Bootstrap 4

en pirrende sniktitt
Historie
v1
- Startet utviklet av Twitter i 2010 av Mark Otto og Jacob Thornton
- Målet var å forbedre konsistens og effektivitet i webprosjektene internt i twitter
- Sluppet for alle i 2011 med åpen kildekode

v2
- 2012
- Komplett reskrevet
- Introduserte valgfri responsiv funksjonalitet

v3
- 2013
- Omtrent alt skrevet på nytt
- Mobil først og alltid responsiv
- "Flatt" design, fjernet gradienter
- Ikke støtte for IE7

v4
- En evolusjon, ikke en revolusjon

v4 - fremdrift
- August 2015: alpha 1
- Desember 2015: alpha 2
- Juli: alpha 3
- September: alpha 4
- Oktober: alpha 5
- Videre:
- alpha 6 (github: 54%)
- 2 beta versjoner
- 2 release candidates
Bootstrap v3 => v4
- Enklere overgang enn v2 => v3,
v4 er stort sett lik v3 - LESS => SASS
- Wells, thumbnails og panels => cards
- Normalize.css => Reboot
- px => rem
- Valgfri flexbox support (støttes ikke av IE9)
- Forbedret grid-system
- Glyphicons fjernet - bruk FontAwesome eller lignende
- Noen endringer i klassenavn, mer konsistens
- Droppet støtte for IE8 og iOs6


Ny (CSS) teknologi i v4
-
SASS
- Utvidelse av CSS
- Variabler, nøstede regler, mixins (funksjoner), inline imports, m.m.
- Skiftet fra LESS pga større miljø og raskere kompilering
-
em, rem
-
Størrelsesenhet som følger font-size
- 1 em er lik elementets kalkulerte font-size
- 1 rem er lik html elementets font-size
- Demo: http://codepen.io/anon/pen/ENWwgW
-
Størrelsesenhet som følger font-size
-
flexbox
- "Fleksible bokser" gjør det mulig å ha fleksible størrelser og posisjonering som tidligere ikke var mulig med CSS uten hacks
- Støttes ikke i IE9
Viktige nyheter i v4
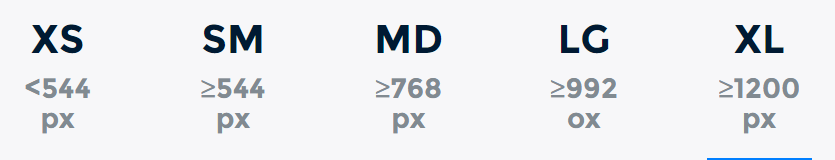
5 responsive breakpoints/nivå
- Nytt i V4: xl (nytt breakpoint på 544px)

Grids
- To typer, ikke kompatible med hverandre
- Grid system
- Flexbox grid
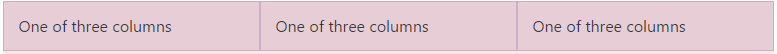
Grid system
- Som før:
- Tre komponenter: container, row, column
- 12 kolonner
- Kolonneklasser: .col-[xs/sm/md/lg/xl]-[1-12]
- Kolonneklasser definerer bredde for seg selv og oppover
- .col-sm-4 vil gjelde for sm, md, lg, xl
<div class="container">
<div class="row">
<div class="col-sm-4">
One of three
</div>
<div class="col-sm-4">
One of three
</div>
<div class="col-sm-4">
One of three
</div>
</div>
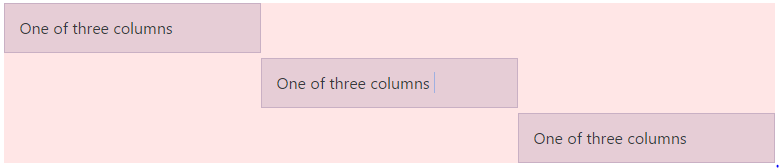
</div><div class="container">
<div class="row">
<div class="col-sm-4 col-xl-6">
One of three
</div>
<div class="col-sm-4 col-xl-6">
One of three
</div>
<div class="col-sm-4 col-xl-12">
One of three
</div>
</div>
</div>Flexbox grid
- Slått av som default, $enable-flex
- Støttes ikke av IE9
- Har samme muligheter som vanlig grid, med noen tillegg
- Automatisk lik bredde på kolonner:
<div class="container">
<div class="row">
<div class="col-xs">
One of three
</div>
<div class="col-xs">
One of three
</div>
<div class="col-xs">
One of three
</div>
</div>
</div><div class="container">
<div class="row">
<div class="col-xs">
One of three
</div>
<div class="col-xs-6">
One of three
</div>
<div class="col-xs">
One of three
</div>
</div>
</div><div class="container">
<div class="row">
<div class="col-sm col-xs-12">
One of three
</div>
<div class="col-sm col-xs-12">
One of three
</div>
<div class="col-sm col-xs-12">
One of three
</div>
</div>
</div>
Flexbox grid
- Mulighet for vertikal justering
<div class="container">
<div class="row">
<div class="col-xs flex-xs-top">
One of three columns
</div>
<div class="col-xs flex-xs-middle">
One of three columns
</div>
<div class="col-xs flex-xs-bottom">
One of three columns
</div>
</div>
</div>
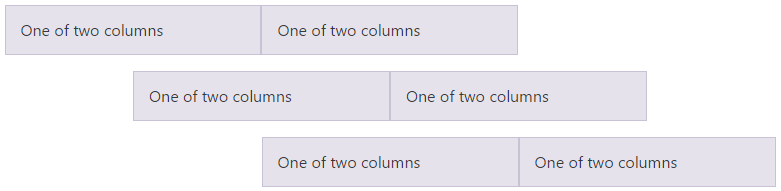
Flexbox grid
- Mulighet for horisontal justering
<div class="container">
<div class="row flex-items-xs-left">
<div class="col-xs-4"> One of two columns </div>
<div class="col-xs-4"> One of two columns </div>
</div>
<div class="row flex-items-xs-center">
<div class="col-xs-4"> One of two columns </div>
<div class="col-xs-4"> One of two columns </div>
</div>
<div class="row flex-items-xs-right">
<div class="col-xs-4"> One of two columns </div>
<div class="col-xs-4"> One of two columns </div>
</div>
</div>
Flexbox grid
- Mulighet for omorganisering
<div class="container">
<div class="row">
<div class="col-xs flex-sm-unordered">
First, but unordered
</div>
<div class="col-xs flex-sm-last">
Second, but last
</div>
<div class="col-xs flex-sm-first">
Third, but first
</div>
</div>
</div>
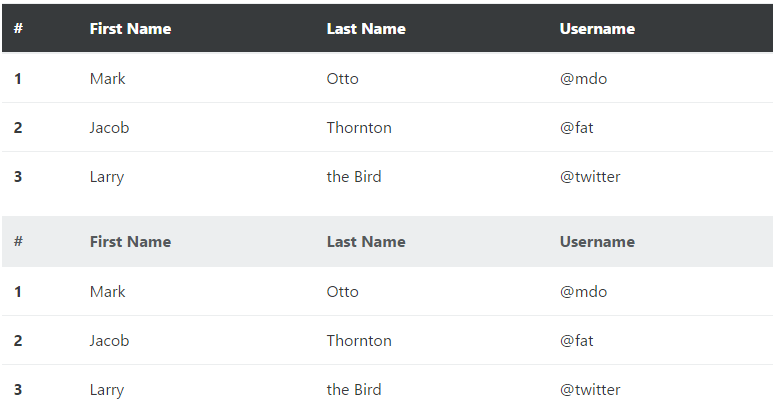
Tables
- Små endringer:
- .table-condensed => .table-sm
- Lagt til .table-reflow
- Demo: http://codepen.io/anon/pen/VmPNxz

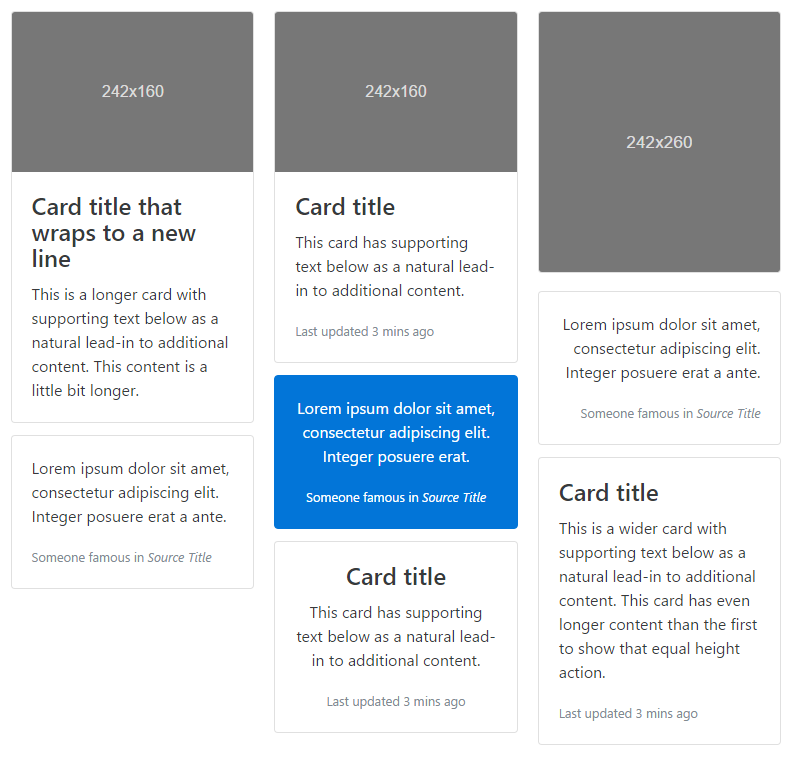
Cards
- Ny komponent, erstatter thumbnails, wells, panels
- Mer fleksibel enn de gamle komponentene
- Kan bruke en rekke innholdstyper i kortene: bilder, lister, knapper, header, footer, osv
- Demo: https://codepen.io/ncerminara/pen/gpVXxz/

Forms
- Forbedrede klassenavn, mer konsistens
- Støtte for at kontrollene ser like ut i alle nettlesere/platformer
- custom-select
- custom-radio
- custom-checkbox
- custom-file
- Demo: http://codepen.io/anon/pen/RoKXjL

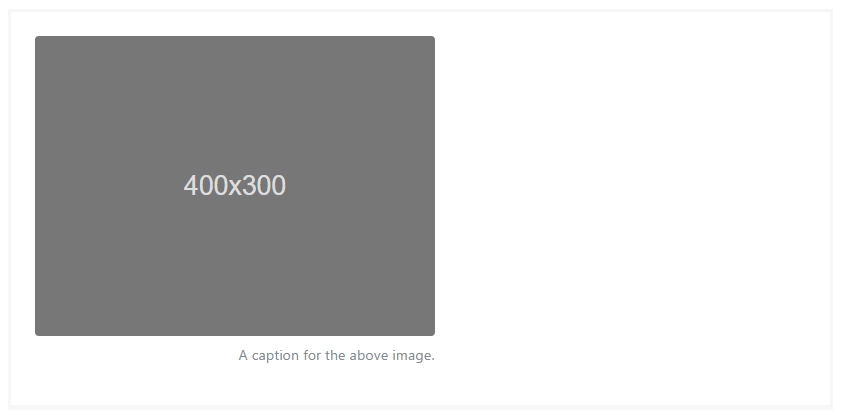
Figures
<figure class="figure">
<img src="..." class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption text-xs-right">A caption for the above image.</figcaption>
</figure>
- Ny komponent
Hjelpeklasser
-
margin og padding klasser
- .[m/p][t/b/l/r/x/y/a]-[0/1/2/3]
- .mt-2 = margin top 2rem
- .px-1 = padding left+right 1rem
- 100% width / height: .w-100 .h-100
- Display: .d-block, .d-inline, .d-inline-block
- Farger: muted, primary, success, info, warning, danger, white
- .text-primary, .bg-success, .card-warning
- Responsive floats: .float-lg-left
- Responsive embeds:
- .embed-responsive-[21by9/16by9/4by3/1by1]
<div class="embed-responsive embed-responsive-21by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>Annet nytt
- Progress bar bruker nå HTML5 <progress />
- Nav og navbar forenklet
- Forbedre posisjonering av tooltips og popovers med Tether
- Alle javascript plugins reskrevet i ES6
- Mange muligheter for tilpasning via variabler
- Forbedret dokumentasjon
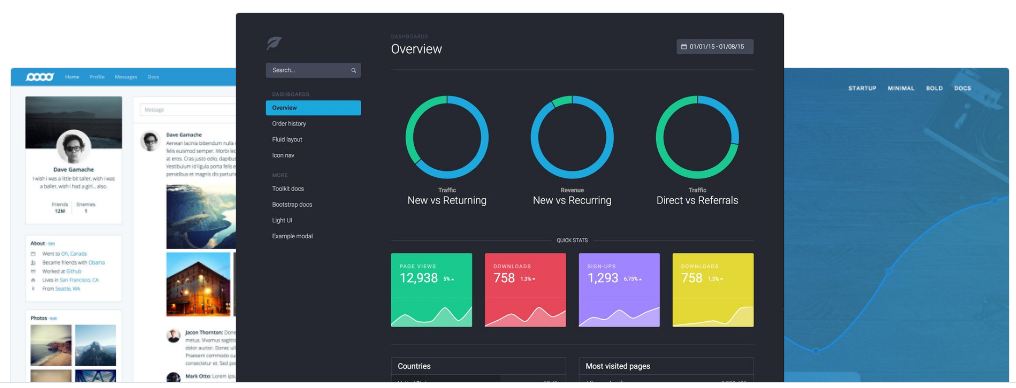
Official Bootstrap Themes
- Lisensierte themes laget av Bootstrap teamet
- Hvert theme har egen dokumentasjon, komponenter og plugins
- Tre themes for øyeblikket:

ng-bootstrap
- Bootstrap 4 komponenter laget i Angular 2
- Av angular-ui teamet

reactstrap
- Bootstrap 4 komponenter laget i React

Alternativer
- Foundation
- Polymer Project
- Material Design Lite
- 15 150 commits
- 796 contributors
- 303 issues
bootstrap-slack.herokuapp.com
Spørsmål?

Bootstrap 4
By Eilev Hagen
Bootstrap 4
- 446



