Espen Henriksen
Senior Engineer
Statens Kartverk

esphen_

esphen
espen.dev

Komponentbasert utvikling

La oss prate komponenter

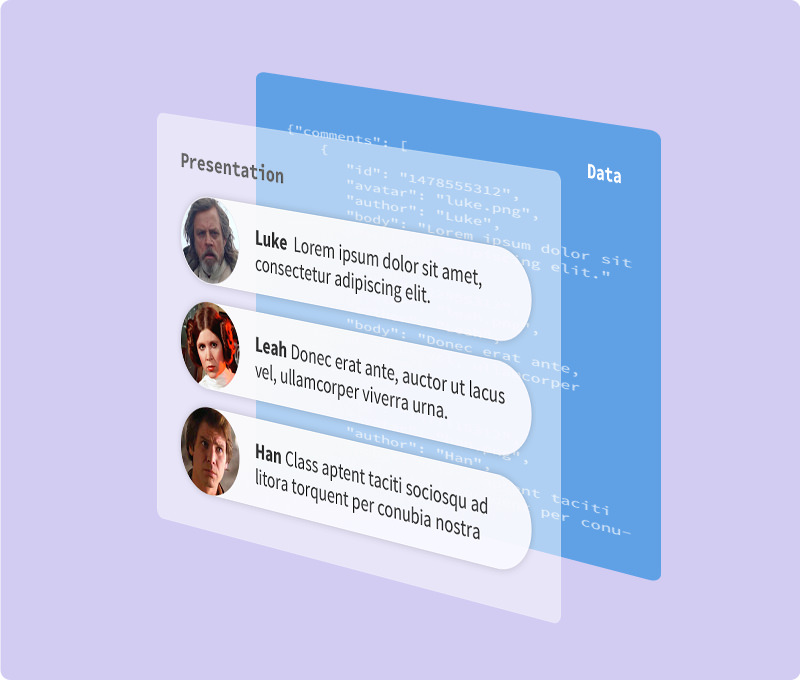
Konseptuelt

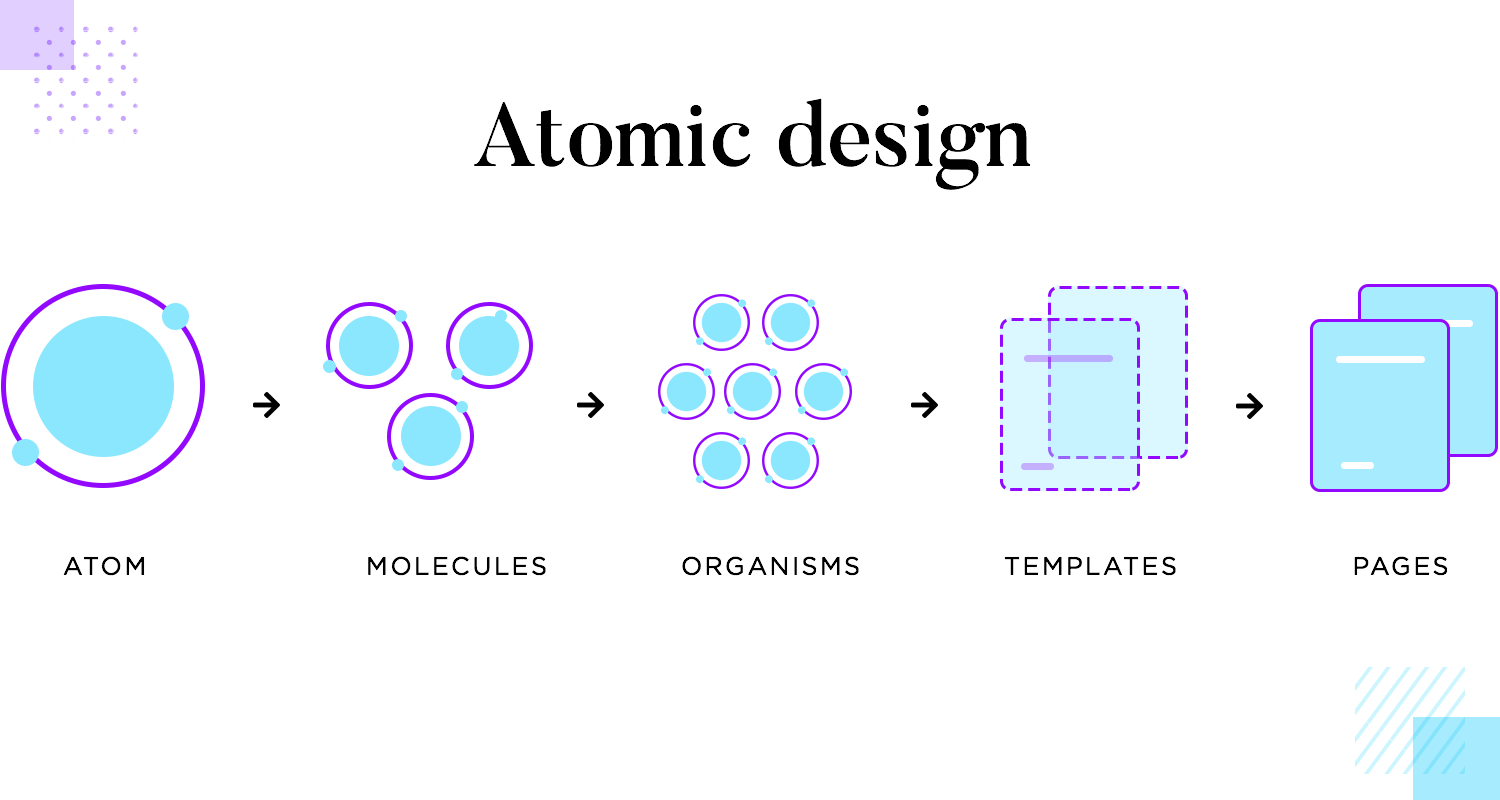
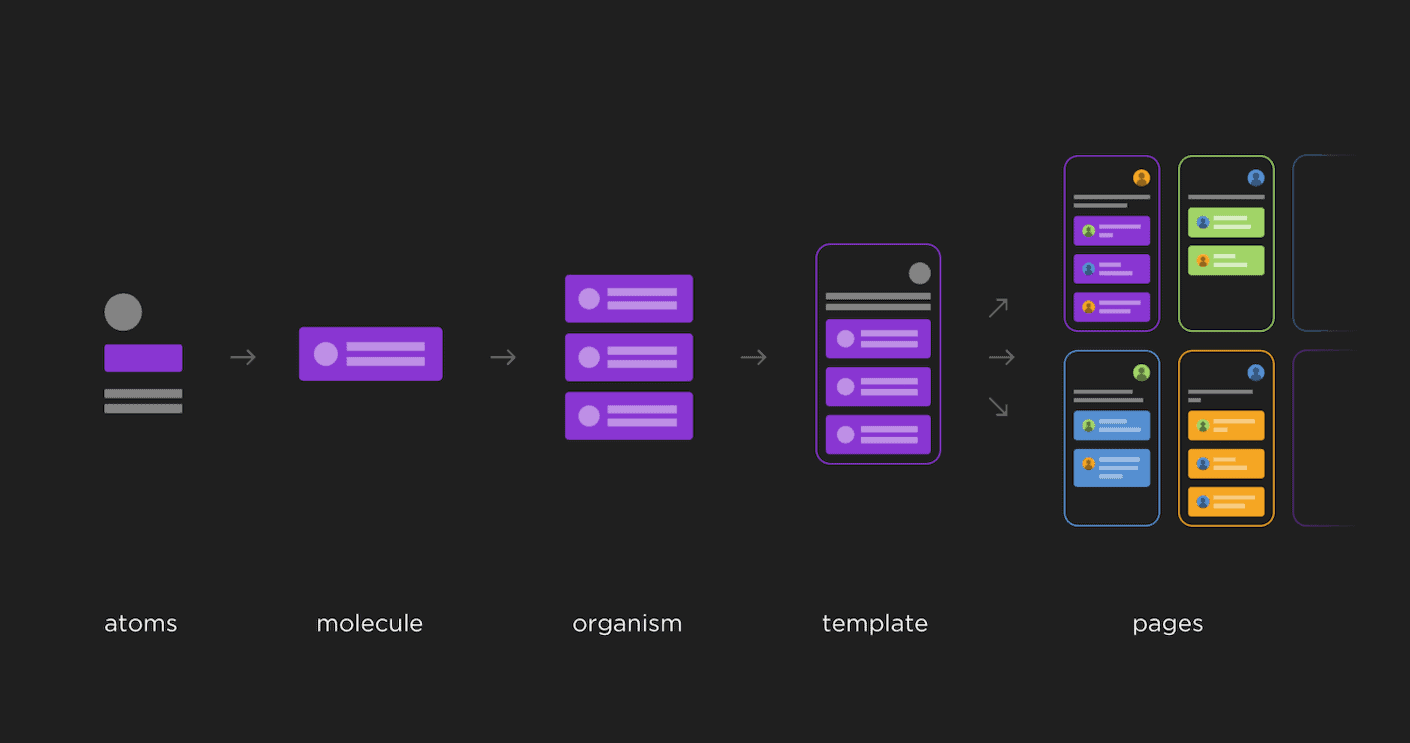
Atomic Design


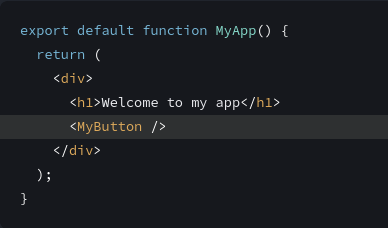
React-komponenter
- Byggestenen i react
- Komponenter er funksjoner av props til html
- En knapp kan være en komponent, en hel side også en komponent
- Hvordan håndtere "komponenter at scale"?

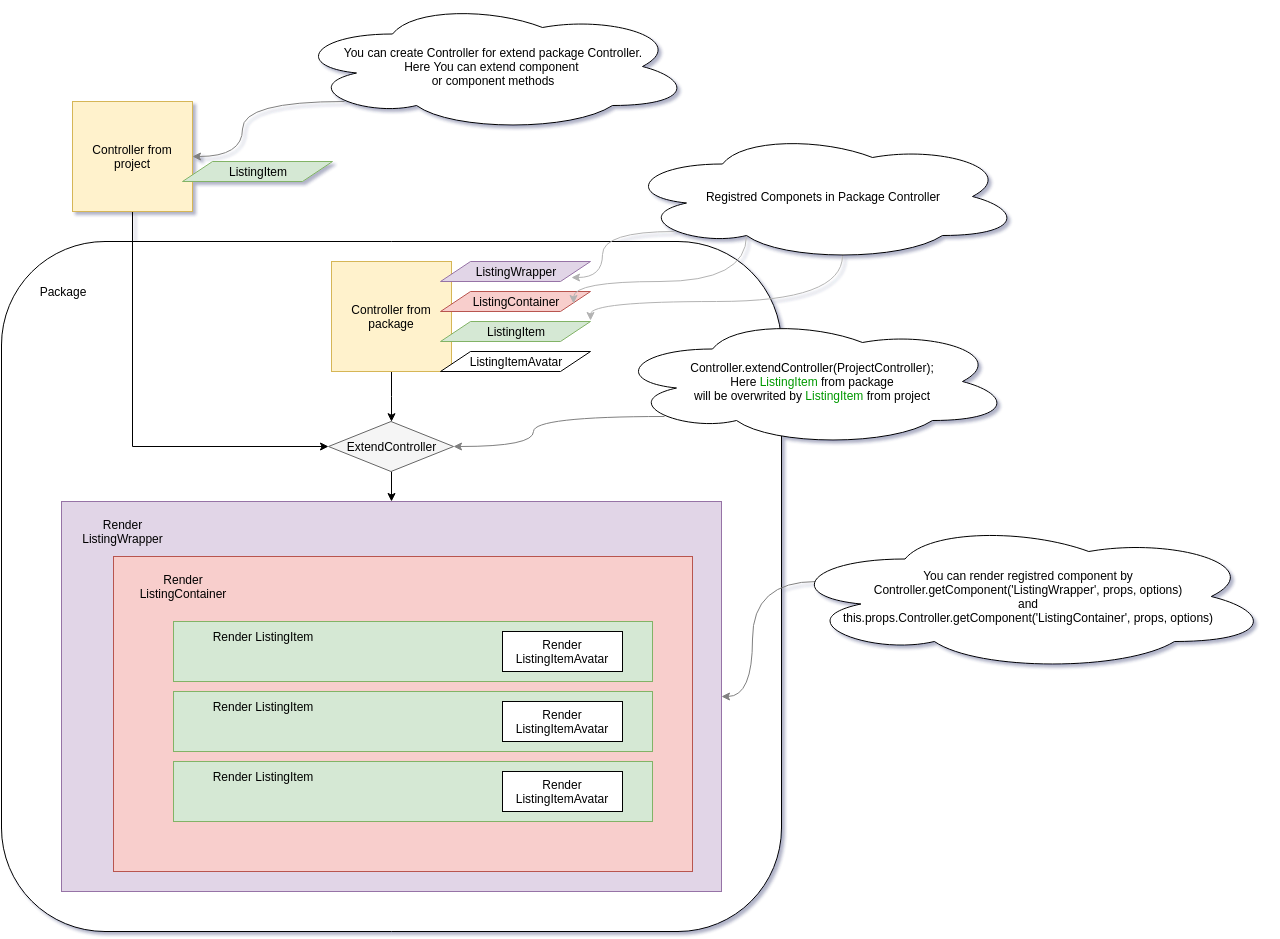
Komponenter i praksis



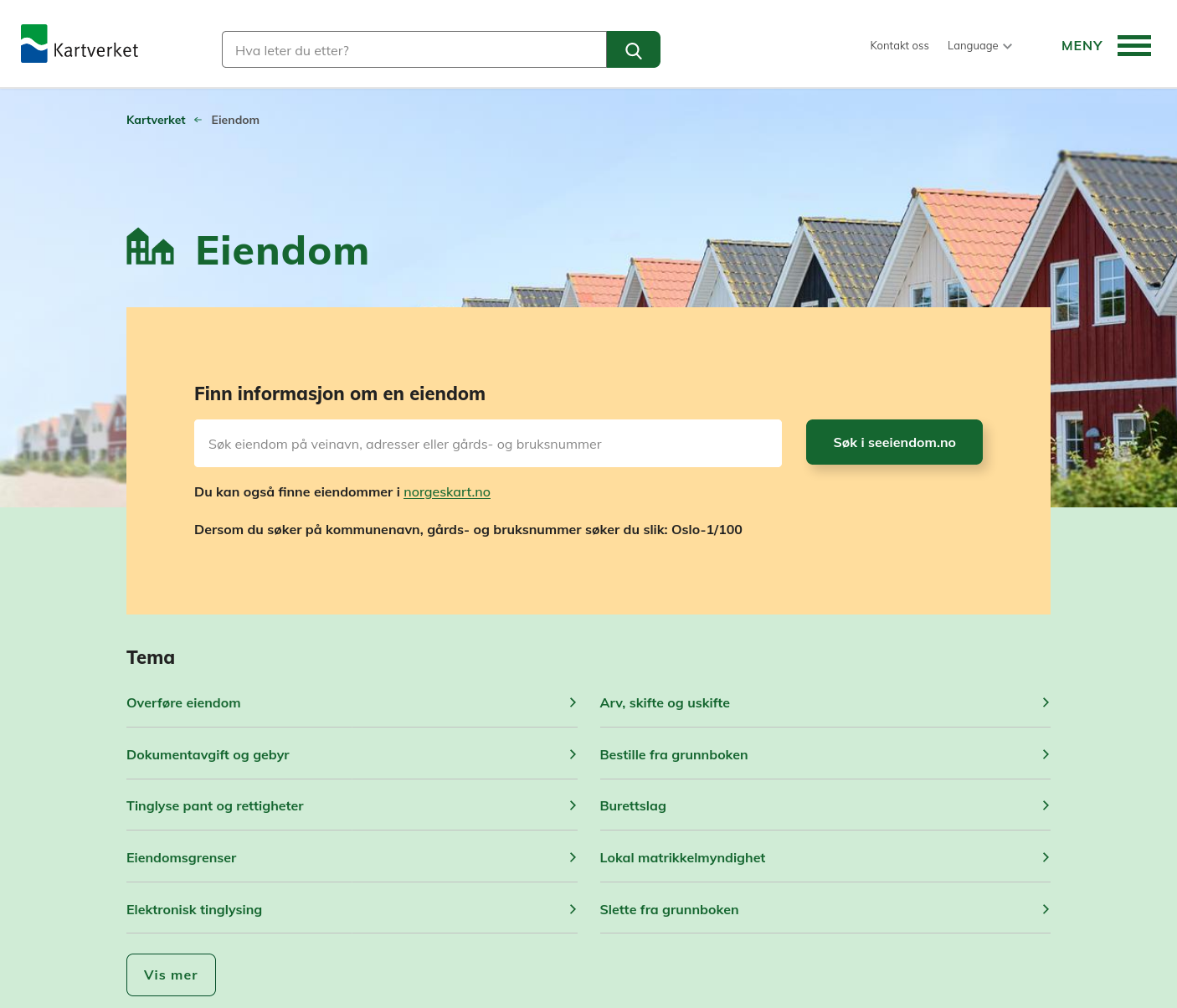
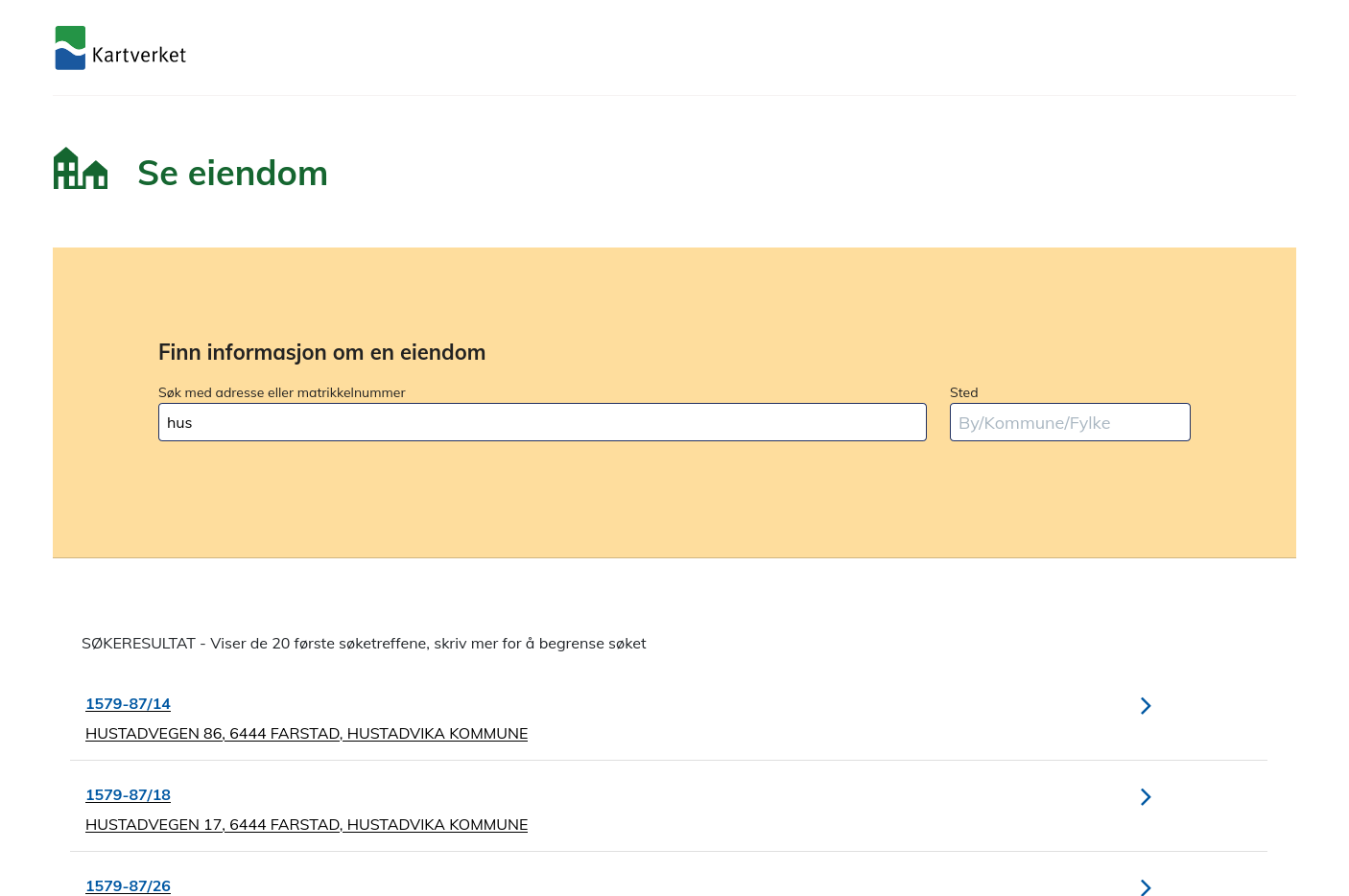
Setter opp en side

SIden vokser


.. Ut av kontroll




Problemer
- Mye kompleksitet å forholde seg til
- En endring skaper bølger
- Avhengig av backend-data for frontend-endringer
- Dokumentasjon en ettertanke
- Universell utforming
- Lettere å lage nytt enn gjenbruk
- Testing av komponenter vanskelig


Finnes det bedre løsninger?


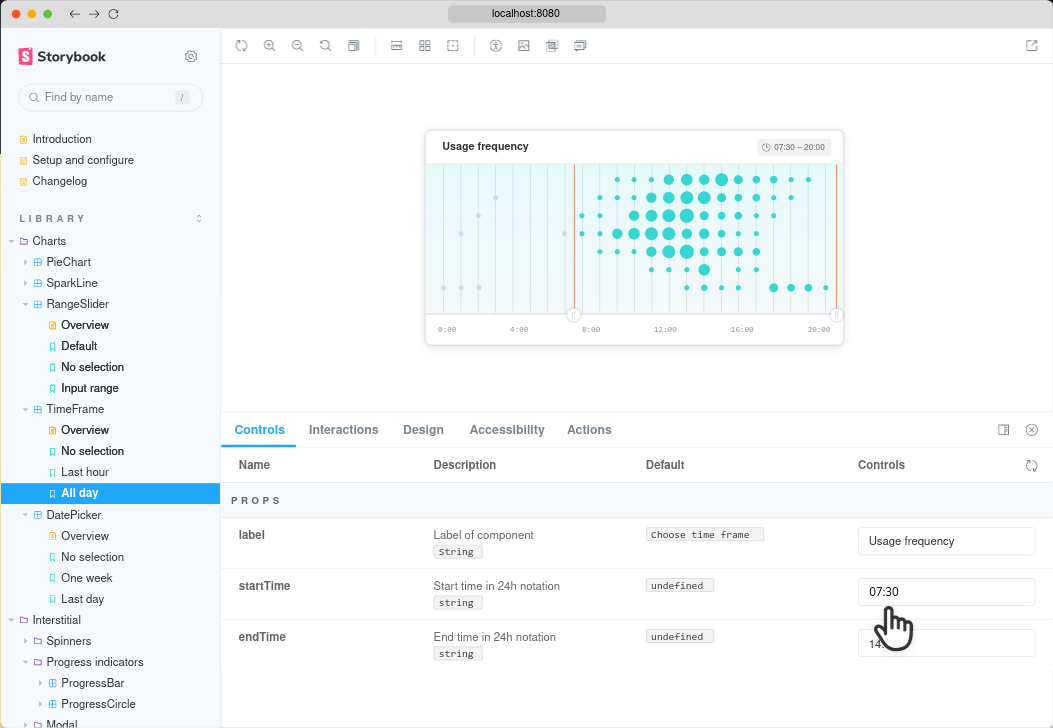
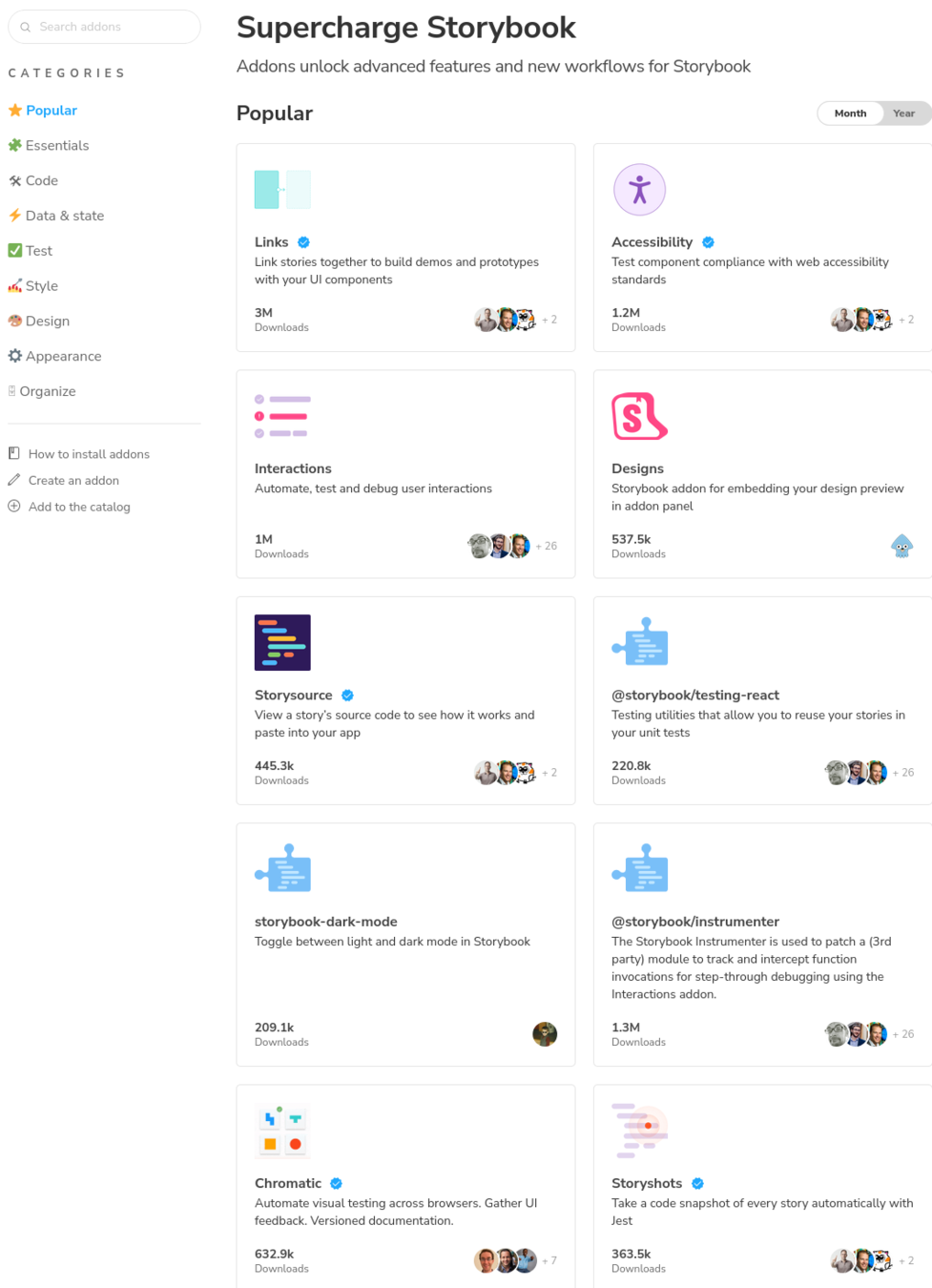
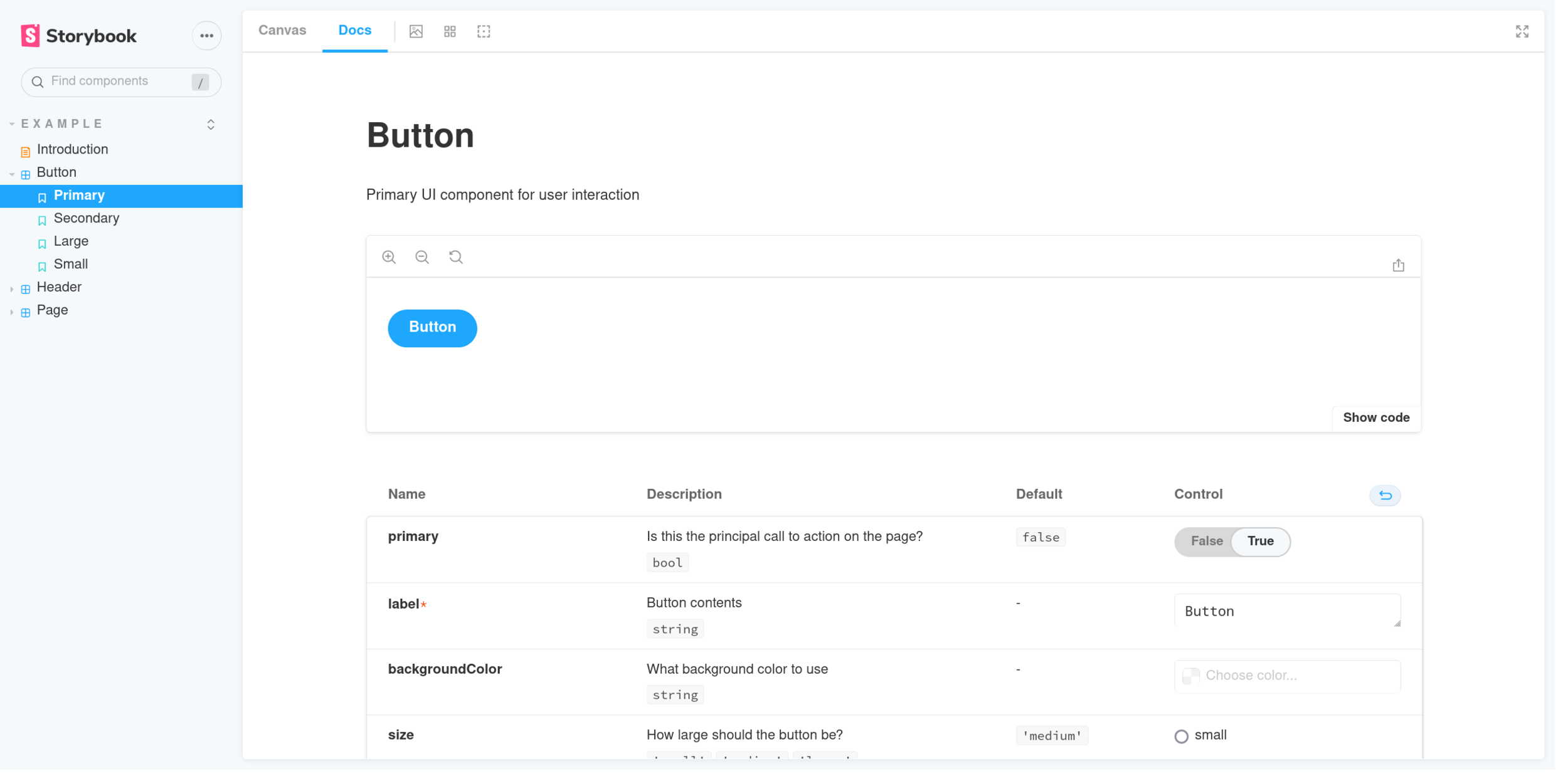
Storybook
- Utvikle komponenter i isolasjon
- Komponenter har mange states, representert med stories
- Hot reloading
- Genererer dokumentasjon som kan deles med andre
- Håndskreven doc i MDX
- Tester: A11y, Interaksjon, snapshot, unit
- Addons: Figma, Jira, msw..

Setup
npm create react-app .
npx @storybook/cli init
npm run devKomponent
import { ButtonHTMLAttributes } from 'react';
import StyledButton from './style';
export interface Props extends ButtonHTMLAttributes<HTMLButtonElement> {
/** This is a description of primary */
primary?: boolean;
size?: 'small' | 'medium' | 'large';
children?: React.ReactNode;
}
export const Button = ({
primary = false,
size = 'medium',
children,
...props
}: Props) => (
<StyledButton {...props} primary={primary} size={size}>
{children}
</StyledButton>
)Story
import { ComponentStory, ComponentMeta } from '@storybook/react';
import { Button } from "ui";
export default {
title: 'Example/Button',
component: Button,
} as ComponentMeta<typeof Button>;
const Template: ComponentStory<typeof Button> = (args) => (
<Button {...args} />
);
export const Primary = Template.bind({});
Primary.args = {
primary: true,
children: 'Button',
};
export const Secondary = Template.bind({});
Secondary.args = {
children: 'Button',
};
Demo



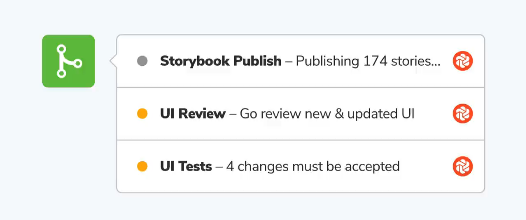
Bonus DevEx


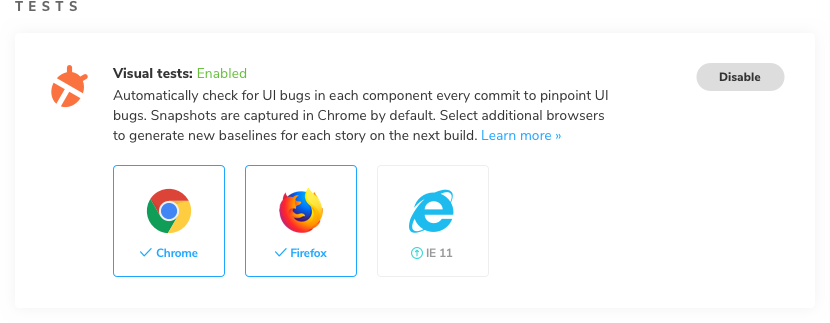
Direkte feedback i PR

Cross browser testing


Demo: Visuelle differ



På tide å starte med komponentbasert utvikling!

Fin
https://slides.com/esphen/komponentbasert-utvikling
Komponentbasert utvikling
By Eline H
Komponentbasert utvikling
- 90



