Тестирование:
гайд от "чайников"
"...все, что мы хотели знать, но боялись спросить - теперь готовы рассказать вам..."

Что можно тестировать во фронтенде?
- функциональность
- надежность
- практичность
- эффективность
- сопровождаемость
- переносимость
Аспекты качества:
Ok, Google?
Что же можно тестировать на клиентской стороне:
- UI
- JS
- Производительность
Как можно тестировать

OK, Google?
Уровни тестирования:
-
Модульное
- Интеграционное
- Системное
Объекты тестирования
- Функциональное
- Регрессионное
- Конфигурационное
- Производительности
Чем можно тестировать?

Jasmine

Jasmine

Jasmine
function helloWorld() {
return "Hello world!";
}
describe("Hello world", function() {
it("says hello", function() {
expect(helloWorld())
.toEqual("Hello world!");
});
});Jasmine
-
describe - определение набора тестов
-
it - определение теста внутри набора тестов
-
expect - ожидания
Good Result

SpecRunner.html
Good Result

Jasmine matchers
| Matcher | Описание |
|---|---|
| toBe | равно |
| toEqual | тождество |
| toMatch | регулярное выражение |
| toBeDefined/Undefined | проверка на существование |
| toBeNull | null |
| toBeTruthy/False | истина или ложь |
И ещё...
| Matcher | Описание |
|---|---|
| toContain | наличие подстроки в строке |
| toBeLessThan/GreaterThan | сравнение |
| toBeCloseTo | сравнение дробных значений |
| toThrow | перехват исключений |
| expect(false).not.toBeTruthy() | Исключение not |
Jasmine async
describe('Асинхронно', function() {
var a, async;
a = 0;
async = function() {
return setTimeout((function() {
return a = 5;
}), 1000);
});
return it('асинхронное выполнение кода', function() {
runs(function() {
return async();
});
return waitsFor((function() {
return a === 5;
}), 'значение должно быть изменено', 3000);
});
});Jasmine features
http://jasmine.github.io/
Jasmine плагины
- Jasmine jQuery
- Underscore Matchers for Jasmine
- AngularJS Matchers
Gremlins

Gremlins
Имитация действий пользователя
- заполнение форм
- клики
- нажатие на кнопки
- скроллинг

Gremlins
var horde = gremlins.createHorde()
horde.unleash();gremlins.createHorde()
.gremlin(gremlins.species.formFiller())
.gremlin(gremlins.species.clicker()
.clickTypes(['click']))
.gremlin(gremlins.species.scroller())
.gremlin(function() {
window.$ = function() {};
})
.unleash();Gremlins
логи в консоли
gremlin formFiller input 5 in <input type="number"
name="age">
gremlin formFiller input
pzdoyzshh0k9@o8cpskdb73nmi.r7r
in <input type="email" name="email">
gremlin clicker click at 1219 301
gremlin scroller scroll to 100 25
...Gremlins
mogwais

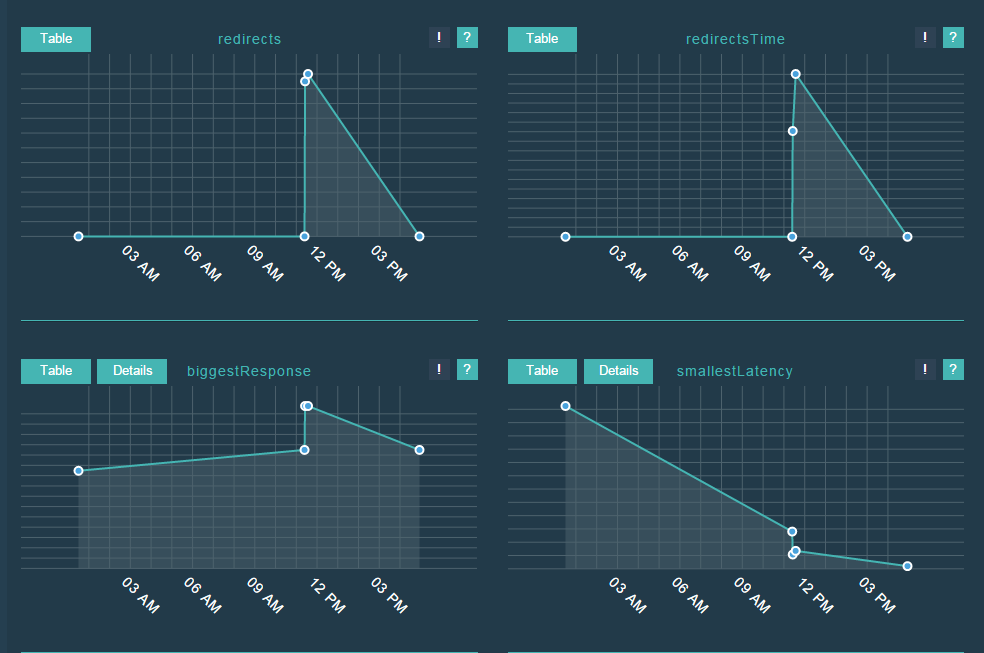
Phantomas
grunt-phantomas


npm install grunt-phantomasphantomas: {
gruntSite : {
options : {
indexPath : './phantomas/',
options : {},
url : 'www.google.com',
buildUi : true
}
}
}$ grunt
options : {
assertions : {
assetsWithQueryString : 3,
bodyHTMLSize : 10500,
jsErrors : 0
},
indexPath : './phantomas/',
url : 'www.google.com/'
}Параметры
- options
- indexPath
- assertions
- additionalStylesheet
- output
- group
- url
Options
- viewport : [width]x[height]
- verbose
- user-agent : 'Custom user agent'
- disable-js
- analyze-css
- screenshot : [file name]
- wait-for-selector : [CSS selector]
CasperJS


$ npm install casperjsvar casper = require('casper').create();
casper.start('http://casperjs.org/',
function() {
this.echo(this.getTitle());
});
casper.run();$ casperjs sample.js
CasperJS, a navigation scripting and
testing utility for PhantomJS
and SlimerJSvar links = [];
var casper = require('casper').create();
function getLinks() {
var links = document
.querySelectorAll('h3.r a');
return Array.prototype.map.call(links,
function(e) {
return e.getAttribute('href');
});
}
casper.start('http://google.com/', function() {
this.fill('form[action="/search"]',
{ q: 'casperjs' }, true);
});
casper.then(function() {
links = links.concat(this
.evaluate(getLinks));
});
casper.run(function() {
this.echo(links.length + ' links found:');
this.echo(' - ' + links.join('\n - '))
.exit();
});$ casperjs googlelinks.js
19 links found:
- https://github.com/n1k0/casperjs
- https://github.com/n1k0/casperjs/issues/2
- https://github.com/n1k0/casperjs/tree/master/samples
- https://github.com/n1k0/casperjs/commits/master/
- http://www.facebook.com/people/Casper-Js/100000337260665
- http://www.facebook.com/public/Casper-Js
- http://hashtags.org/tag/CasperJS/
- http://www.zerotohundred.com/newforums/members/casper-js.html
- http://www.yellowpages.com/casper-wy/j-s-enterprises
- http://local.trib.com/casper+wy/j+s+chinese+restaurant.zq.html
- http://www.phantomjs.org/
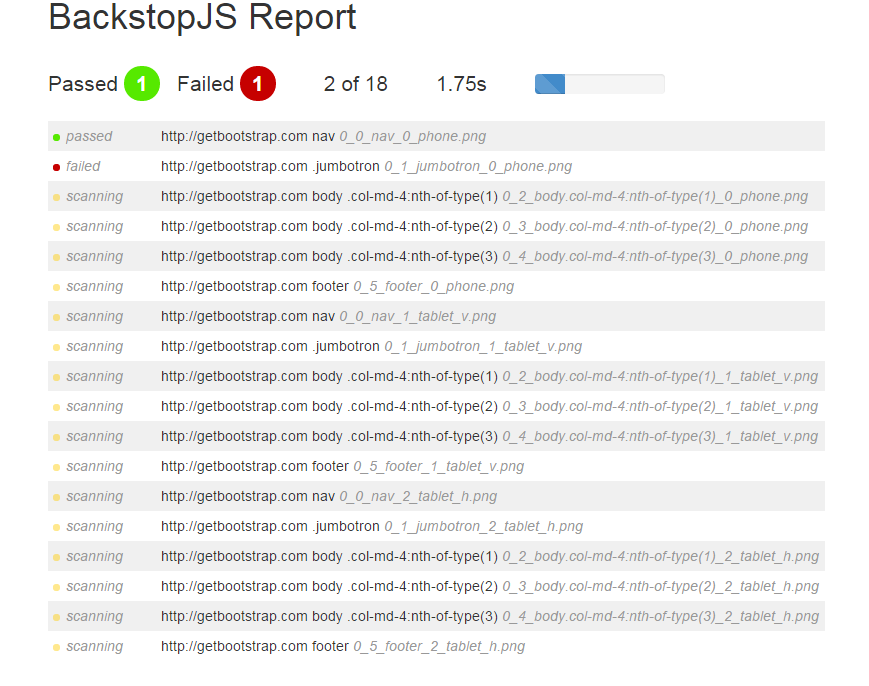
........BackstopJS
npm install backstopjs
cd node_modules/backstopjs
npm install -g casperjs
npm install phantomjs
npm install -g gulp$ gulp genConfig
"viewports": [
{
"name": "phone",
"width": 320,
"height": 480
},
{
"name": "tablet_v",
"width": 568,
"height": 1024
},
{
"name": "tablet_h",
"width": 1024,
"height": 768
}
],
"scenarios": [
{
"label": "Test",
"url": "../../index.html",
"hideSelectors": [],
"removeSelectors": [
"#carbonads-container"
],
"selectors": [
".jumbotron",
"footer"
]
}
], "paths": {
"bitmaps_reference": "../../backstop_ref",
"bitmaps_test": "../../backstop_test",
"compare_data": "../../compare.json"
},
"engine": "phantomjs",
"report": ["CLI", "browser"]$ gulp reference$ gulp test

./backstop_data/casper_scripts"onReadyScript": "filename.js"module.exports = function(casper, scenario) {
casper.echo( 'Clicking button' );
casper.click( '.toggle' );
}Как начать?
Зачем я это делаю?
-
Решение задачи
-
Свои интересы
-
От простого с сложному
Все равно не получается начать?
- Создать форму "Обратная связь"
- Добавить валидацию для полей формы
- Создать тест для проверки валидации с различными данными
- Создать тест для проверки визуальной работы валидации формы
- Создать тест который покажет повторяющиеся и неиспользуемые селекторы
- Добавить на страницу таблицу в которую будут сохраняться данные из формы
- Создать тест, который проверит, что страница не "едет" при больших размерах текстов
- Создать тест, который проверит что бы записей в таблице было не больше 20
- Создать тест который покажет среднее количество запросов страницы, замеряя параметры каждые 5 секунд в течении одной минуты
- Проверить возникновение JS ошибок
- Приготовить чай с печеньками
- Протестировать
- Наслаждаться жизнью :)

Полезные ссылки
На пути к совершенству...

Спасибо за внимание!

Ваши вопросы!
WSD Testing
By elizaveta_s
WSD Testing
- 3,877