Raúl Jiménez
elecash@gmail.com
@elecash
Angular Continuous Integration
about me




Angular GDE
videogular
google partner
toptal partner
nightmares?
insomnia?
stress?
you're probably under the effects of non-CI development workflow syndrome
a.k.a... "iwoml"
it
works
on
my
laptop
a classic "iwoml" development workflow
my laptop
deploy/ftp?
pray
smoke or manual test
did it worked?
no
yes
pray more
smoke or manual test
start
using
CI now!
and stop worrying you about
- It worked on my laptop
- It worked with my-dependency v1.X.X
- It worked with the previous backend API
- It worked...
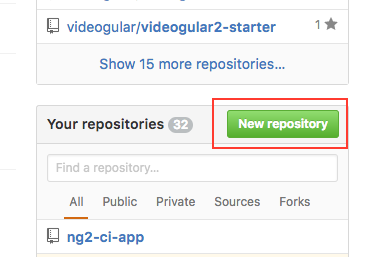
create a
github repo

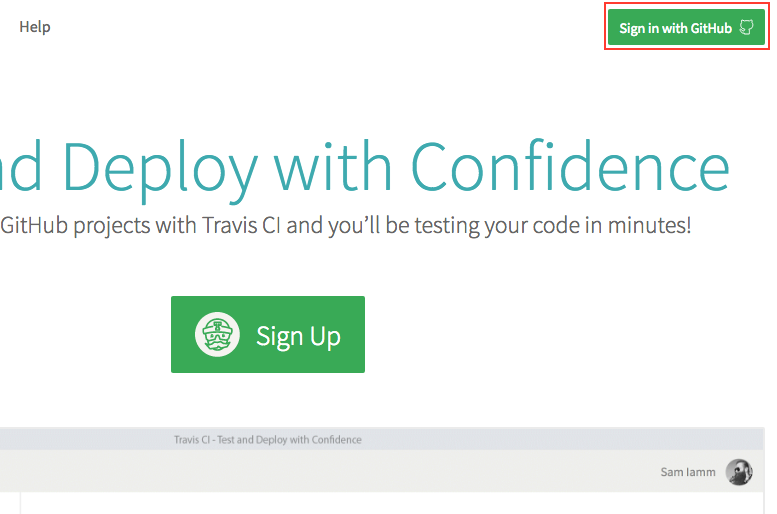
log in to Travis with your Github user

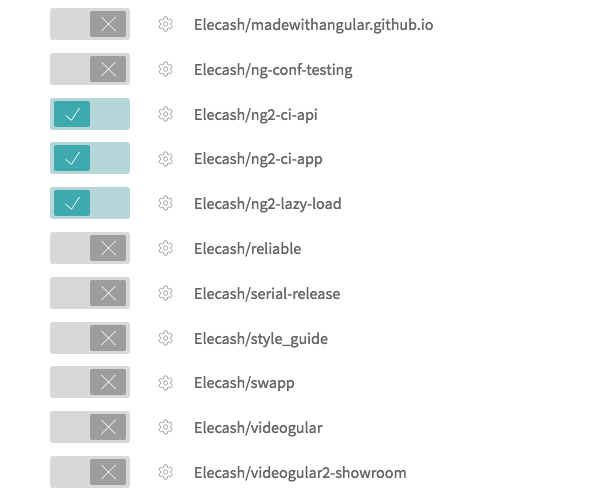
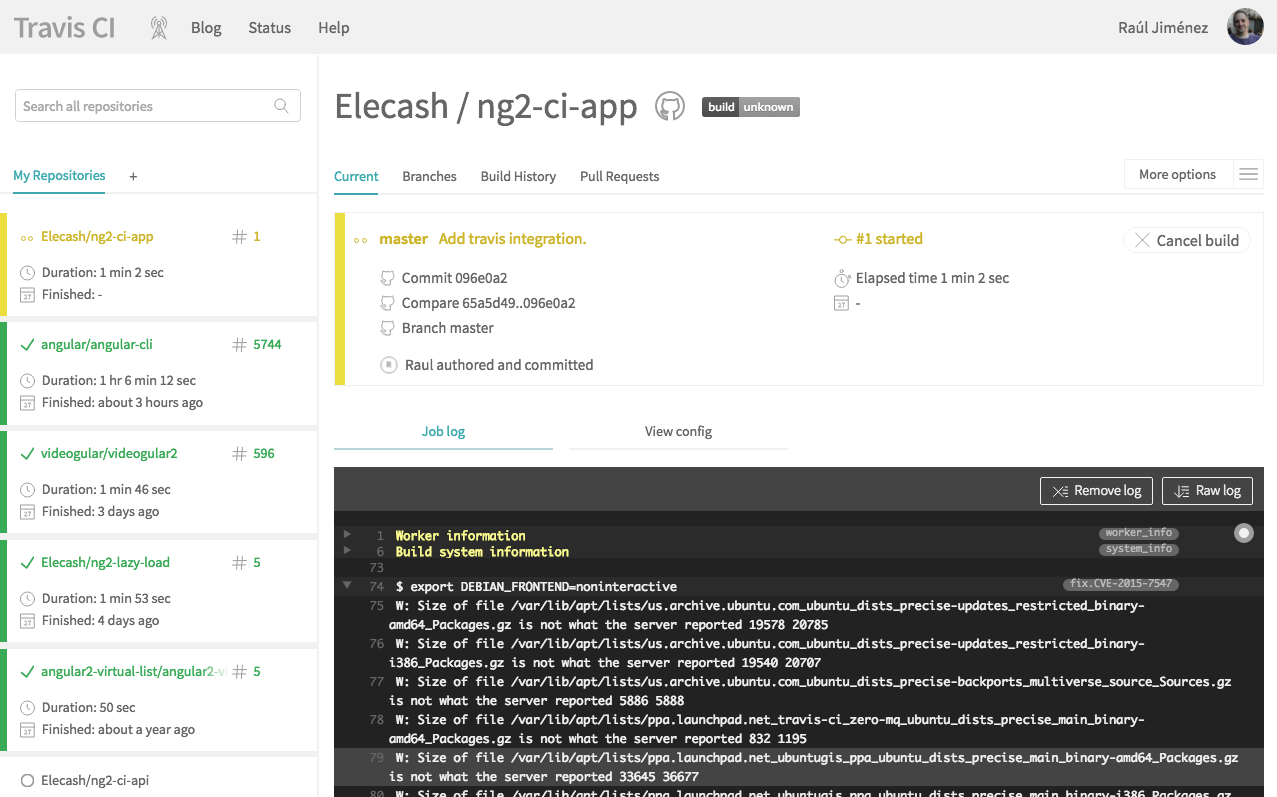
enable a repo on your Travis profile

install the Travis CLI and run "travis init"

modify the .travis.yml file
sudo: false
language: node_js
cache:
directories:
- node_modules
notifications:
email: false
node_js:
- '4'
before_install:
- export CHROME_BIN=chromium-browser
- export DISPLAY=:99.0
- sh -e /etc/init.d/xvfb start
- npm i -g npm@^3.0.0
before_script:
- npm prune
script:
- npm run build
branches:
except:
- /^v\d+\.\d+\.\d+$/add your scripts on package.json
"prebuild": "npm test -- --single-run",
"build": "ng build --prod --aot",modify the karma.conf.js
if (process.env.TRAVIS) {
configuration.browsers = ['Chrome_travis_ci'];
}
config.set(configuration);create a branch and send a pull request

but
we can
make it
even better
Tools that we will use in this demo



Travis
Greenkeeper
Github

npm

Semantic Release
CI development workflow

Frontend repo

Backend repo

Backend repo
my laptop
run build on
create a pull request


unit and integration
did it worked?
no
yes
merge pull request
run build on

did it worked?
yes
semantic release
no
publish to github/npm
notify to

Frontend repo
my laptop
run build on
create a pull request


unit and e2e tests
did it worked?
no
yes
merge pull request
run build on

did it worked?
yes
publish to staging
no
new version
our backend api
demo
- Travis CI is easy to setup
- Greenkeeper is really great for your libraries, not only your external deps
- If you can, use Semantic Release
- This workflow is also replicable for private repos
- All this tools are free for Open Source! Start playing today!
Summary
Links
- Slides: http://slides.com/elecash/angular-continuous-integration/
- Repos: Front and Back
- Angular CLI: https://cli.angular.io/
- Travis CI: https://travis-ci.org/
- Greenkeeper: https://greenkeeper.io/ and gk-postpublish
- Semantic Release: Github repo
- Commitizen: Github repo
thank you!
Angular Continuous Integration
By Raúl Jiménez
Angular Continuous Integration
Angular Continuous Integration slides for my talk at ngVikings 2017.
- 4,714



