Espen Henriksen
Front-end team lead
Oslo Market Solutions

espen_dev

esphen
WebAuthn
Or the story of how the Grinch stole the password

What even is it?
Some facts
- "Web Authentication API"
- New browser API
- Generates asymetric crypto keys stored securely in the browser
- Uses the browser Credential Management API
- Integrates with the OS in interesting ways
- Enables passwordless login


Isn't 2FA good enough?

Isn't 2FA good enough?

Isn't 2FA good enough?
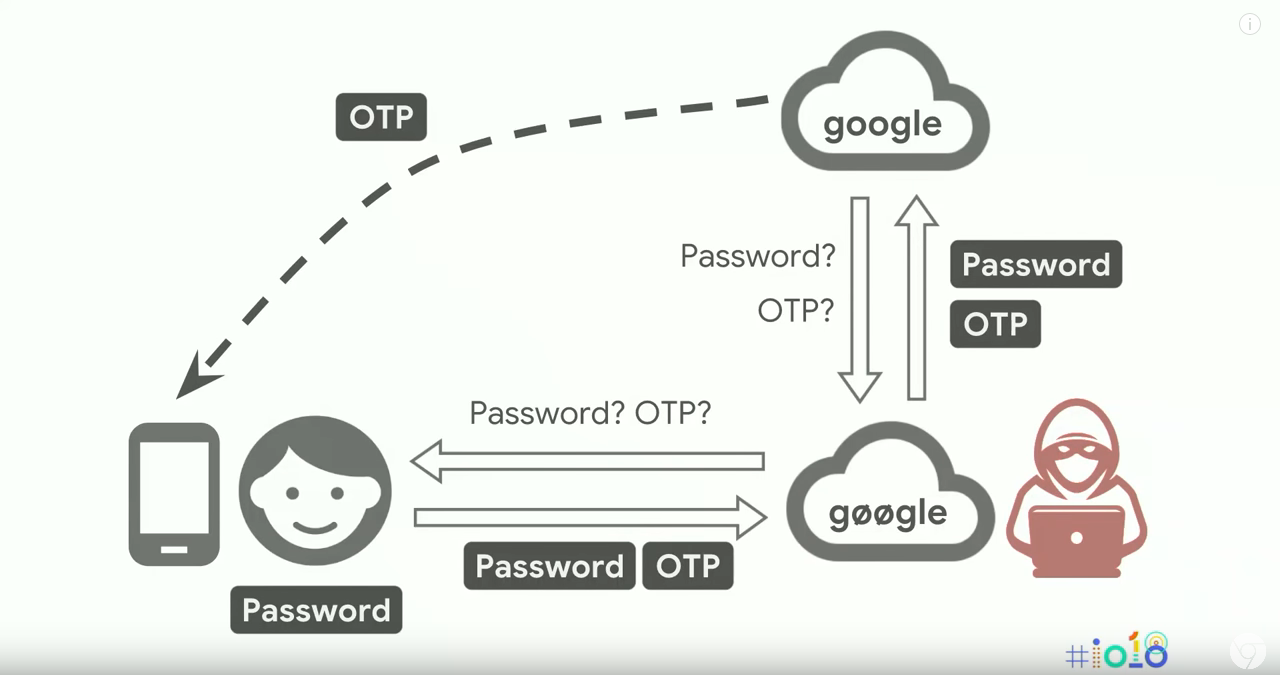
Phishing is a real threat
Passwordless login
- Better than passwords
- Cannot be phished
- Cannot be stolen
- Cannot be reused
- Very user friendly
- Is a strong enough authentication that it can be used as the only factor
- Can also work as a second factor


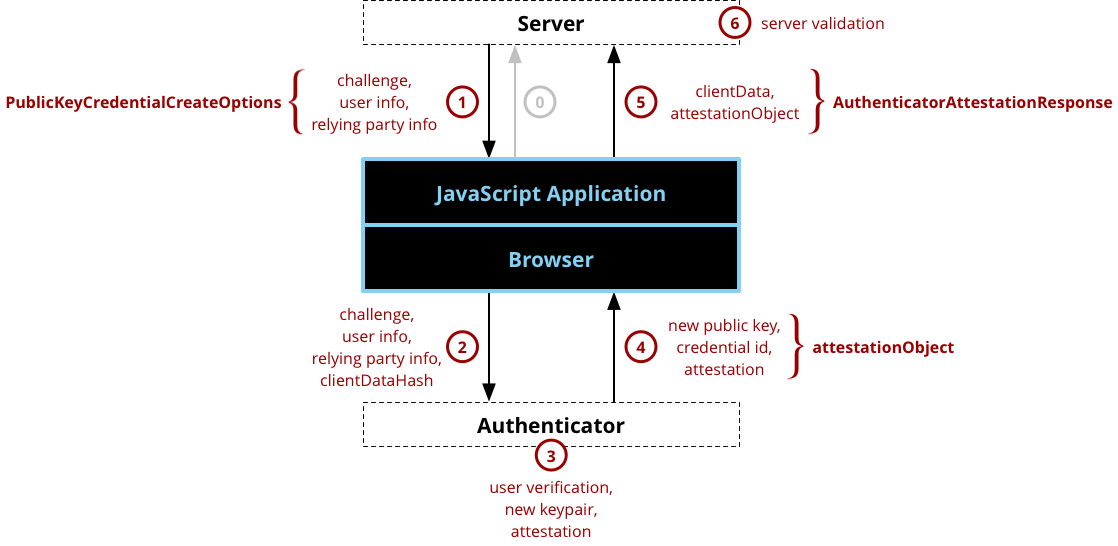
Registration

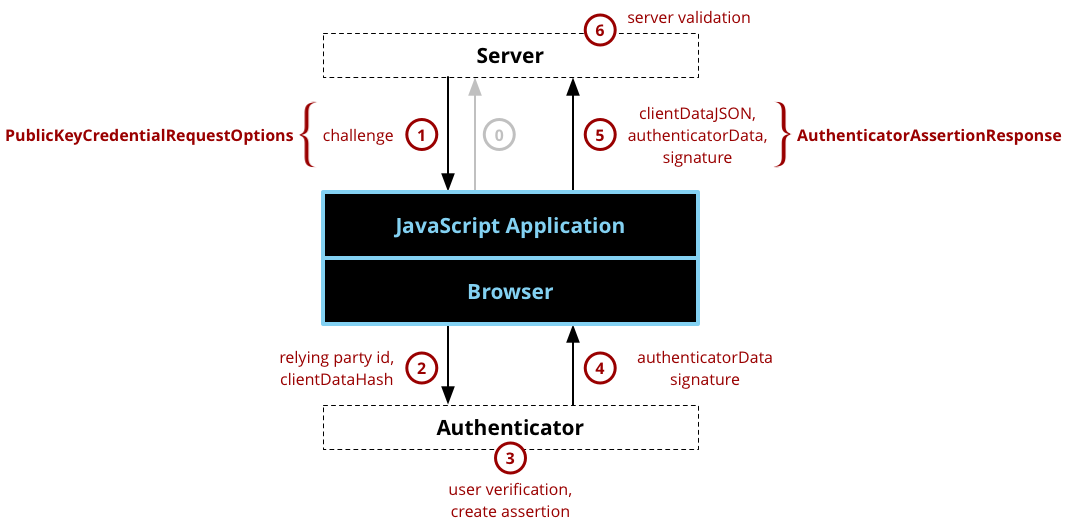
Login
Authenticator
- OS decides which authenticator to use
- Authenticator be one of:
- TouchID / Fingerprint
- Retina scan
- FaceID
- Windows Hello
- U2F / Phone
- PIN
- etc.
- Opens the door for very ergronomic logon experiences

Example: Key generation
// Get server to issue a challenge
const response = await post('/begin-make-credential', { username });
const data = await response.json();
// register / create a new credential
const credential = await navigator.credentials.create({ publicKey: {
// Relying Party (a.k.a. - OMS):
rp: data.rp,
// User id, name and displayName to identify the key
user: data.user,
// List of random bytes from server
challenge: strToUintArray(data.challenge),
// Options for key generation
pubKeyCredParams: [{ type: "public-key", alg: -7 }]
}});
// Send public key and signed data to server
await post('/submit-and-verify-credential', { credential });Example: Authentication
// Get server to issue a challenge
const response = await post('/begin-authentication', { username });
const data = await response.json();
// Fetch existing credential from user agent
const credential = await navigator.credentials.get({ publicKey: {
// Relying Party's ID, for example "oms.no"
rpId: data.rpId,
// List of random bytes from server
challenge: strToUintArray(data.challenge),
// Allowed credentials, for example a list of public keys the server knows
allowCredentials: data.allowCredentials,
// Require user interation, for example biometric input
userVerification: 'required',
}});
// Send completed challenge to server for verification
await post('/finish-authentication', { credential });
Prove it!
DEMO
An example:
Elisa and Tri-bank

Example

Example

Example

Example

Example

Example

Why do I care?
Secure
- Passwords are broken
- Users forget passwords
- Users reuse passwords
- Passwords need to be stored safely
- Passwords can be phished, keylogged, screen-peeked, lost...
- 2FA is required for optimal security, WebAuthn has its own second factor
- SMS 2FA is weak

User friendly
- Very user friendly
- Tightly coupled to the OS
- Automatically accessible
- Easier register & login flow means higher conversion rate
- Once implemented can be reused very easily

Use cases
- The primary login avenue
- A secondary, more user-friendly login
- As 2FA after primary login
- Passwordless re-authentication before sensitive operations
- A second primary login avenue with reduced rights
- For example, no trading, only viewing


Is passwordless login 2FA?
Factors
- What factors does WebAuthn provide?
- First factor: Assymetric key
- Second factor: Authenticator
- First factor is something you have
- Second factor is something you are (biometrics)


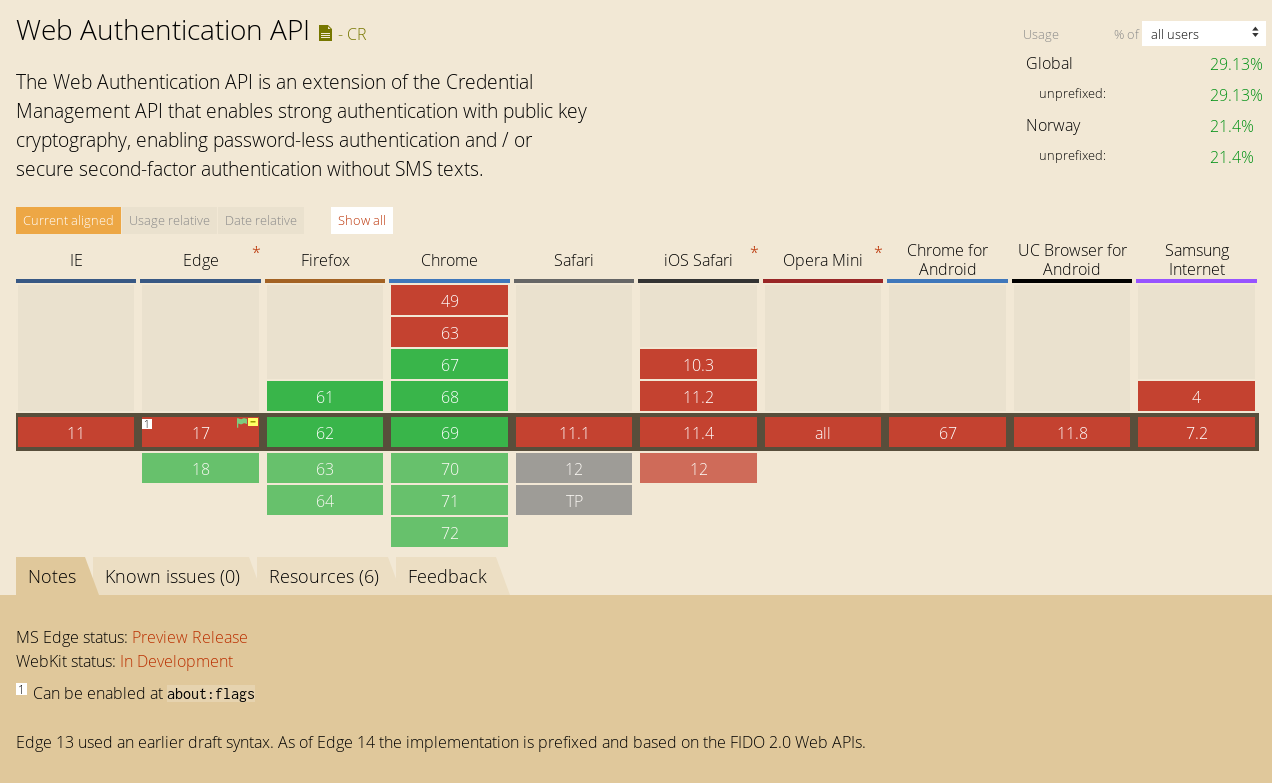
Browser support


Fin

Questions? Discussion?
https://slides.com/esphen/web-authentication
Web Authentication
By Eline H
Web Authentication
- 192



