Introduction to MobX
a simple state management solution.
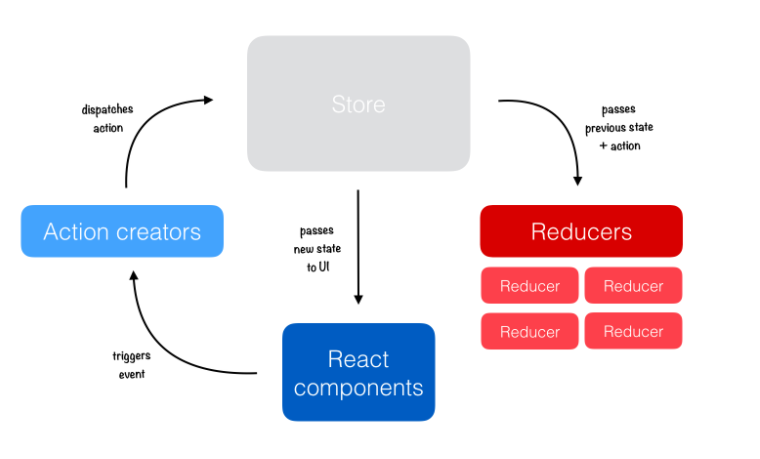
Redux
State Management......sound familiar?
a functional programming approach
three core principles:
1. store acts as a single source of truth
2. state is read-only and can only be changed by emitting an action
3. changes to state are made by pure functions - reducers
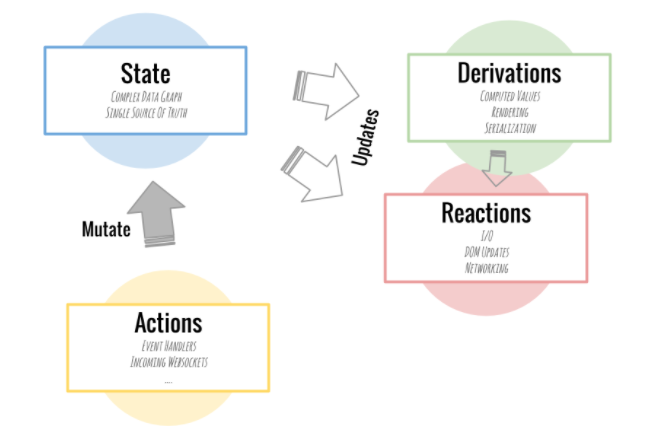
MobX
an object-oriented approach
key concepts:
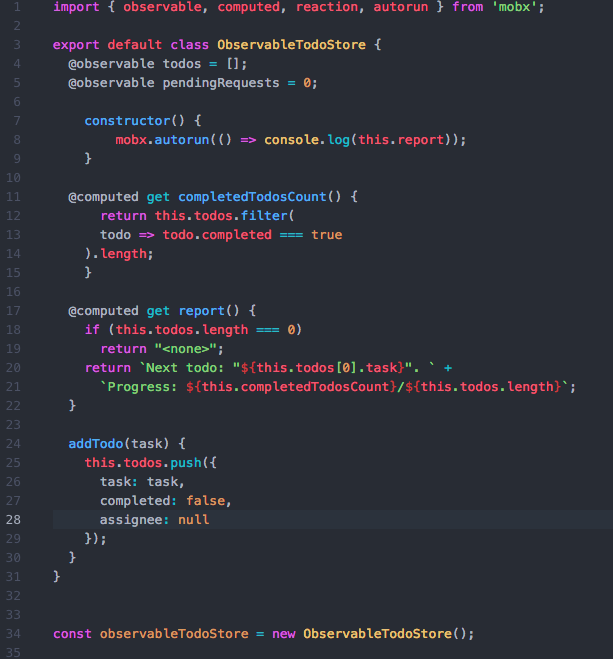
1. actions - primary means to modify the state. They take sources of change like user events to modify the observable state.
2. observable state - any value that can be mutated.
3. computed values - derived automatically when relevant data (observable values) are modified.
4. reactions - side effects that display changes to the UI or help with logging to the console.
redux state lifecycle, a quick look


Visualizing MobX: 'it's like a spreadsheet!'
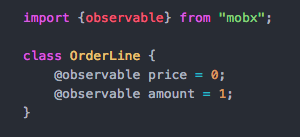
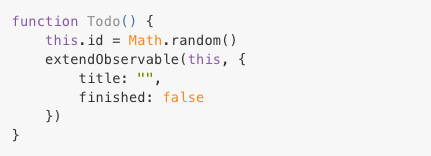
@observable



- the key first step to using MobX is to set your state and mark it as observable
- this is signifying that these are values that can change over time, and that the values derived from these values must update accordingly
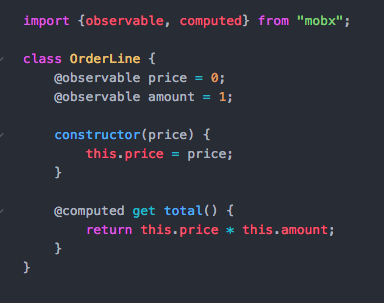
@computed


- computed values are automatically derived from the state -- if any value that affects them changes they change with it
- everything is synchronous - they update immediately (think of the spreadsheet formula)

@ @ @ @ @ @ @
what's a function decorator, anyway?


ES6 syntax for calling higher-order functions
a function that extends the behavior of a wrapped function but does not explicitly modify it.
with decorators
without decorators


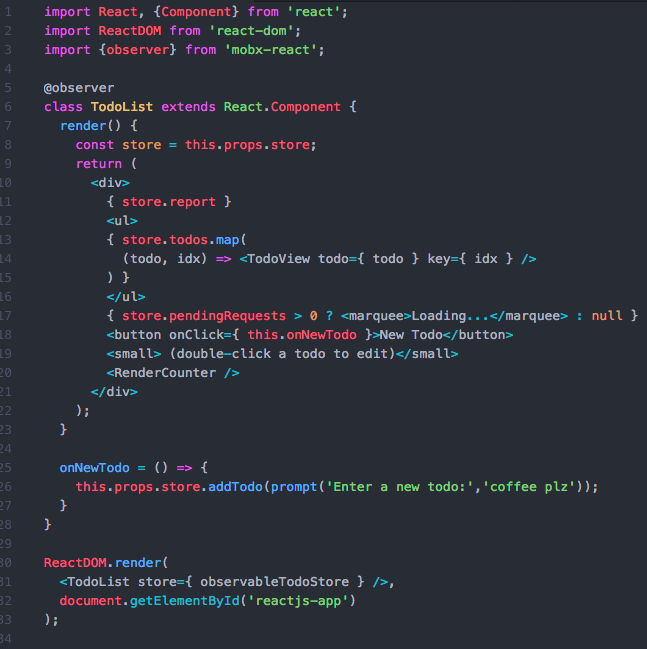
let's put it all together



the @observer



Redux
incredibly manual
- to update state: explicitly dispatch actions and subscribe to the store. The manual definition of middleware and reducers gives you a lot of control.
- application is predictable, testable and easy to reason about.
- lot's of boilerplate, you have to write everything yourself.
MobX
incredibly magical
- to update state: describe observable values that can be mutated and in turn mutate other values. Action dispatching and subscribing is automatic.
- application is still predictable but perhaps more difficult to test/debug.
- easier learning curve and significantly less code to write!
key differences
MobX
By Eli Nemzer
MobX
Introduction to MobX: A Simple State Management Solution
- 734