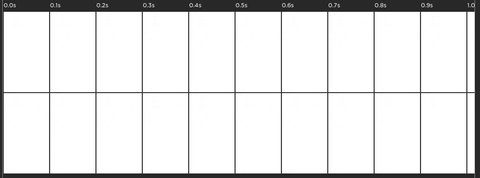
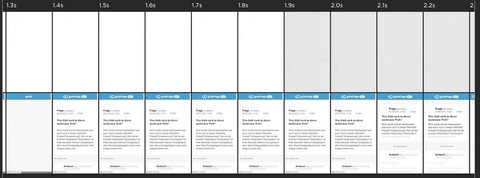
.ContentBody:empty {
animation: skeletonLoading 2s infinite;
background-image:
linear-gradient(var(--grey--lighter) 1.5rem, transparent 0),
linear-gradient(var(--grey--lighter) 1.5rem, transparent 0),
linear-gradient(var(--grey--lighter) 1.5rem, transparent 0),
linear-gradient(var(--grey--lighter) 1.5rem, transparent 0),
linear-gradient(var(--grey--lighter) 1.5rem, transparent 0);
/* relative position from top left corner for each line */
background-position:
0 0.5rem,
0 4.5rem,
0 6.5rem,
0 10.5rem,
0 12.5rem;
background-repeat: repeat-y;
/* line width for each line */
background-size:
7em 100%,
95% 100%,
85% 100%,
60% 100%,
30% 100%;
height: 15rem;
}