Improved workflow with JetBrains IDE




Table of Contents
- Intro
- Editor
- Navigation
- Windows
- Git
- Plugins
- Conclusion
JetBrains Products
- IntelliJ IDEA: Java, J2EE, Android, Scala, Spring, Maven, Play...
- PyCharm: Python, Django, Flask...
- RubyMine: Ruby, Rails, Sinatra...
- ReSharper: Improved Visual Studio
- PHPStorm: PHP, Symfony, Laravel, Drupal, Wordpress...
- WebStorm: Javascript, Angular, Node, Meteor, React...
- AppCode: Objective-C, Swift, iOS
- TeamCity: Continuous Integration
- YouTrack: Task management
- UpSource: Online repository, Code reviews
JetBrains Products
Other features
- VCS: Git, SVN, Mercurial, Perforce
- Databases: MySQL, Mongo, Redis
- CSS Frameworks: LESS, SASS, Stylus
- Templates: HAML, EJS, Blade, Twig...
- Compiled languages: CoffeeScript, Dart, Typescript
- Integration Tools: Grunt, Gulp, Composer, NPM
- Testing: Karma, Mocha, Cucumber, Behat
- Refactoring: JSHint, JSCS, PSR-0, PHPCS
And many more...
The Editor

Editor Features
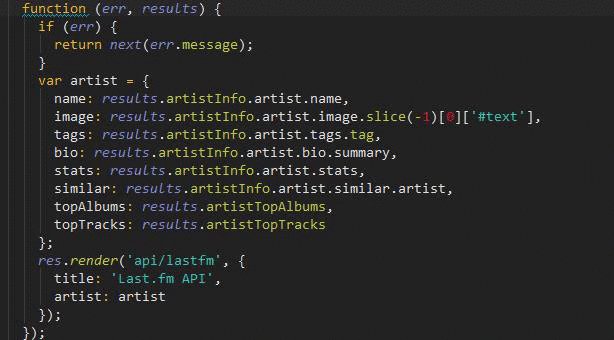
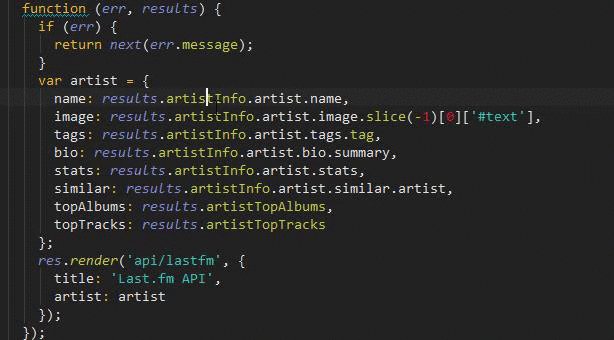
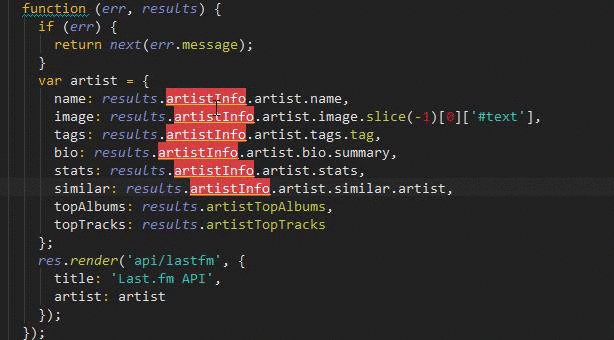
Multiple Selections Alt+J (Mac: ^G)

(Mine: Alt+D)
Editor Features
Multiple Selections Alt+J
(Mine: Alt+D)
- Faster than "Search and Replace"
- Allow to select only parts of the pattern
- Select words, letters, even regexps
- Provide autocompletion and copy-paste
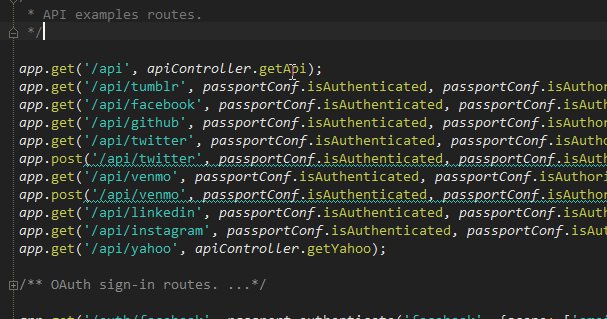
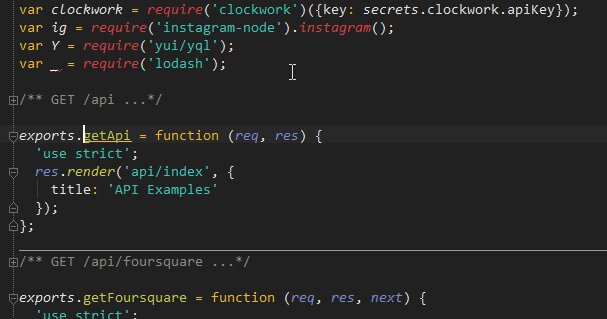
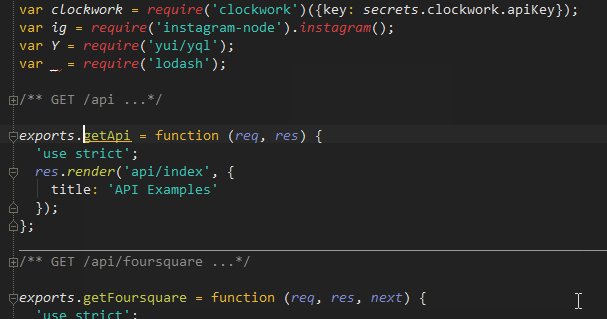
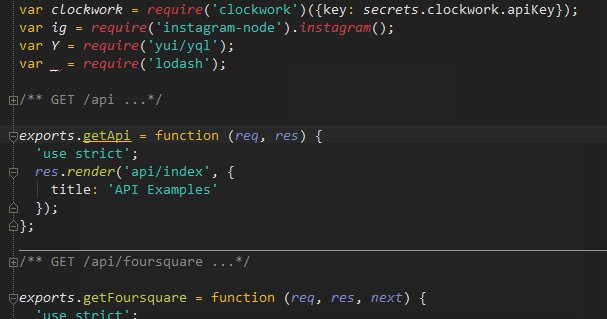
Editor Features
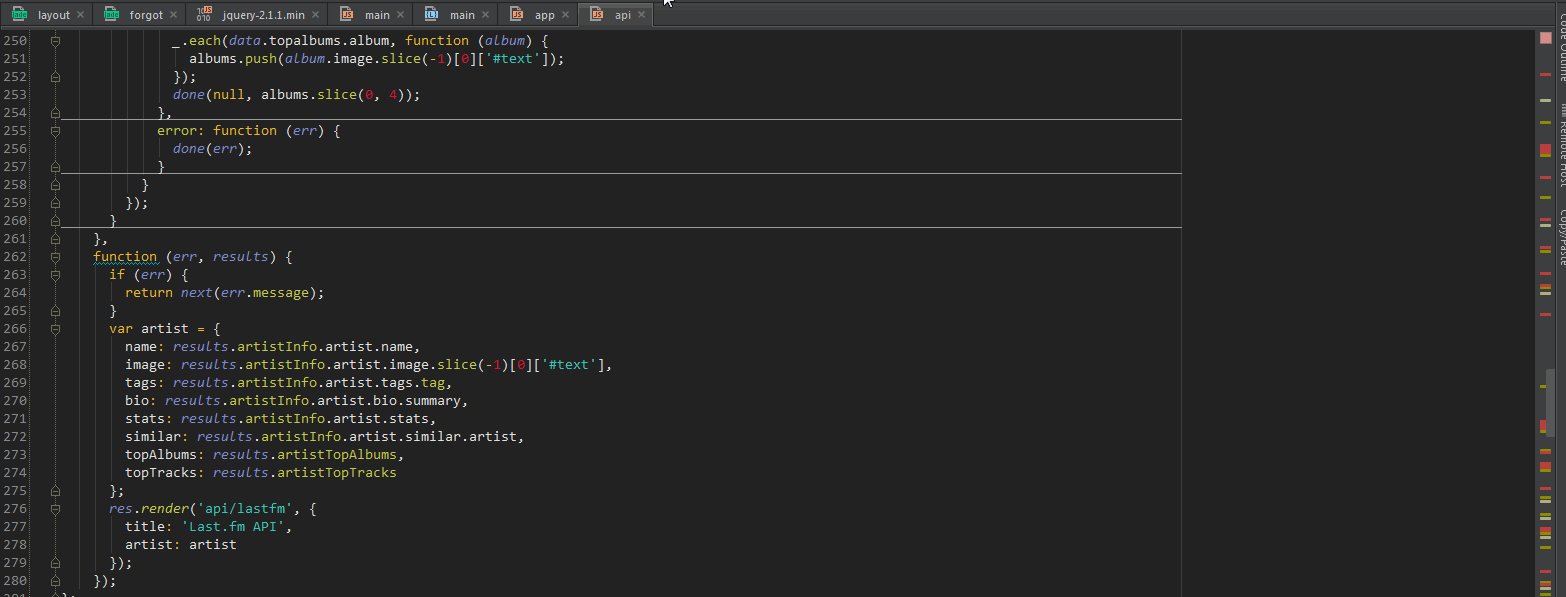
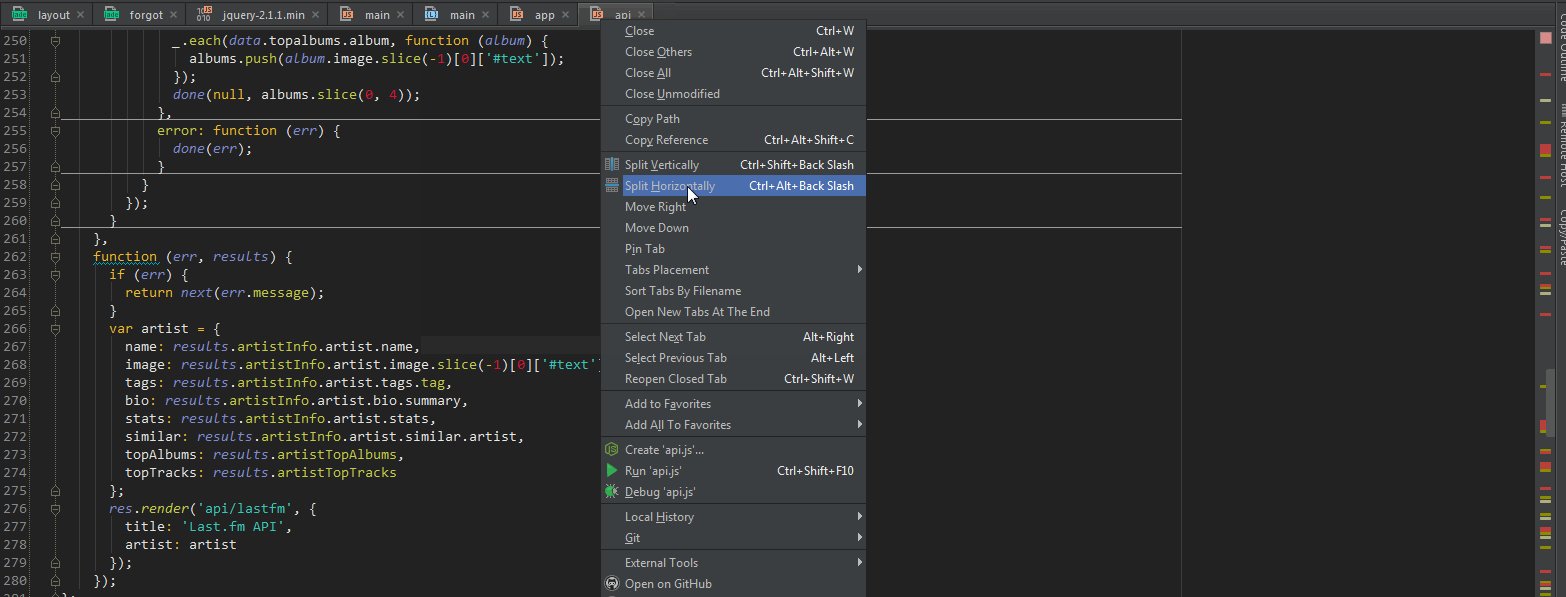
Split Windows
(Mine: Ctrl + |)

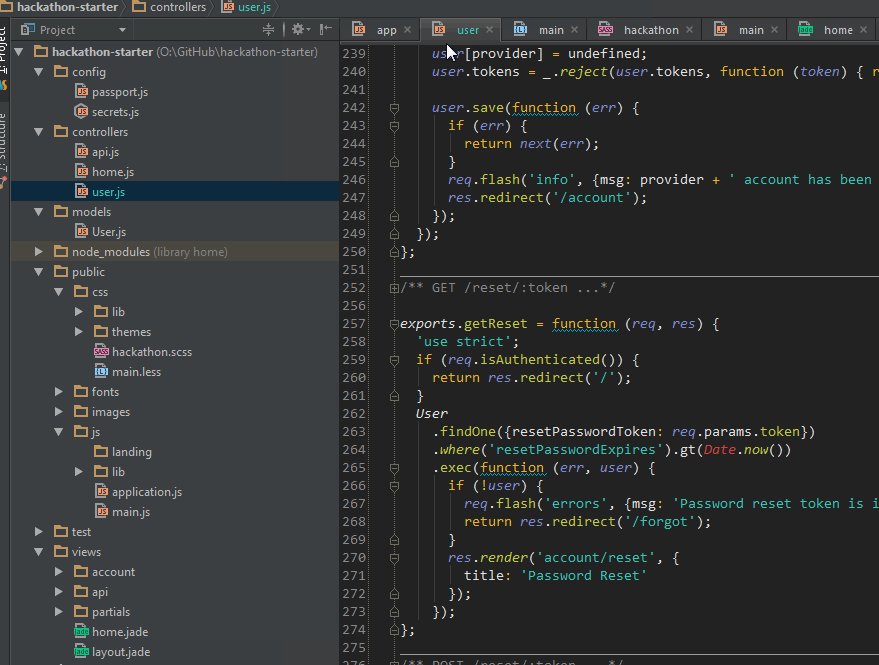
Editor Features
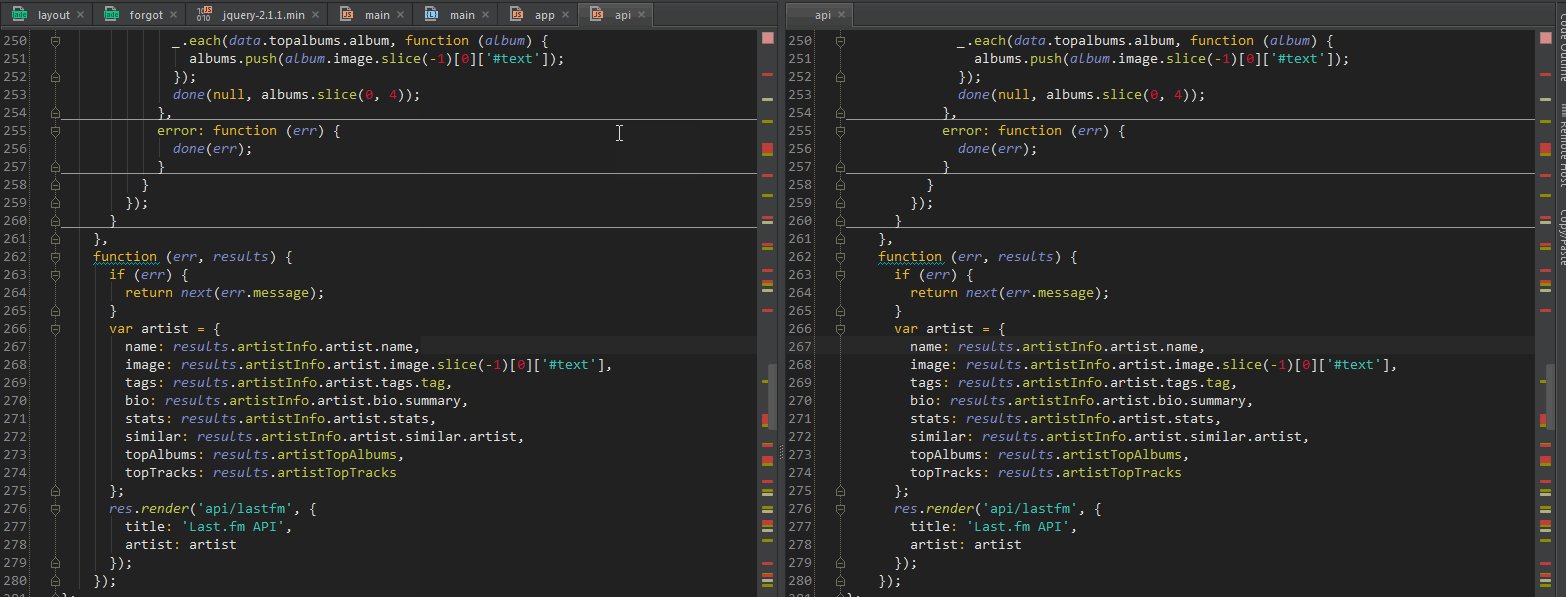
Split Windows
(Mine: Ctrl + |)
- Open multiple files in the same editor
- Multiple horizontal and vertical windows
Editor Features
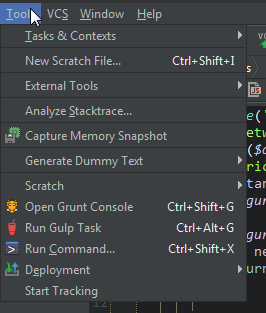
Creating Live Templates from a selection
- Select a snippet of code
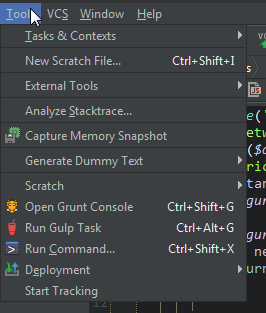
- Go to `Tools -> Save as Live Template`
- Assign a shortcut and category to the snippet
- Insert the snippet with `Ctrl+J/⌘J`
(Mine: Alt+Shift+T)

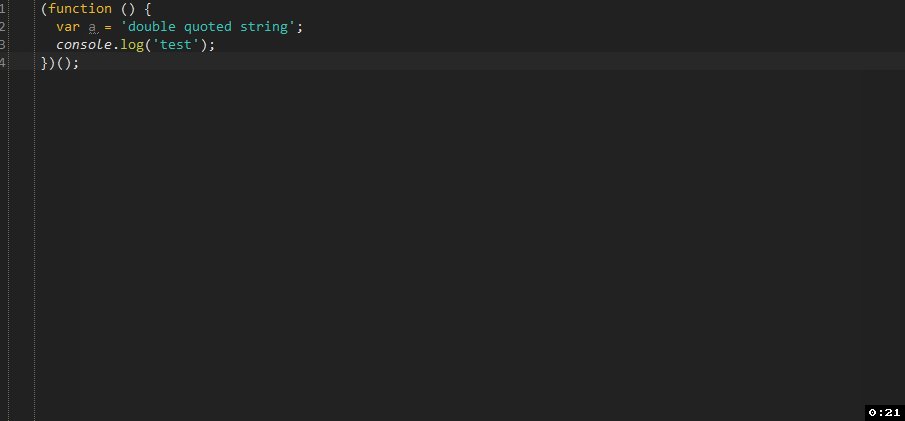
Editor Features
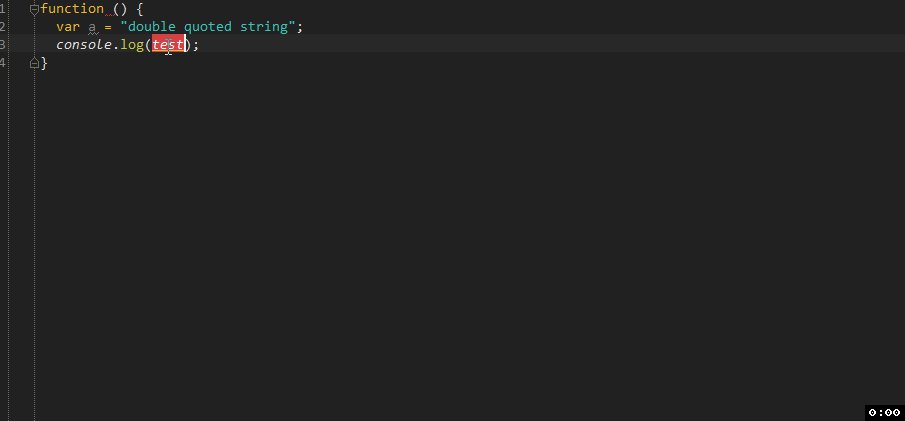
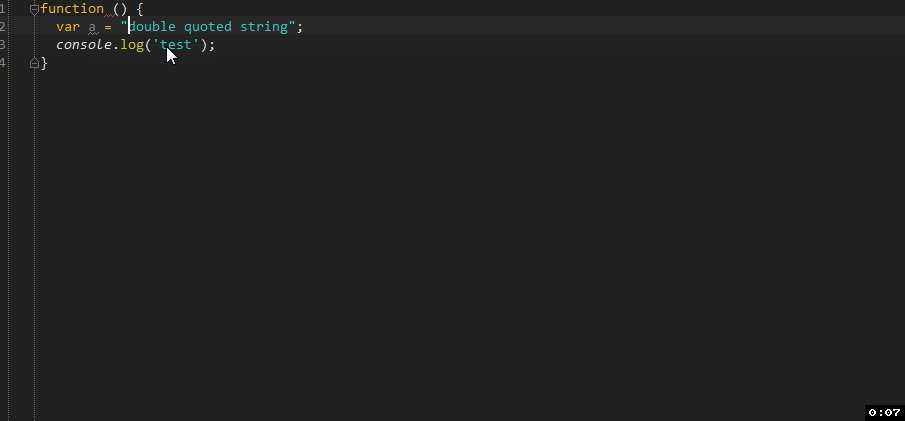
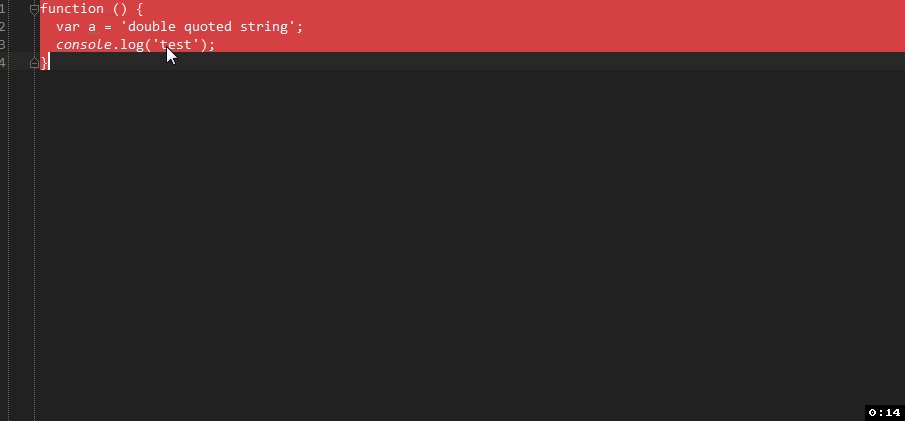
Surround Code
- Select the code you want to surround
- Surround it with `{`, `[`, `(`, `'`, `"`
- Switch back between single and double quotes

Editor Features
Surround Code - custom code
- You can also create Surrounding Live Templates to surround code with any custom code
- Ex:
- surround with try_catch
- surround with if
- surround with html tags
- Use with Ctrl+Alt+T/⌥⌘T
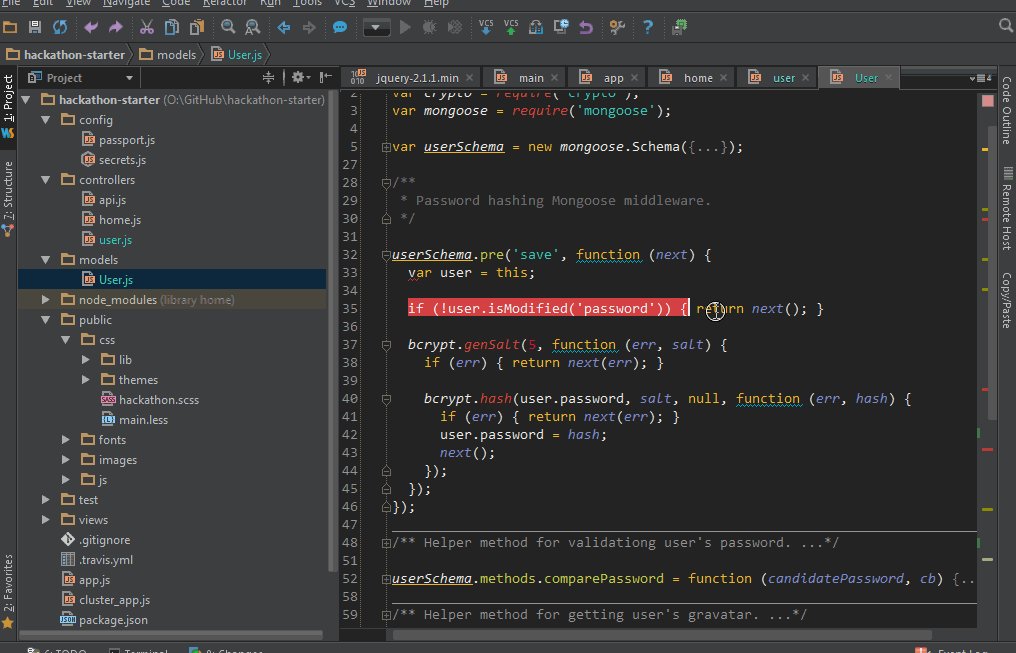
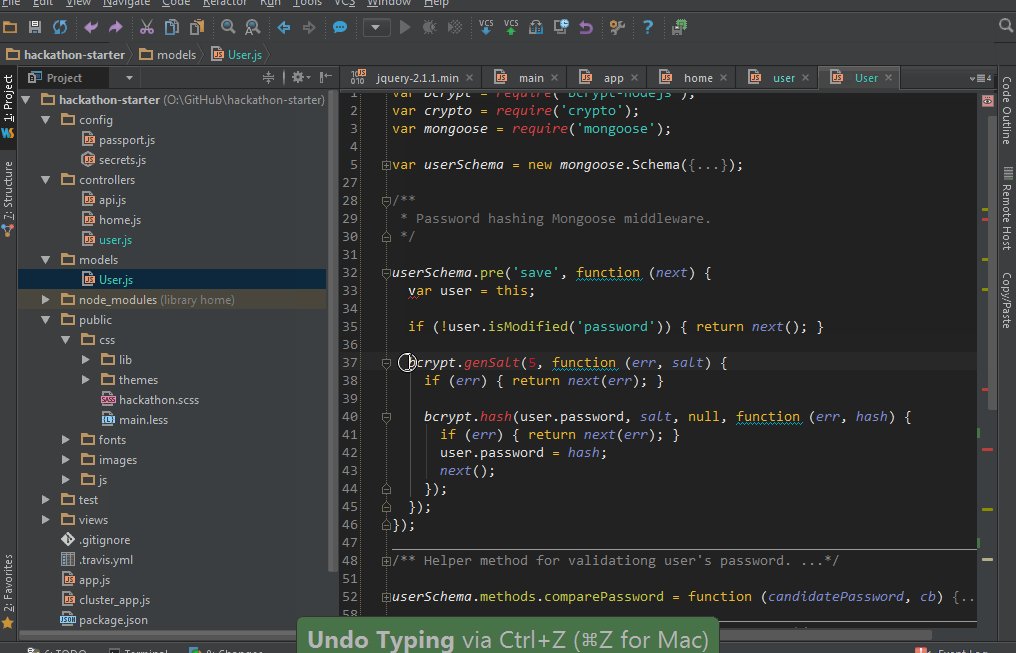
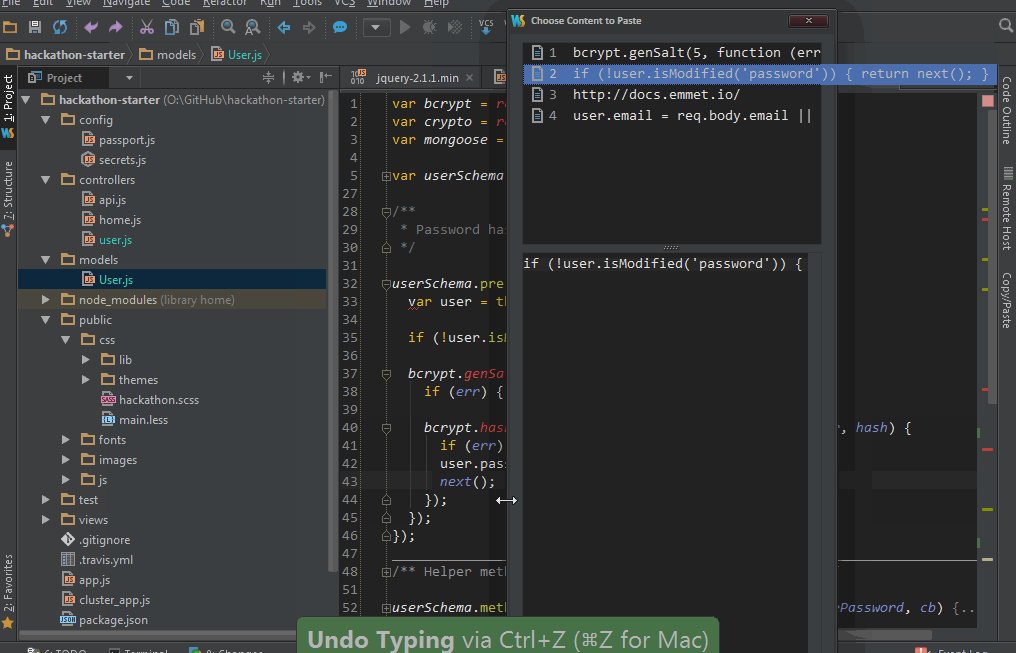
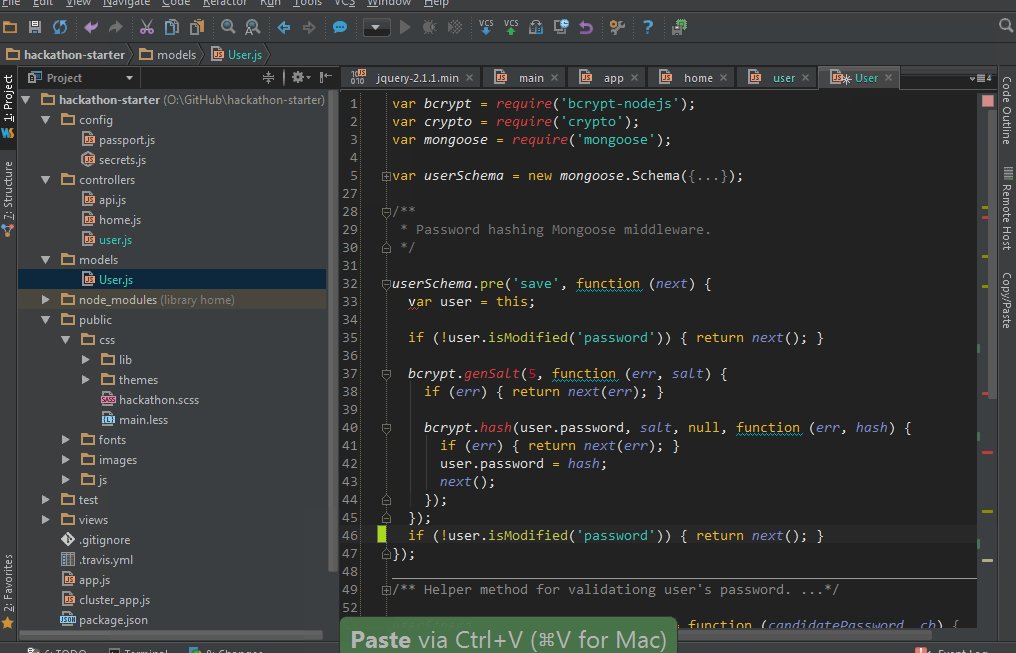
Editor Features
Clipboard Manager (Ctrl+Shift+V/⇧⌘V)
- Keep an history of every copied text
- Visualize the contents of the clipboard
- Works only inside the IDE
Editor Features
Clipboard Manager (Ctrl+Shift+V)

Editor Features
Column Mode (Alt+Shift+Insert/⇧⌘8)
(Mine: Alt+Shift+C)

Useful for:
- Object literals
- Table-like code
Editor Features
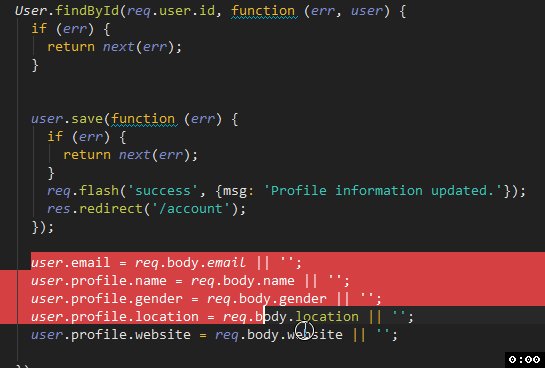
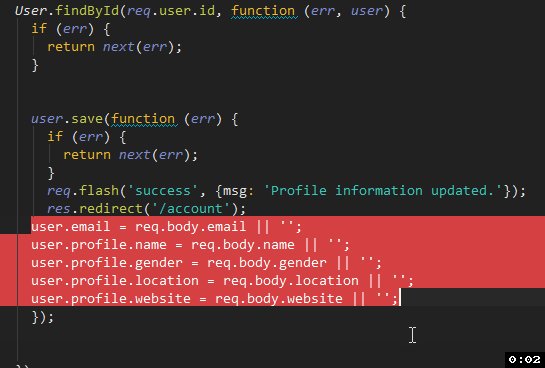
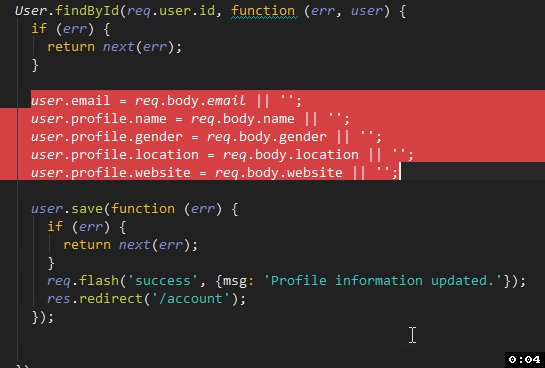
Code Reordering (Shift+Alt+Up/Down) Mac: ⌥⇧+Up/Down

Editor Features
Quick preview (Ctrl+Shift+I/⌥+Space)
(Mine: Ctrl+Shift+Space)

Editor Features
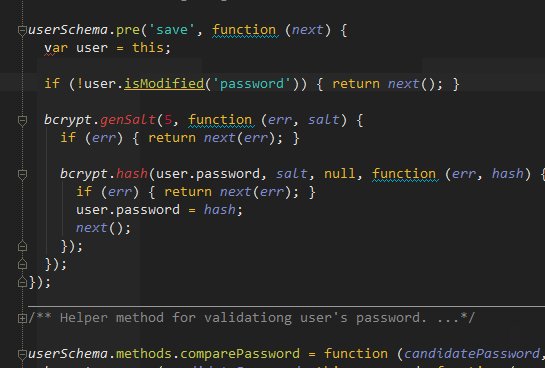
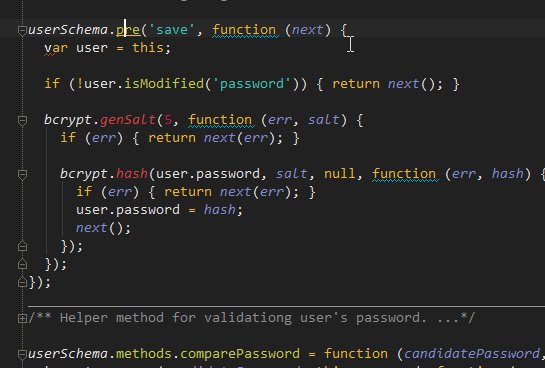
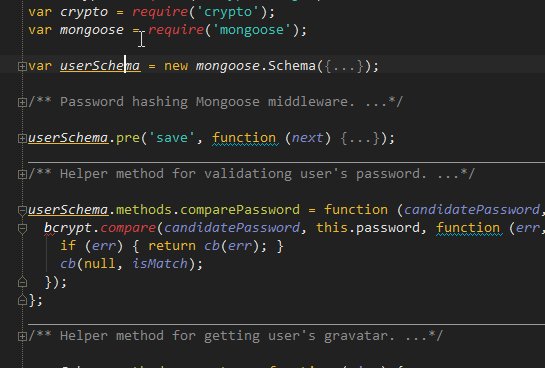
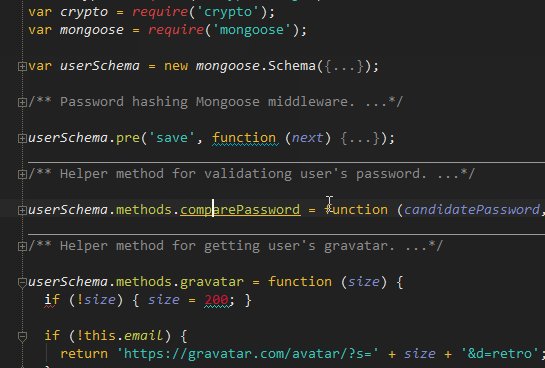
Code Folding (Ctrl+NumPad-/NumPad+) Mac: ⌘-/+

Editor Features
- Compact code for easier reading and understanding
- Preview folded code by hovering the mouse
- Fold by clicking on the +/- on the left margin
- Option to Fold All/Expand All
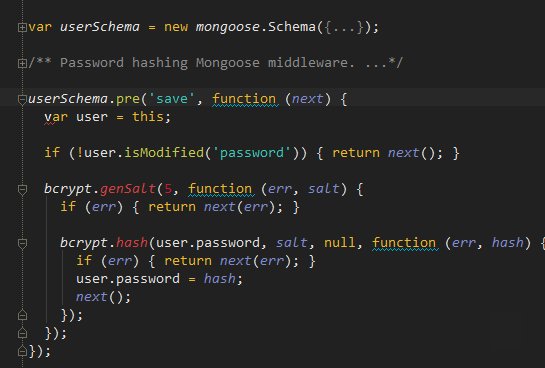
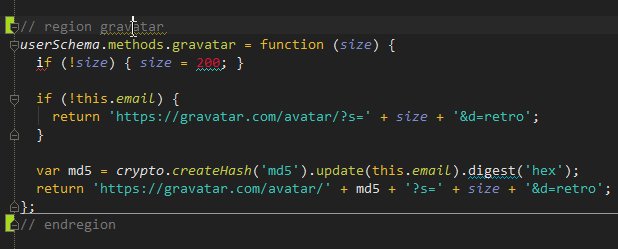
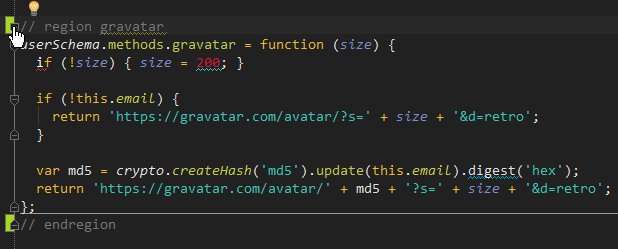
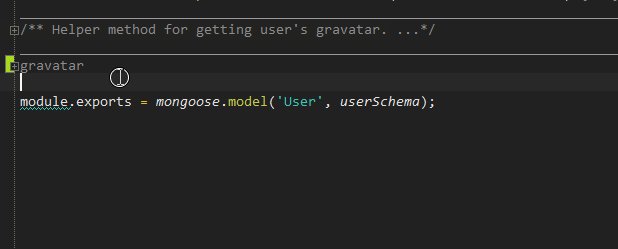
- Fold functions, arrays, objects, blocks, comments.
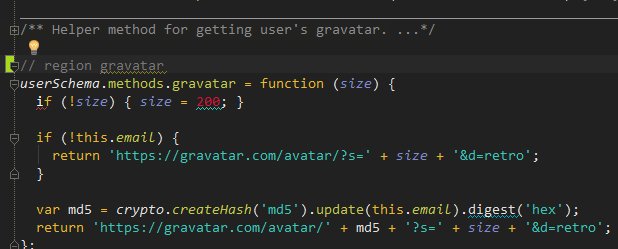
- Custom foldable regions

Code Folding (Ctrl+NumPad-/NumPad+) Mac: ⌘-/+
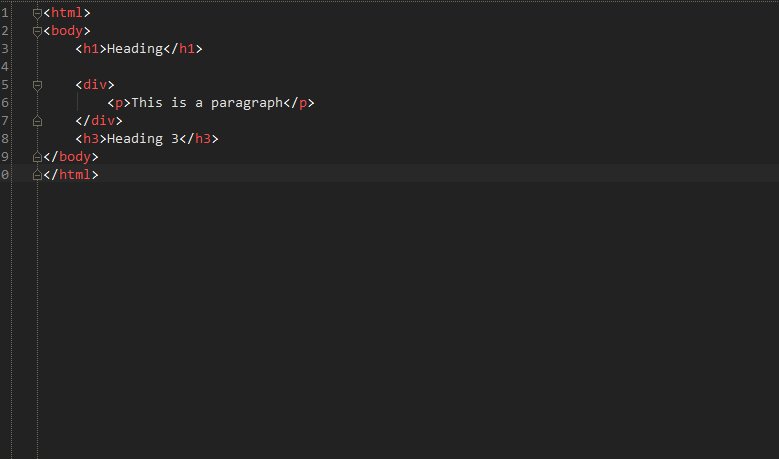
Editor Features
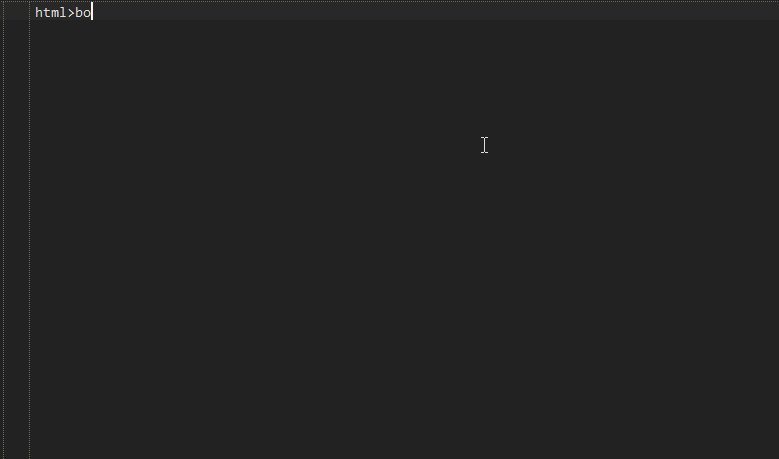
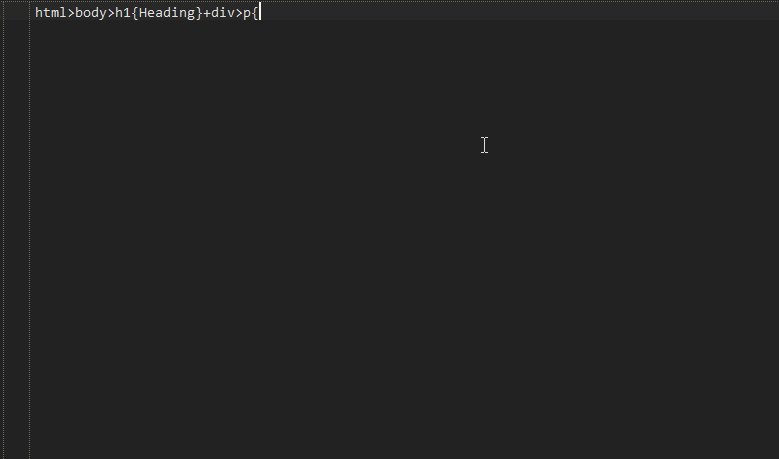
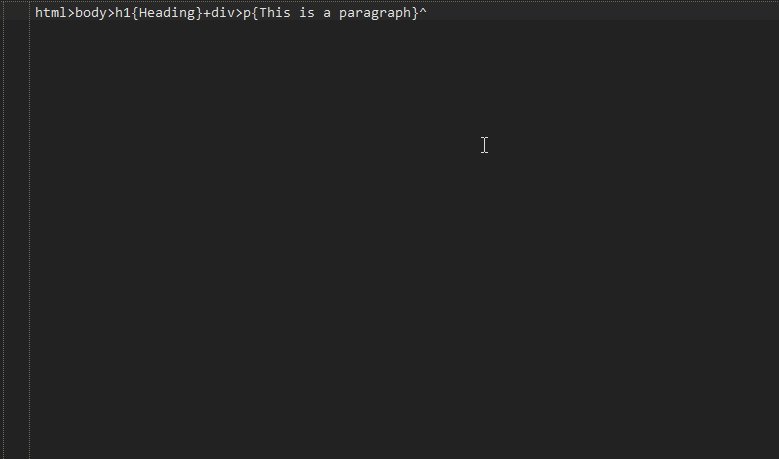
Emmet (Rapid HTML)
- Emmet out of the box (http://docs.emmet.io/)
- For HTML and CSS

Navigation

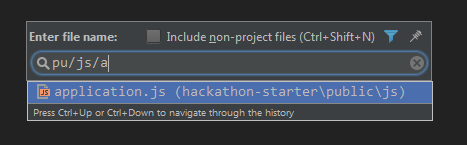
Navigation
Open File (Ctrl+Shift+N/⇧⌘O)
- Open a file by searching by its name
- Filter by type
- Fuzzy Search (Ex: ServicesTableCtrl -> SeTaC)
- History of recent searches

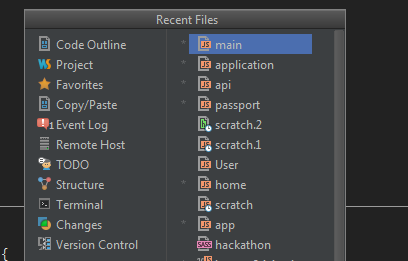
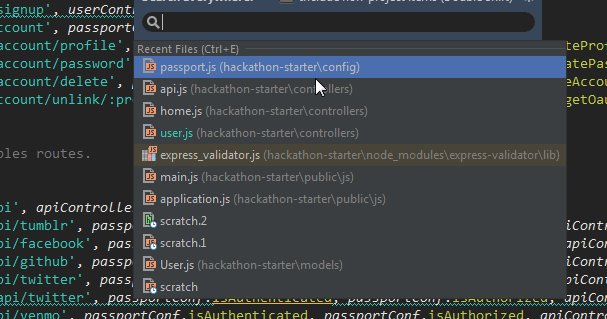
Navigation
Recent Files (Ctrl+E/⌘E)
- Show a list of the recently opened files
- Can be fuzzy filtered as well

Navigation
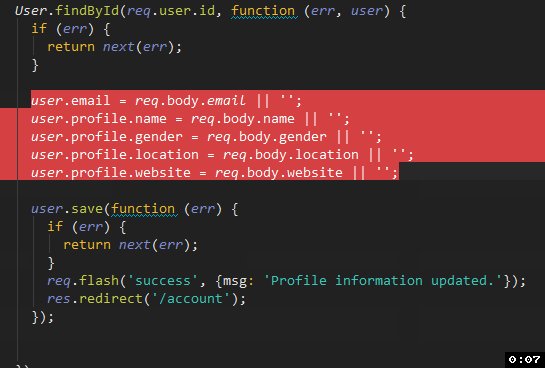
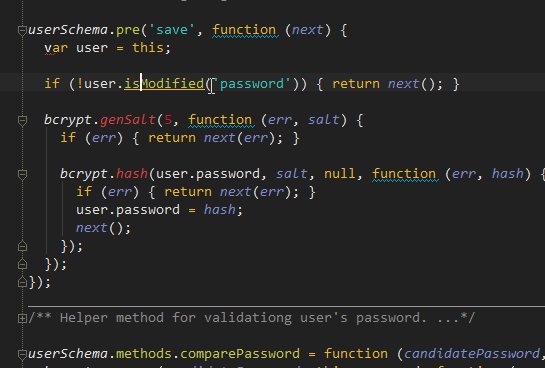
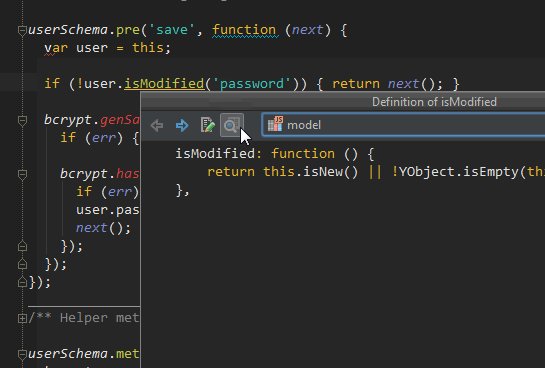
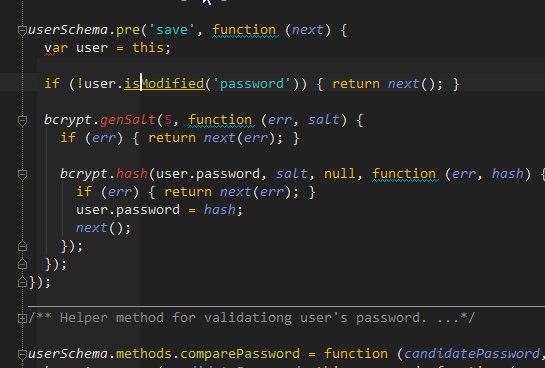
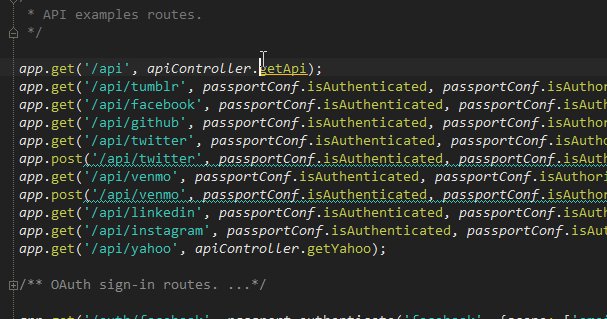
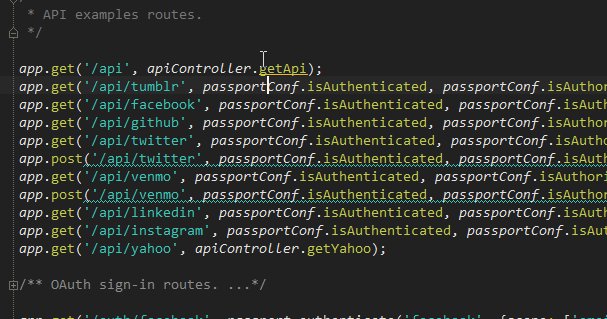
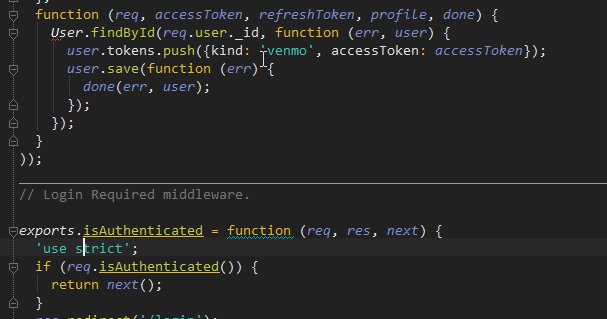
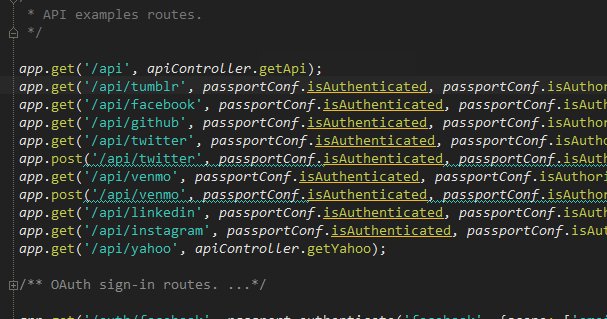
Jump to declaration (Ctrl+B/⌘B)

(Mine: F12)
Navigation
Back/Forward (Ctrl+Alt+Left/Right - ⌘[/])
- Navigate back and forth in your code
- Useful after "Jump To", "Go To Line"...

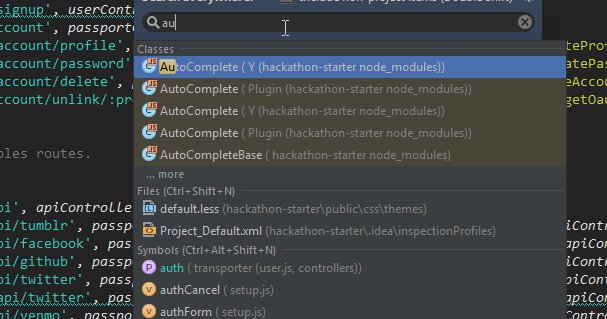
Navigation
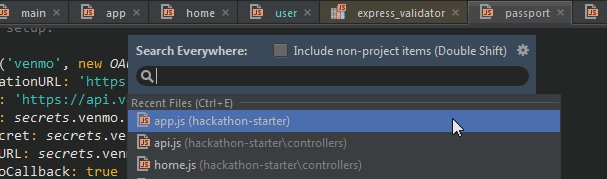
Search Everywhere (Shift Shift)
- Search everywhere: filename, classes, functions... even settings and commands!

Navigation
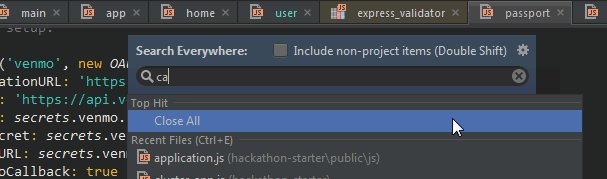
Abbreviations (Shift Shift)
- Allow definition of command aliases through "abbreviations" in the Keymap settings
- Ex: dl = Delete Line, ca = Close All...

Navigation
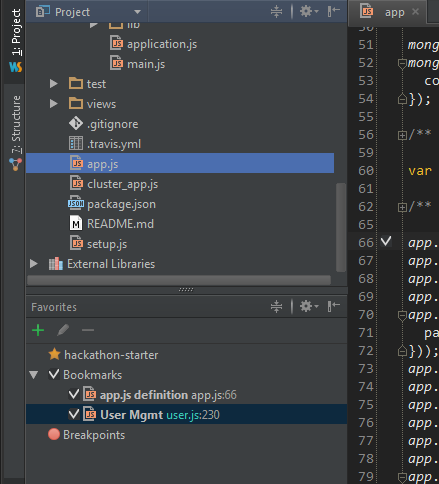
Bookmarks (F11, Mac: F3)
- Keep important code locations in bookmarks for quick access
- Label bookmarks
- Visualize bookmarks in the bookmark manager
(Mine: Ctrl+K Ctrl+K)
Navigation
Bookmarks (F11, Mac: F3)
(Mine: Ctrl+K Ctrl+K)

Windows

Windows
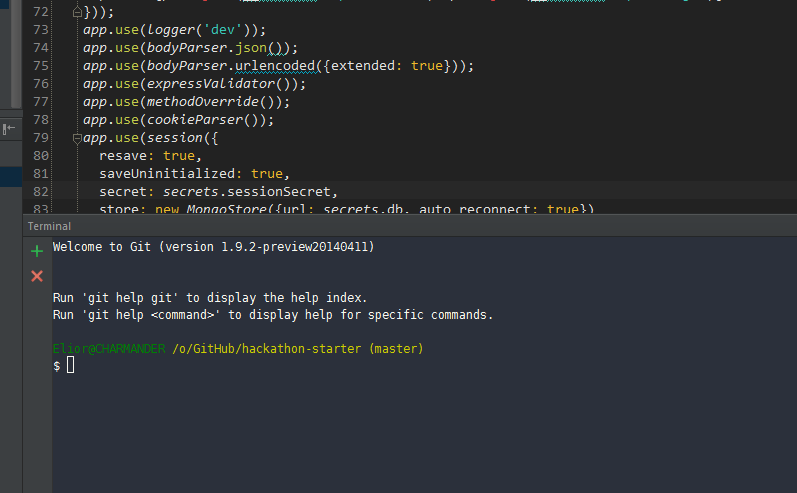
Terminal (Alt+F12/⌥F12) (Mine: Ctrl+Shift+T)

Windows
Terminal (Alt+F12/⌥F12) (Mine: Ctrl+Shift+T)
- Run a terminal without leaving the IDE
- You can have multiple tabs just like your favorite terminal
- Ability to specify which shell to run (even in Windows!)
- Copy/Paste, Ctrl+C/Ctrl+Z...
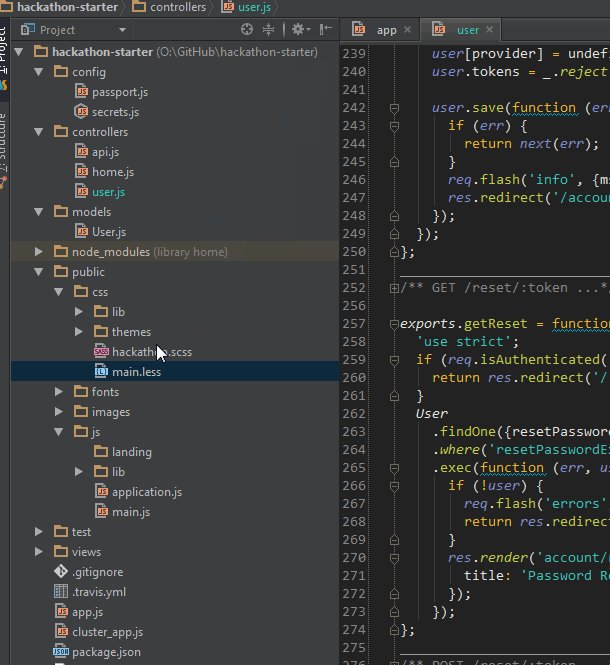
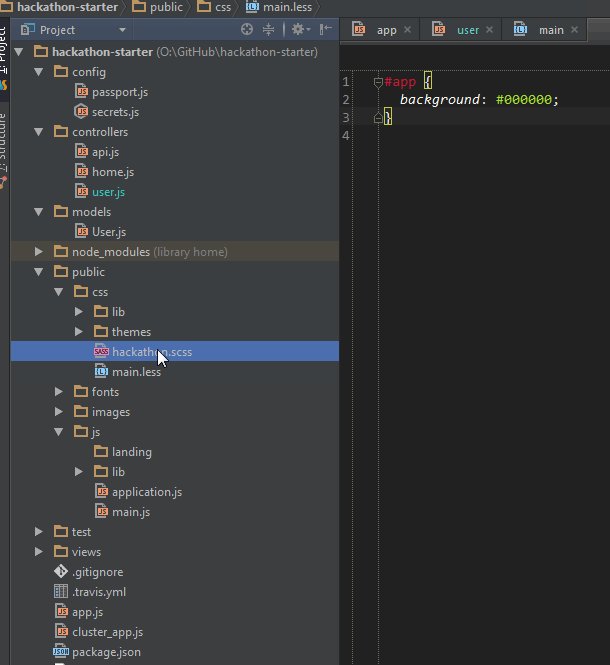
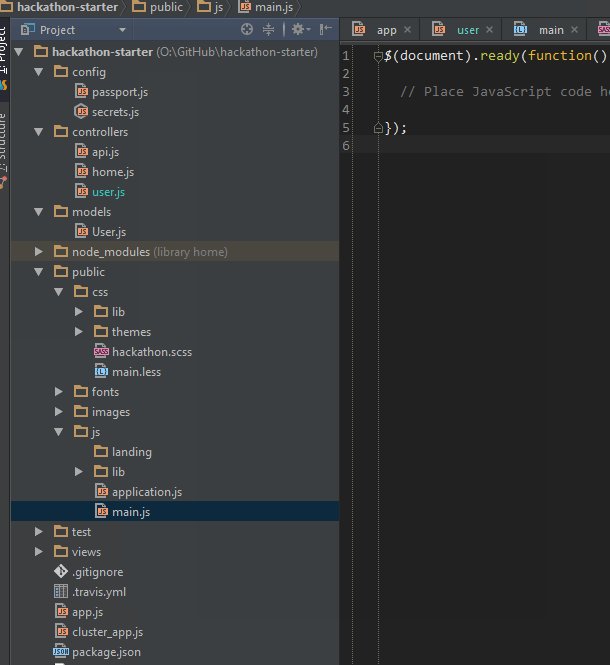
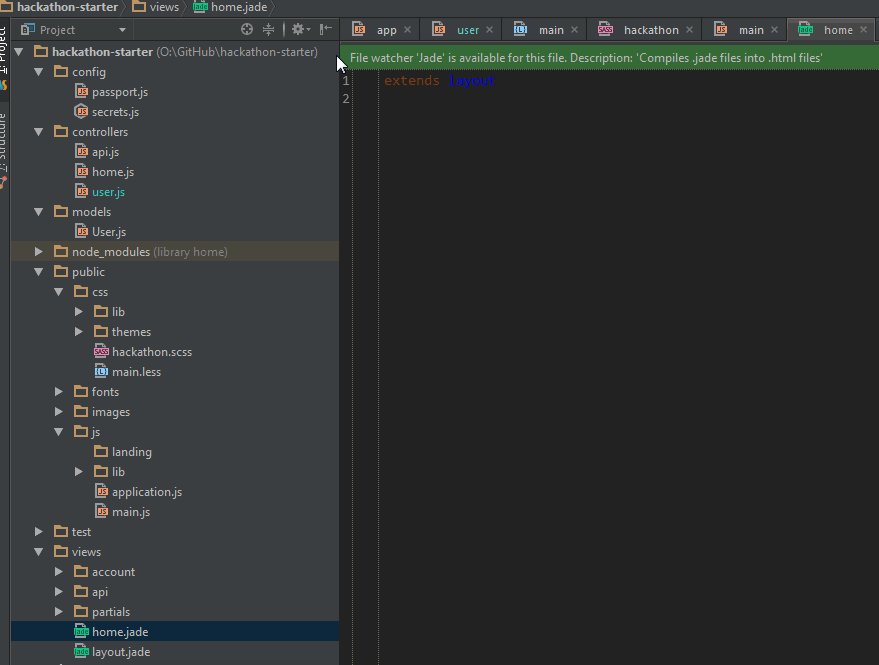
Windows
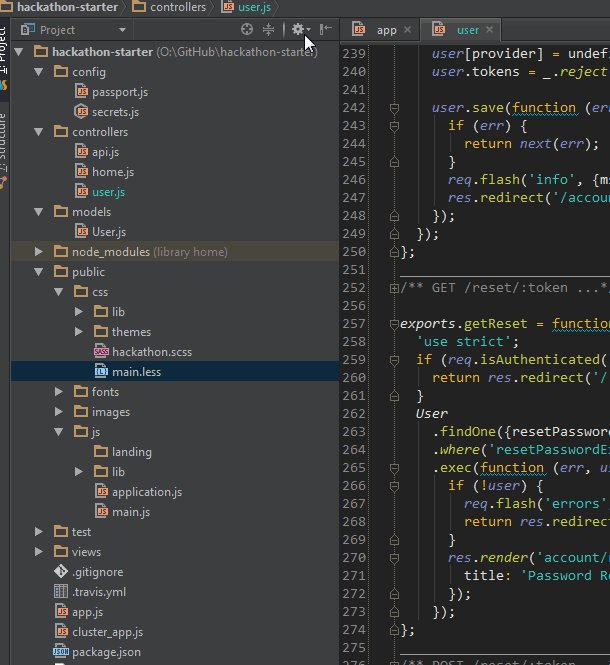
Scroll To Source/Scroll From Source
- Scroll the Project Tree at the location of the opened file
- Open file by selecting it in the Project Tree
- Quicker navigation
Windows
Scroll To Source

Windows
Scroll To Source

Windows
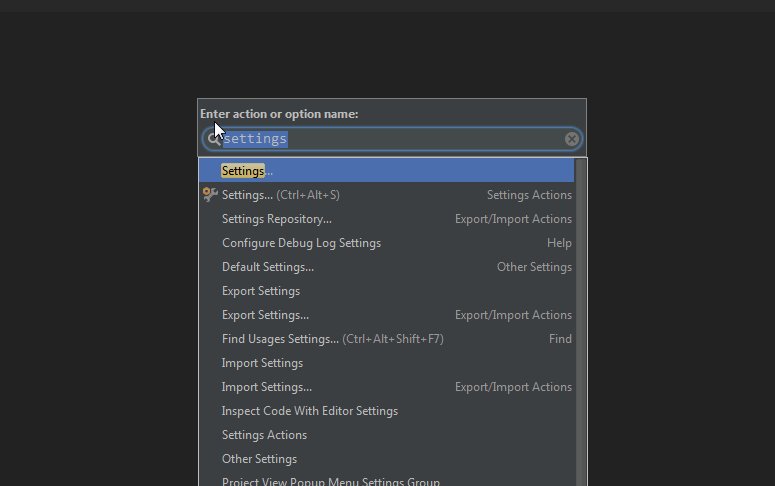
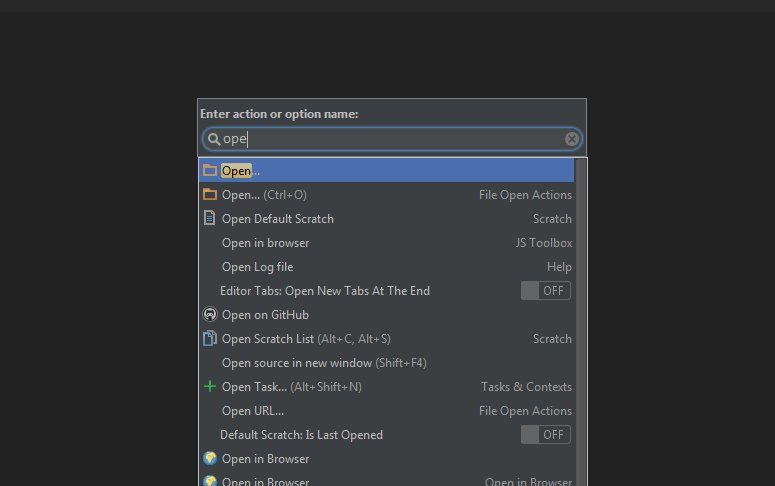
Run Command (Ctrl+Shift+A/⌘⇧A)

Windows
Run Command (Ctrl+Shift+A/⌘⇧A)
- You don't need to remember all 1000+ shortcuts, just search for the command!
- Works for all commands, windows, settings...
- Displays the assigned shortcut if there is one
- Allows quick toggle of Settings
Windows
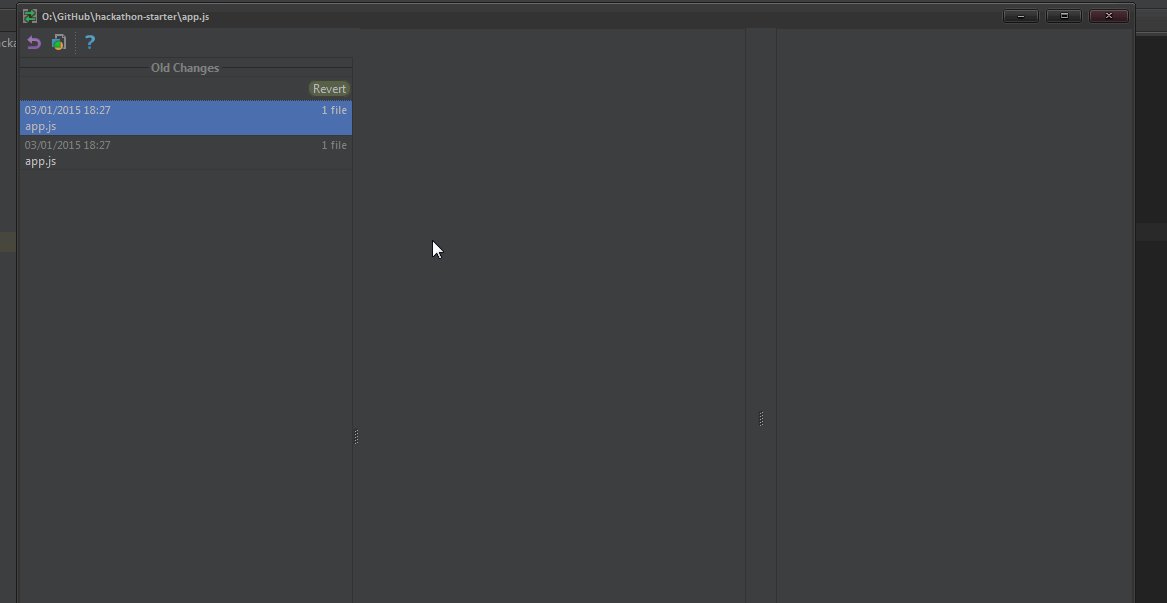
Local History (Mine: Ctrl+Shift+H)
- Any changes you made to files are kept in an history, independently of Git/other VCS
- Lifesaver for accidental deletions, git resets, rebases, merges...
- Provides an useful diff viewer for easy restoring
- Can keep up to three months (!) of history.
Windows
Local History (Mine: Ctrl+Shift+H)

Windows
Exclude Directories
- Exclude specific directories (ex: tmp, dist, bower...) from autocompletion, inspections, refactor...
- Improve responsiveness and memory footprint
- Easy include/exclude from the Project Tree
Windows
Code Style, Theme, Keymap switching
- Switch between themes, code styles and keymaps through the use of a shortcut
- Allow people importing their configuration without influencing your workflow
Windows
Full Screen Mode/Presentation Mode
- Also called "No Interruption Mode"
- Useful for Presentations/Teamwork
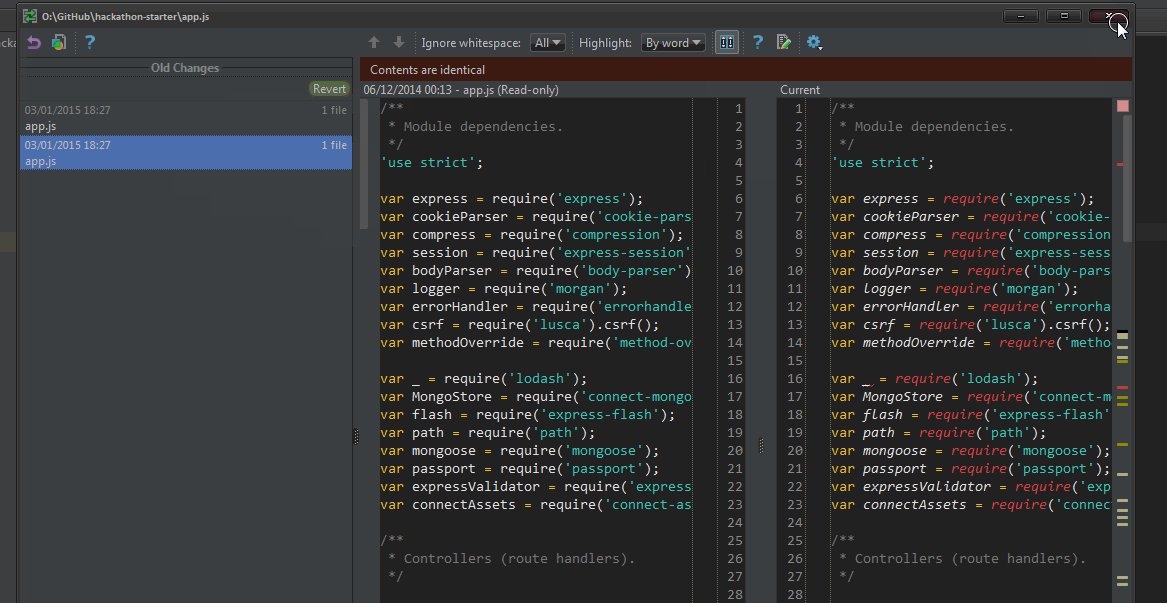
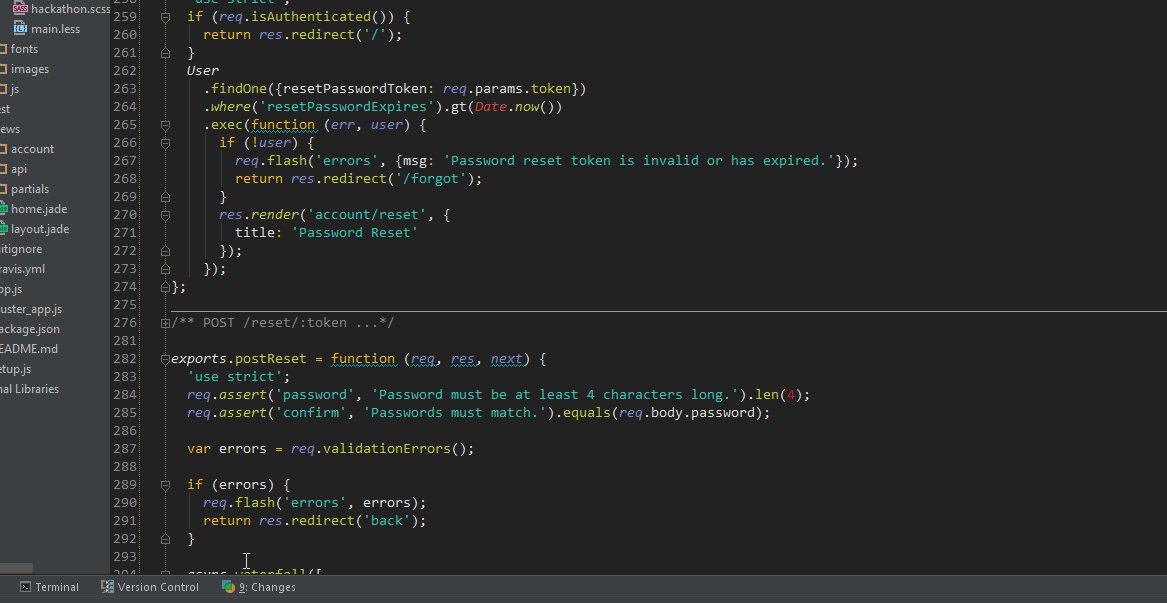
Git

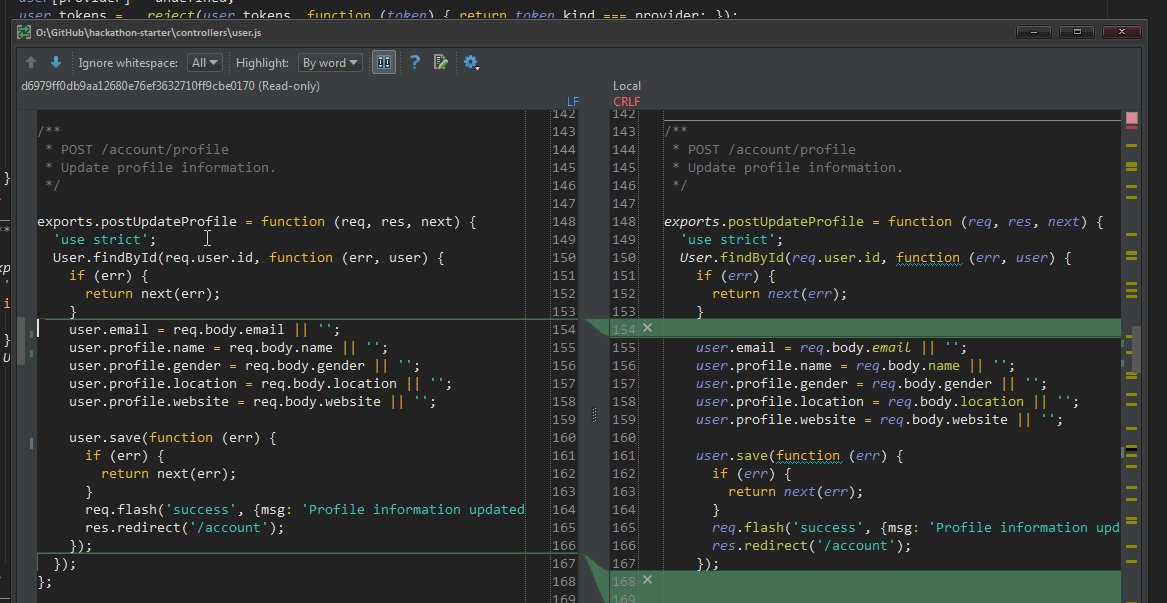
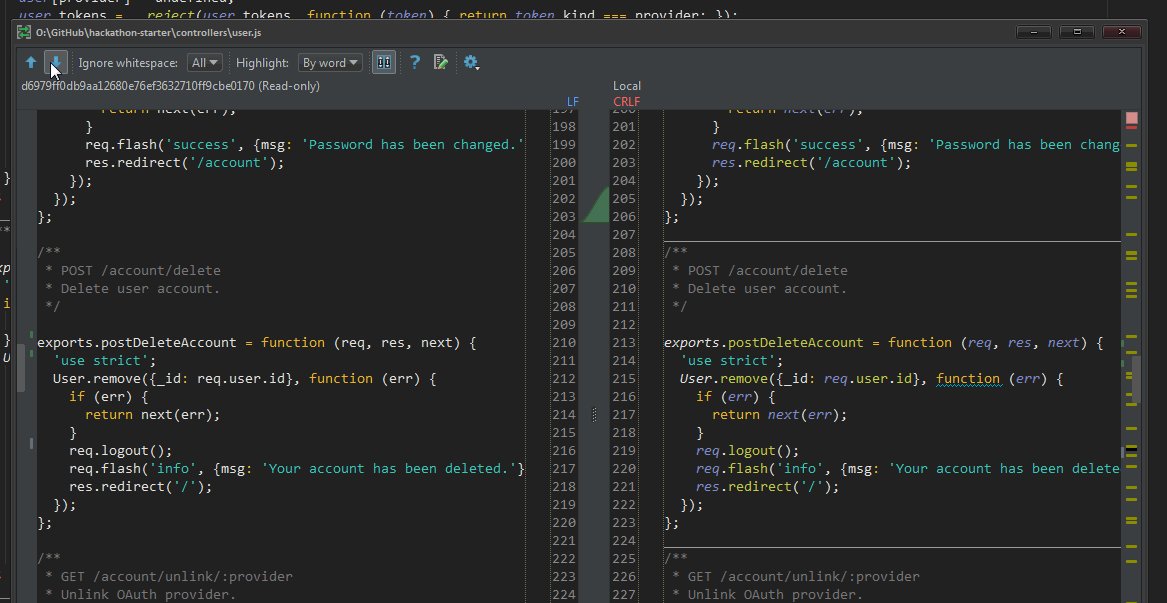
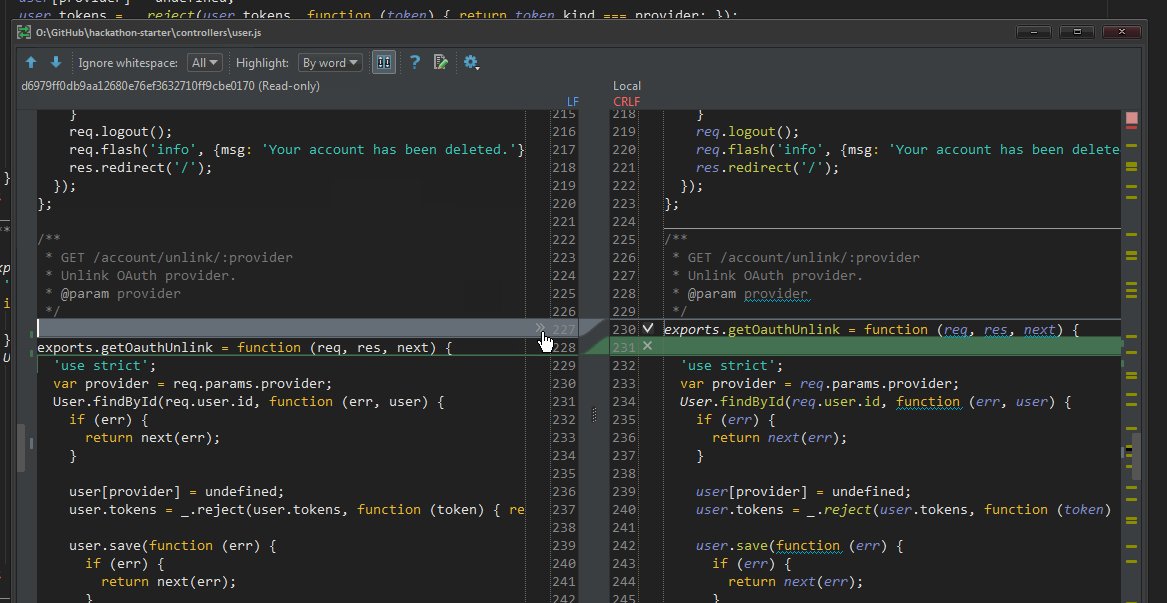
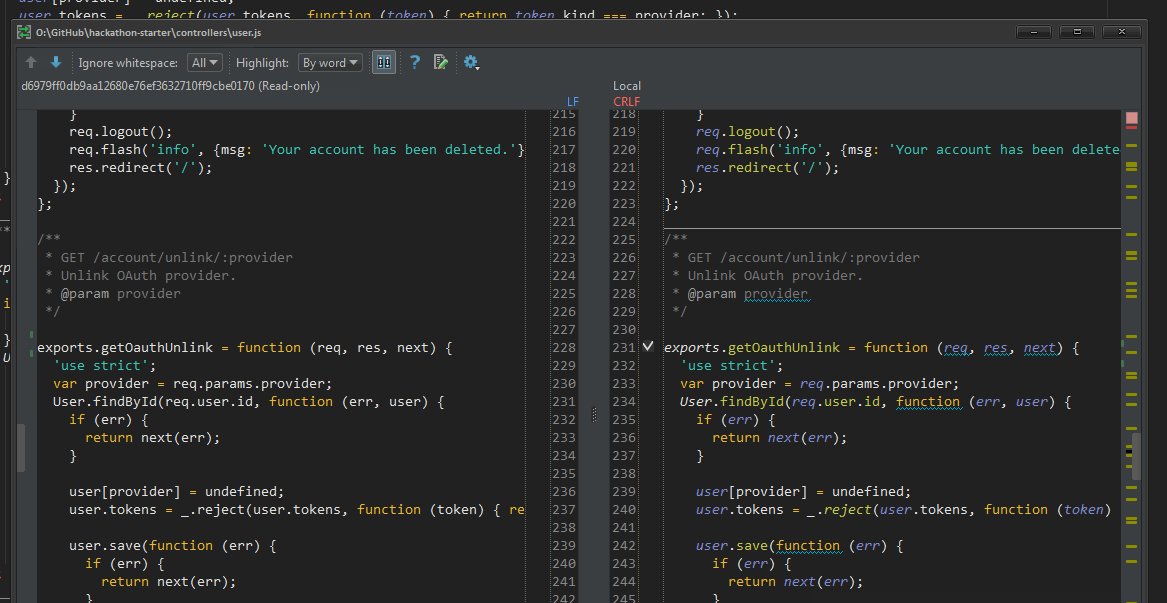
Git
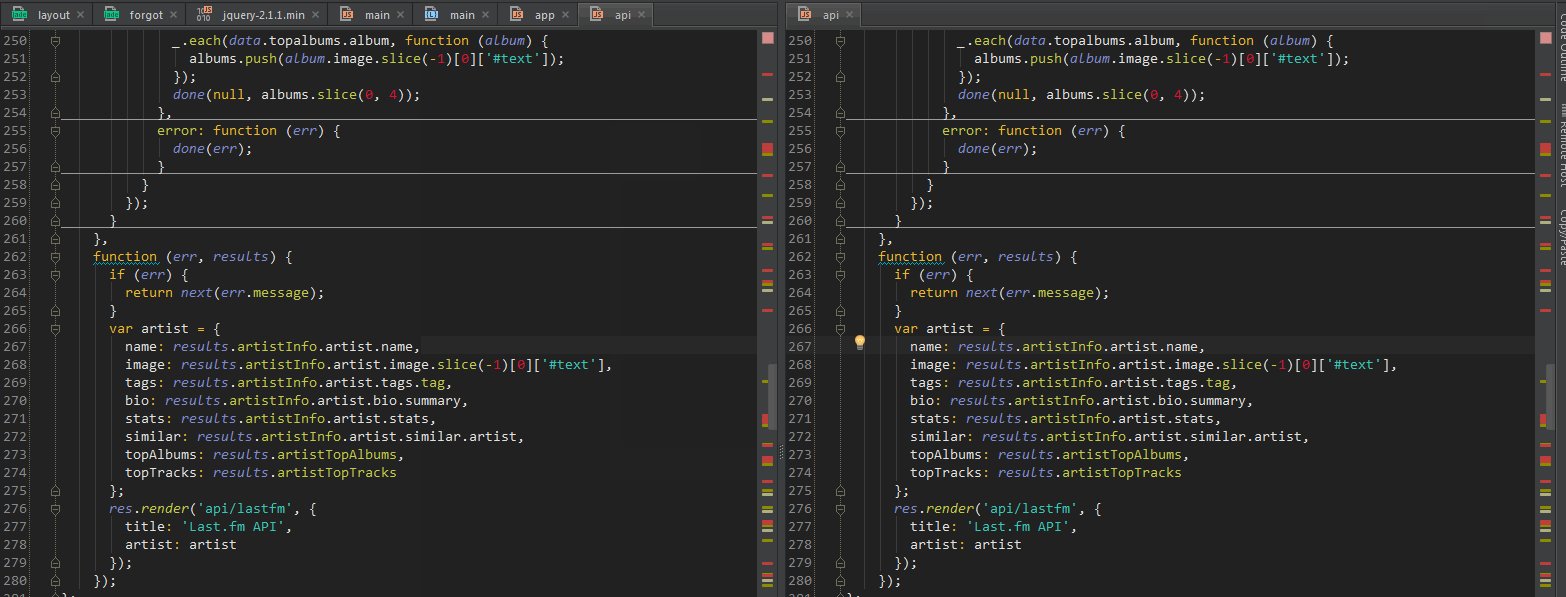
Diff Viewer (Mine: Ctrl+Shift+D)

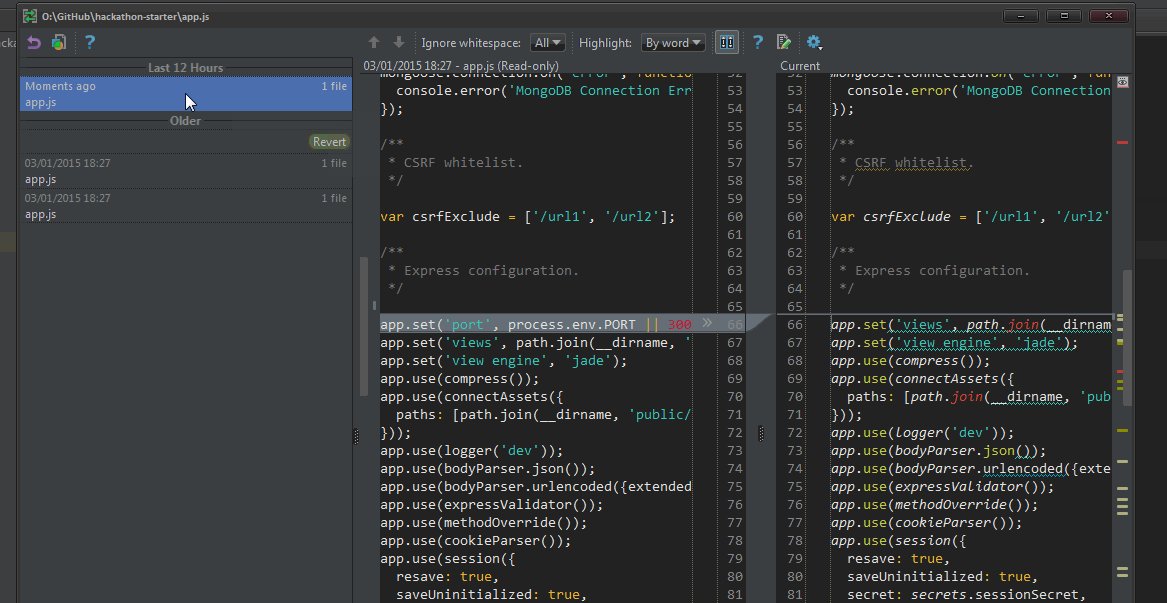
Git
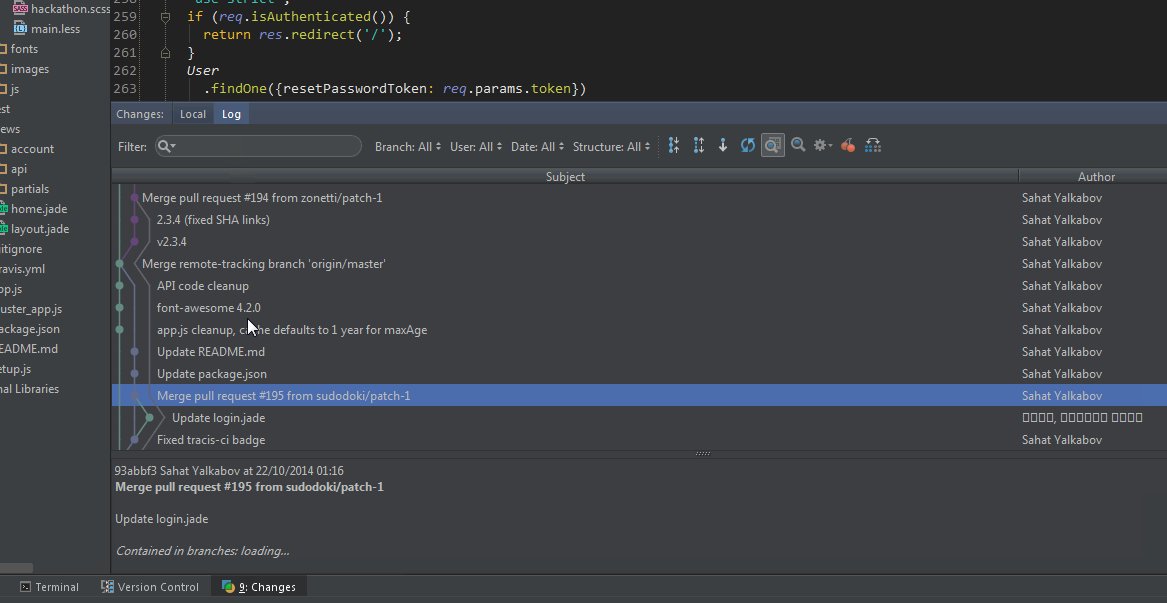
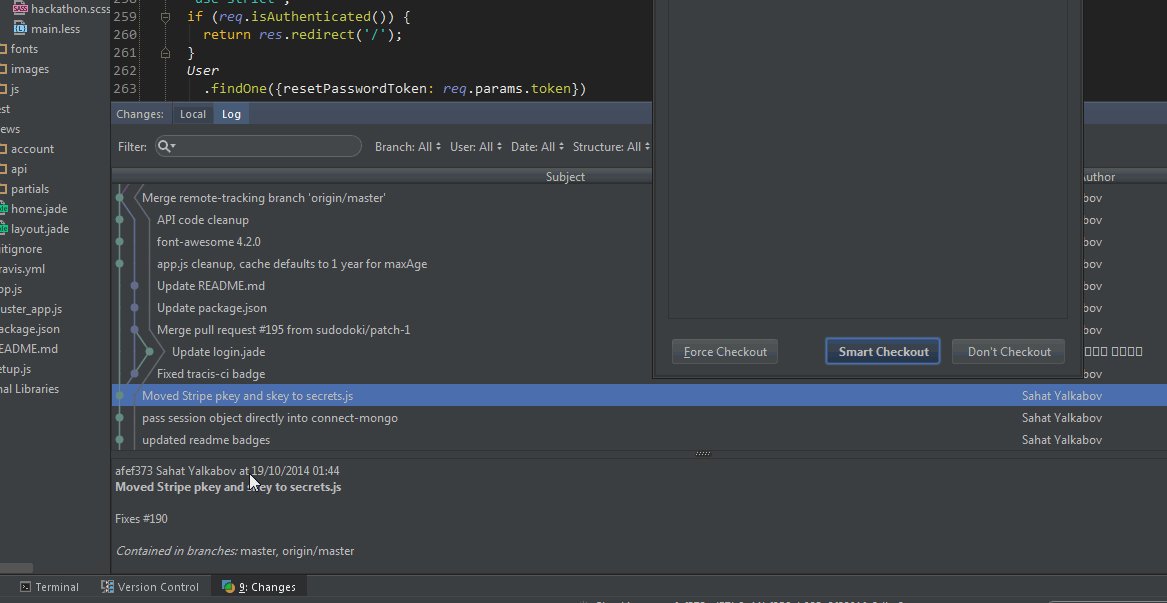
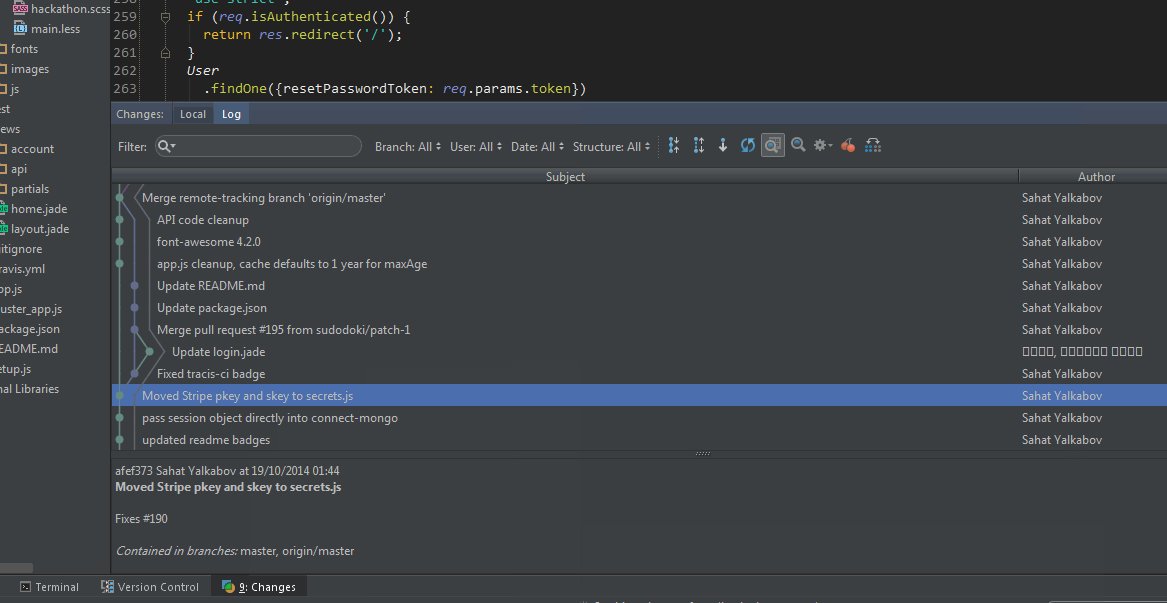
Log Tree Viewer

Git
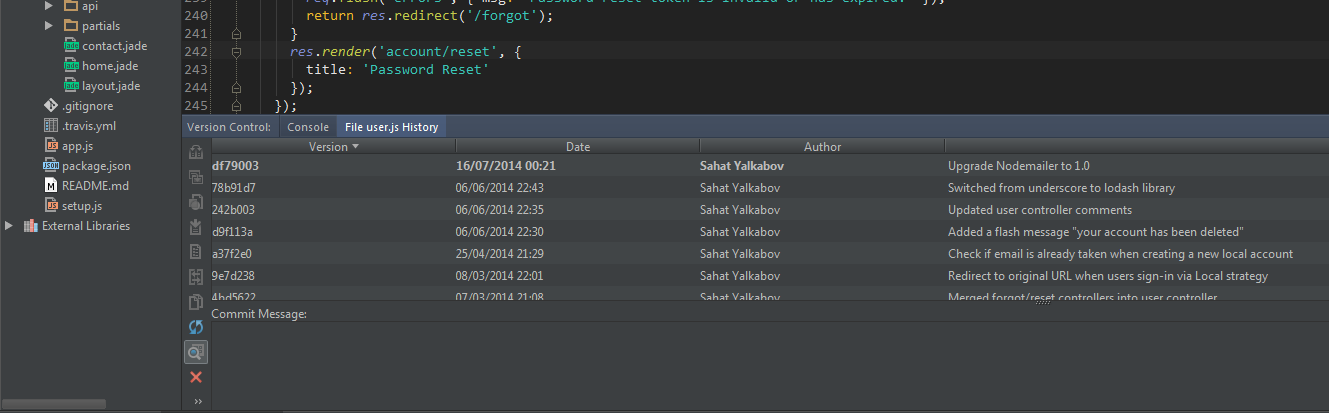
Show History

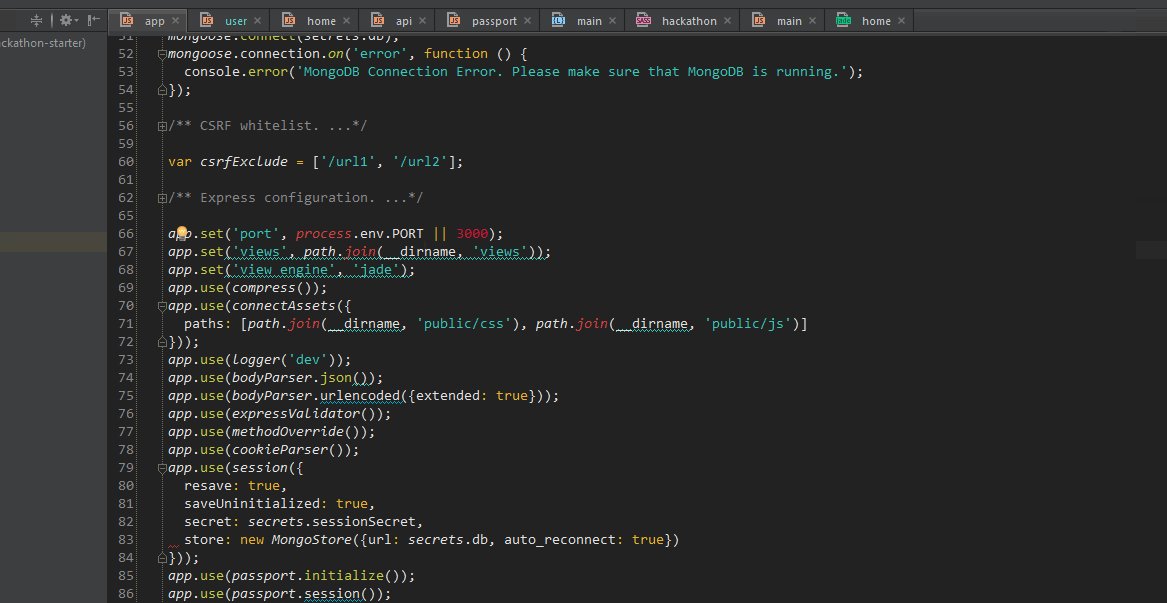
Git
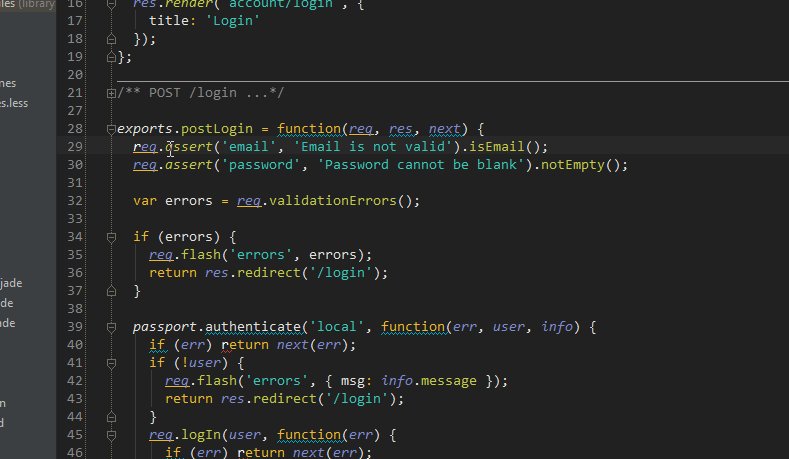
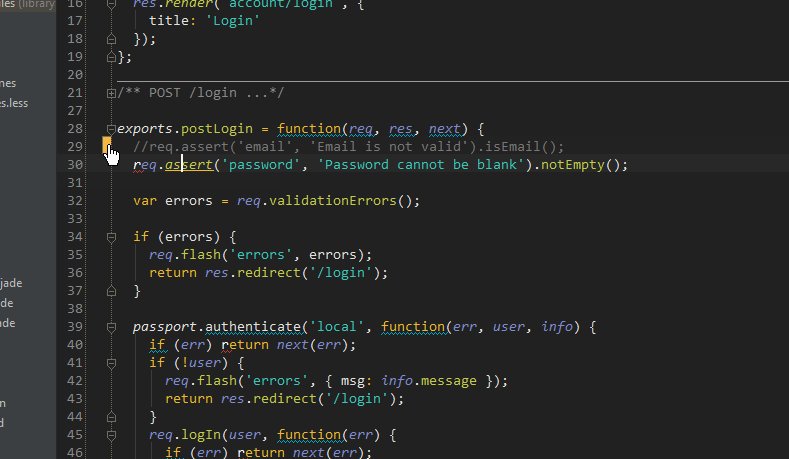
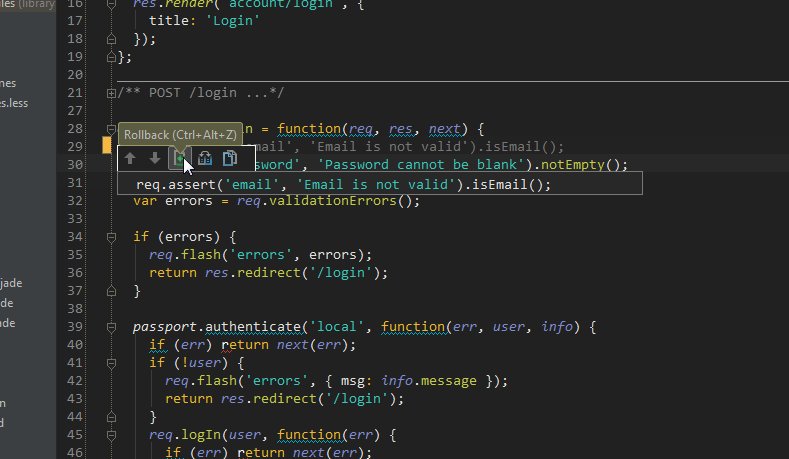
Changes margin
- See your changes directly in the left margin
- Added lines, Deleted Lines, Modified Lines
- Rollback specific lines instead of the whole file
Git
Changes margin

Plugins

Plugins
AngularJS
- Navigate to Controller/Directive/Filter...
- HTML Views autocompletion
- NGDoc Support
- Live templates for modules, directives, decorators...
- Code Inspections, Refactorings
Plugins
Symfony 2
- Overview of Services, Controllers, Forms...
- Quick navigation to Services, Twig Views, Resources...
- Autocompletion for Symfony bundles (Acme::DemoBundle)
- Autocompletion for services inside YAML/XML/INI files
- Autocompletion for Symfony annotations
- Support for Twig files: filters, includes, variables...
- Assetic support
- Composer support
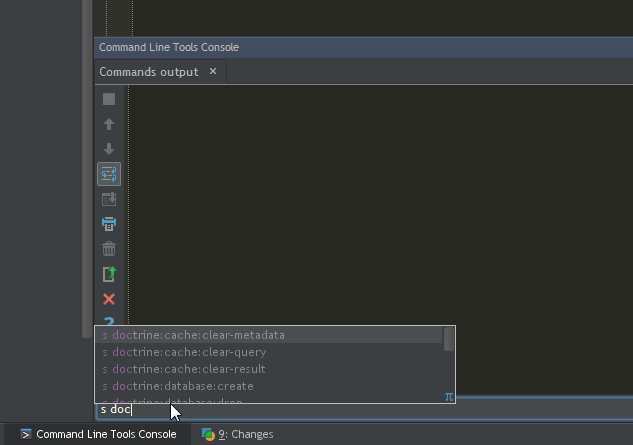
- Tools console to run Symfony commands directly in the IDE (independenly of the console)
- PSR-0, PSR-1, PHPCS, PHPUnit support
- Probably the best IDE for Symfony development
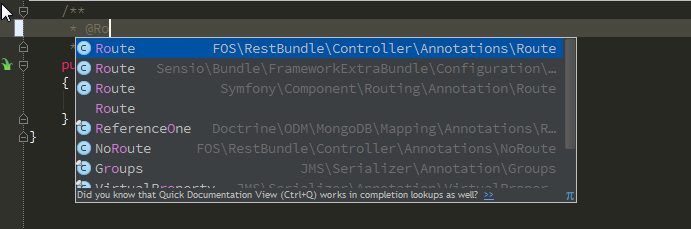
Plugins
Symfony 2 - Annotation completion

Plugins
Symfony 2 - Command Line Tools

Plugins
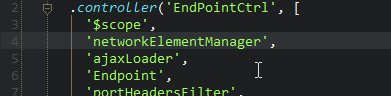
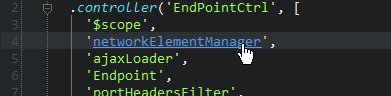
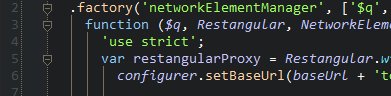
Navigate from literal
- Allow navigation from string literals
- Useful for node requires, angular services, php dynamic methods etc...

Plugins
Grunt/Gulp
- Launch Grunt/Gulp task directly from the IDE !
- Debug your gruntfile/gulpfile

Plugins
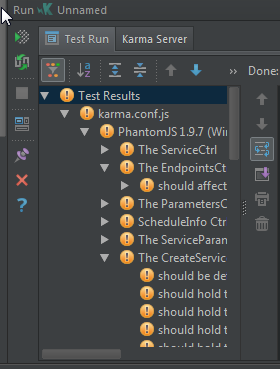
Karma/Mocha
- Run Karma/Mocha unit tests and see the results in the IDE
- Watch changes and rerun tests
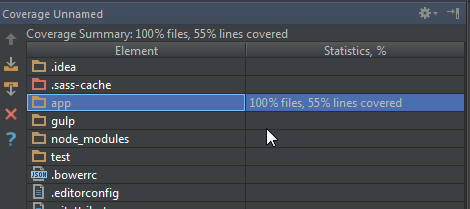
- Supports debugging and code coverage

Plugins
Karma/Mocha

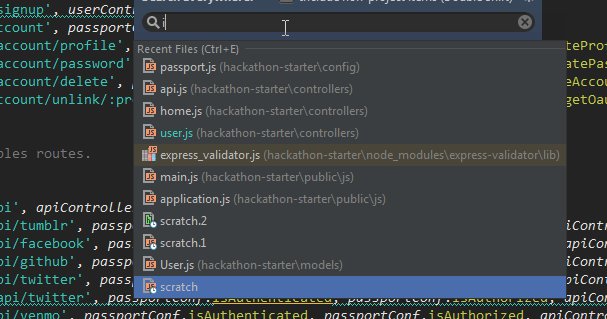
Plugins
Scratch files
- Open temporary files, that don't belong to the project
- Useful for code snippets, json responses, comparing code...
- Unleash the full power of the IDE for simple files

Plugins
Other plugins
- Markdown: syntax highlighting for md files
- Code Outline: Sublime Text's code outline
- JSCS: Javascript Code Style checker
- nginx: syntax hl for nginx configs
- Github: Open Github project, navigate issues...
- Shifter: Shortcuts to increment numbers, change case...
- Remote Sync: Work remotely, every change being transferred via FTP/SFTP. Ideal for prod servers.
- Tabdir: Enhances tabs
- Settings Repository: Share settings between instances of the IDE, useful for working home
That's it!
JetBrains
By Elior Boukhobza
JetBrains
Jetbrains
- 2,174



