0 to 60 fps



Elad Bezalel
Senior FE @ Lemonade
Web Technologies & Angular GDE
Why bother?
Pre-rendered animations
Animation types
GIFs

- Just drop in page
- Loopable
Pros
Cons
- No playback control
- 256 bits
Good for
- Spinners

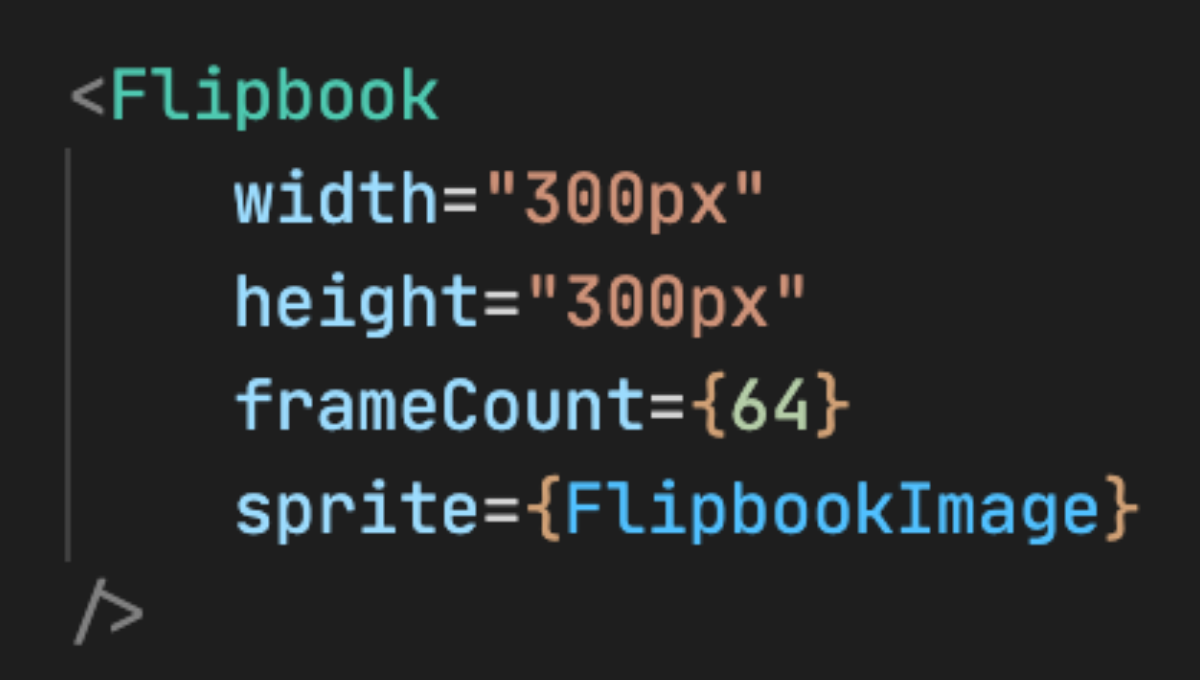
Image sequence
frames
current frame
- It’s just an image (lossless if you use PNGs)
- Playback control
- Animators get exactly what they want
Pros
Cons
- Heavy
- Needs custom made code/lib to run the animation
Good for
- Flipbooks
- Precise animations


19200 x 300
😭
Videos 📹
- Compressed
- Playback control
- No need to involve a developer
Pros
Cons
- Heavy
- Changes often require long re-rendering
Good for
- Background stuff
Lottie

After Effects -> JSON -> Vector animation (SVG)
- Precise - as the animator created in AF
- Playback control
- Lightweight
- Plug & Play
Pros
Cons
- Web performance may be slow
Good for
- Complex vector animations
Generative
Animation types

Physics based
-
Feels more natural
-
Lots of libraries
Pros
Cons
-
Designers are not physicists
Good for
-
Moving stuff around
Procedural
-
It’s super cool
-
Mimics natural randomness. No design needed
Pros
Cons
-
Really challenging to do
Good for
-
Games & generative art
User Driven
Animation types
-
Reacts to user interaction
-
Smoothens UX
Pros
Cons
-
Hard to fine-tune to designers wish
Good for
-
User interfaces




Properties of animation
-
Start/intermediate/end states - (from - to)
-
Duration - (1500ms)
-
Delay - (500ms)
-
Framerate - (60fps)
-
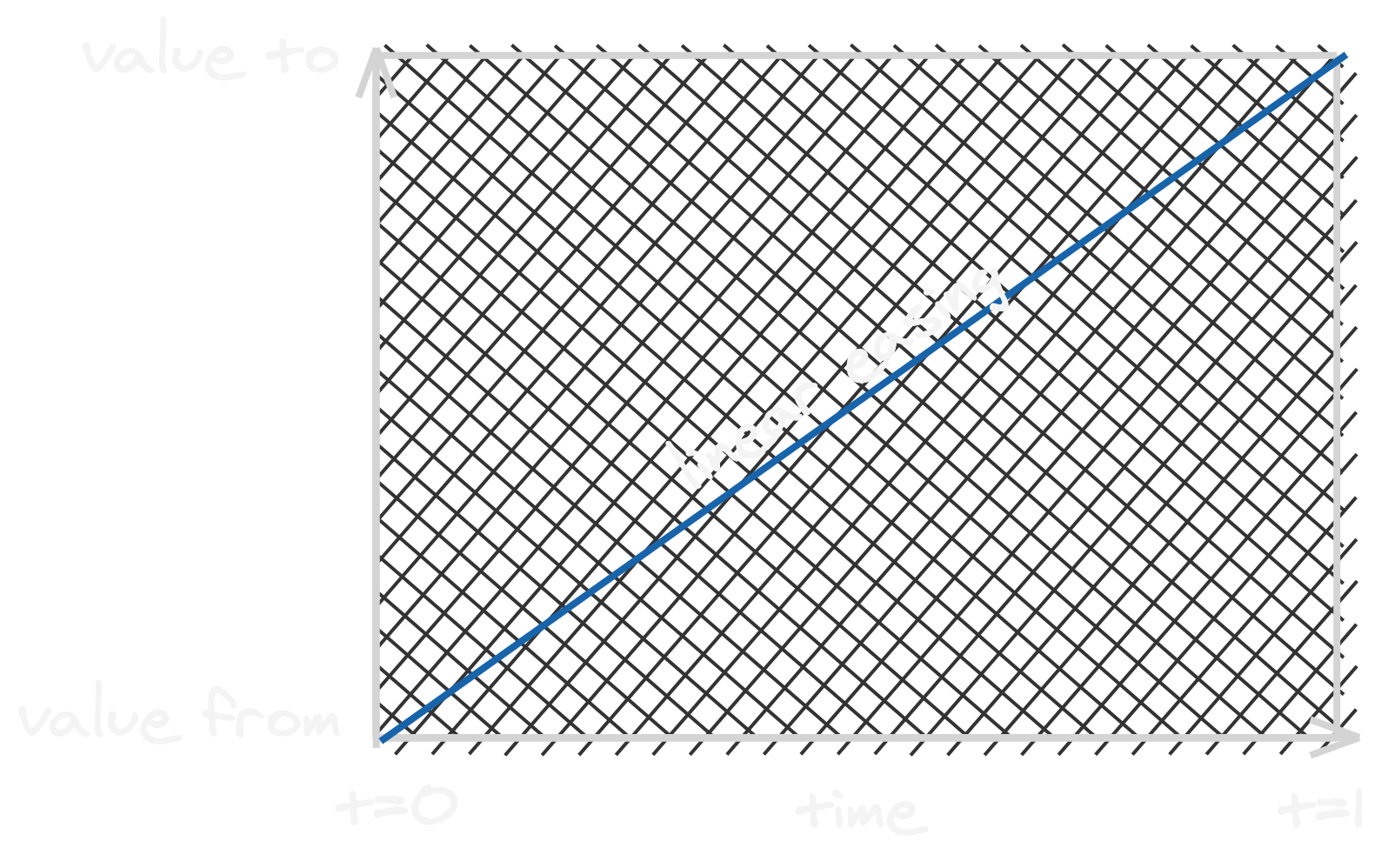
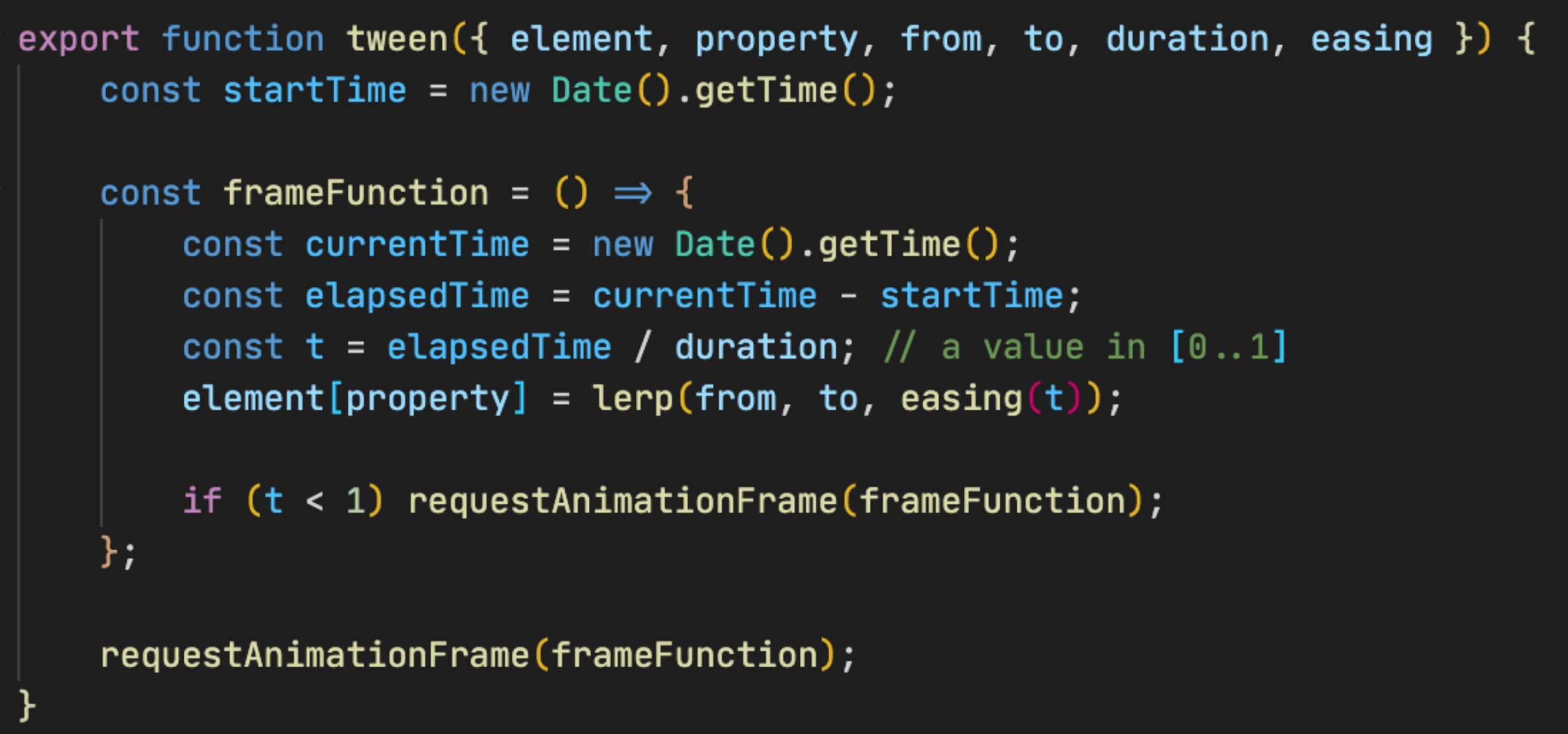
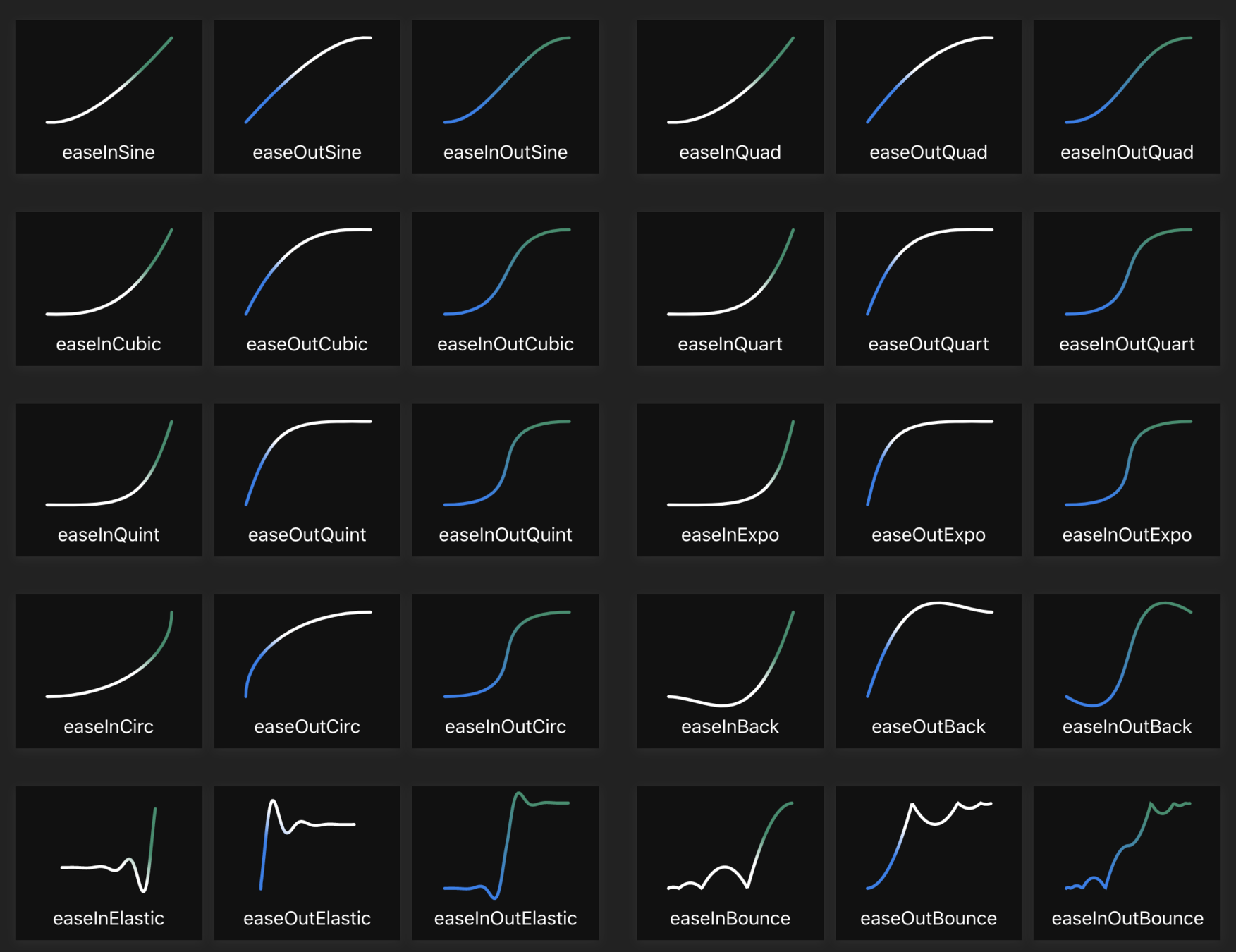
Easing / timing function - (linear, easeOutQuad, …)
-
Playback direction - (forward, reversed)
-
Loops - (1, 2, …, infinite)
-
Playback state - (paused/running)

CSS Animations
Easiest & Fastest

CSS Transitions
Animating the visual change between element style states
button {
background: blue;
color: white;
padding: 50px;
font-size: 50px;
}
button:active {
background: green;
transition: background 300ms ease-in;
}button {
background:blue;
color:white;
padding:50px;
font-size:50px;
/* animation css here */
transition:300ms ease-in;
}
button:active {
background:green;
}
button:hover {
background:orange;
}CSS Keyframes
Reuse a visual change no matter the state
@keyframes rotate {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.loading-indicator:before {
animation:800ms rotate infinite ease;
}@keyframes rotate {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.loading-indicator:before {
animation:800ms rotate infinite ease;
}CSS Animations
Pros
- Benefits Cascading
- Consistent API
- Good for simple animations
.gallery-entry .picture {
transition:300ms ease-out;
}
.gallery-entry:hover .picture {
transform:scale(1.2);
}
.gallery-entry.active .picture {
transform:scale(1.3);
}
#gallery {
transition:500ms all;
}
@media only screen and (max-width: 600px) {
#gallery {
height:calc(200vh - 100px);
grid-template: repeat(2, 50fr);
}
}CSS Animations
Cons
- Very difficult to sequence
- difficult to intercept and manipulate
- No dynamic values*
- Runs on the CPU**
Javascript Animations
Tricky and complex

Why Javascript?
- More control than CSS Animations
- More intuitive than CSS Animations
- Build Complex Choreographies
GreenSock

GSAP
- More control than CSS Animations
- More intuitive than CSS Animations
- Animate Anything
- Faster than CSS3 animations and transitions
- Build Complex Choreographies
- Works with SVG
- Solve browser compatibility issues
- 20x faster than jQuery
- 7 million sites use GSAP
Pros
GSAP Example
export function zoomElement(element, onComplete) {
const { content, picture, title } = getElements(element);
return new TimelineLite()
.set(content, { ... })
.set(picture, { ... })
.set(title, { ... })
.add('start')
.to(content, 0.5, { ... }, 'start')
.to(picture, 0.3, { ... },'start')
.to(title, 0.3, { ... }, 'start')
.eventCallback('onComplete', onComplete );
}Declarative Timelines
GSAP
- Not as popular as CSS3
- Costs money
- Less learning resources
Cons
React Animations

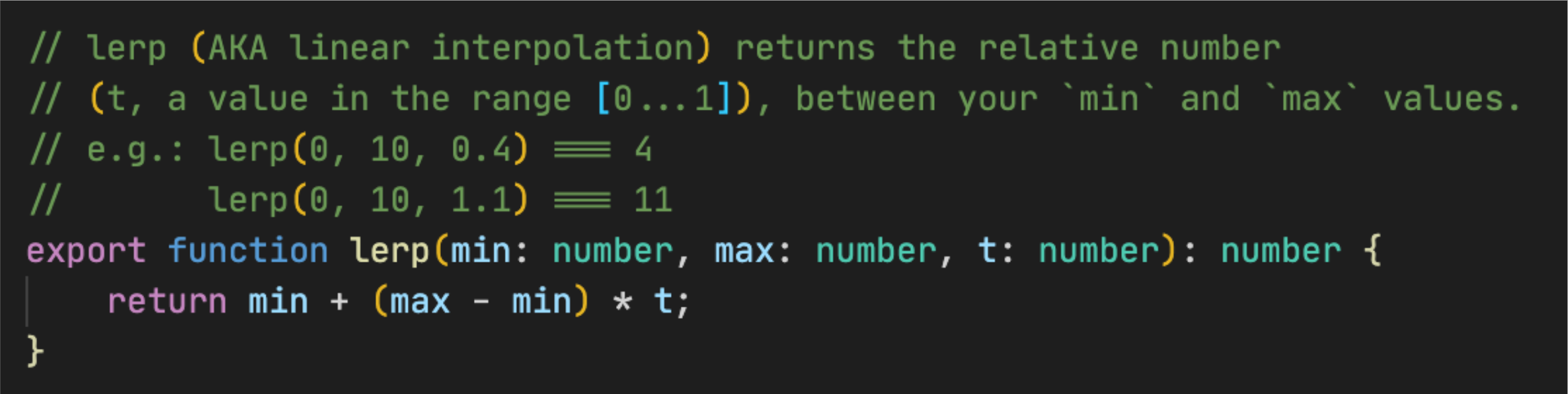
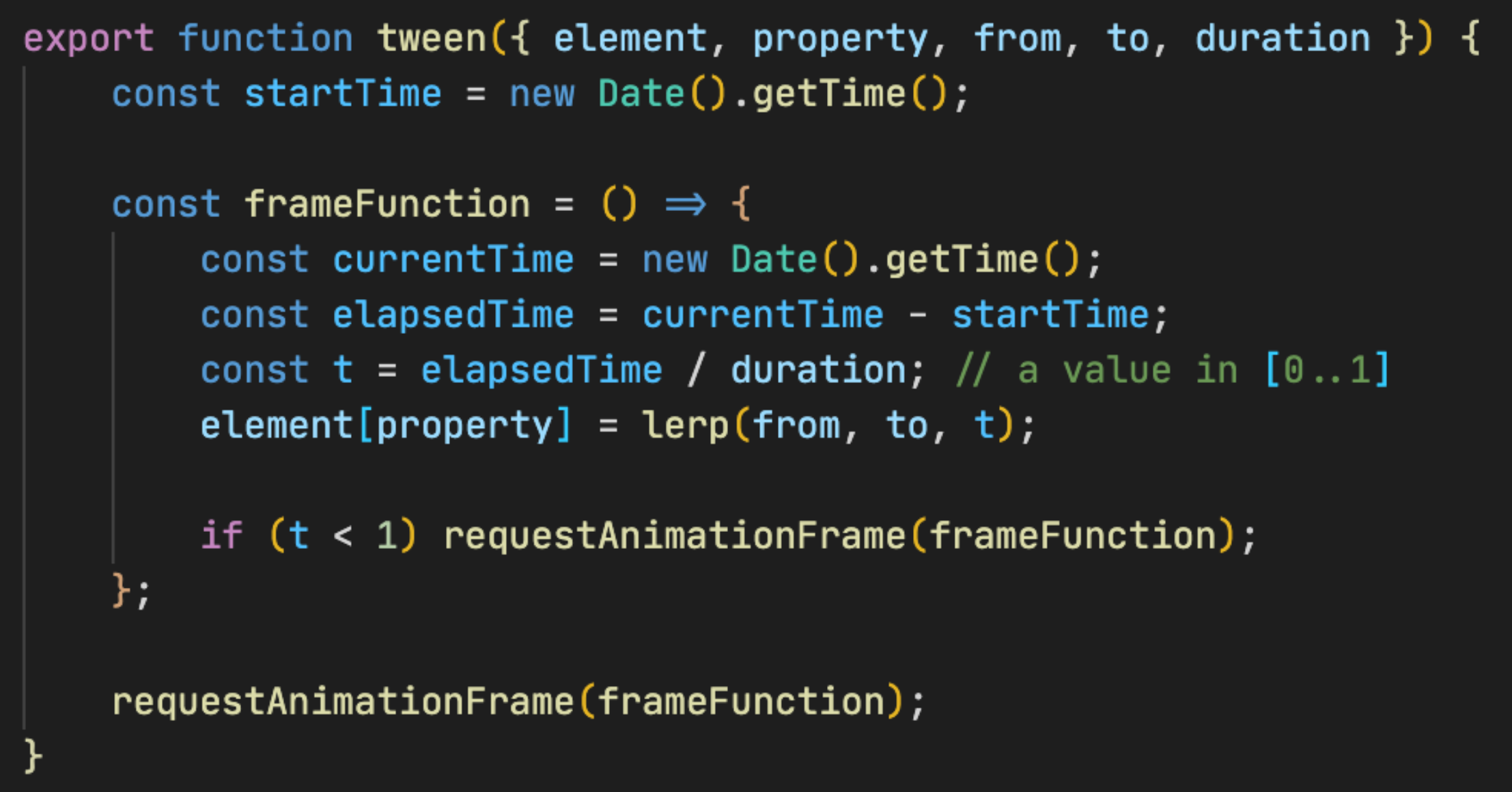
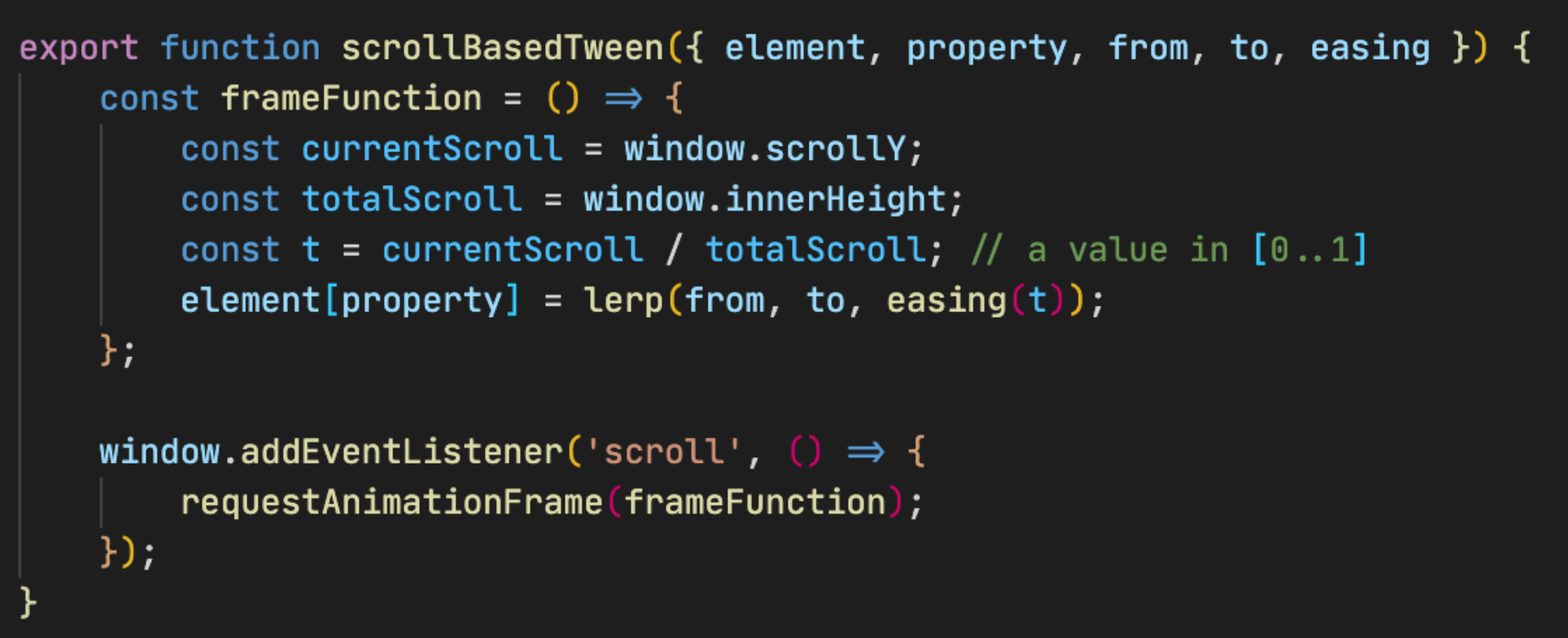
Tweening
Tweening


Tweening

Tweening

tween = {
startValue: 0,
endValue: 10,
duration: 3000
}
Tweening

Properties of animation
-
Start/intermediate/end states - (from - to)
-
Duration - (1500ms)
-
Delay - (500ms)
-
Framerate - (60fps)
-
Easing / timing function - (linear, easeOutQuad, …)
-
Playback direction - (forward, reversed)
-
Loops - (1, 2, …, infinite)
-
Playback state - (paused/running)


xPosition = {
startValue: 100,
endValue: 300,
duration: 1000
}
Tweening

Tweening


Tweening










Special thanks
Demi Ben-Ari
Shay Davidson
@Elad_Bezalel
Thanks!


0 to 60 fps
By eladbezalel
0 to 60 fps
- 1,314



