Atomic Design Methodology
Atoms, molecules, organisms, templates, and pages
Atomic Design is a methodology for creating design systems that emphasizes modularity and reusability.
Developed by Brad Frost, it breaks down user interfaces into fundamental building blocks, making them easier to manage and scale. By structuring components as Atoms, Molecules, Organisms, Templates, and Pages, Atomic Design ensures consistency, efficiency, and maintainability in both design and development.
Introduction to Atomic Design
1
Atoms
2
Molecules
3
Organisms
5
Pages
4
Templates





If atoms are the basic building blocks, then the atoms of our interfaces serve as the foundational building blocks that comprise all our user interfaces.
These atoms include basic HTML elements like form labels, inputs, buttons, and others that can’t be broken down any further without ceasing to be functional.
Atoms

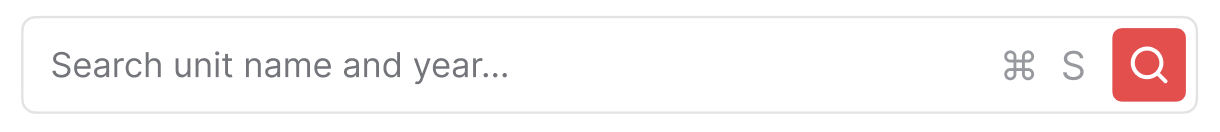
Molecules are relatively simple groups of UI elements functioning together as a unit.
For example, a form label, search input, and button can join together to create a search form molecule.
Molecules

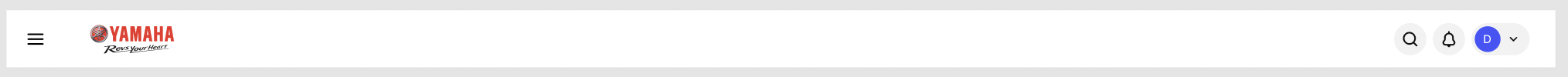
Organisms are relatively complex UI components composed of groups of molecules and/or atoms and/or other organisms. These organisms form distinct sections of an interface.
Let’s revisit our search form molecule. A search form can often be found in the header of many web experiences, so let’s put that search form molecule into the context of a header organism.
Organisms

Templates are page-level objects that place components into a layout and articulate the design’s underlying content structure.
To build on our previous example, we can take the header organism and apply it to a homepage template.
Templates

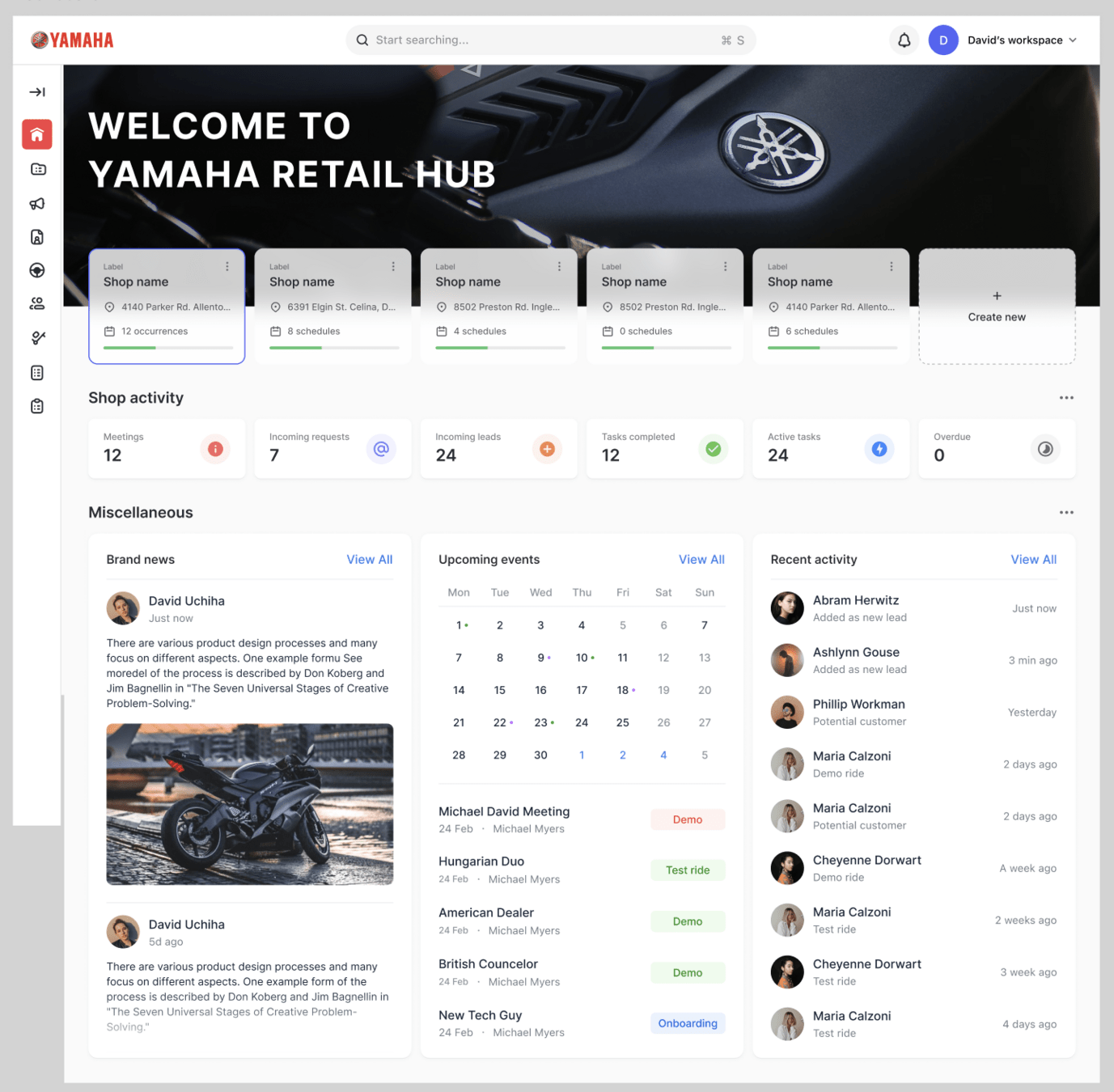
Pages are specific instances of templates that show what a UI looks like with real representative content in place.
Building on our previous example, we can take the homepage template and pour representative text, images, and media into the template to show real content in action.
Pages

-
The part and the whole
Advantages of atomic design
One of the biggest advantages atomic design provides is the ability to quickly shift between abstract and concrete. We can simultaneously see our interfaces broken down to their atomic elements and also see how those elements combine together to form our final experiences.
-
Clean separation between structure and content
Atomic design gives us a language for discussing the structure of our UI patterns and also the content that goes inside those patterns. While there is a clean separation between the content structure skeleton (templates) and the final content (pages), atomic design recognizes the two very much influence each other.
Storybook
Minimal
By Elizabeth Anatskaya
Minimal
- 272



