax
-
Screen coordinate system
-
Program flow
-
What are functions
-
How to draw basic shapes
-
How to calculate coordinates
-
How to change fill, stroke, etc.
-
How to add interaction with mouse
-
Debugging
-
Borrowing code

DON'T WORRY!
Coding Workshop 1.2
Basic concepts in computation
-
MEMORY
-
Storing data and accessing it later
-
Variables, arrays, objects
-
-
-
SEQUENCE
-
Running instructions in order
-
Functions, algorithms
-
-
-
SELECTION
-
Making choices
-
Conditionals and logic (if, else, and, or, not)
-
-
-
REPETITION
-
Doing the same thing more than once
-
Loops (for, while)
-
-
Variables
function setup(){
//set canvas size 500*500px
createCanvas(500,500);
background(255,0,0); //red background
strokeWeight(4); //set strokeWeight
stroke(0); //set stroke color to black
}
function draw(){
fill(255); //set fill colour white
ellipse(250,250,350,350); //draw face
fill(0); //set fill colour black
ellipse(200,200,50,100); //draw eye
ellipse(300,200,50,100); // draw eye
fill(255,100,250); //set fill colour pink
ellipse(250,250,40,40); //draw nose
fill(255,100,250); //set fill colour pink
line(200, 300, 300, 300); //draw mouth
}
PROBLEM:
How to keep track of all the numbers and edit them easily?
Variables
-
Variables are used to label and store data
-
This data can then be used throughout your program
-
Variables make code more flexible
-
Instead of changing every number by hand, you can change variable values
-
-
We have already used some built-in variables
-
mouseX and mouseY store the cursor position
-
width and height store the size of canvas
-
Variables

myVariable
value
Variable syntax
let myVariable;myVariable = 100;let myVariable = 100;Declare a variable with a name
Assign a value to the variable
Declare and assign value with one statement
Variable syntax

"Let there be light"
Variable syntax
let x = 3; // assign value 3 to variable x
let y = 6; // assign value 6 to variable y
x = 4; // re-assign value 4 to variable x
let sum = x + y; // assign value 10 to variable sum
let price = 9.99; // assign a decimal number
let name = "Mickey Mouse"; // assign a string-
You can re-assign variables
-
Give the variable a new value
-
-
You can perform calculations with variables
-
You can also store other things than numbers
Other variable types
const x = 3; // assign value 3 to a constant variable x
x = 4; // ERROR! const can not be re-assigned
const y; //ERROR! const has to be declared with a valueVariable scope
-
Variables are recognised and accessible only inside their scope
-
Defining a variable outside all {} blocks makes its scope global
-
The variable can be used everywhere
-
-
Defining a variable inside a block makes it scope local
-
The variable can be used in only that block
-
Exercise 0: Before variables
LET'S MAKE THIS CODE MORE FLEXIBLE AND ELEGANT USING VARIABLES!
Exercise 1: Variables
Making things move
PROBLEM: HOW TO "ANIMATE" SHAPES?

Making things move
-
The draw function runs ~60 times per second
-
If we are drawing the same frame over and over again the sketch looks static
-
Changing slightly what we are drawing in every frame will appear as movement
-
Like a frame-by-frame animation!
-
Making things move
-
One way we can do this is incrementing (increasing) the value of a variable every time the draw function runs
i = i+1;i+=1;redefine i with the previous value of i plus 1
a shorthand version of the same statement
i++;even shorter version of the same statement
Exercise 2: Simple animation
Logic
PROBLEM: HOW TO MAKE THE ANIMATION LOOP BACK TO THE BEGINNING
Logic
-
So far our code is doing the same thing over and over
-
How can we make the code do different things in different conditions?
-
For this we need logic
-
“If the ball reaches the border, then go back to beginning”
-
Logic
-
Logic acts on boolean expressions
-
“The ball has reached the edge” can be TRUE or FALSE
-
-
Comparing values produces boolean expressions
-
“If the x-coordinate of the ball is larger than width of canvas”
-
-
We can combine boolean expressions with logic operators
-
-
“If x is smaller than 0 OR x is larger than width”
-
Comparison operators
< //smaller than
> //greater than
<= //smaller than or equal to
>= //greater than or equal to
=== //equal to
!== //not equal tolet i = 3;
i < 7 //TRUE
i > 5 //FALSE
i >= 1
i <= 3.5
i === 2.9
i !== 3Logic operators
&& //AND
|| //OR
! //NOTlet i = 3;
(i > 2) && (i < 7)
(i < 1) || (i < 5)
!(i === 3)Programmer humour:
!false
(it’s funny because it’s true)
Conditional statements
if(condition){
//block of code to be executed
//if the condition is true
}
if(condition){
//executed if the condition is true
}
else {
//executed if the condition is false
}boolean expression
curly brackets
Exercise 3: Looping animation
Exercise 4: Bouncing ball
VARIATION: Exercise 5:
Advanced Bouncing ball
Conditional statements
if (condition1) {
//executed if condition1 is true
}
else if (condition2) {
//executed if the condition1 is false and condition2 is true
}
else {
//executed if the condition1 is false and condition2 is false
}
Multiple conditions can be tested using the else-if structure
Exercise 6: Conditional Colours
More interaction
-
So far we have learned how to use the mouseX and mouseY variables which give the cursor coordinates
-
You can also trigger events with mouse clicks by using the mouseIsPressed variable
-
A boolean variable that is true when mouse is pressed
-
if (mouseIsPressed) {
//do stuff when mouse is pressed
}
VARIATION: Exercise 7:
Conditional Drawing Tool
Recap
//defining variables
let i;
let i = 0;
//incrementing variables
i = i+1;
i += 1;
i++;
if(/*condition1*/){
//executed if condition1 is true
}
else if(/*condition2*/){
//executed if condition1 is false and condition2 is true
}
else{
//executed if both conditions are false
}
//logic operators
&& //AND
|| //OR
! //NOT
//comparison operators
< //smaller than
> //greater than
<= //smaller than or equal to
>= //greater than or equal to
=== //equal to
!== //not equal to
//mouse interaction
mouseIsPressed; //true when mouse is pressed
Coding Assignment I:
Sigil
Coding Assignment I: Sigil
Sigil is a personalised, magical emblem that is often used for self-actualisation. The sigil symbolises a wish, an ambition, or an entity the user desires to summon. It can contain a monogram that represents the wish, and other abstract or representational elements that illustrate the desired outcome.
“Sigils help you to achieve goals, co-create your reality, self-actualize your potential and fulfill your deepest dreams and desires.”
“Modern corporate logos are a type of sigil.”

Coding Assignment I
If possible, we want to make our designs responsive, so that they can be scaled to any dimension.

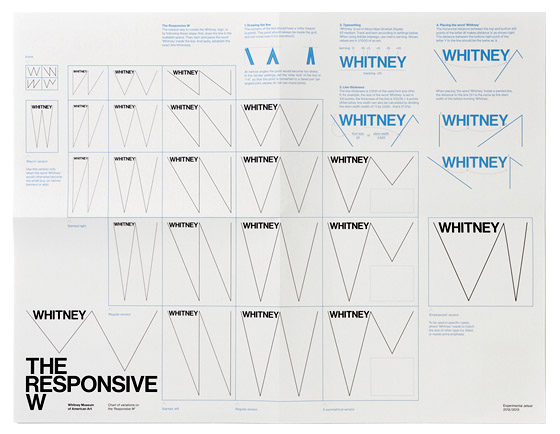
Coding Assignment I
Whitney Museum identity by Experimental Jetset 2013
“Vital Question: can a mark be variable without at the same time forfeiting its mark-like character? Counter-question: what is typical about a mark, the proportion of the ‘configuration’? My answer is known: it is not and cannot be a question merely of proportions as such. Proportions can never be anything but good (or bad) relative to the task. But: in the structure of any sign, however great the number of variants, there is always one which must be declared to be the exemplar. The ‘configuration’ must not suffer as a result of the variability.”
Karl Gerstner: Designing Programmes (1964)
Coding Assignment I

-
Only use primitive shapes
-
Ellipse, rect, line, triangle, quad, point, arc
-
-
Use the width and height attributes
-
Use at least one variable (in a meaningful way)
-
Use max 2 colours
-
LEVEL 1 ADVANCED: Make the sigil responsive, so that it can be scaled to any size and dimension of the canvas. (See the Assignment 1 Template)
-
LEVEL 2 ADVANCED: Use conditional statements
-
LEVEL 3 ADVANCED: Animate the sigil!
Coding Assignment I: CONSTRAINTS
- Add comments on the top of your code
-
Your name and date
-
Explain briefly the key features of your sigil. What is it for?
-
Reference any code you have copied from someone else
-
(No need to reference class examples
-
-
-
Add comments inline with your code
-
Explain how the code works
-
-
Make sure the code runs without errors
-
Submit the web editor link to your sketch in MyCourses
Coding Assignment I: INSTRUCTIONS
-
Consider which aspects of the sigil should be scalable and which should remain constant
-
What are the “initial” or “optimal” dimensions of your design?
-
-
We haven’t yet learned how to rotate shapes, draw custom shapes, or work with text. Think how to use the primitive shapes to bypass this.
Coding Assignment I: TIPS
To do before next Tuesday
-
Share your cool creations on Week 1 Showcase
-
Weekly Reading I
-
Coding Assignment I
CC_w1_d2
By eevirutanen
CC_w1_d2
- 350



