Beyond Rectangular Displays:
UX Design for Round Smart Devices
Elena Alupoaie

CUPRINS
- Display-uri rotunde
- Procesul de design
- Implementare
- Propunere de proprietati pentru CSS
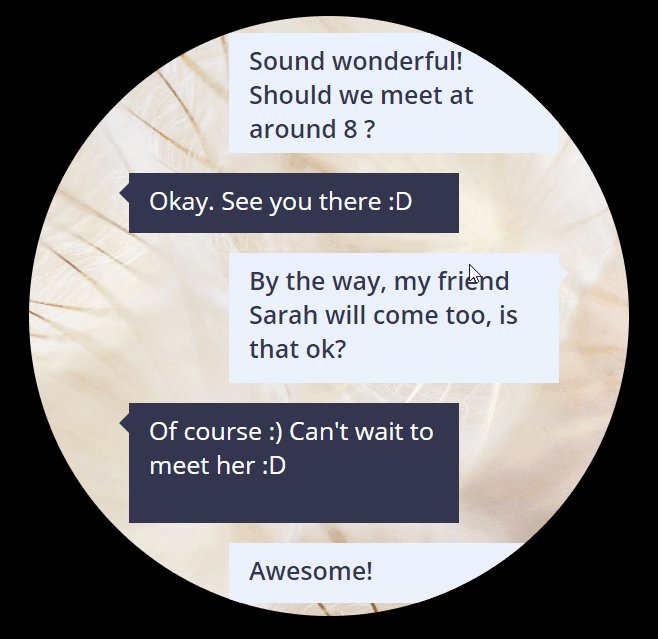
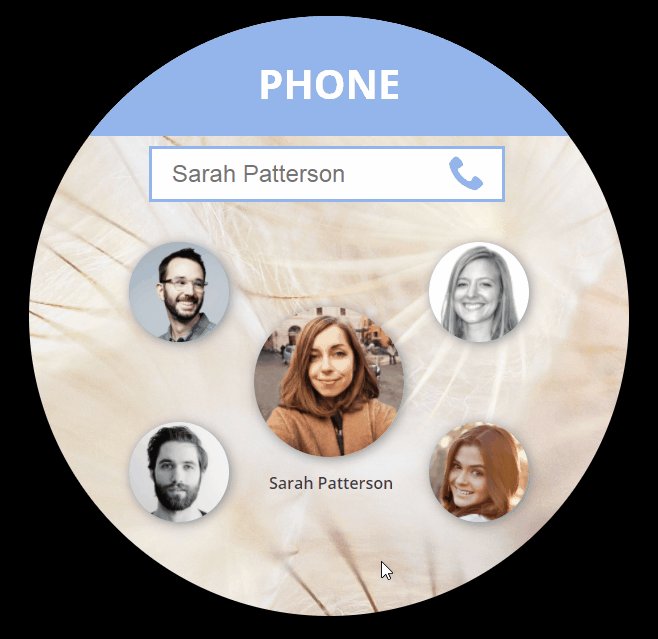
Design for Round Display

IGZO Free Form Display : Round Smartphone
Technology created in 2015 in Japan
Design Process
- Research what has been created
- Ask users what they think and need
- Created a wireframe
- Design a mockup
- Create a prototype
- Test it with users and gather their feedback
- Update the design
- Implement it (CSS & HTML)
User Interface



Personas

A persona is a profile of a set of users that are represented by a list of characteristics.
Their needs and frustrations regarding the device are important for the designing process.
Users
smartphones use
communication
news
entertainment
games
organizing
Design Inspiration


Clean
Minimalist
Familiar
Simple
Less clutter
Communication oriented
Challenges
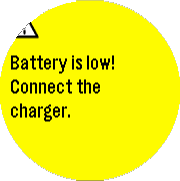
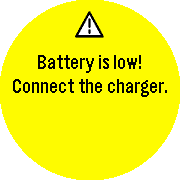
- Less space on the screen
- Rectangular shapes inside the circle must the centered
- Size relative to the radius of the circle


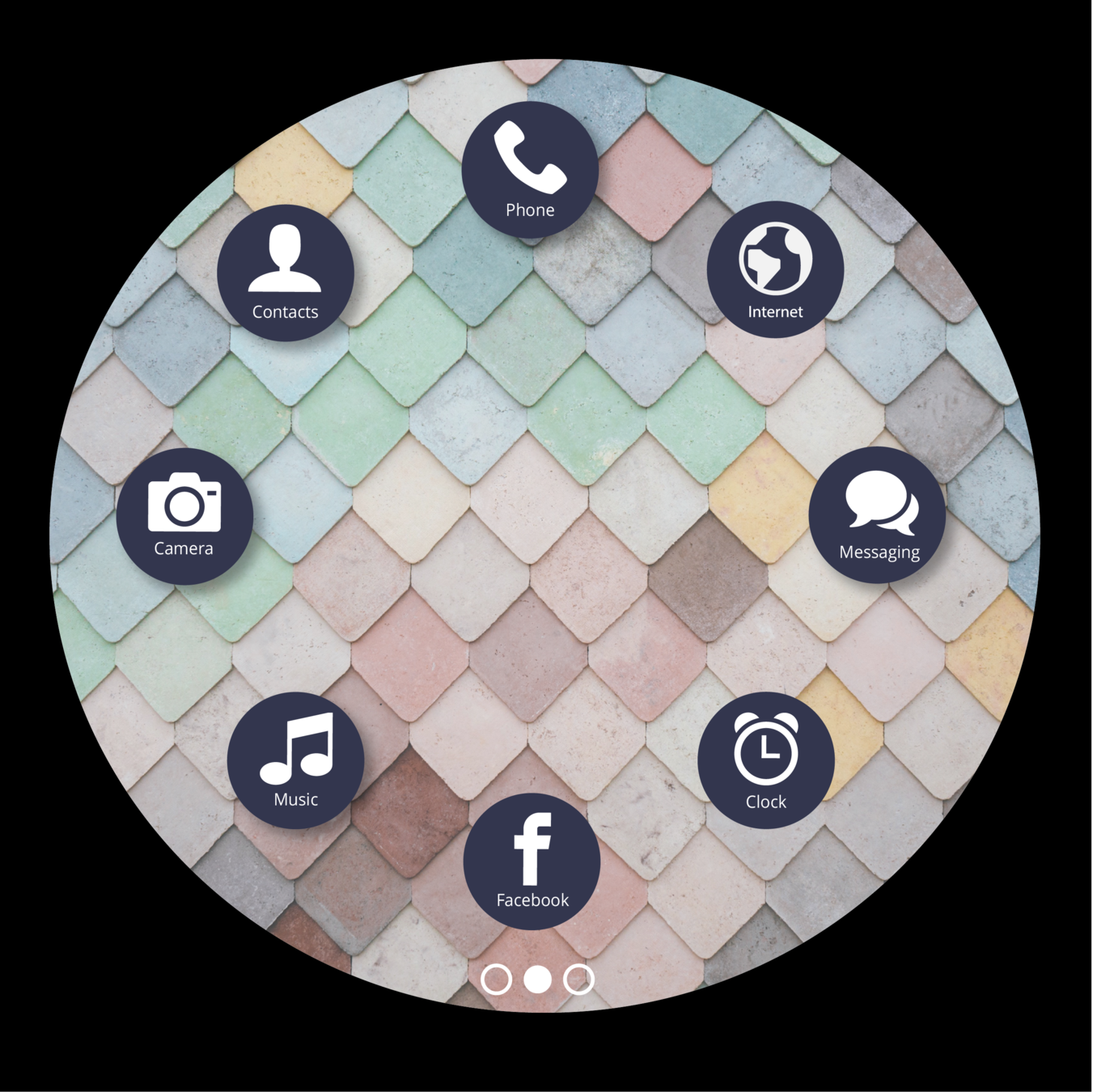
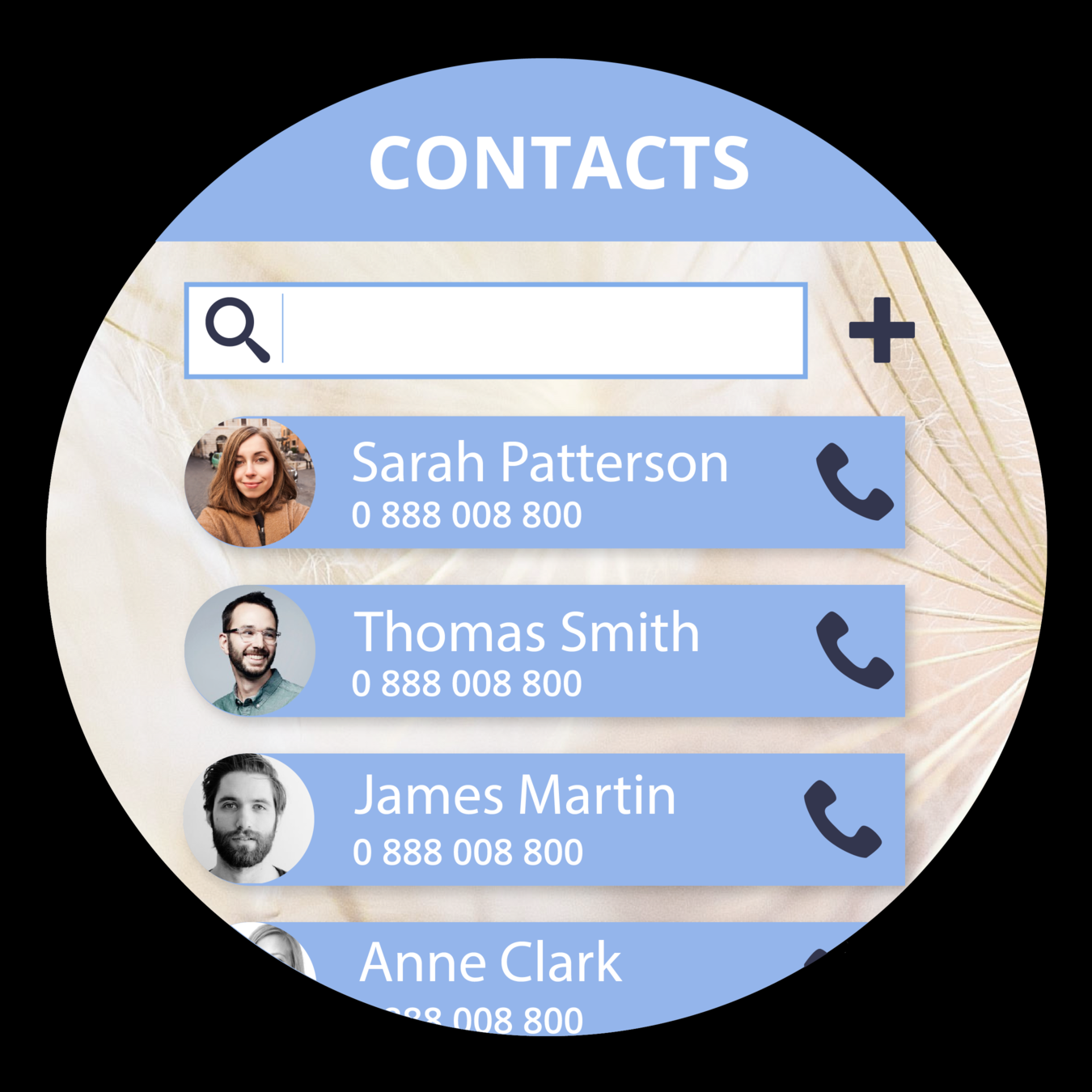
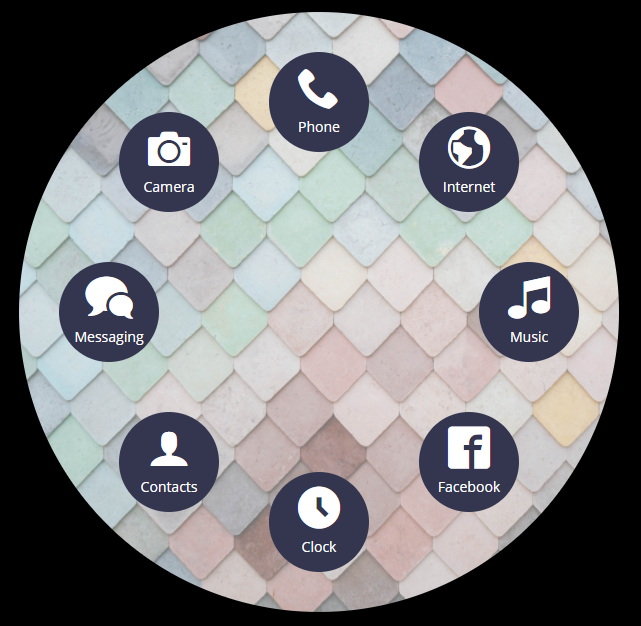
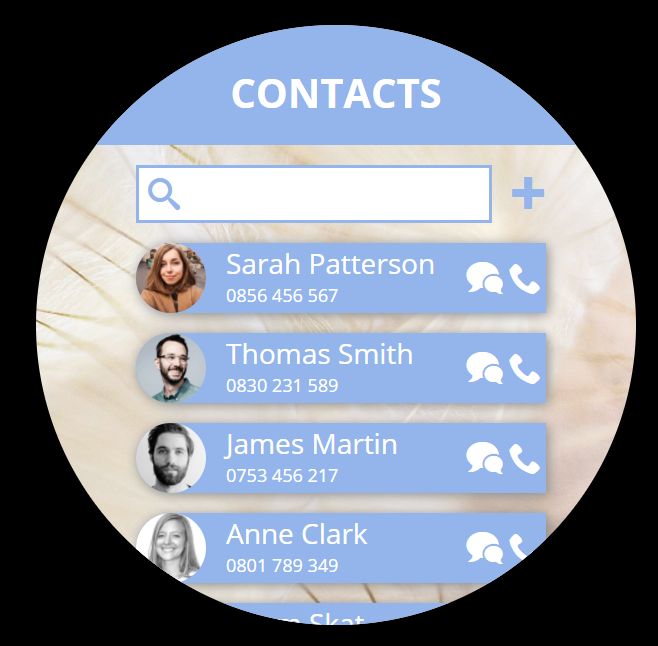
Mockups




Style Guide

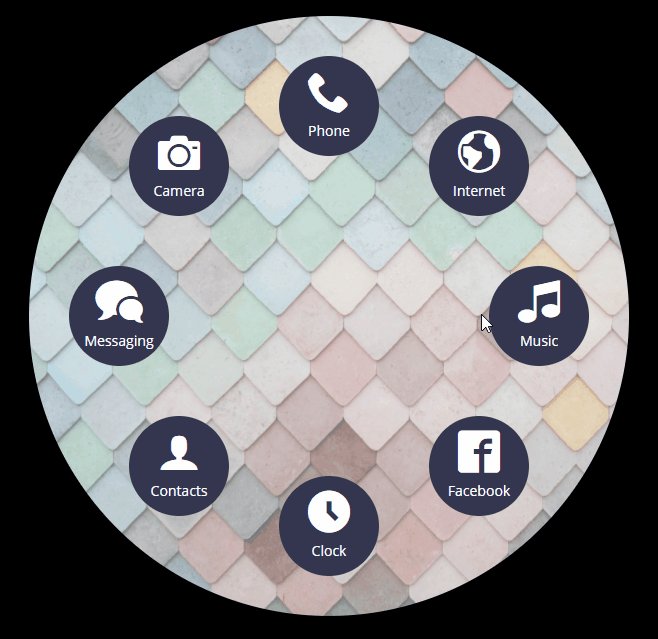
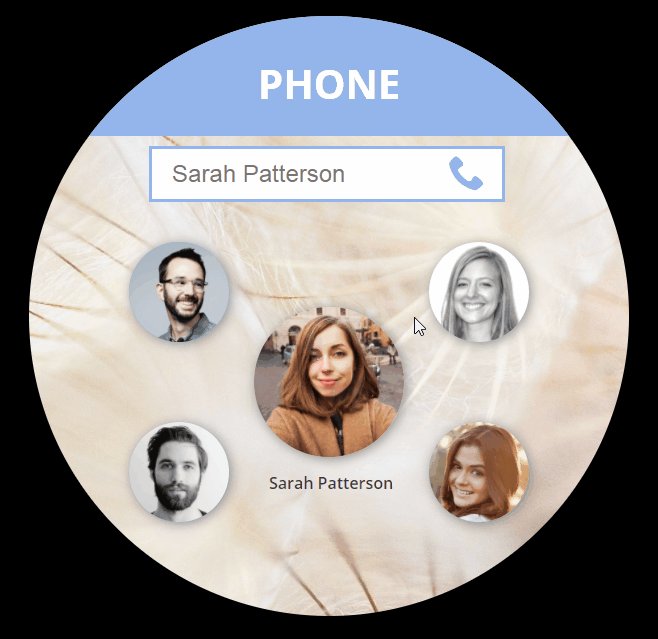
Demo

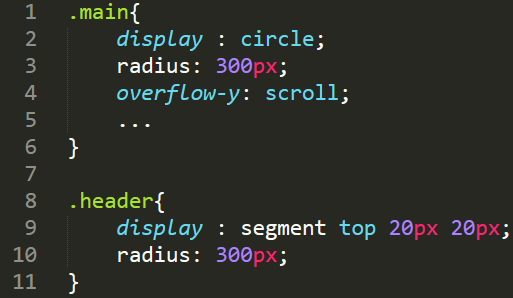
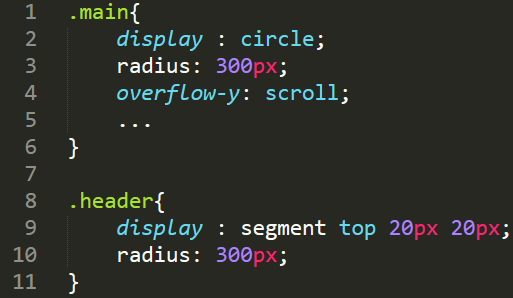
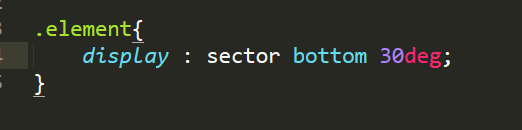
CSS properties proposal

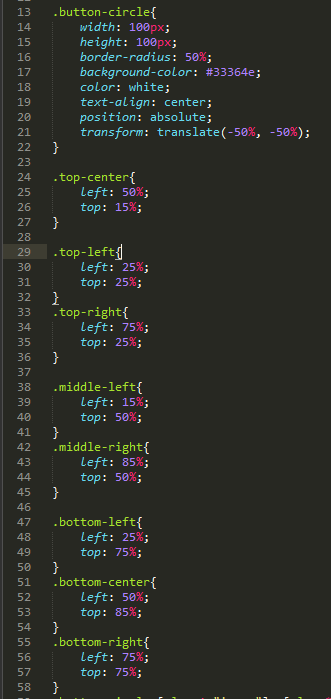
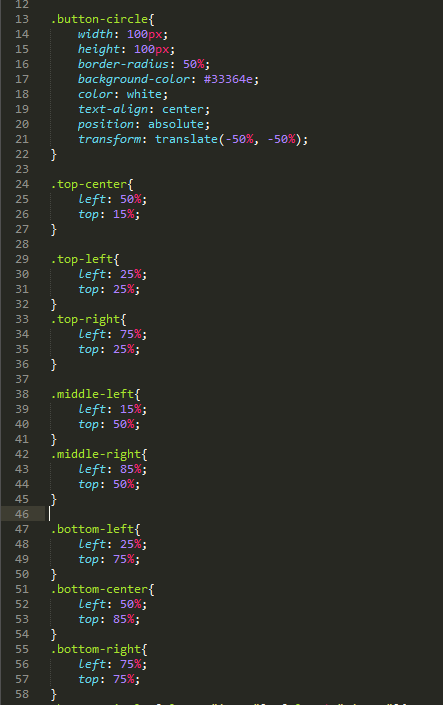
CSS Now


shape
positioning
Text
Menu
CSS Now
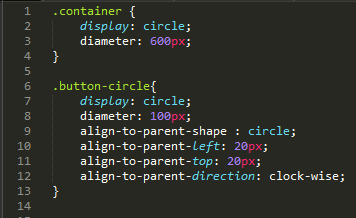
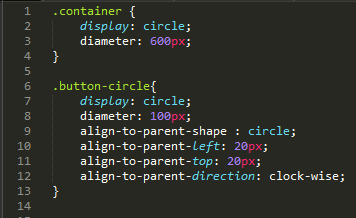
CSS Proposal


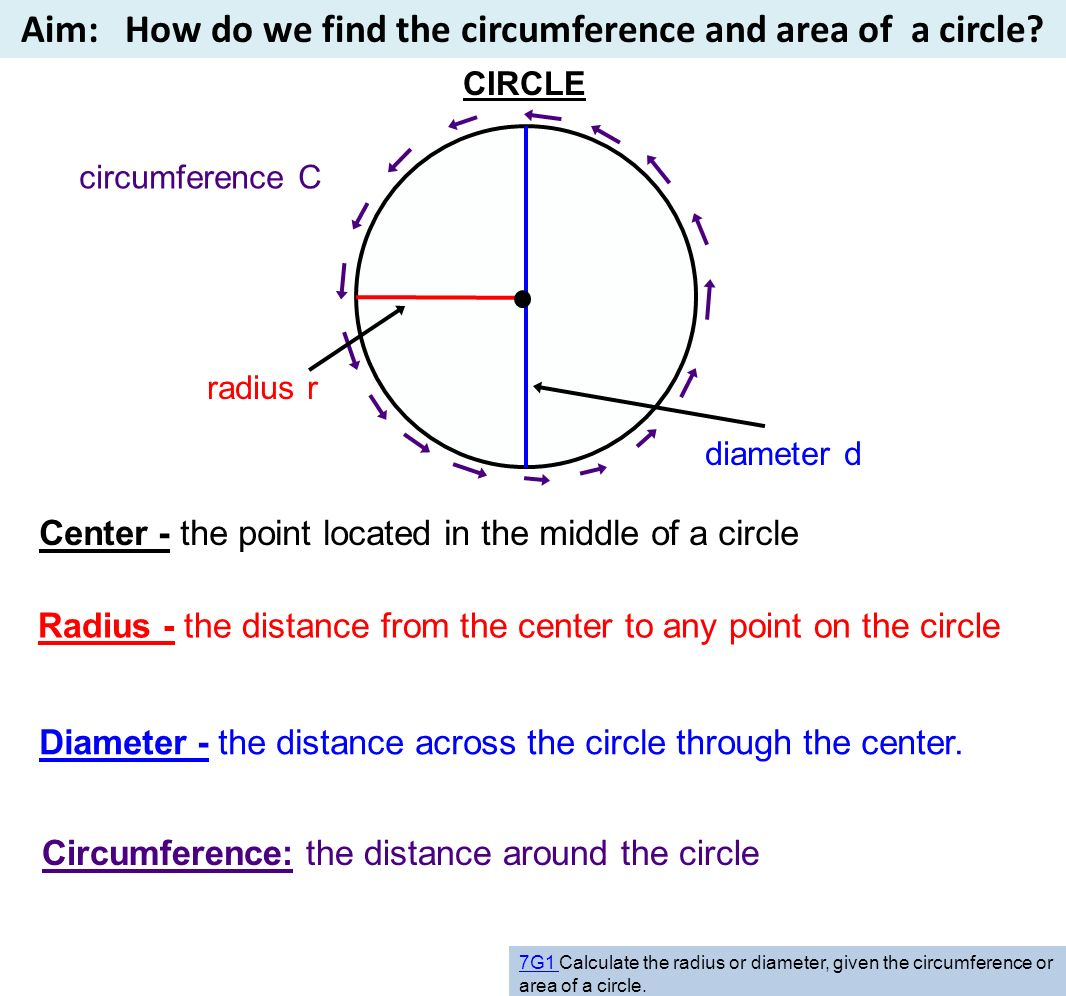
Diameter
CSS Proposal

20px
20px
Align-to-parent
CSS Now

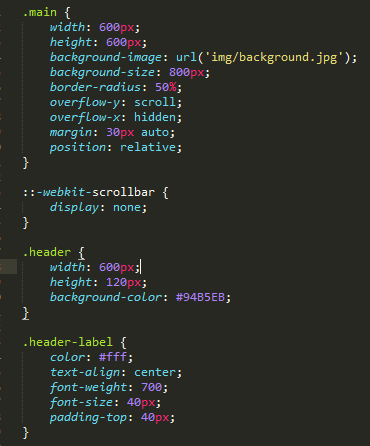
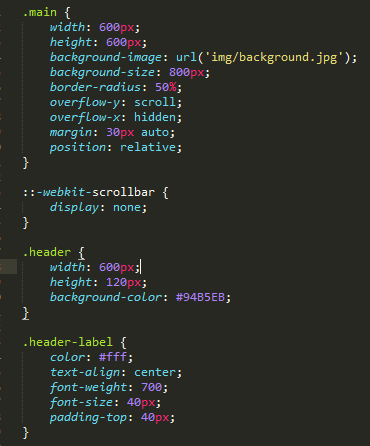
Creating a round container

CSS Now
Creating the header and the round container

CSS Proposal


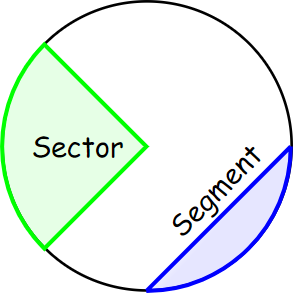
Segment

20px
20px

Sector

@media only round
Media query for round display
Thank you!
Beyond rectangular displays
By Elena Alupoaie
Beyond rectangular displays
- 758


