introduction to graphql
A new way to think about api's
Introduction to GraphQL
Look at syntax for querying data
AGENDA
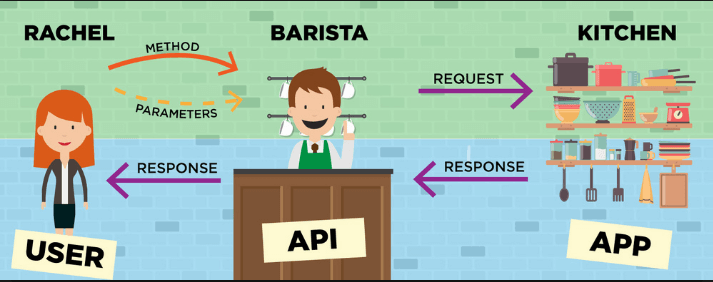
Whats an API?
Quick look at REST
GraphQL - An Example
Client and Server side code
GraphQL through the lens.
How a few companies leverage GraphQL
Summary
Takeaways, Strenghth & Weakeness
API
API

what is an API?

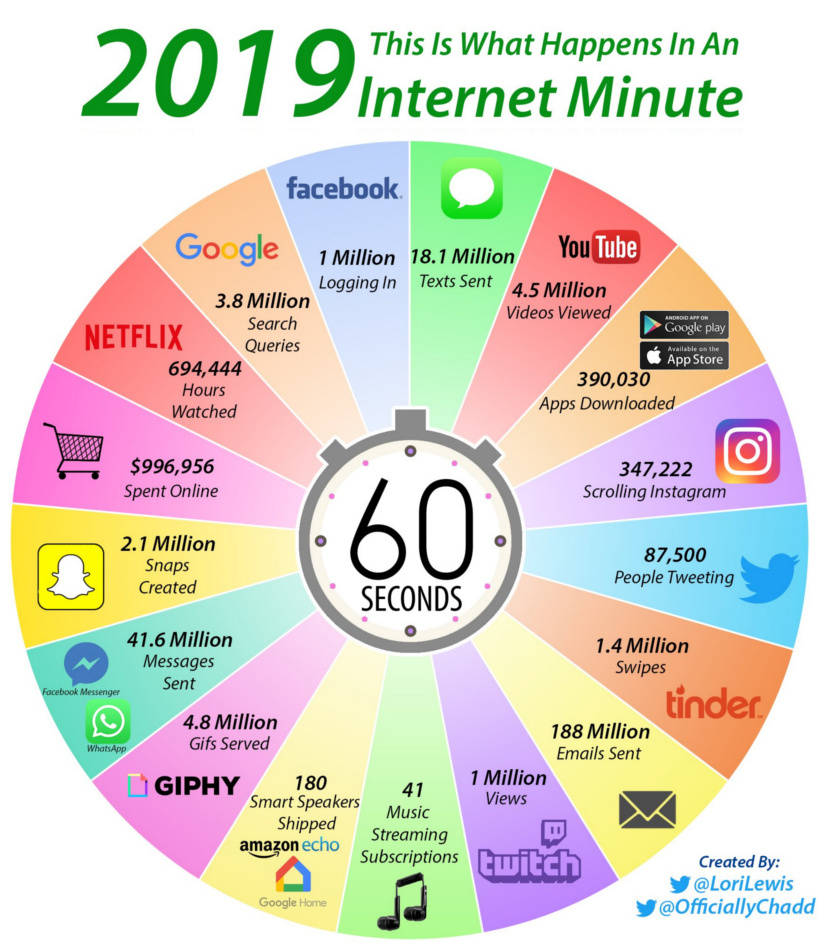
we utilize api's everyday

api styles

rest example
blog api
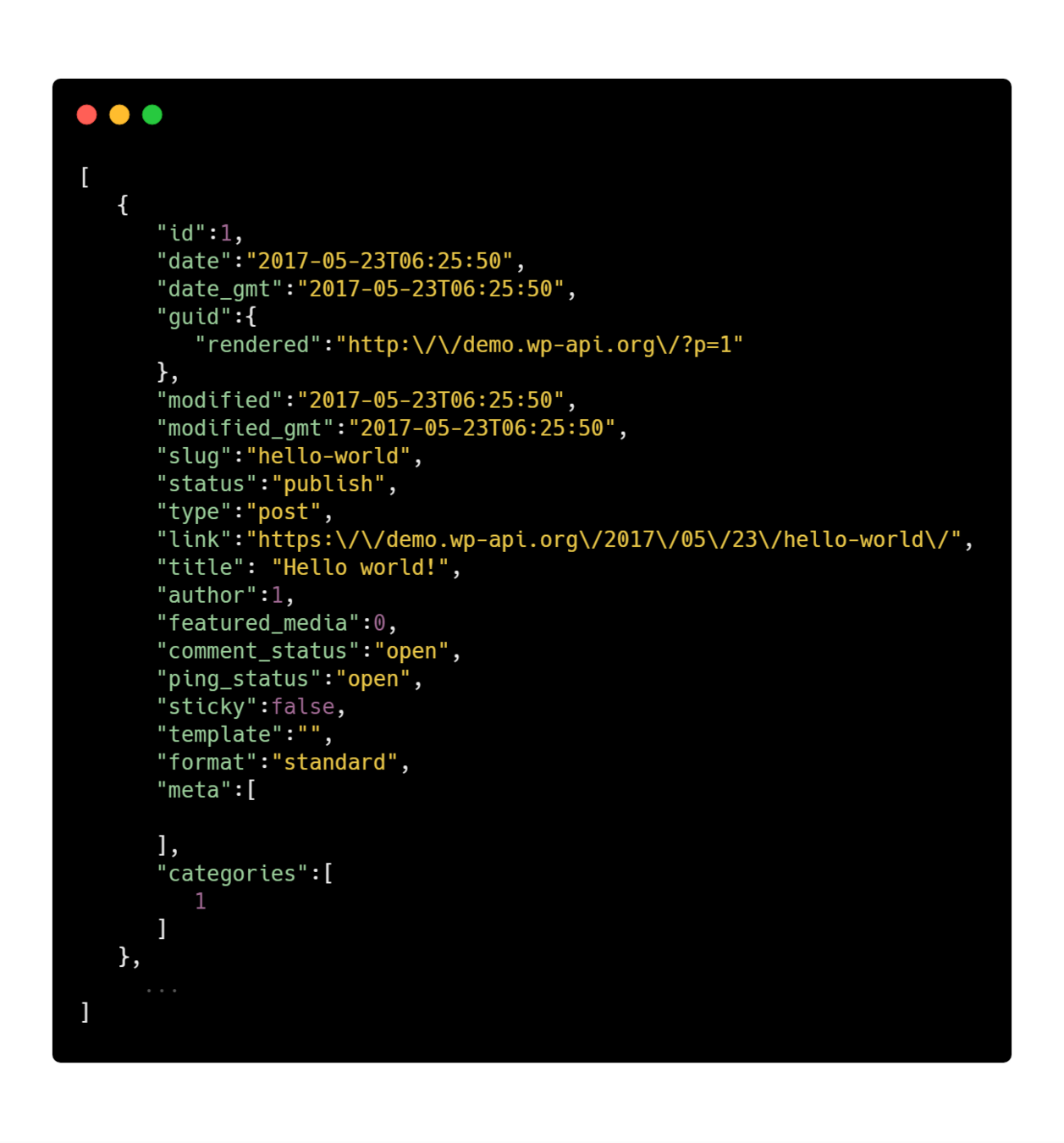
rest API
GET https://<server>/blog/posts/

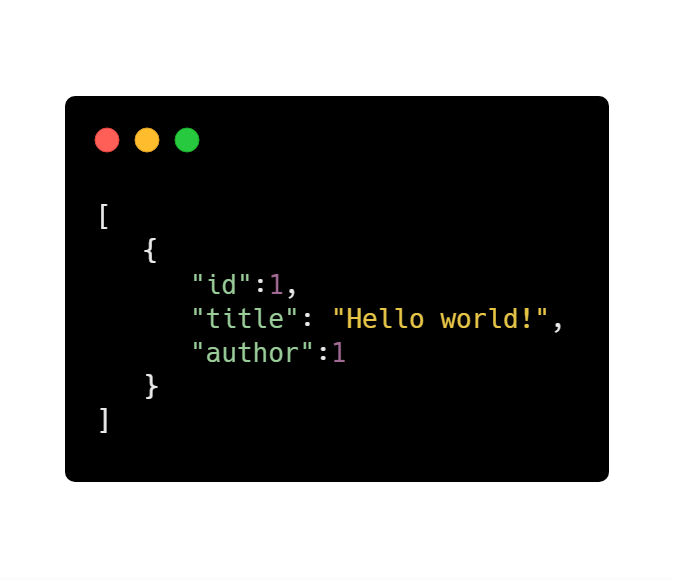
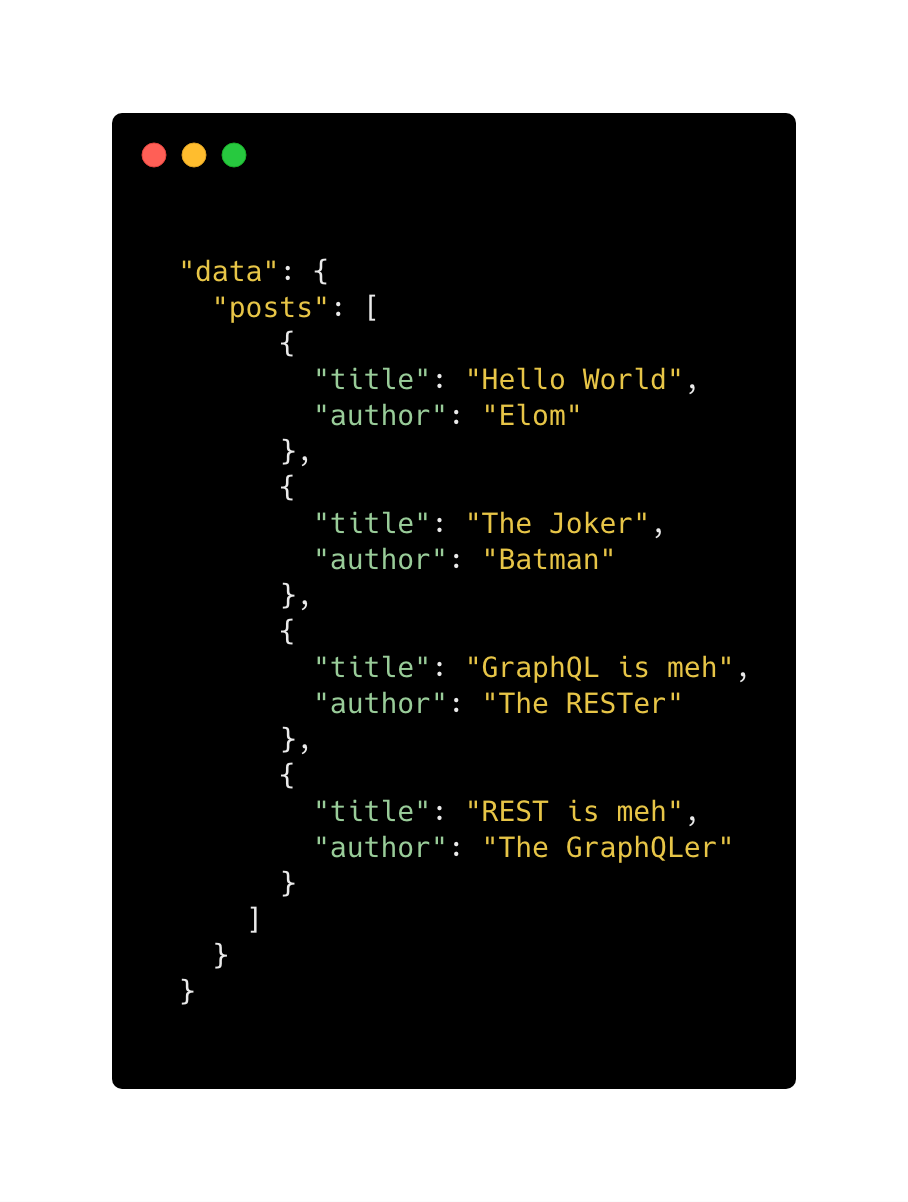
Response
HOW DO WE MAKE USE OF OF A SUBSET OF THIS HUGE AMOUNT OF DATA IN OUR CLIENT?
LET'S TRY TO SLIM DOWN THE DATA FROM SERVER


/posts?include=title,author
rest API - QUERY PARAMETERS
/postsTitle
/postsTitleAndAuthor
/posts
/postsTitleAuthorAndContent
/postsTitleAuthorContentAndImages
/postsTitleAuthorContentAndImagesAndComments
REST API - CUSTOM ENDPOINTS
BLOG API - hypermedia for nested queries

IS THERE A ANOTHER (BETTER) WAY TO AVOID THE OVERFETCHING OR UNDERFETCHING OF DATA?

graphql
WHAT IS GRAPHQL?

WHAT IS graphql?
GraphQL is a query language for your API
GraphQL queries are all POST made to a single endpoint
Open sourced by Facebook in 2015
Gives clients power to ask for exactly what they need

No versioning - single evolving version
graphql operations

GET
QUERY
POST
PUT
PATCH
DELETE
REST

GRAPHQL
MUTATION
WEBSOCKSETS
SUBSCRIPTION
graphql QUERY

GET /posts?include=title,author
Type of operation
"Endpoint"
Fields

graphql QUERY

GET /posts?include=title,author

Query
Response

graphql - QUERY

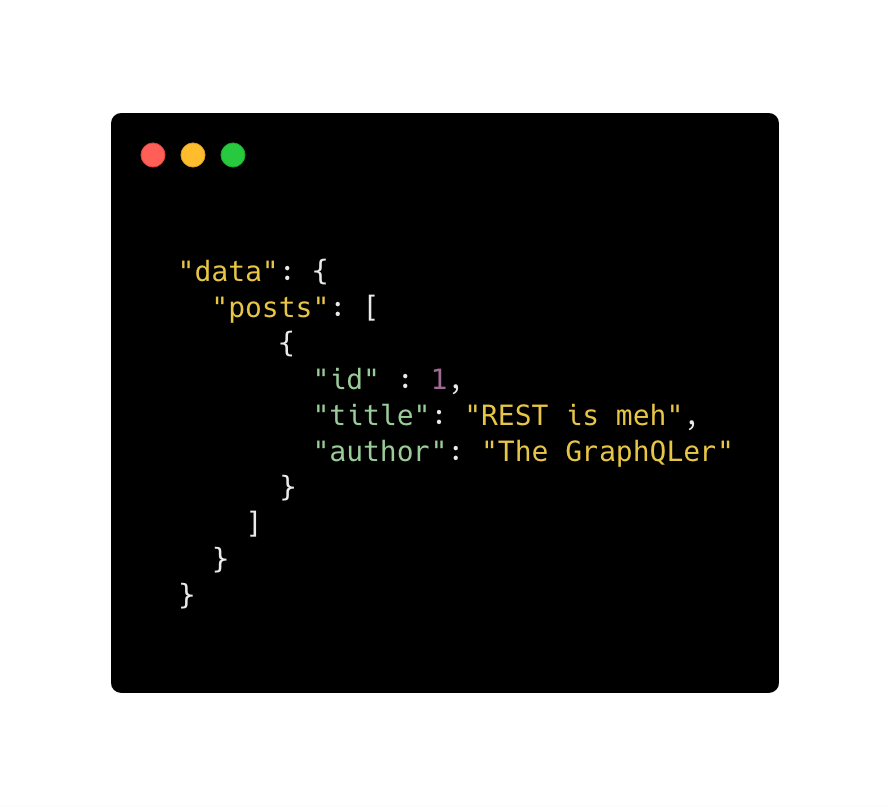
GET /posts/<:id>


Query
Response
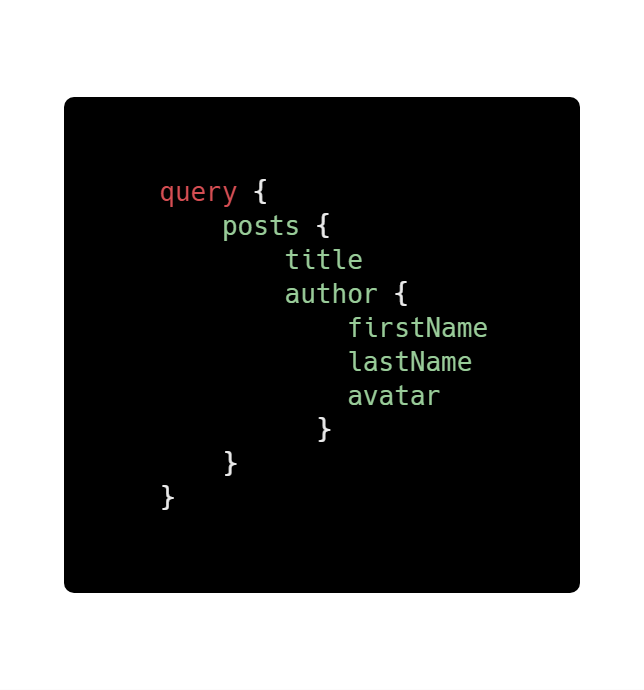
graphql - nested QUERY

/posts?include=title,author.firstName, author.lastName, author.avatar
GET

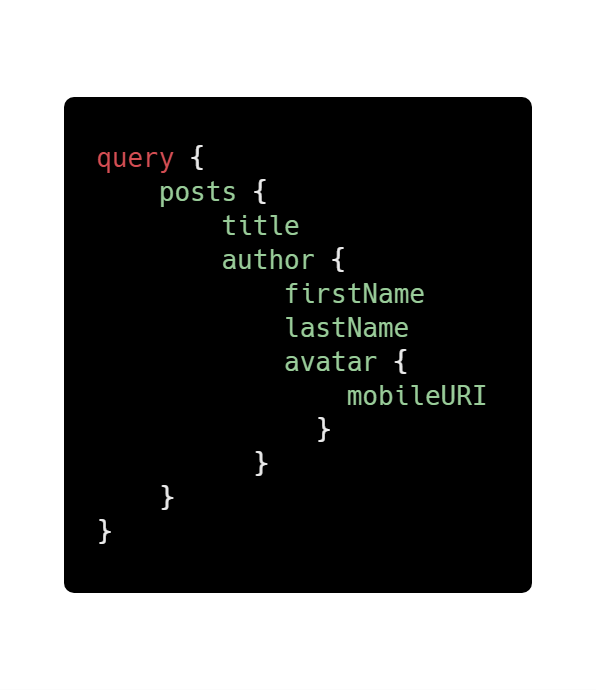
graphql - DEEPLY nested QUERY


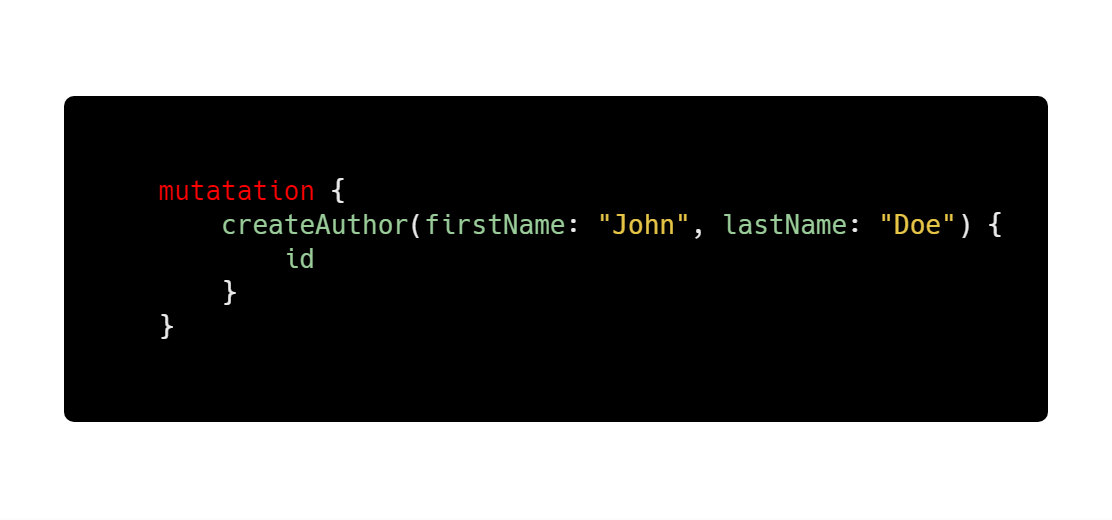
graphql - MUTATION

POST /author/{data}

GRAPHQL EXAMPLE
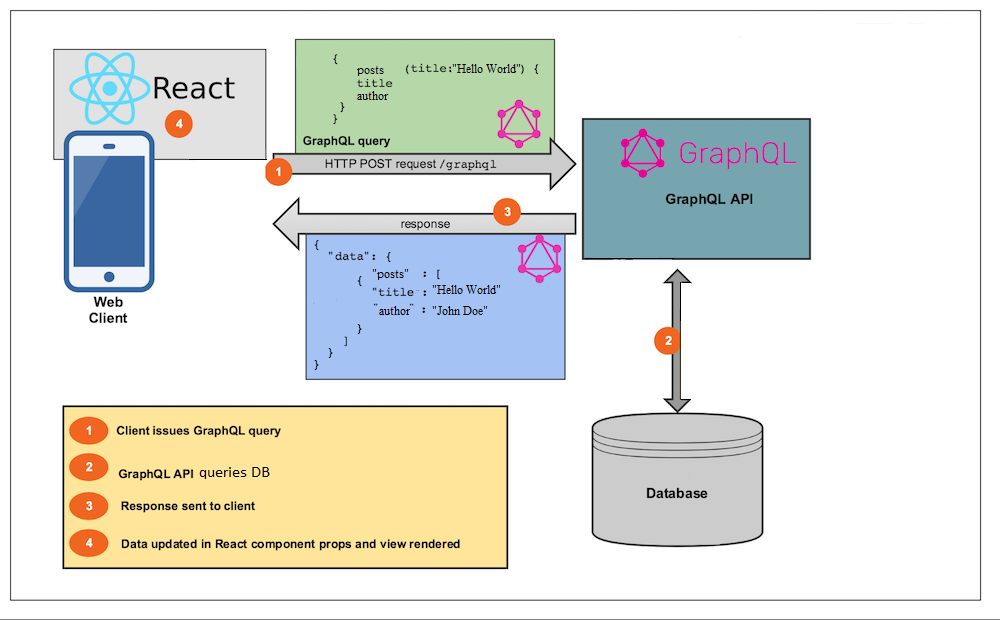
GRAPHQL Flow

GRAPHQL CLIENT-side
GraphQL client is code that makes a POST request to a GraphQL Server
In the body of the request we send a GraphQL query or mutation ( and/or variables) and we expect to get some JSON back



Two popular client-side libraries
Apollo
Relay
Technically, one can query GraphQL server with just fetch or curl
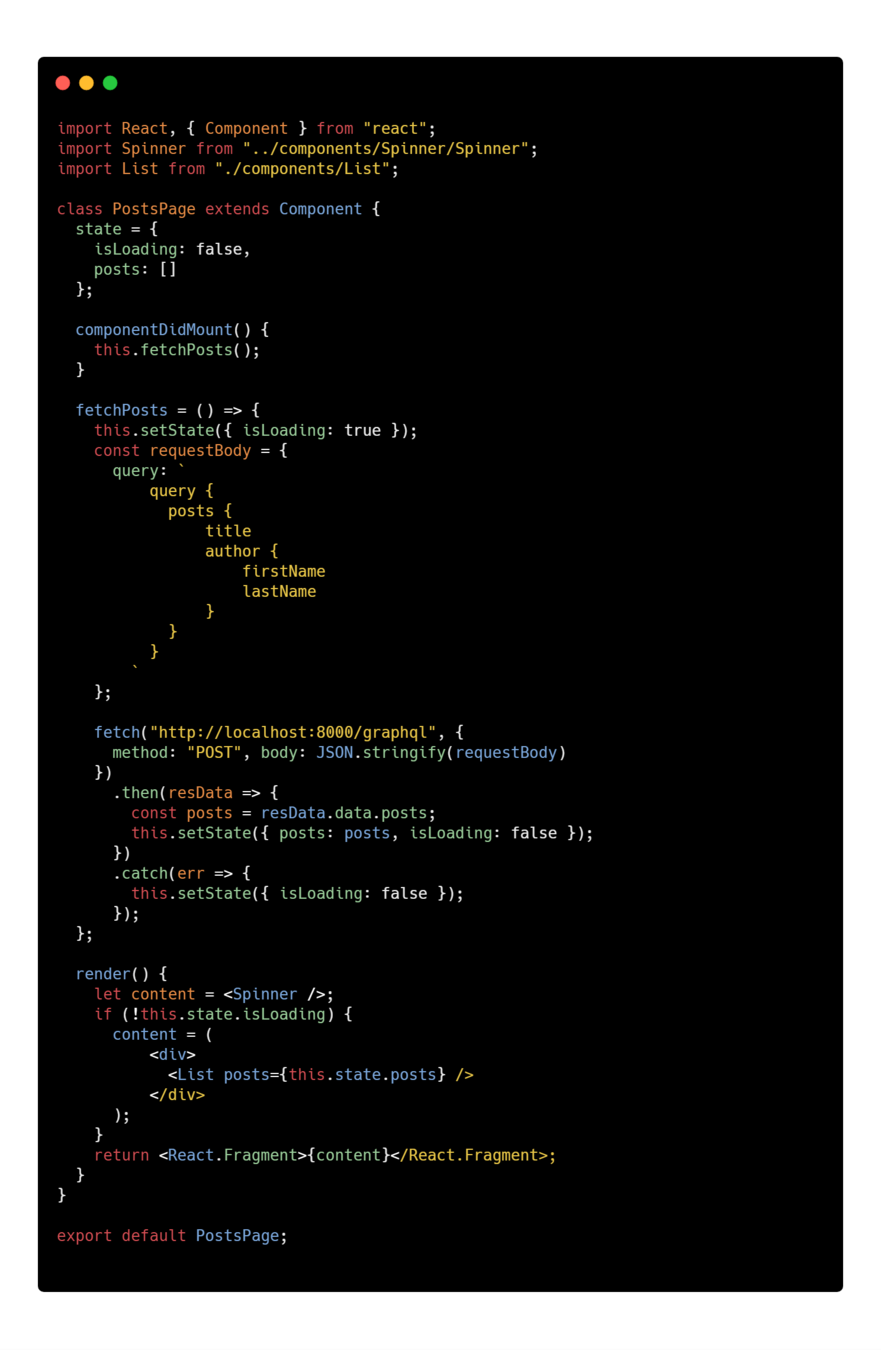
client query example


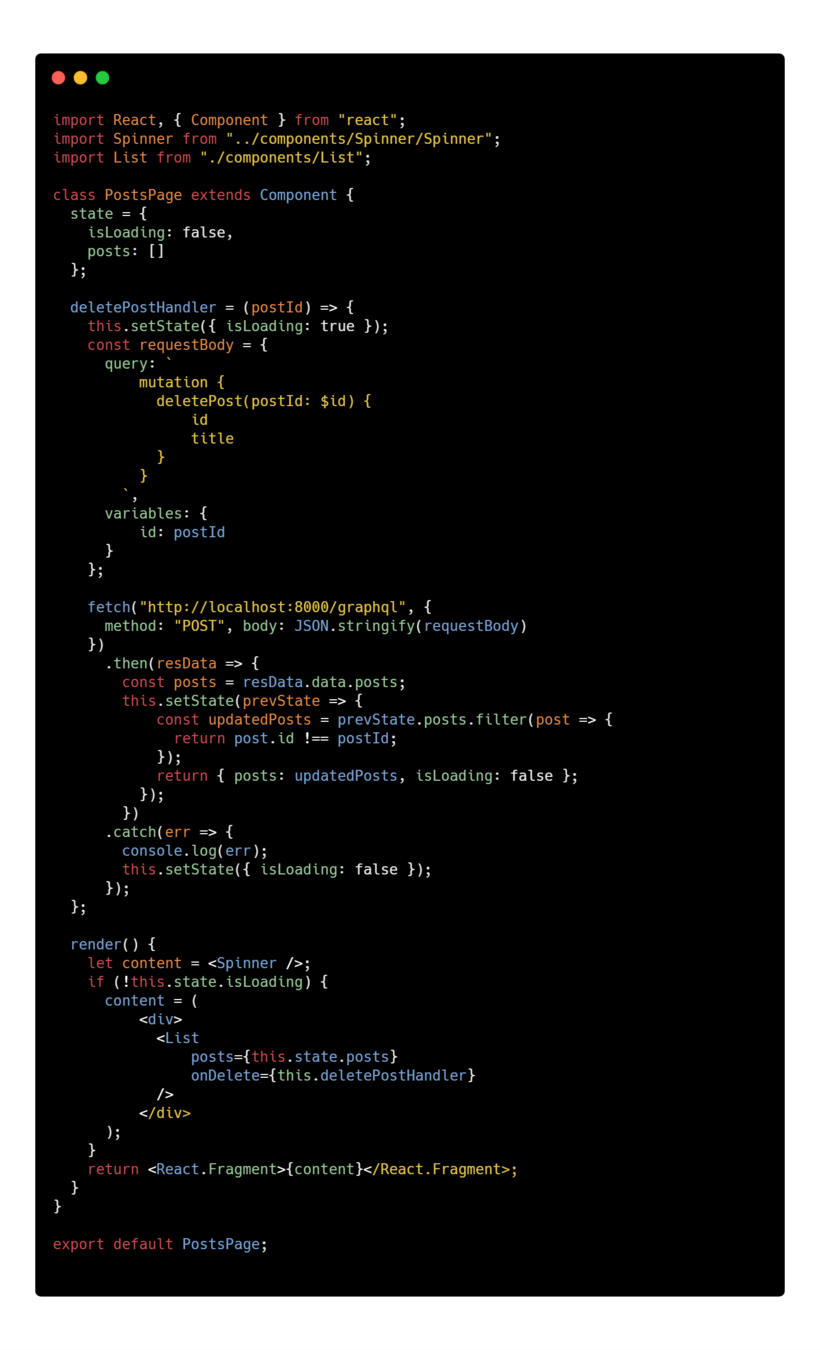
client mutation example


graphql server-side

GraphQL server is made of two main parts Schema and Resovlers
Schema - Define the type of data of endpoints and serve as validation against queries
Resolvers - Functions that contain logic to implement the API. Each field type has one
Several GraphQL server-side libraries to connect schemas and resolvers

Graphql-java




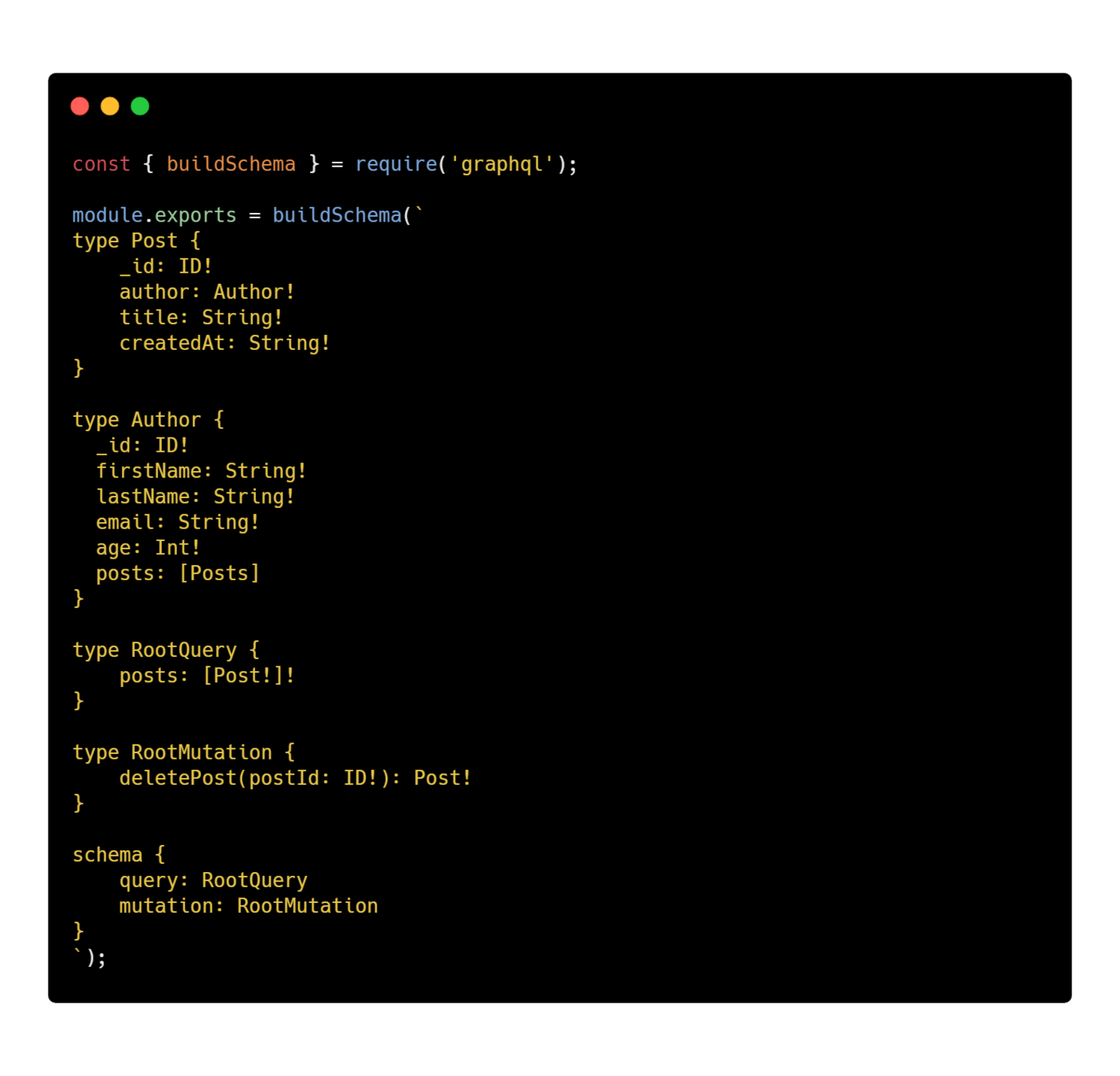
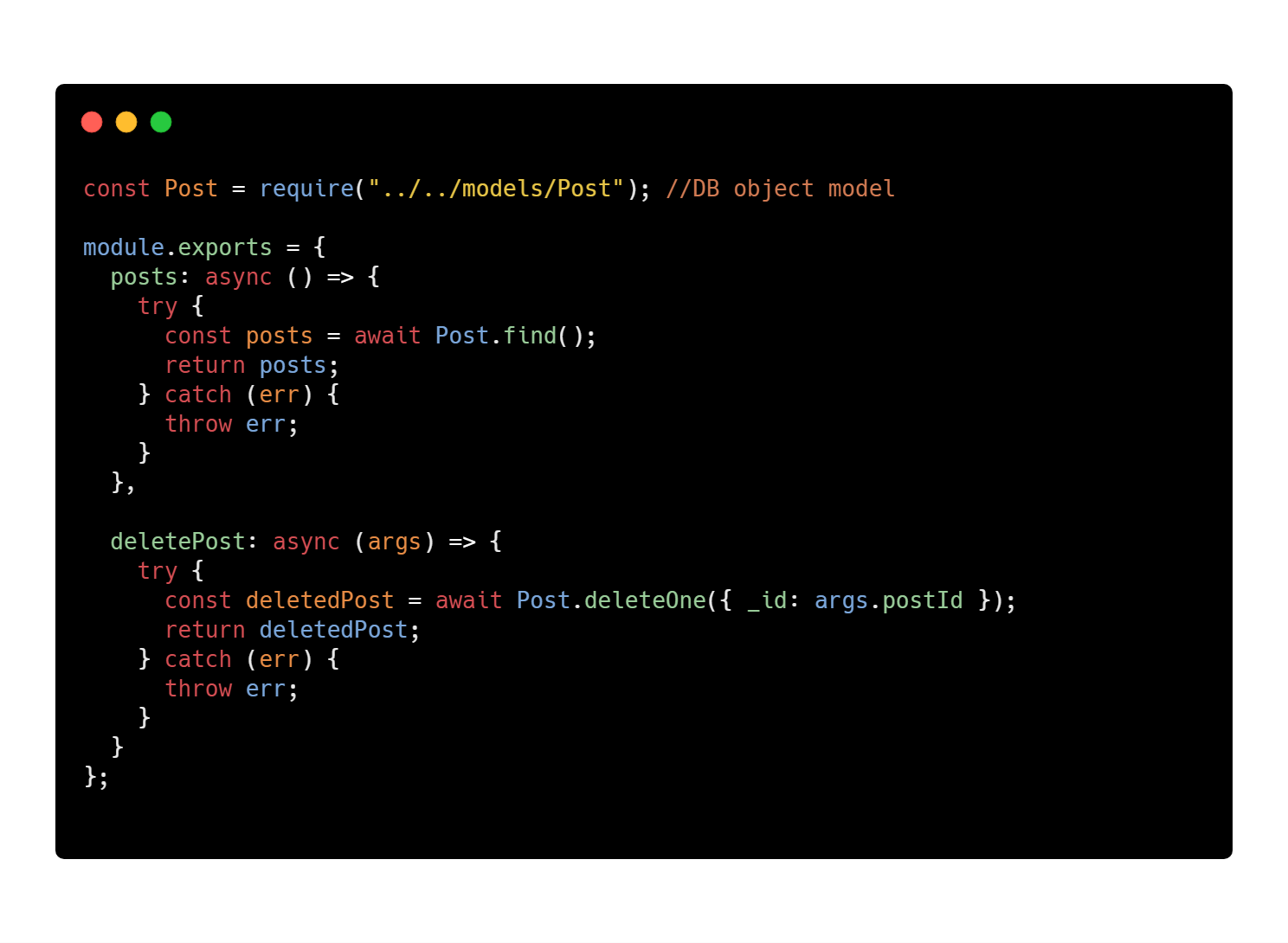
graphql server side - node.js example


Schema
Resolvers*

* Parts of code have been stripped for brevity
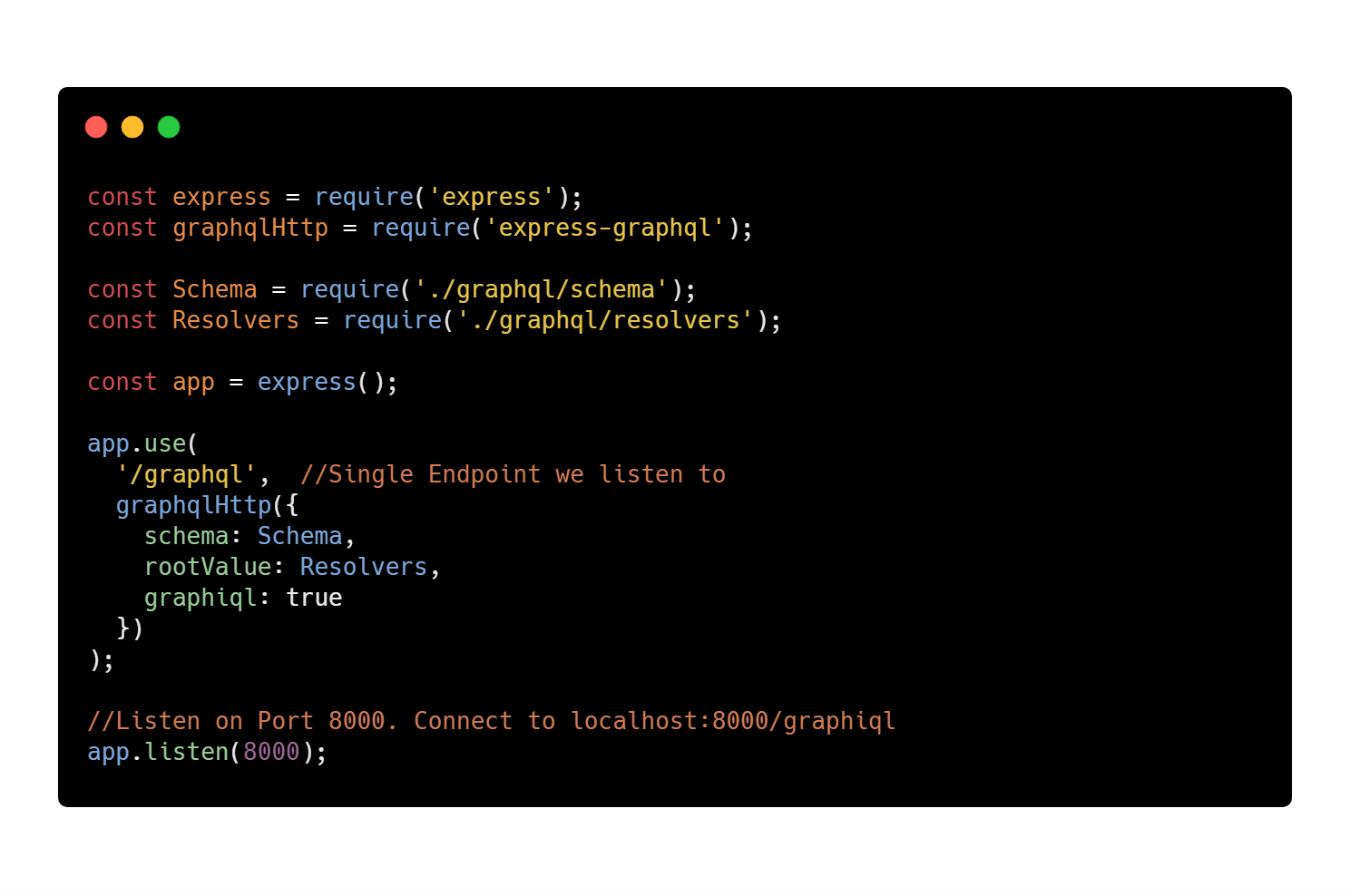
graphql server side - node.js example


App.js*
* Parts of code have been stripped for brevity


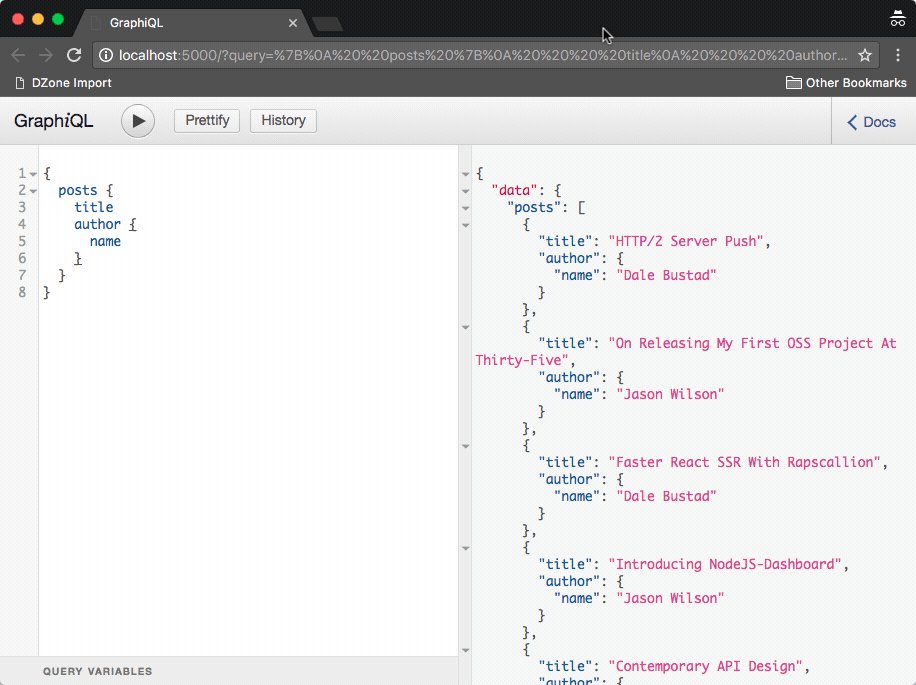
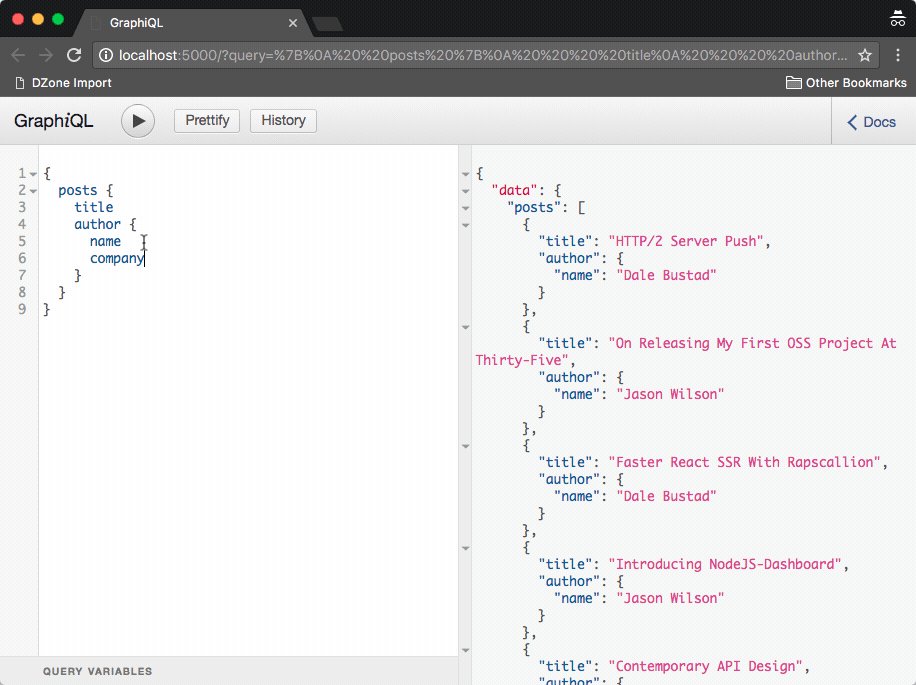
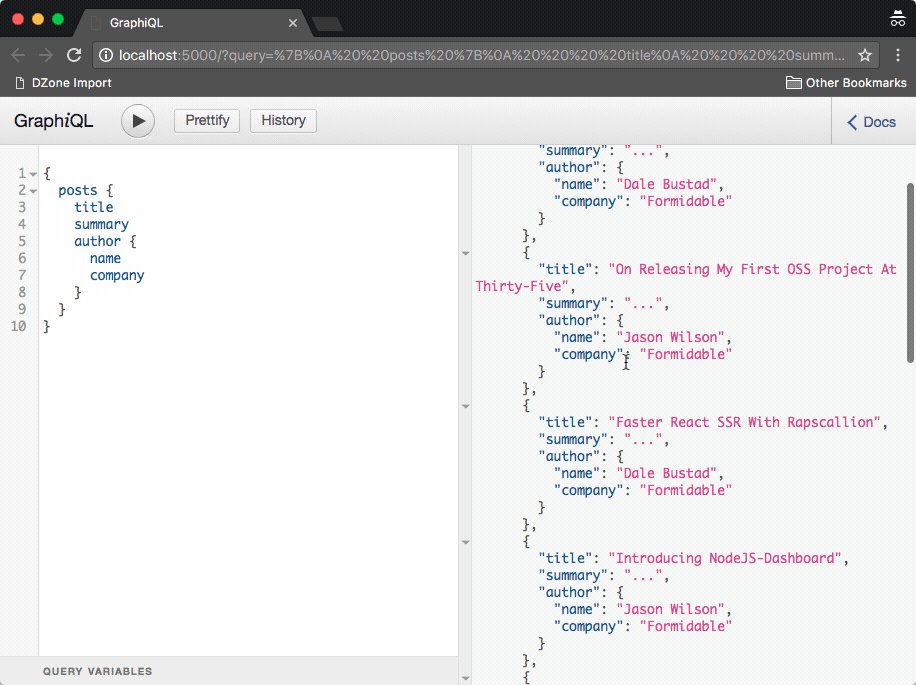
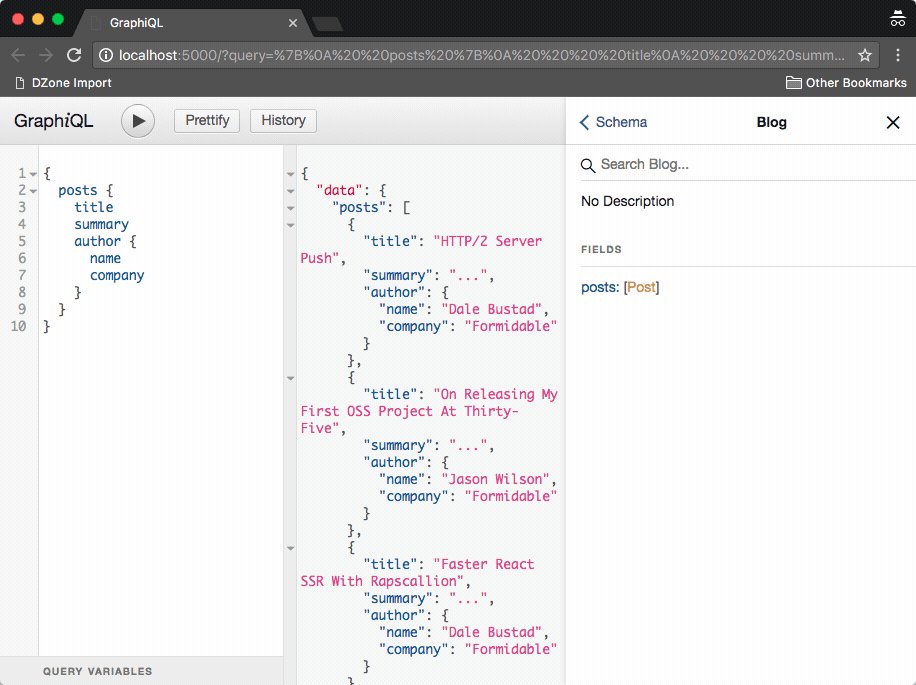
GRAPHIQL -SELF DOCUMENTING API BROWSER
GRAPHIQL -SELF DOCUMENTING API BROWSER


graphql through the lens
They discovered GraphQL while developing their new mobile app in 2016
Their motivation for adoption was to reduce round trips to server and to customize the data they received

They used GraphQL Ruby implementation since their backend is in Ruby
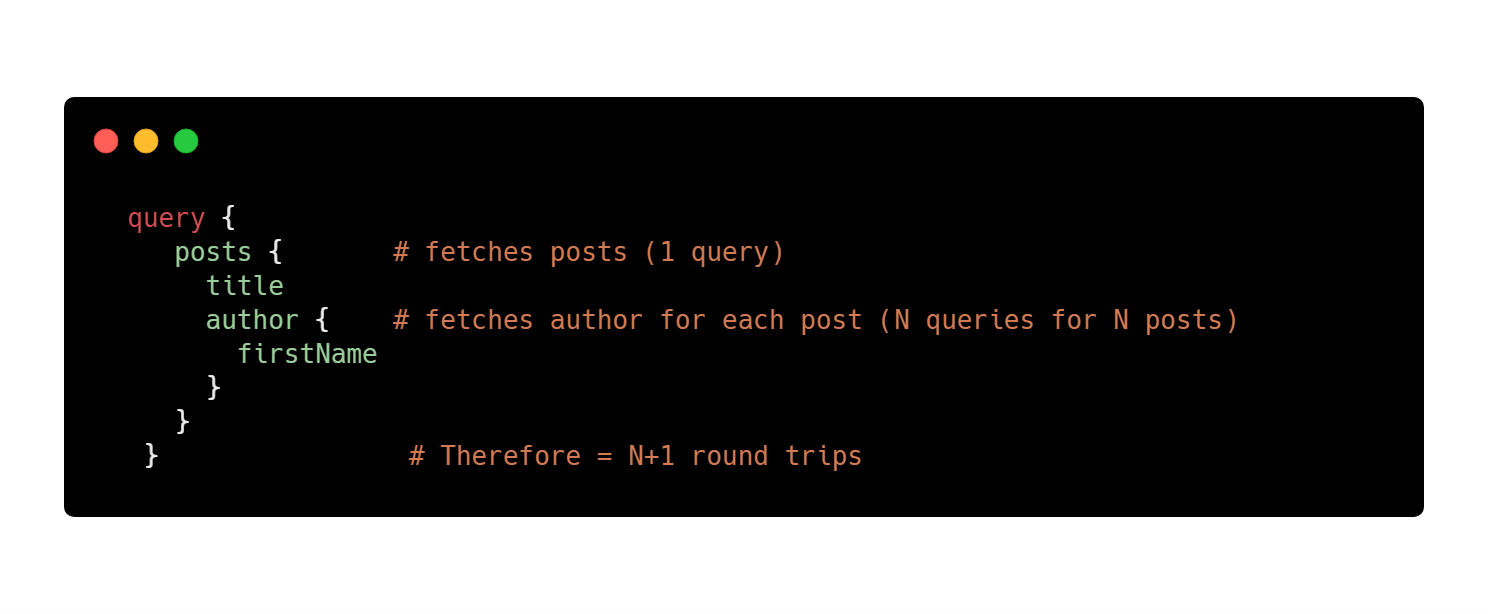
Biggest issues faced was the "n+1 problem"
GraphQL API is public for 3rd party developers to integrate with their platform
GraphQL reduced bandwidth of app users with limited data plans
N+1 pROBLEM
Assuming the author field is from an Author table in the DB, we are going to query our DB for as many posts present
Shopify and others have leveraged DataLoader to implement similar for other languages
GraphQL created a DataLoader utility to batch requests for JS-based apps

Initially utilized REST for it's design principles that are widely understood
Their Checkout API round trip costs was causing slower rendering time for users
Developers were constantly torn with the decision of creating new endpoints vs overloading an existing end point
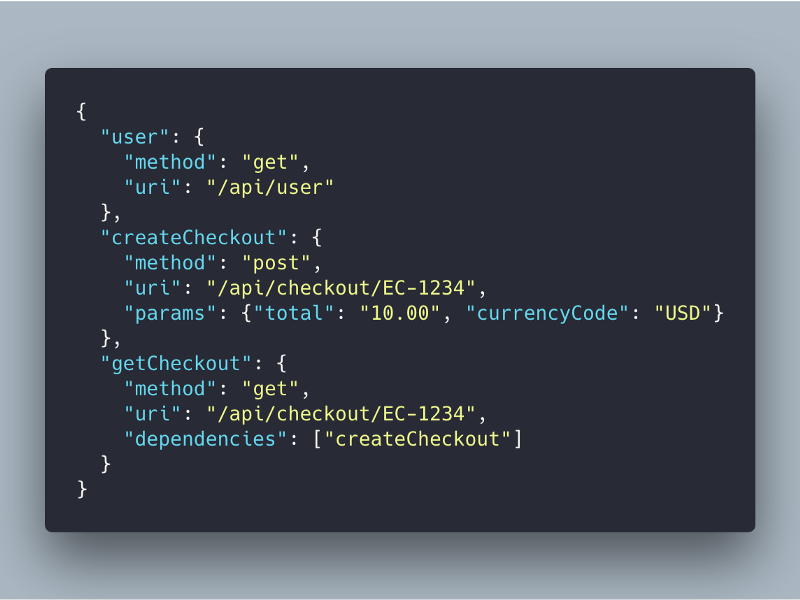
Created Bulk REST as an alternative for clients to control size and shape of data but it didn't gain traction

UI Developers were spending only 1/3 of time building UI. Rest of time was spent filtering, mapping over data and orchestration API calls
GraphQL provided performance gains, developer productivity and allowed API developers to know what fields clients were using.

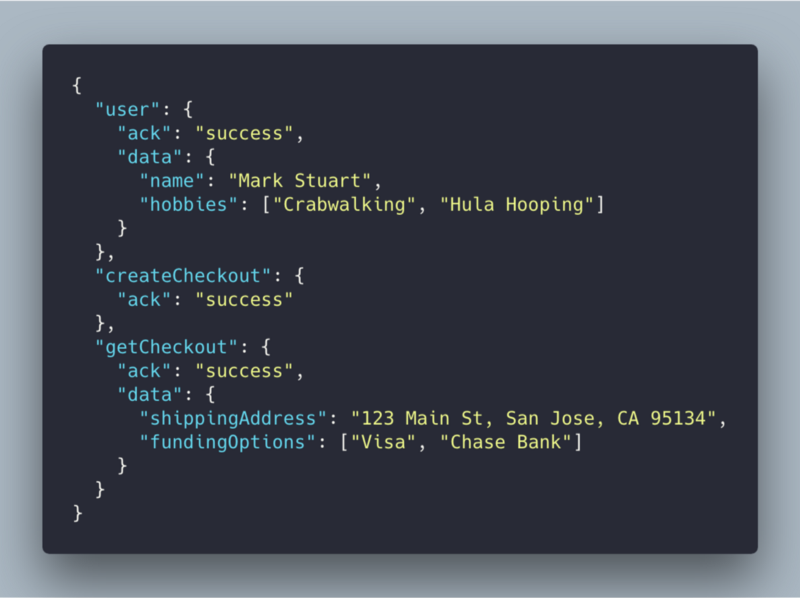
- BULK REST


Request
Response
Started with TweetDeck and later rolled it into their iOS and Android apps
Utilized GraphQL for similar reasons to Shopify and PayPal
Hard to track exceptions per query as GraphQL requests always returned 200 status codes.
Additionally, they use GraphQL subscription to enable clients to subscribe to topics and receive periodic payloads
To safegaurd against extremely expensive queries, the set a limit to depth of each query


"Our responses simultaneously sent too much data and didn’t include data that consumers needed."
They began the migration by testing the implementation of a small feature: emoji reactions on comments
GitHub engineers likened their GraphQL adoption to switching from XML to JSON.


The REST API was responsible for over 60% of the requests made to our database
Bulk of 60% requests were from hypermedia navigation links which also caused bloating of responses
A WHOLE LOT MORE USERS



summary
No overfetching or underfetching of data - Clients dictate what they need
Introspection system allows us to ask our server about which queries it supports
WHERE IT SHINES
Ability to retrieve many resources in a single request (reduced bandwith)
Strongly-typed which allows API consumers to know exactly what data is available
Self-documenting through tools like GraphiQl
Easy to monitor API usage for future refactor and deprecation
Knowledge of structure of data in advance to maximize usage
Custom error handling - Queries return a status of 200 for partially successful requests
Identifying and resolving the "n+1 problem"
Caching- Lack of built in caching. REST uses standard HTTP cache systems because of multiple endpoints and consistent structure of data
Tooling - Not as many commercial products for monitoring/alerting/logging of API
DISADVANTAGES
FAQ
Is GraphQL built on top of REST?
No, it's a query language for your API. it send requests over HTTP like you can do with REST.
Why do we always send a POST request with GraphQL?
This is because with GraphQL, we always send a body with our request. A GET request does not support a body hence we wouldn't be able to make a query
How can I use an existing REST API with GraphQL?
Yes. You can achieve this by having a thin client and server-side REST wrapper. Several examples available online
How does caching work with GraphQL?
Though caching is not directly supported out of the box, several clients like Apollo-client do have caching mechanisms
How is the filtering of data done on the backend in GraphQL?
GraphQL server libraries bind your schema and resolvers together. With this binding, filtering is handled for you.
Is GraphQL only supported in Javascript?
No. There are several implementations for all popular backend languages - Java, Go, Ruby, Scala, Clojure, .NET, PHP, Python.. etc
Useful links
Playground
General info
Blogs from adopters of GraphQL
GraphQL
By Elom T
GraphQL
A new way to query api
- 715


